Design better hero sections
Like this project
Posted Mar 20, 2025
Your hero section sets the stage for your site. I'll break down its key elements and share expert tips to make it stand out!
Likes
5
Views
69

Introduction
In web design, you have just 3 to 5 seconds to capture a visitor's attention and convince them to stay. That’s why the hero section is the most crucial part of your site—it sets the tone, communicates the core message, and entices users to explore further.

Introduction to Hero sections
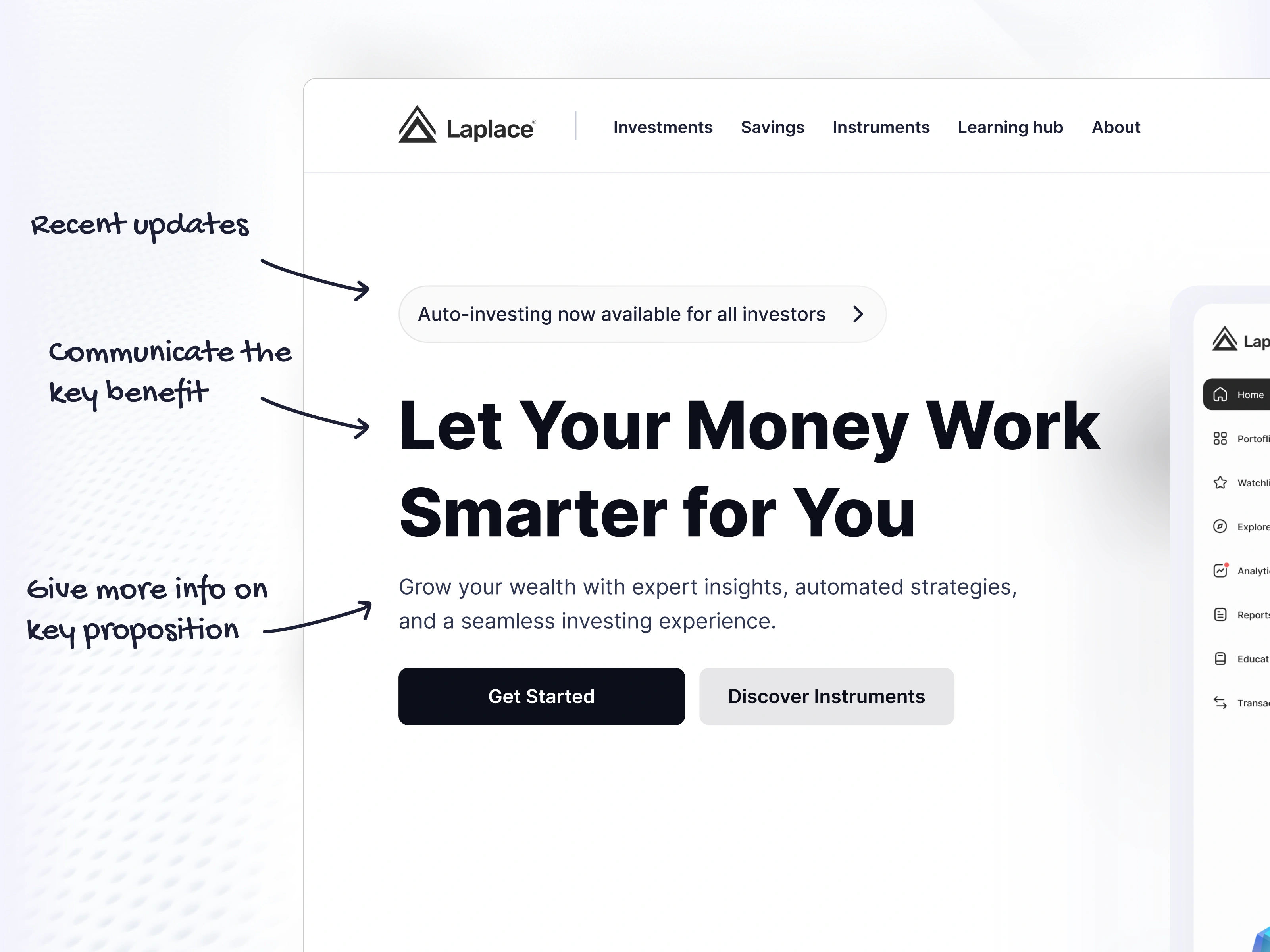
Headings
Copy has a huge impact on grabbing attention. Personally, I structure text as follows:

Visuals
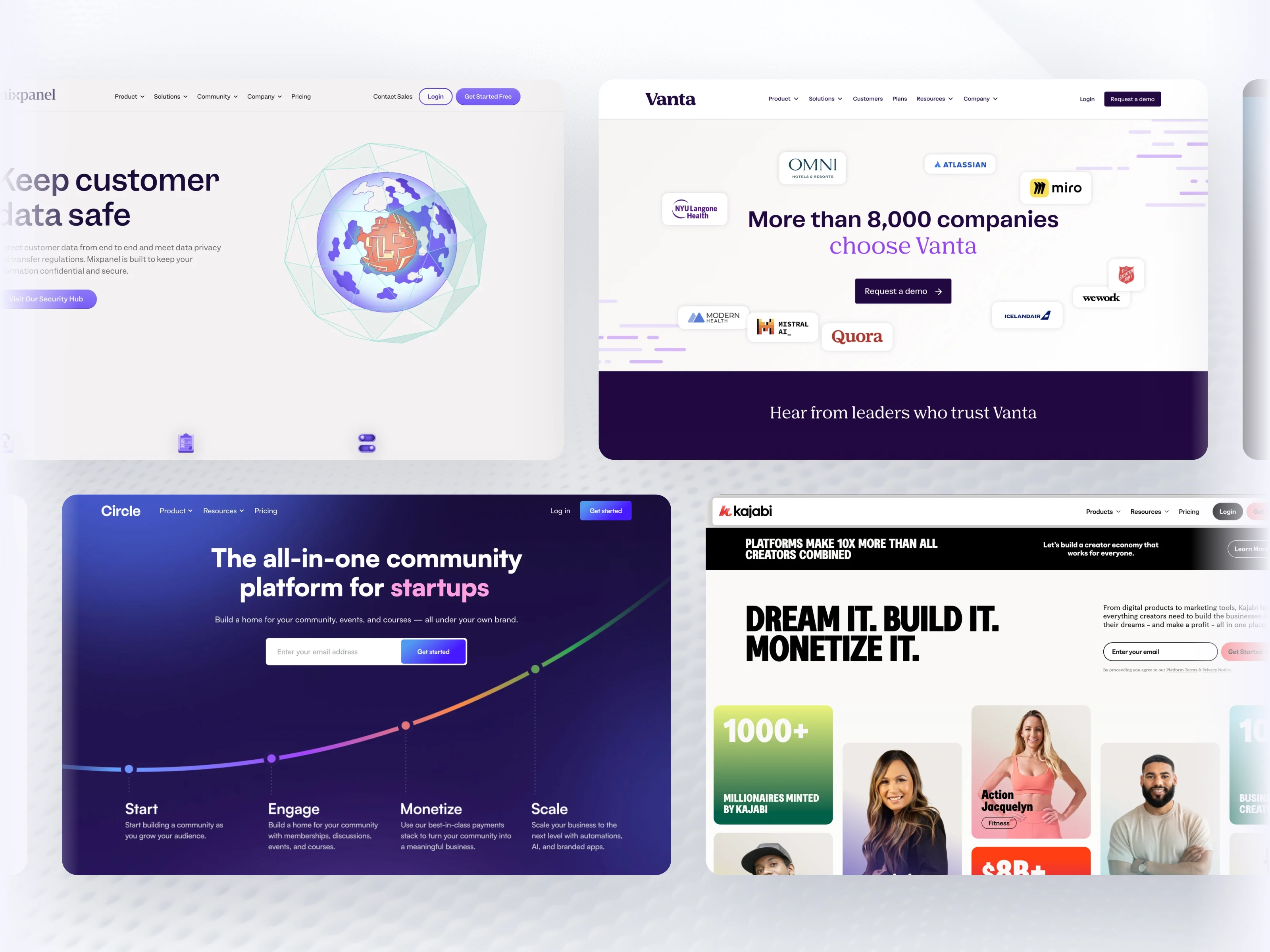
Use only impactful visuals that align with your brand messaging, such as product showcases or images representing your target audience.

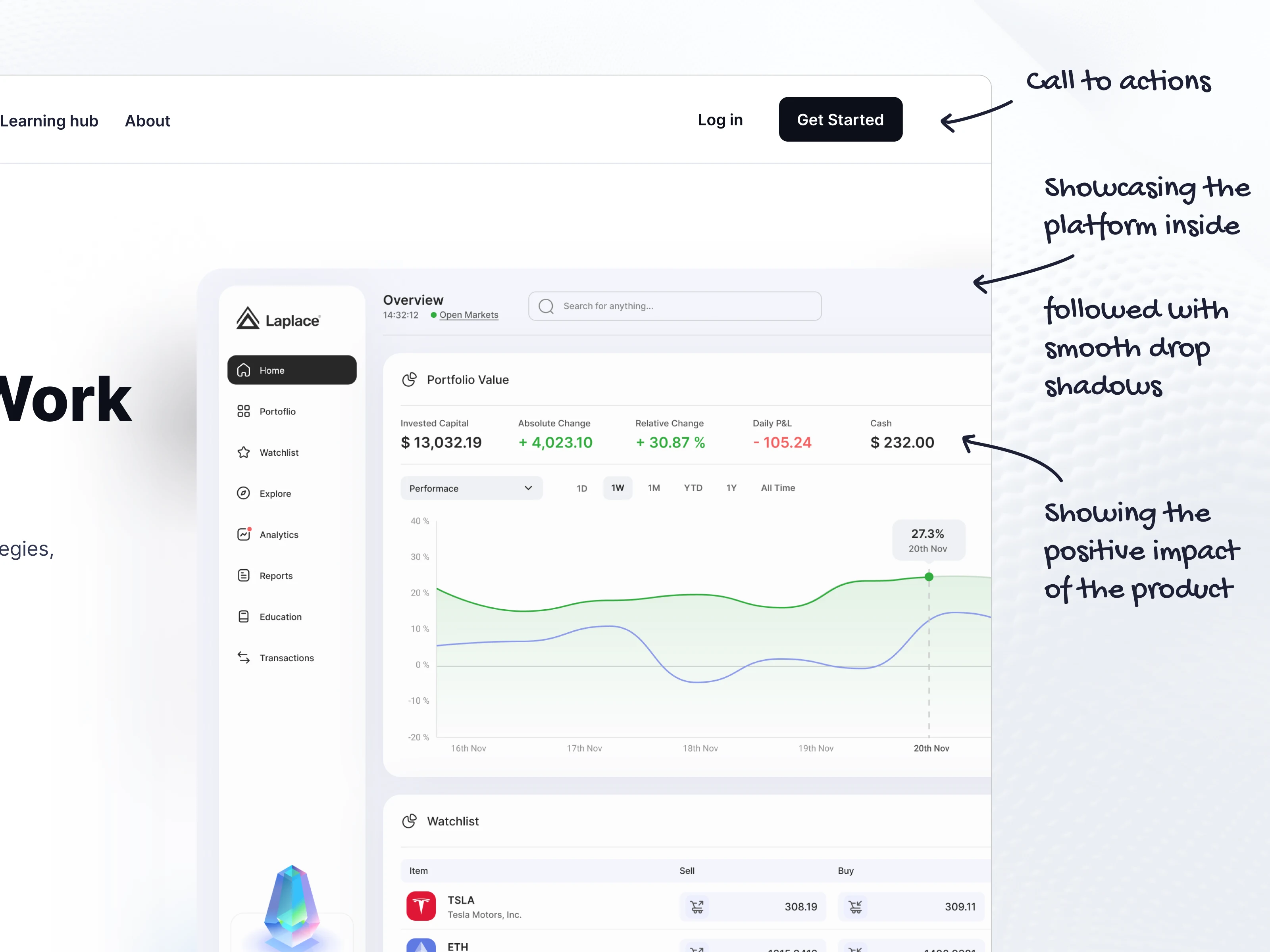
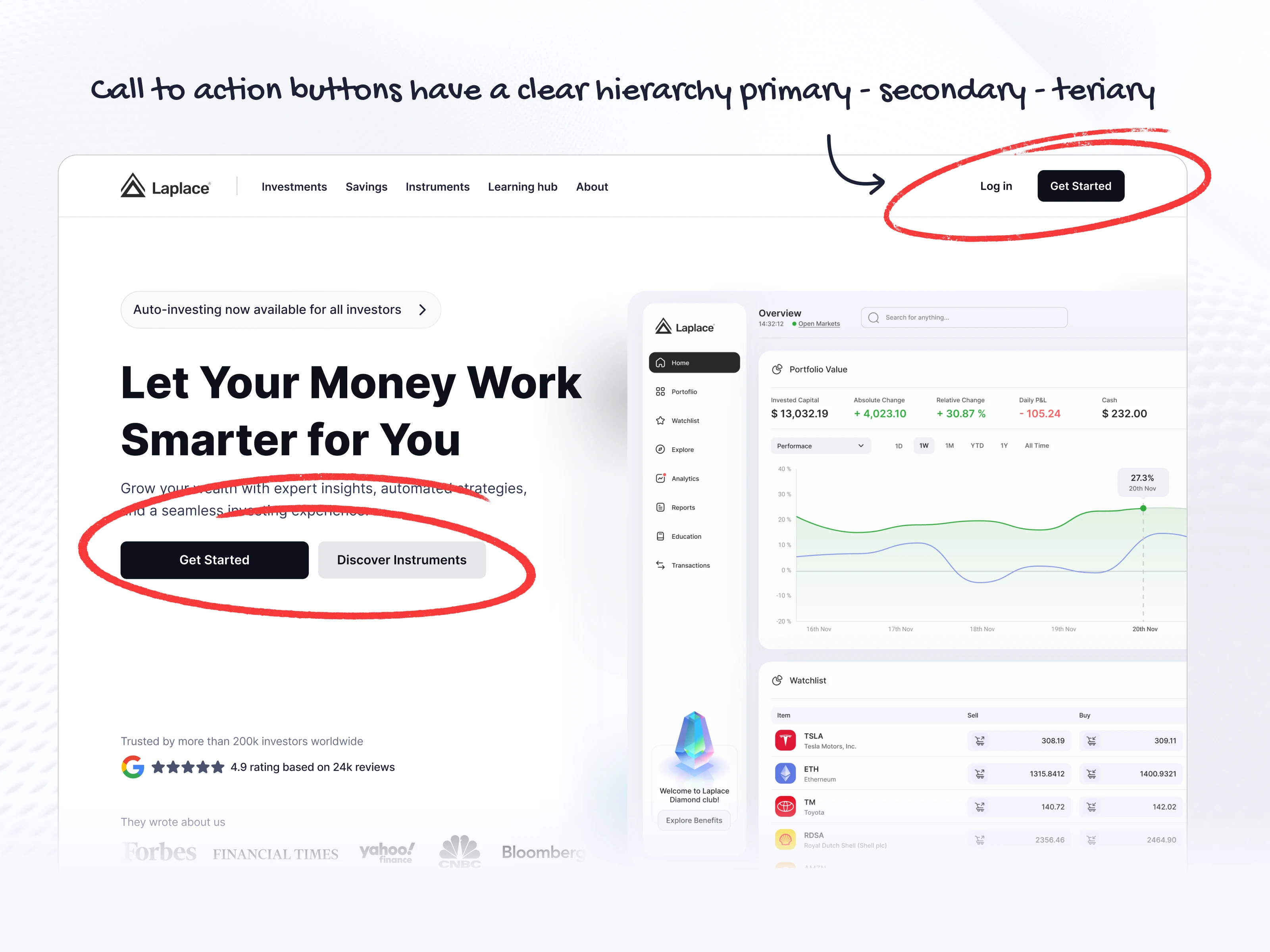
Call to actions
One key goal of the hero section is conversion, making it essential to communicate the importance of on-screen actions clearly.

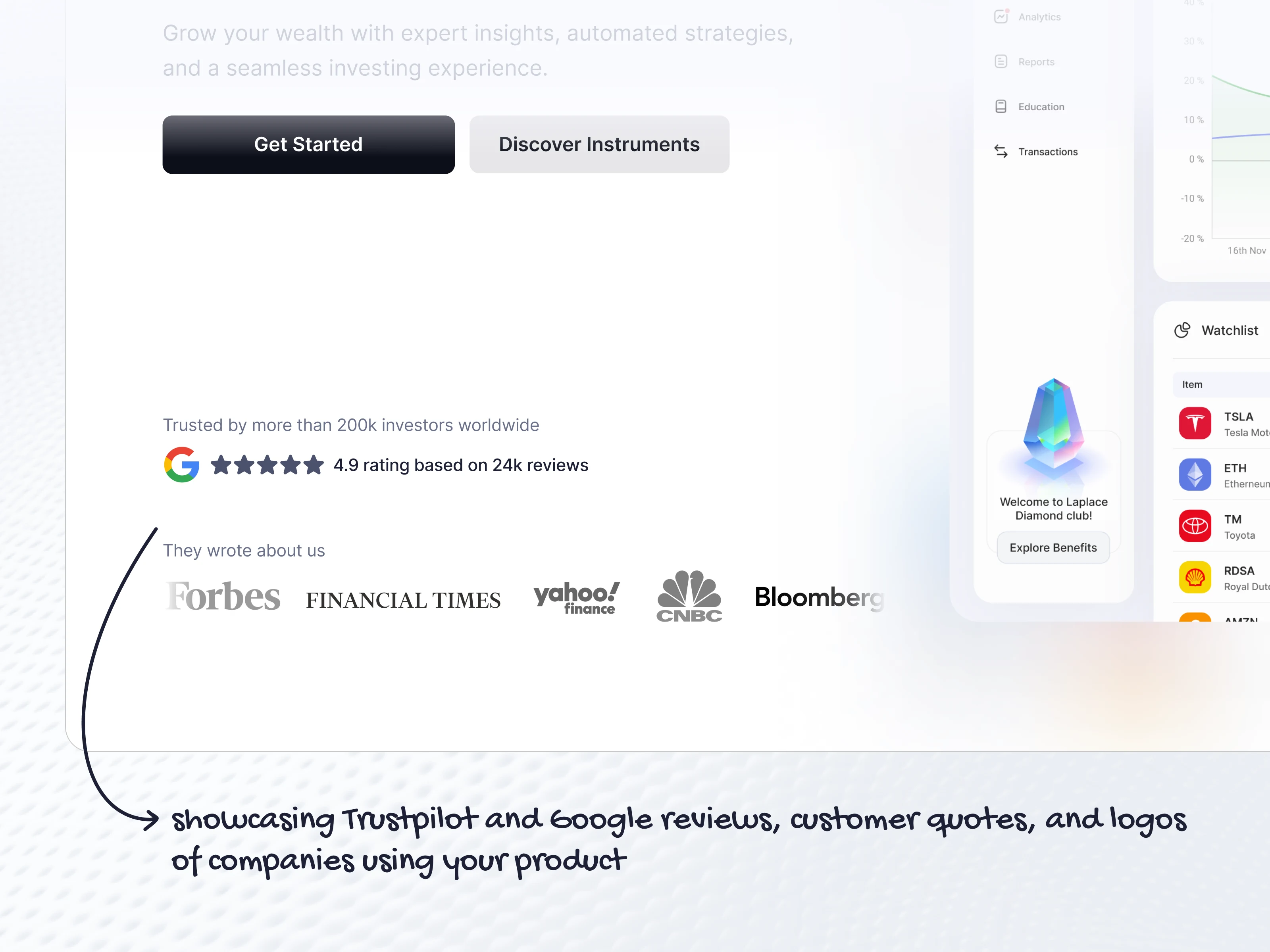
Social Proof
Don't forget to boost credibility in your hero section by adding social proof, such as customer testimonials, user ratings, or logos of trusted clients and partners.

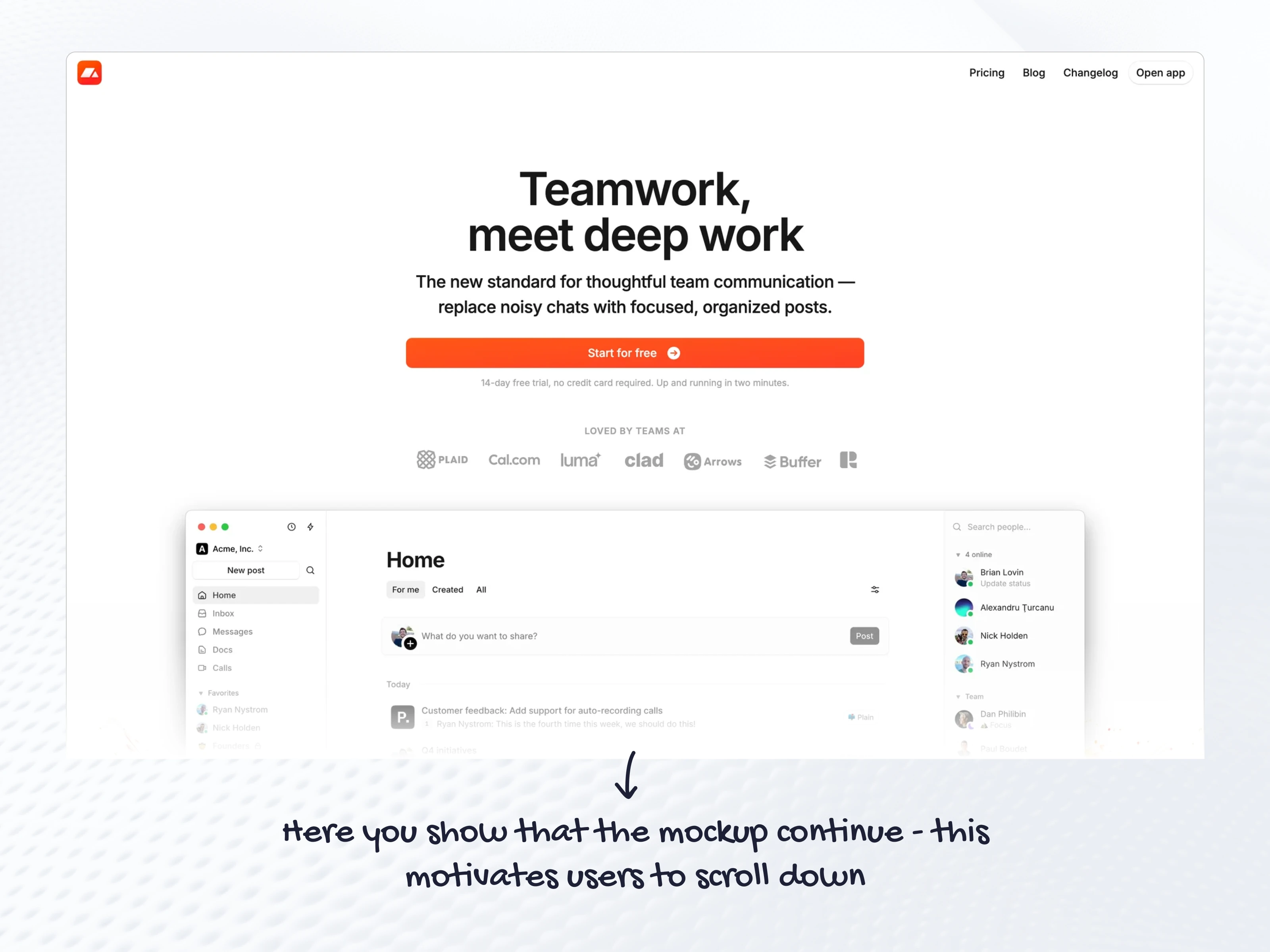
Indicate scroll
Fitting all essential information into the hero section is challenging, which is why it's important to guide users to scroll down and explore more.

Bonus video
Ready to master your web design skills? ➡️ https://learning.atheros.ai/course-detail/designing-modern-websites



