Technonafs™ Bridging Tech and Soul — United Arab Emirates
Discover how Technonafs, an innovative UAE project, merges technology with the human experience. Founded by Eman Abdulaziz, this platform offers bilingual tech term translations and insightful articles, all designed with cutting-edge UX principles.

Client and Project Overview
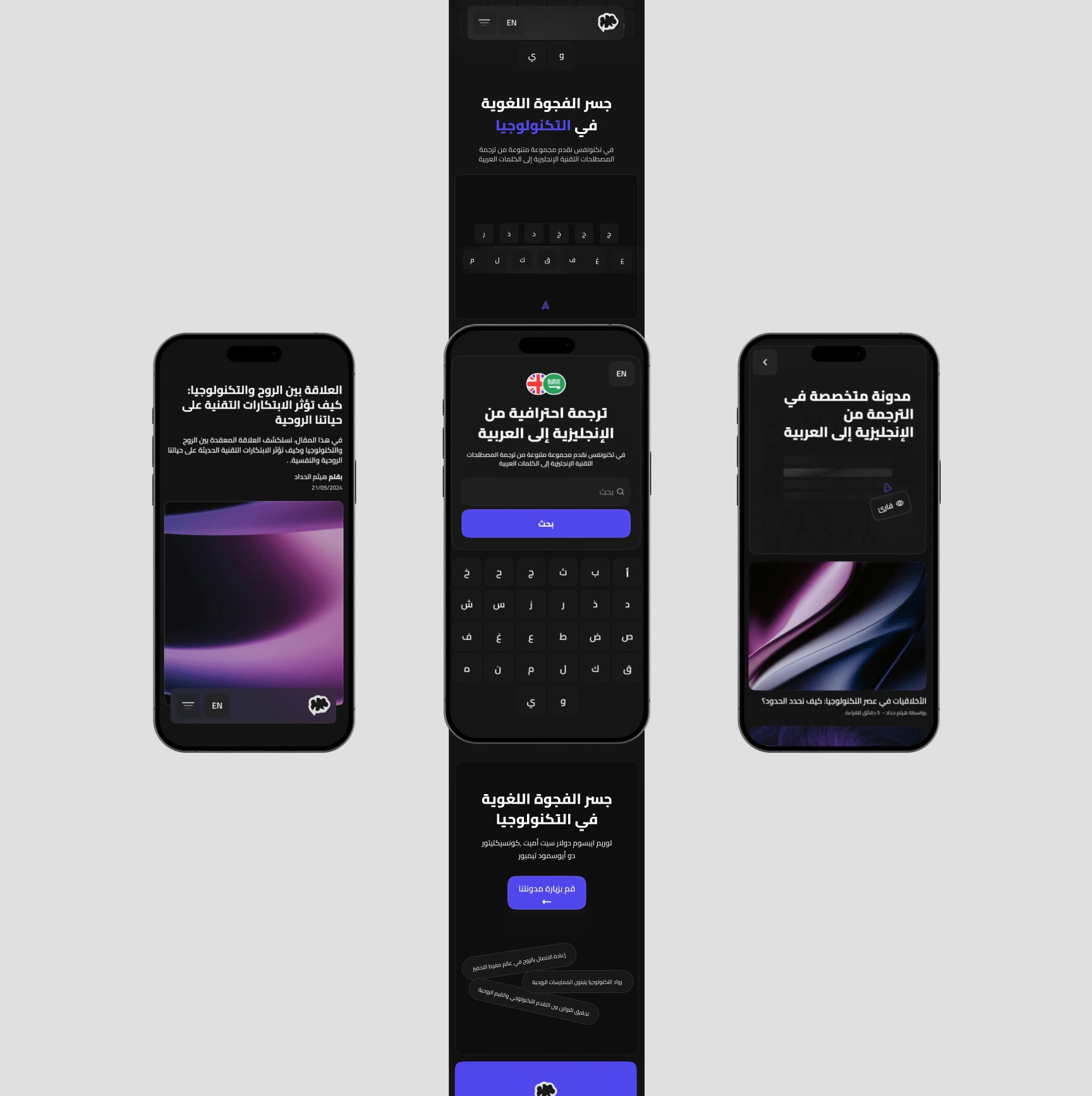
Technonafs is an innovative project from the United Arab Emirates that explores the relationship between humans and technology. The name “Techno” stands for technology, and “Nafs” means human soul in Arabic. Founded by Eman Abdulaziz, the primary feature of the website is to translate technical English terms into Arabic.
My role in this project was to design and develop the user experience of the website using Webflow, with the initial designs created in Figma. The seamless export from Figma to Webflow saved us considerable time.

UX Laws Implemented
Law of Proximity Objects that are near, or proximate to each other, tend to be grouped together.
Miller’s Law The average person can only keep 7 (plus or minus 2) items in their working memory.
By implementing these UX laws, we ensured that related elements on the Technonafs website are grouped together logically and that content is organized into manageable chunks, enhancing the overall user experience.

Web Design and Development Process
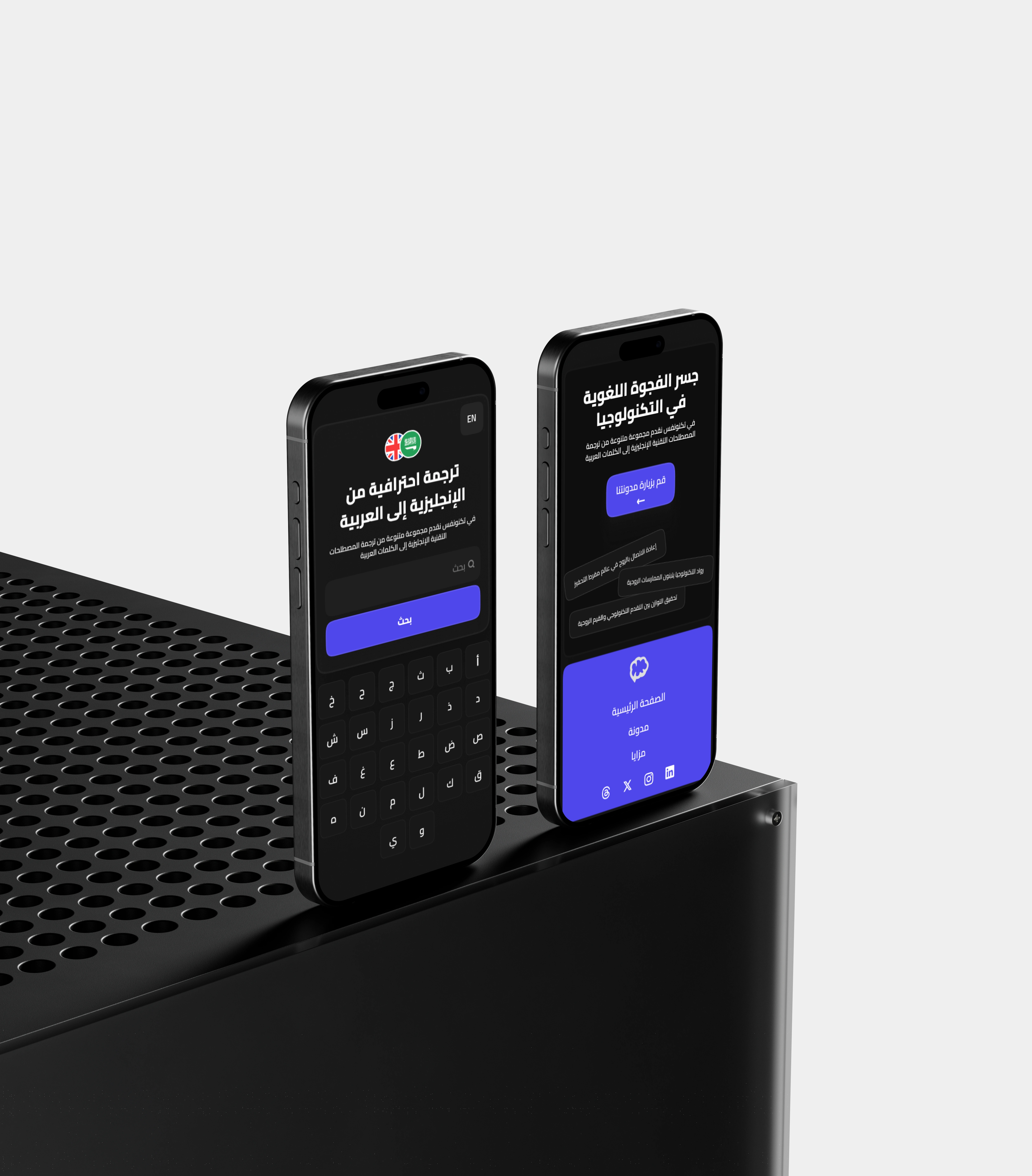
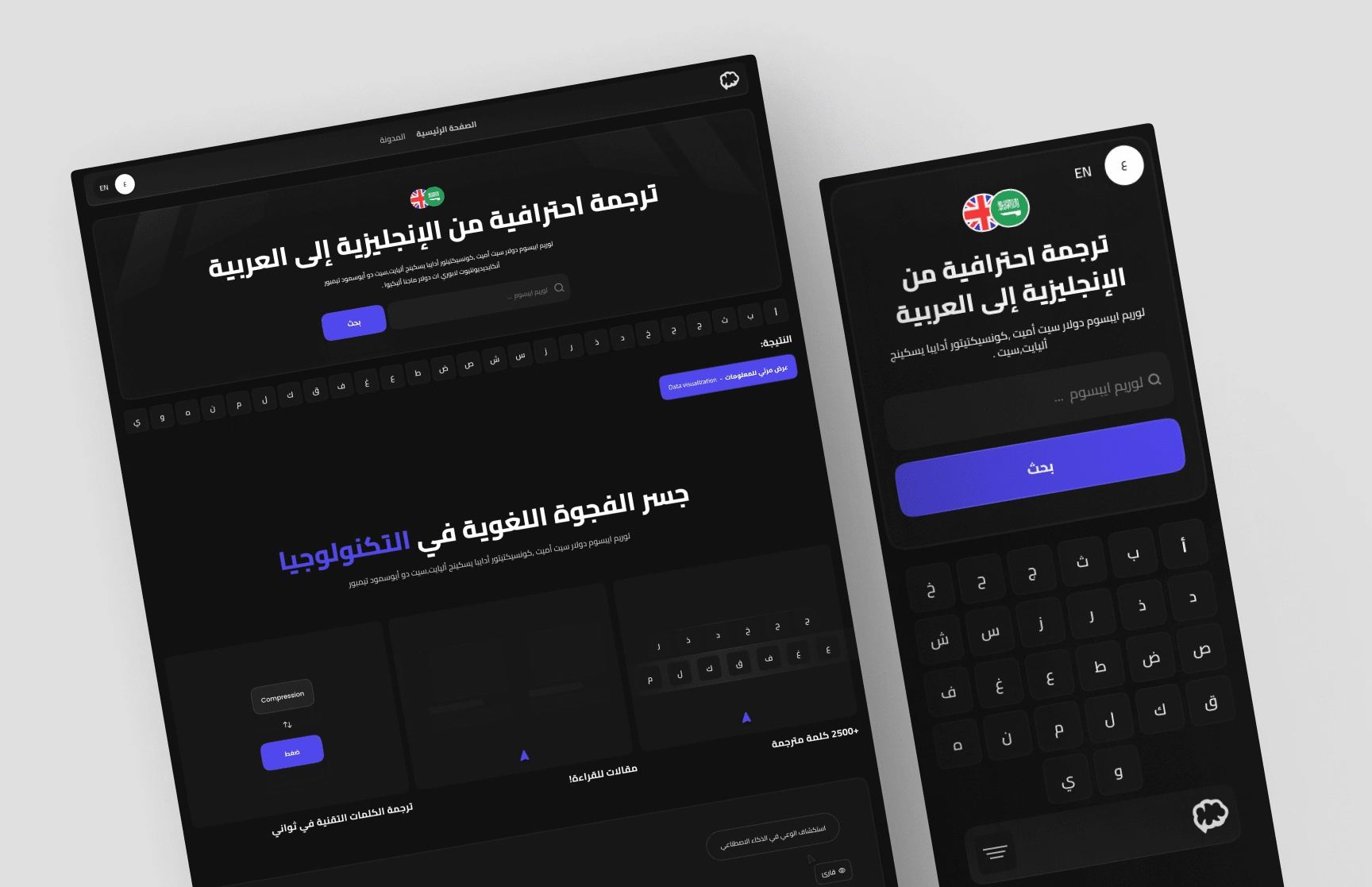
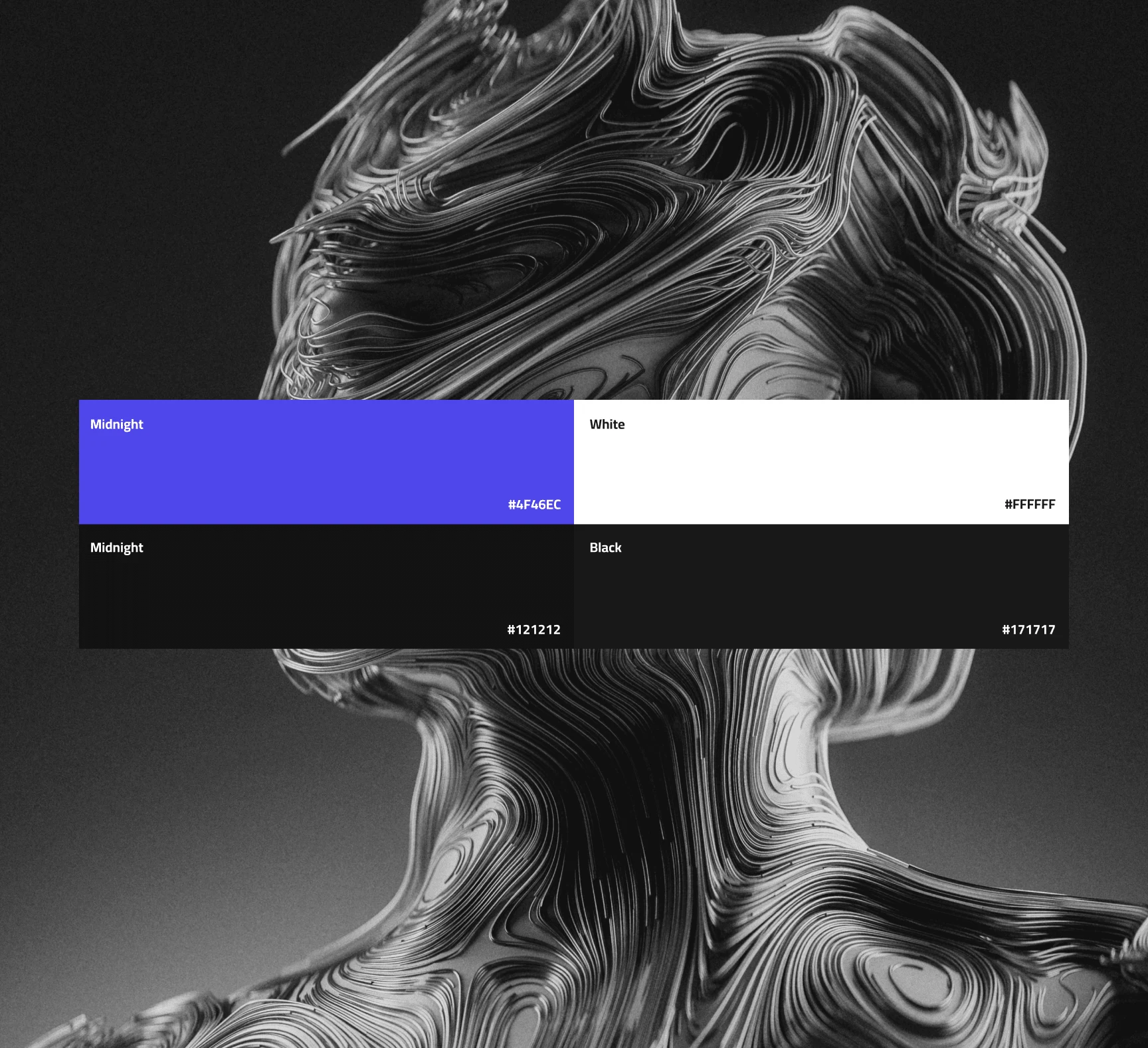
Design Goals The objective was to create a dark-themed, simple website with clear call-to-action elements and a 60/30/10 color scheme for a balanced visual experience.
User Personas and UX Strategy The target users are professionals and learners in the tech industry who want to delve deeper into the relationship between technology and humans. The website has two main calls to action:
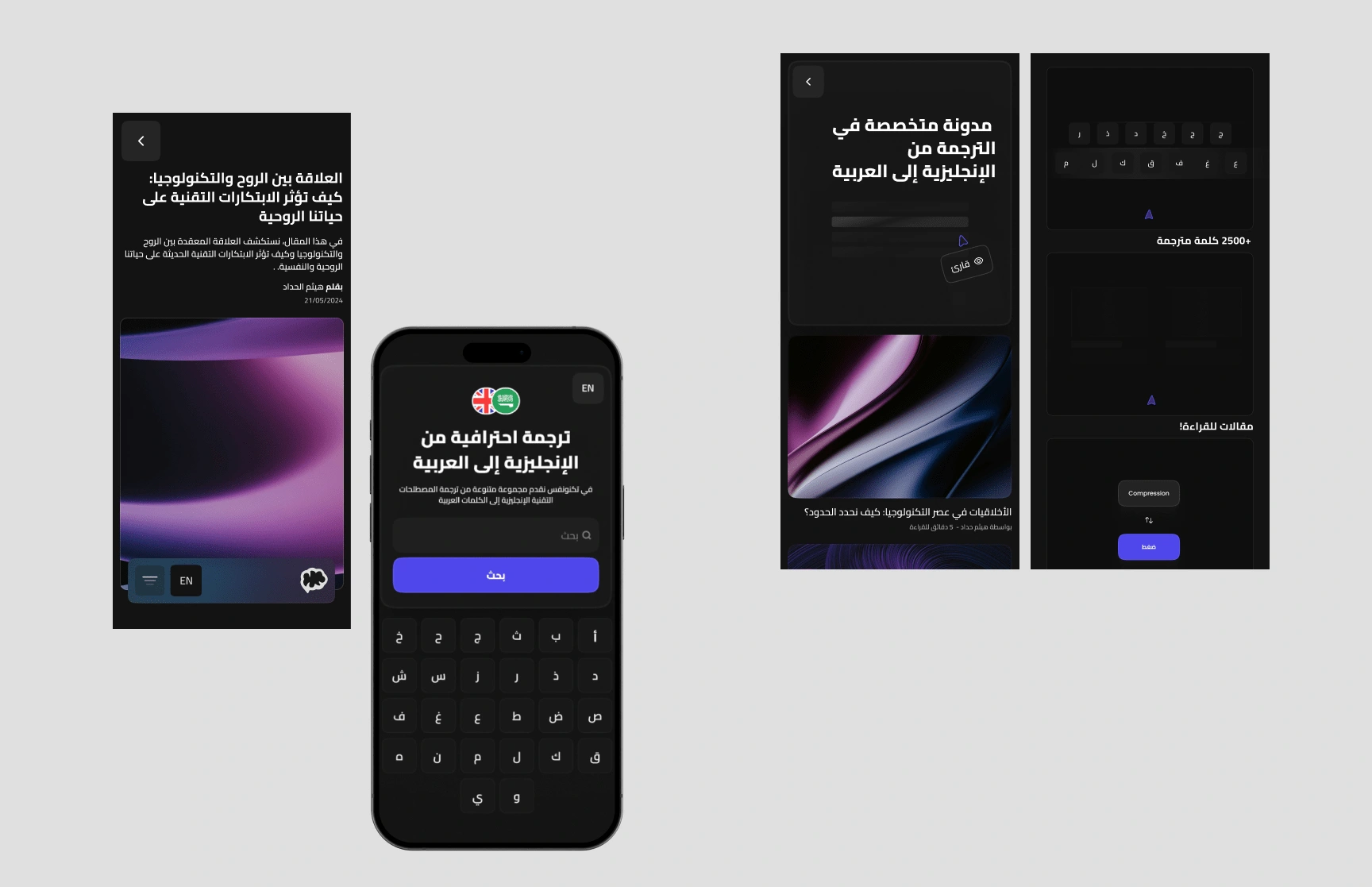
A homepage for users seeking translations of technology terms between Arabic and English.
A blog for users interested in articles about the relationship between the soul and technology.

Design Process & Roadmap
We followed the Double Diamond Design Process, which included:
Research: Identifying user personas, design styles, website structure, and user flow.
Design: Creating low-, mid-, and high-fidelity wireframes and the final design and prototype.
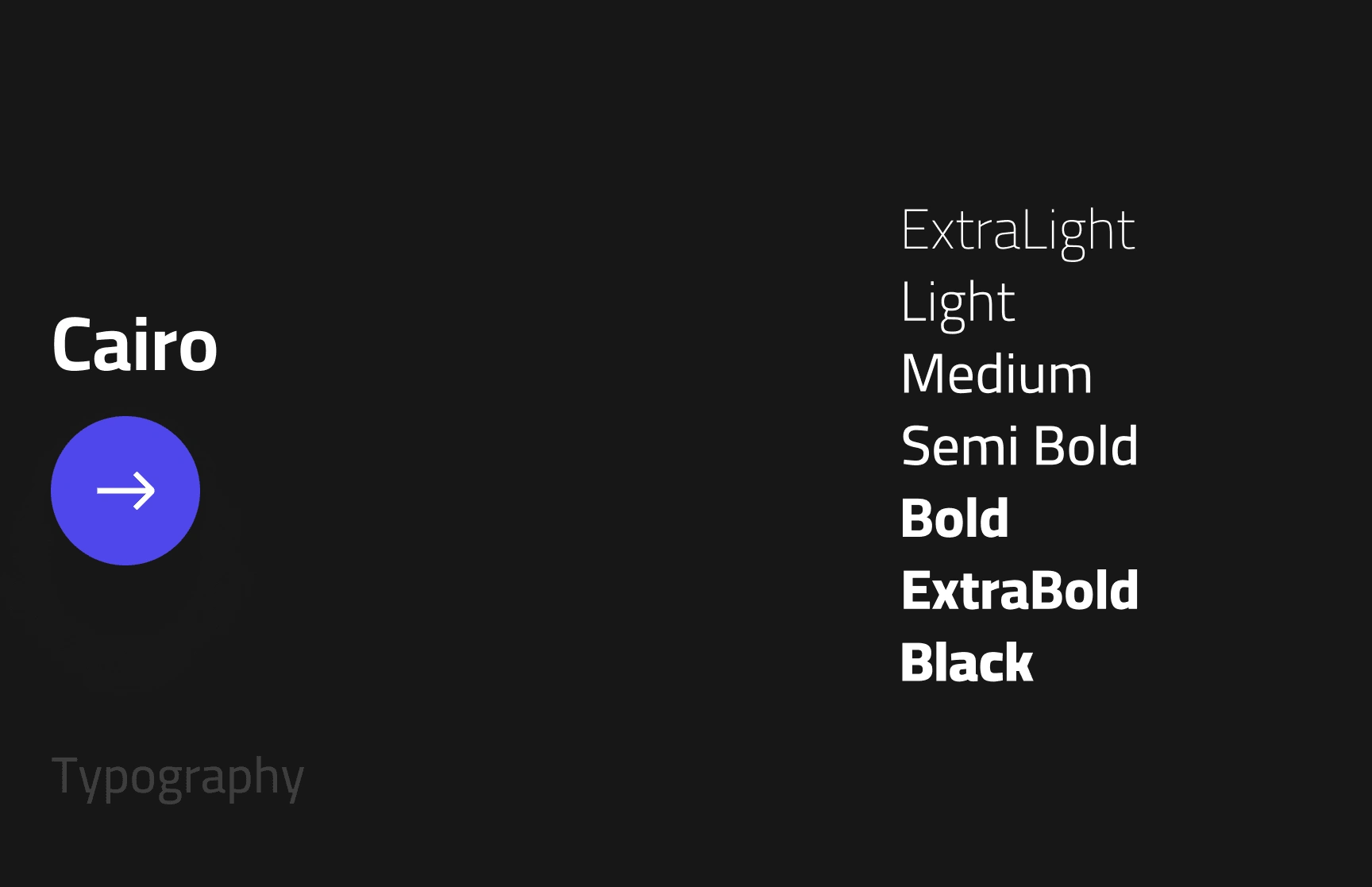
Colors and Typography The chosen color palette consists of dark and purple tones, setting an appropriate emotional background with white for text and purple for accent elements. The typography uses the elegant Google Font “Cairo,” which balances the website with sharp angles and high readability.


Conclusion
The Technonafs project exemplifies the seamless integration of technology and human-centric design. By focusing on a user-friendly interface and incorporating essential UX laws such as the Law of Proximity and Miller’s Law, we created a website that is both intuitive and informative. The design choices, including the dark theme, clear call-to-actions, and strategic use of color and typography, contribute to an engaging and accessible user experience.
Like this project
Posted Aug 3, 2024
Discover how Technonafs, an innovative UAE project, merges technology with the human experience. Founded by Eman Abdulaziz, this platform offers bilingual tech
Likes
0
Views
2