A WordPress Website Transformation for a Local Indoor Playground
Unlocking Conversions: The Strategic Makeover that Transformed a Failing Website
Discover the strategy behind a complete website overhaul that made booking $2,000+ birthday parties as simple as a click and increased time on site by more than 200% for the best indoor playground in south Florida.
LIVE WEBSITE: treehouseindoorplay.com
Quick walkthrough of the new site: treehouseindoorplay.com
The Meet-Cute (Backstory)
When I met one of the owners of a new indoor playground (The Tree House Indoor Play & Cafe) in south Florida at my local coffee shop, I was intrigued because I know most local businesses’ websites suck, to put it frankly, and I love big opportunity gaps/low-hanging fruit.
By low-hanging fruit, I mean that since most local businesses’ websites are bad, it’s easy to create a great website with an amazing user experience, compelling copy and beautiful aesthetics that will blow all of their competitors out of the water online, especially after sprinkling in a little, nonchalant SEO and optimizing the site for all devices.
So I immediately checked out their website while the owner was still sitting there, and my eyes lit up… because I saw a HUGE opportunity gap to capitalize on this local niche of indoor playgrounds.
After a few times of running into him and talking his ear off about his website, he finally introduced me to his wife, who I ended up selling on a much-needed website redesign.
Current Website Metrics
For only being open a year, they had built a pretty good brand, due to how much nicer their playground was than everyone else's. This was another reason I wanted to create a website for them -- their offering/product was way better than all the alternatives. Who wants to market a bad product?! Not me.
According to Search Console, the majority of their website traffic came from organic search and of that percentage, the overwhelming majority of searches were for branded keywords.
Since they launched their website, about a year ago, when they opened, they’ve had 24,000 users -- 21,000 of whom visited on mobile. The site had an average dwell time of 37 seconds; and therefore, conversion rates were unsurprisingly abysmal.
Out of all those users, they only got about four birthday party bookings (their biggest revenue driver) a week, and if they were lucky, one-to-two play day passes sold each weekend. And no visitors bought unlimited play memberships on-site.
Business Objectives
Increase conversion rates
And this leads us to the ultimate goal of the website redesign -- increase conversions for their three core offerings. In order of priority: Birthday party bookings, day passes sold and play memberships sold.
Increase organic visits from non-branded keywords
Second, they wanted to increase the number of organic visits to their birthday party offerings from hot leads, who were searching phrases like, “kids birthday party places.”
The average birthday party costs more than $2,000, making it their biggest revenue stream, and obviously, most important.
Something that differentiates them is their family-friendly restaurant, which launched in July.
They also wanted to spread the word about this as well, and so they wanted to rank for keyword phrases, like “family-friendly restaurants,” and “kids restaurants with good adult food.”
Website Issues
Unprofessional booking experience
They were using an archaic booking software, called Aluvvi.
To say the user experience was terrible is an understatement. When visitors clicked on “Purchase a play pass,” “Purchase membership” or “Book now” (for birthdays), they were taken to a completely different site, on a different, weird, long domain, which opened in a new tab and featured no branding.
The experience felt extremely untrustworthy, unprofessional and unpolished, especially for a venue selling packages as highly priced as their birthday parties.
The only reason they were able to get away with this for the 4-5 birthdays booked online is because the other indoor playground websites that did allow people to book through its websites, were using the same terrible software.
Skeleton-like, unstructured website pages
To paint a picture for you, the homepage hero section didn’t even have a headline (H1) or any text whatsoever.
And the text did not provide the relevant information that visitors would want to know. It was complete “fluff” -- filler text -- and the filler text wasn’t even filled with keywords.
There was no page structure either, which is important for SEO. By page structure, I mean breaking up on-page copy into H2s, H3s, etc. to tell Google what each section is about, and each heading should utilize a keyword variation of your target keywords, so long as it doesn’t sound awkward for the human reading it.
Random, unsearched for, irrelevant keywords
It was obvious this company did zero keyword research, which was reflected in their meta data and on-page copy.
Bad UX across devices

The website BEFORE it was redesigned by me.
The site featured bad stock photos in addition to useless filler copy, and it was not responsive, which was a huge deal since 21,000 of their 24,000 visitors were on mobile devices.
Probably the worst part was the pricing tables, which were static images that did not scale well at all. In fact, they were unreadable and impossible to digest because of this on all devices. Pretty big deal when you’re trying to optimize for sales/conversions.
Bad domain name
Their old domain was “thetreehouse-ftlauderdale.com” -- this was a) way too long, b) featured a hyphen and c) limited them to one city, which was especially bad because they’re expanding to other cities as we speak.
Their plan was to set up a different domain/website for each location/city.
This is the wrong approach for multiple reasons:
The more pages you have on your website, the better for SEO, more chances to rank on Google;
You can just create location-based landing pages all on the same site.
It’s easier to increase domain authority (DA), which also affects your search rankings, because you don’t have to get backlinks for multiple different domains, which is not easy for even just one (new) site.
Solution
Redesign the entire site from scratch

treehouseindoorplay.com
The old website was built in Webflow, and there was absolutely nothing that could’ve been the least bit salvaged or reused for the new website, so I proposed rebuilding the entire website from the ground up, using WordPress.org, and more specifically, the theme JupiterX, which uses the Elementor Pro page builder plugin.
I also suggested buying a shorter, more user friendly and non-location specific domain name, based on keyword research.
My Process
Find better booking software integration
Find an alternative, modern, user-friendly, industry-specific booking software, and seamlessly integrate it.
The big requirement was that the software had to work seamlessly with its in-store POS and would scale with them as they expanded locations. After doing my due diligence, I recommended Roller.
It was a no-brainer. The checkout experience is the best of any tool out there, featuring an overlay sidebar checkout that’s super easy for visitors to go through without any friction. They can even pay through Apple Pay.
I also liked this option because it came with onboarding support and their documentation and robust library of case studies made me feel confident in their solution and me being able to easily integrate it into the new site.
Conduct keyword research and a competitive analysis
Conduct keyword research and a deep industry competitive analysis.
I used the old site’s Google Search Console and Google Analytics’ insights as well as Google’s Keyword Planner and SemRush to conduct extensive keyword research. Additionally, I visited every (direct and indirect) competitor website I could find on Google and in related sites in SemRush.
Not only did I pay attention to the website’s copy and design but also their metadata, to see what, if any, keywords they were focusing on. Additionally, I reviewed websites outside of nearby cities, some even in different states, because it was impossible to find any inspiring website designs for this niche, as I had originally suspected.
Lastly, I did an analysis from the business/offering perspective, so I knew the key differentiators that made The Tree House better than all of its competitors.
This would allow me to create more compelling copy. I did this by reading every review I could find for Tree House and its competitors and scouring sites and Google My Businesses (GMBs) for key information, like cost, what you get, hours, ages, etc.
Recreate the site architecture
The old website had about eight pages, but really only needed four (currently): Homepage, Play Pass / Membership page, Birthday Party page and Family-friendly restaurant page.
This made for a nice, clean top navigation, making it easy to go to the page visitors want, with the information they’re looking for, without having to scroll up and down and click-through a bunch of useless pages that featured irrelevant, or, worse, no information at all.
Write website copy
Write page copy in Google Docs. After I outlined the sitemap for the new site, it was time to write the page copy. For each page, the client reviewed/added comments to the copy, and I made her edits, or explained why it’d be better to keep things the same in one instance or another.
Create Figma wireframes
Once the copy was approved, I started creating the page layouts in Figma. These were not meant to be beautiful at all, but rather to give the client a visual of how the page would be laid out. Again, she reviewed each page before moving on.
Refresh brand identity
Ideate a new site aesthetic that fit their jungle-themed playground and meshed cohesively with their current logo. Simultaneously, I visited all of my favorite curated design inspiration sites, such as Design Fuel, Awwwards among MANY others.
I took screenshots of everything I loved -- different elements from different sites -- fonts, color palettes, visuals, vibes, layout -- and I added them to a multi-page whiteboard in Canva (LOVE Canva’s whiteboard feature!).
I also searched Canva, Dribbble, Freepik and Adobe Stock to get inspiration for the overarching design, specifically for the page section backgrounds. I used keywords for certain aesthetics combined with words like “jungle” and “kids” and weeded through files until I felt I had something I liked.
I knew I wanted a less realistic jungle vibe, like the original site had so blatantly/lazily had done with super basic and cringey huge static images of cartoon jungle animals.
Design the page elements
Create design elements and section backgrounds in Illustrator and Canva.
I found vector files that had a bunch of elements I loved on Freepik; downloaded them, and then customized the colors to my liking and separated them into individual files, using Illustrator, which I uploaded to Canva, so I could make my section backgrounds.
Curate images and videos
Collect and comb through client’s images and videos to feature the best media on-site.
Because this was for a local business, and specifically for an indoor playground, where parents are going to take their kids, they’re most definitely going to want to see pictures of the establishment.
Fortunately, the client had a lot of pictures and videos for me to go through. Curating good visuals was extremely time consuming because there was just so much to look at.
Setup hosting
I recommended Hostinger because the pricing is a no-brainer and their support is extremely fast and easy to get through-to through their on-site chat, which features real, live humans -- can you believe it in 2024?!
Build website
Build the website in WordPress, making sure it was optimized for desktop and especially mobile. Finally, time to design!
With Hostinger, installing WordPress is a one-click experience. I installed the JupiterX theme next, created my four pages, and began building the desktop site and then optimizing for mobile and tablets.
Integrate Roller booking software
Integrate Roller software (new booking app) with Apple Pay. Once the pages were built, and the client was reviewing, I started integrating Roller’s overlay checkout. It was a bit of a process, but it was worth it.
Their documentation was clear and their support team was nearby if I needed them. It required some JavaScript snippets and a little bit of code.
SEO-optimize the website
Next, I installed Yoast SEO and followed the setup instructions, inputting the codes I needed, making sure the sitemap was working, and robots.txt files were good. Lastly, I visited each page I’d created, and wrote unique meta data in Yoast for each one.
Setup Analytics
Connect Google Analytics and Search Console. I set up a new instance of Google Analytics and Search Console for the new site, and connected it to the website with the Monster Insights’ plugin.
Page speed optimization
Make sure that the website loaded fast af. I installed a page speed plugin, optimized images, deleted plugins I didn’t need and made sure to test the page speed with Pingdom, Google’s Page Speed tool and GTMetrix, because I’m OCD. 😜
Connect new domain name
Connect domain name. I recommended we go with treehouseindoorplay.com for the new domain name, based on the keyword research I conducted early on, what was available, the length and ease of remembering it.
Setup 301-redirects
Setup 301-redirects from the old domain to the new one.
Finally, I set up Cloudflare to do the page redirects, which was a very straightforward process. I also had to make sure their old emails were set up correctly in Cloudflare as well to ensure they didn’t go offline.
Final Site Screenshots

homepage

Play page: treehouseindoorplay.com/play

Birthday Party page: treehouseindoorplay.com/party

Restaurant page >> treehouseindoorplay.com/eat
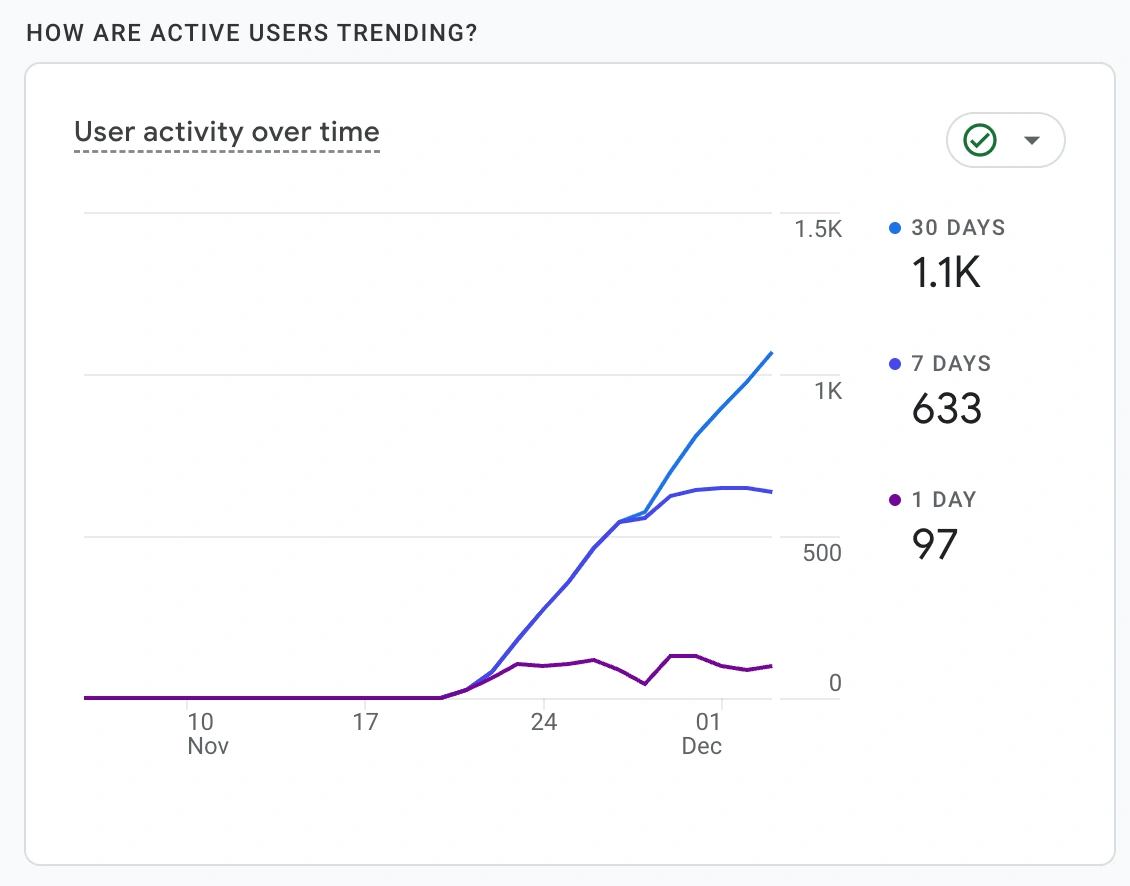
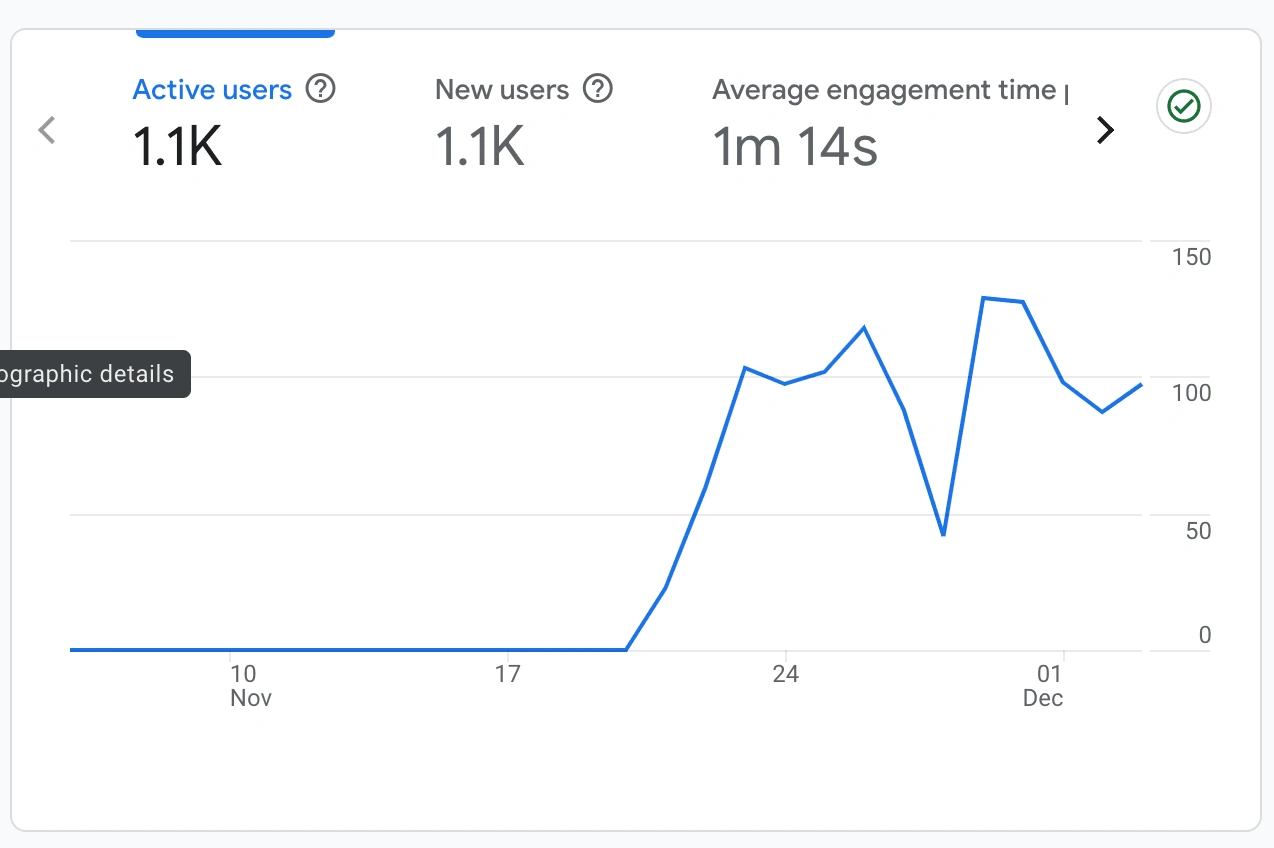
Results from Nov. 22-Dec. 4, 2024
We soft launched the website on November 22, and as of writing this case study (December 4), there’s already been 1,100 users and 2,783 views.

The time on site has increased from 27 seconds to 1 minute 14 seconds, and I expect that to continually increase as we publish more content and hard-launch the site in the near future.

Next up: Growing website traffic
To hard-launch the site, I’m writing one announcement email, using Loops, to the customer list and creating four pieces of Instagram content (1 Reel and 3 Carousels) to share with their 9,000+ followers.
After this phase wraps up, I’ll begin helping them increase traffic to their site MoM, with the goal of increasing conversions. I have yet to make the strategy, but it’ll revolve around creating really good blog content, sharing to Pinterest, engaging on Reddit and optimizing Instagram content to grow even faster.
Love what you’ve read?! Message me, maybe?!
If you have a similar project you’re looking for help with, I might just be your woman! You’ll never know though unless you reach out.
What’s the worst that could happen? You meet a really smart Millennial, who’s always bursting from the seams with great ideas… I’d hardly call that a waste of your time. 😁
Tools
WordPress.org
JupiterX (theme)
Elementor Pro (plugin)
Yoast SEO (plugin)
Hostinger
GoDaddy
Cloudflare
Roller Software
Apple Pay integration / online payment processor
Canva
Adobe Illustrator
Figma
Google Analytics
Google Search Console
Google Keyword Planner
SemRush
Google Docs
Skills
UX
CRO
Copywriting
Graphic design
Brand identity
Responsive website design
Local SEO
Google My Business (GMB)
Google Maps API
Like this project
Posted Dec 5, 2024
Discover the strategy behind a complete website overhaul that made booking $2,000+ birthday parties as simple as a click and increased time on site by more than
Likes
1
Views
67