Creating the Design System for the Cisco U. Learning Platform
Like this project
Posted Jun 12, 2024
Jorge helped define the look and feel of the Cisco U. platform and created a comprehensive Figma Design Library, for other designers to use.
Client: Cisco
Role: Senior UI/UX Designer
Tools: Figma

Introduction
Cisco U is a digital learning platform aimed at providing a comprehensive and personalized learning experience. Cisco U. offers courses from 3rd parties such as Microsoft, Google, Skillshare and others.
To ensure a consistent and efficient user experience, I was tasked with creating a cohesive Figma Design System.

Figma Cover for the Design System
The Challenge
The initial designs for Cisco U were inconsistent, with various elements not adhering to a unified grid or style. The goal was to standardize these elements and create a robust design system that other designers could easily use.
Process
1. Initial Design Collaboration
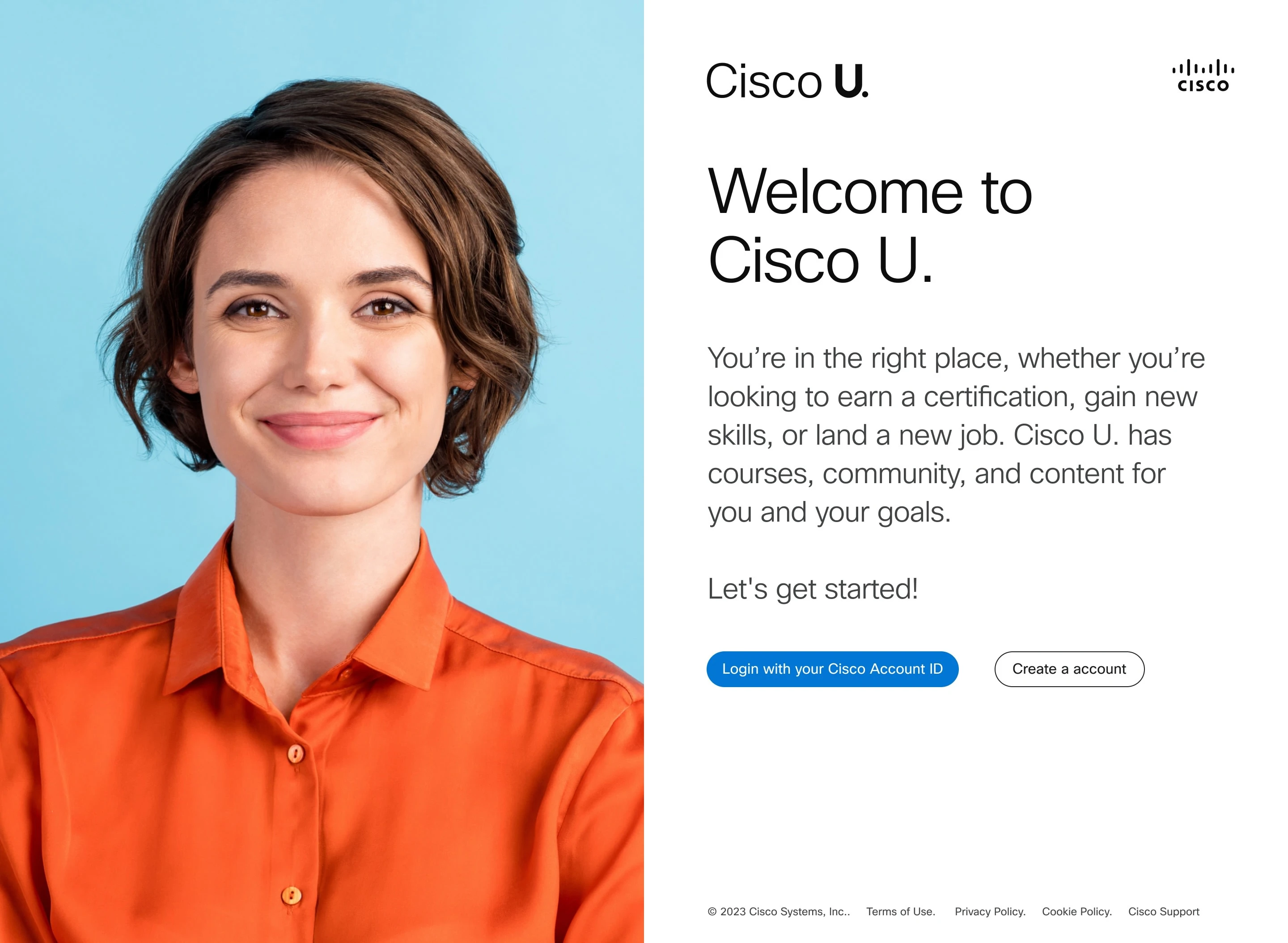
Worked with Cisco designers and an external agency to define the initial look and feel, covering welcome pages, landing pages, and main platform pages.

Welcome Page I Designed
2. Asset Standardization
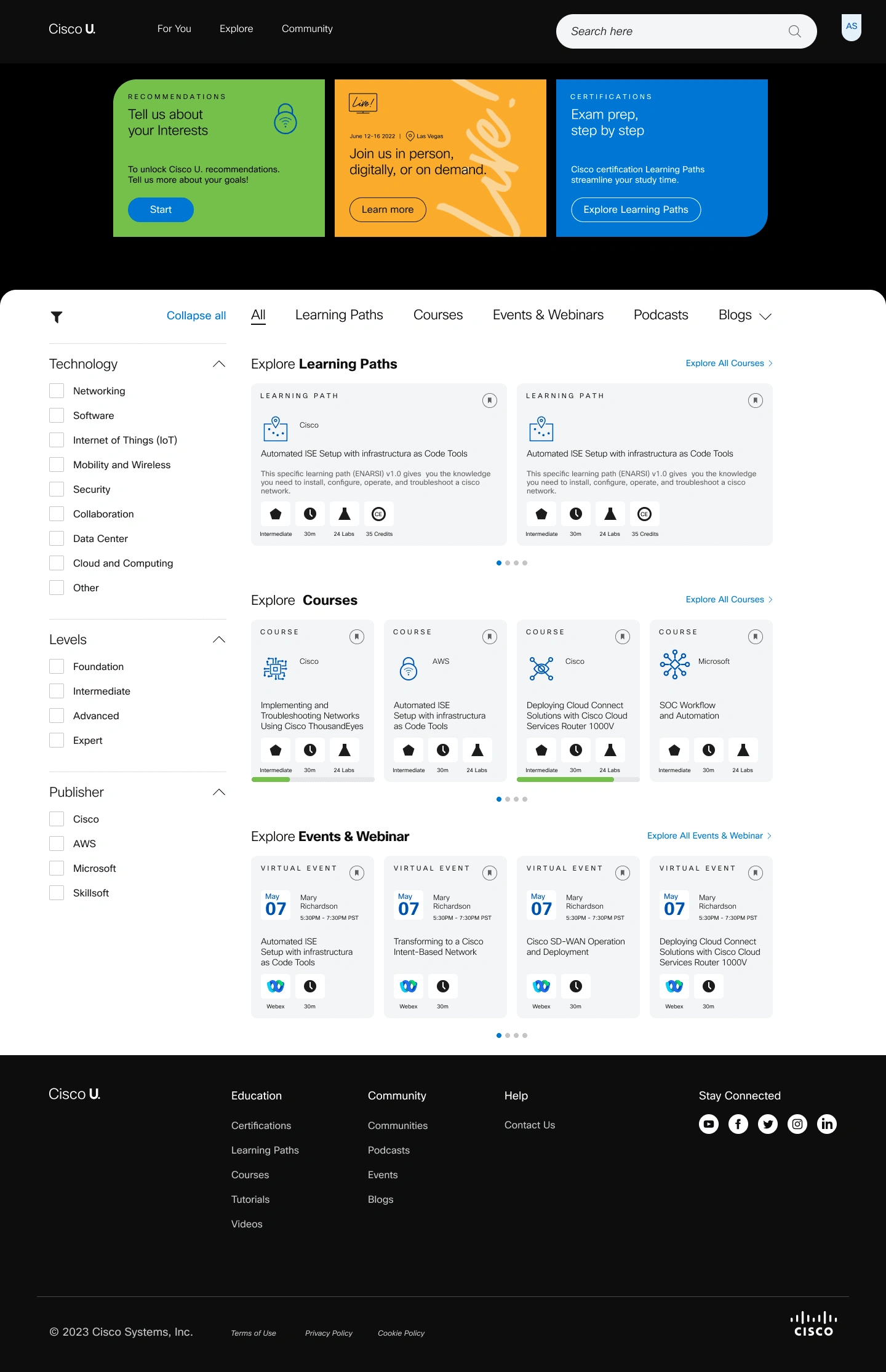
Updated all assets to fit within an 8-grid system, addressing inconsistencies in sizes, padding, and auto-layouts.

Cleaned-Up Course Catalog Page
3. Creating Responsive Design Comps
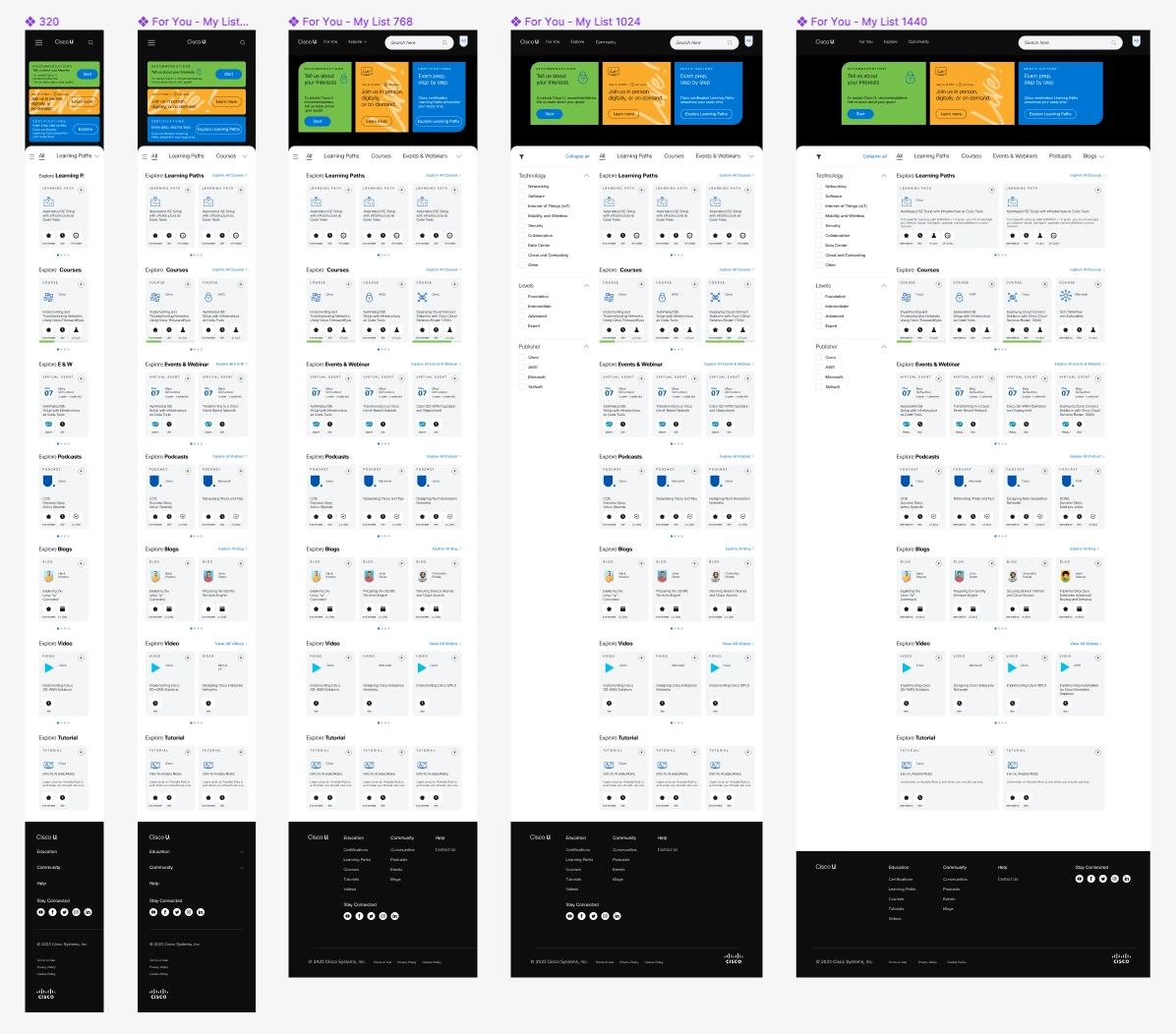
Once the desktop comps were completed and approved, I needed to create the responsive versions of the comps. After meeting with the engineering team, we agreed on 5 breakpoints to cover all devices: Phone, Table, and Web.

Responsive Design Comps in Figma
I used the "Breakpoints" Figma plug-in to connect the comps and demo the responsiveness in real time.
4. Creating the Component Library
Organized component blocks into categories: Foundations, Elements, Components, Patterns.

Cisco U. Figma Components
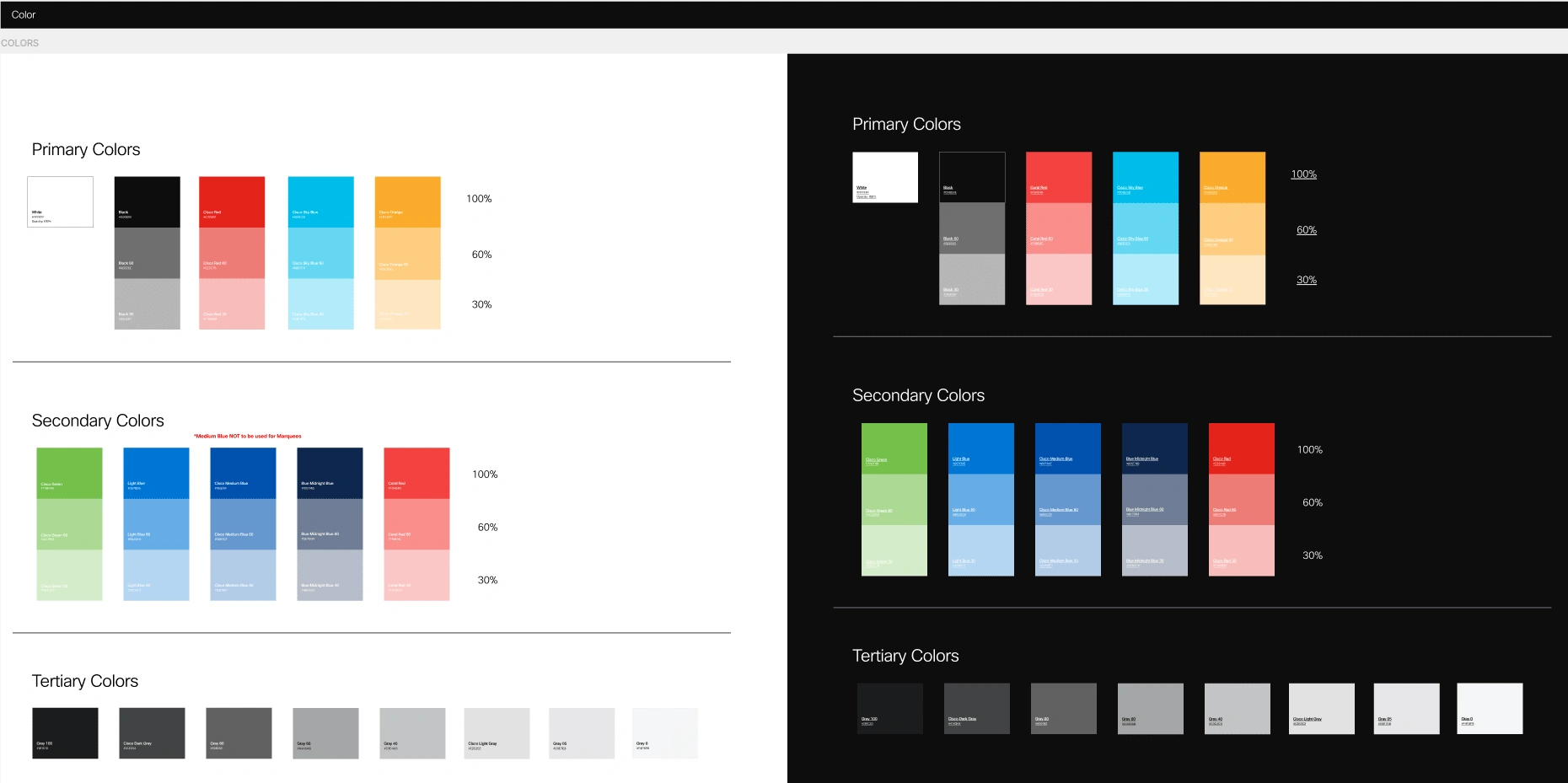
Foundations: Included basic elements like color styles, ensuring accessibility compliance using Stark (a Figma plugin).

Foundation: Colors
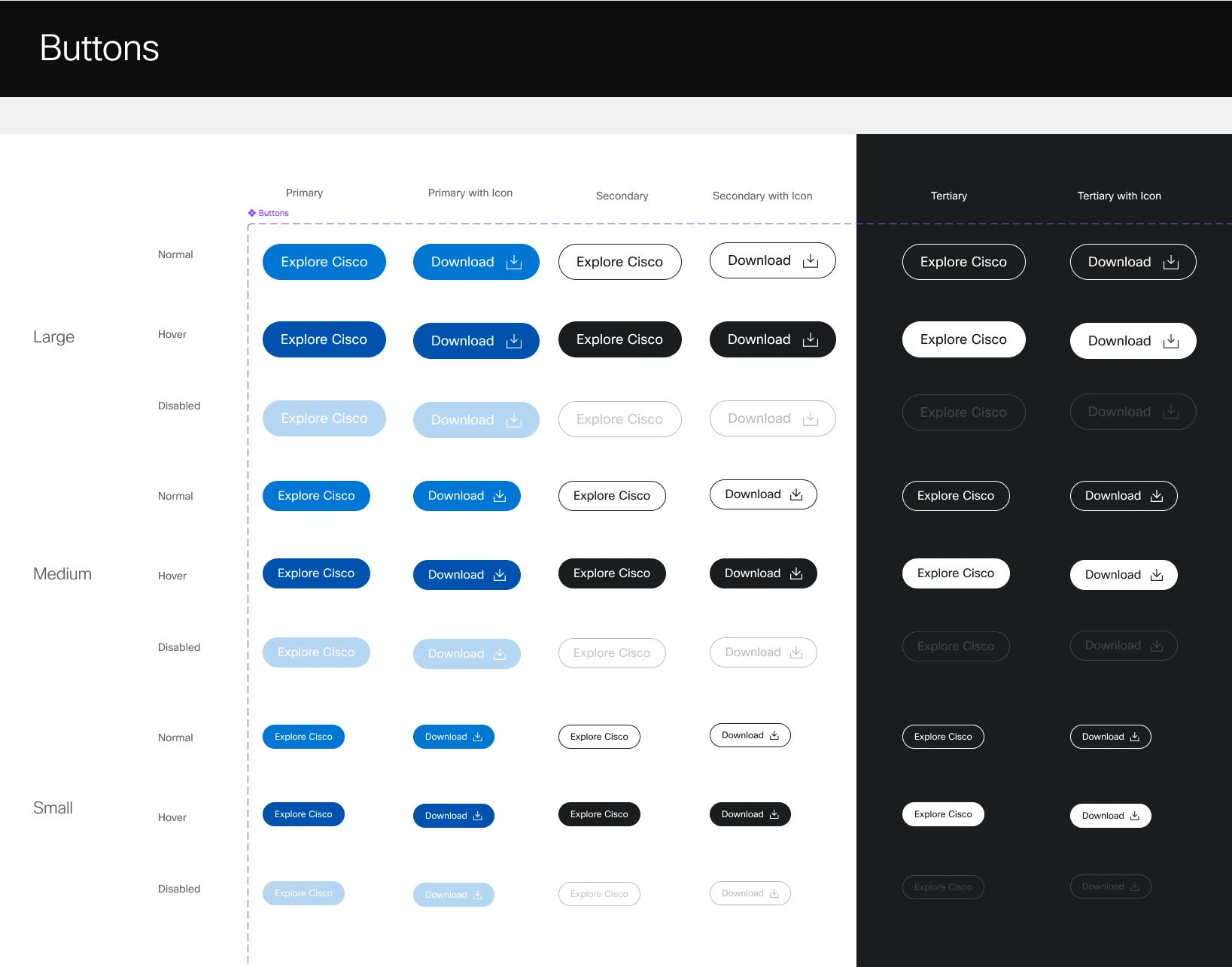
Elements: Developed small pieces such as buttons, which included multiple states, sizes, and styles.

Elements: Buttons
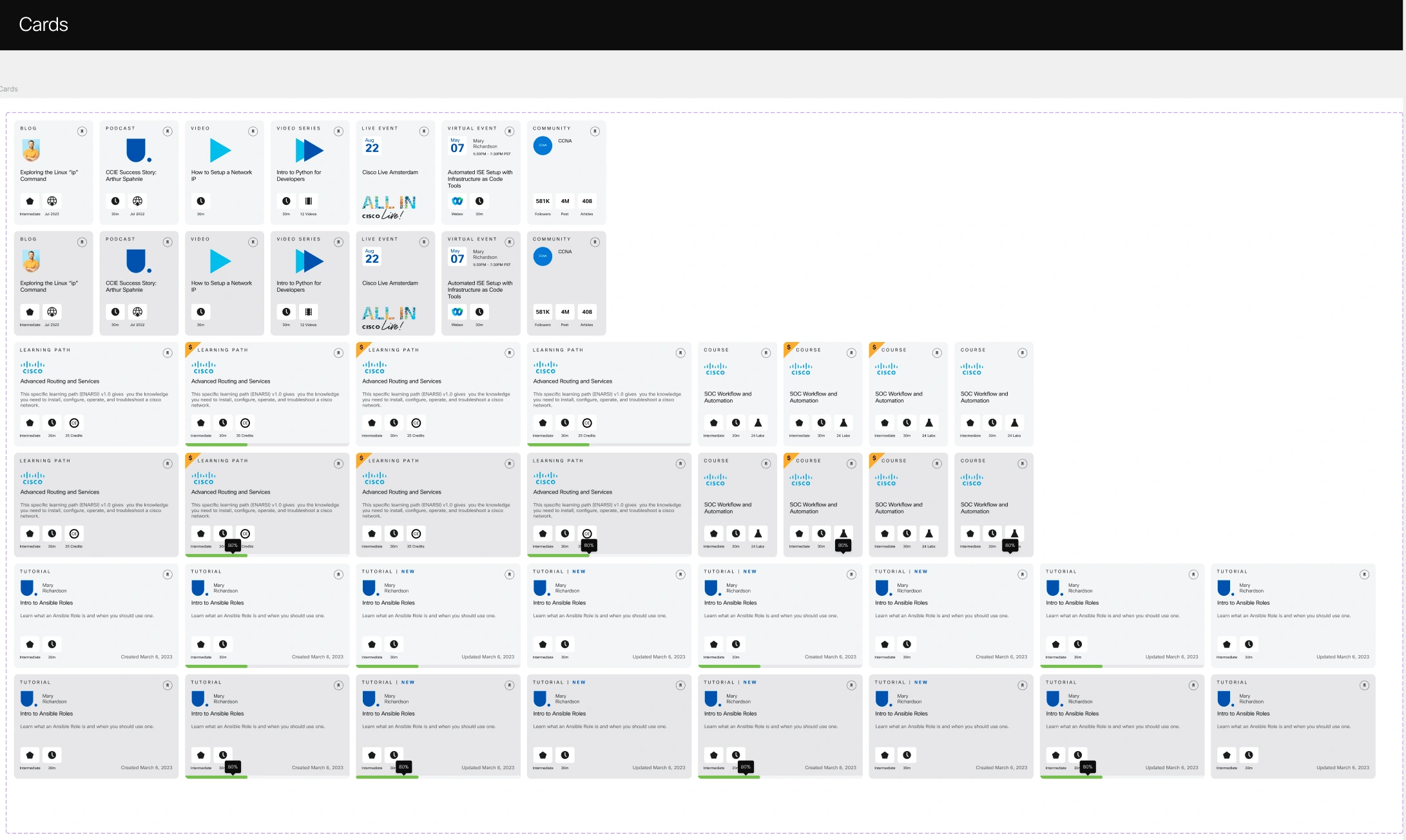
Components: Created more complex elements like cards for different content types (courses, tutorials, blogs, etc.).

Components: Cards
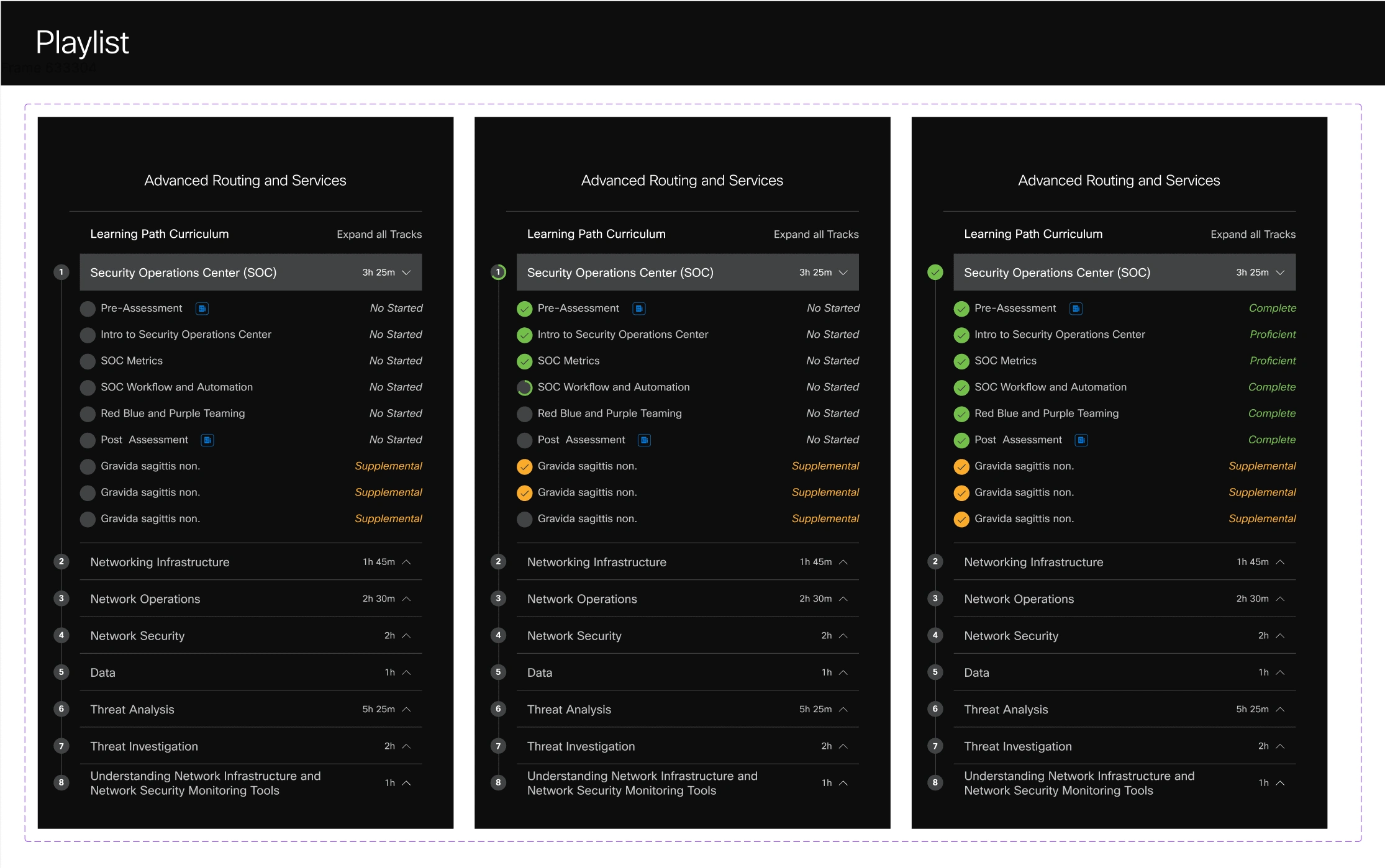
Patterns: Constructed full UI sections, such as playlists, using the created components.

Patterns: Playlist
5. Design Training
Once the Figma Design Library was completed, I conducted training sessions for the designers on my team. This ensured that everyone was proficient in using the library to create consistent and cohesive pages.
Results
The Cisco U Design Library took around 6 months to complete and was well-received by peers and stakeholders. It enabled designers to create new comps efficiently and consistently.
Launched Cisco U:
Cisco U was launched in June 2023 and has been well-received due to its comprehensive and personalized digital learning experience.