Website Portfolio - Figma To Framer Development
Like this project
Posted Oct 25, 2024
I bring both technical expertise and creativity to every project from start to finish.
Crafting Engaging and High-Performance Web Solutions.
Overview
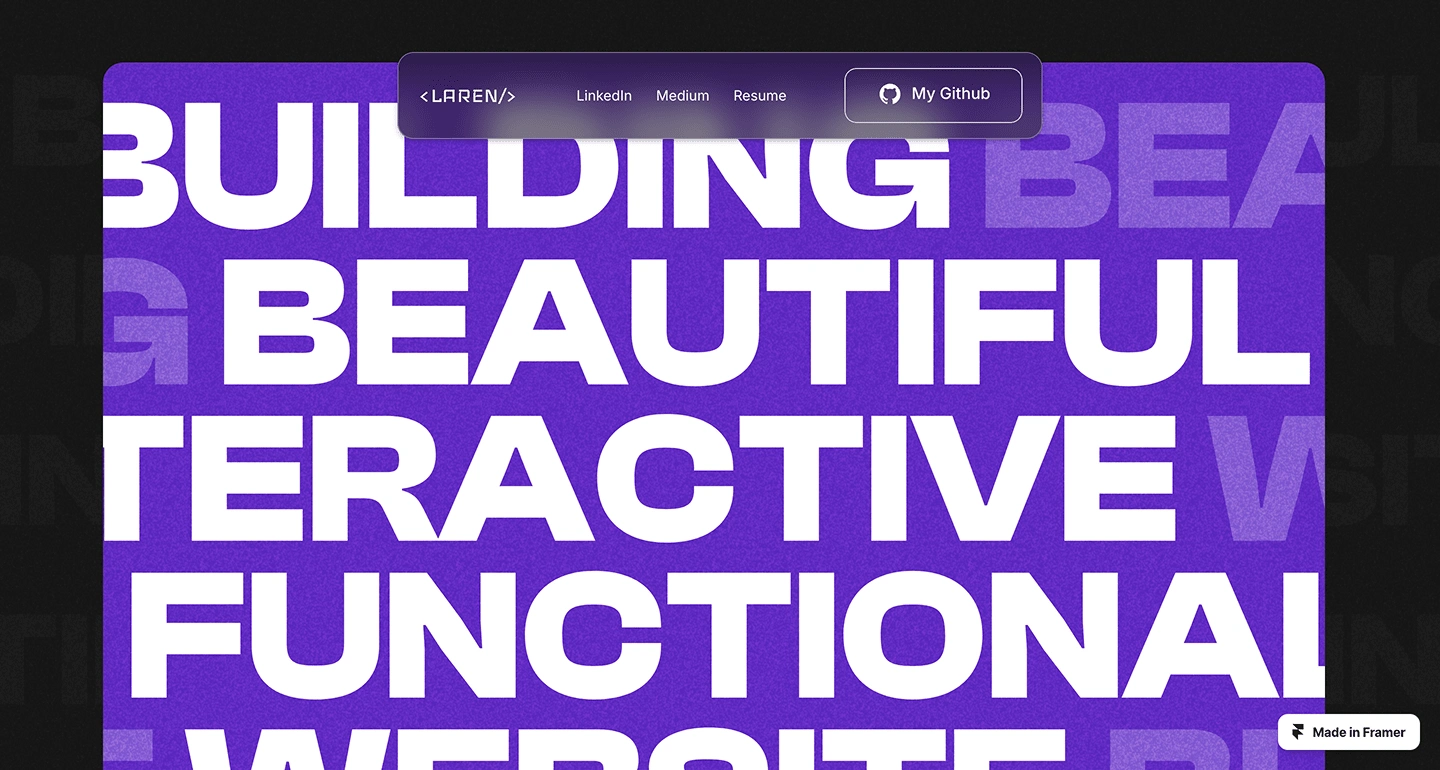
At Crivity Dio, we took on the challenge of designing and developing a sleek and modern portfolio website for Laren Afeez. Our focus was on creating an interactive, high-performing, and conversion-driven website that aligns with industry best practices. From conceptualization in Figma to execution in Framer, our goal was to deliver a seamless and visually striking experience.

Objective
Our objective was clear: to craft a portfolio that not only reflects Laren’s expertise in frontend development but also serves as a dynamic marketing tool. We aimed to ensure the website was responsive, scalable, and future-proof while maintaining a strong brand presence.
Challenges
Brand-Driven Design Approach
Ensuring the Figma design effectively represented Laren’s professional identity while maintaining modern UI/UX standards.
Flawless Transition from Figma to Framer
Maintaining a pixel-perfect implementation while optimizing animations and performance.
Optimizing for Speed and Accessibility
Prioritizing fast load times and mobile-first responsiveness.
Strategic Engagement & Credibility Enhancement
Integrating testimonials, brand logos, and clear CTAs to boost engagement and trust.
Solutions & Implementation
1. Precision-Driven Design in Figma
Developed a structured and visually appealing layout with a focus on clarity and engagement.
Used bold typography, smooth transitions, and interactive elements to enhance user experience.
2. Seamless Development in Framer
Built an optimized, fully responsive website leveraging Framer’s powerful capabilities.
Ensured animations were smooth, non-intrusive, and performance-friendly.
3. Creating a Cohesive User Journey
Implemented a strategic layout that seamlessly guides visitors from introduction to conversion.
Designed dynamic sections that effectively highlight Laren’s expertise and past work.
4. Enhancing Engagement & Conversions
Clear CTAs: Placed interactive “Get In Touch” buttons for higher inquiry rates.
Brand Validation: Displayed reputable brand collaborations to reinforce credibility.
Interactive Motion UI: Added hover effects and animations to boost user engagement.
5. Future-Proof Performance & Scalability
Optimized for speed and responsiveness across all devices.
Built with scalability in mind to accommodate future updates and enhancements.

Results & Impact
A polished and compelling portfolio website that effectively communicates expertise.
Increased engagement and lead generation through strategic CTAs and interactive elements.
Positioned Laren as a leader in frontend development, strengthening his professional brand.
Final Thoughts
At Crivity Dio, we take pride in delivering top-tier digital solutions. This project stands as a testament to our commitment to quality, innovation, and impact-driven design.
Let’s build something incredible together. 🚀
Testimonial
"Working with the team was an incredible experience. They truly understood my vision and transformed it into a sleek, professional portfolio that showcases my skills and work perfectly. The attention to detail and interactive features exceeded my expectations. Highly recommended!"
— Laren Afeez