Cloud Computing Website UI/UX Design & CMS Development
Like this project
Posted May 9, 2025
QBO Automation - Smart WordPress site showcasing DevOps, cloud orchestration & support for enterprise solutions.

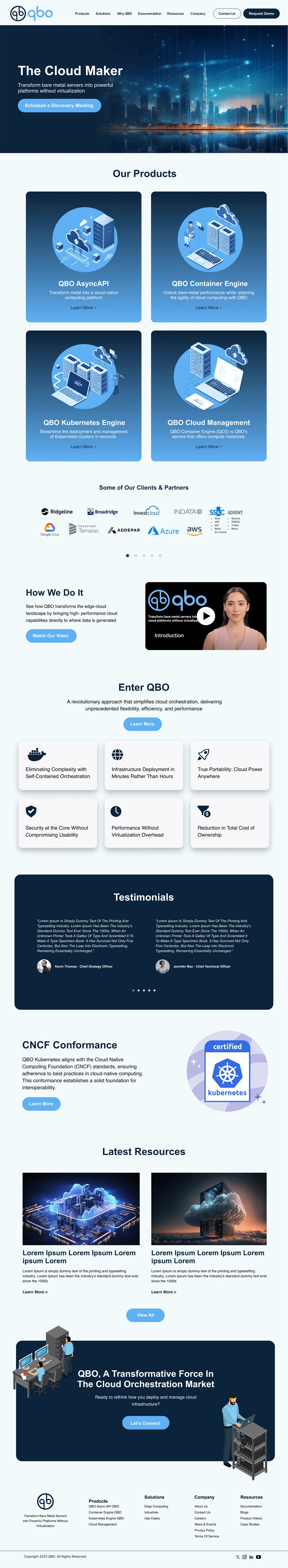
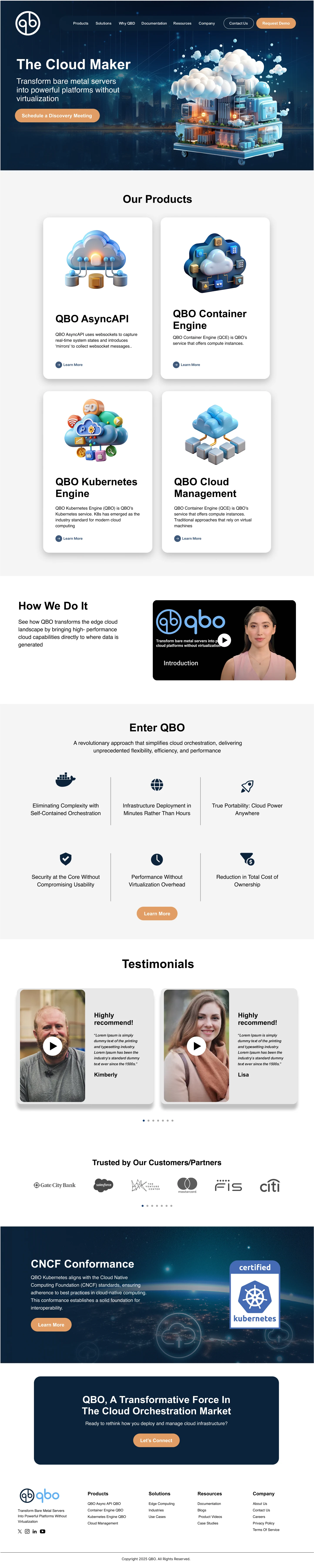
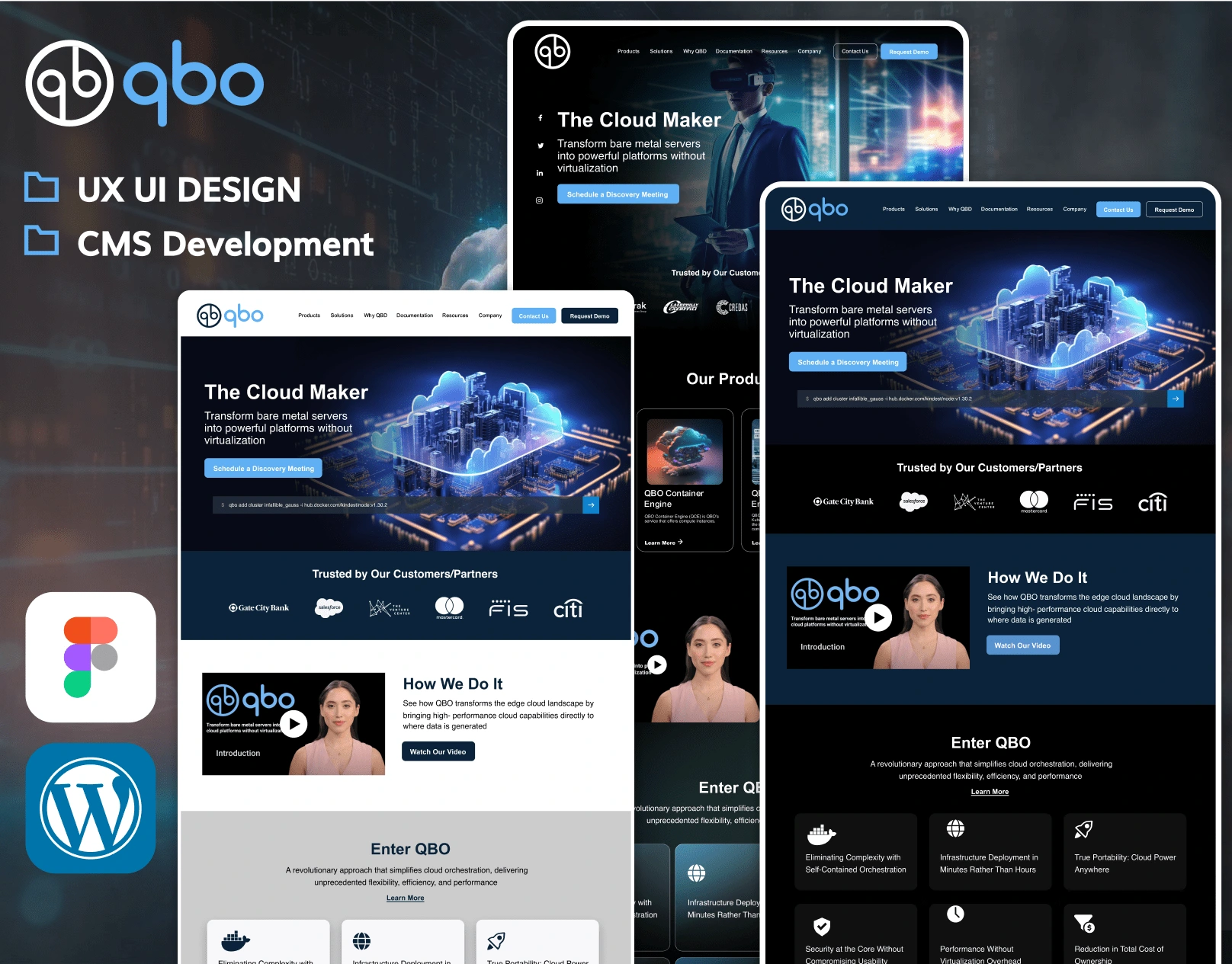
Figma Board Preview
Crafting Digital Experiences: A Case Study in Cloud Solutions
Built With: WordPress
Designed In: Figma
When I approach a new project, especially one in the tech space, my focus is always on translating complex ideas into clear, engaging, and highly functional digital experiences. That's exactly what I aimed to achieve with this WordPress-powered website for a leading cloud computing solutions provider. My mission was to create a platform that not only showcased their technical excellence but also made it incredibly easy for businesses to explore, understand, and adopt their intelligent, automation-driven cloud services.
My Approach to Design & Development
Here's a look at how I brought this vision to life, highlighting the key elements that contribute to a truly effective website:
• Designing for Clarity and Impact: The UI/UX Journey: For a service provider dealing with advanced cloud solutions, clarity is paramount. I started my process in Figma, where I meticulously crafted a smart, scalable UI/UX design. My goal was to simplify inherently complex cloud concepts, making them accessible to every visitor. This meant not just a beautiful interface, but one that intuitively guided users through the services, ensuring they could find exactly what they needed without getting lost. Think of it as a well-designed roadmap for their digital journey.
• Building a Robust Foundation: Custom WordPress Development: A great design needs an equally great backbone. That's why I opted for custom WordPress CMS development. This wasn't about a generic template; it was about building a flexible and powerful system tailored to their unique needs. This setup allows for effortless management of dynamic service pages, insightful case studies, engaging blog content, and real-time updates – all controlled easily from the backend. This ensures the website remains a living, breathing resource, always up-to-date and relevant.
• Seamless Access, Anywhere: Mobile-First & Fully Responsive: In today's multi-device world, accessibility is non-negotiable. I ensured the website was mobile-first and fully responsive, guaranteeing flawless performance across desktops, tablets, and smartphones. No matter where a potential client is or what device they're using, they get the same exceptional experience, allowing them to explore offerings with absolute ease.
• Reflecting Innovation: A Sleek Tech Aesthetic: The visual identity of a tech company needs to speak volumes. I curated a sleek tech aesthetic for this project, featuring a clean, data-inspired design with structured layouts, modern typography, and subtle gradients. Every visual choice was deliberate, designed to reflect the brand's innovation-driven approach and instill a sense of trust and cutting-edge expertise.
• Enhancing User Comfort: Light & Dark Mode Experience: To truly enhance the user experience, I integrated both light and dark mode versions. This wasn't just a stylistic choice; it was about empowering users. Offering this toggle enhances accessibility, reduces eye strain, and allows visitors to customize their viewing preference, making their time on the site more comfortable and engaging.
• Driving Results: Performance-Focused Features: Ultimately, a website needs to perform. I built this platform with performance-focused features at its core. This includes ensuring lightning-fast load times (crucial for user retention and SEO), an SEO-ready structure to boost organic visibility, and strategically placed strong CTAs (Call-to-Actions) designed to convert casual interest into valuable leads. Every element was optimized to ensure the website isn't just seen, but actively drives engagement and business growth.
I hope this detailed walkthrough gives you a clearer understanding of my process and how I approach UI/UX and web design projects. Are there any specific aspects of this project, or perhaps a future one, you'd like to discuss further?
Home Page UI Design Concepts