Dialspot – AI Assistant Web App with Vapi Integration
Like this project
Posted Apr 12, 2025
Developed Dialspot, a web app for AI voice/text assistants with Vapi API integration.
Likes
0
Views
12
Timeline
Nov 26, 2024 - Apr 8, 2025

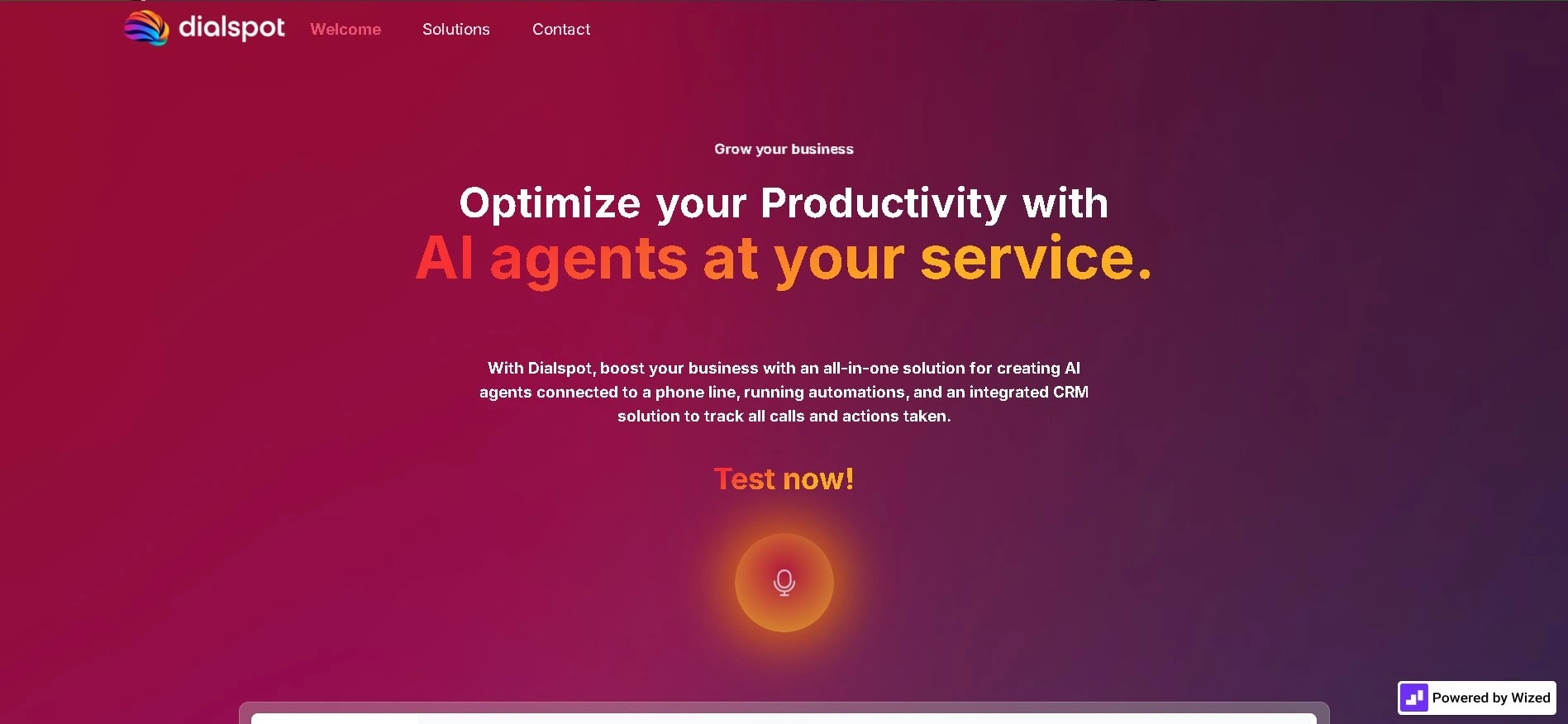
Dialspot – AI Assistant Web App with Vapi Integration
Overview:
Dialspot is an AI-powered communication platform that lets users create, call, and chat with their own virtual assistants — all from a clean, browser-based dashboard. The app replicates real conversational intelligence, built entirely on a no-code + API-driven stack.
My Role:
No-Code Developer & API Integrator — responsible for architecting the full system flow, connecting APIs, and building a seamless front-end experience.
What I Did:
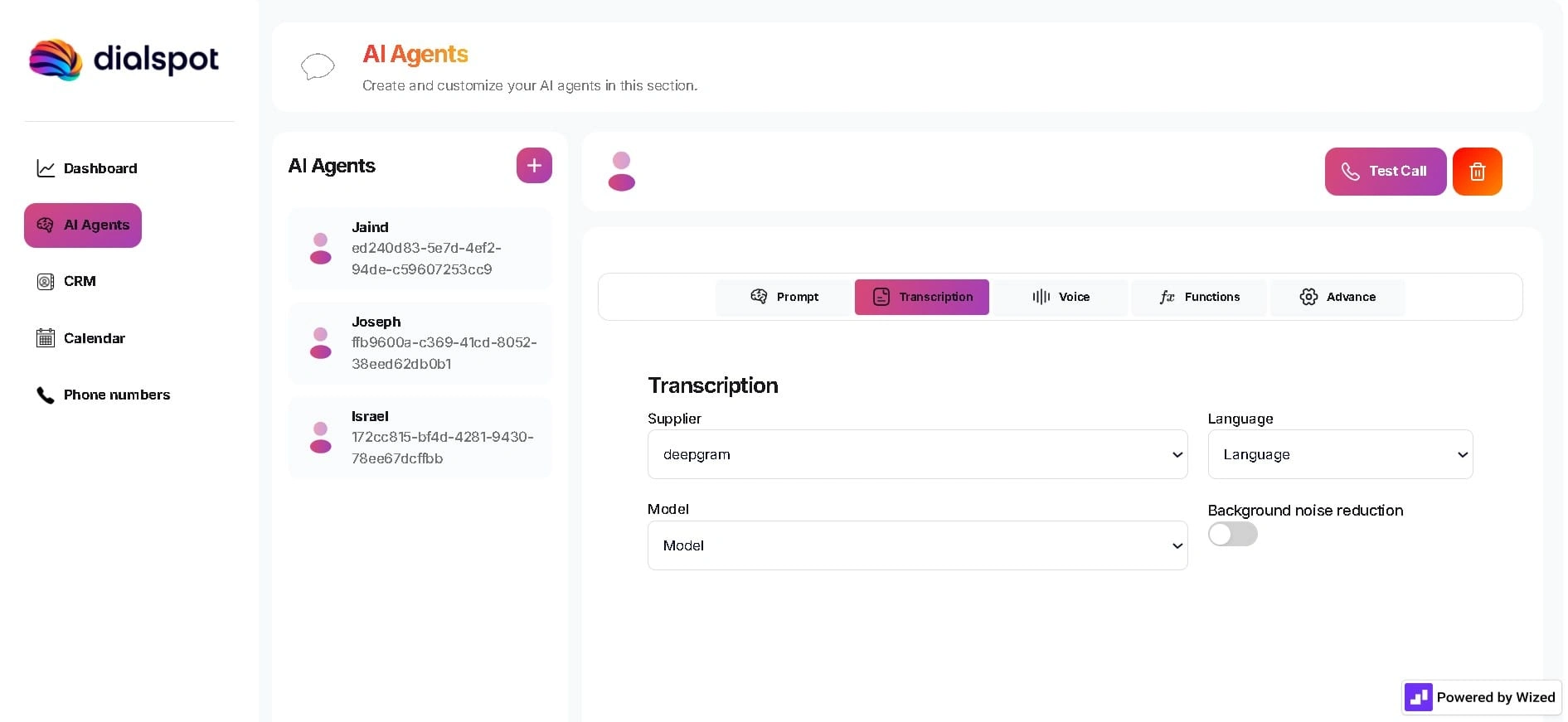
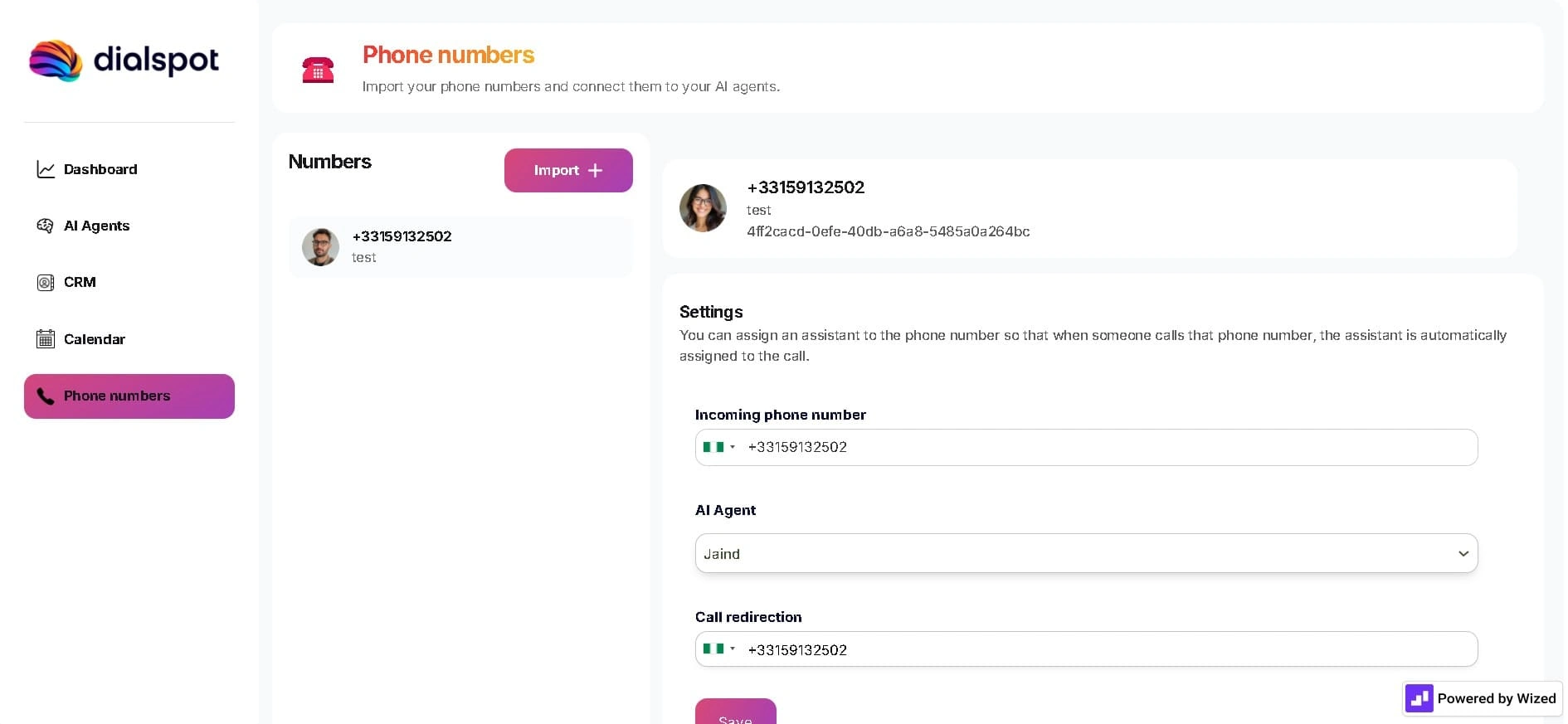
🔗 Seamless Vapi API Integration
I integrated the Vapi API to manage real-time voice and text communication. Users can create AI assistants, start or end calls, and handle message histories — all within one dashboard.
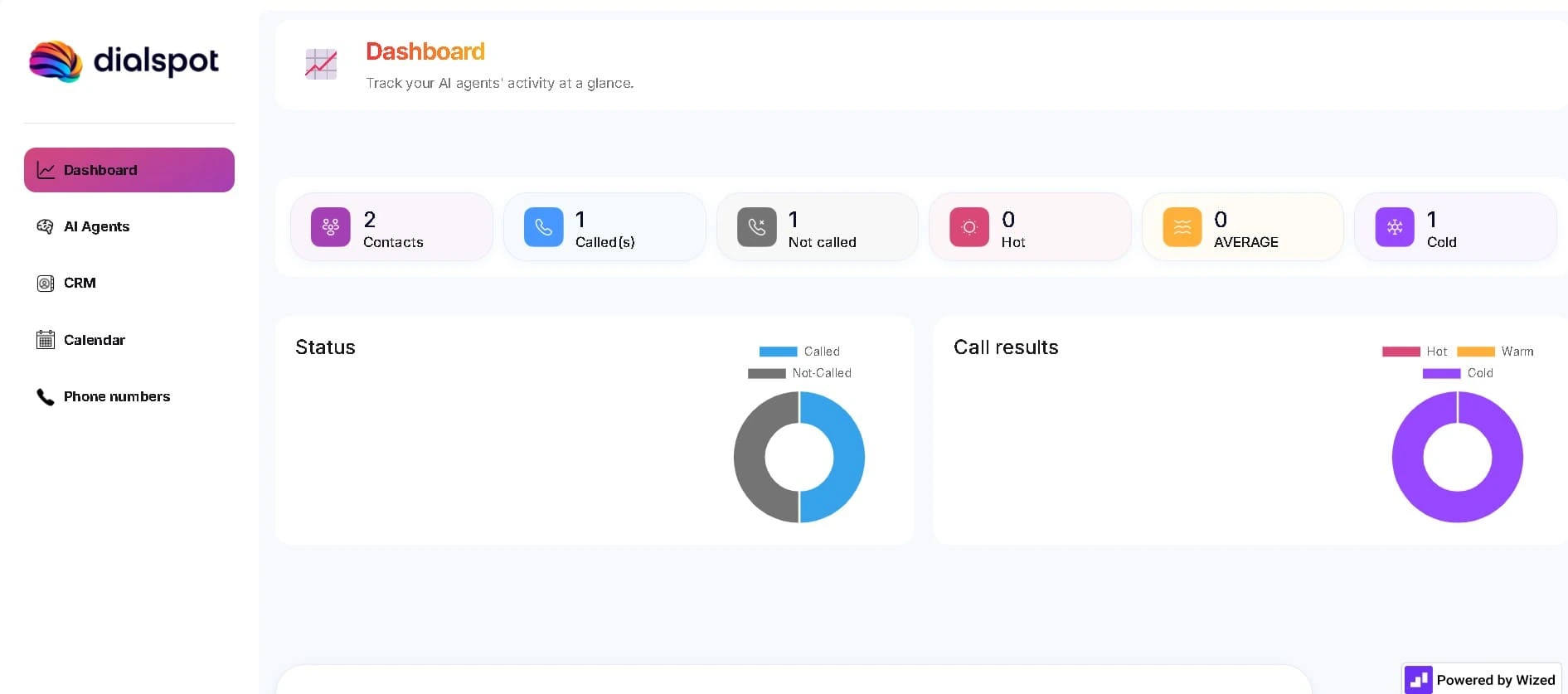
⚙️ Smart Backend & Payment Automation
Using Wized, Airtable, and Make.com, I created a backend automation layer that handles data storage, voice logs, and session tracking. I also connected Stripe for automated billing based on assistant usage, turning Dialspot into a revenue-ready SaaS product.
🎨 UI/UX Development & Responsiveness
I translated the full Figma design into Webflow, ensuring responsive design and intuitive user flow. Mobiscroll Calendar was integrated to help users schedule and manage their assistant sessions.
Tech Stack:
Webflow · Wized · Vapi API · Airtable · Make.com · Stripe · Mobiscroll · Figma
Impact:
Dialspot bridges AI communication and automation — allowing users to manage real conversations with AI assistants as easily as making a phone call. It demonstrates how far you can push no-code development when combined with solid API engineering. The result is a sleek, production-ready SaaS built without writing traditional backend code — scalable, monetized, and ready for users.