Built with LottieFiles
Clipeer • The New Kind of Social Media
Like this project
Posted Mar 14, 2025
Researched & designed screens for Clipeer - a social media app while also preparing it adequately for developer hand-off
Likes
2
Views
32
Timeline
Oct 1, 2024 - Oct 16, 2024

The Brief
Clipeer set out to revolutionize social media by creating a space where interactive content takes center stage. The goal was to build a platform that feels dynamic and engaging, allowing users to go beyond passive scrolling and truly connect through creative interactions. As a designer, my mission was to craft an intuitive and modern interface that encouraged exploration and effortless content sharing while ensuring smooth handoff to developers.
Onboarding Screen
The Opportunity
Social media is saturated with platforms that follow a similar formula—endless feeds and passive consumption. Clipeer wanted to break the mold by making interactivity the core of the experience. This meant creating an app that felt responsive and alive, giving users the tools to create, share, and engage in unique ways.
To achieve this, I needed to design a seamless, captivating user experience while also focusing on developer-friendly handoff practices. With Figma variables, components, and autolayout as my tools of choice, I aimed to deliver a scalable, well-organized design system that developers could easily implement.

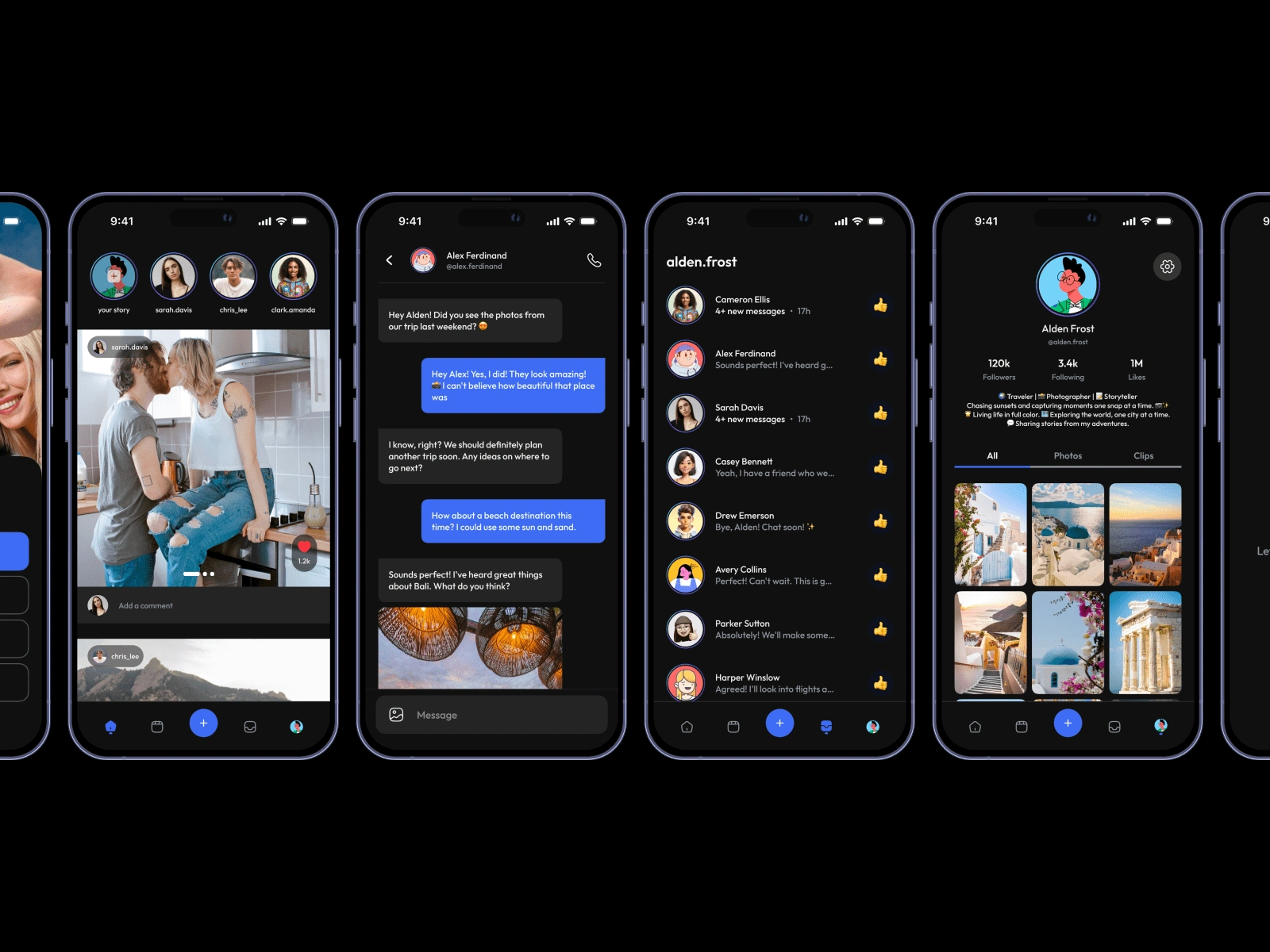
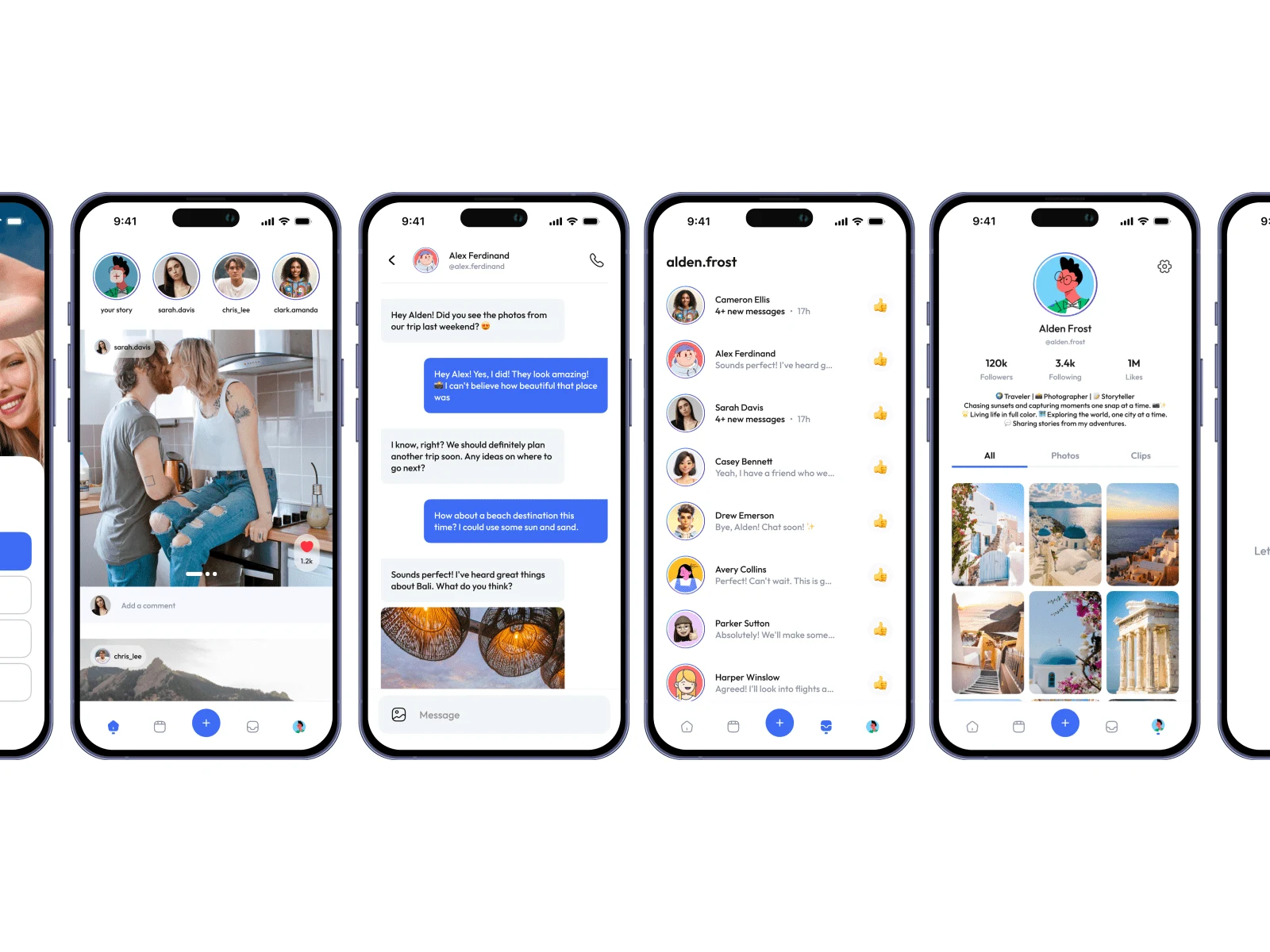
Cross-Section of Screens
The Design
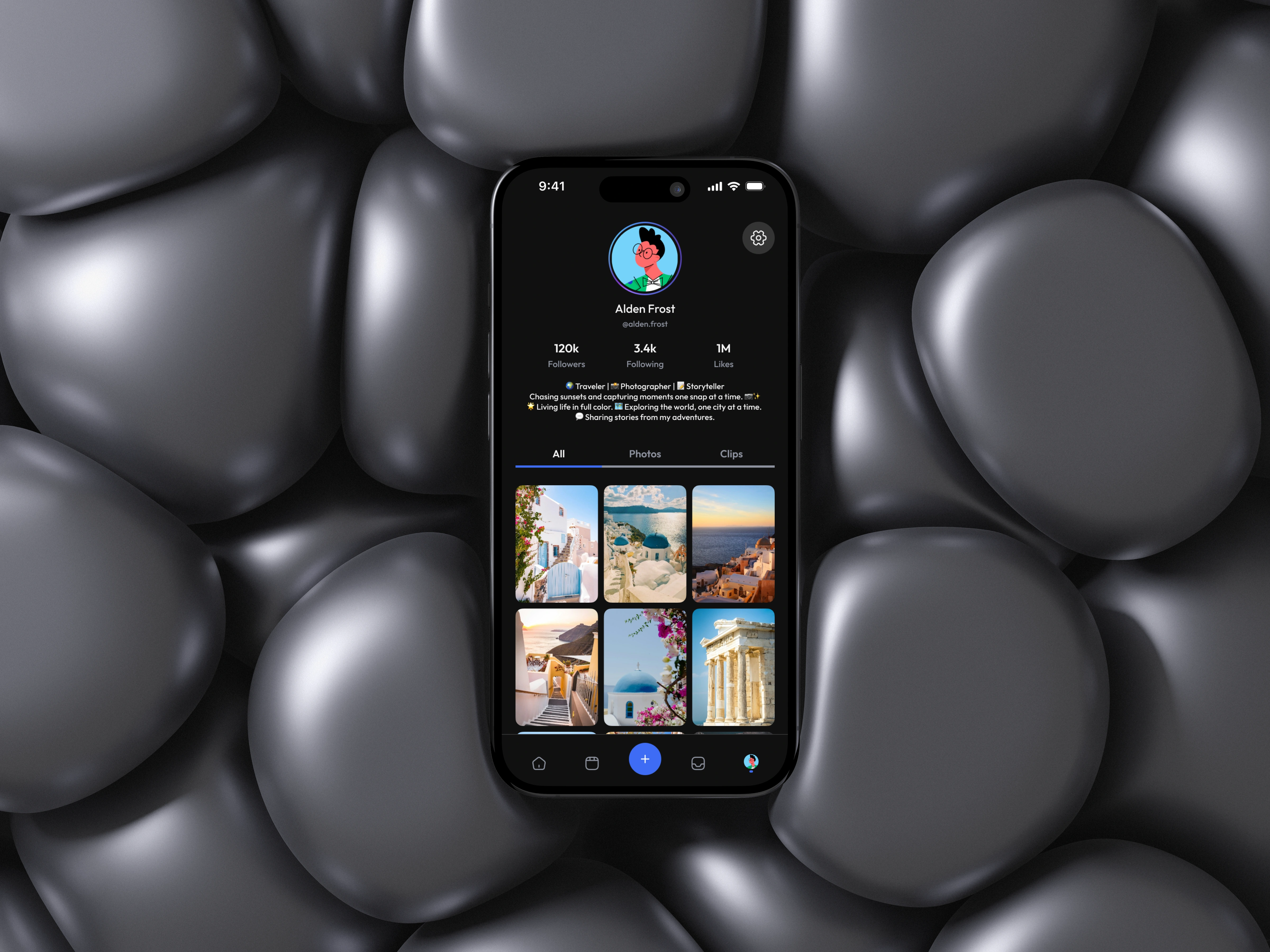
Creating Clipeer was an exercise in balancing innovation with familiarity. The interface needed to feel fresh yet intuitive, drawing users in without overwhelming them. My design approach focused on three key aspects:
Interactive Feed: The core of Clipeer, the feed needed to feel dynamic and engaging. I introduced swipeable content cards and interactive buttons to encourage quick reactions and seamless interactions.
Creative Expression: Clipeer’s focus on interactivity meant enabling users to add layers of creativity to their posts. I designed modular content blocks that supported multimedia, stickers, and quick edits to keep creativity flowing.
Effortless Navigation: Smooth transitions and intuitive gestures made the app feel responsive and alive. I focused on creating consistent patterns that guided users naturally from one interaction to the next.
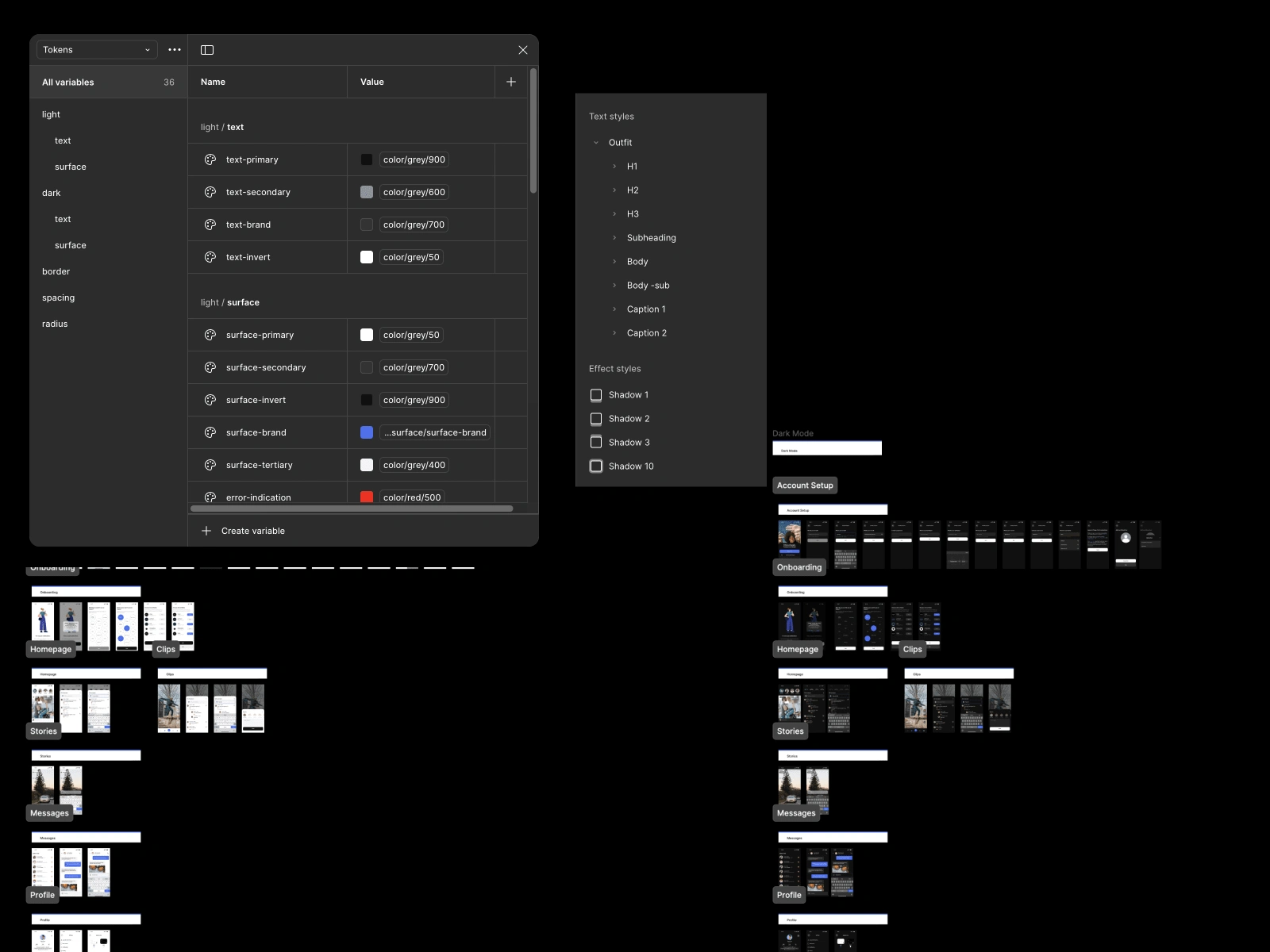
To ensure visual cohesion and maintainable designs, I utilized Figma variables to manage colors and typography across components. Figma components and autolayout features made the design modular and adaptable, streamlining the developer handoff.

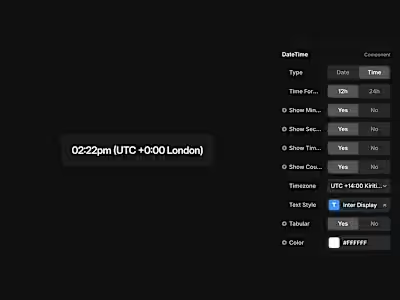
BTS in Figma with Variables and Styles
The Look & Feel
Clipeer’s visual identity is vibrant and modern, with a playful yet polished aesthetic. Bold typography and dynamic colors convey the app’s energy, while subtle animations add life to interactions without feeling overwhelming. The interface strikes a balance between simplicity and vibrancy, encouraging users to explore and connect.
To ensure consistency and scalability, I built a comprehensive design system using Figma variables for colors, typography, and spacing. Components and autolayout principles ensured that the UI remained flexible and adaptable, whether in portrait or landscape mode.

Light Mode
Bringing It All Together
Clipeer is more than just another social media app—it’s an experience centered on creativity and interaction. From concept to developer handoff, I made sure the design was practical, engaging, and ready for seamless implementation.
By leveraging Figma's advanced features, I created a robust design system that minimized development friction and kept visual integrity intact. Whether users are swiping through interactive posts or customizing their own content, Clipeer feels alive and responsive—just like social media should.