Quick Transfer via NextPay YC W21
Like this project
Posted Jan 30, 2024
Quick transfer is a disbursement feature solution that needed a design revamp for growing businesses and make it faster to send disbursements to individuals.
Likes
0
Views
55
Clients

NextPay

NextPay, a Y-Combinator fintech startup and is a digital bank for small businesses and entrepreneurs in The Philippines. They use us to send invoices, collect payments, do payroll, and pay their bills.
Timeline: Jul 2021 - Aug 2021
Role: UX Designer
💻 View Prototype
💭 Context
During my internship, this was my first product project and I was excited to come up with a feature for NextPay. The project team needed support to complete the project and eventually took over as the lead designer. The main focus of this project was to revamp the disbursement feature flow and make it faster to send disbursements to individuals.
👀 The Challenge
In the past, all disbursements were done in batches for the following purposes such as employee salaries, reimbursements and supplier payments. This was a hassle for some users who would have to go through a lengthy process just to disburse to a single individual.
Another pain point on the approval disbursement process is that, as a manager or an authorizer they have to go through a long process by checking their SMS/Email to approve the disbursement.
⚡Solutions
How might we shorten the disbursement process flow for individuals?
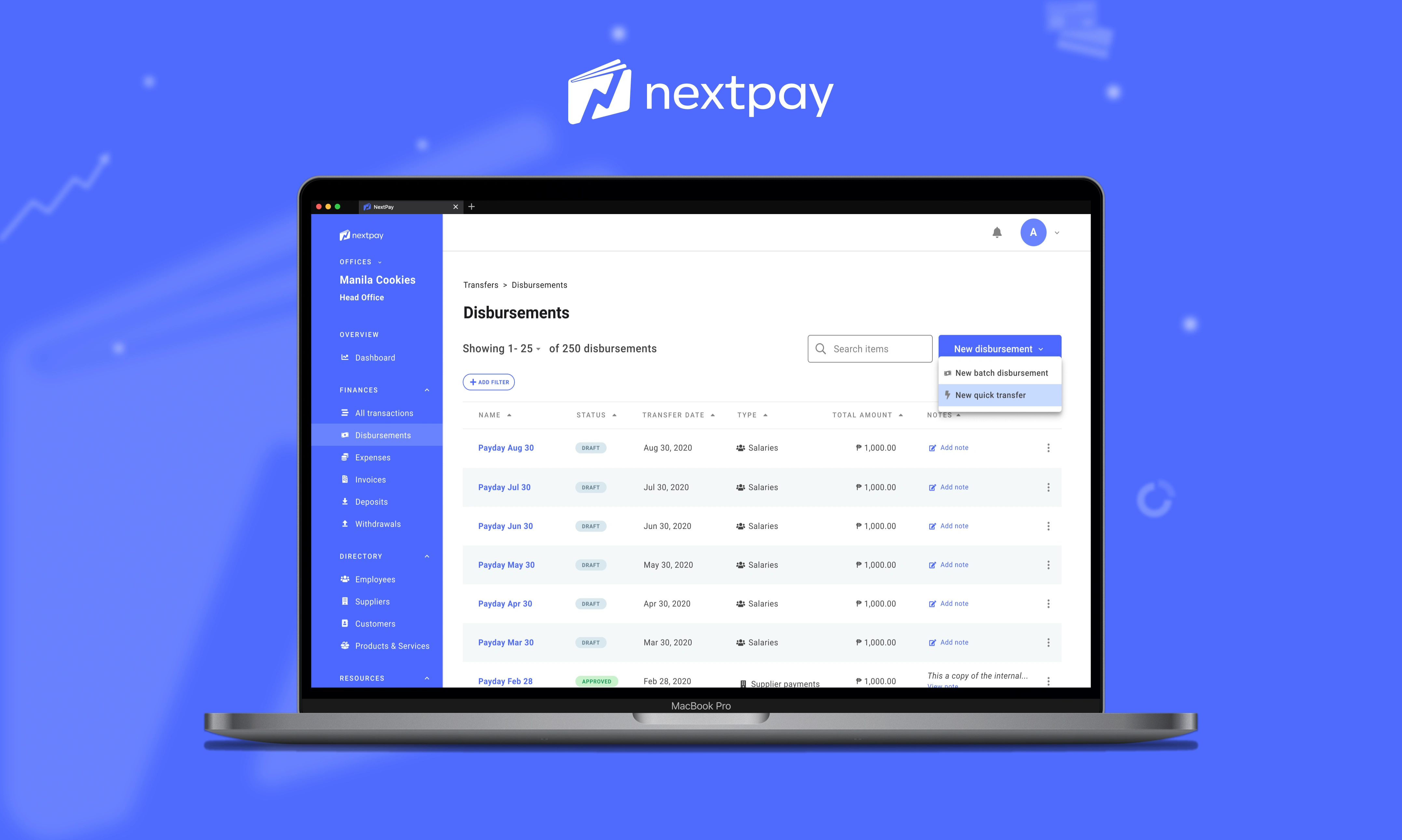
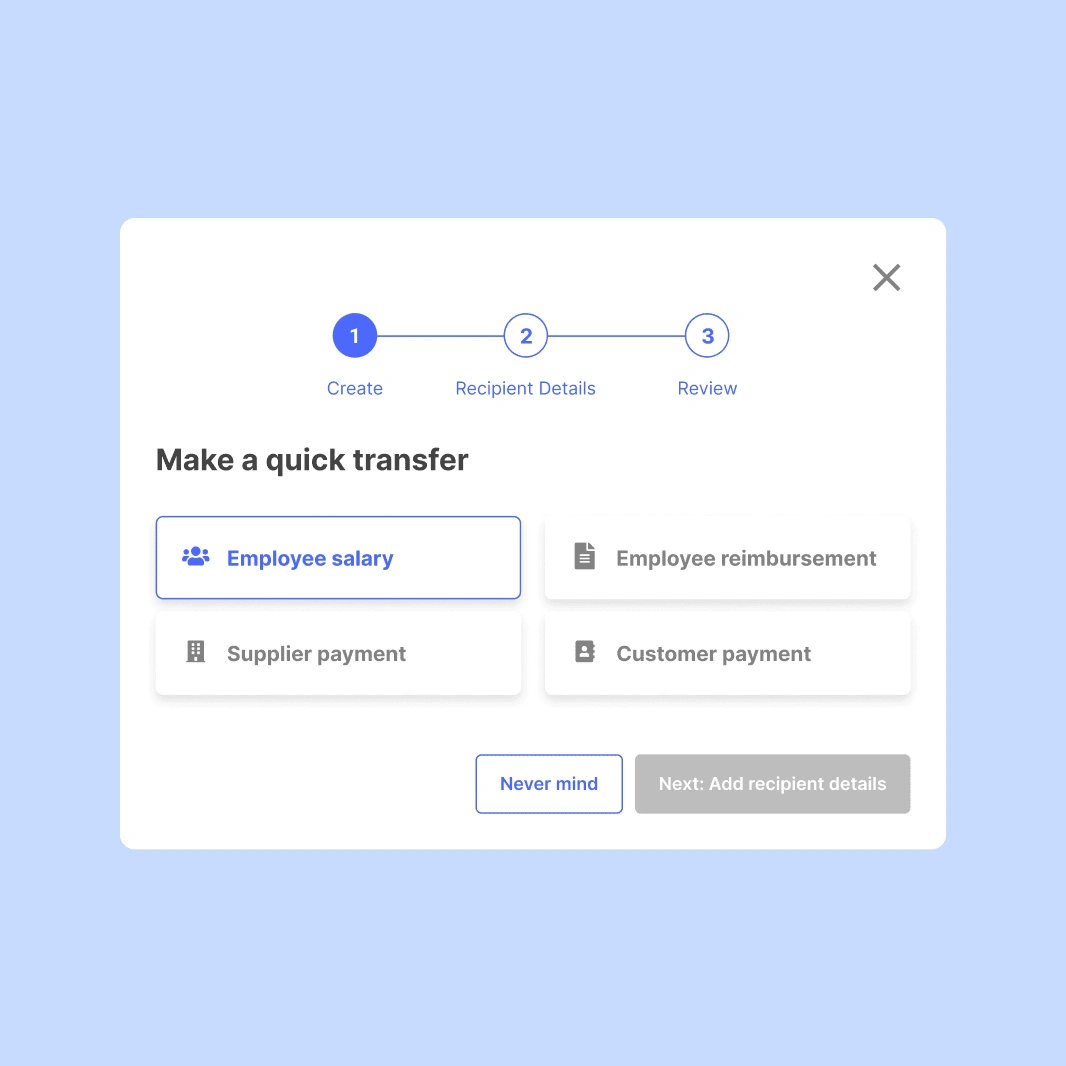
Quick Transfer

Quick Transfer feature snippet, where you select which type of disbursement you want to make
This new disbursement flow has only (3) steps whenever you have to transfer to a specific individual:
1. Create disbursement → Insert disbursement details such as scheduled date and recipient details as a sender.
2. Recipient details → Insert details such as basic info and receiving options such as via bank transfer/eWallet, remittances and email.
3. Review → This step is to ensure and double check disbursement details before you send it for approval.
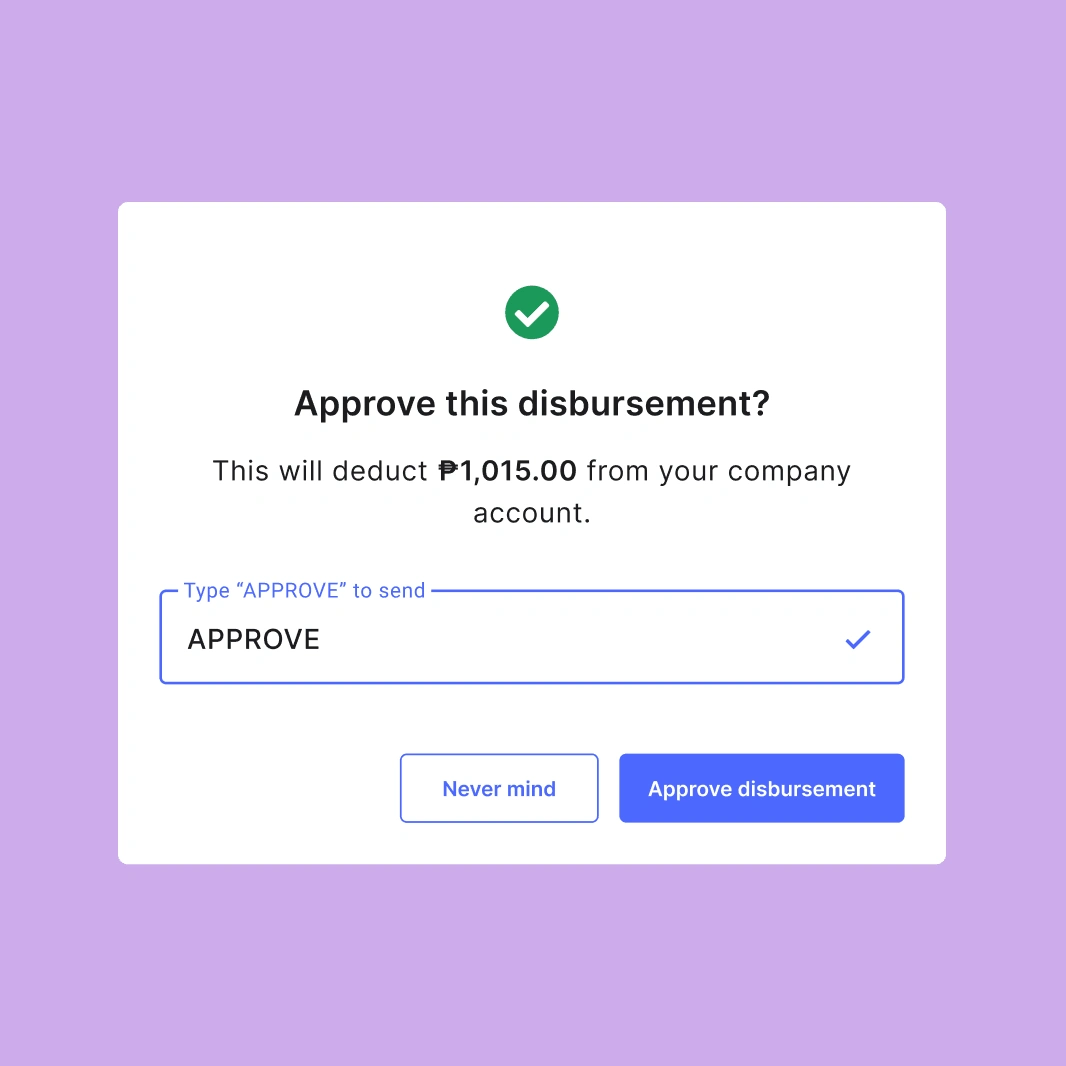
Single Authorizer Flow

Single Authorizer feature snippet, where you can approve this particular disbursement
If you’re the only one on the account who has manager/authorizer access, you can approve disbursement right then and there. Rather than, having to go through SMS/Email to approve it. This applies to Quick Transfers and Batch disbursements.
🌊 User Flow

Quick Transfer User Flow
I mapped out the Quick Transfer flow and took into account the approval process as a manager or authorizer, wherein they can approve the disbursement within the process flow versus the original flow that they have to check their SMS/Email to approve it.
📊 Results or Impact
As shown below, in August 2021 we’ve seen a significant amount of the disbursements use the Quick Transfer feature (in RED), while the rest still use the Batch Disbursement feature (in TEAL) which shows that they found this feature useful and efficient when they need to make a Quick Transfer.

Quick Transfer (in RED) & Batch Disbursement (in TEAL) features from July 2021 to August 2021. Courtesy to NextPay

July 2021 - Shows Batch Disbursement (in TEAL) feature performance. Courtesy to NextPay

August 2021 - Shows Quick Transfer (in RED) significant growth compared to July 2021. Courtesy to NextPay
🗒️ Key Takeaways
I’ve worked on diverse design projects ranging from Webflow projects, admin compliance works, design systems, and product work all throughout my stay at NextPay. Here are some of the key takeaways I’ve learned from this project:
Iteration is part of the design process. I learned that having iterations is vital to keep on re-evaluating whether we’re designing what’s needed or not. Also, it trains your design eye to be keen on the details and getting constant feedback will help further validate your assumptions.
Talk to your stakeholders. I’ve learned the importance of talking to your stakeholders early on the design process and to ask a lot of questions to ensure you understood the problem you’re trying to solve. Always ask the 5 WHYs.
Embrace the mess. The design process isn’t linear and learned that you will need to go back and forth to figure things out.
Special thanks also to Aldrich, Ceej, Janyl, and Nikki for giving critical feedback on the designs + copy and for helping me grow as a designer. Their feedback meant a lot and grateful for the learnings! 💙