How I Designed the Ultimate Bandmate Finder

The Problem:
Band Mate is a social media app designed to address the common challenges faced by musicians, singers, and music creators when seeking suitable collaborators for their musical projects. In the music industry, finding the right bandmates or joining a band can be a complex process. The inspiration for Band Mate stemmed from my own experience as a guitarist, where I attempted to form a band with a drummer friend, only to encounter the challenge of finding a compatible bass player. Existing solutions like Facebook groups proved inefficient and disorganized. This problem was not unique and resonated with many musicians. Extensive market research and conversations with musicians confirmed the need for a platform like Band Mate, which could simplify the process of finding bandmates and provide a dedicated social space for musical networking and collaboration.

User Persona
Meet Sarah Williams, a 26-year-old singer-songwriter from sunny Los Angeles. Sarah’s heart beats to the rhythm of indie pop, and she holds a Bachelor’s degree in music. She’s on a mission to create and share her music but often finds herself facing challenges. Sarah dreams of collaborating with other musicians, making new connections, and getting her music out there. However, she struggles with limited opportunities, keeping things organized, and getting the exposure she deserves. Sarah is tech-savvy and loves attending local music events. She’s looking for a platform like Band Mate to help her find the right people to make music with and be part of a thriving music community.
User Research and Insights
User Persona Development:
To create comprehensive user personas like Sarah Williams, I conducted a multifaceted research approach that combined quantitative and qualitative methods. This approach allowed for a nuanced understanding of the target user base.
Quantitative Research (Google Forms Survey):
I designed and distributed Google Forms surveys tailored to the music community. These surveys garnered valuable quantitative data on user preferences, pain points, and expectations related to band formation and collaboration platforms. Some key survey questions and insights include:
“What are the biggest challenges you face when trying to find band members or join a band?”
Responses revealed common pain points such as lack of organization, limited exposure, and difficulty finding musicians with specific skill levels.
“Which features would you find most useful in a music collaboration platform?”
Responses highlighted the importance of easy profile creation, instrument/vocalist search, and the ability to showcase musical work.
“How often do you attend local music events or gigs?”
This question provided insights into the users’ engagement with the local music scene, a critical factor in designing event-based features.
Qualitative Research (Interviews):
Qualitative research involved in-depth interviews with musicians, starting with personal connections and later expanding to students at local music schools. These interviews aimed to uncover nuanced insights and real-life experiences. Some key aspects covered in interviews:
Challenges Faced: Participants were asked to share personal stories and challenges encountered during their musical journeys, providing context for pain points.
Platform Preferences: Discussions revolved around their experiences with existing platforms, revealing frustrations with disorganized groups and the need for a specialized solution.
Expectations from an Ideal App: Participants described their ideal features and functionalities for a music collaboration app, highlighting the importance of easy navigation, clear profiles, and a supportive community.
Local Music Scene Engagement: Insights into their involvement in local music events shed light on the importance of location-based features for connecting with potential bandmates.
Brainstorm, First Sketches, and User Flow
Brainstorming and First Sketches:
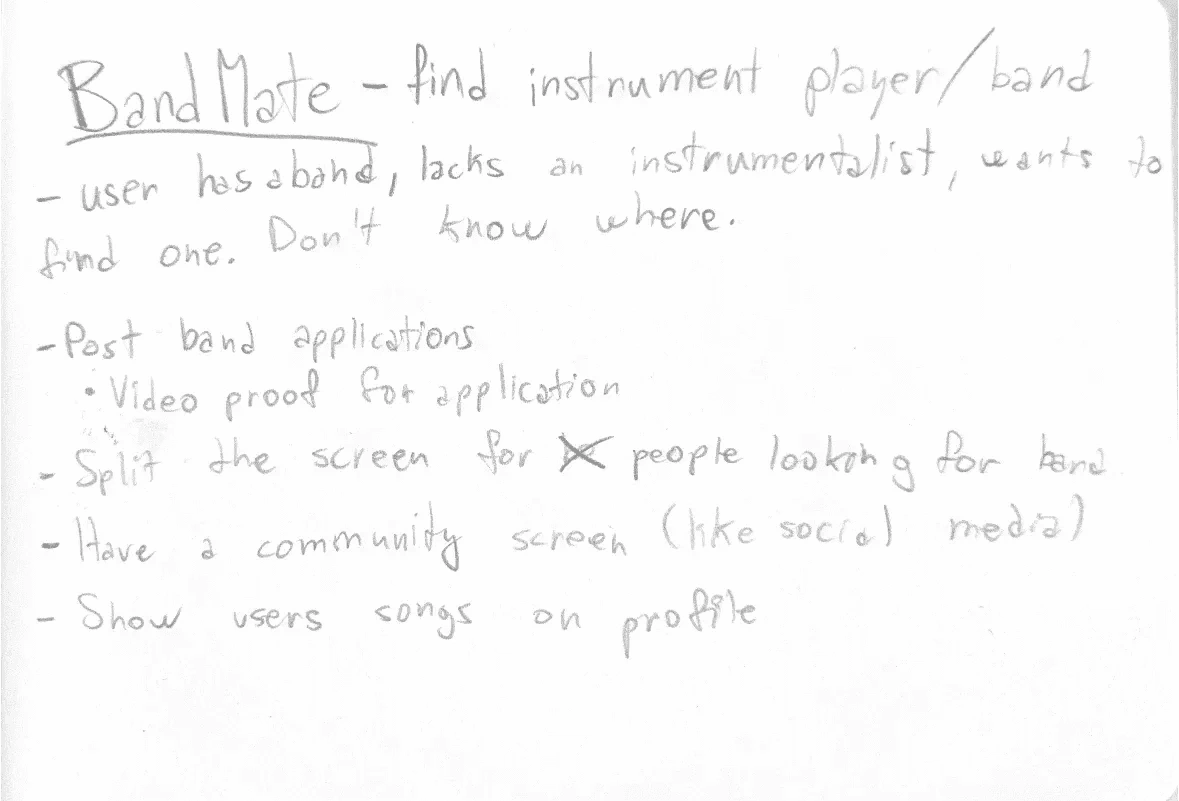
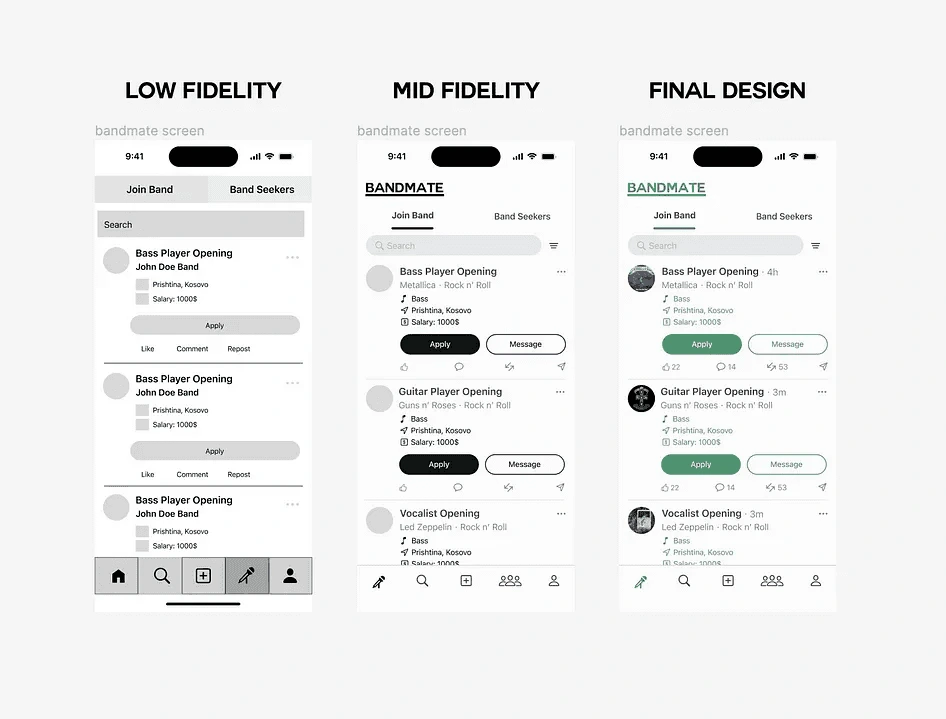
The inception of Band Mate kicked off with a flurry of ideas, beginning with raw sketches on plain paper, and then digital wireframes. These sketches, although lacking visual finesse, served as crucial blueprints for the app’s design.

As a musician myself, I was deeply invested in making the app intuitive and visually appealing while addressing the challenges musicians face. This brainstorming phase encouraged innovative thinking, leading to early concepts that laid the foundation for Band Mate’s user experience.

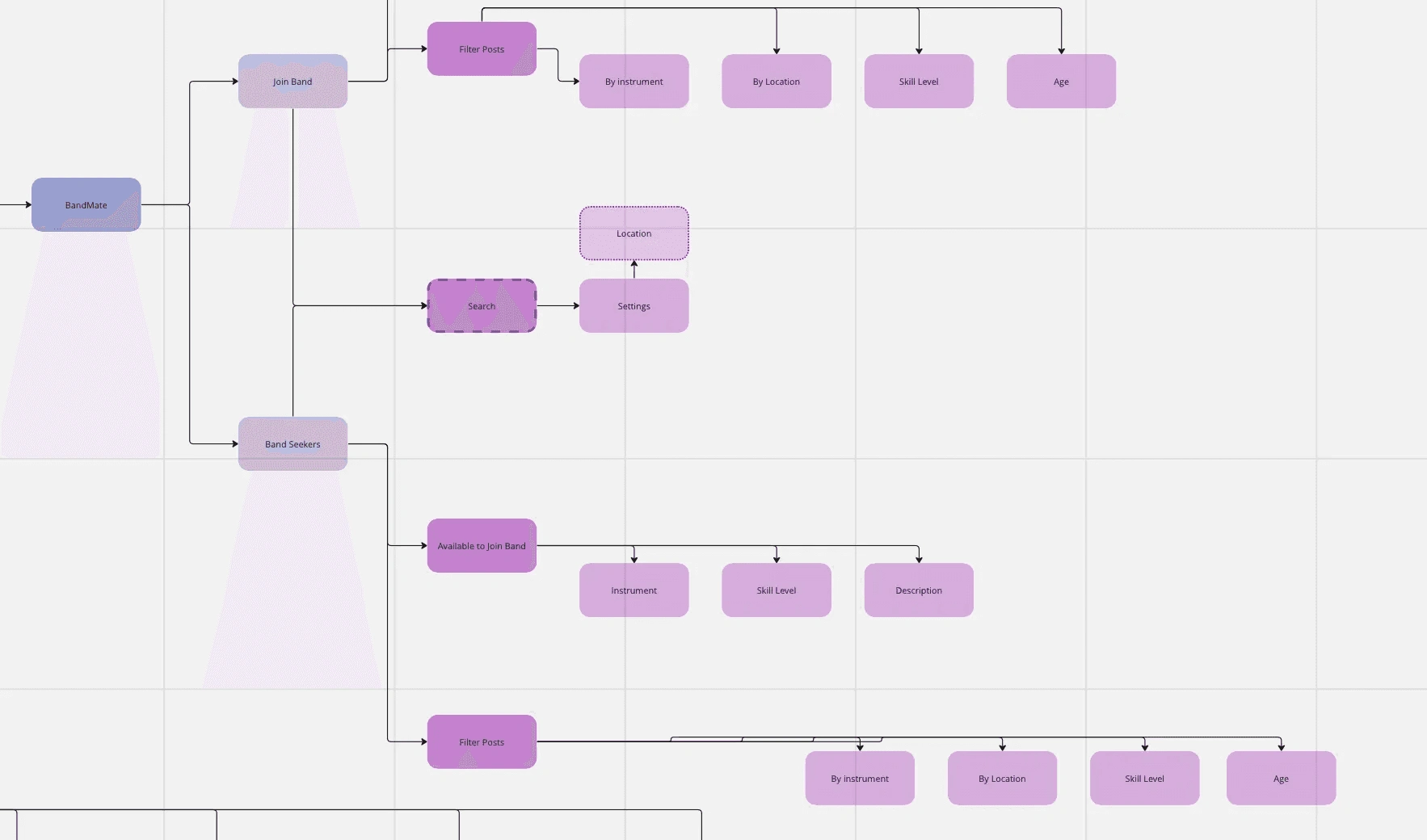
User Flow and Information Architecture:
Upon opening the Band Mate app, users are welcomed by a captivating splash screen animation, setting the tone for their musical journey.
Next, users encounter the login or sign-up screen. Existing users can log in with their username and password or use third-party platforms like Google or Apple for authentication. New users provide essential details, including email, username, date of birth, gender, and password. Additionally, they specify their instrument or vocal type and the music genre they relate to.
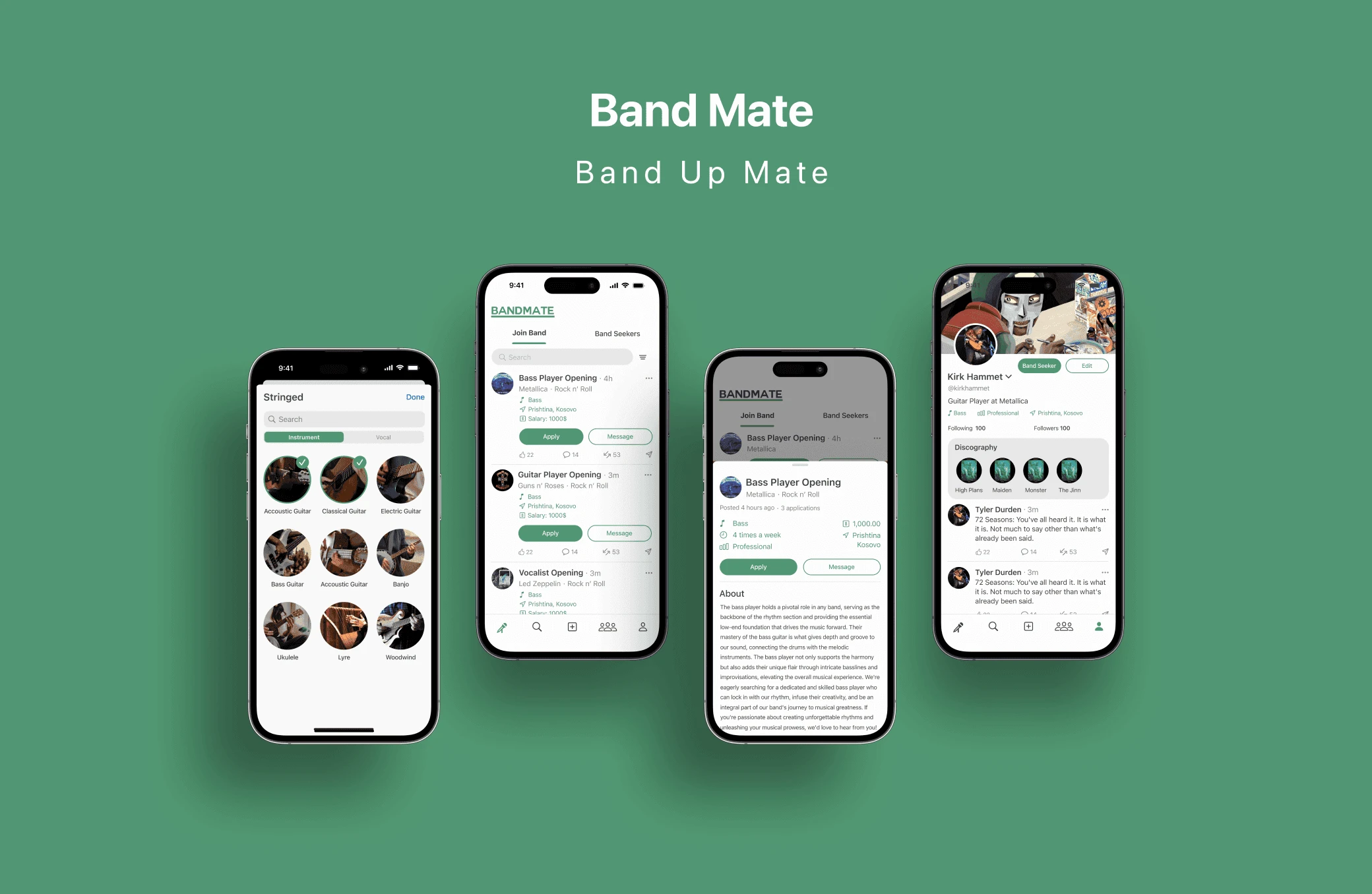
After successful login or sign-up, users land on the Band Mate home screen. This pivotal screen is divided into two sections: “Join Band” and “Band Seekers.” “Join Band” houses band applications posted by bands, and users can apply for a band by sharing their email, contact number, and submitting three videos showcasing their musical skills. “Band Seekers” displays individuals actively seeking to join a band. Both sections include search and filter functionalities, allowing users to refine their search criteria. Users can interact with these posts, liking, commenting, reposting, and sharing them.

The “Search” screen features a search bar and trending topics. It also keeps a history of recent searches. Users can adjust their search location settings, choosing between local or global searches. After initiating a search, results can be filtered by categories such as the most searched, images, videos, accounts, and more.
The “Post” screen serves as the creative hub where users can share thoughts, images, videos, gifs, and polls. Musicians with bands can also submit band applications, including selecting their band, specifying the application title, band role, schedule, skill level required, salary, and location. A description can also be added. Before finalizing, users review the application, ensuring all details are accurate before posting.
The “Community” screen functions as a social feed where users can engage with posts related to music and band life. While band applications are excluded, users can like, comment, repost, and share these posts. This screen also houses notifications and messages, facilitating user interaction.
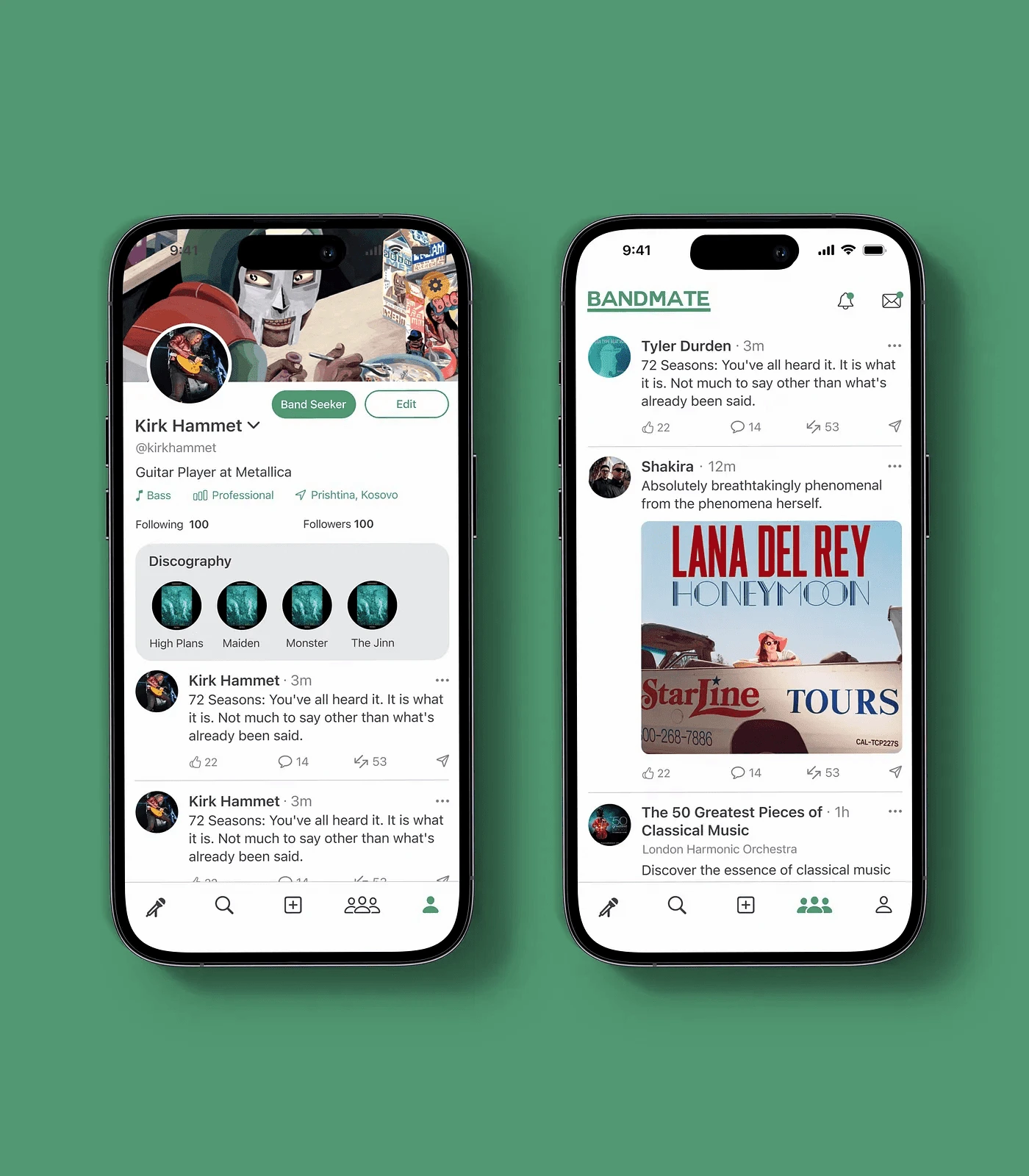
Lastly, the “Profile” screen provides users with a personalized space to showcase their profile and cover images, bio, linked music from platforms like Spotify, followers/following counts, and an option to edit their profile. Additionally, users can indicate their availability to join a band through a dedicated button. When this option is activated, their Band Seeker post is pinned for easy tracking of engagement.
This user flow ensures a seamless and enjoyable experience for Band Mate users, addressing their unique needs and goals within the world of music collaboration and networking.
User Interface Design Problems and Decisions
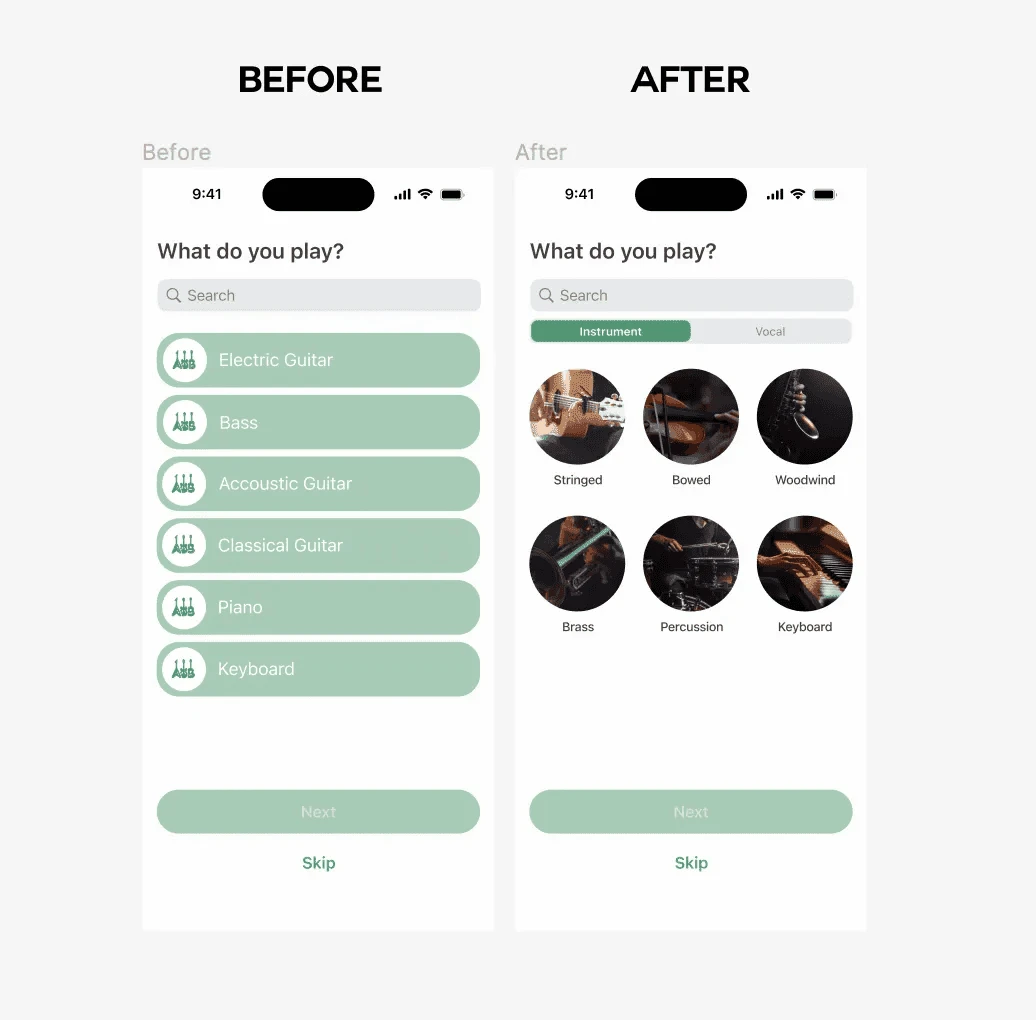
Designing for Instruments and Vocals:
Problem: Choosing instruments or vocal types can be overwhelming and inefficient if not properly structured.
Decision: To enhance the user experience, the instrument and vocal selection process was rethought. Instead of individual select buttons for each instrument, the selection was categorized into instrument families (e.g., string, wind, percussion) and vocal types (e.g., soprano, tenor). Additionally, search bars were added for both instruments and vocals to facilitate quick searches, allowing users to find their preferences efficiently.
Buttons and Icons:
Problem: Finding appropriate icons for every instrument proved challenging, and icons alone didn’t provide sufficient clarity.
Decision: Round buttons with the instrument’s name positioned underneath the associated photo were chosen. This approach not only made the interface cleaner but also ensured users could easily identify the instruments. When an instrument button is clicked, a checkmark appears in the top left corner, and the button gains an outline to provide visual feedback.

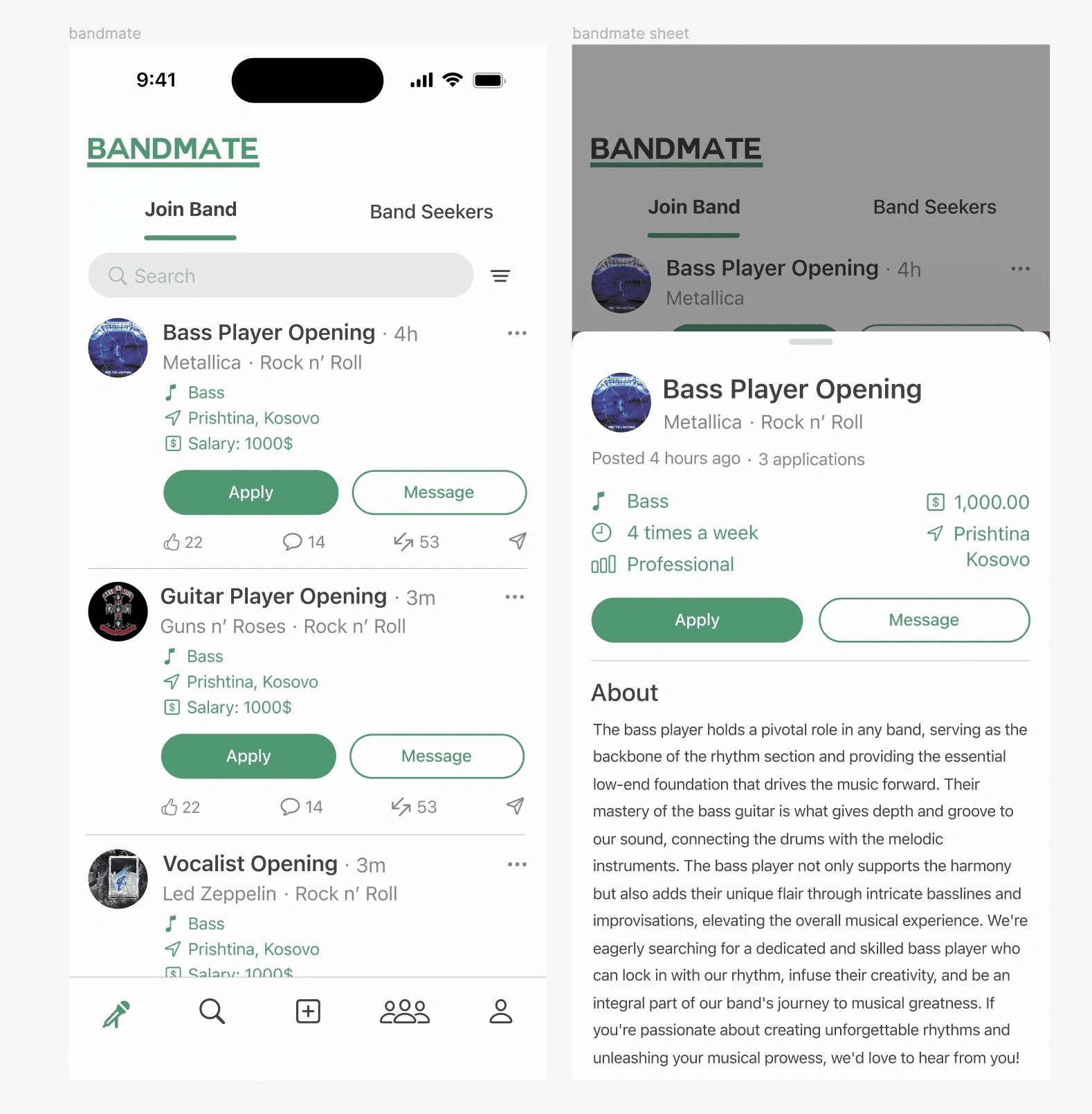
Band Application Posts:
Problem: Balancing the need for essential information on band application posts with the desire for a clean and organized user interface.
Decision: Band application posts were designed to display key details upfront, such as the band name, role being sought, and location. Additional information, including a detailed description of the band’s goals, schedule, skill level expectations, and salary, is accessible by tapping the post, which opens a sheet from the bottom of the screen. This design decision maintains a clean appearance while providing comprehensive information when needed.
These decisions were made after careful consideration of user needs and iterative testing, ensuring that Band Mate’s user interface effectively addresses the challenges faced by musicians and bands.

Final Design — Visual Aesthetics
Aesthetically Pleasing Interface:
Band Mate boosts a visually inviting interface with a minimalist design philosophy. The overall aesthetic exudes simplicity and elegance. The color scheme revolves around a soothing sage green, chosen not only for its calming effect but also because it symbolizes growth and harmony, qualities crucial for musicians seeking the right collaborators.
Typography and Readability:
Typography plays a vital role in enhancing readability. A clean and modern sans-serif font is employed throughout the app for headers, titles, and body text. Font size and spacing are meticulously adjusted to ensure text is legible.
Whitespace and Clarity:
Careful attention is paid to whitespace, ensuring that the interface feels open and uncluttered. This design approach reduces cognitive load and allows users to focus on content and functionality. User interface elements, such as buttons and icons, are strategically placed to guide users intuitively without overwhelming them.

Conclusion
A Promising Vision:
The journey of designing Band Mate has been marked by dedication, creativity, and a deep commitment to addressing the challenges musicians face in forming bands and finding collaborators. While the app itself has not yet been launched, the completed design represents a promising vision for the future of the music industry.

Like this project
Posted Sep 18, 2023
Band Mate is my solution to a common problem in the music industry. Through research and user-centric design.
Likes
0
Views
3