Reity - Tokenized property marketplace
Like this project
Posted Mar 21, 2023
I developed the frontend of Reity - Chile's first tokenized real estate platform. I worked on the UI using Figma, and then coded it up using React and Tailwind.
Likes
0
Views
56
Clients

Norte Verde
While we were working on WallState, we got approached by Inmobiliaria Norte Verde to create something really cool - Reity, which is Chile's very first tokenized properties marketplace. Basically, we used our expert knowledge in tokenization to create a platform that lets people buy tokens of Chilean properties, which means they can earn money through rent and future sales. This project was a big deal for us because it allowed us to expand our reach and own a portfolio of tokenized properties.
On the technical side of things, we used our go-to stack, which is React and TailwindCSS for the frontend, and FastAPI for the backend. We even went the extra mile and created a super user-friendly interface that lets people invest in tokens of properties for as little as $100.000 CLP (which is about US$80).
Personally, I was heavily involved in developing the frontend. I worked on the UI design using Figma, and then coded it up using React and Tailwind. I also played the role of Product Manager, which meant I helped coordinate all the different teams working on the product, and used user feedback to make it even better.
The Spark ✨
With WallState, we were already familiarized with the tokenized real estate space - we had a portfolio of tokenized properties. So, after hearing about us, Inmobiliaria Norte Verde reached out to create Reity: Chile's first tokenized real estate marketplace.
This project met some of the same pain points we discovered on WallState that surround real estate investment - it often requires a large amount of capital, a lengthy loan process, and can leave your funds tied up in an illiquid asset. So, we set out to change that by creating a platform that made it easy for people to invest in Chilean properties (this differentiates it from WallState) with a low barrier to entry and without all the headaches of managing tenants.
Our platform was built using React and TailwindCSS for the frontend, and FastAPI for the backend. We also created the tokens on the Avalanche Blockchain (we used a standar ERC-20 token, so not much to write about). I was heavily involved in developing the frontend. I worked on the UI design using Figma, and then coded it up using React and Tailwind. I also played the role of Product Manager, which meant I helped coordinate all the different teams working on the product, and used user feedback to make it even better.
We currently have more than 400 active users and have sold more than 1,700 tokens (more than US$200,000) and two properties. However, with most of the platform already done, I've taken more of a role of a consultant.
The Stats 💯
Timeline: 0.5 years
Deliverables:
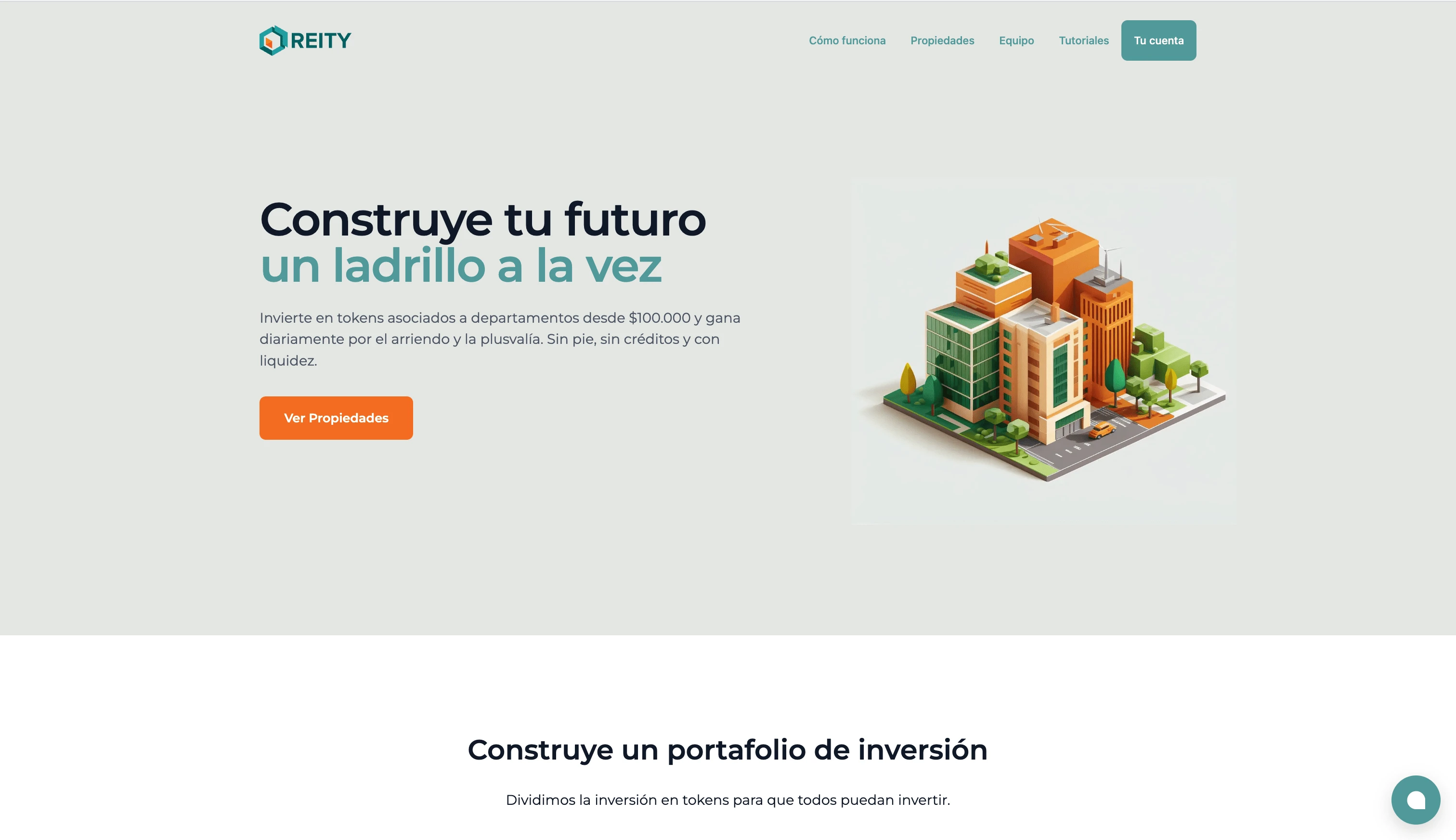
• Home page - created using React and TailwindCSS. Includes text, graphs created using Recharts, animations and descriptions.

Landing page - Reity

Team behind Reity
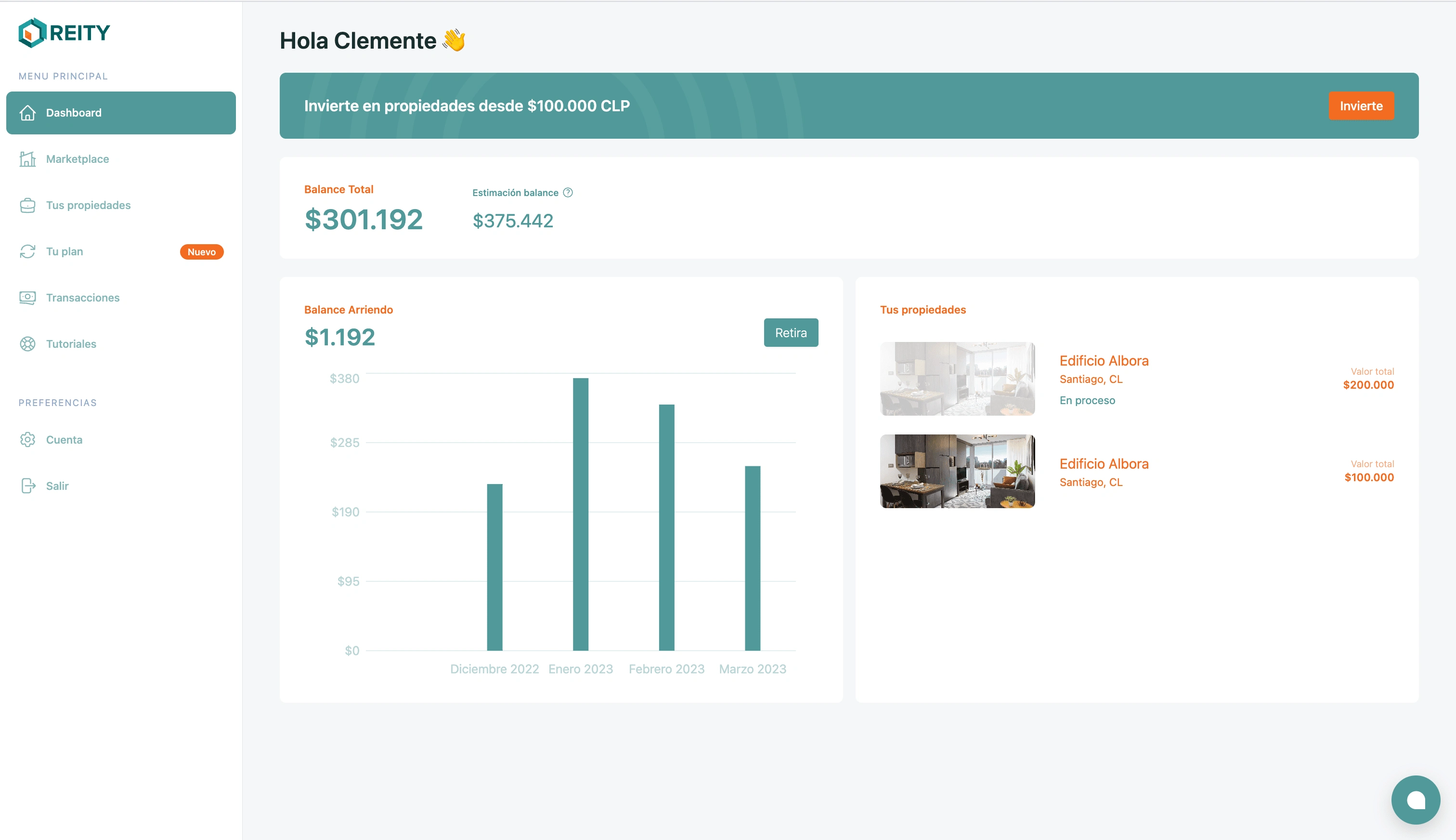
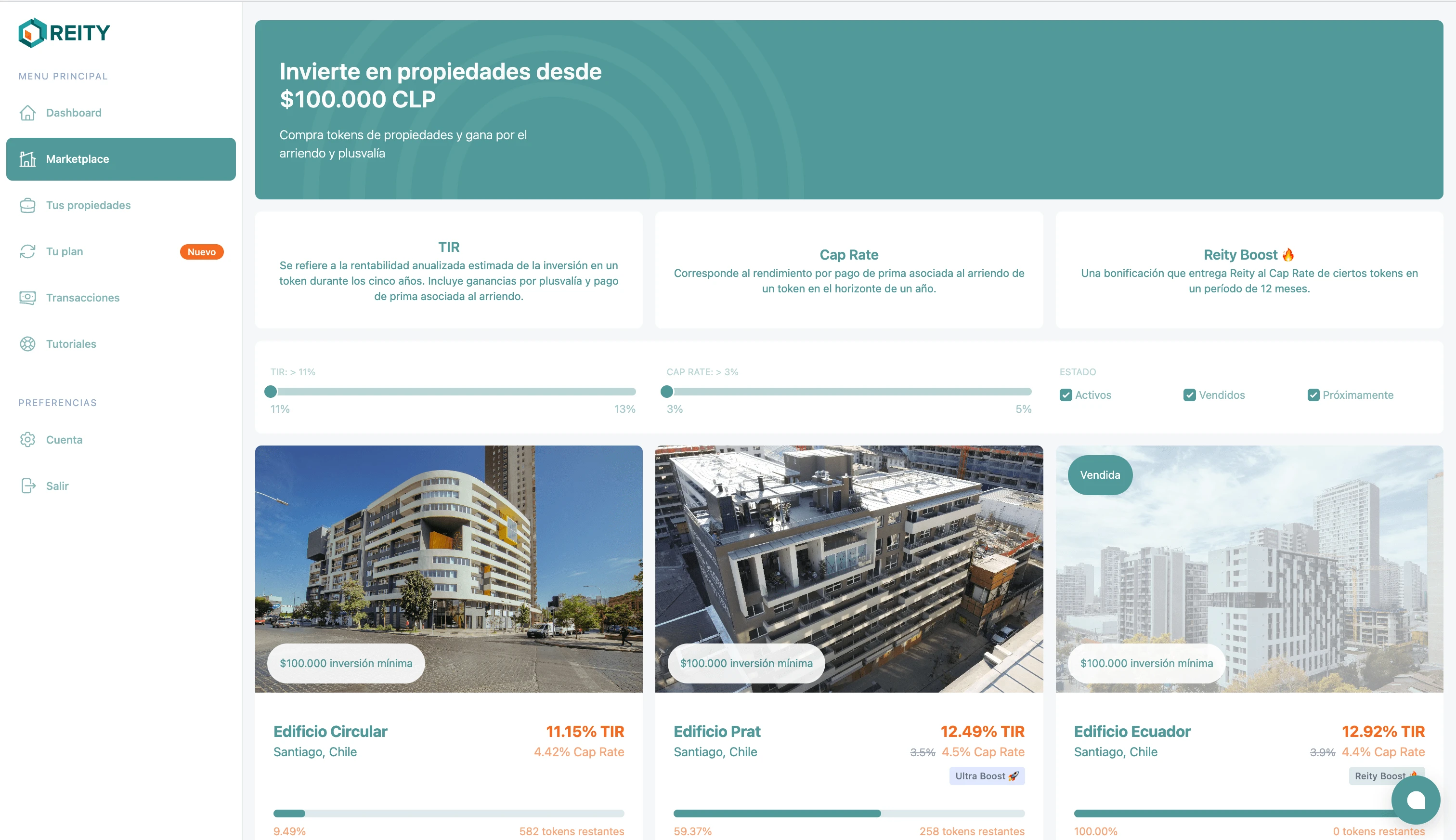
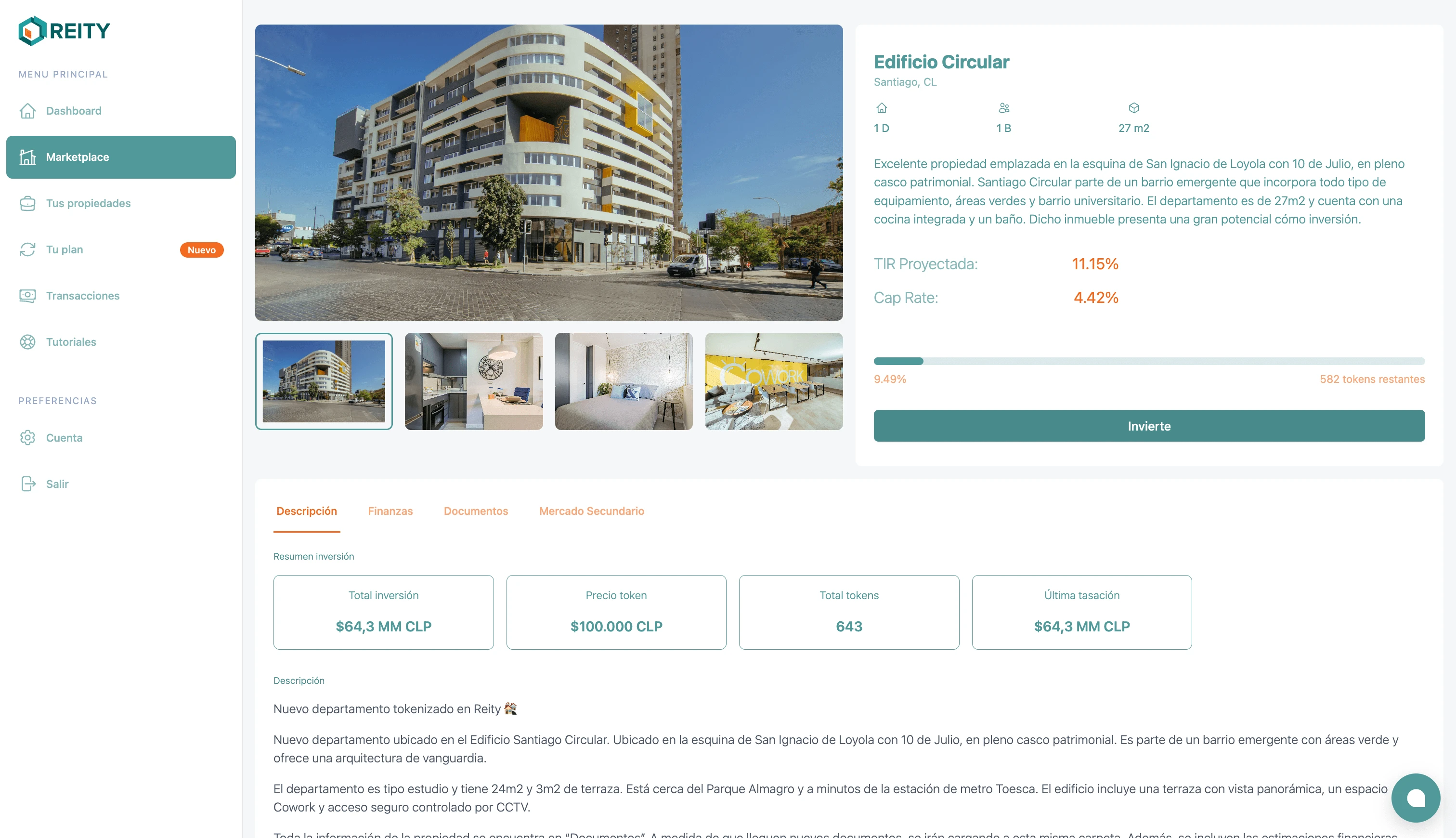
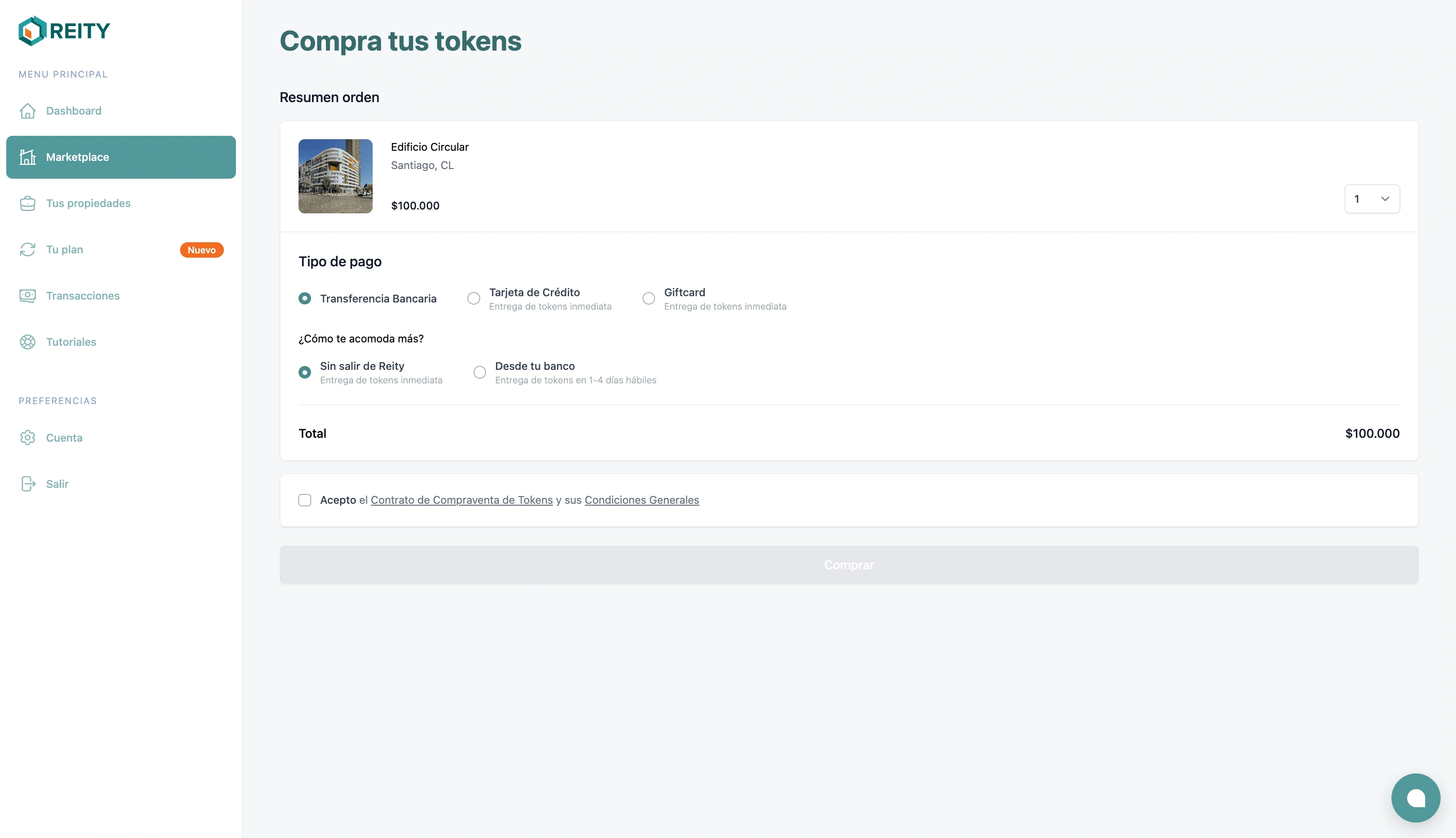
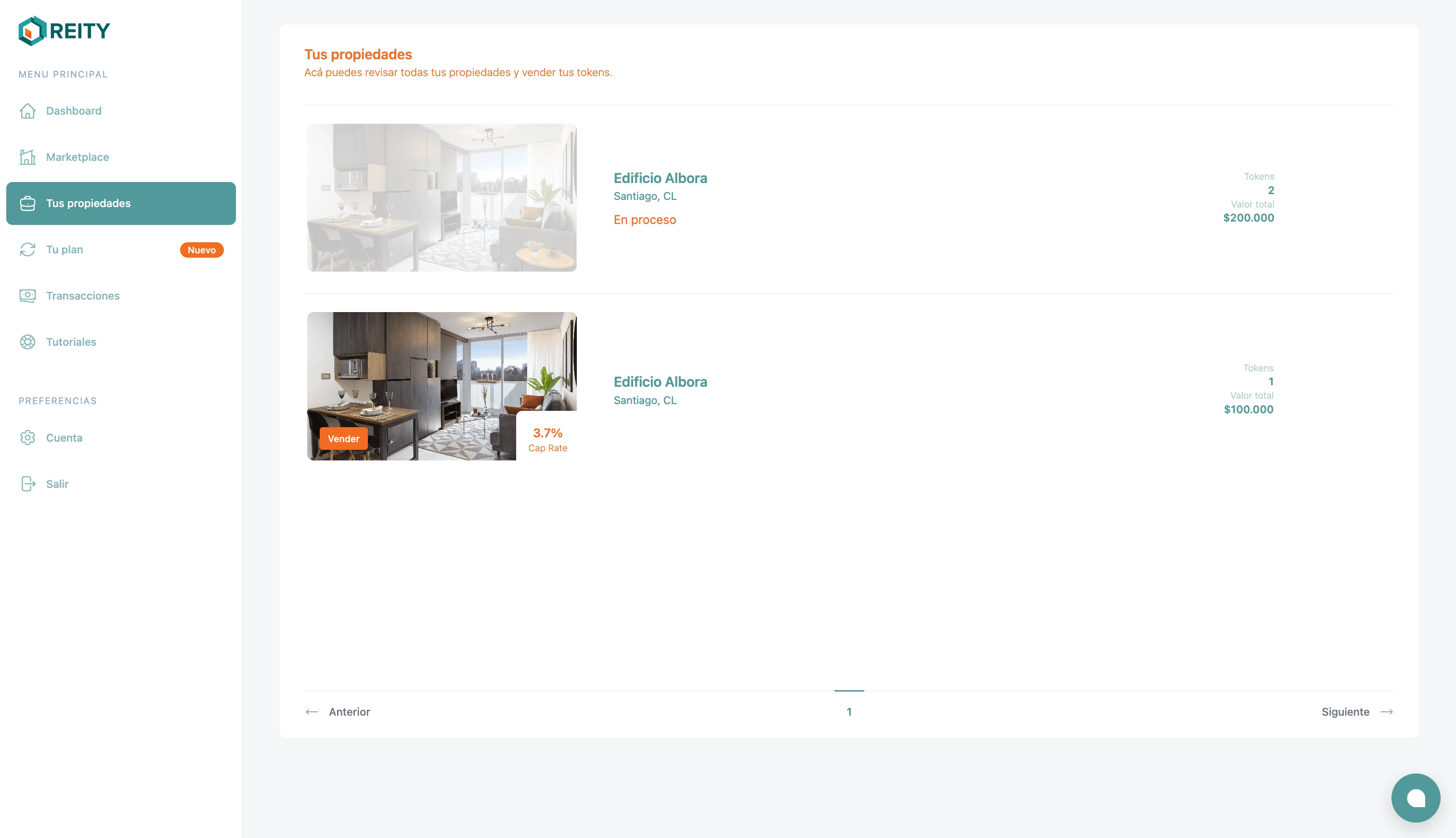
• Platform - created using React and TailwindCSS. Connects to a backend created using FastAPI. Shows user's balance, their transactions and portfolio. Also includes a marketplace to buy more tokens, a place to sell tokens, a way to automate investing and a description of each property.

User dashboard

Marketplace

Property Description

Checkout

User Portfolio