Famila Grocery & Recipe App Design
Like this project
Posted Apr 21, 2025
Designed Famila’s grocery and recipe app for seamless shopping and cooking, integrating recipes, shopping lists, and in-store navigation.
Likes
3
Views
26
Timeline
May 23, 2024 - Jul 13, 2024
Clients

Famila

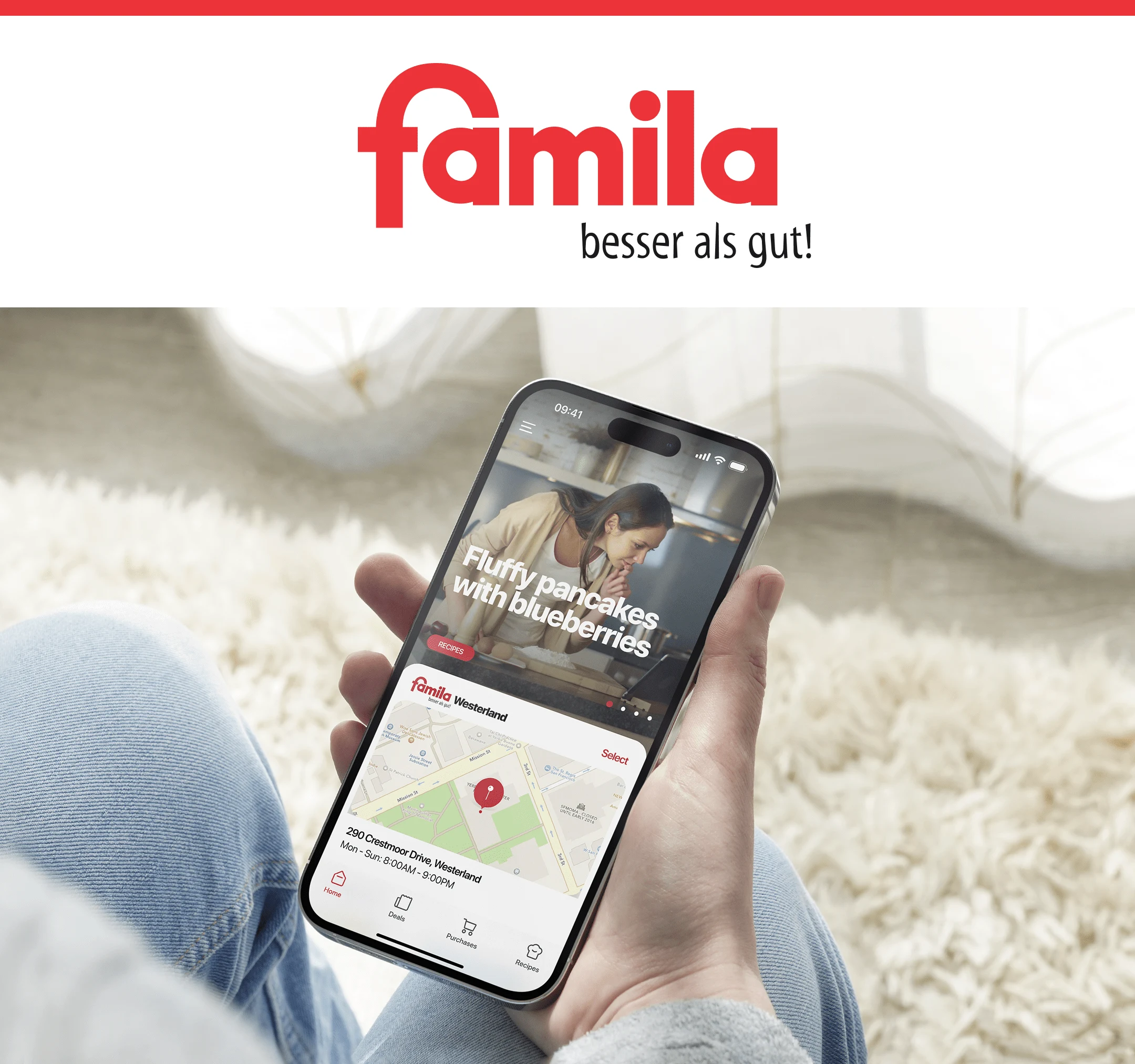
Famila: Grocery & Recipe App Design
Purpose & Vision
Famila is a mobile app designed to simplify grocery shopping and elevate the cooking experience for users in Northern Germany. With 20 Famila markets in the region, the app connects users to their local stores, offering recipes, shopping lists, and in-store coupons. My goal was to craft a seamless interface that integrates recipe discovery, ingredient purchasing, and nutritional insights, all while reflecting Famila’s vibrant brand identity.

Design Approach
Defining the Experience
The project began with understanding Famila’s audience—busy families and food enthusiasts who value convenience and regional flavors. I conducted user interviews to identify pain points, like difficulty finding ingredients or managing shopping lists. This led to a focus on three key areas: recipe browsing, shopping integration, and in-store navigation.
Creating the Interface
I started with wireframes in Figma to map out the app’s flow:
A recipe section with detailed ingredient lists and nutritional info.
A shopping list feature that syncs with in-store purchases.
A store locator with coupons and product availability.
Low-fidelity designs were tested with a small user group, then refined into high-fidelity screens with Famila’s red and white color scheme for a cohesive brand feel.

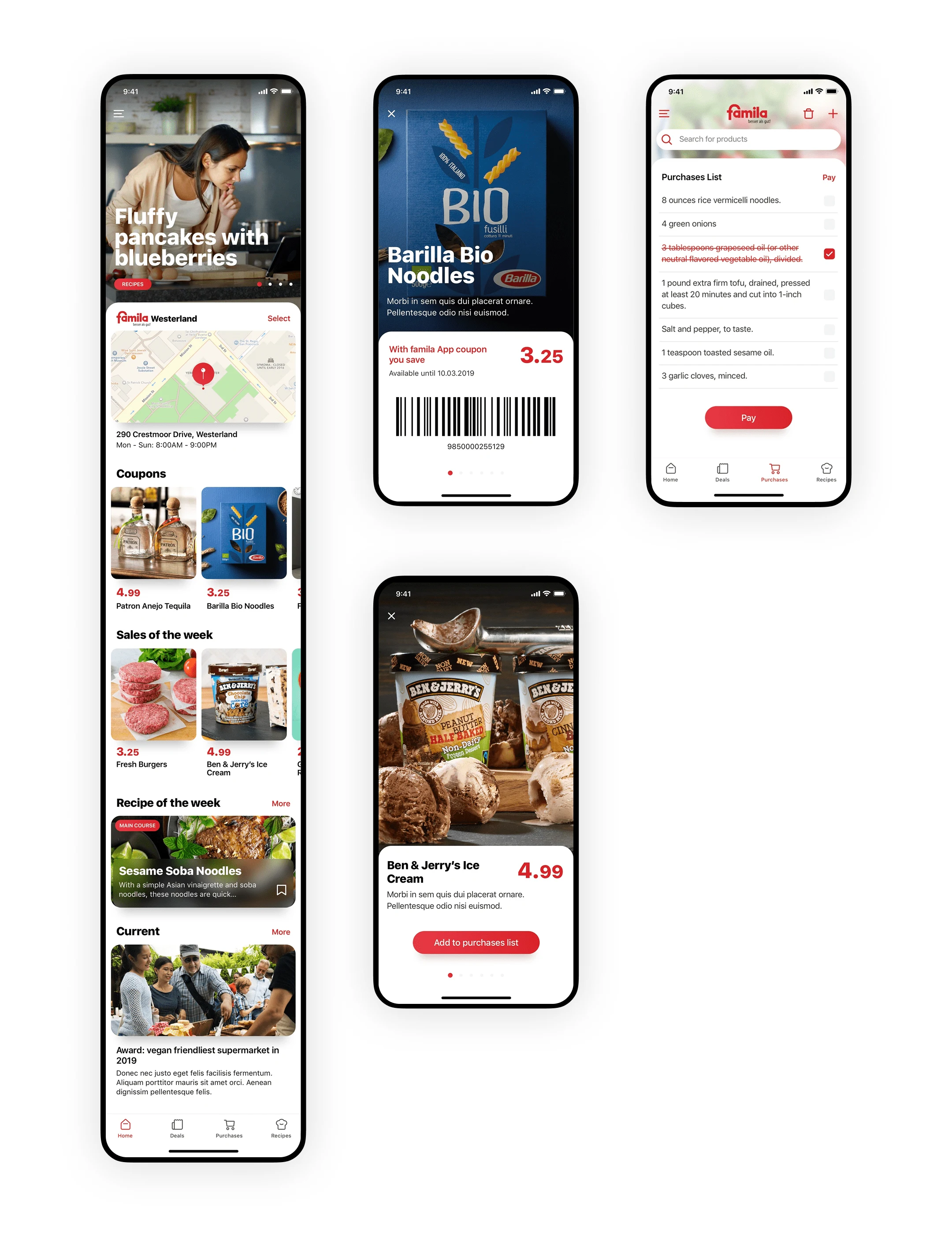
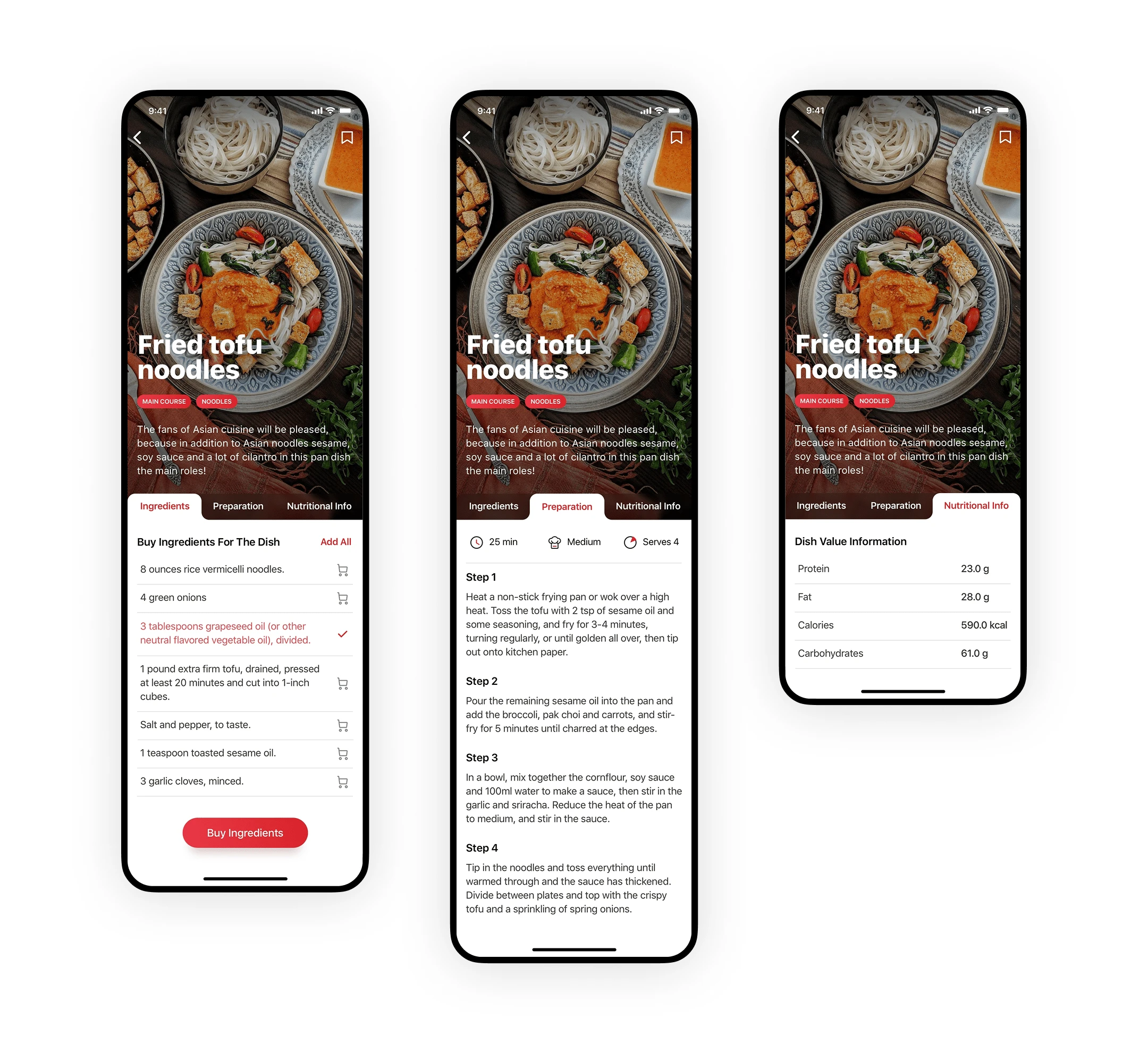
Recipe Details: Steps, nutrition, ingredients with a “Buy Ingredients” button.
Tools & Workflow
Figma: For wireframing, high-fidelity designs, and prototyping.
Adobe Photoshop: To edit and optimize food imagery for the app.
Trello: For tracking project milestones and feedback.
Coolors: To refine Famila’s red, white, and black color palette.
Google Fonts: For selecting a clean, readable typeface.

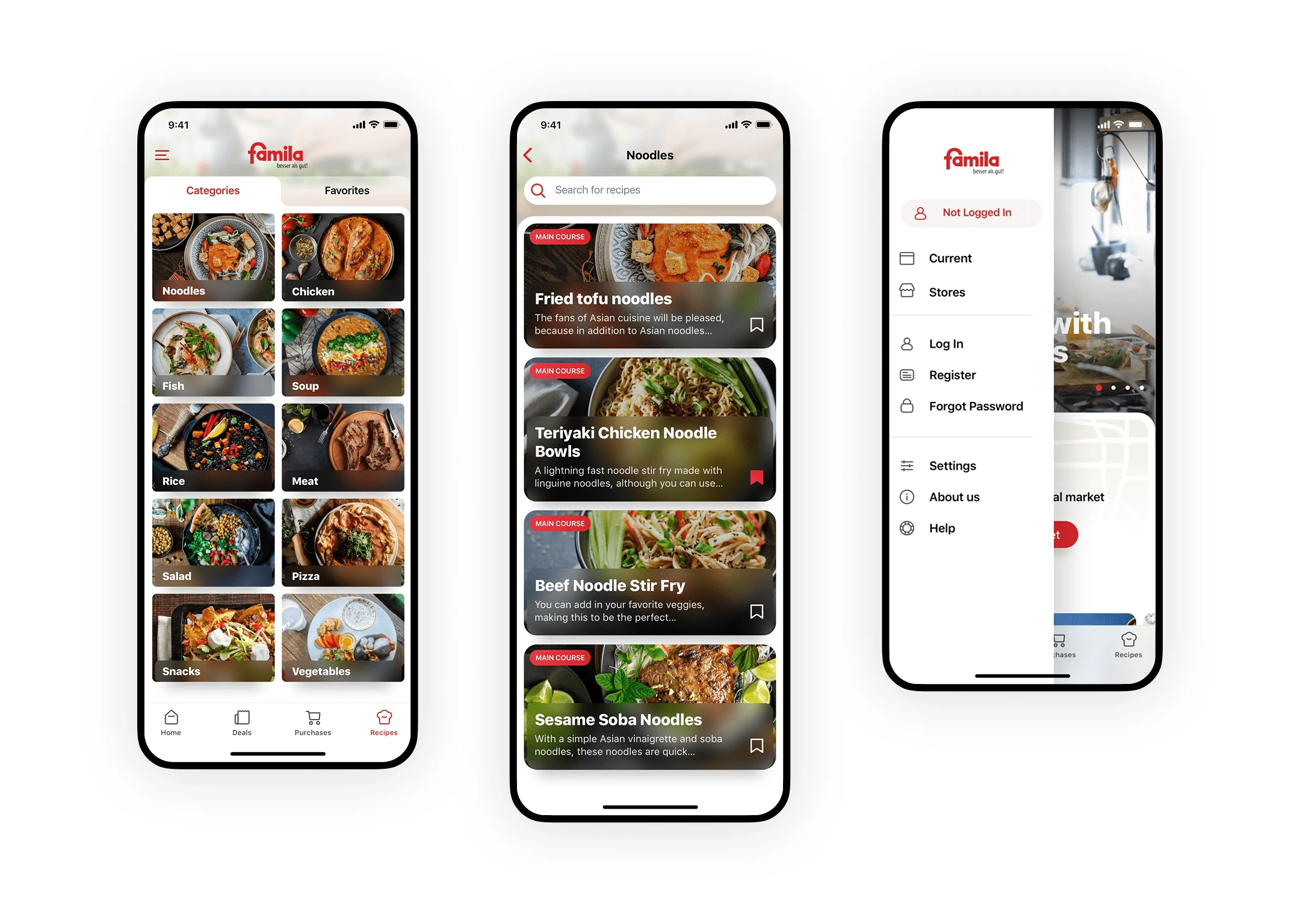
Other Screens: Main Menu and recipe categories list.
Key Features & Challenges
Feature 1: Recipe Discovery
The app offers recipes like "Fried Tofu Noodles," with step-by-step instructions, ingredient lists, and nutritional breakdowns. I designed a clean layout to make this information accessible, but ensuring users could quickly add ingredients to their shopping list was a challenge. I solved this by adding a "Buy Ingredients" button that auto-populates the list with a single tap.
Feature 2: Shopping Integration
Users can create shopping lists directly from recipes and check product availability at their local Famila store. A challenge was integrating real-time stock data without overwhelming the interface. I addressed this by using subtle indicators (e.g., a green checkmark for available items) and a barcode scanner for in-store purchases.
Feature 3: In-Store Navigation
The app includes a store locator with maps, operating hours, and coupons. A key challenge was balancing this information without cluttering the screen. I opted for a tabbed layout, allowing users to toggle between maps, coupons, and sales effortlessly.
Final Thoughts
Famila’s app successfully bridges the gap between cooking inspiration and grocery shopping, making it easier for users to plan meals and shop efficiently. I’m proud of how the design captures Famila’s regional charm while offering practical features like the shopping list sync. If I were to iterate, I’d explore adding a meal planner to further enhance the user experience. This project taught me the importance of aligning digital design with a physical retail experience, ensuring a seamless transition from app to store.

Ready to elevate your brand’s website or app?
Reach out to us at rockmuse.co or send us a message at hello@rockmuse.co
Let’s create something meaningful together!