Adekola Durodola Portfolio - Webflow Development
Like this project
Posted Oct 25, 2024
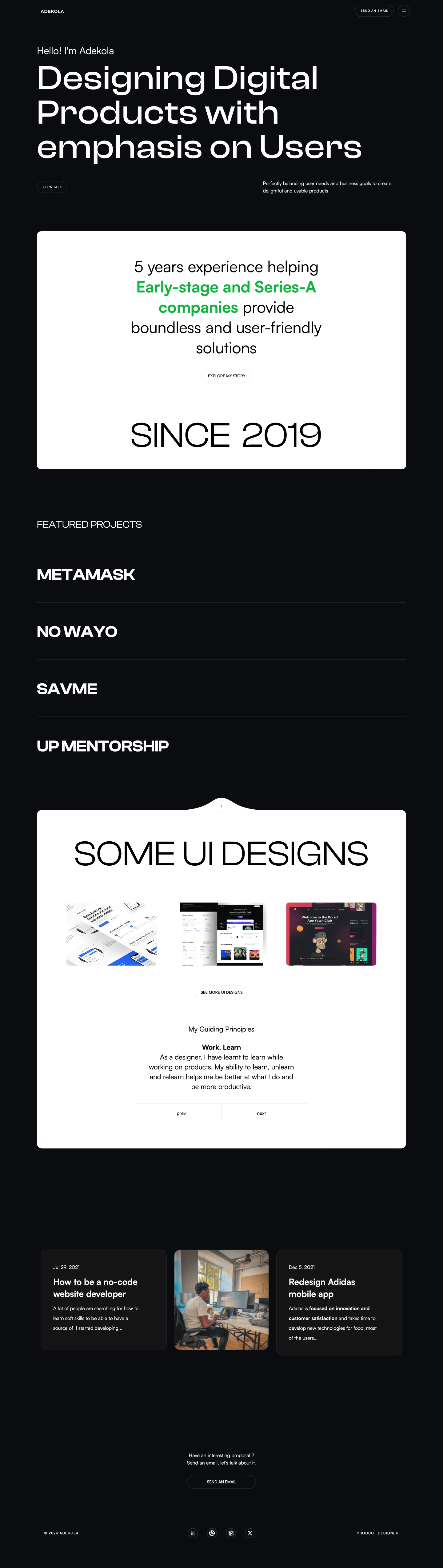
I developed a clean, user-friendly portfolio website for digital product designer, Adekola, Showcasing key skills and design case studies.
Client Overview
Adekola is a seasoned digital product designer with 5+ years of experience crafting impactful solutions for startups. With a portfolio that includes collaborations on notable projects, Adekola specializes in delivering innovative designs that drive results.
Project Goals
Adekola needed a clean, user-friendly portfolio website to:
Highlight their professional experience and invite potential collaborators to connect.
Showcase key design case studies and projects with clear descriptions.
Incorporate personal blog snippets to reflect thought leadership in the design space.
Provide intuitive navigation and clear calls-to-action for engagement.

Challenges
Content Organization: Structuring case studies, blog content, and personal achievements cohesively within a single platform.
Call-to-Action Design: Strategically placing action buttons to encourage visitor interaction without overwhelming the user.
Brand Identity: Balancing professionalism with a creative and approachable design to reflect Adekola’s personality and expertise.
My Approach
Platform Selection
Chose Webflow for its ability to create responsive, visually dynamic websites with seamless animations, perfectly suited to showcase Adekola’s design work.
Development Process
Design Collaboration: Partnered with Adekola to refine their vision, ensuring the website aligned with their personal brand and showcased their expertise.
Core Features:
Experience Highlight: Dedicated section to showcase Adekola’s 5+ years of experience, accompanied by a personalized invitation to discuss collaborations.
Project Showcase: Created interactive project cards with brief descriptions for Metamask, Up Mentorship, Savme, and No Wayo.
Blog Snippets: Integrated a dynamic blog section to display snippets of recent posts, encouraging visitors to explore Adekola’s insights.
Navigation Design: Developed a streamlined menu linking to the About Page, Projects, Contact Page, and Dribbble profile.
Clear Calls-to-Action: Strategically placed “Send an Email” and “Get in Touch” buttons to drive conversions.
Performance Optimization: Focused on fast load times and responsive layouts to enhance user experience.
Testing & QA
Conducted extensive testing to ensure cross-browser and cross-device compatibility.
Verified smooth interactions, proper navigation, and flawless display of all content.
Final Handoff
Delivered a polished, fully functional website ready for launch.
Provided a walkthrough on updating content and managing the website with Framer.
Results
Professional Online Presence: Created a visually engaging and user-friendly portfolio that effectively communicates Adekola’s expertise.
Responsive Design: Ensured seamless functionality across all devices for a broad audience reach.