Truffle© Saudi-Arabia Fintech Startup
Welcome to our case study on innovative solutions in the banking and credit card sector. Here, we explore the creative journey behind the sleek and informative website we developed for Truffle, a pioneering Saudi Arabian startup dedicated to helping individuals find the best banking cards to suit their needs.
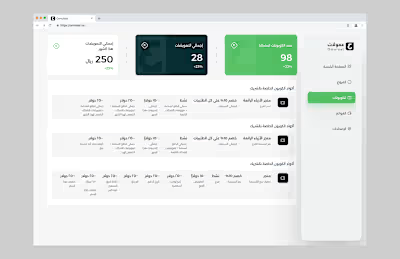
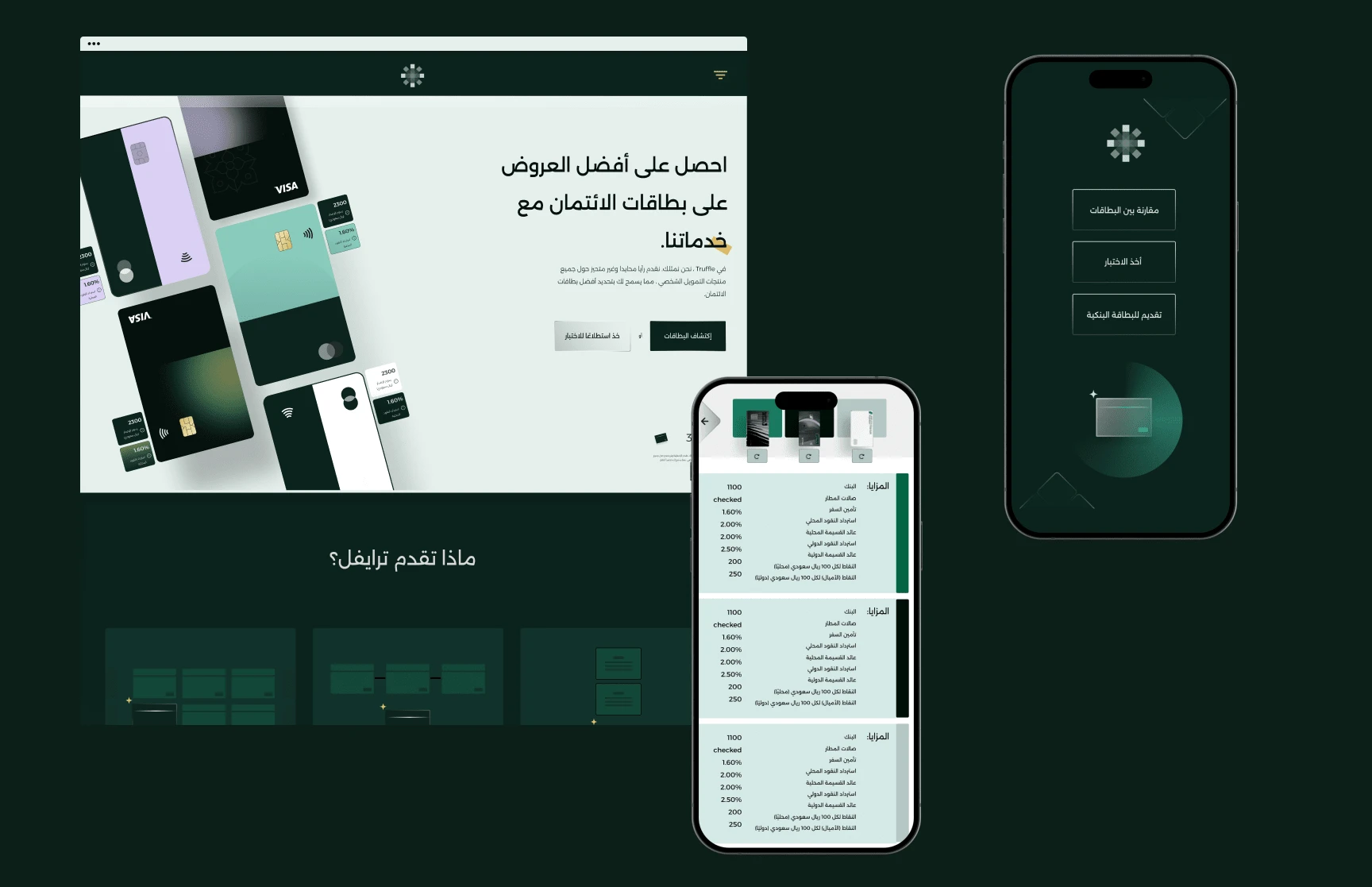
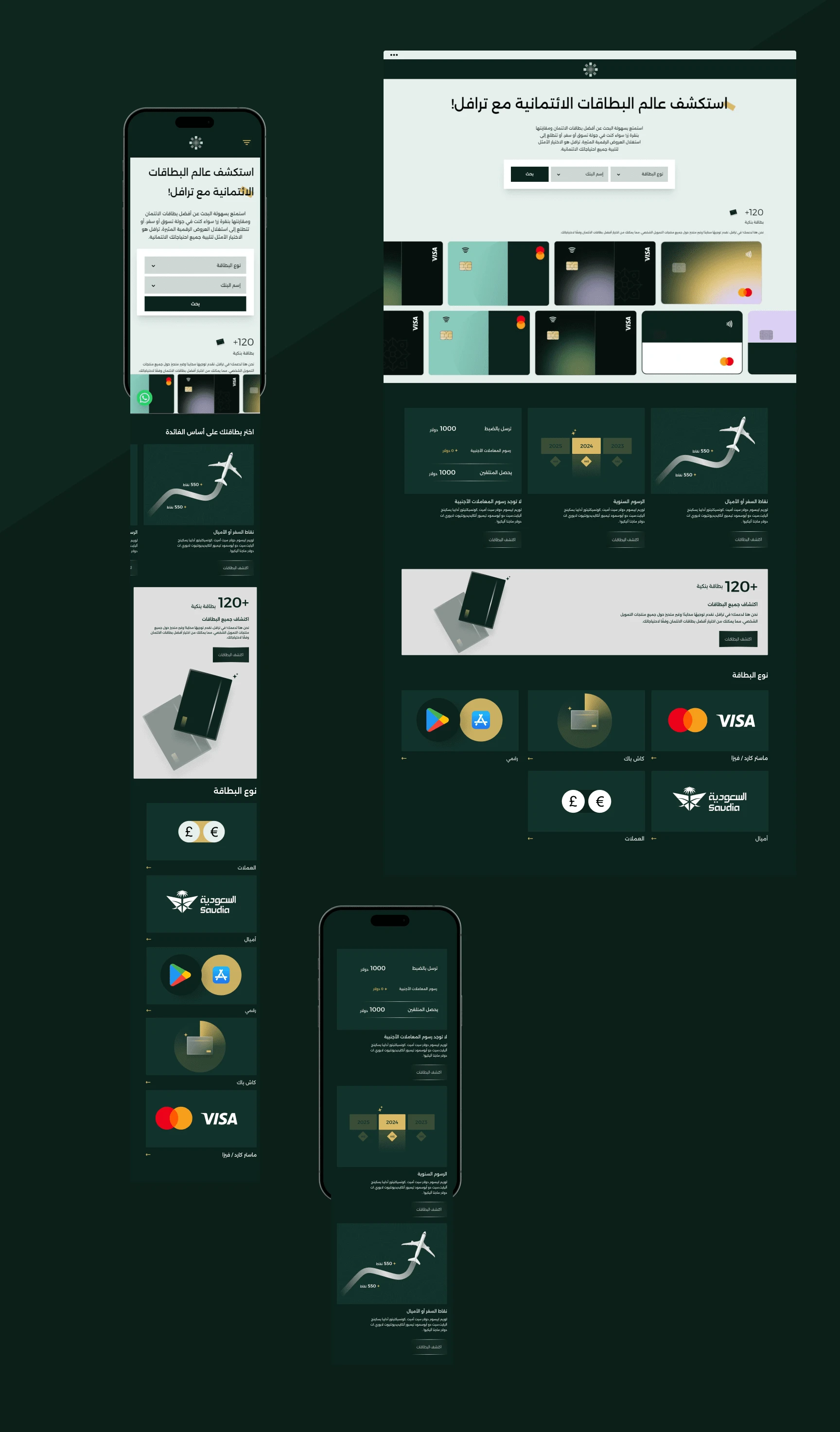
Truffle offers three key services: card comparison, card discovery, and customer surveys. Join us as we delve into the design and implementation of this project, showcasing how we brought Truffle’s vision to life.

Client and Project Overview
Truffle is a groundbreaking team that has developed a powerful, flexible Machine Learning recommendation platform tailored to the Saudi Arabian market. Their platform assists users in comparing and discovering the best credit cards based on their individual needs, backed by customer surveys for continuous improvement.
Founded by Abdullah Alkhodair and Abdulaziz Al Dakkan in 2023, Truffle introduced a novel concept to the Saudi Arabian market, positioning itself as the first mover in this space. Their mission is not only to facilitate card comparison but also to educate and empower Saudi Arabian citizens, addressing religious concerns that currently deter around 70% of the population from using credit cards.

Web Design and Development Process
Design Goals
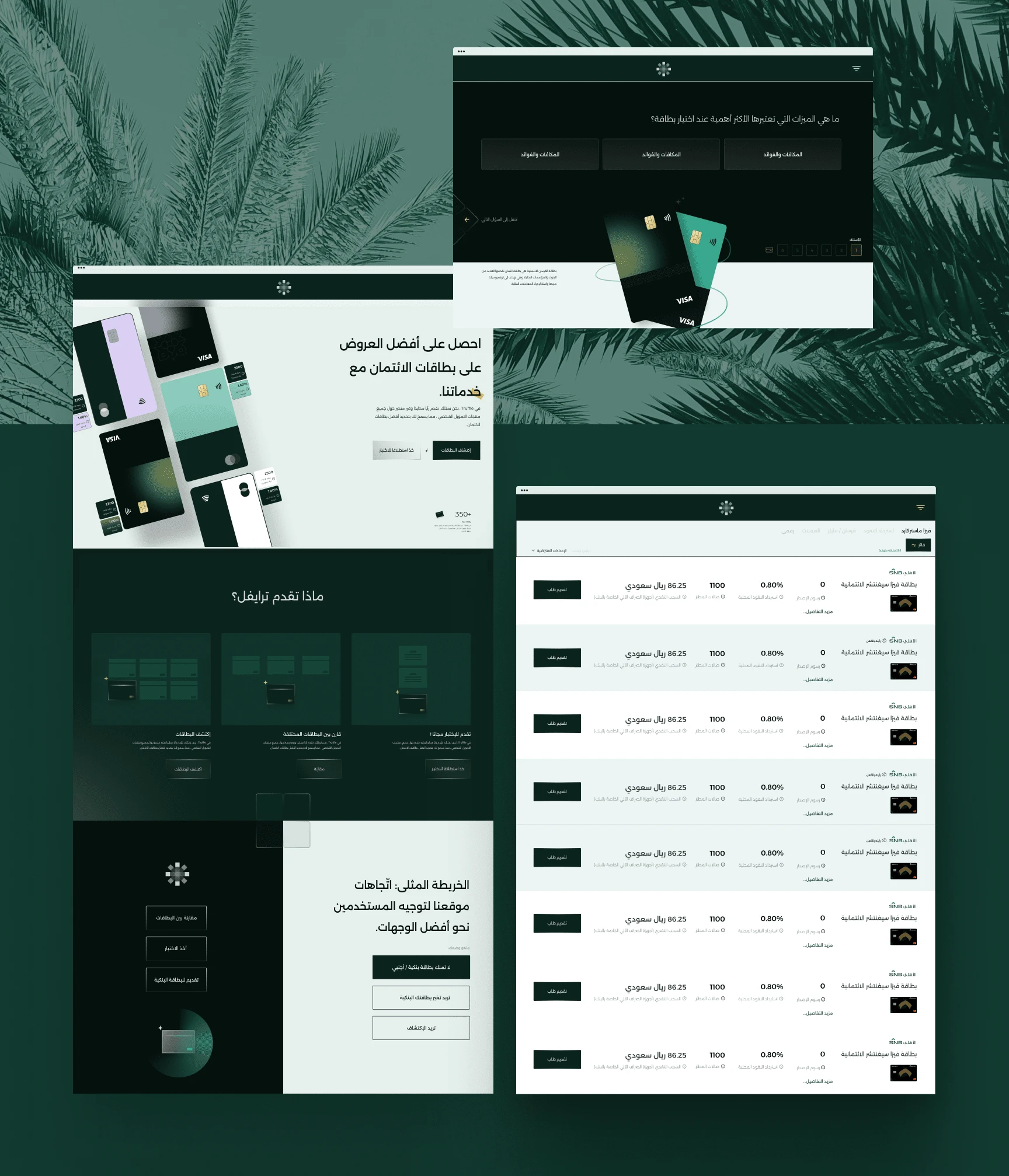
From the outset, our goal was clear: to create the premier bank card aggregator in the Middle East, focusing on exceptional user experience (UX) and user interface (UI). We employed the double diamond design process to meticulously structure our approach.
User Personas and UX Strategy
We identified three primary user personas through strategic research using tools like Google Keyword Planner:
Persona 1: Compare
Persona 2: Discover
Persona 3: Survey
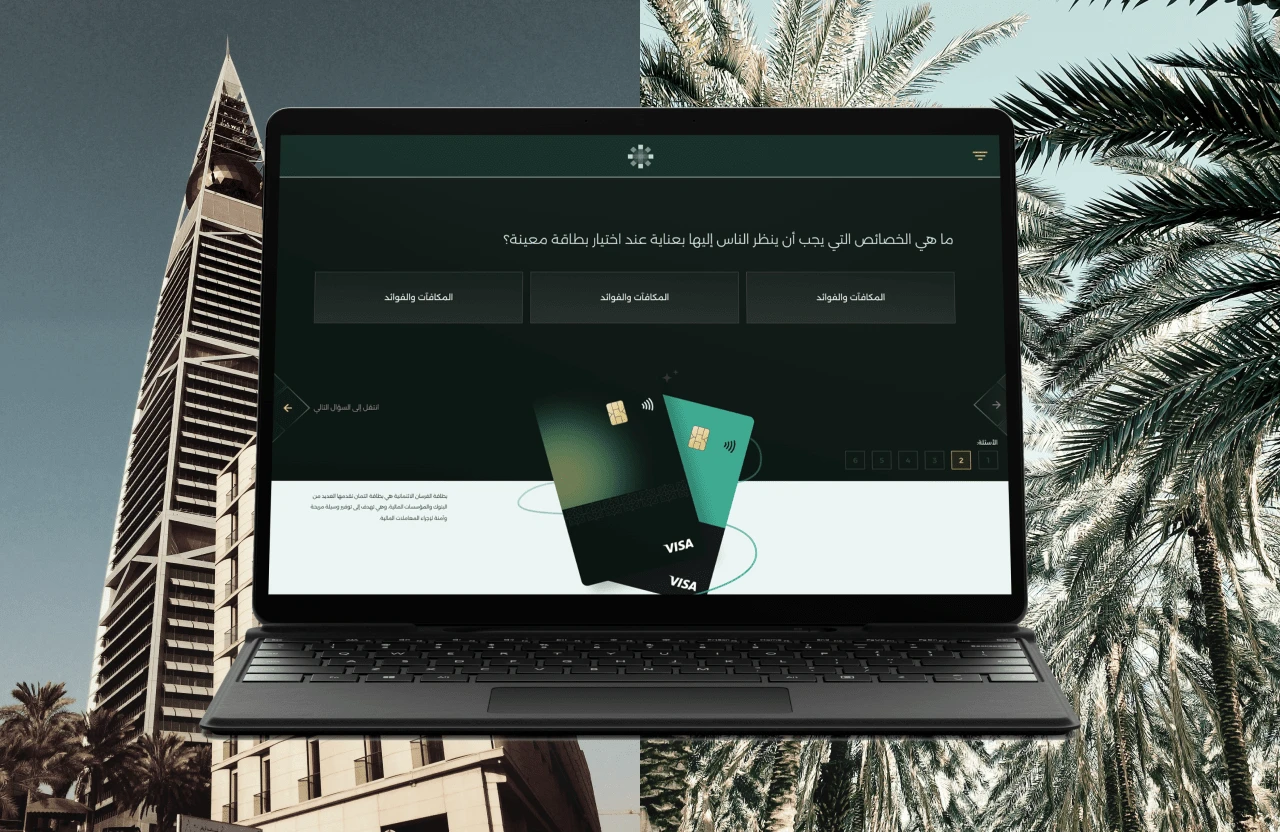
These personas guided the placement of key call-to-action (CTA) buttons. The ‘Compare’ and ‘Discover’ CTAs were prominently featured in the hero section, while the ‘Survey’ CTA was strategically placed in the navigation bar for easy access.

Visual Design Elements
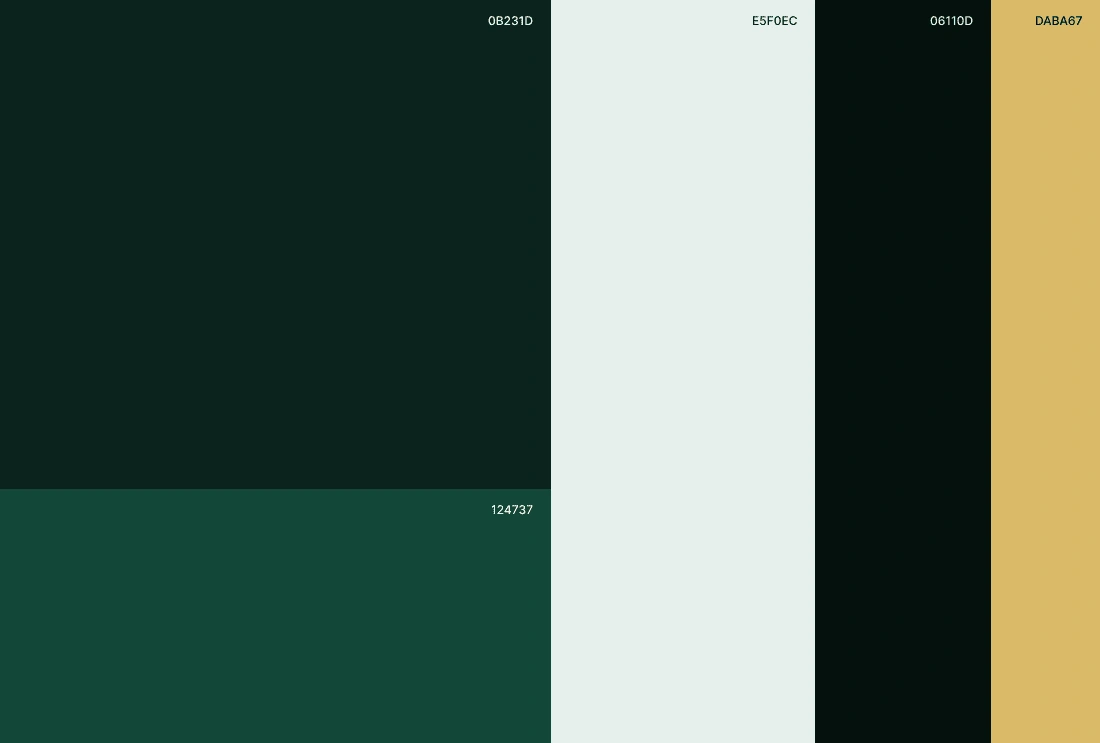
Color Scheme: Following a 60/30/10 percent color rule, we chose a dark green base with yellow accents, evoking a sense of tradition and trust associated with financial services.

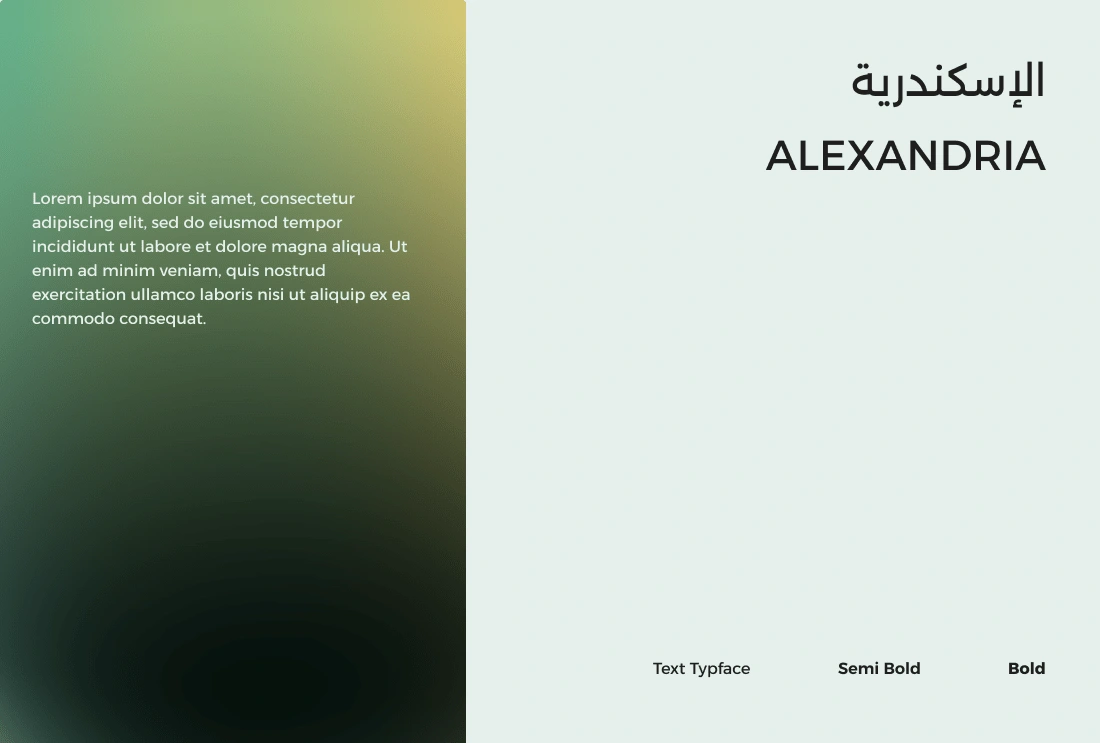
Typography: We opted for the bold, authoritative “Alexandria” font, ideal for the banking niche, ensuring readability and impact.

Innovative Features
To differentiate Truffle from competitors and enhance user engagement:
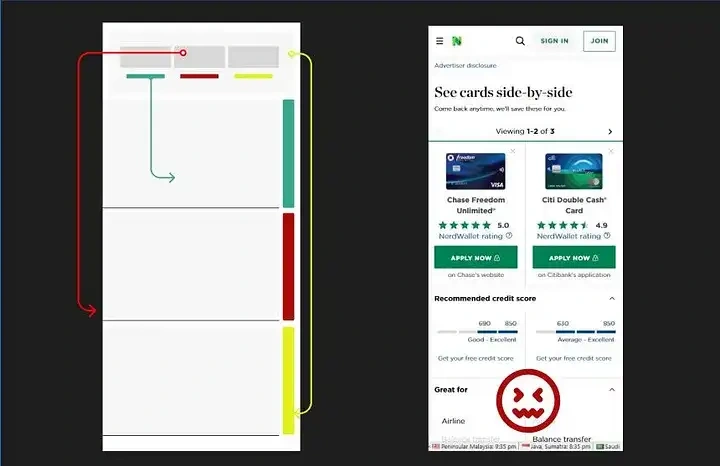
Carousel Feature: Instead of presenting users with a static comparison, we implemented a dynamic carousel that showcases multiple card options, keeping users engaged and informed.
Golden Ratio Application: By strategically placing the logo and CTAs, we used the Golden Ratio to guide user focus, minimizing bounce rates and maximizing conversion opportunities.
Interactive Scroll Design: Employing a visually captivating blend gradient effect, our scroll design educates users on Truffle’s benefits through seamless navigation and engaging visuals.

Problem Solving
Challenge: Designing a unique card comparison interface that avoids the pitfalls of the conventional vertical scrolling used by competitors like Bankrate.

Like this project
Posted Aug 3, 2024
Truffle is a groundbreaking team that has developed a powerful, flexible Machine Learning recommendation platform tailored to the Saudi Arabian market.
Likes
0
Views
25