Hammerspace Landing Page Development (Framer)
Like this project
Posted Nov 9, 2024
Modern, animated landing page for a memecoin presale built in Framer. Features custom components, dynamic visuals, and a playful aesthetic to drive engagement.
Likes
0
Views
23
Project Overview

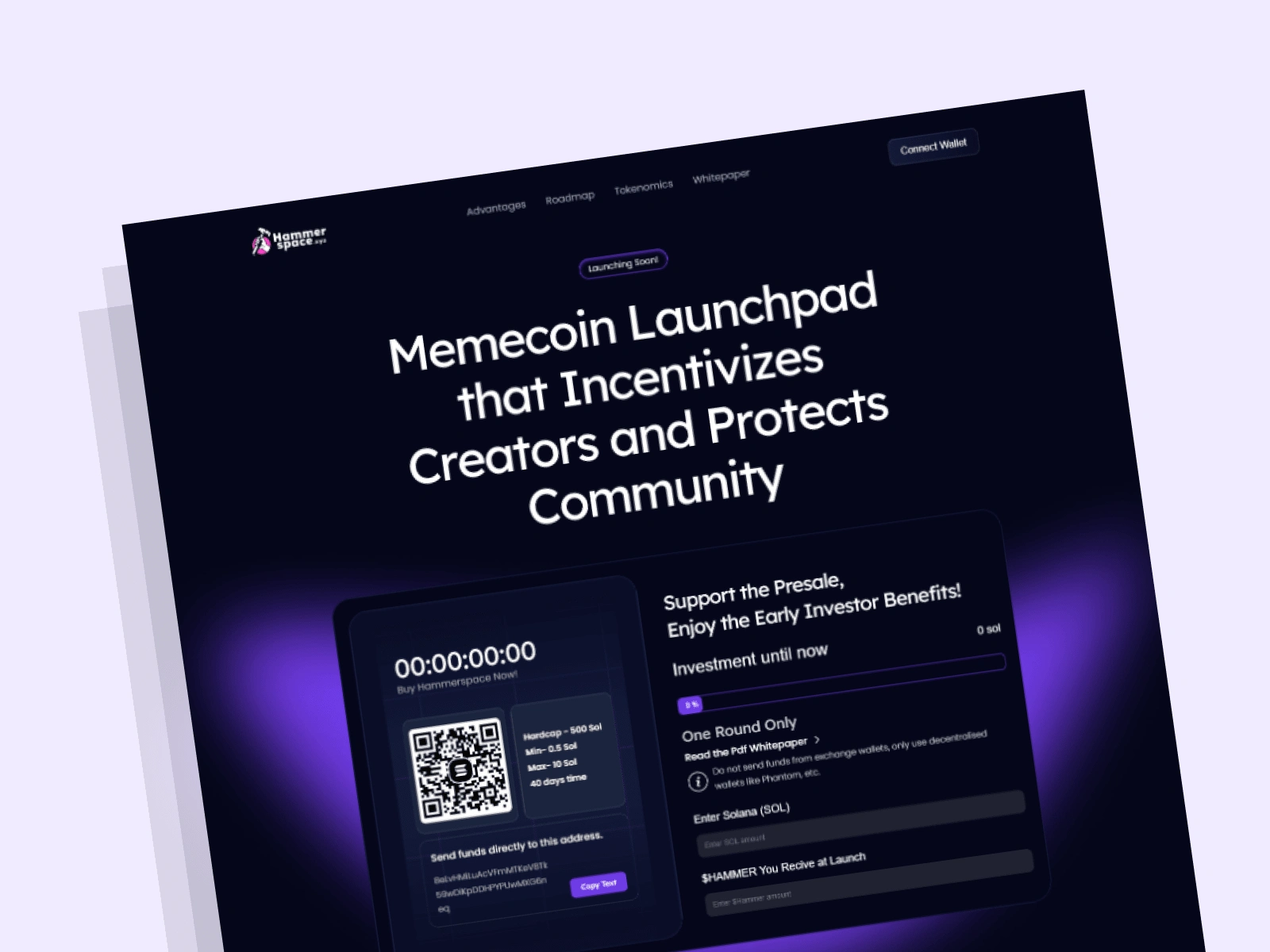
Hammerspace Landing Page
This landing page was designed to support the presale of a memecoin on a launchpad platform, aimed at capturing attention and creating excitement around the coin offering. Built in Framer, the landing page combines bold visuals with modern animations to reflect the dynamic, meme-inspired ethos of the project while also clearly communicating the coin’s value and benefits.
Project Goals
The primary goal was to design an engaging and visually stimulating landing page that encourages user interest and participation in the coin presale. By incorporating custom components, I also aimed to ensure seamless functionality, enhancing user interaction and optimizing the presale experience.
Design Process
Understanding the Audience: Knowing the memecoin audience is generally tech-savvy, playful, and drawn to unique designs, I focused on creating a design that was modern, lively, and easy to navigate. This led to a choice of bold typography, vibrant colors, and dynamic animations that capture attention quickly.
Custom Component Creation in Framer: Since Framer allowed for easy component customization, I built several custom components that offered essential functionalities, like real-time progress tracking for the presale, countdown timers, and interactive buttons. These components not only added to the visual appeal but also streamlined the user experience.
Balancing Visuals with Information: Memecoin projects often rely heavily on a fun, humorous aesthetic. Still, it was essential to provide key details clearly. The design strikes a balance between fun animations and informative sections that outline the coin’s unique value, benefits, and roadmap.
UI Design Choices
Modern Animated Layout: The landing page features a lively and animated design, where movement guides the user’s eye naturally across the page. Animations provide both a visual hook and a narrative flow, keeping users engaged as they scroll.
Bold and Playful Aesthetic: The design uses a playful, bold color palette to match the meme culture associated with these coins. Paired with large, eye-catching typography, the design communicates the project’s character while maintaining clarity and readability.
Interactive Elements: Custom components, such as real-time progress bars and countdowns, enhance interactivity and build urgency. These elements make users feel involved in the presale, boosting engagement and anticipation.
Final Outcome
The final landing page achieved the client’s goal of a captivating, functional site that resonated with the target audience. User feedback was positive, with many appreciating the animations and the clear, engaging layout. The page effectively creates a sense of excitement around the coin presale, while also building user trust in the platform.
Live site link: https://hammerspace.xyz/