eShipper Carrier Peak Surcharges
Like this project
Posted Nov 4, 2024
We built a landing page with structured surcharge details, enabling easy updates each season. Clients can now access info instantly and seamlessly, without con
Timeline
August 2022 - October 2022
My Role
Lead the project, and work on wireframes and mockups with the team in collaboration with the sales team to figure out the best possible solution.
Problem
On any given day, we would receive inquiries from both new and existing clients requesting a rate card—primarily for carrier peak surcharge rates. Each season, we would prepare a PDF to share with the customer. However, as a team, we recognized that this method of communication was inefficient and time-consuming for both us and our clients. Continue reading to discover how we addressed and streamlined this process.

Solution
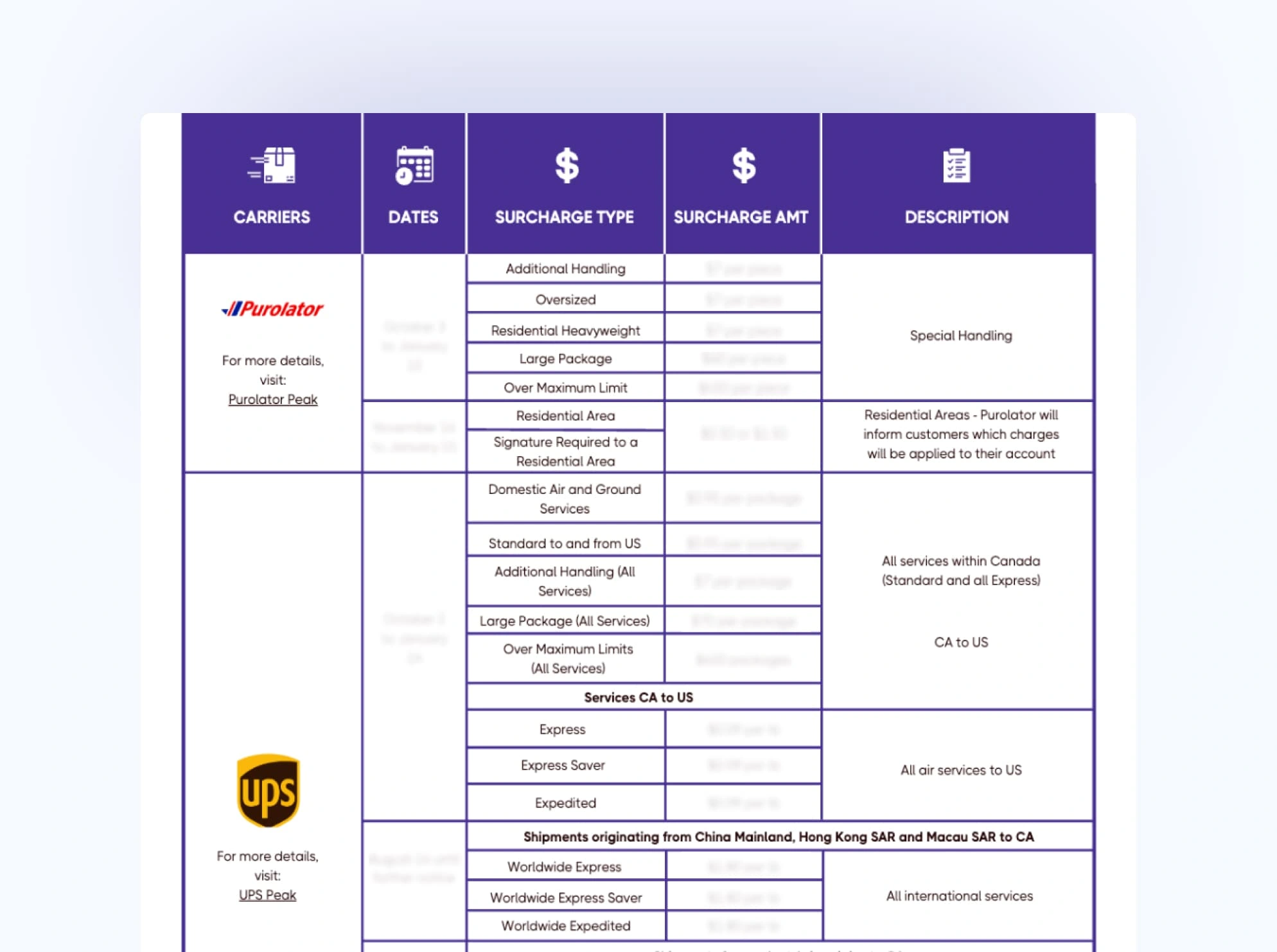
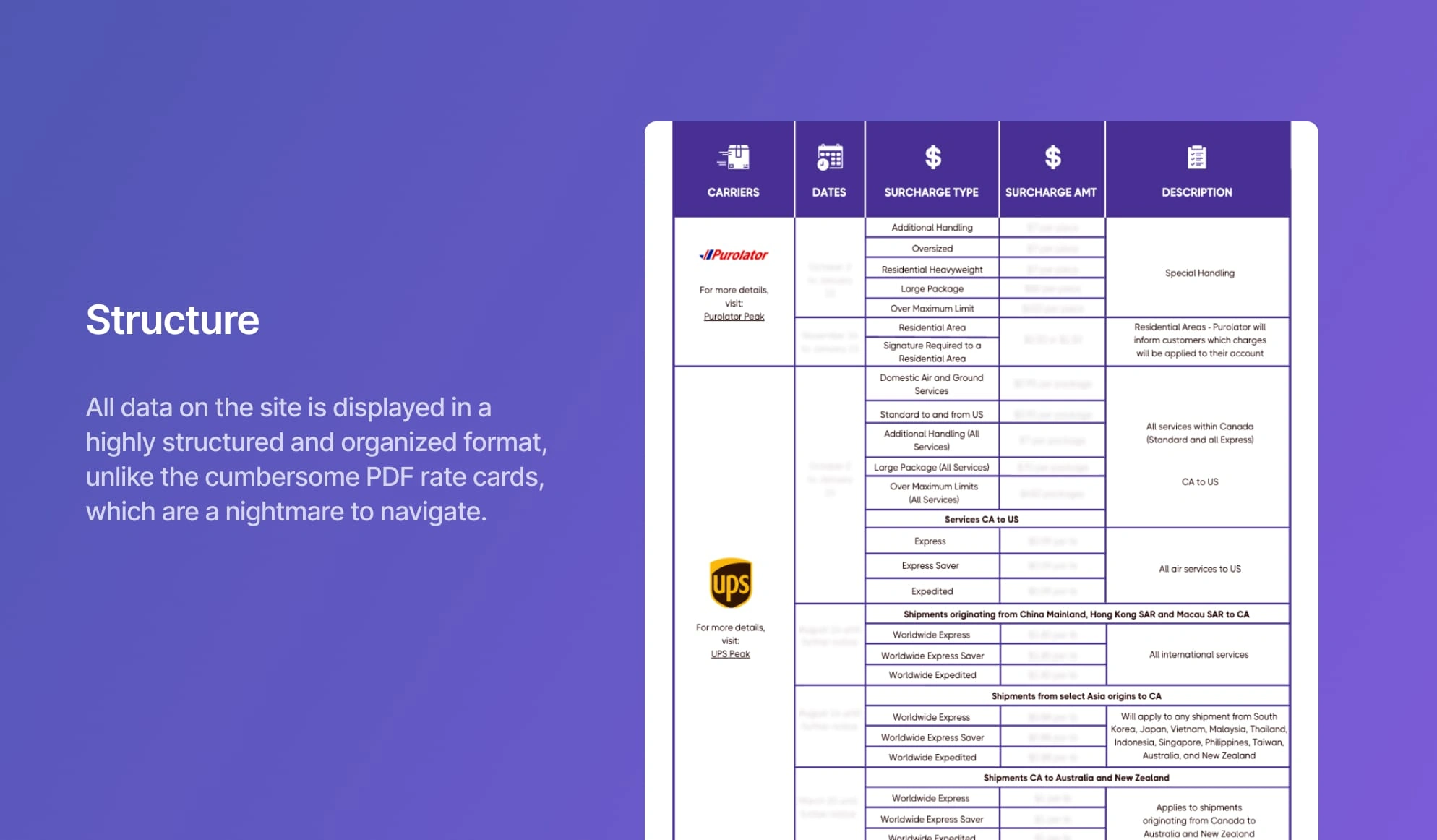
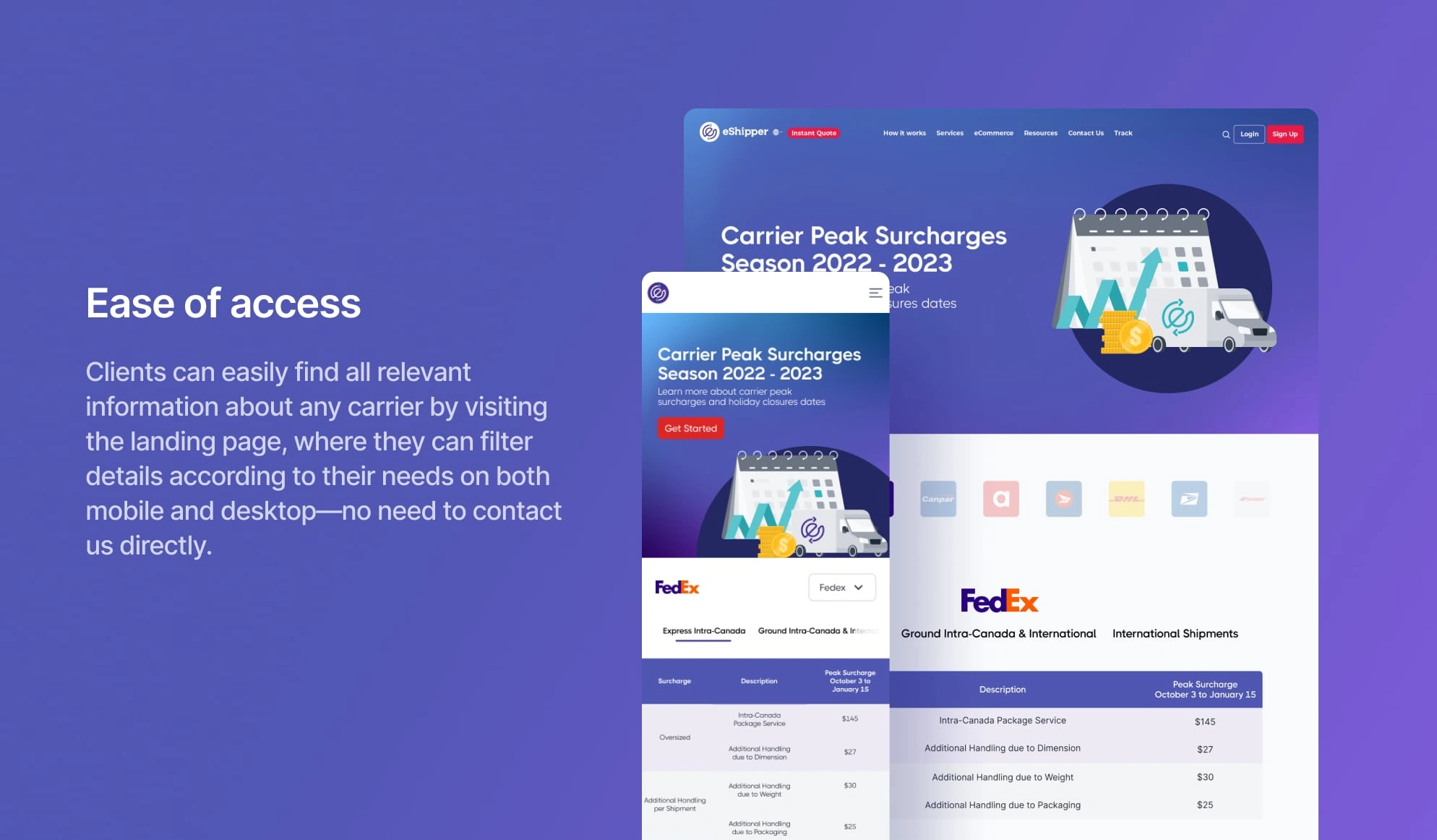
We developed a dedicated landing page that presents all surcharge details in a clear, structured format, allowing us to update data efficiently each season without redesigning PDFs or emailing clients. This solution also empowered our clients, enabling them to access up-to-date surcharge information instantly, seamlessly, and responsively, without needing to contact us.



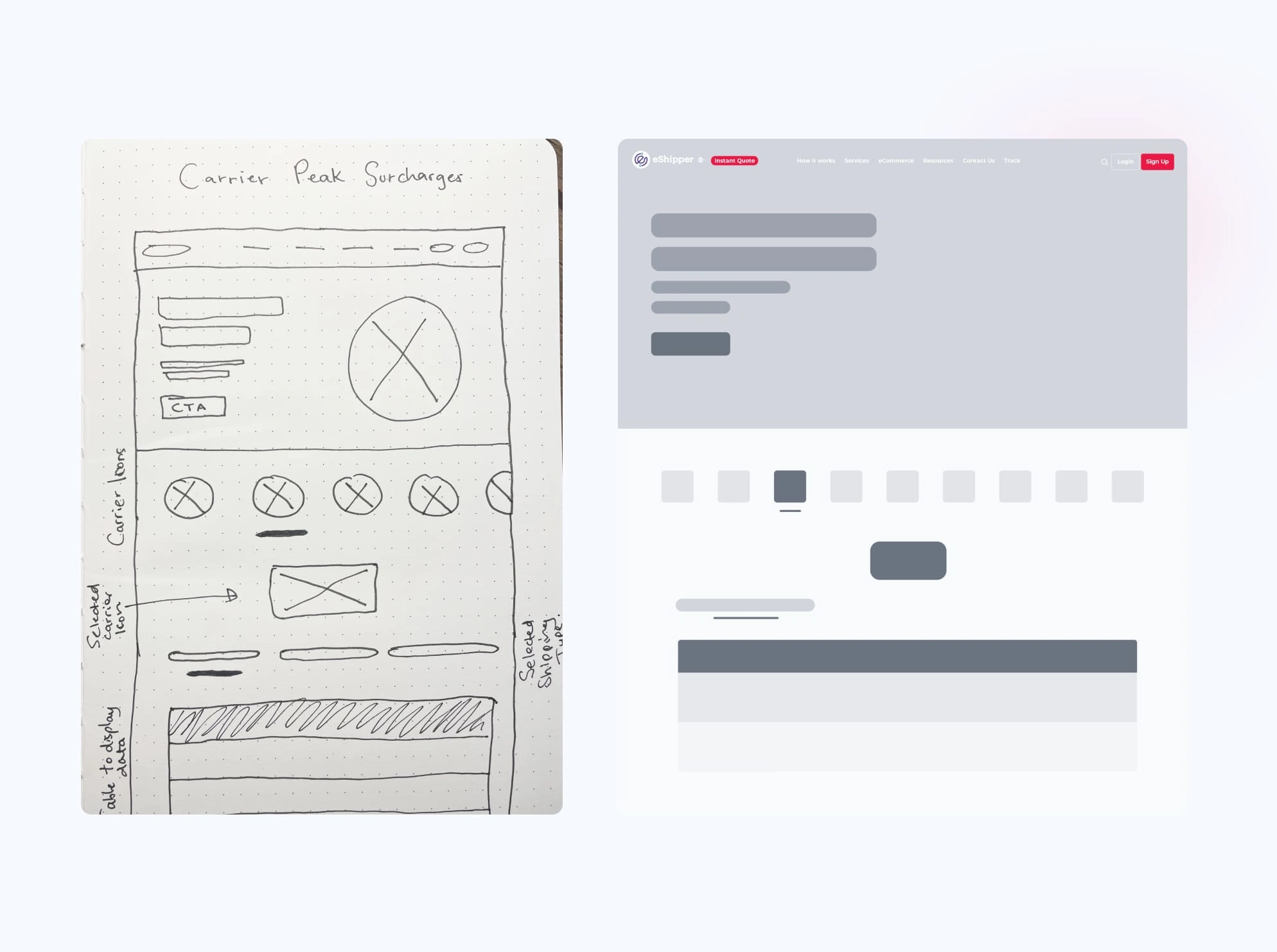
Sketching for Efficient Flows + Visualizations
Utilizing the different opportunities, I started to look at different UI to design the best visualization to incorporate all the information of all carriers. Logistics and transportation firms like Uber, Fedex and DHL were some of the sources of inspiration! This led me to a sketch and a low fidelity mockup to get further feedback from the rest of the team.

Insights I took from this project
The most effective solutions often address the simplest problems. We had been creating PDFs frequently without realizing that this minor issue could be resolved through a bit of teamwork and research—demonstrating that many other processes can benefit from the same approach.
Experiencing a problem firsthand is the most valuable form of research. Preparing these rate cards every season was labor-intensive, with tight deadlines, and even interpreting the data could be challenging. I’m genuinely pleased with the landing page solution, as it allows me to redirect my focus and creativity toward new projects.
Overall, I have sent the design file to the eShipper development team and hope to take the lessons learned in this project towards more inclusive and empowering solutions.