Creating a Community Through UX Design
Like this project
Posted Mar 28, 2023
Creation of an Alumni portal for the Faculty of Fine Arts of the University of Lisbon using a Double-Diamond design process approach
Likes
0
Views
33
Clients

University of Lisbon
*Academic project created in collaboration with Cátia Neto, Júlia Rouxinol, Telmo Julião, and Raul Ramos Pinto (2021).
Redesigning a University Website
University websites can sometimes be overwhelming due to the amount of content and different users they need to address.
For this project, our object of study was the website of the Faculty of Fine Arts, ULisboa. We were asked to rethink and redesign this website but with a specific target in mind: alumni.
Our Target
Alumni plural noun /əˈlʌmˌnɑɪ/
Men and women who have completed their studies, esp. at a college or university.
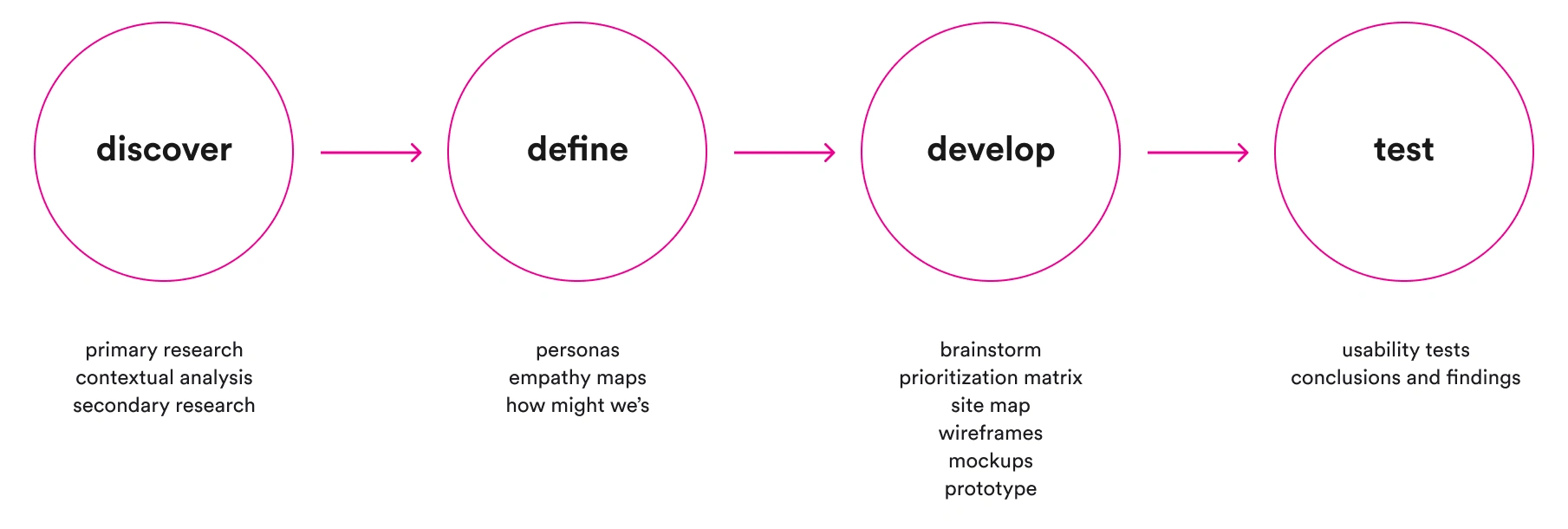
The Process Model

The process was divided into four stages based on the double-diamond approach
DISCOVER
Primary Research - Who is the Target?
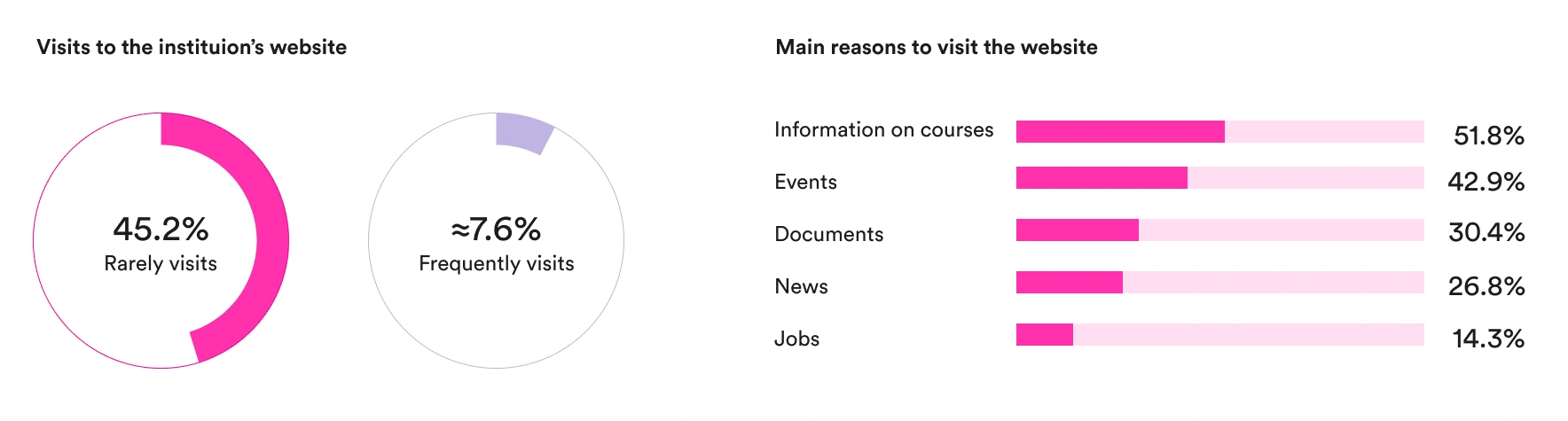
We elaborated a quick survey to understand how former students use (or not) the website of their former institutions. From that survey we talked to a few people in informal interviews to get a more in-depth notion of their activities and needs.

Results from the survey made with FBAUL's alumni
Participants see as main benefits of an Alumni Portal: networking, mentoring, job opportunities and inspiration, and professional update.
Contextual Analysis - How is the current website?
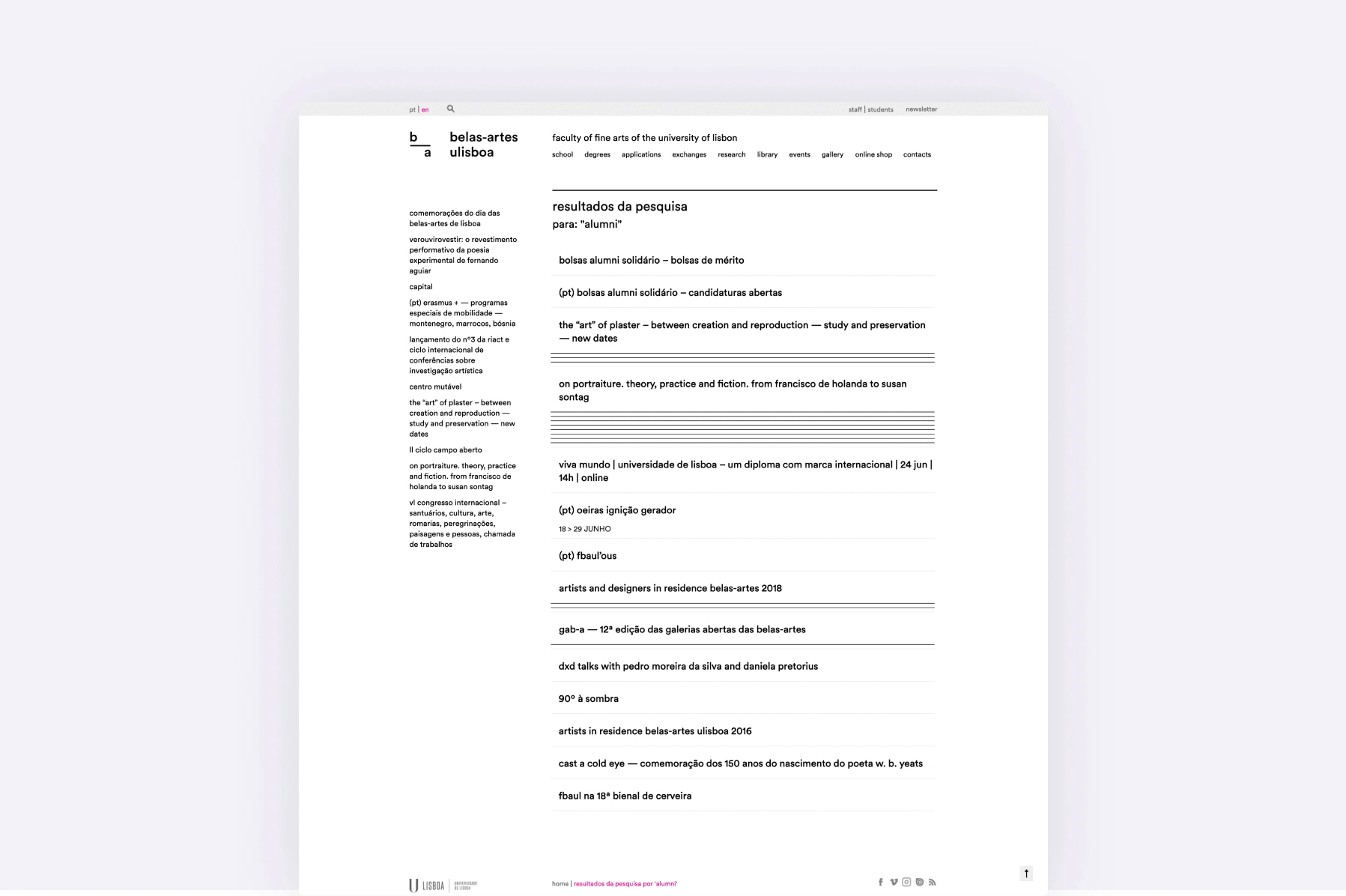
Searching for the topic “alumni”, we get no content dedicated to this particular target, except some news regarding scholarships. So basically the website doesn’t have an alumni area.

Results page for the term "alumni" on FBAUL's current website
We also analysed the website's data from Google Analytics and one of the most relevant findings was that most visits are made on desktop (60,9%), followed by mobile (37%) and tablets (2,2%). Therefore, for this project, we decided to focus and work on the desktop version.
Secondary Research - What are other universities doing?
The strongest examples have a dedicated area for alumni with specific content. Some have a website that exists outside the main university website.
The most common features include:
→ Events
→ Job offers
→ Internships
→ Education
DEFINE
Our Personas and Their Empathy Maps
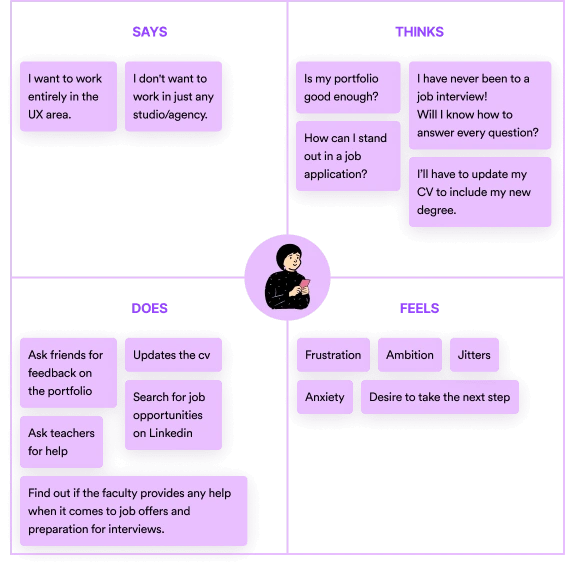
Mariana, 27 years old
The one switching gears
“I wanted to switch gears in my career so I studied digital design, and now I’m looking for job opportunities to enter this particular field of expertise.”

Affinity map of Mariana, who's planning the next step in her career
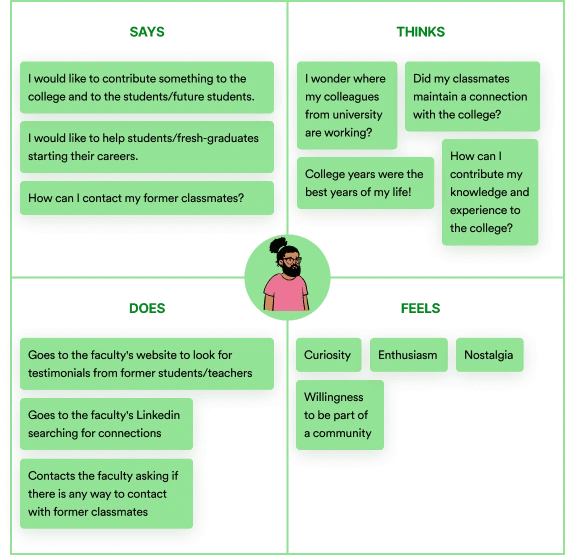
António, 48 years old
The professional who gives back
“I want to be part of a community that connects professionals and serves as a sharing platform.”

Affinity map of Antonio, who wishes to reconnect with fbaul's community
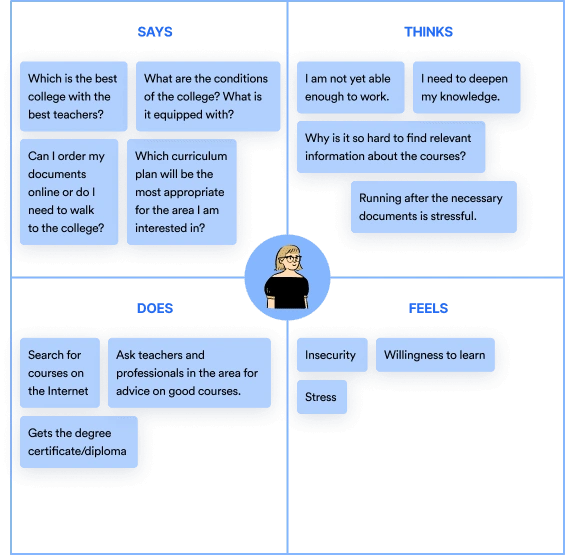
Elisa, 21 years old
The recent graduate
“I don’t feel ready to enter the job market, I believe I need further education and training.”

Affinity map of Elisa, who's starting her career
How Might We?
We defined specific HMWs for each one of our personas. The main objective, given that the current website does not have content directed at alumni, was to create a community.

How Might We questions for our personas helped define our objectives for the website
Prioritization Matrix
Using the HMWs, we did a brainstorming session in which the objective was to have several ideas. After clustering similar ideas and discarding others, we used an effort vs. impact matrix to prioritize features.
Some of these features are:
→ a community
→ news and events
→ certificates request
→ networking
→ job opportunities
IDEATION
Some Decision-making Needed
Our briefing asked for a redesign of the belas-artes website, but given how specific our target is, and considering our research, we had to state some aspects:
→ our target is very specific and requires specific content which is not the main priority of a faculty website;
→ they are not the main users of a faculty website;
→ at this point, there is no content directed at them in the website.
Concluding, we’d have to create a community and maintain it with relevant content at hand.
Given all the above, we decided to invest our efforts in creating a platform solely dedicated to the alumni community, which could be accessed through the main faculty website.
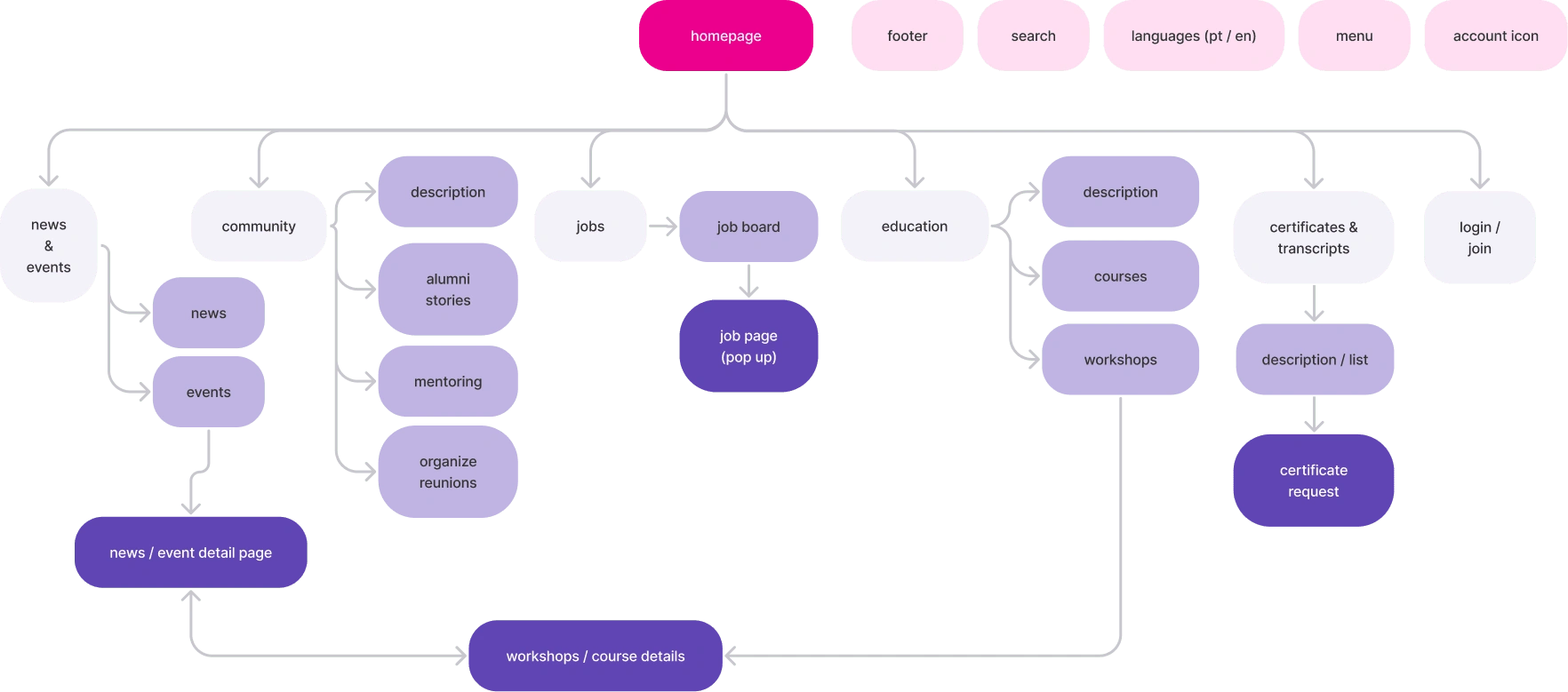
Information Architecture

The alumni portal's structure
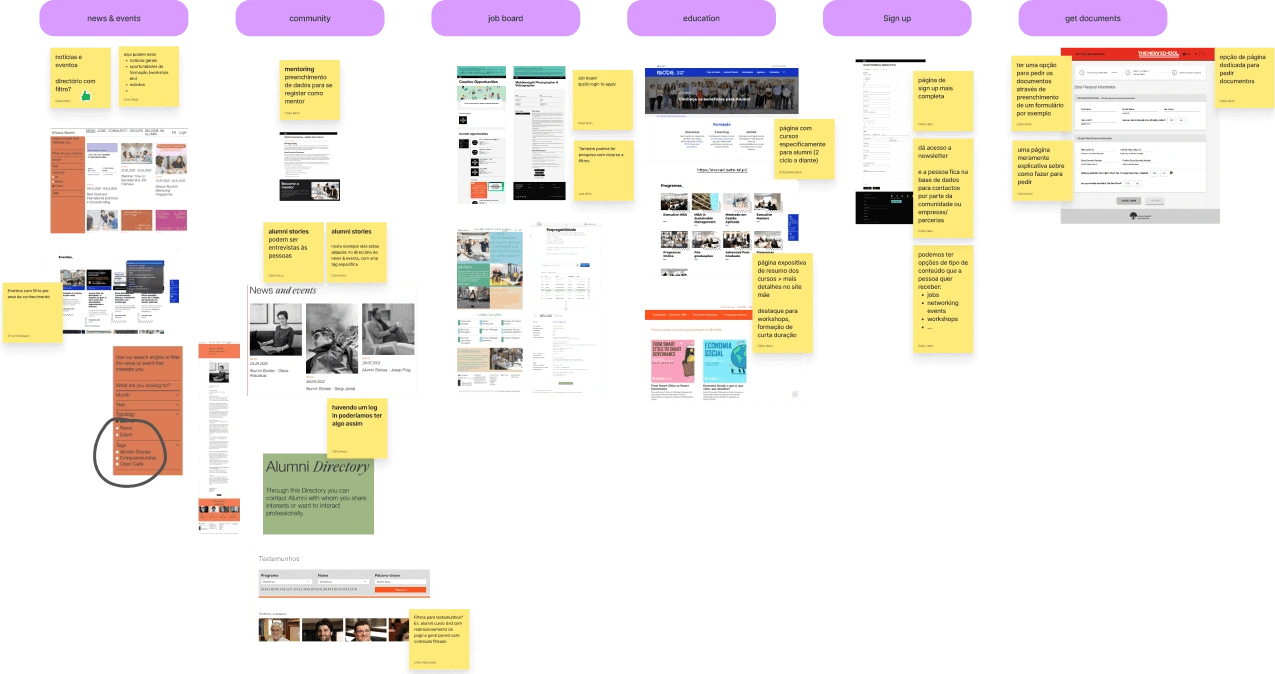
Functional Benchmark

The second benchmark helped us to collect references for our features
After defining our goals and features for the project, we needed to understand how we could materialize these features. For that, we did a functional benchmark.
Wireframes

The initial wireframes were very distinctive
In the wireframing phase, we developed several screens for what could be the alumni portal, keeping in mind that our target needed a distinctive platform from the actual Belas-artes website.

Wireframes that were used as a base for the final layout
However, during this development, we wanted to keep a balance and ended up in designing the pages with a clear connection to the current institution’s site but with a fresh layout.
Design Branding
Given that FBAUL has a strict branding manual and displays clear rules to create child brands of the main logo, we developed the b-a alumni brand following those guidelines.

The FBAUL's alumni portal branding elements
We also used the Belas-Artes brand typography (Circular std) and colors while creating a complementary palette for the alumni portal.
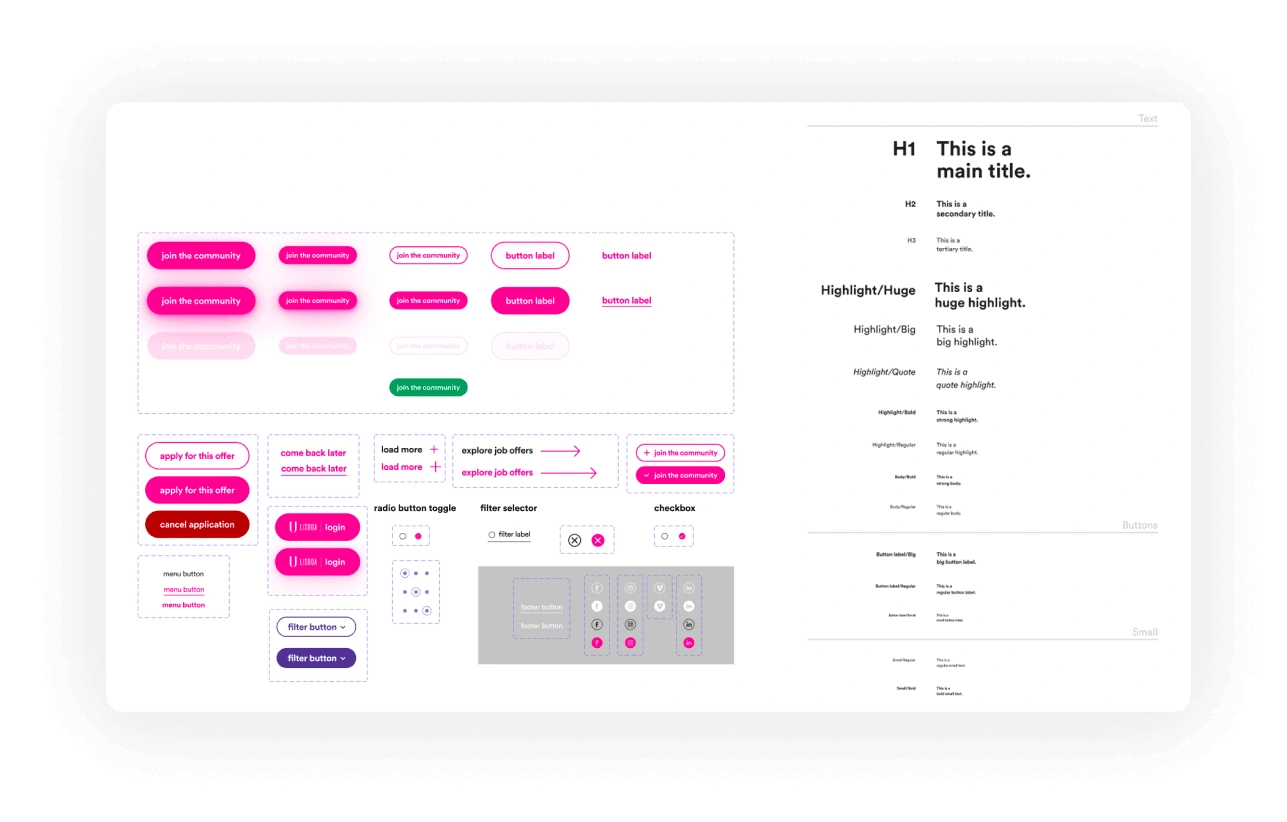
Design Kit
In order to better work in group simultaneously, we defined text, color, and effect styles. We also created base components that allowed us to develop all the pages maintaining coherence across the website.

The components of our design kit
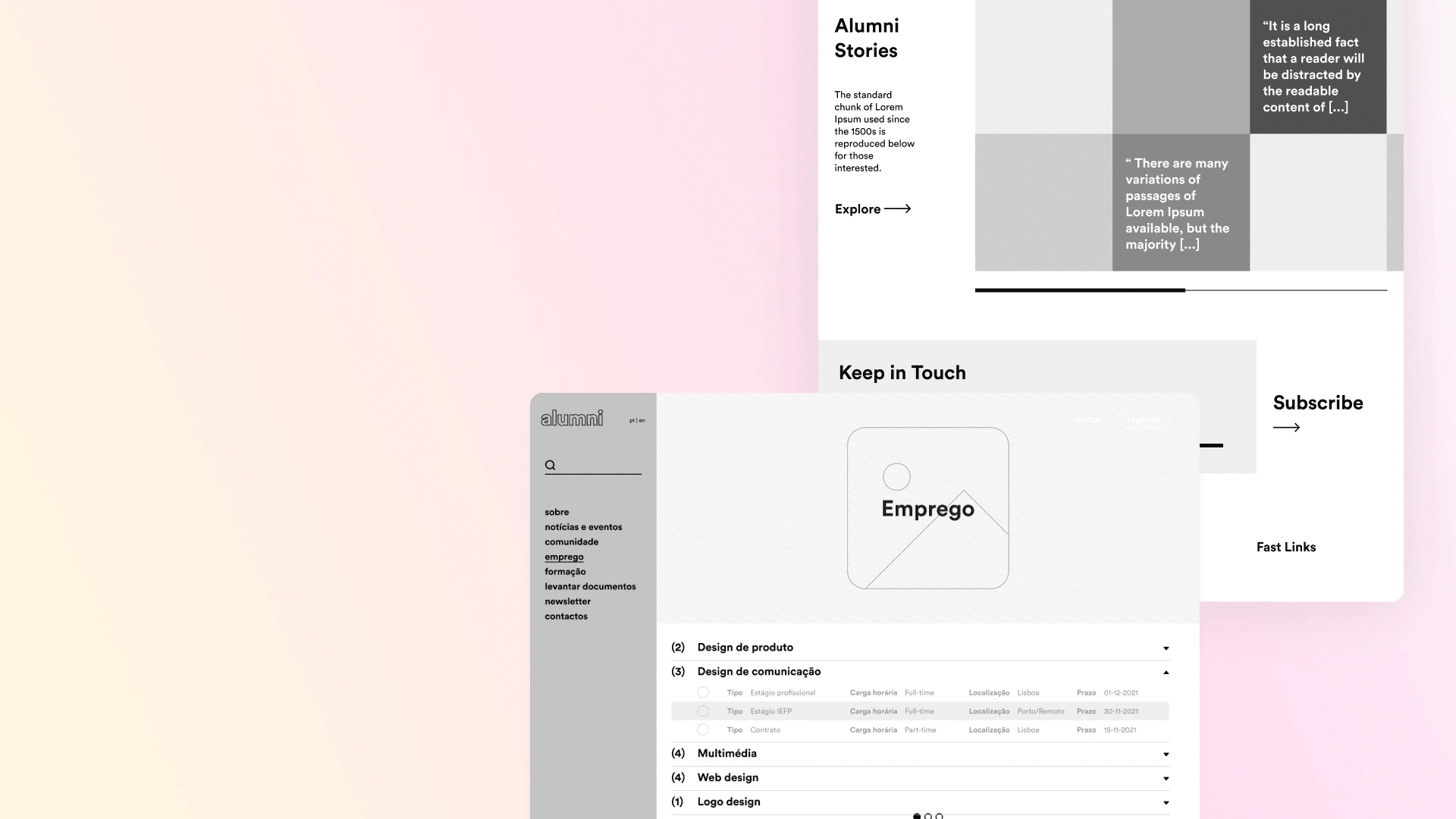
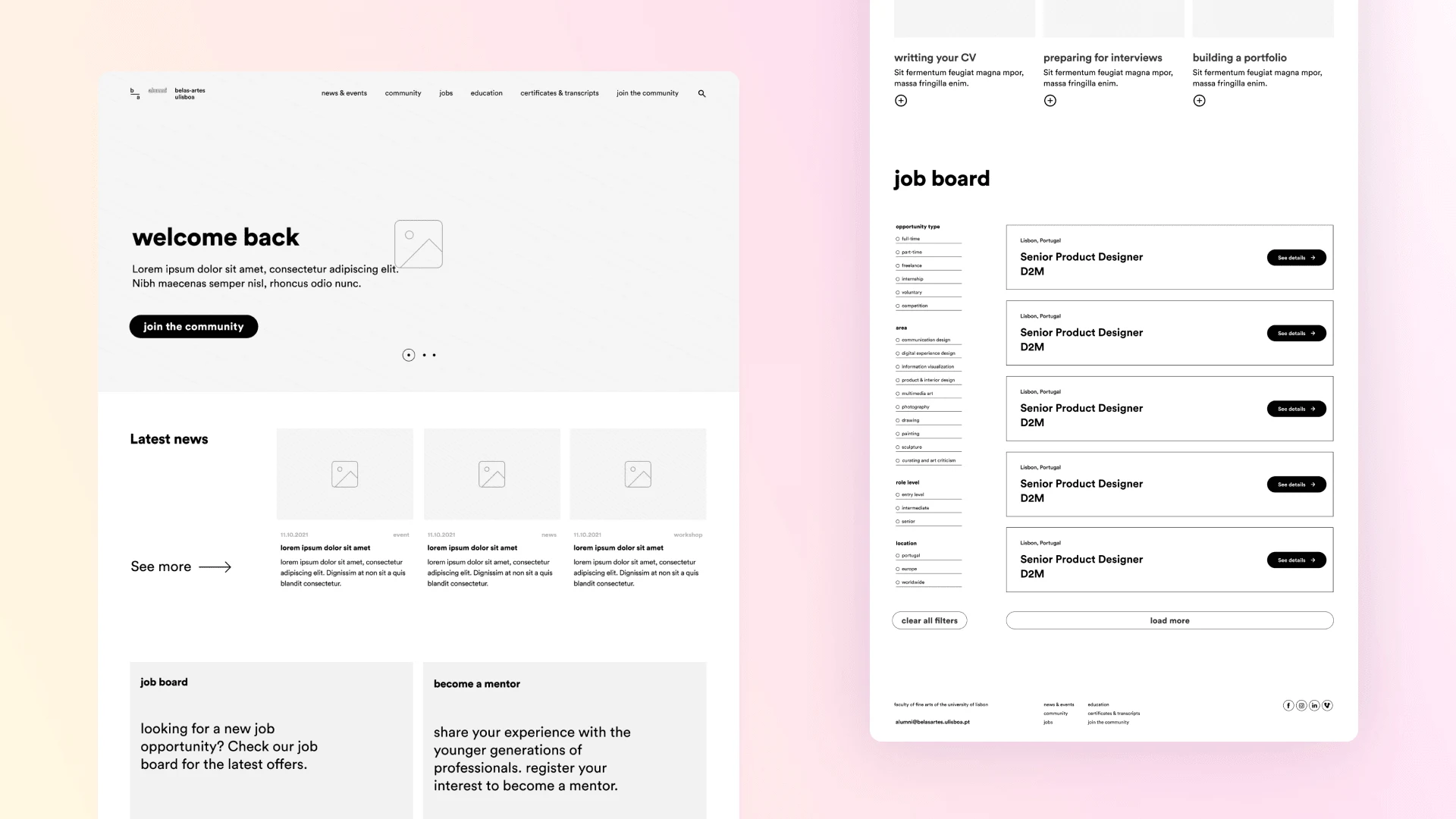
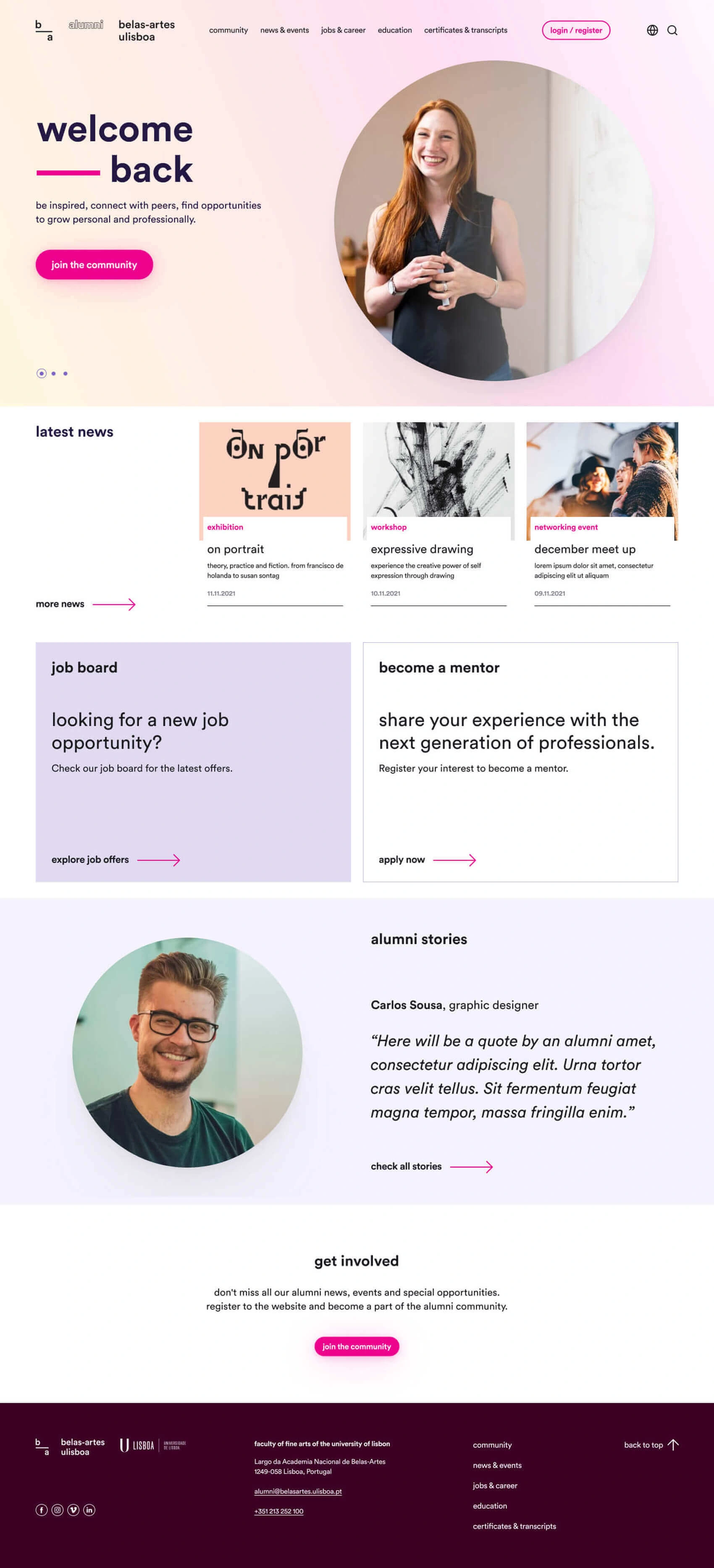
Prototype

Homepage of FBAUL's Alumni Portal

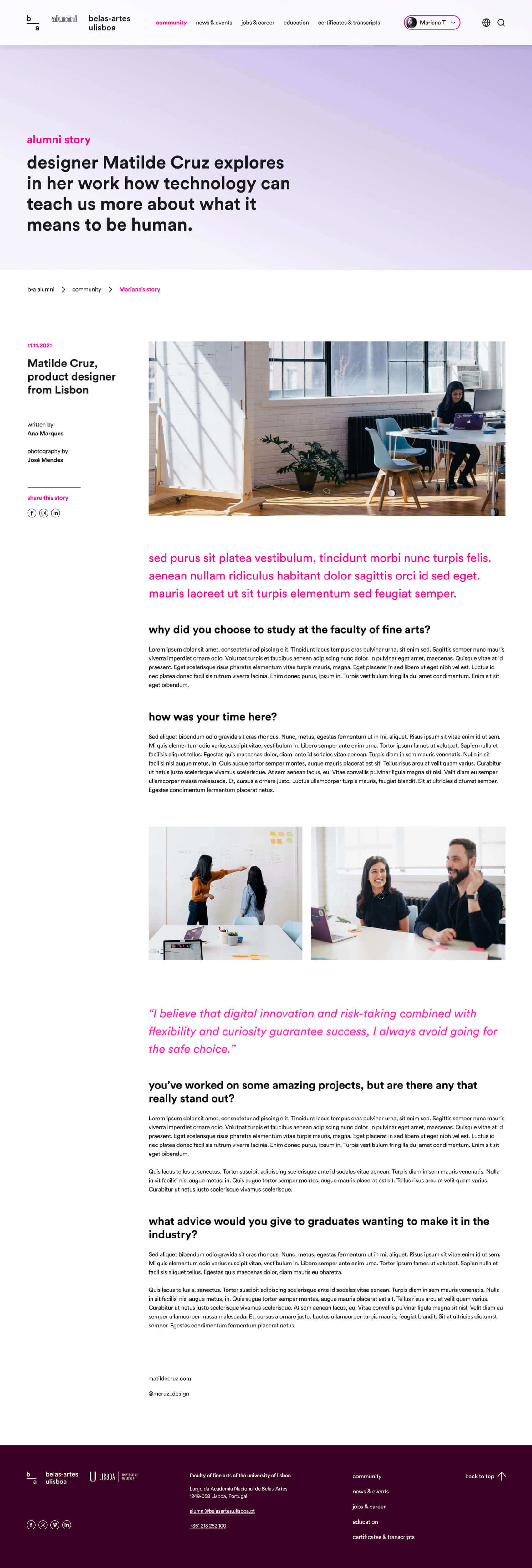
Alumni's Stories Page

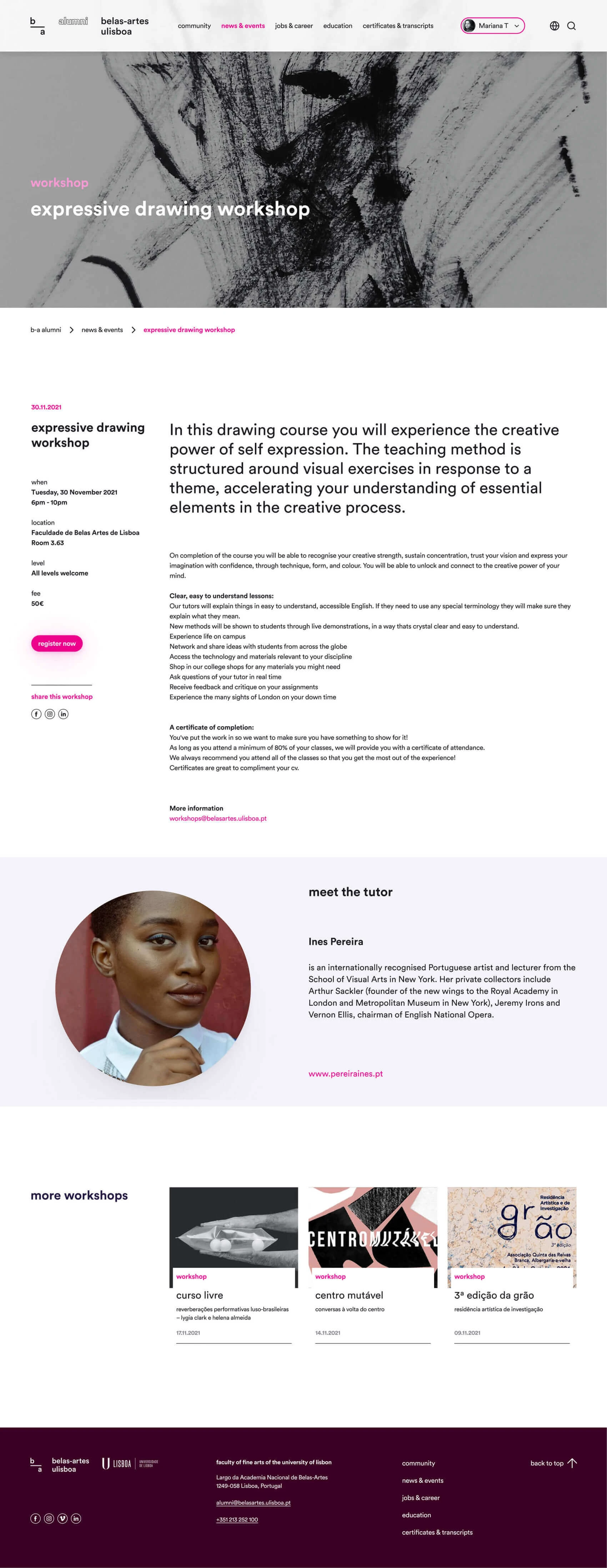
Workshop Details Page

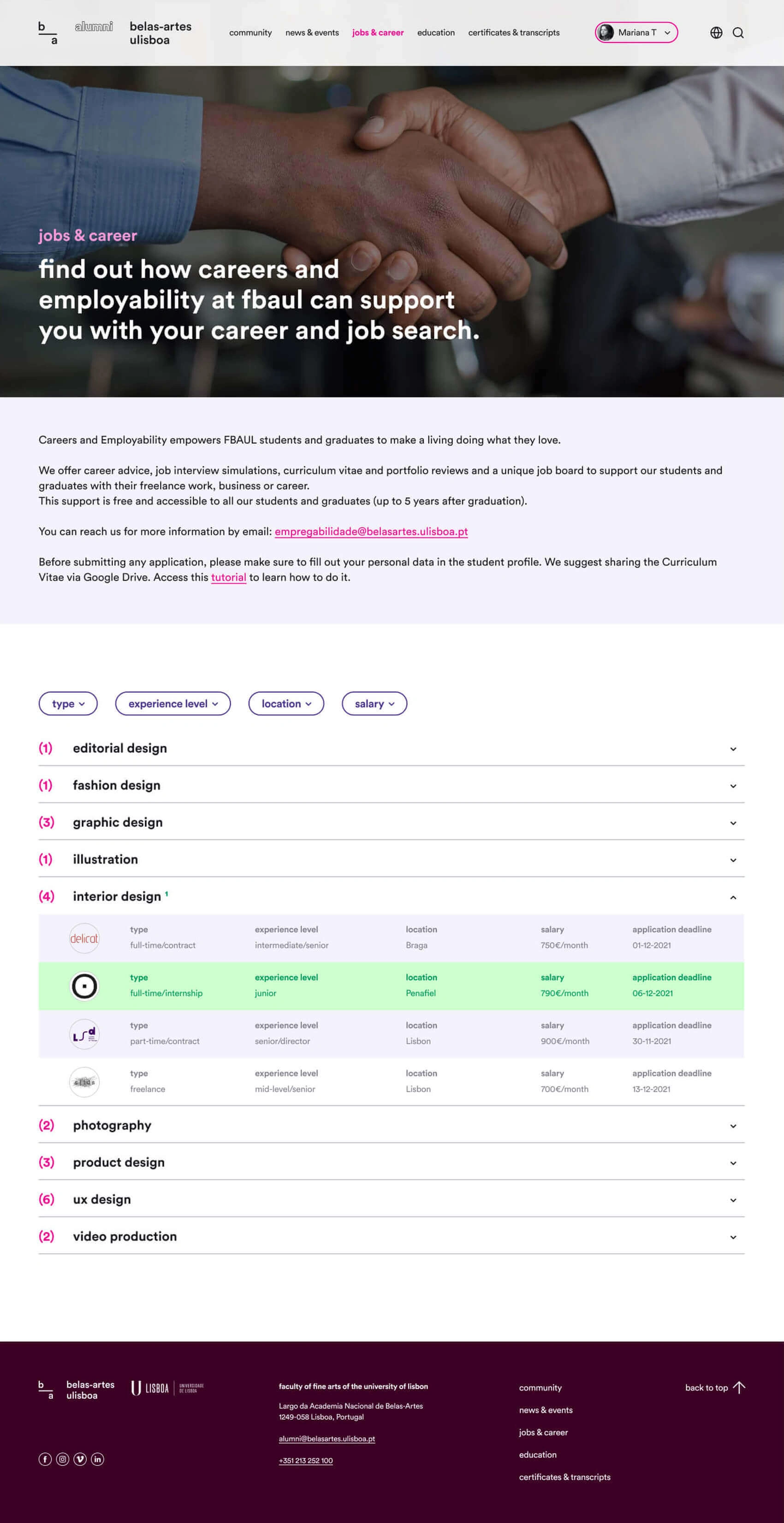
Job Board

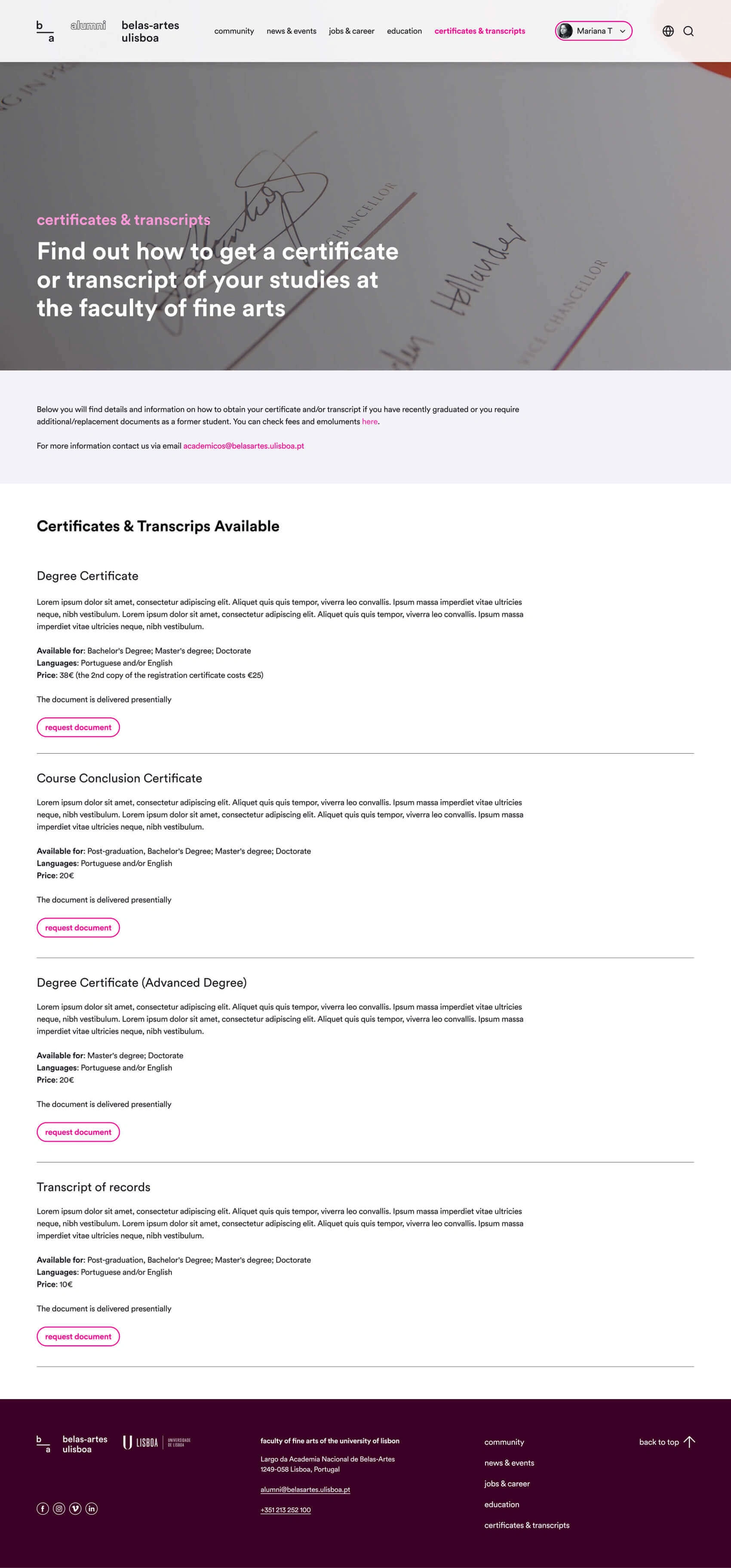
Documents and Certificates Request
Test
Usability Tests
General Aims
Find out if/how many users can perform the tasks, in what time frame, and if they make any mistakes.
User Profiles
→ 21-50 years old
→ level of higher education: at least one degree
→ identify their institution (ideally b-a)
→ must have a high level if digital literacy
What We Measured
→ success or failure of the requested tasks
→ execution time
→ difficulties in the process

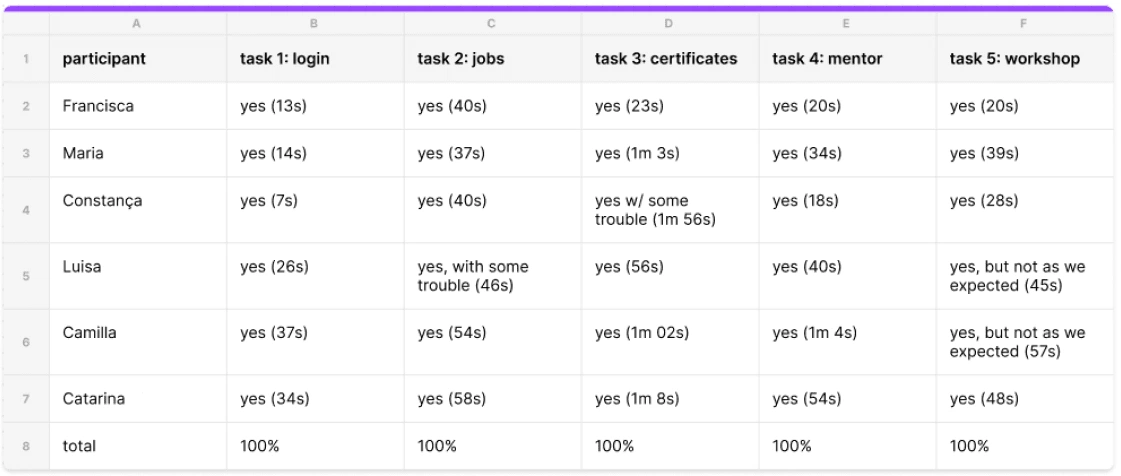
Usability tests' results. All users finished successfully all tasks
Although we had a 100% success rate of tasks completed, the usability tests revealed some interesting findings and thoughts.

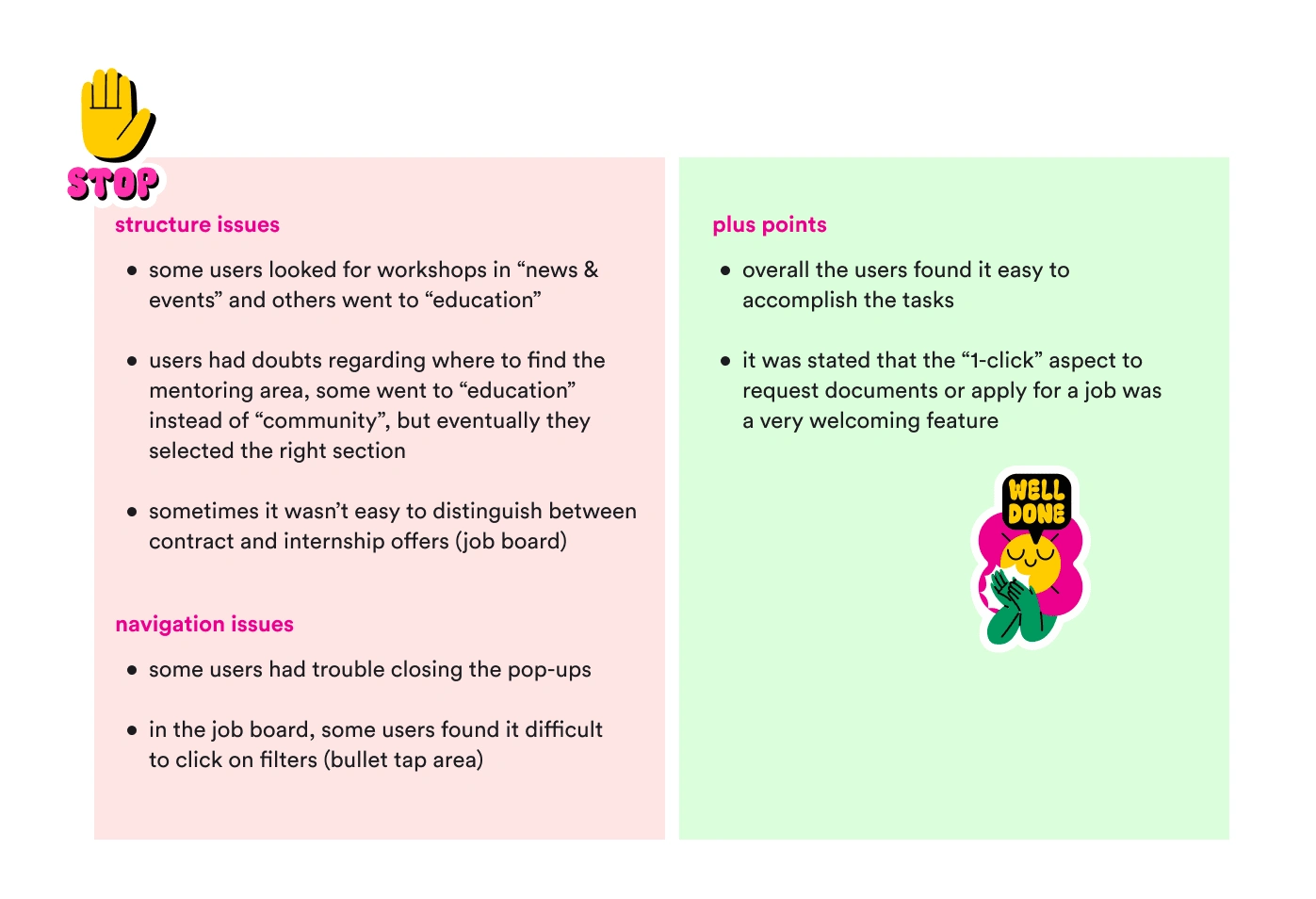
Conclusions and findings from the usability tests
What the Participants Said

The feedback from participants of the usability tests was very positive
Future Developments

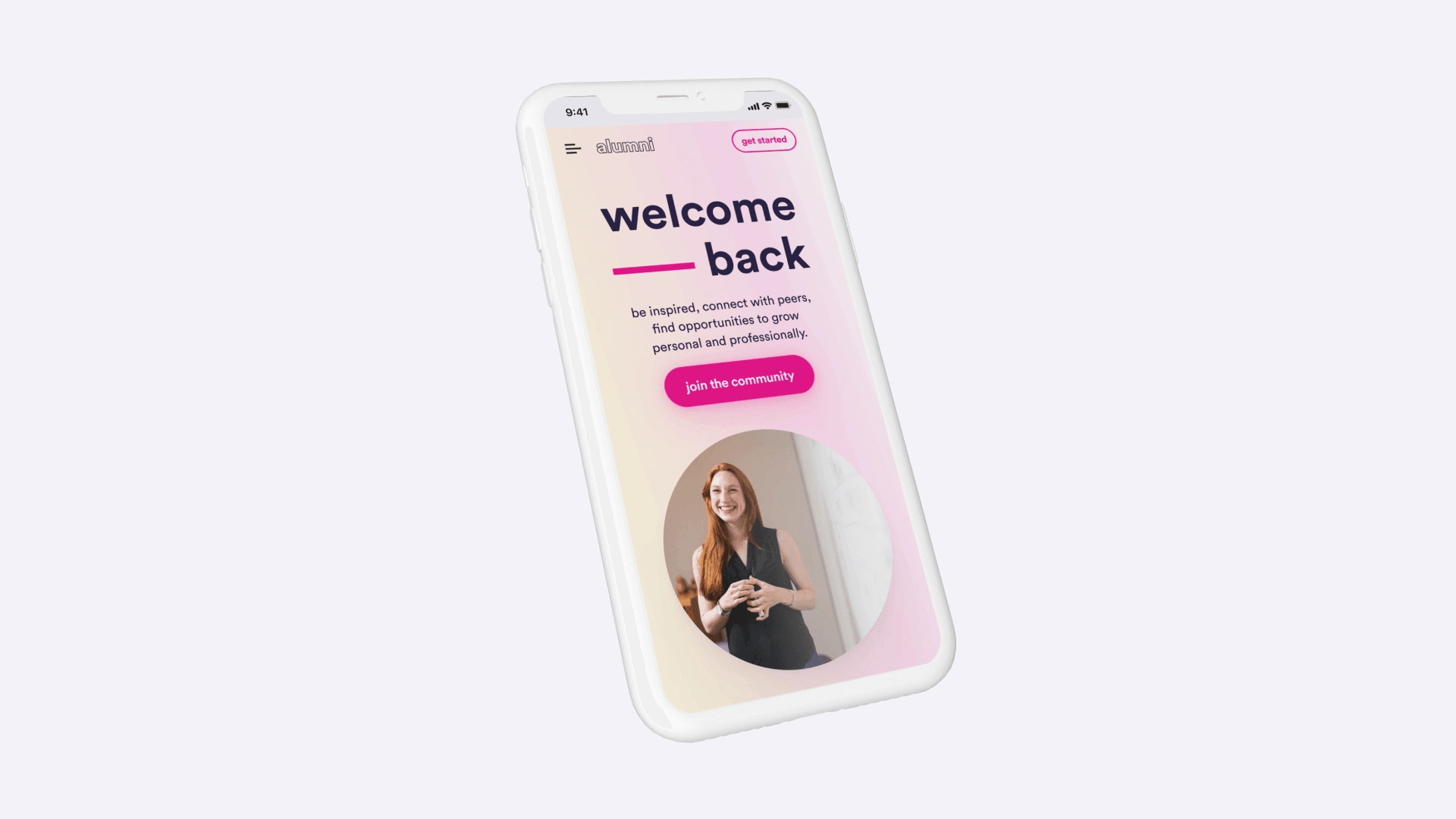
Mockup of the mobile version of FBAUL's Alumni portal
Mobile version
Progress visibility on pop-ups (registrations and document requests);
Quick-access submenus (alumni stories, shorts courses, etc.);
Carreer tips (jobs & carreer);
Add alumni portfolio examples on the course page. ●