Cash in a Snap: FundFlex Loan App — UI Exploration
Like this project
Posted Dec 31, 2024
The main reason behind the name is to make the users know what the app is all about before interacting with the interface. The name FundFlex conveys the core p…
Likes
0
Views
9
Cash in a Snap: FundFlex Loan App — UI Exploration

·
4 min read
·
Nov 5, 2023
--

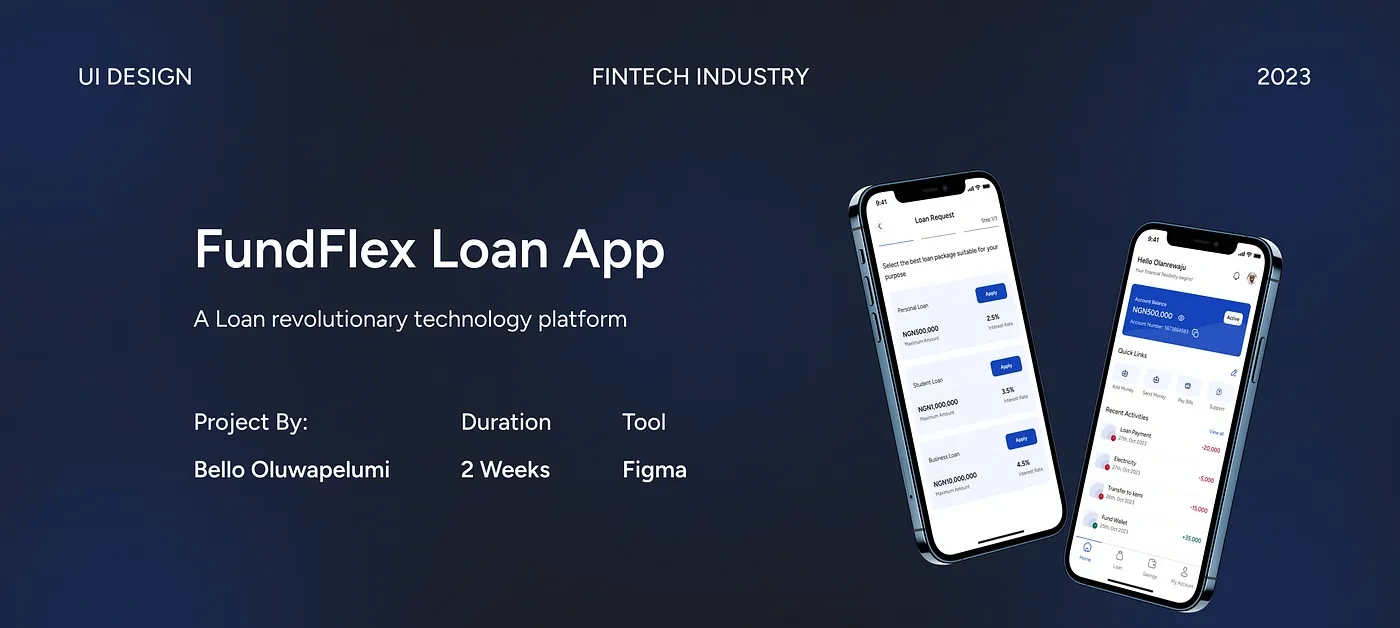
Cover page
Why the name FundFlex?
The main reason behind the name is to make the users know what the app is all about before interacting with the interface. The name FundFlex conveys the core purpose of the app, which is to provide financial solutions by giving users access to funds while also emphasizing the flexibility it offers to users in managing their funds.
FundFlex is a revolutionary technology platform designed to provide users with easy access to loans, promote financial inclusion, and enhance overall financial well-being.

Logo
Design Exploration
Creating seamless solutions with design was the main aim of working on this project. I ideated on possible usable features that would allow users to enjoy using the app after which I created a static representation of the app through wireframes at different levels from Paper Wireframes to High-Fidelity Design to ensure users have a smooth experience while interacting with the App interface.
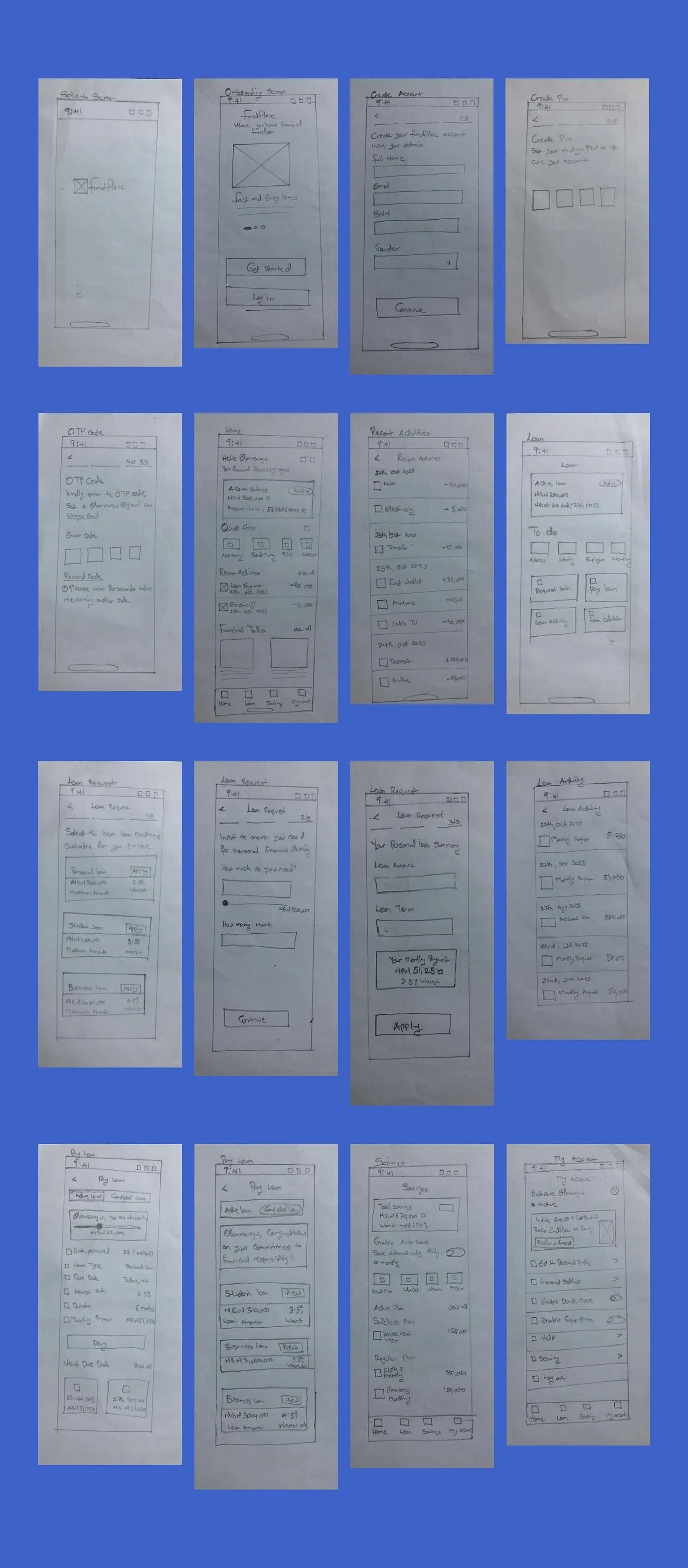
Paper Wireframe

Paper wireframe
Medium-Fidelity Design

Medium-Fidelity Design
High-Fidelity Design
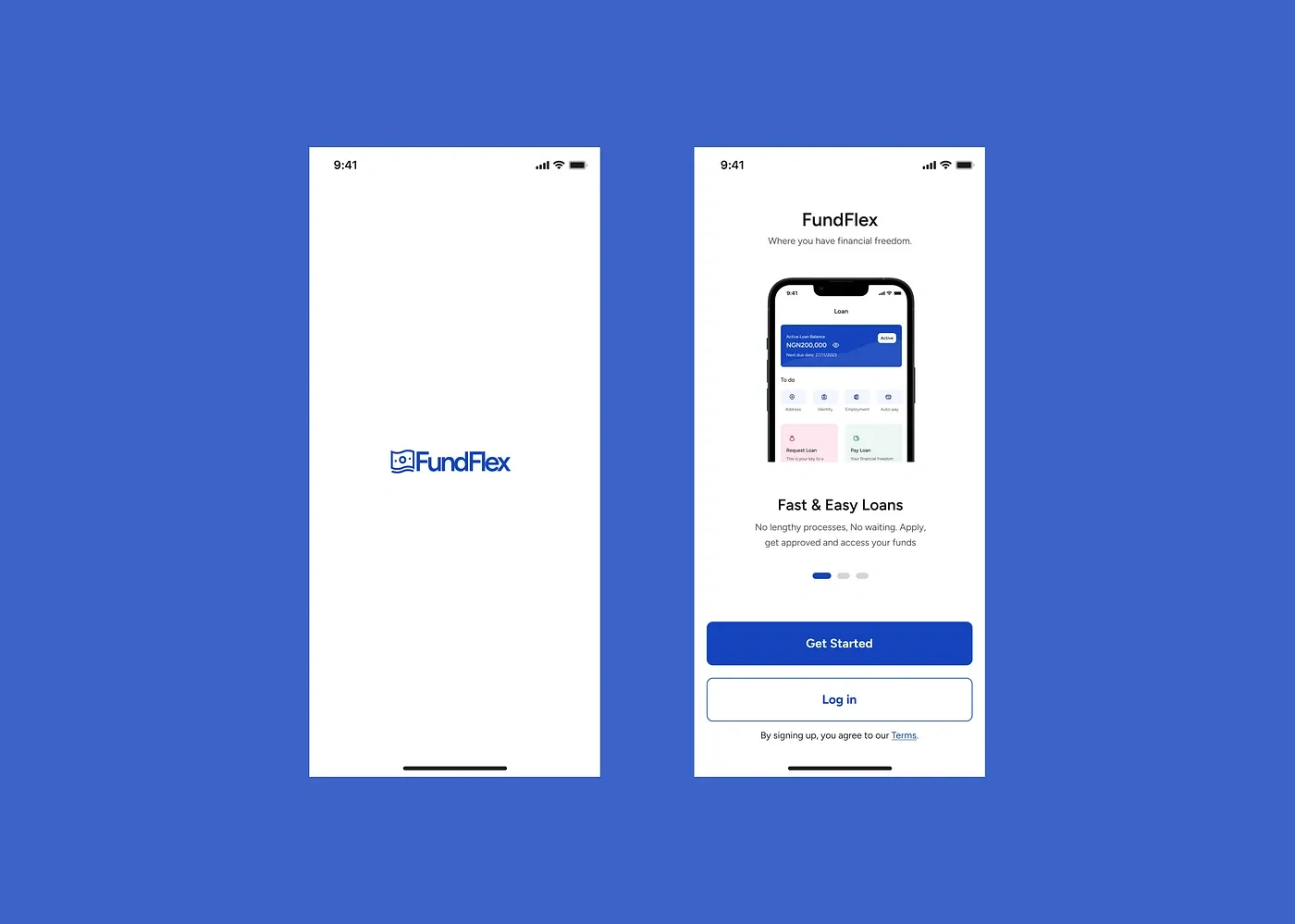
Splash and Onboarding Screens: The Splash screen shows the logo of the app while the Onboarding screen guides the users through the key features and functionalities of the app.

Splash & Onboarding Screens
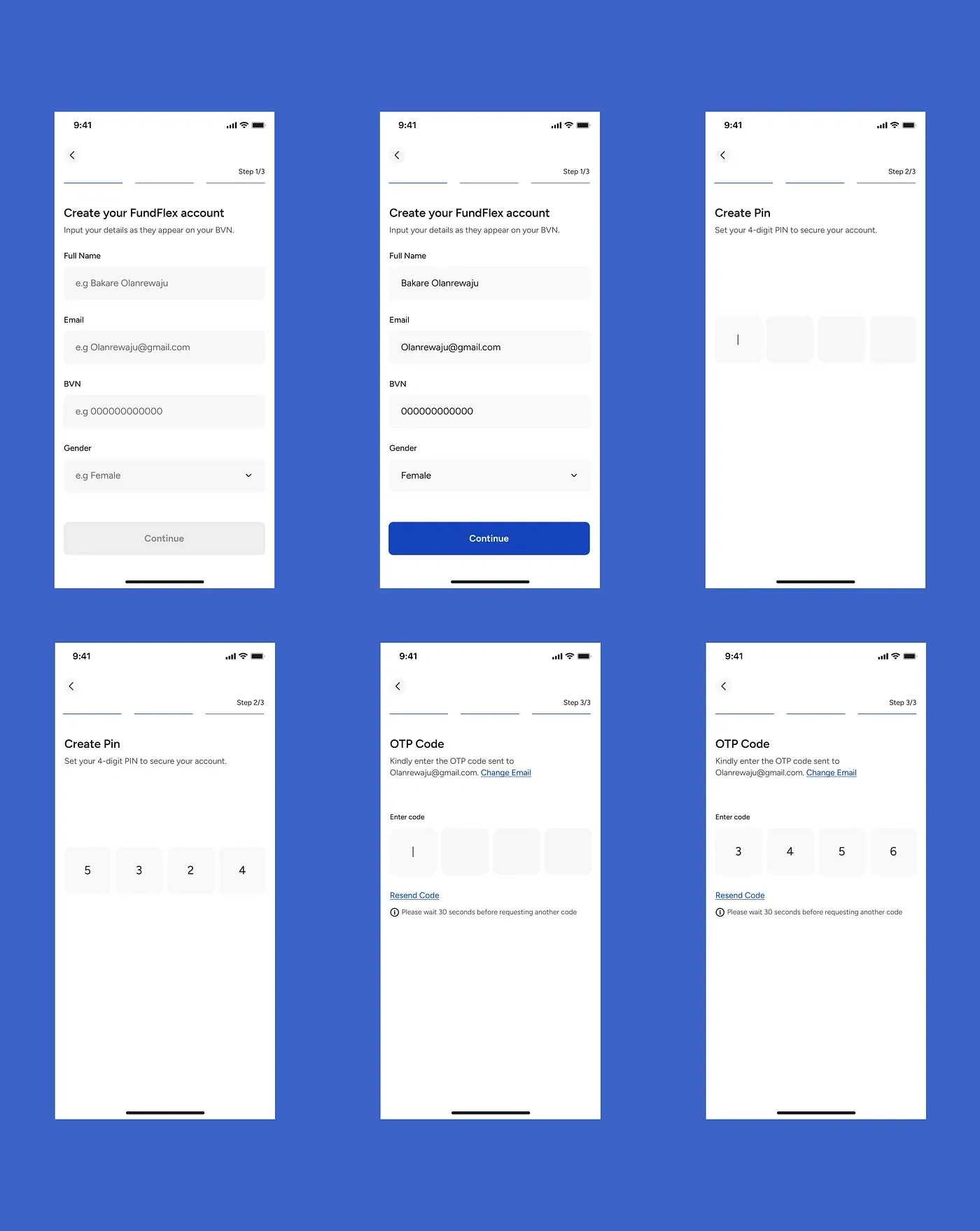
Create an account: The interface allows users to seamlessly sign up on the app and also gives them a sense of control by allowing them to customize their PIN and verify identity to ensure security and provide a smooth and reliable account creation.

Create an account Screen
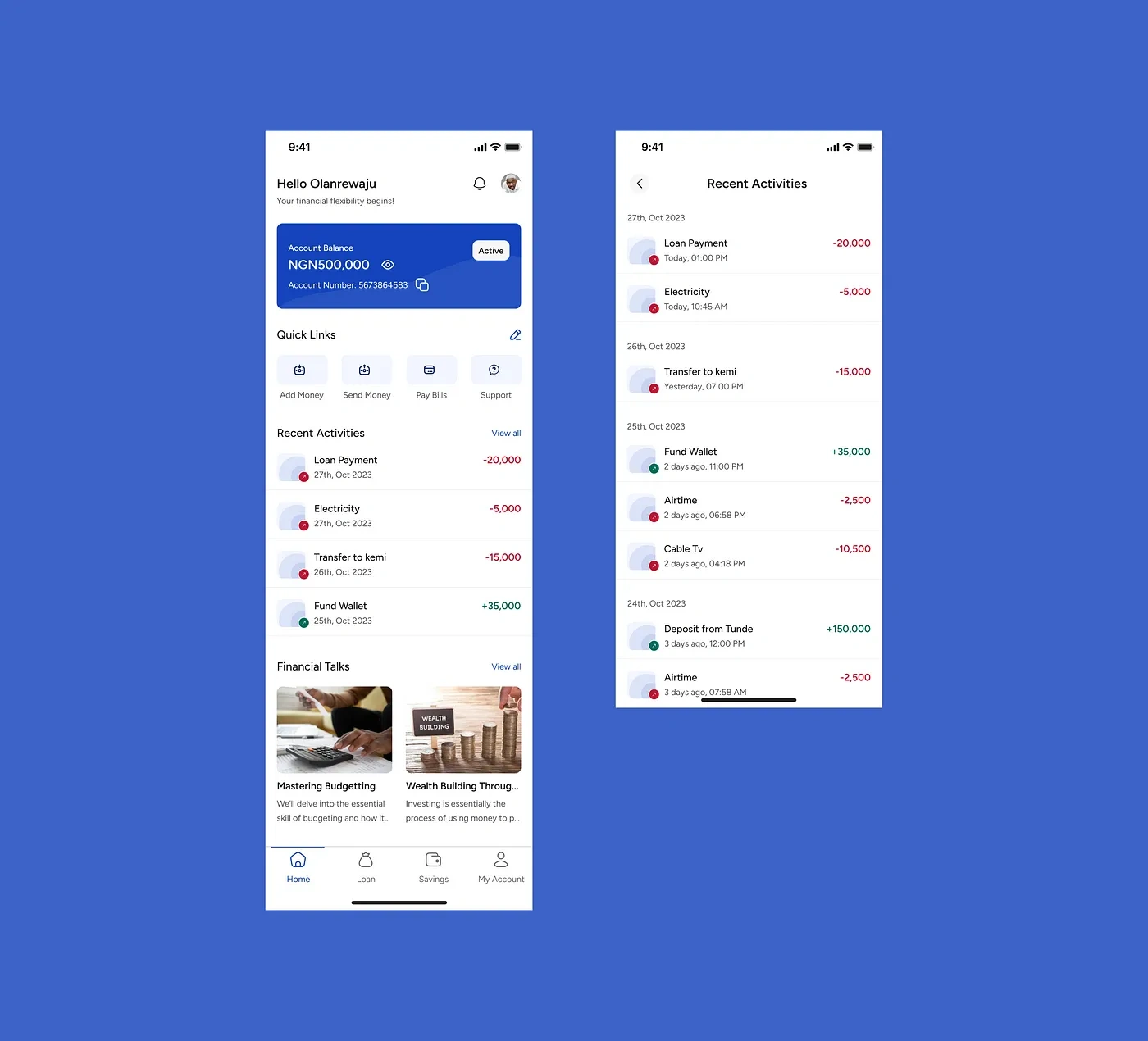
Home Screen: The home screen provides users with a quick summary of their financial status making it easy to check their finances at a glance. It also gives users ability to modify ‘Quick Links’ allowing them to tailor the experience to their specific needs and preferences and helps users to keep track of their past transactions.

Home Screen
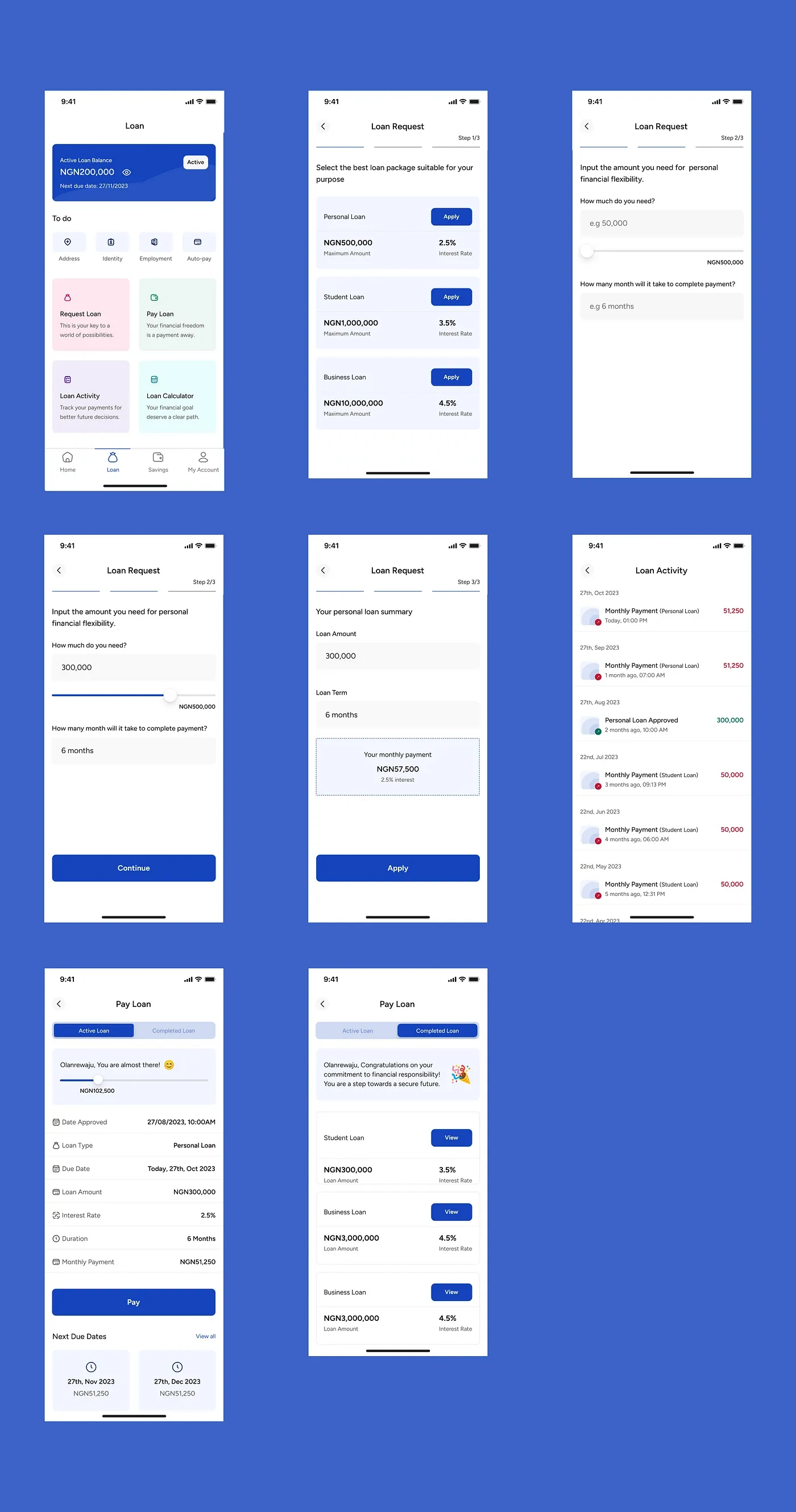
Loan Screens: The loan screen ensures users input the necessary details so they can have a complete and accurate loan application and save it for future use. The auto-pay feature makes it easier for users to manage their loan repayments and reducing the risk of missing due dates. Users can also apply for loans allowing them to customize their terms to their preference. The loan screen ensures the loan process is smooth and convenient for users.

Loan Screens
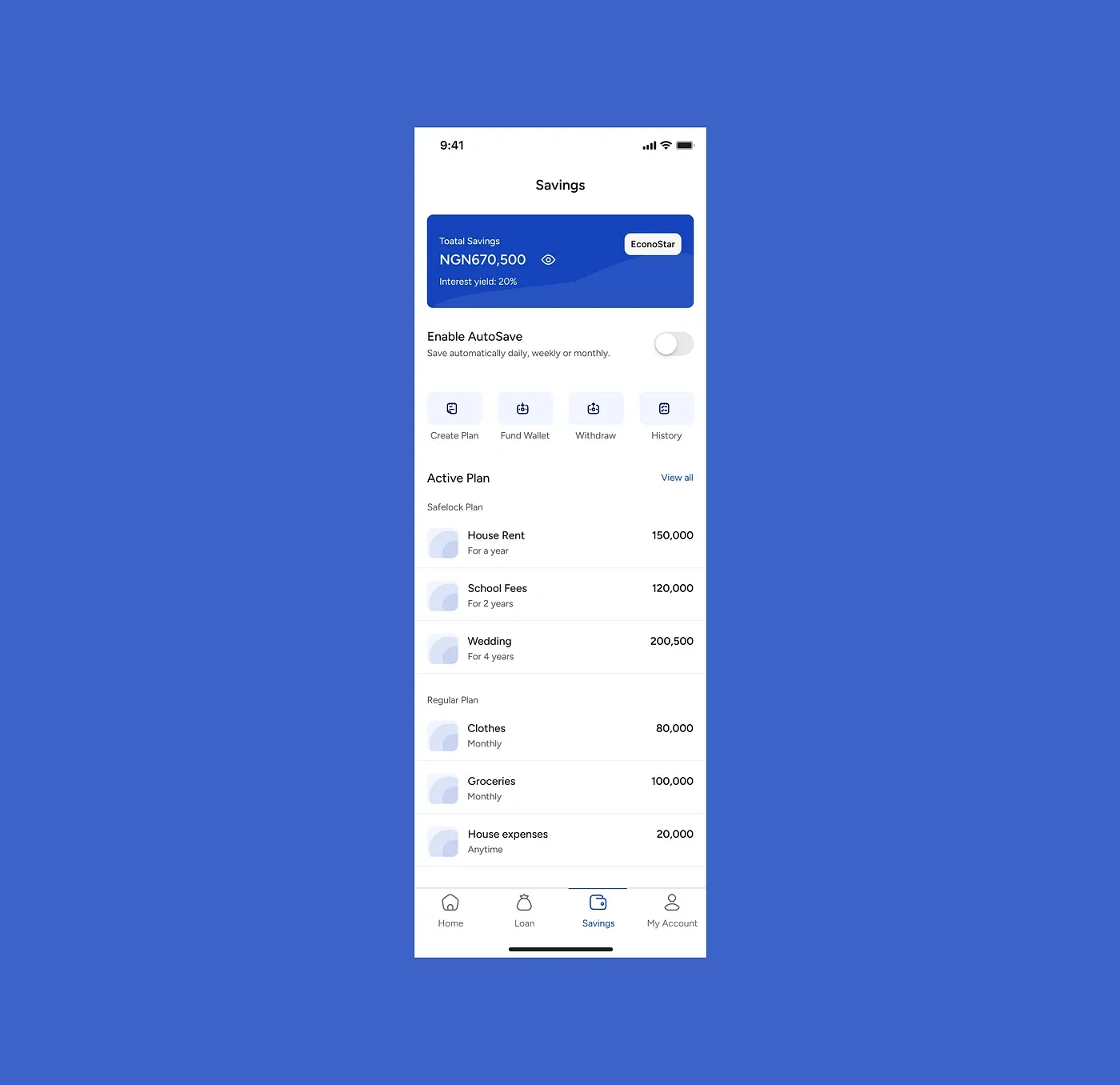
Saving Screen: The interface allows users to plan and manage their financial future and maintain a balanced financial lifestyle. The auto-save feature makes the process convenient and efficient, encouraging good financial habits

Savings Screen
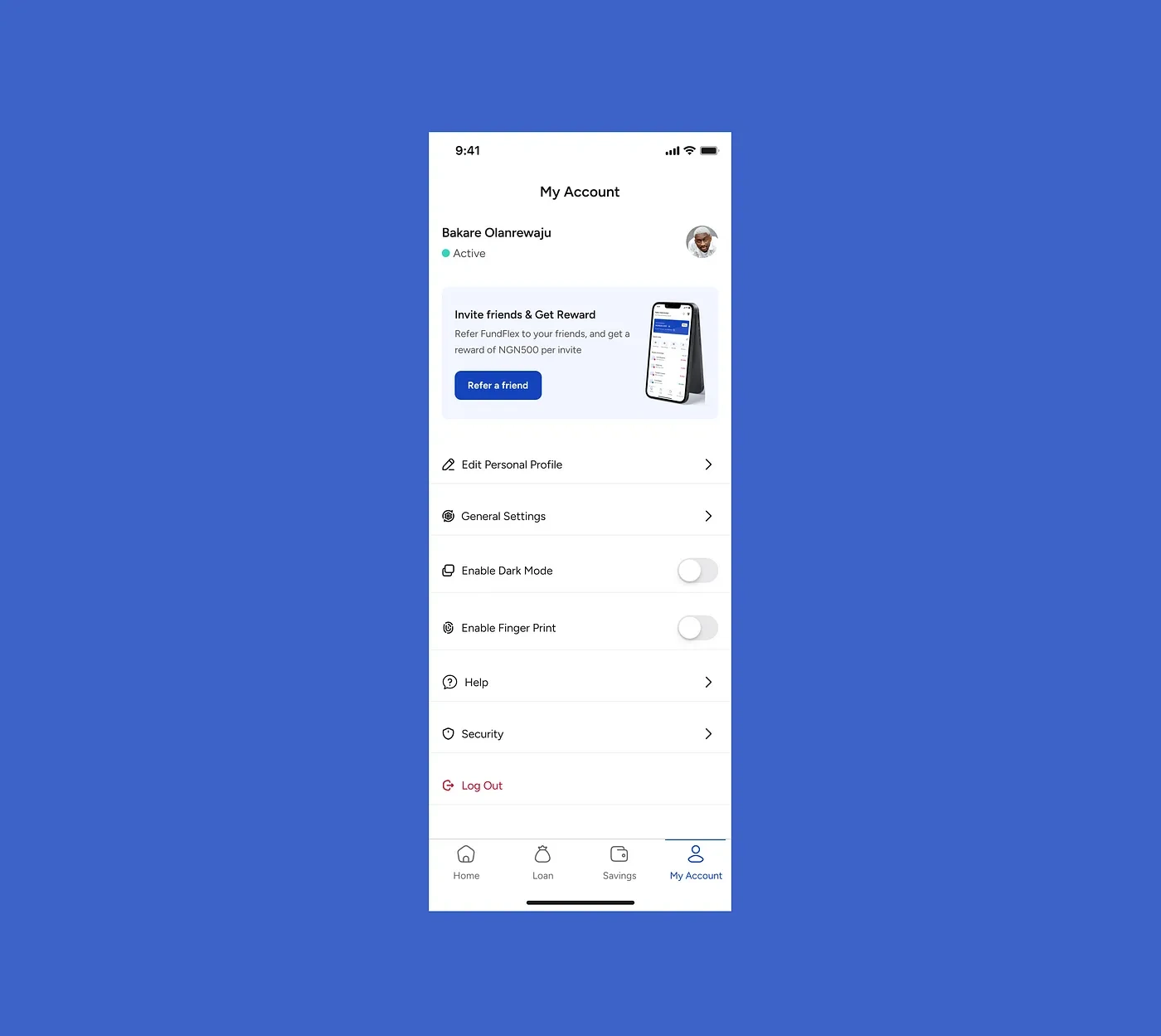
My Account: The interface is designed intuitively to make it easy for users to manage their accounts to their experience, access support, and enhance security within the app. The interface also allows users to refer friends to the app, which gives them rewards for each referral. This helps the app to grow its user base and reward existing users.

My Account Screen
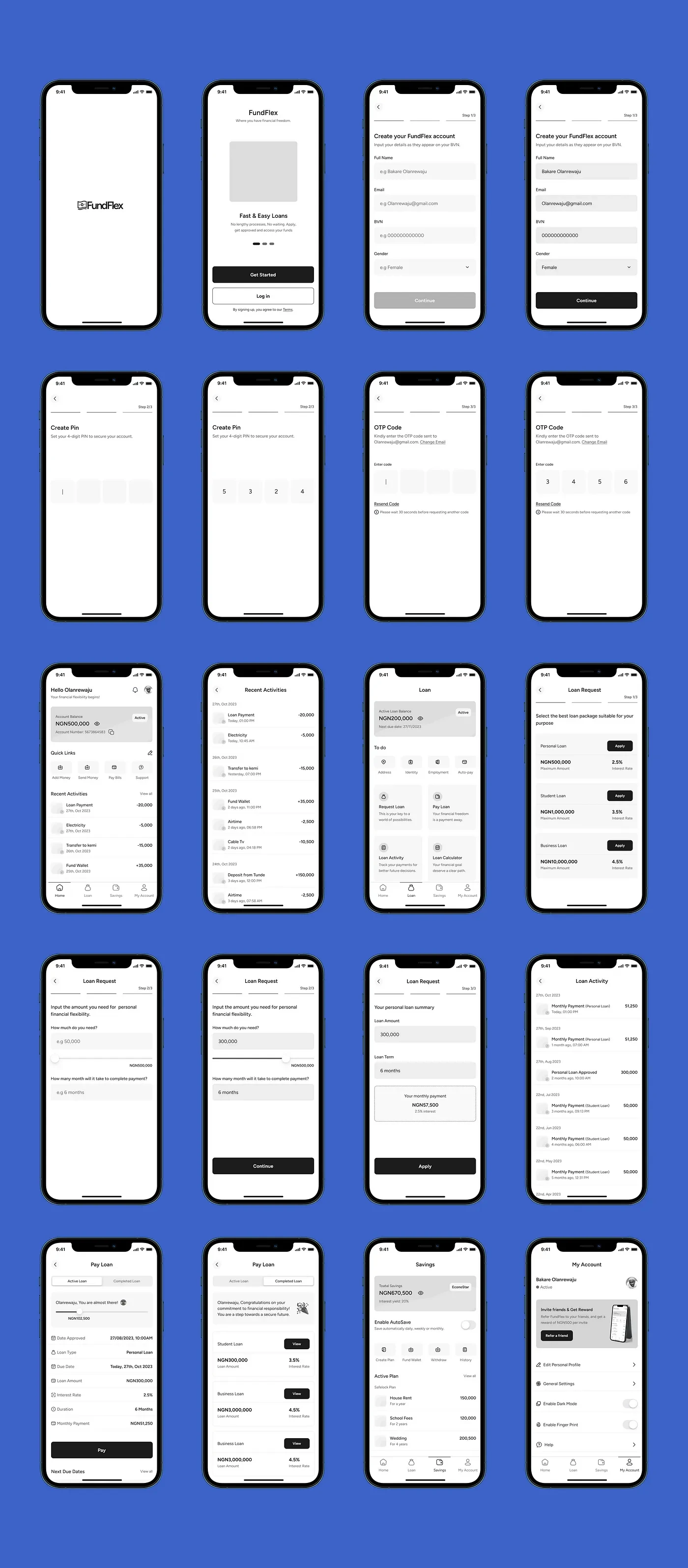
Mockups

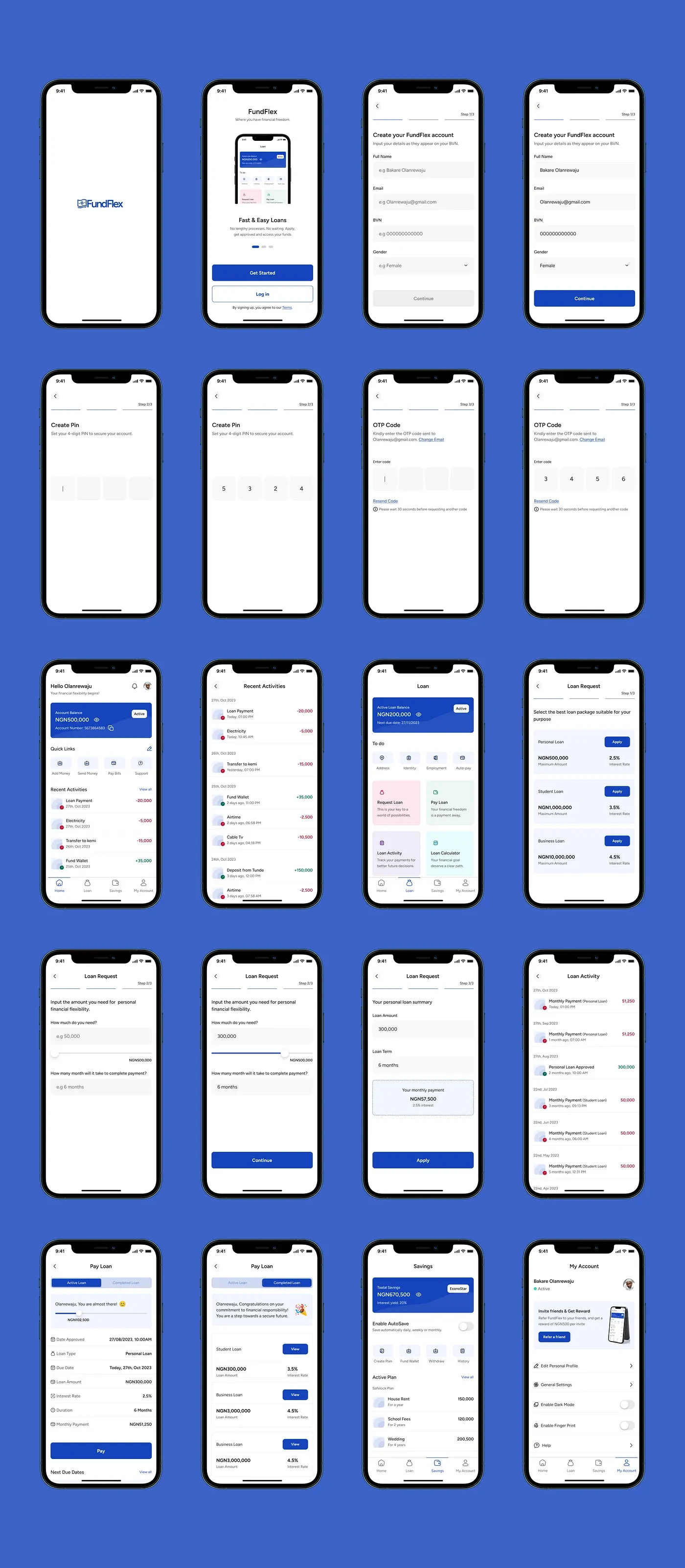
All Design Screens
Prototype
<iframe style=”border: 1px solid rgba(0, 0, 0, 0.1);” width=”800" height=”450" src=”https://www.figma.com/embed?embed_host=share&url=https%3A%2F%2Fwww.figma.com%2Fproto%2FEklGzGnMuCIN5bbylrqsmE%2FFundFlex%3Fpage-id%3D49%253A301%26type%3Ddesign%26node-id%3D354-9597%26viewport%3D517%252C199%252C0.08%26t%3Dfa0nni6jbOuPSy6h-1%26scaling%3Dscale-down%26starting-point-node-id%3D352%253A6021%26mode%3Ddesign" allowfullscreen></iframe>
Contact
Email: Fola.pelumi18@gmail.com
Phone number: +234 816 934 8627
WhatsApp: https://bitly.ws/WQDM
Behance: https://bitly.ws/WQEn