Celonis | Product Library
Like this project
Posted Jan 3, 2024
Build a living single source of truth for Celonis Studio components and the processes to keep it up-to-date.

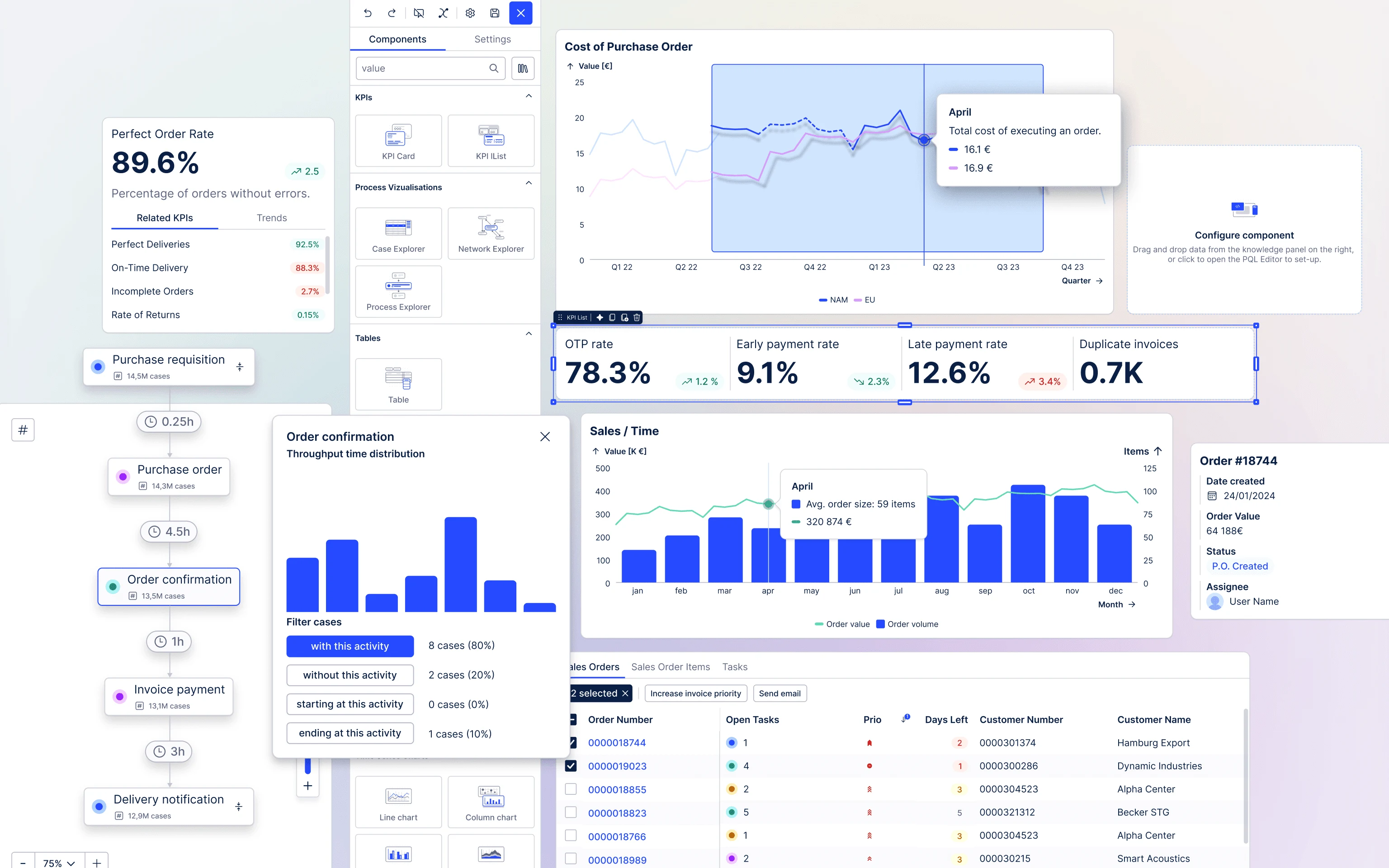
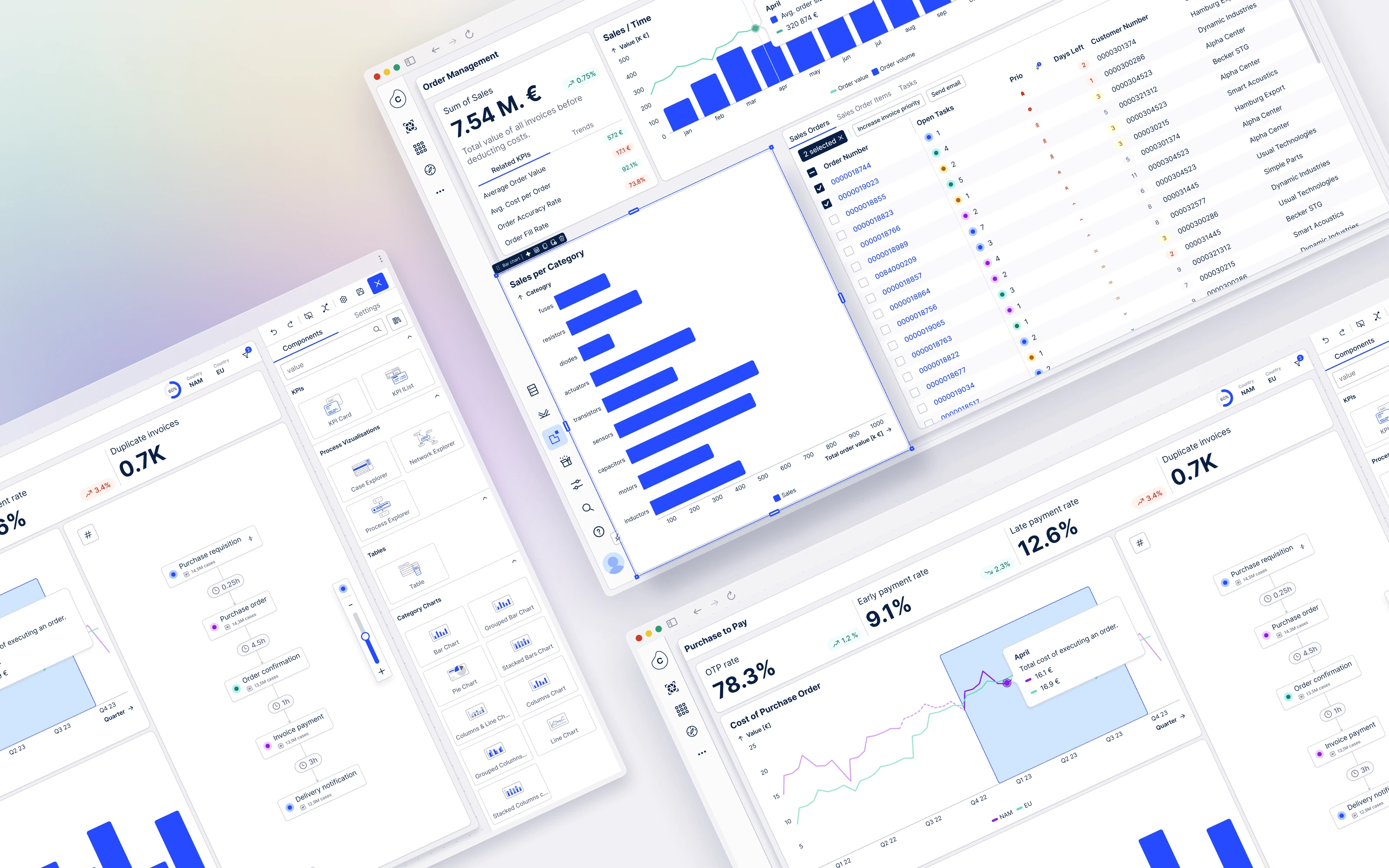
A living single source of truth for Celonis Studio components as well as the processes to keep it in sync and up-to-date. In a product library, as opposed to an UI Kit, you build complex modules on top of existing small components (atoms) such as buttons.
Client
Celonis is the process-mining leader. It's a software product that helps businesses analyse and optimise any of their processes. I am working Studio, a no/low-code tool that enables data analysts to extract, transform and load data from any of their source systems and build applications that optimise specific processes (ie: order management, accounts payable, …).
Task
I have a double role within Celonis, I am a product designer and I am the only design library designer. We also have 2 designers working on the design system (atom components such as buttons and forms). I work on complex modules and their interactions (charts, process explorer, tables …).
For this project, I built and documented a product library in order to
speed up designer workflows: design in minutes, not days
know the status quo of a component
know and have available all possible states, configurations and interactions
internal alignment through contribution process
onboard (new) designers through documentation
adherence to design system: ensure that used components follow the patterns, styles and atoms defined by the design system
reduce handover / implementation errors as the components and their naming conventions are done to the highest standards and in compliance with the agreed upon conventions
Challenges
product was built code-first; there were no design files to inspect / analyse
product requires deep technical understanding in order to use; this meant that I have to dive deep into the product in order to see all supported configurations of the components
constant rollout of new brands
Process
configuring the live components in all possible states
audit by inspecting the code with all configurations
extrapolating and streamlining patterns
building modules
incorporating states and interactions
testing
streamlining component APIs and naming conventions
Achievements
1-2 min. to build a dashboard
customisable, out-of the box modules, including charts
components include interactions