Quantix Design System + Documentation Tool
Like this project
Posted Oct 19, 2024
I created a one-fits all design library for all Quantix pay-later products and built a Bubble.io documentation website to hand it off to my Chinese team..
Likes
0
Views
1
Clients

Astra Tech
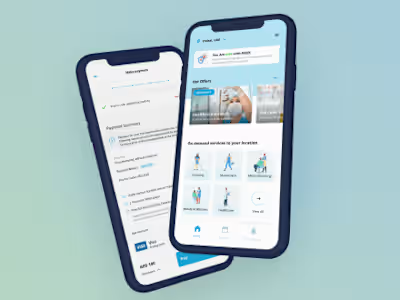
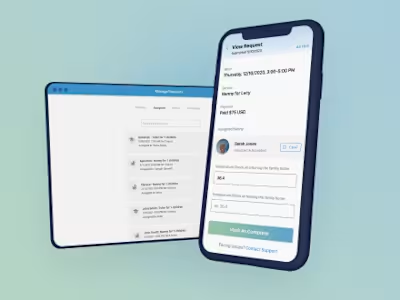
Problem #1: Create a design library that can be applied across all Quantix products.
When I joined Astra a product designer for every pay later product there is, there were a few ready MVP products, implemented by developers without any design thinking or research. My job to redesign the experience and interface of all products, create a unified design system and communicate it with the dev team. Which brings us to problem #2:
Problem #2: Deliver the design system to non-English speaking development team.
The development team and the PMs were all Chinese. I was the only Arab in the team, and since the products were targeted to the market in the UAE, my challenge was to make the product experience fit the market AND explain that to a team who could not relate to my point of view.
So I completed a full on competition analysis to explain to the business people what our market was expecting of the our products, joined client meetings to understand our partners' requirements and finally, went through everyone I knew on the product team to find someone who speaks Chinese and English well enough to help me in design handoff.
But that was not scalable...
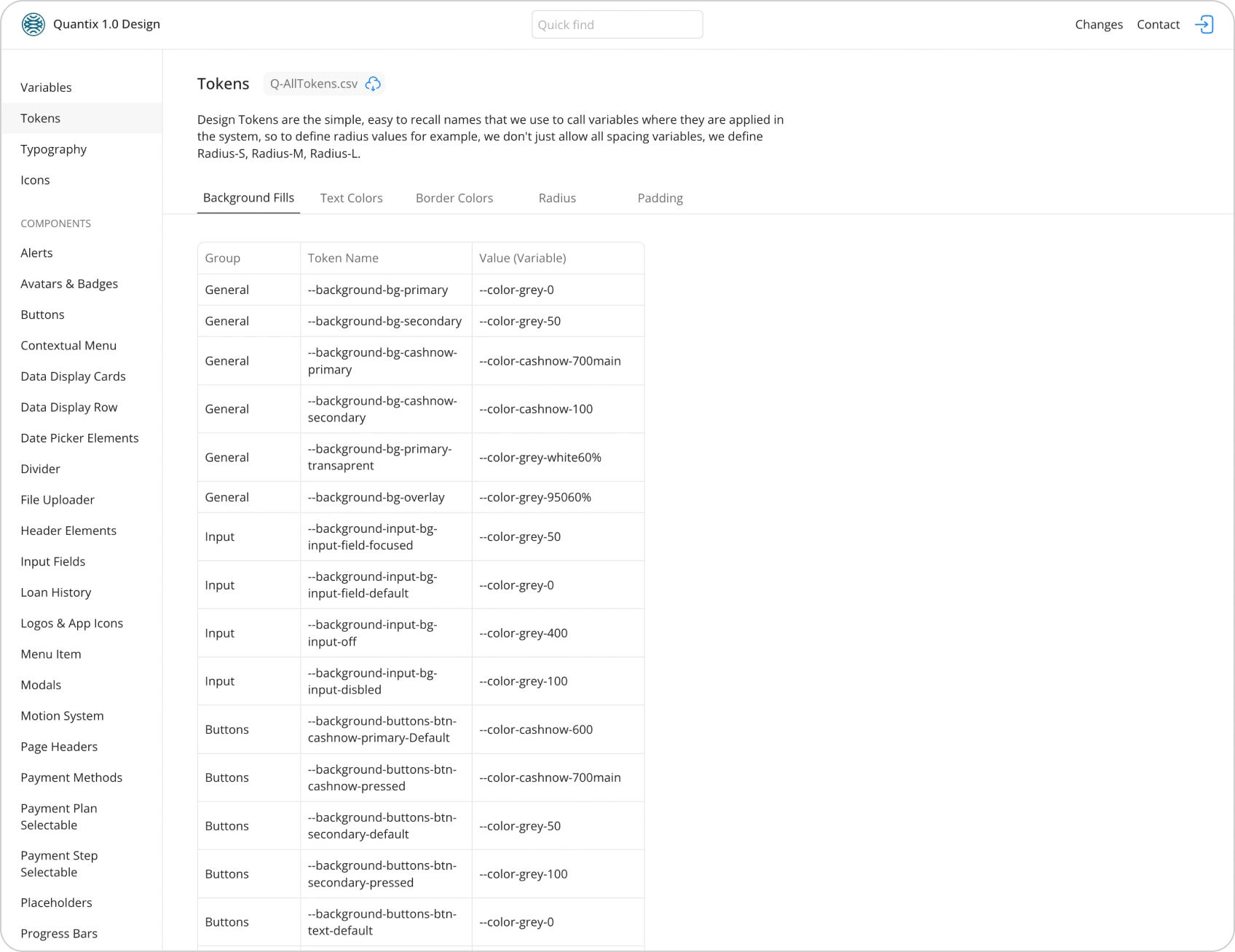
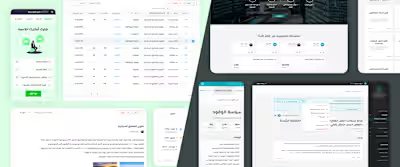
The only way to ensure consistency and correct hand-off even if I weren't there to answer developer questions was to create a single source of truth, an interactive design library where developers can search for, inspect and play around with the components to see all use cases.
Enter Bubble.io...
so I designed an implemented a complete design library documentation tool in Bubble, complete with variables, tokens, interactive components, anatomy and direct links to the Figma library. It always pays to be able to develop a solution as well as design it. Problem= solved 😎