CyberLab - Figma to Framer Development.
Live Project: https://cyberlab.framer.website
The Brief:
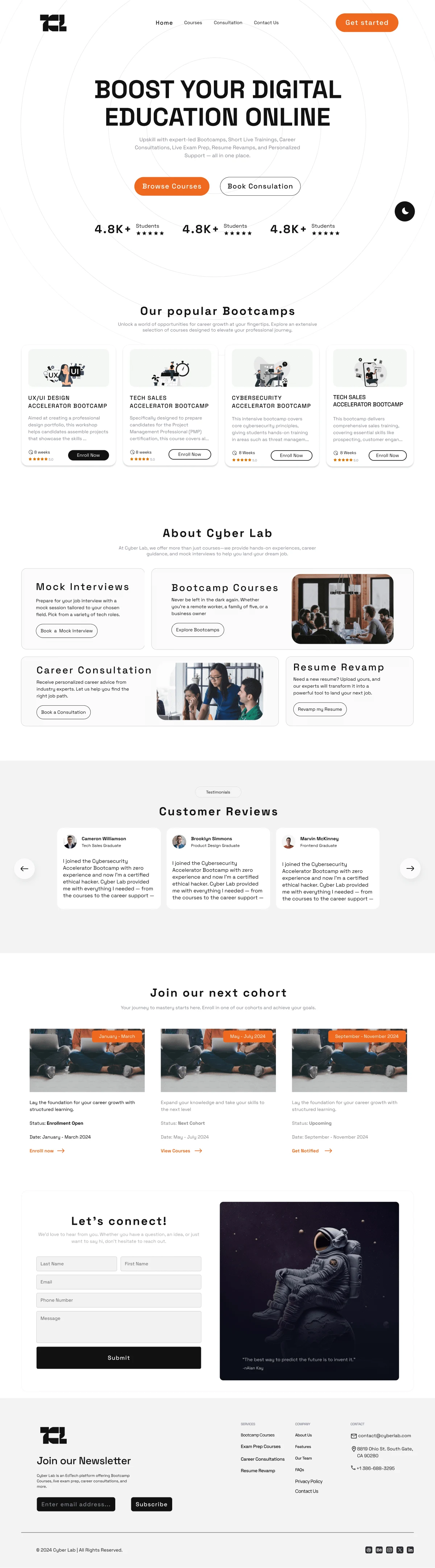
To design and develop a modern, responsive website for CyberLab, a leading Tech Education platform, that effectively communicates their expertise while fostering user engagement. The website needed to showcase CyberLab’s services, establish credibility, and encourage potential clients to inquire about consultations and book their slots for the upcoming bootcamps
Key Features:
Responsive Design: A fully responsive layout optimized for desktop, tablet, and mobile devices, ensuring a seamless user experience across all platforms.
Service Presentation: Clear and concise service pages highlighting CyberLab’s core offerings, with well-structured content for easy navigation.
Consultation Scheduling: Integrated consultation booking system, allowing users to effortlessly schedule calls and consultations directly from the site.
Interactive Elements: Engaging hover effects, scroll-triggered animations, and dynamic content to elevate the user experience and keep visitors engaged.
Professional UI: A clean, modern interface with a strong visual emphasis on trust-building elements, reinforcing CyberLab’s authority in the cybersecurity space.
Lead Conversion Focus: Strategically placed calls-to-action, guiding users to inquire or book consultations, enhancing lead generation.

Like this project
Posted Oct 25, 2024
I developed a responsive and visually engaging portfolio website for CyberLab using Framer, transforming his Figma designs into a high-performance website.
Likes
0
Views
17