Emmanuel | Front-end Engineer
Like this project
Posted Feb 17, 2022
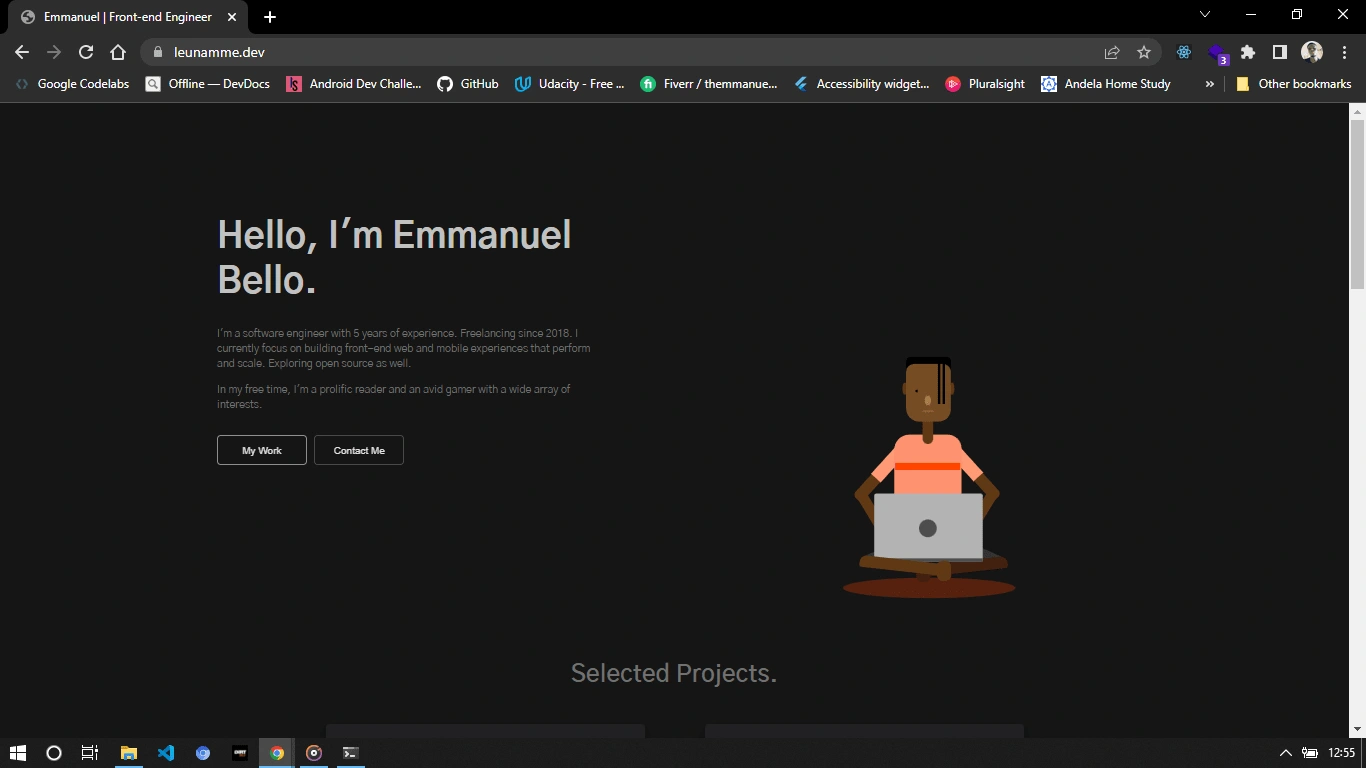
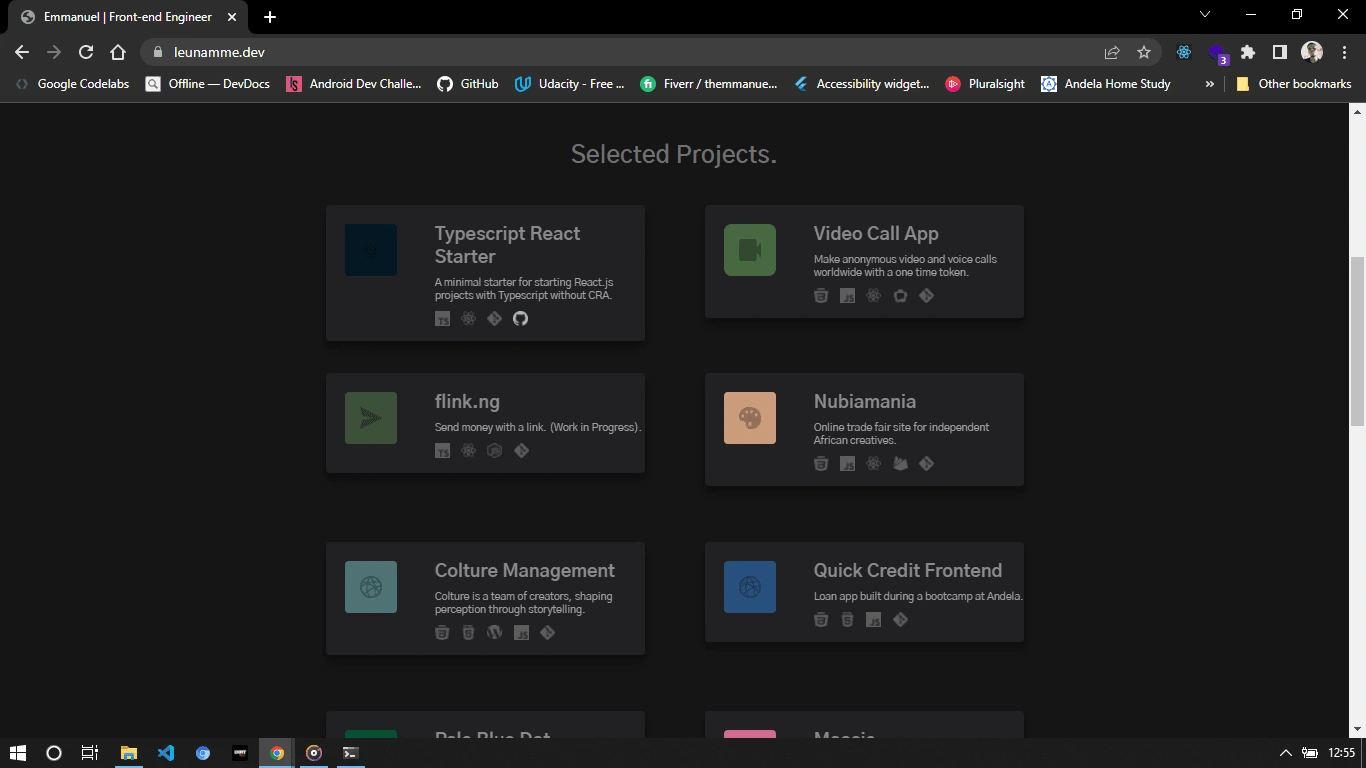
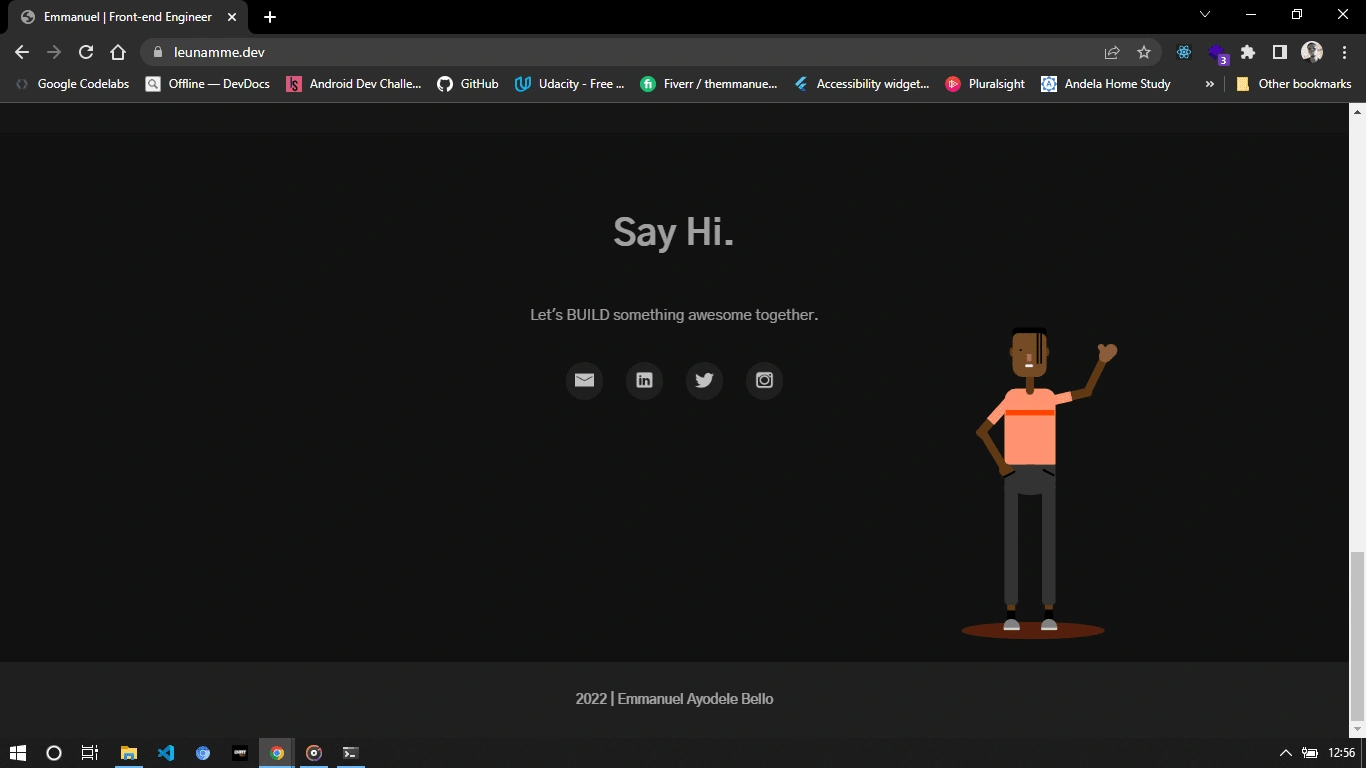
The third iteration of my personal portfolio website.
Likes
0
Views
31
Clients
Mathematic
Overview: I have a creative and expressive personality. I wanted something that added this personal touch to my professionalism and that influenced a lot of the decisions I made while building out the third iteration of my personal portfolio website.
I made use of animated SVGs to make things more alive and less static.

Tech stack:
Design: Figma. SVGs created with Adobe Illustrator.
Frontend: React.js
Deployment/Delivery: Deployed to netlify.
Github: https://github.com/THEmmanuel/Portfolio-2.1
Process:
Design: I used Figma for design. I designed a minimal UI full of little technical details and Easter eggs. Visit and see for yourself!

Development: The most obvious aspect is probably the animated SVGs. I created them myself with Adobe Illustrator and had them animated with CSS and JavaScript. I ended up using SVGator to save me some time. I also added the parallax effects on the project cards to add more interactivity.

Deployment: Deployed to Netlify with automatic Deployment setup from the GitHub repository.
Future: My portfolio is my personal playground. I use it to test out new designs and ideas, so it's hard to say where this will go. But it's always evolving. Just like me.