UX Research for Real Estate Platform
Like this project
Posted Nov 27, 2023
Conducted extensive UX research, informing design changes that resulted in a 40% increase in conversion rates for a real estate platform.
Likes
0
Views
45
The Background
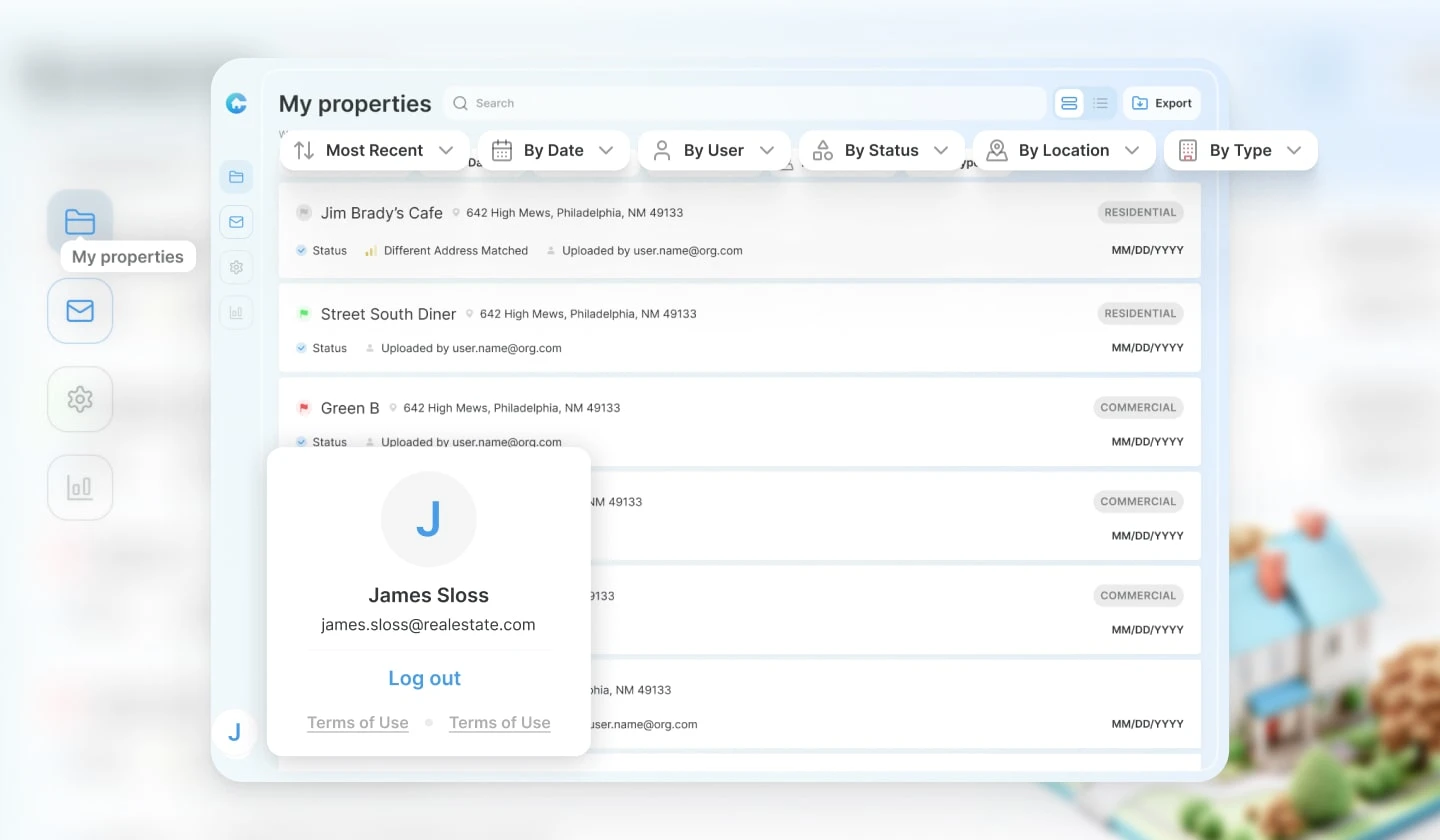
Cygnia is a B2B platform tailored for real estate investment firms, transforming online public data into actionable insights with the power of AI.
The Problem
Instead of relying on time-consuming and error-prone manual research, investors required a more efficient solution. Meanwhile, their employers, as well as Cygnia's potential clients, faced revenue losses, often due to employee inefficiencies. Cygnia itself encountered challenges with lengthy API integration times, and its dependence on Excel for data delivery resulted in low customer engagement and modest POC conversion rates.
My Role and the Outcome
My role was to lead the entire design process from initial concept to launch, ensuring product scalability, user trust, and efficient collaboration with cross-functional teams.
In this case study, I'll guide you through my process of conducting UX research and creating UX artifacts.

UX Research
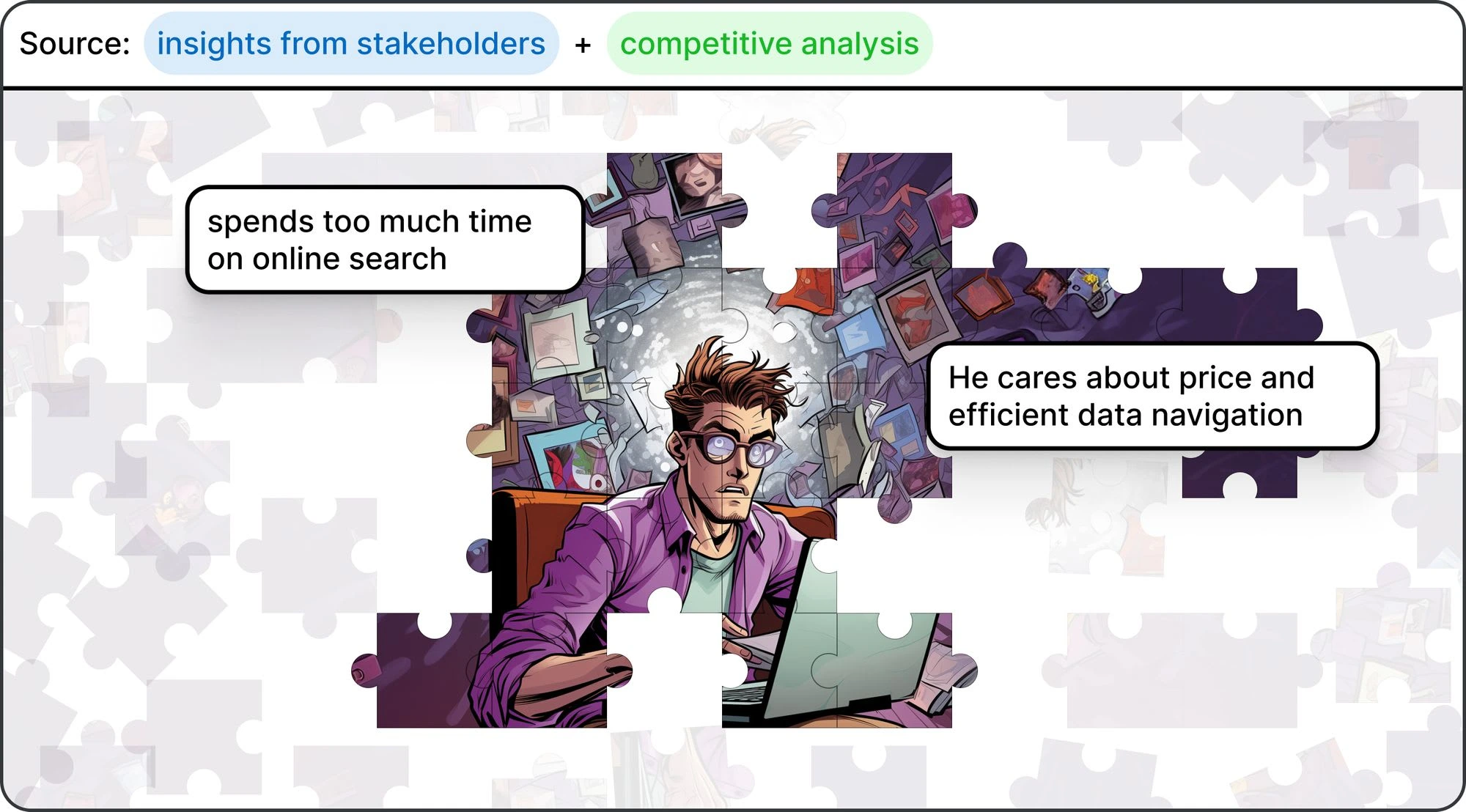
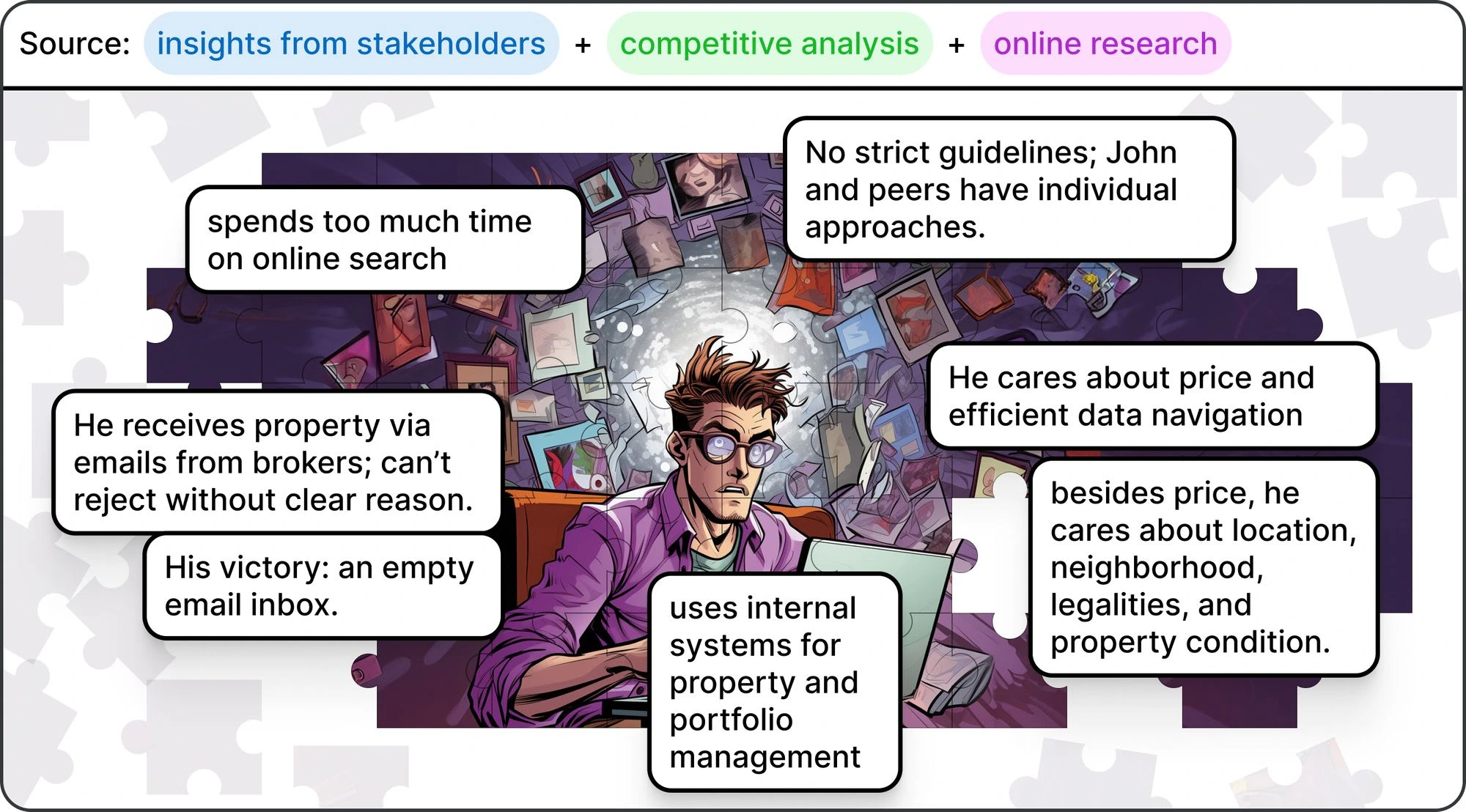
Insights from Stakeholders
From talking to stakeholders, I learned about John, a typical investor in our target group. He often finds himself drowning in online property searches, wasting time on combing through details. This tedious process leaves him with less time for meaningful analysis.

Competitive analysis
By examining competitor websites, as most of competitors platforms are hidden, it was clear that they catered to people like John, who gives significant importance to the property's price and efficient data navigation.

User analysis
I wanted to truly understand John's challenges. To put myself in his shoes, I researched online forums, read job descriptions to grasp his duties, and at some point found myself watching “1 day as a real estate investor” on YouTube.
I discovered that, beyond price, John considers factors like location, neighborhood, legal regulations, and the property's condition. He uses internal systems at his firm to manage properties and portfolios. There isn't a strict blueprint he follows; he and his colleagues each have their unique approach. Every day, brokers send John property suggestions via email. Whenever he declines one, he has to explain why. For John, nothing beats the satisfaction of an empty email inbox at day's end.

Ideation
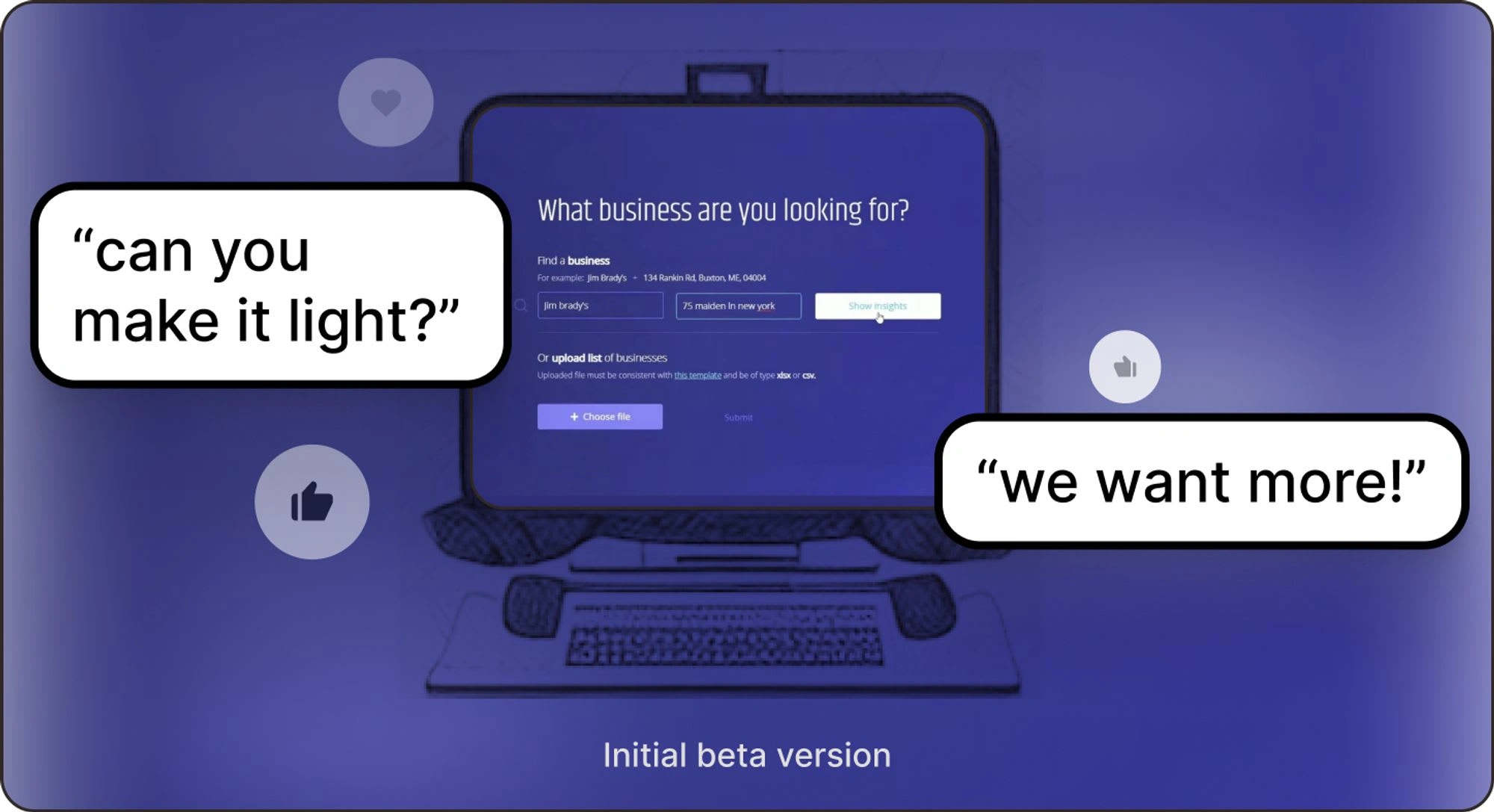
Returning to the requirements, my goal was to retain the functionality of the beta version I had previously designed while ensuring a great user experience and “make it light”.

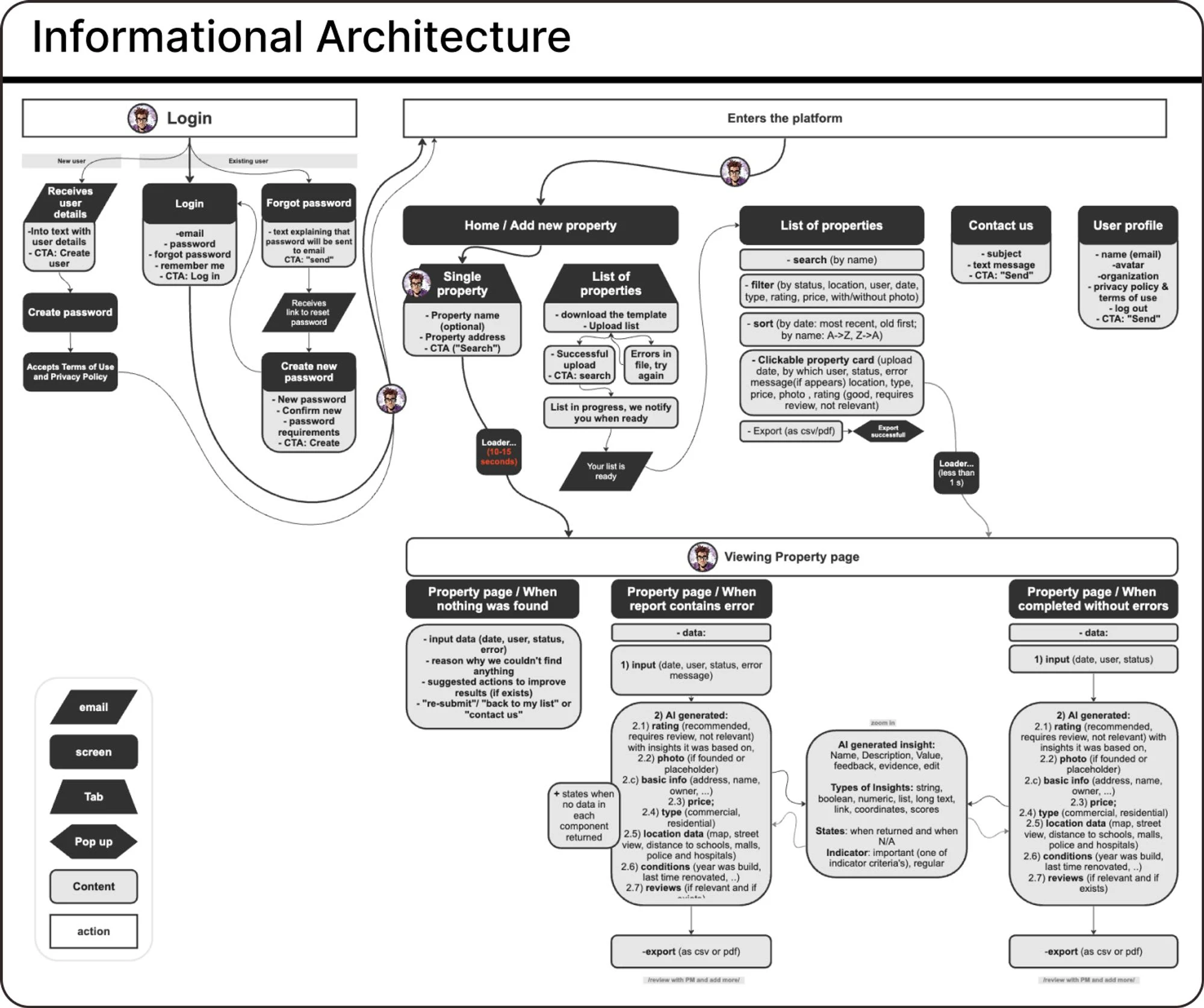
Informational Architecture
Once I had a clearer understanding of John, I created an informational architecture that ensured he had everything he needed to run a property through AI and view critical insights about it.

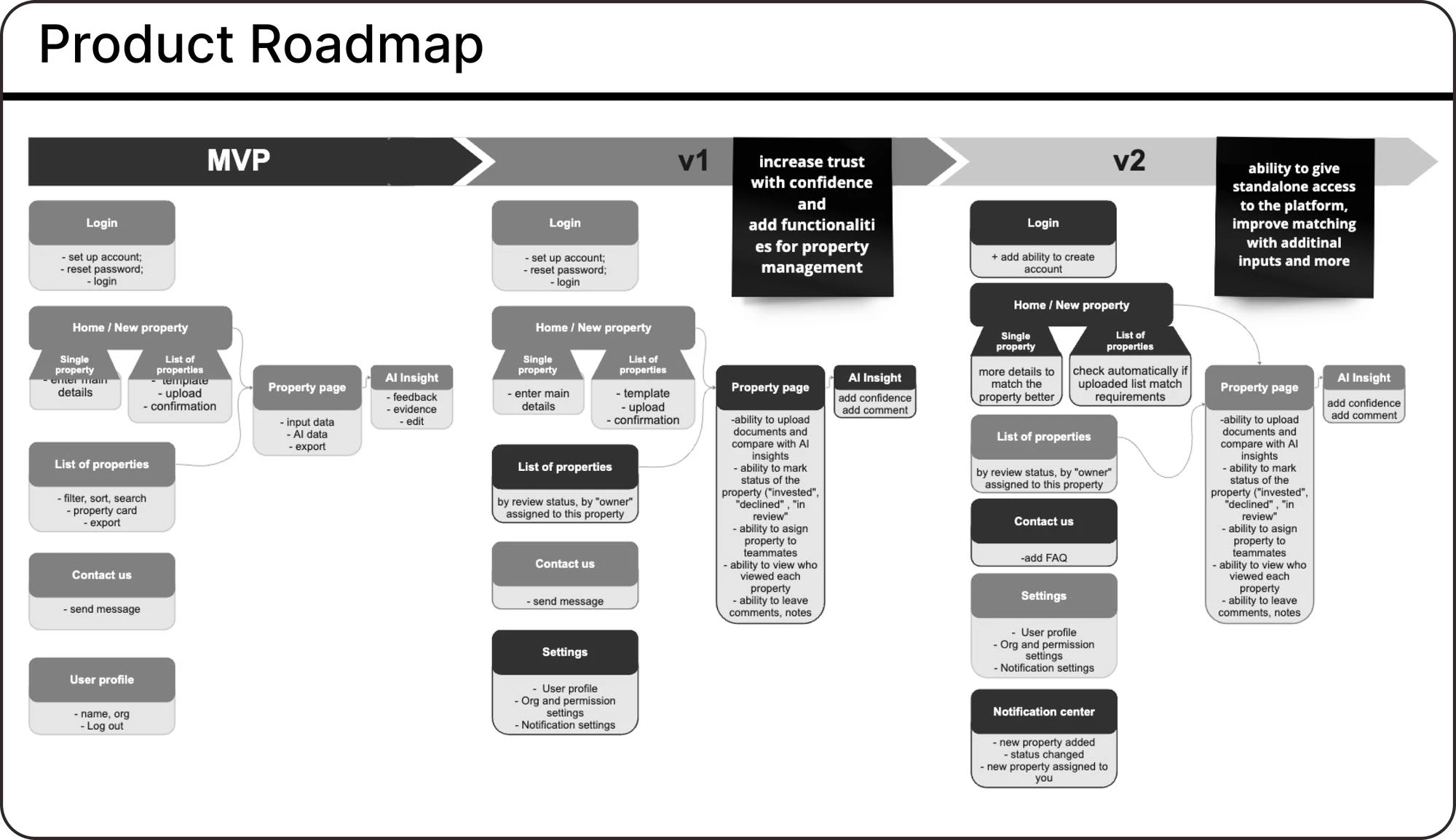
Product Roadmap
Some features, such as integration with his internal tools or advanced policy management, weren't part of the MVP but were important based on competitor analysis. I added them to the initial roadmap while suggesting ideas for expanding other features.

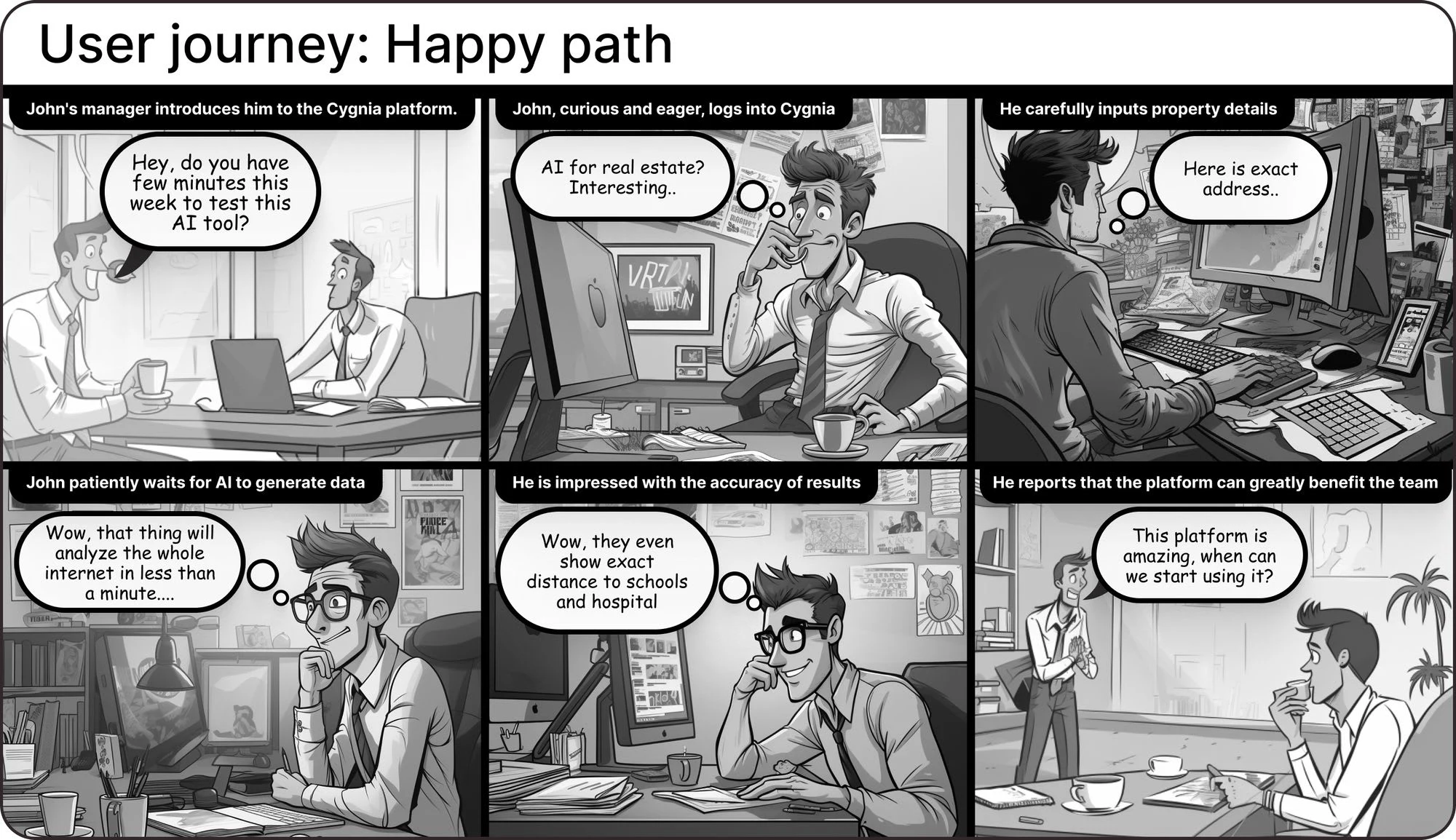
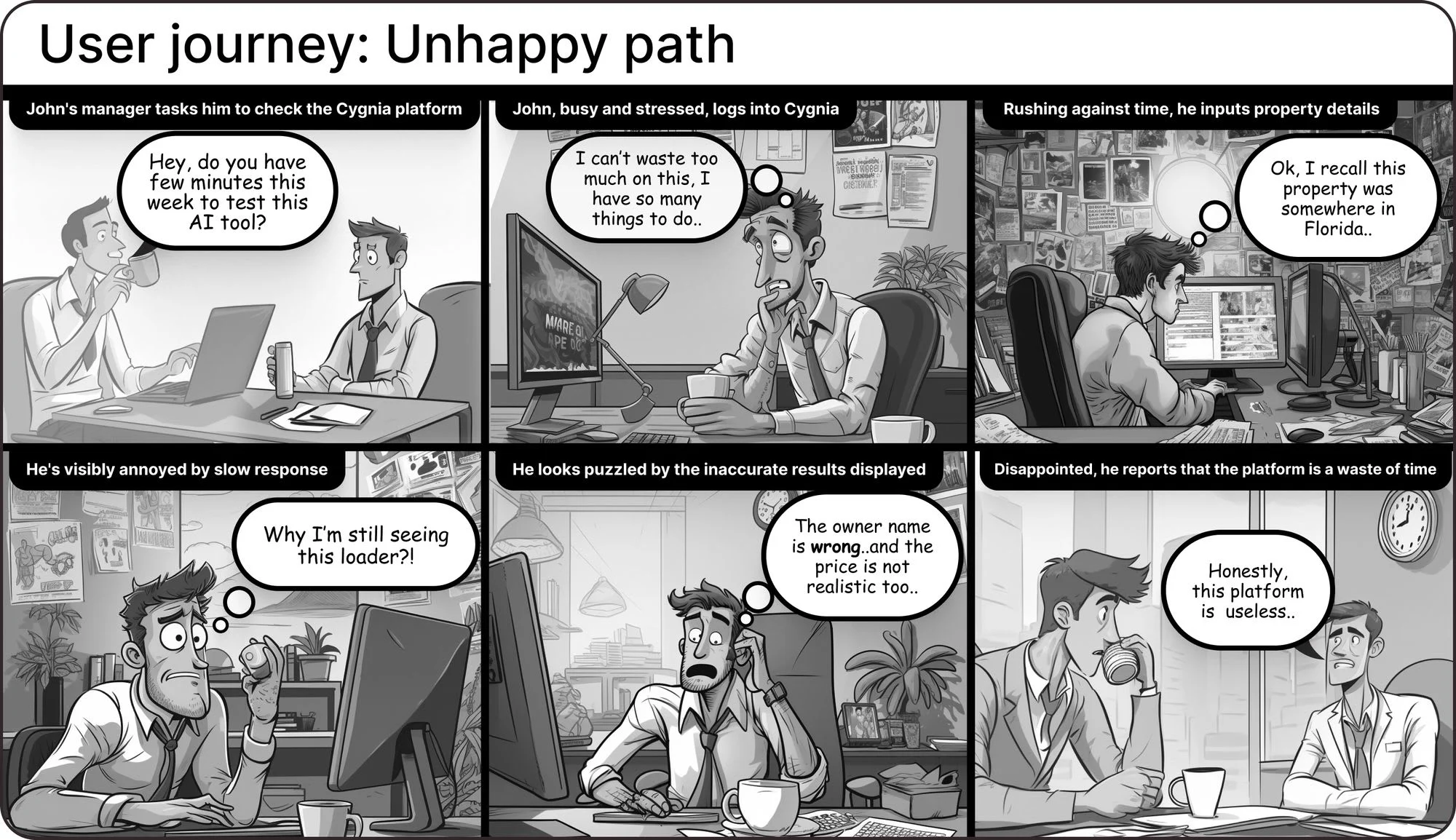
User Journeys
Finally, I conceptualized the user journey for both the happy and unhappy paths to envision how John would experience our platform. I considered how different factors, such as high workload or the stress of experiencing new AI technology, could affect his experience."


That concludes the Research and Ideation phase. After creating a clear blueprint of our future web app's layout and structure, I presented it to our Product and Dev teams, and we had discussions about product development and strategic planning. Carefully designed user journeys allowed us to map out user interactions, ensuring a seamless user experience and preventing potential issues. The next phase is the Design phase, which I will cover in more detail shortly. Stay tuned!