Official Nuxt Coolify Module: Deploy & Provision
Like this project
Posted Nov 17, 2024
Author and creator of the Nuxt Coolify Module for the Nuxt ecosystem and Coolify opensource self-host infrastructure as a service.
Likes
0
Views
30

I use Nuxt as a freelancer to kickstart all my 3D CPQ projects with clients. Certified in 2022 for Nuxt 2, certified for Nuxt 3 in 2023 and now currently enrolled in the Senior Nuxt Developer program at certificates.dev. To help me improve my business processes I invested my time and effort into creating a Nuxt Module that better integrates AppDev and DevOps.
The Nuxt Coolify module represents a natural progression in web development tooling. It provides seamless integration between Nuxt applications and Coolify's infrastructure, allowing developers to interact directly with their deployments and create new projects, servers, or applications. This interaction is facilitated through Nuxt and Nitro lifecycles, as well as API calls to Coolify's interface. The module enhances the capabilities of both existing and future Nuxt applications by bridging the gap between development and deployment environments.
Core Features
Bridging Web DevOps with AppDev and making it fun while at it!
Coolify: A comprehensive, cloud and self-hostable Platform as a Service (PaaS) solution. It allows you to deploy and manage your own applications (including those built with Vite, Vue, Nuxt, React, Next.js, and many others).
Nuxt UI Templating: Rapidly create full stack web-based applications that can communicate or manage your Coolify, Hetzner, Vultr instances/ applications over API.
Nitro Networking: Benefit from Nuxt's versatile backend API that actually does most of the magic.
Seamless Deployments: Easy setup for various deployment scenarios.
Bring your own CSS: The module offers the functionality so you can create the dashboard of your dreams using Vue.
Bring your own Auth: The module offers the functionality so you can use your own authentication method.
Bring your own AI: Include any AI feature through the existing API.
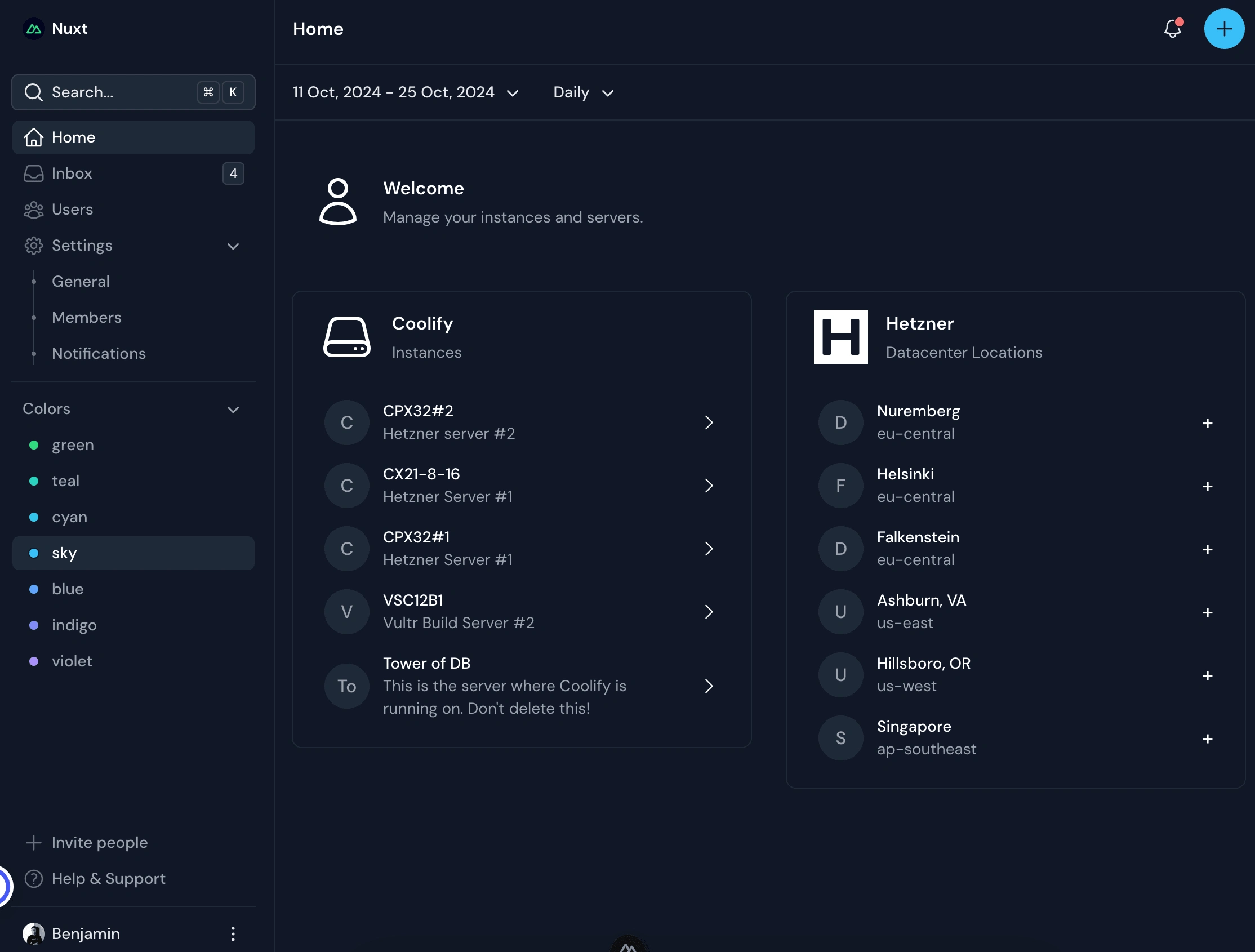
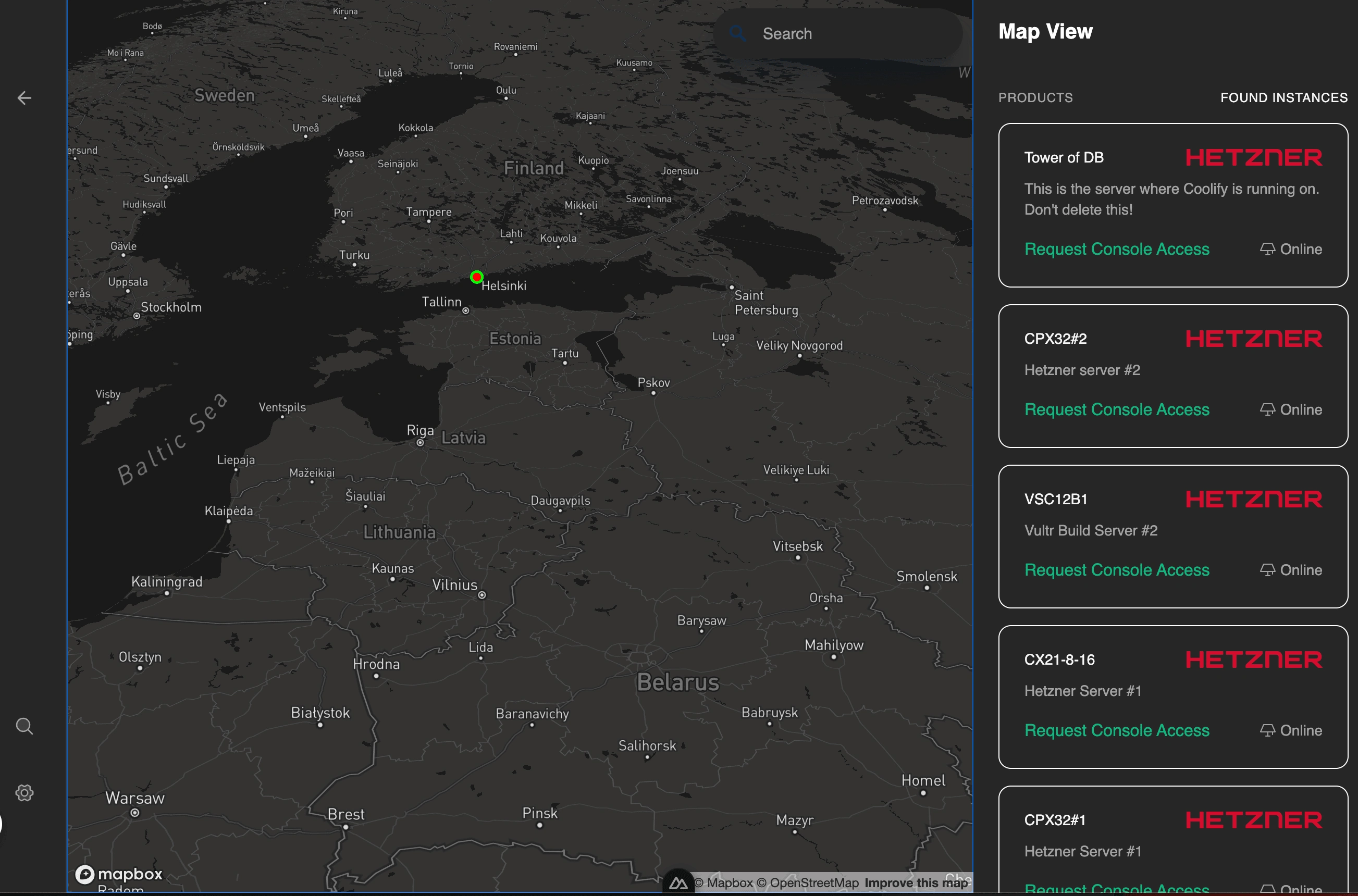
How it can look like in the frontend.

Frontend Example

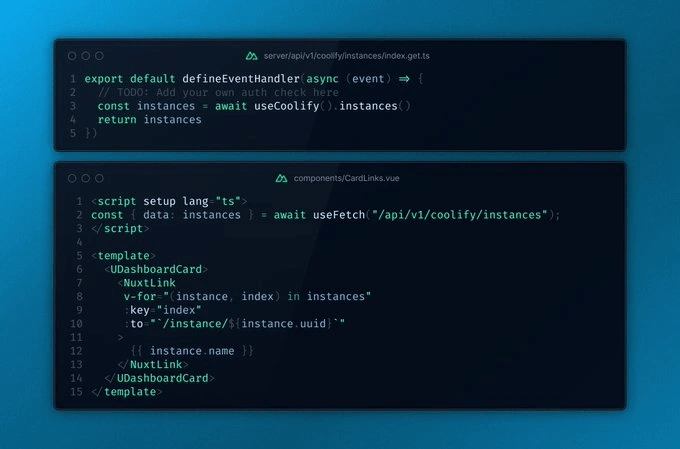
Backend Example
What it looks like in the backend.

Code Example
Roadmap
The majority of the module exists of Nitro event handlers/ API endpoints. Writing these API endpoints is quite the hassle, personally I enjoy writing controllers, handlers and API endpoints in general.
Nuxt is an open-source, full-stack framework for building high-performance, production-ready web applications and websites using Vue.js. It leverages Nitro to provide robust APIs and server-side rendering capabilities.
Coolify is a comprehensive, cloud and self-hostable Platform as a Service (PaaS) solution. It allows you to deploy and manage your own applications (including those built with Vite, Vue, Nuxt, React, Next.js, and many others), databases, and services (such as WordPress, Plausible Analytics, and Ghost) without the complexity of server management. Coolify positions itself as an open-source, self-hostable alternative to platforms like Heroku, Netlify, and Vercel.
A tutorial is available on my business blog space.
Want Darweb to build, automate, host and automate your entire 2D or 3D product configurator value chain?
I'm available starting Q3 2025.