Id(k)ea 3D: Space & Room Planner CPQ e-commerce
Like this project
Posted Nov 27, 2024
A case study of the Ikea Kreativ Room Designer. Exploring next gen technology and design in virtual space planning and demonstrating my proof of concept demo.
Likes
0
Views
26
Introduction
Excited to share my short-format case study, I delve into the world of IKEA Kreativ, a game-changing platform launched last year by IKEA. This platform isn't just about furniture; it's a revolution in space planning and interior design automation.
Get an insider's look at the blend of creativity and technical prowess that powers IKEA Kreativ. From its intuitive design elements to the cutting-edge technology that makes it all possible, this article unpacks the nuances that make Kreativ a standout in digital innovation.
Join me in this exploration of how IKEA in my opinion, is redefining the future of space planning technology and why it is important.

SEO picture of my article
Read the full three-part casestudy over here:
Case Study Part One
Key Highlights
Sales Automation: Streamlining order processes, reducing friction for customers and increasing sales conversion.
Seamless Integration: Fully integratable wit e-commerce platforms/ backends.
Custom UI/UX: Focused on an intuitive design that maximizes usability across devices.
Real-time 3D Visualization: Users can design, visualize, and order entire rooms filled with products in real-time.
Smart use of AI: Use of AI models allows the user to work with their own spaces as a base scene.
The Challenge
A leading retailer sought a proof of concept for enabling customers to create 3D product layouts directly from 2D images. The solution needed to generate accurate volumetric spatial data, allowing users to design limitless configurations while ensuring that all products fit perfectly into either real or AI-generated spaces.
The Solution
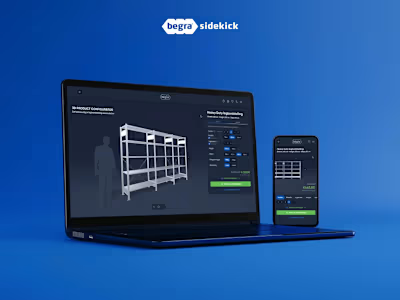
I developed a custom 3D configurator inspired by the IKEA Kreativ platform. This tool integrates seamlessly with digital twins of rooms and products, allowing customers to configure and visualize their designs in 3D. Key features include:
Real-time price updates reflecting user choices.
An optimized shopping cart and checkout flow, ensuring compatibility with Begra’s e-commerce ecosystem.
Enhanced functionality for configuring shelving units with precision and ease, improving the overall customer experience.
This configurator not only empowered users to make informed decisions but also bridged the gap between creativity and practicality in e-commerce.
Sneak Peak
Welcome
Today I want to take you through a journey looking at Ikea's Kreativ Room / Space Designers. This exploration isn't just about analyzing an application; it's a journey through the seamless fusion of technology and design, a narrative of how virtual realms can enhance our physical spaces. I wrote a three part case study earlier this year in January 2024.


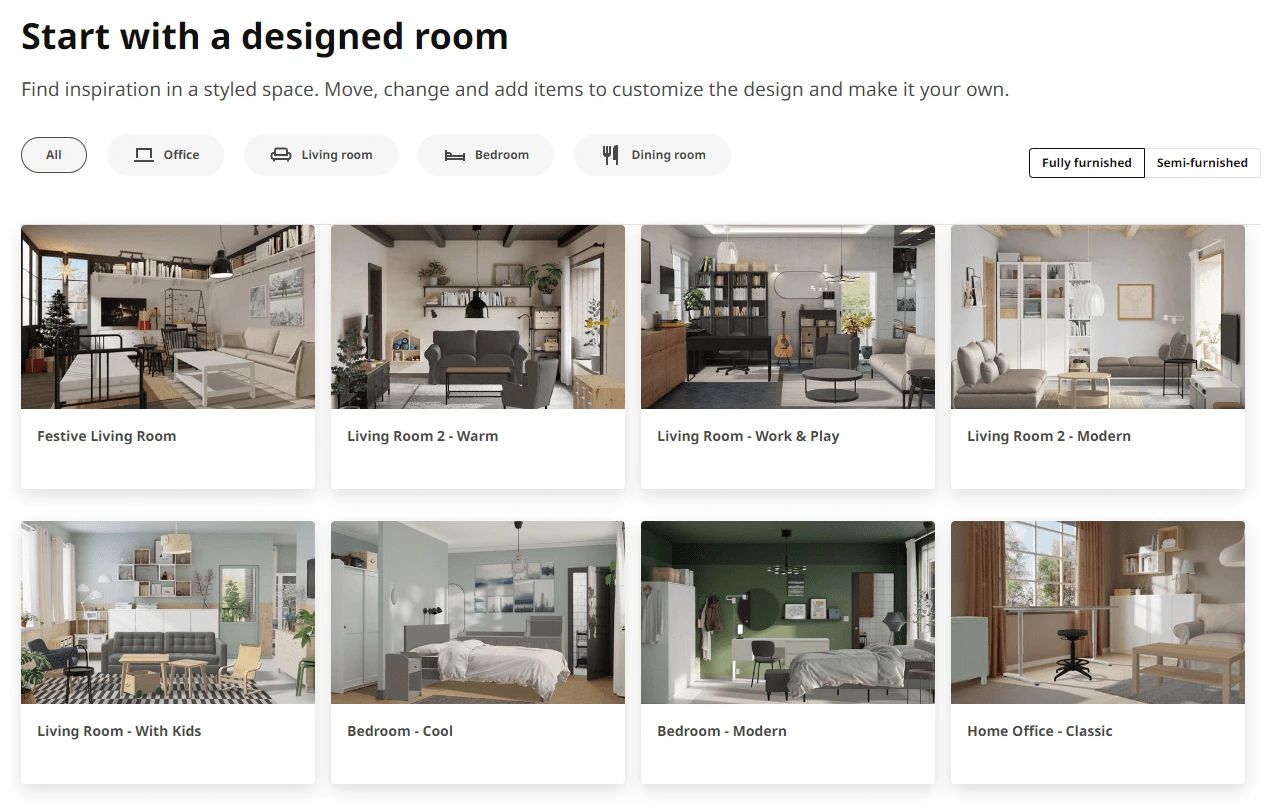
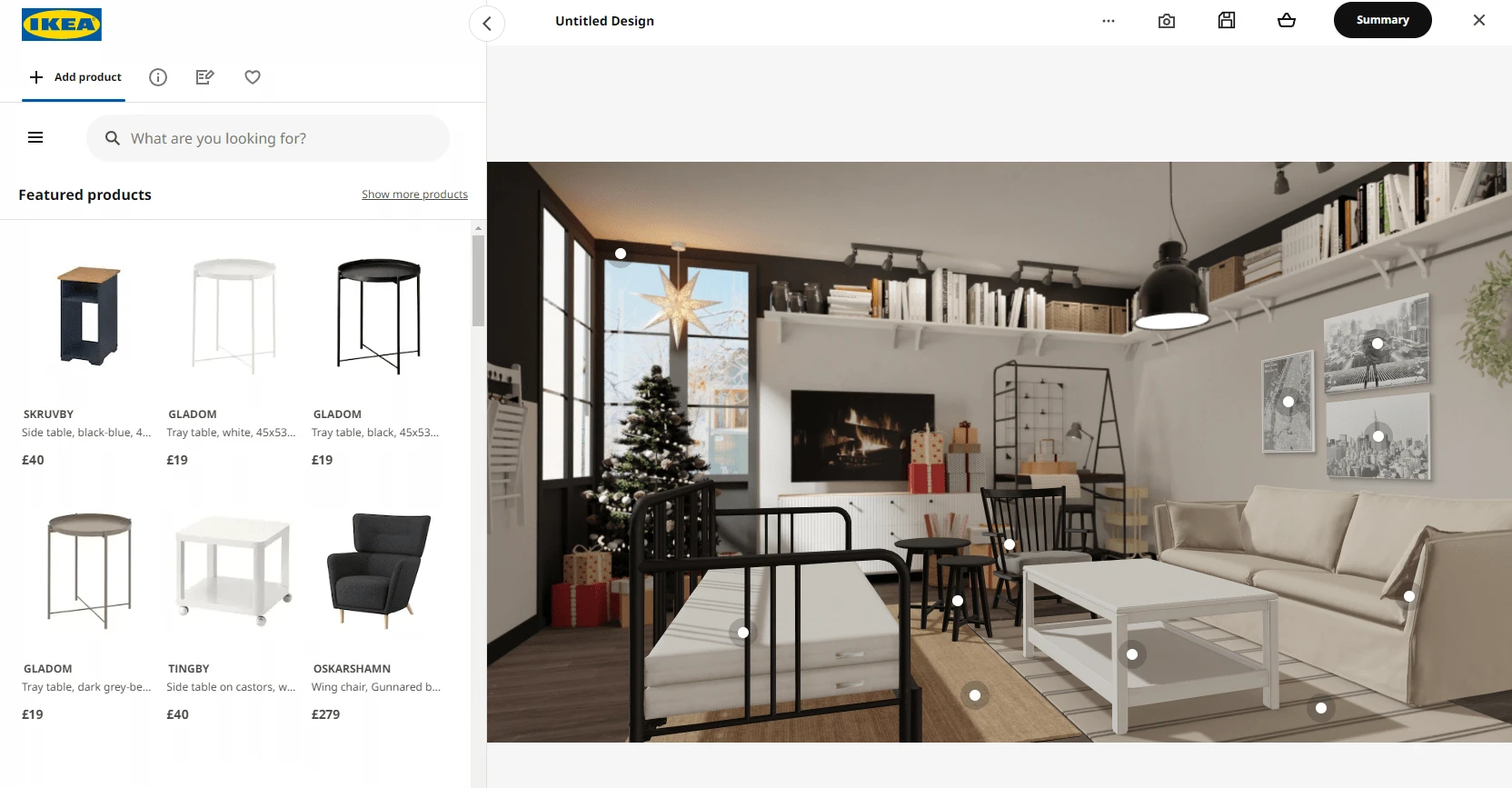
Configure, Price and Quote entire spaces
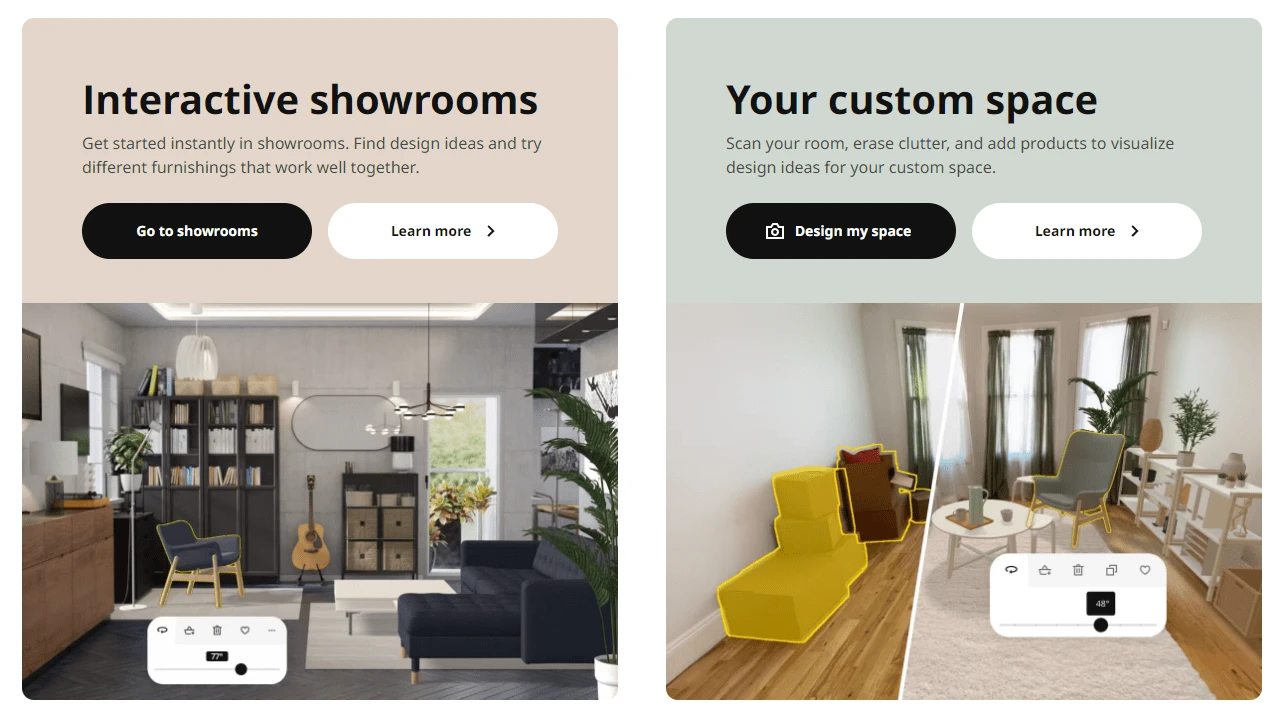
As the platform loads, you're transported into a digital space that feels both familiar and revolutionary. The interface is sleek and uncluttered, making it easy for users to focus on the task at hand – designing their dream space. The platform operates smoothly across a range of devices, whether you're on a desktop computer, a tablet, or a smartphone, ensuring a consistent experience.

At the heart of the Room Designer is a powerful yet user-friendly set of design tools. The platform basically enables the user to design, plan and buy entire new rooms at a time using your own available space as a base (when using the iOS app). Which to me is a big step forward in the right direction as a giant like Ikea and it's Kreativ division. Pushing innovation, trying to push the boundaries of web innovation using classic tricks from the 3D industry. I love every bit about it.
Focus on customer experience and convencience
Hovering over non-interactable area's activates a unique layer that marks furniture with dots, an effective feature for immediately understanding the provided functionality. This design aspect serves as a user-friendly tool for quick adaptation to the technology.
The swifter a customer or user can personalize their experience, the more rapidly they develop an emotional and instinctive (even impulsive) connection with the product. From a designer's perspective, this is crucial in forging captivating experiences that attract. However, if one element is underutilized or overemphasized, it can disrupt the entire user experience, which is undesirable.
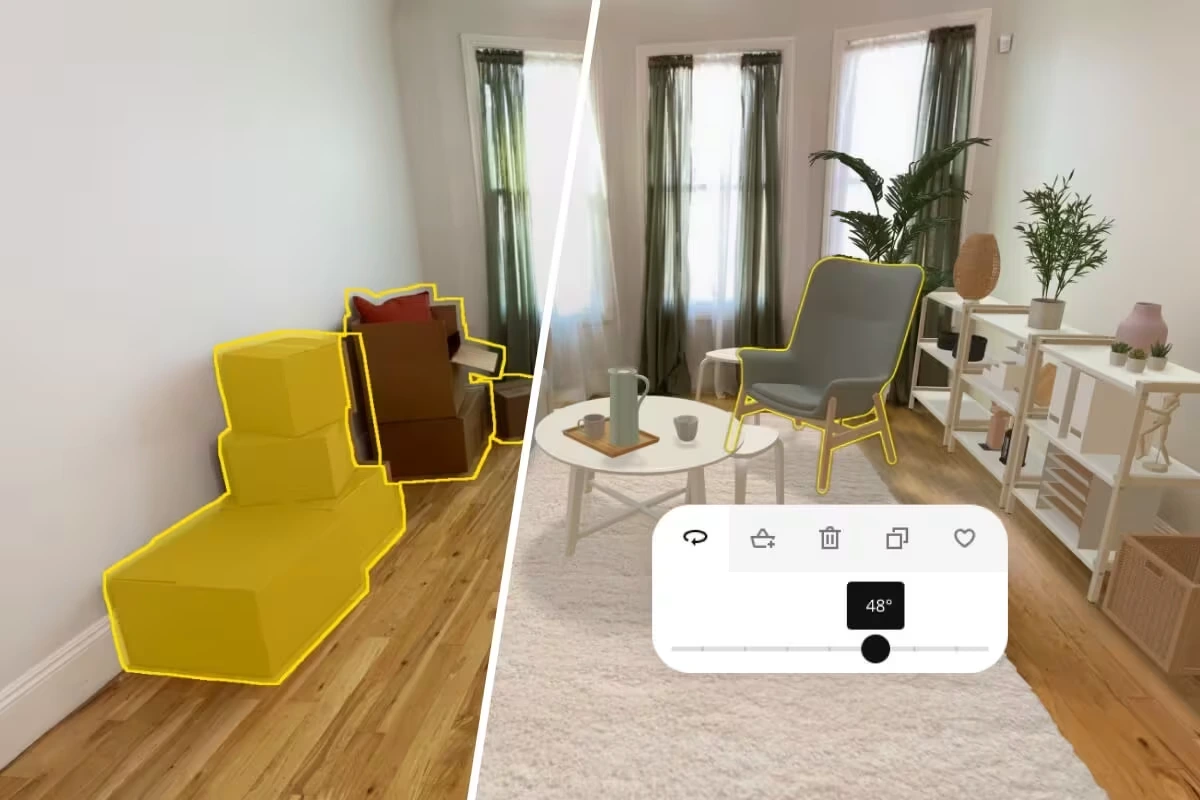
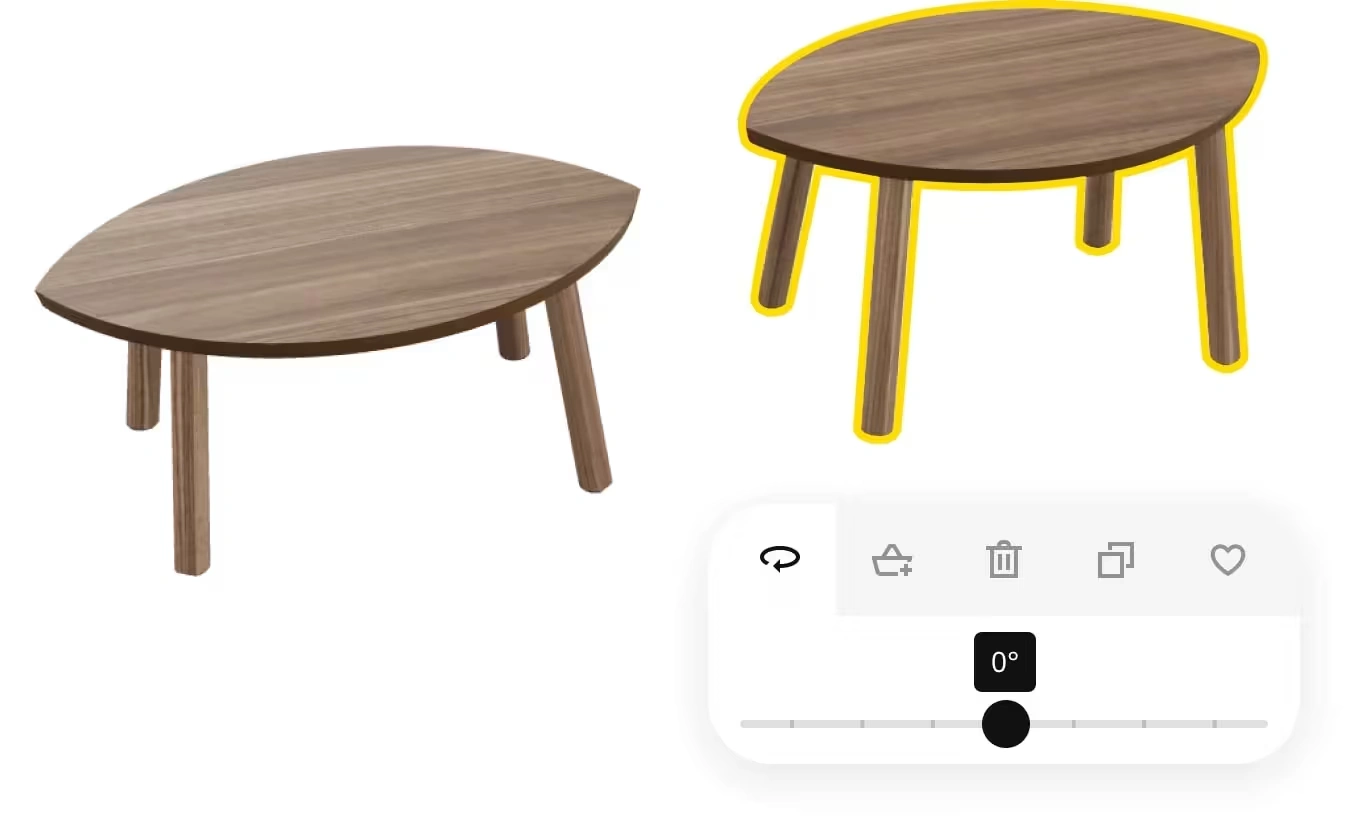
When you select and click on a piece of furniture, an intuitive context panel appears.


This panel enables you to rotate the piece of furniture, add it to your cart, or remove and replace it. Keeping it simplistic, as it should be. The sidebar plays a pivotal role as it acts like an 'assistant' panel. Here, you can peruse the furniture catalog, modify product colors, gather more information about a product, and explore similar alternatives. Attention to detail is not left behind with loading animations when adding new furniture.
The Journey
Recreating the Ikea Room Planner
In my case study I recreated the Ikea Kreativ platform with Nuxt and Three.js accompanied with baked 3D models provided by PixReady and user
ida61xq from Sketchfab*.Here's a video of the second furniture demo scene*:
Here's a video of the very first furniture demo demonstrating the dynamic product attribute and outline rendering:
Ikea & AI
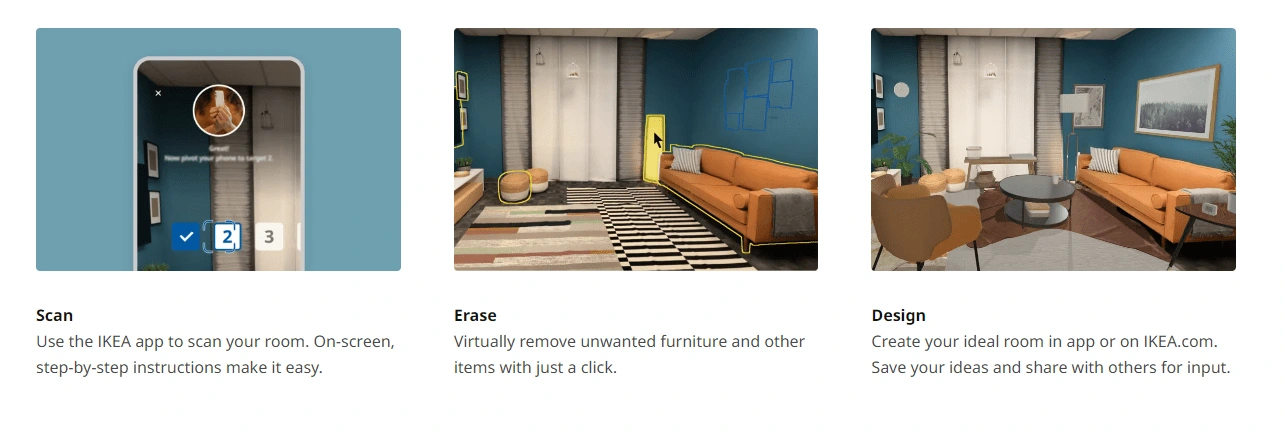
Ikea goes a step further in their iOS App

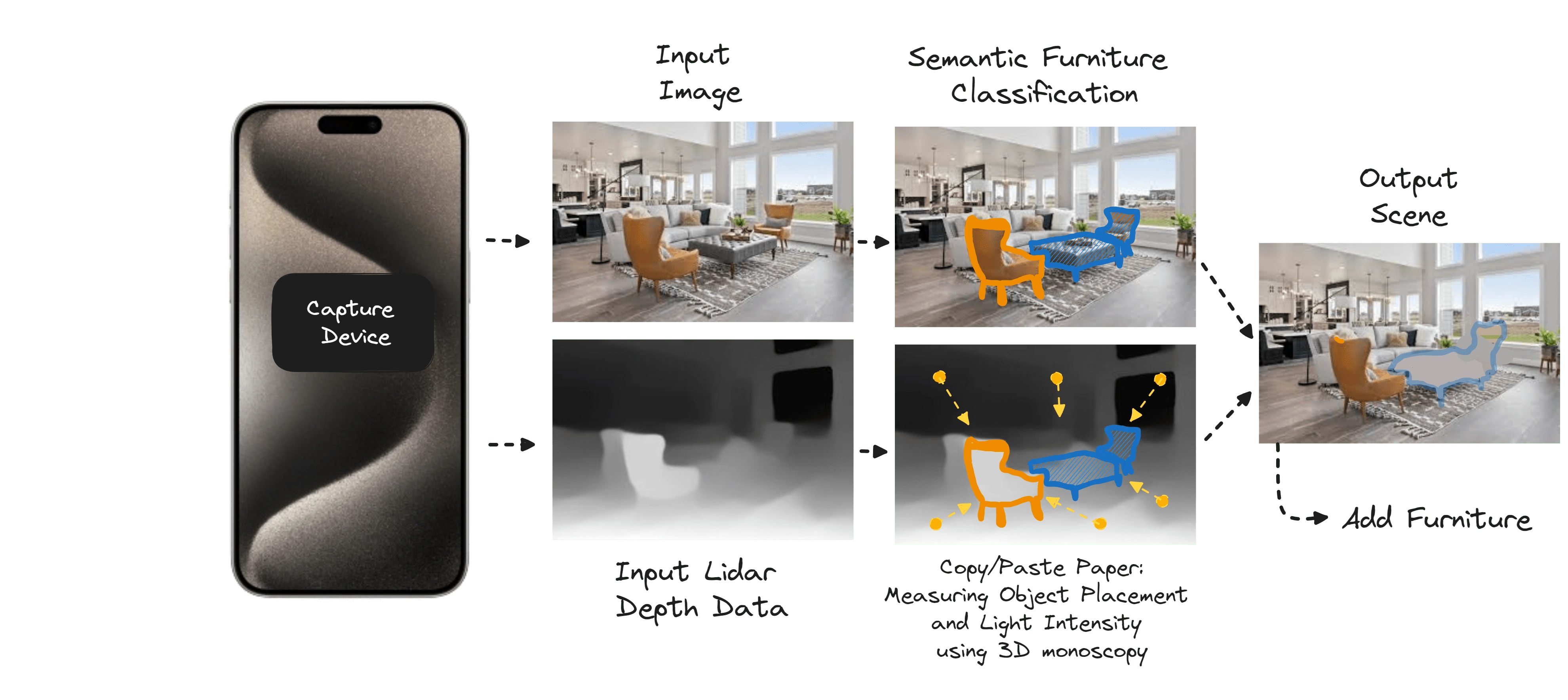
They allow the users to use their own environment as a base scene in their Room Planner. Combining Photoshop magic fill with de-lighted 3D furniture products.
Recreating the magical Ikea experience
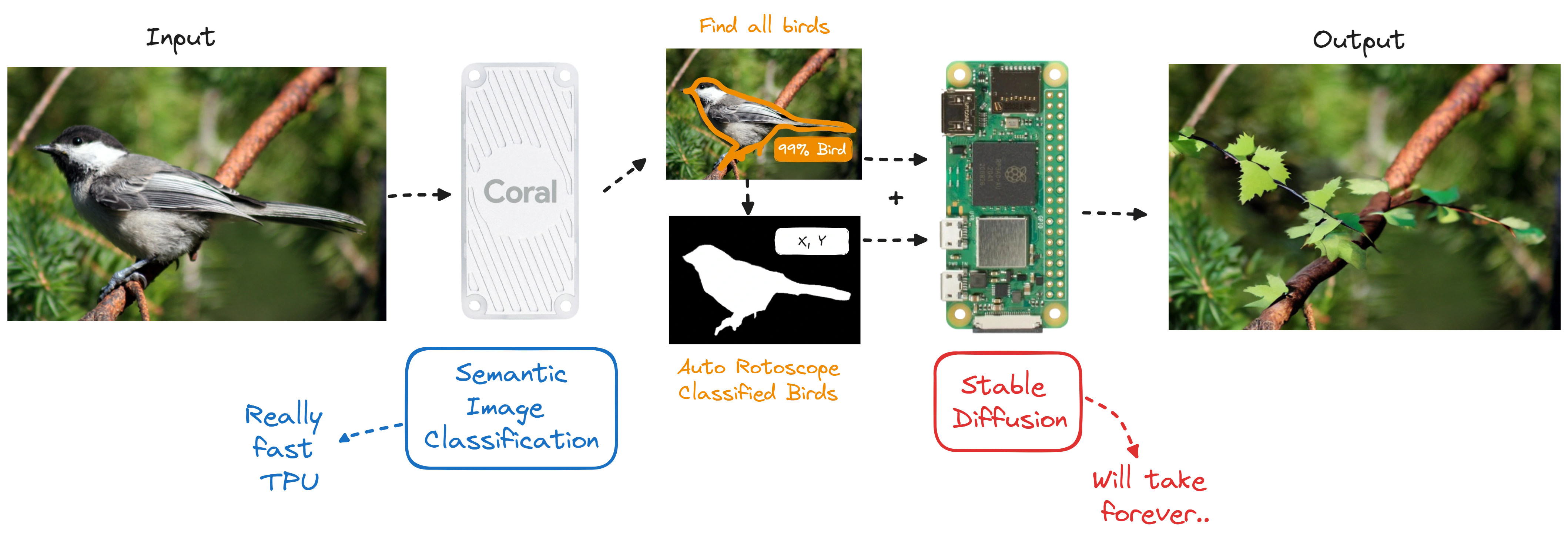
I recreated the above GAN magic over API using one of my local Raspberry Pi's and Coral AI PCIe hardware accelarators.

Basic Technical notes I made:

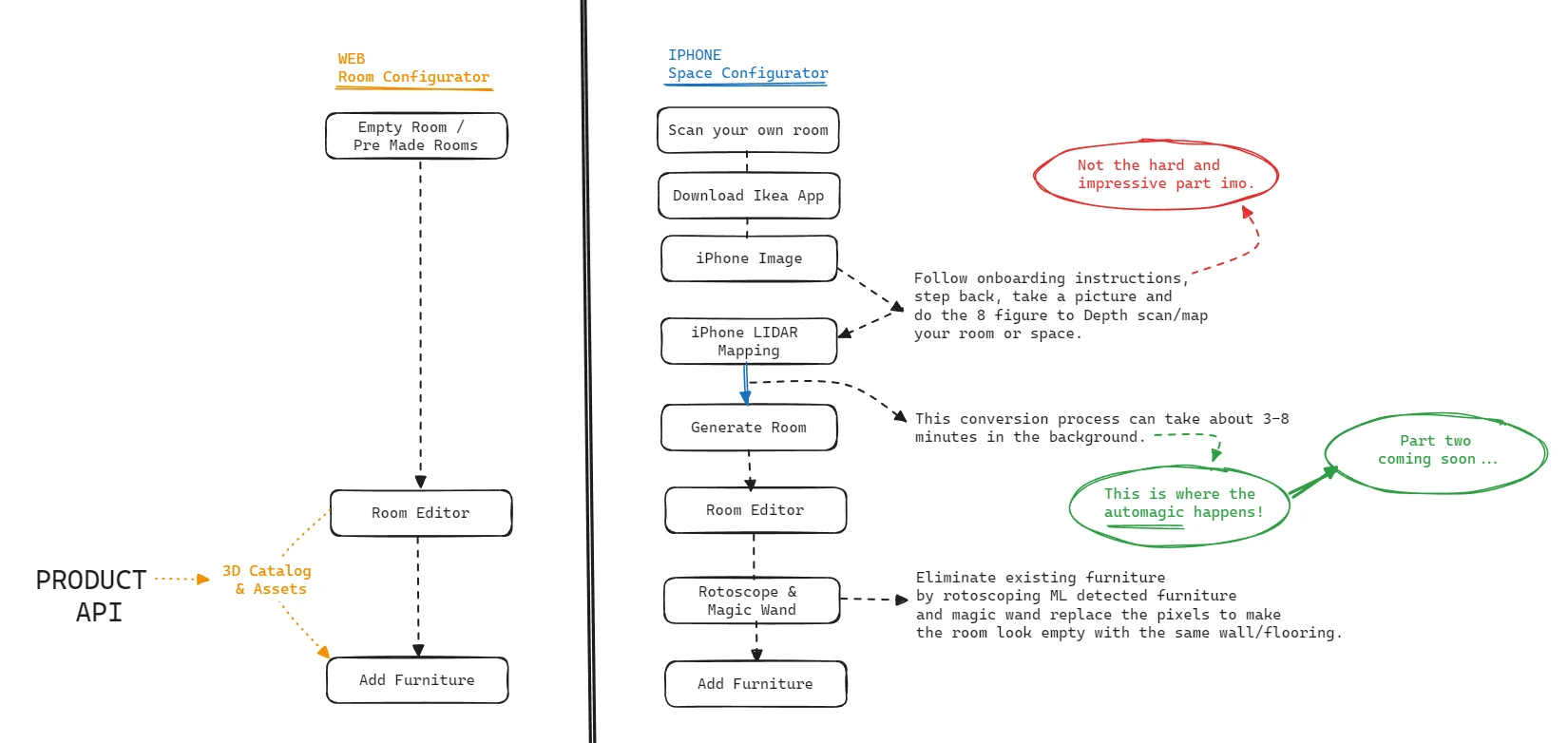
iOS workflow notes

Basic iOS Pipeline notes

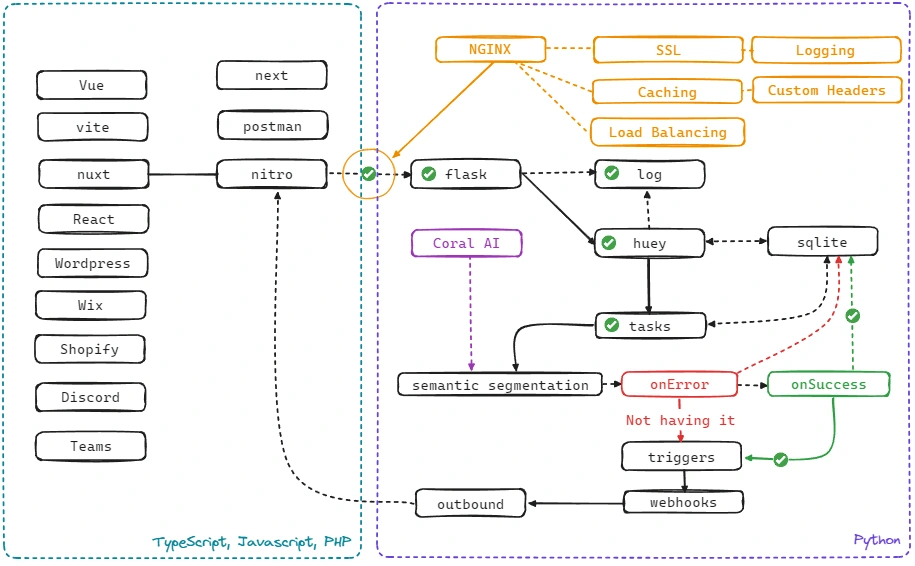
Javascript Frontend and Flask backend in Python

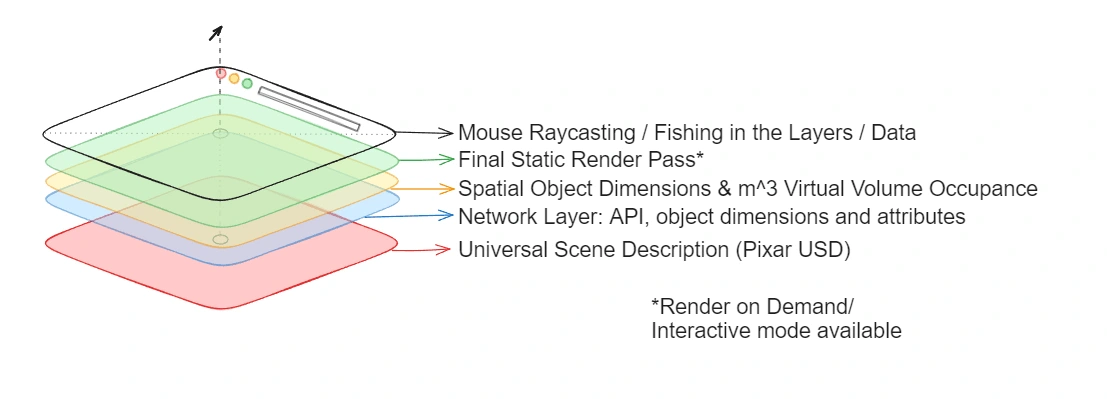
Fishing through data layers in the browser with the mouse
Proof of Concept Delivery
This project was a proof of concept for a potential project with a huge retailer I won't disclose, delivered by Darweb in collaboration with PixReady, who supplied the 3D models/ Digital Twins. The conceptual, design and PoF sprint took two weeks, demonstrating Darweb's rapid prototyping capabilities with next gen 3D CPQ projects. My part as one stop shop freelancer in the project:
💬 Client Testimonial
In the realm of 3D web technologies, JustSerdar stands as a beacon of knowledge and innovation. As a consultant, Serdar's expertise in leveraging WebGL, Three.js, and similar tools has been transformative for our web-based projects. The ability to advise on integrating complex 3D graphics seamlessly into web platforms is remarkable. Whether its about optimizing performance or enhancing visual appeal, Serdar's guidance has been instrumental in developing cutting-edge web experiences that are both visually striking and functionally superior. This unique blend of technical know-how and creative insight is invaluable for anyone looking to push the boundaries of 3D web applications.
— Radmila, Managing Partner at PIXREADY.
Want to hire me?
I'm available starting Q3 2025.