Website Audit with a focus on UX and Accessibility
Like this project
Posted Nov 15, 2024
Devon enhanced the UX of a SaaS platform, solving navigation issues and elevating client satisfaction with strategic interface improvements.

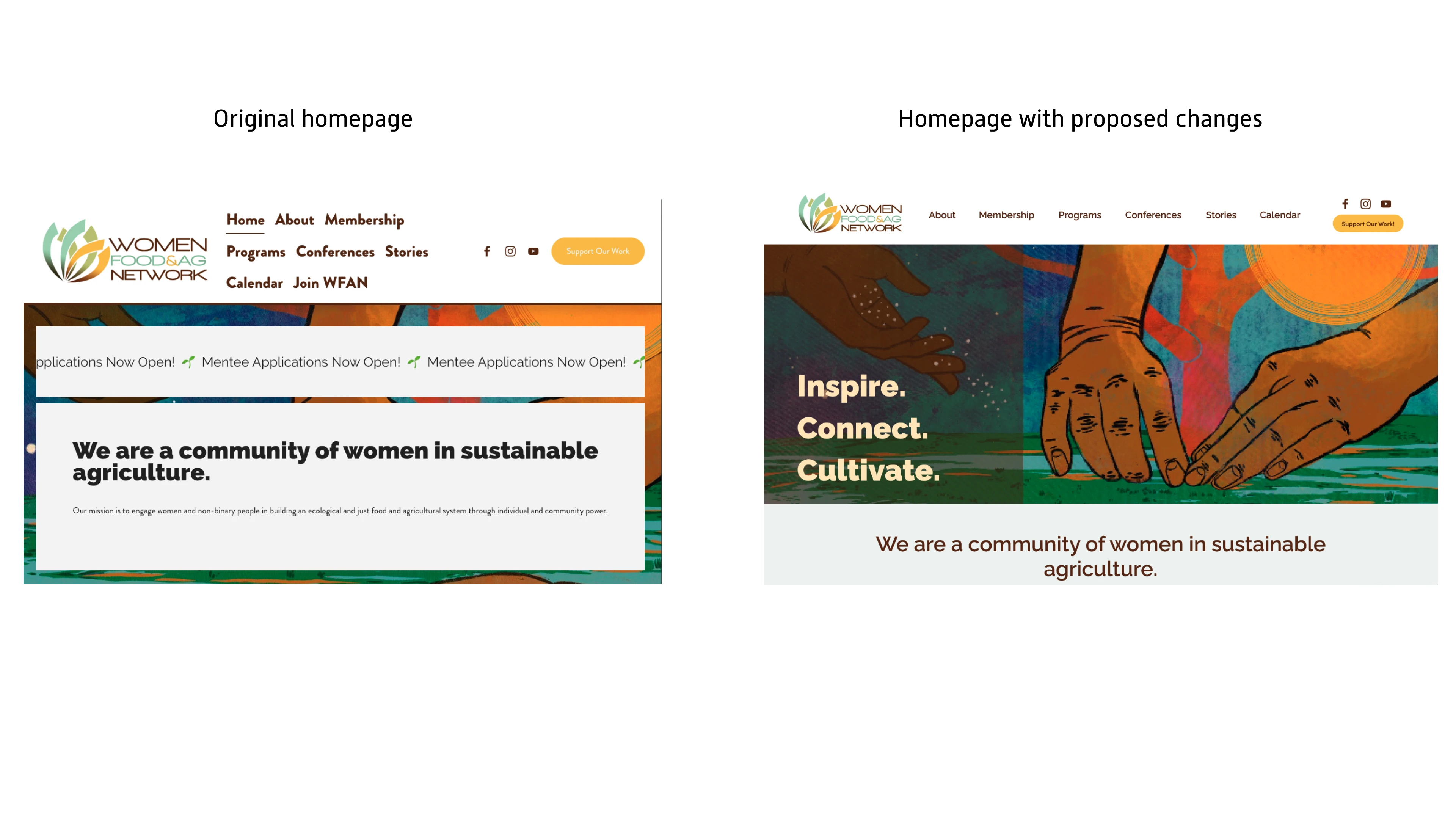
After the website audit, I created a homepage mockup, incorporating all of the suggested edits from the audit.

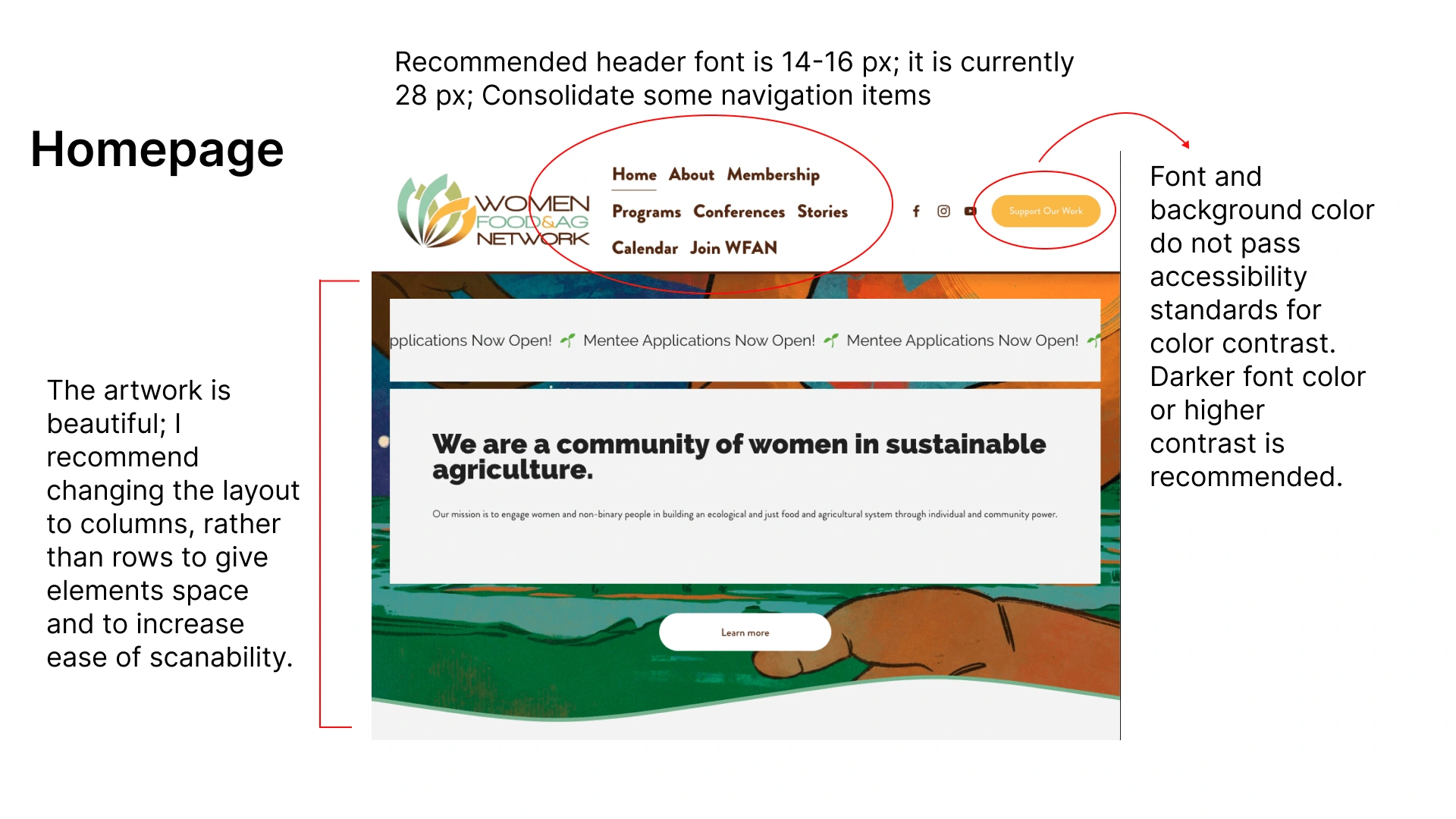
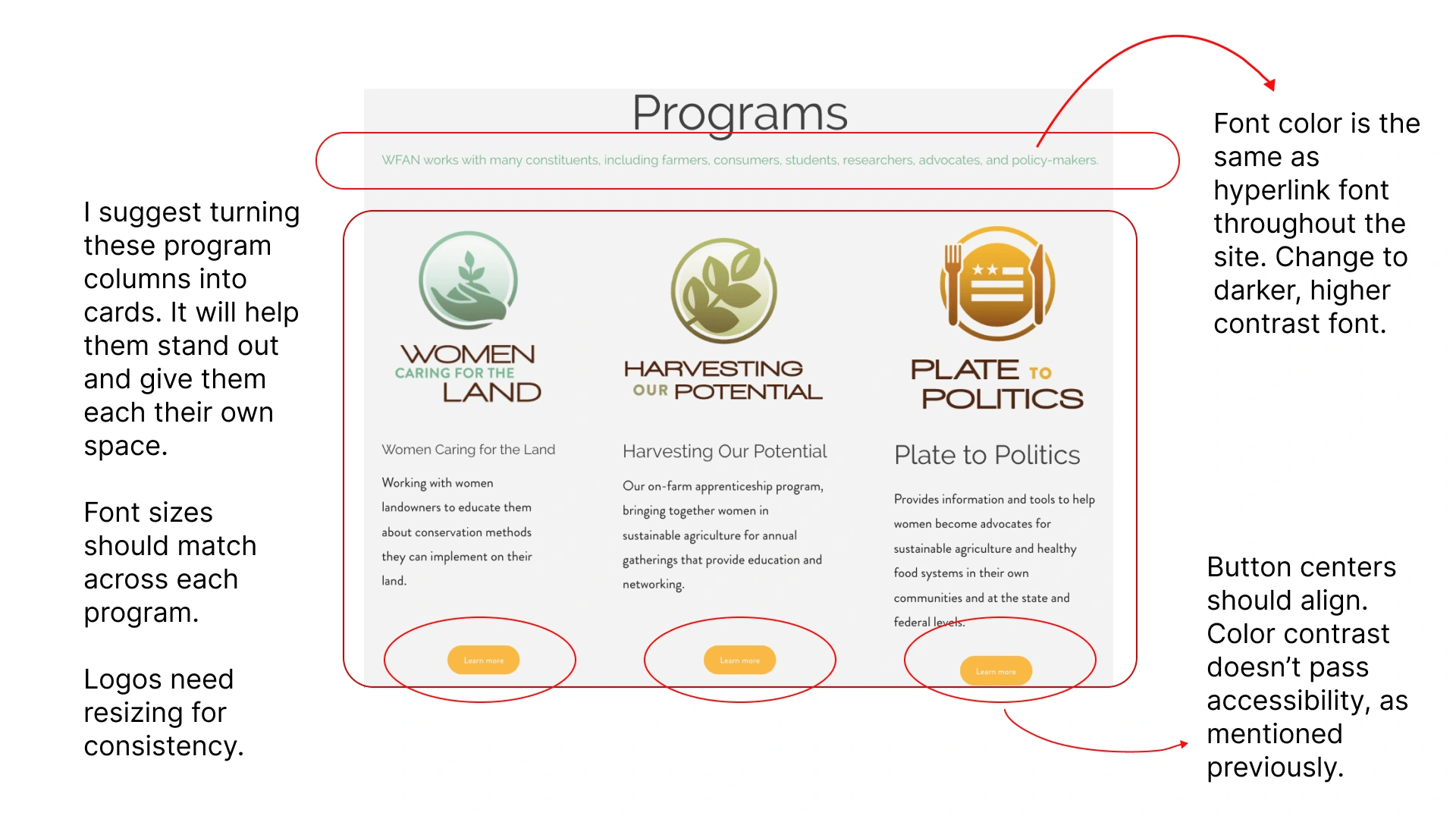
After a thorough audit, I presented all of the suggestions in a slide show for the client. This made it easy to share with the team.


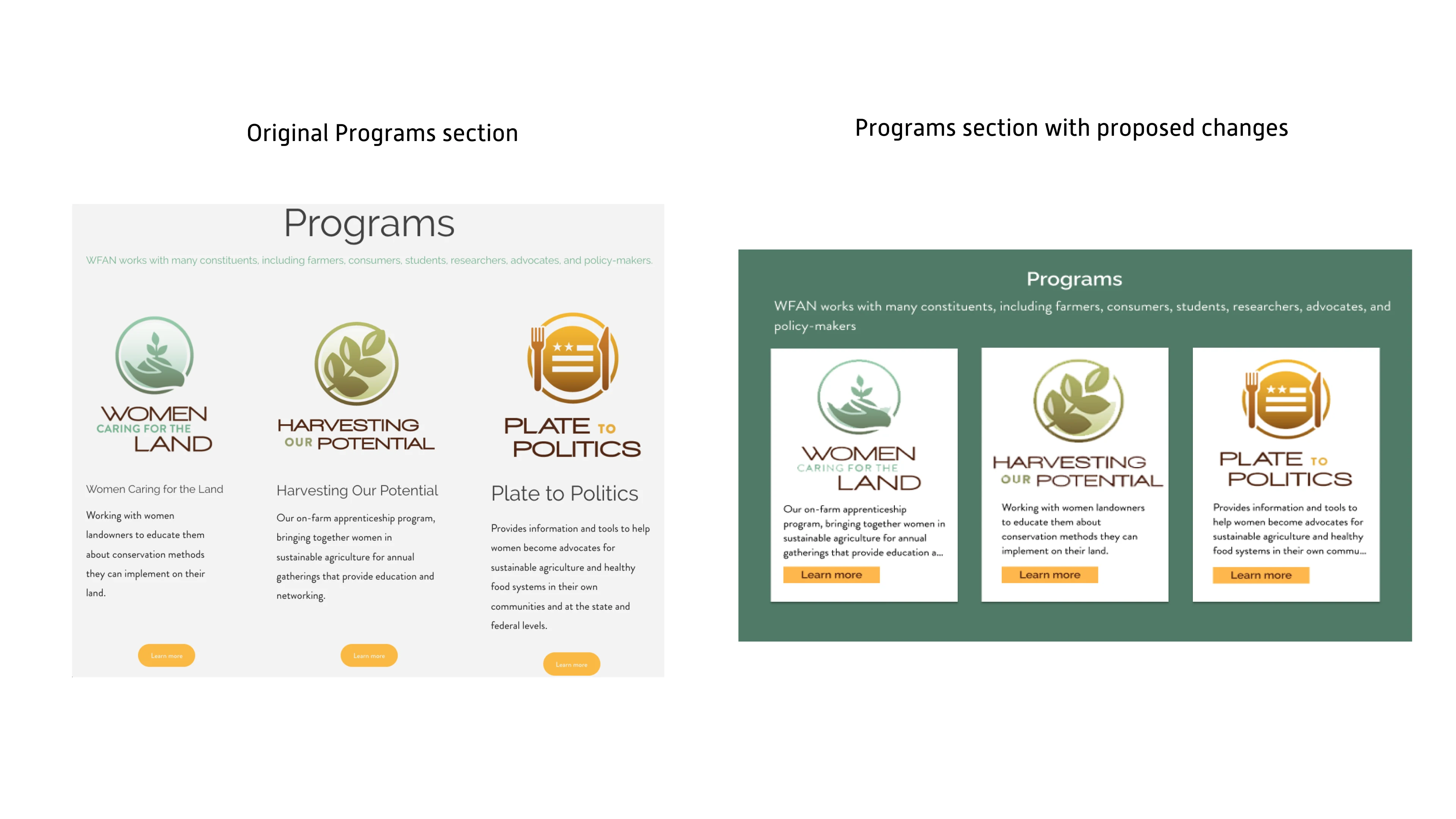
This is an example of an original section of the homepage compared with the mockup with proposed changes.

Website Audit with a focus on User Experience and Accessibility
For this client, I performed a website audit of their expansive website. I met with the team and after an extensive list of questions, I was able to hone in on their main goal as an organization and discover their website goals.
The audit was focused on UX and Accessibility, such as color contrast, alt text, user flow, CTA placement, organization of information (how easy is it for users to digest the info), diversity of graphics, ease of navigation; etc.
Deliverables
I presented my findings in a slide show and the client received an audit spreadsheet, slideshow files, and written audit report.