Tutor Lantern: Creating a seamles AR experience
Like this project
Posted Jan 23, 2024
Designed Tutor Lantern, an AR-powered learning app for Nigerian students, making studying fun, interactive, and effective for exam preparation.
Likes
1
Views
36
Overview
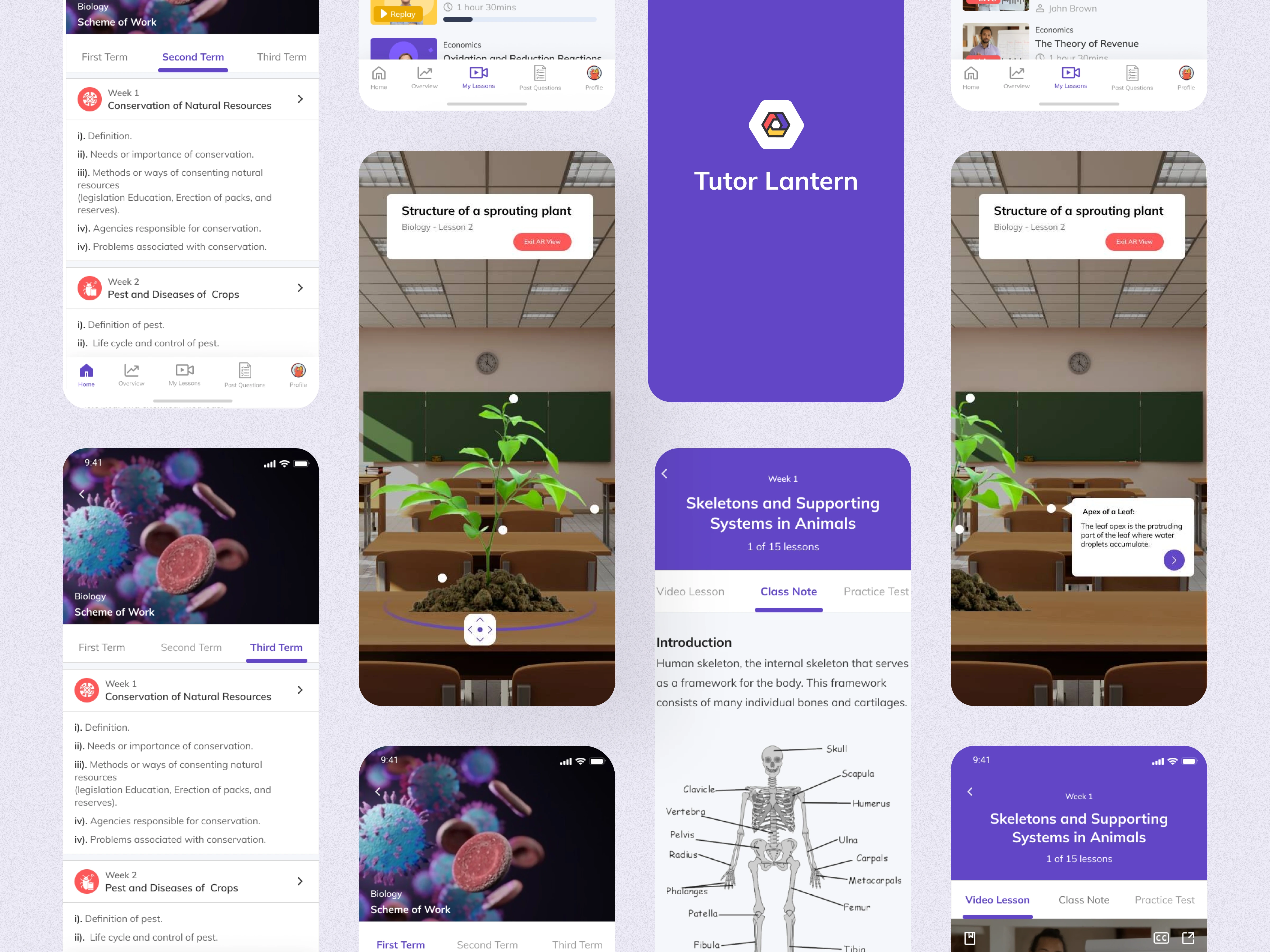
Tutor Lantern is a conceptual learning app for Nigerian students in secondary school(or high school). This is the story of how I designed an augmented reality (AR) app for students to learn and study all subjects and prepare for examinations.

My Role
I lead the project from ideation through delivery. I was responsible for producing the UX work, which took place between December 2022 and February 2023. I worked alongside two UI designers, Adebayo Chike and Abisola Okunola, who focused on creating the design system and interface.
The Challenge
The problem with traditional methods of education is that they can often be dry and unengaging for students, leading to a lack of motivation and difficulty retaining information. This is particularly true for subjects that require hands-on learning or visualization, such as science, history, and geography. High school students, in particular, need to be actively engaged in the learning process to fully understand and retain the material.

Project Objective
The objective of this app is to create a learning experience that is both fun and educational, allowing high school students to explore and interact with the subject matter in a way that is not possible with traditional teaching methods. The app should be able to provide students with a more in-depth and personalized understanding of the subjects they are studying, leading to improved knowledge retention and performance in school.
The Approach
First, we conducted some secondary research to get a better sense of the market and demographics. Next, we conducted interviews to learn about students’ learning experiences.
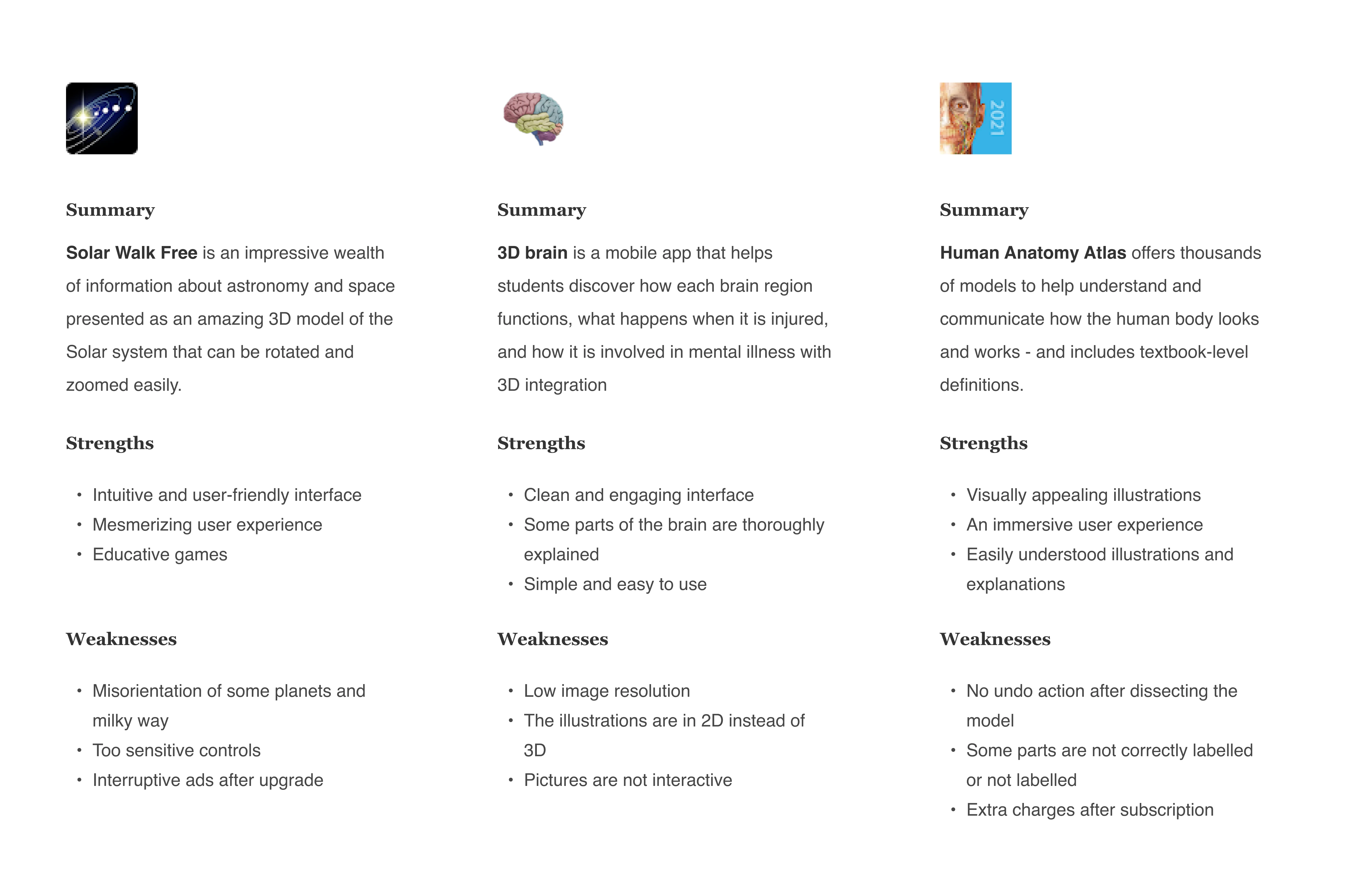
User Research: Our professional experience in analyzing market positioning, evaluating S.W.C.D.UX.O. (Strengths, Weaknesses, Content, Design, User Experience, and Opportunities), and competitor analysis helped form the foundation of the secondary research.
Market research: In our research, we conducted user interviews and analyzed previous literature reviews. Through our research of the market, we were able to gain a more comprehensive understanding of the industry and fill in the gaps in our knowledge to better inform future design decisions.
User Interview: To gain an understanding of user preferences, thoughts, and feelings while using e-learning platforms, we recruited participants to learn more about their experience with similar apps. For the user interview process, we designed an interview guide with 10 open-ended questions asking participants to share their stories and experiences. A total of 6 participants (3 females and 3 males) were interviewed about their experience with online learning and AR (if they had experienced it before).

Competitive analysis
User Persona
After having gathered information about the target audience, including their goals and needs, we wanted to know who Tutor Latern’s users are. An in-depth understanding of a target audience is fundamental to creating exceptional products.
Creating personas helped us answer the essential question, “Whom are we designing for?” It is crucial to understand target users' expectations, concerns, and motivations to design a product that will meet their needs.
Let’s meet Cindy Williams, a high school student. She is a straight-A student but finds some subjects difficult to comprehend. She loves to read and play games in her leisure time.

User persona
Wireframes
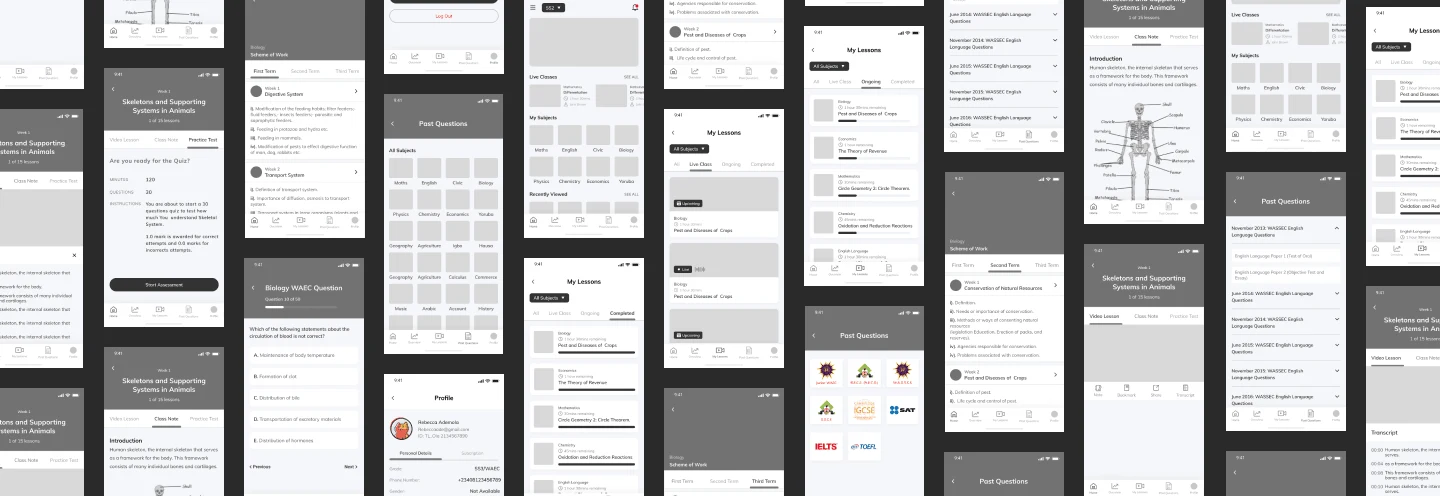
As we developed the visual direction for the layout, we crafted mid-fidelity wireframes by adding more details and precision. Before applying styles, we created mid-fidelity wireframes to determine visual consistency and hierarchy.
As we created these wireframes, we included design patterns that have been tested on competitors’ products or elements that directly address users’ needs, frustrations, and motivations.
Throughout the design process, we referred to the Human Interface Guidelines from Apple

Wireframes
Final Thoughts & Next Steps
The most significant advantage of augmented reality is that it creates unique digital experiences that blend the best of the digital and physical worlds. Also, it does not need any special hardware or software to savor the experience.
Mainstream smartphones and mobile apps are sufficient to experience augmented reality. Therefore, sectors, especially EdTech, should consider including AR in their experience.
Following the validation of the design, the design would be handed off to developers or other stakeholders for development. As part of the handoff process, we redlined and organized our design deliverables using Zeplin, and prepared to assist with any questions that arise.
Continuing updates and revisions will continue to exist in the future, and we’ll address them based on priorities. We would observe how people are using it and work on updating priorities and adding new features to the app.