Sprouty social
Like this project
Posted Oct 21, 2024
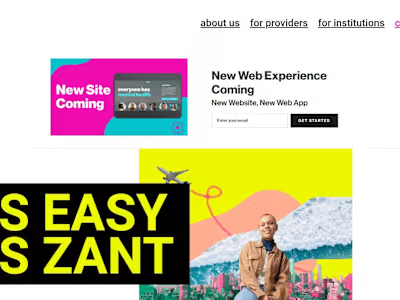
Sprouty Social was fun. I transferred the project aesthetically from Figma to Webflow. Using the Figma to Webflow plugin
Sprouty Social – Design to Webflow Development
Project Summary:
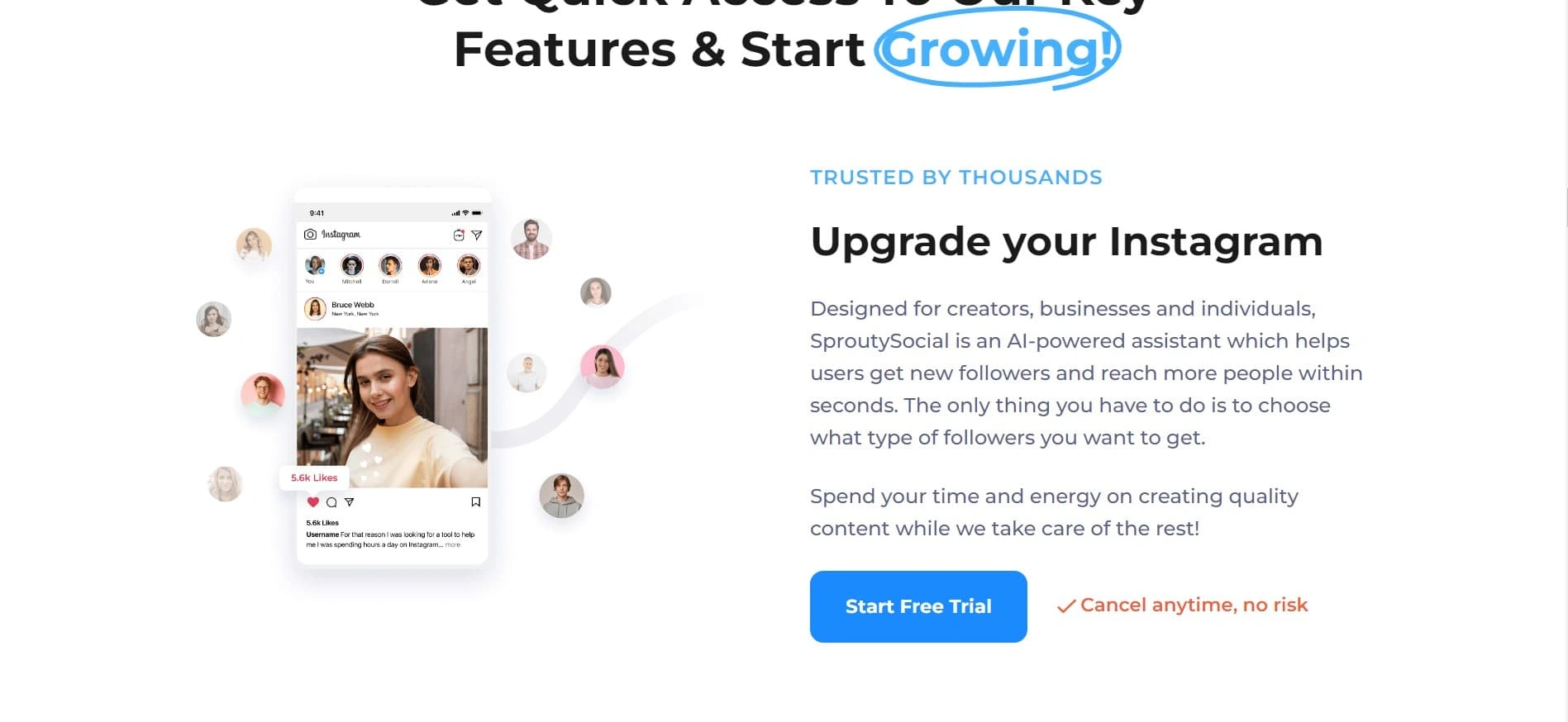
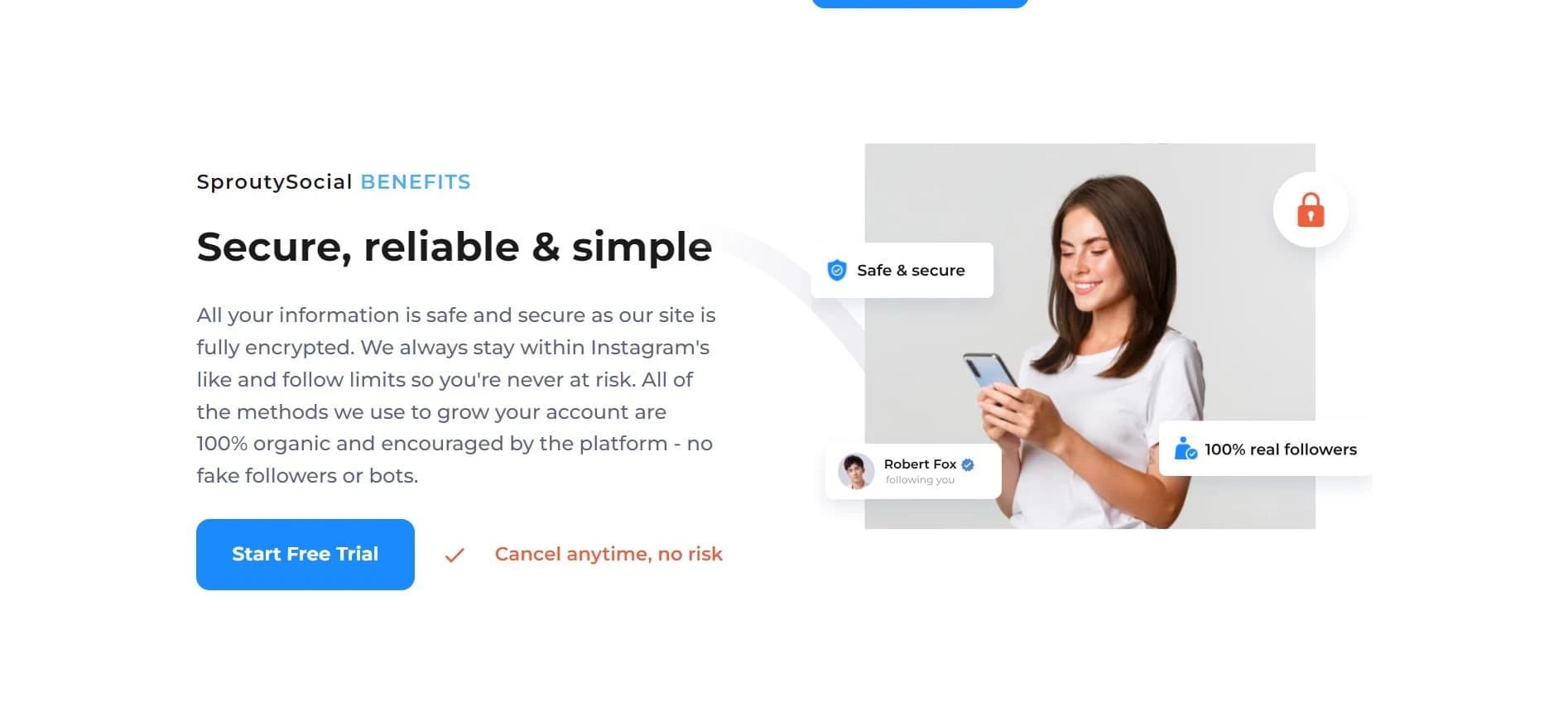
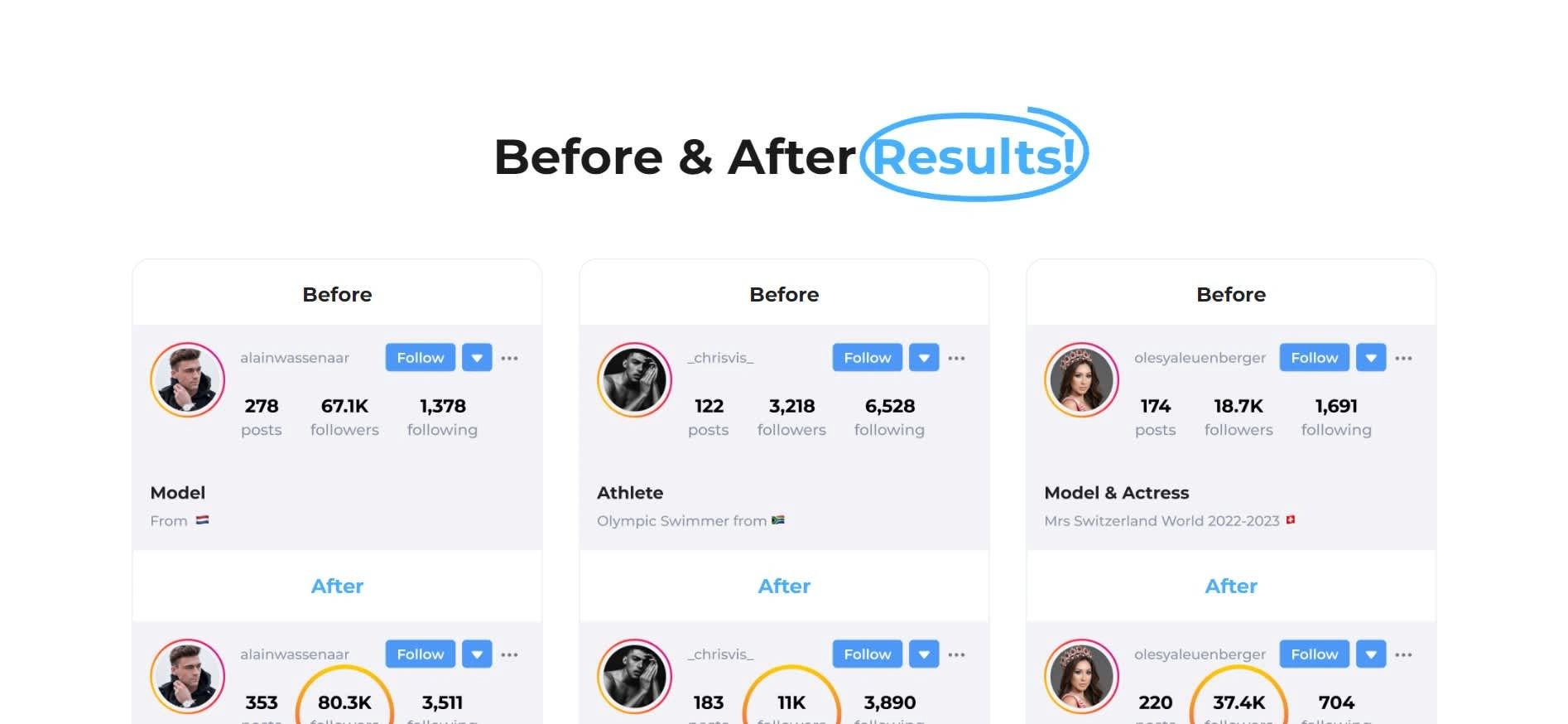
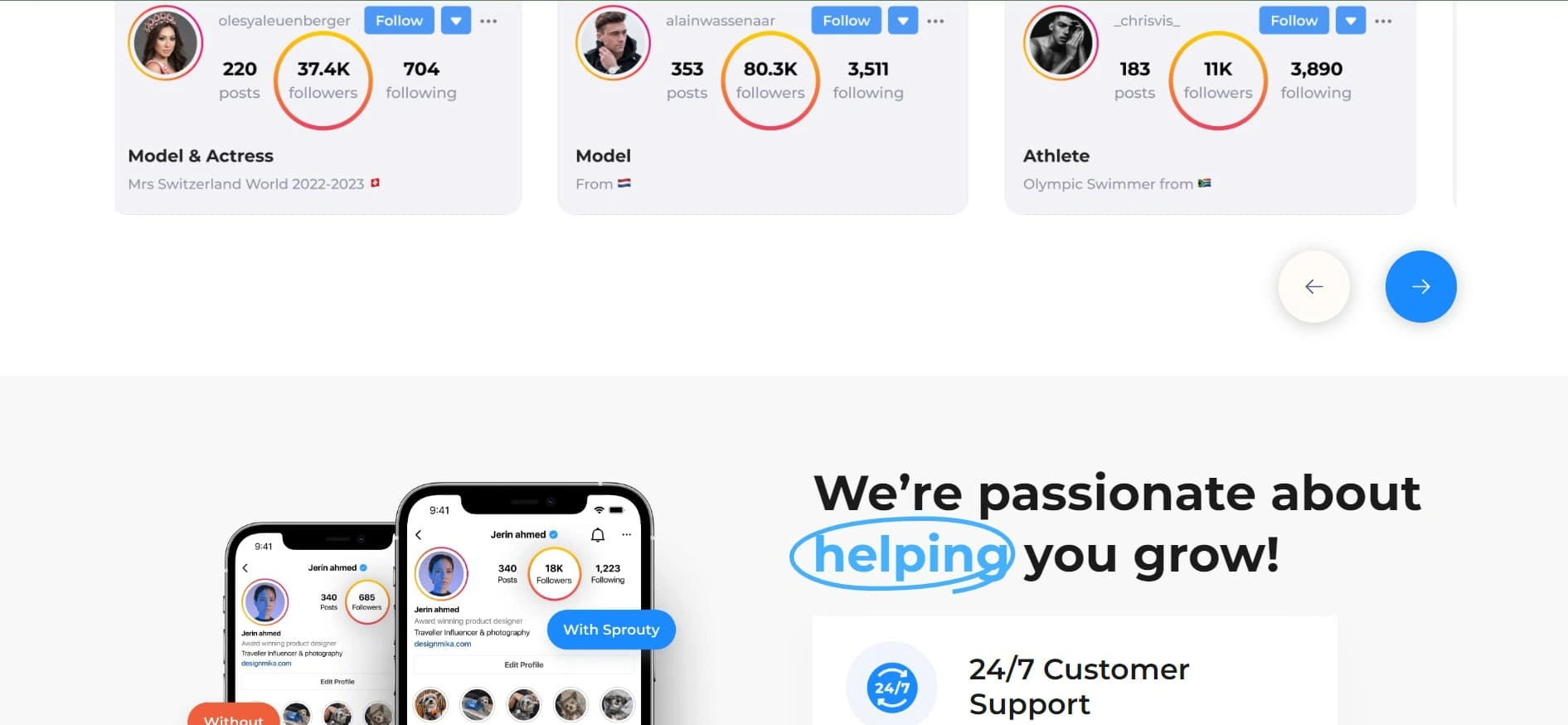
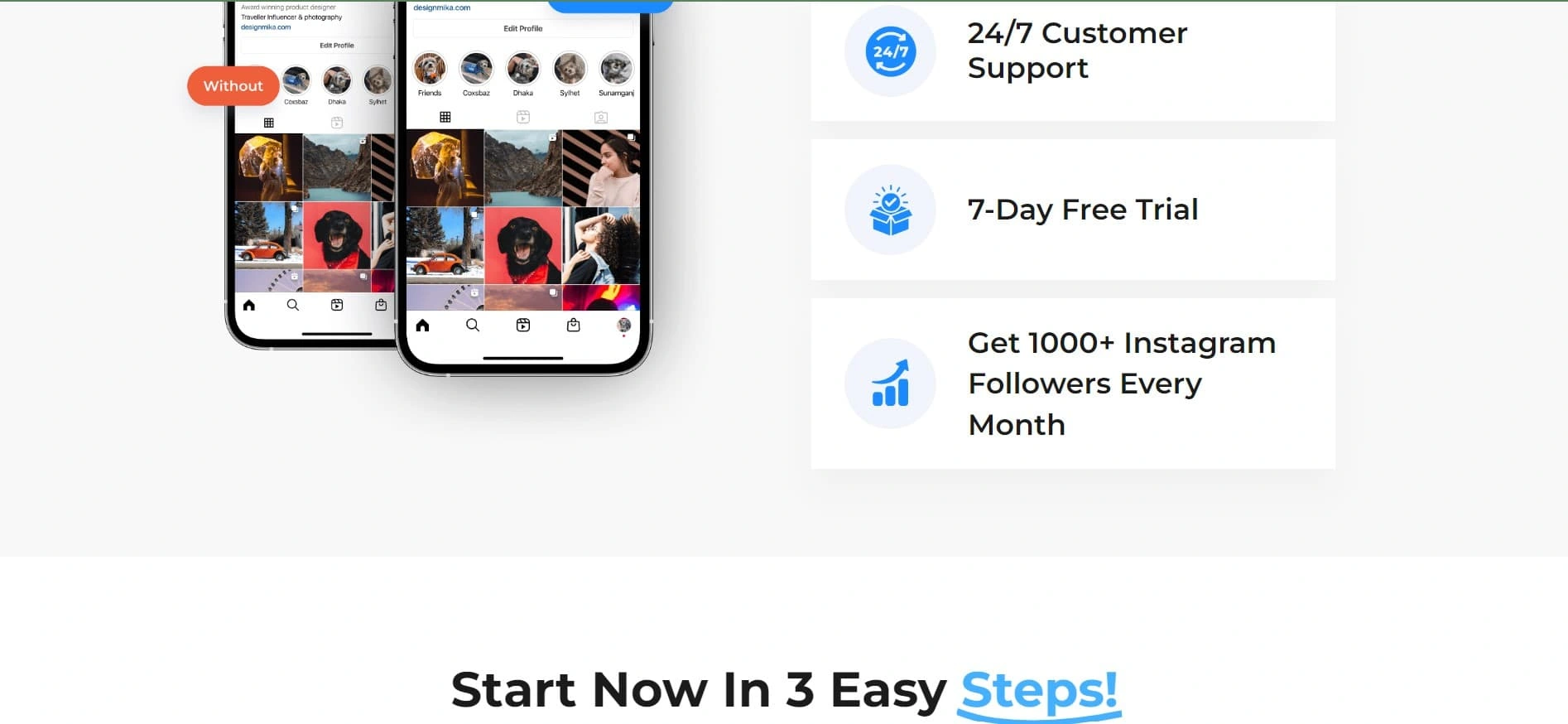
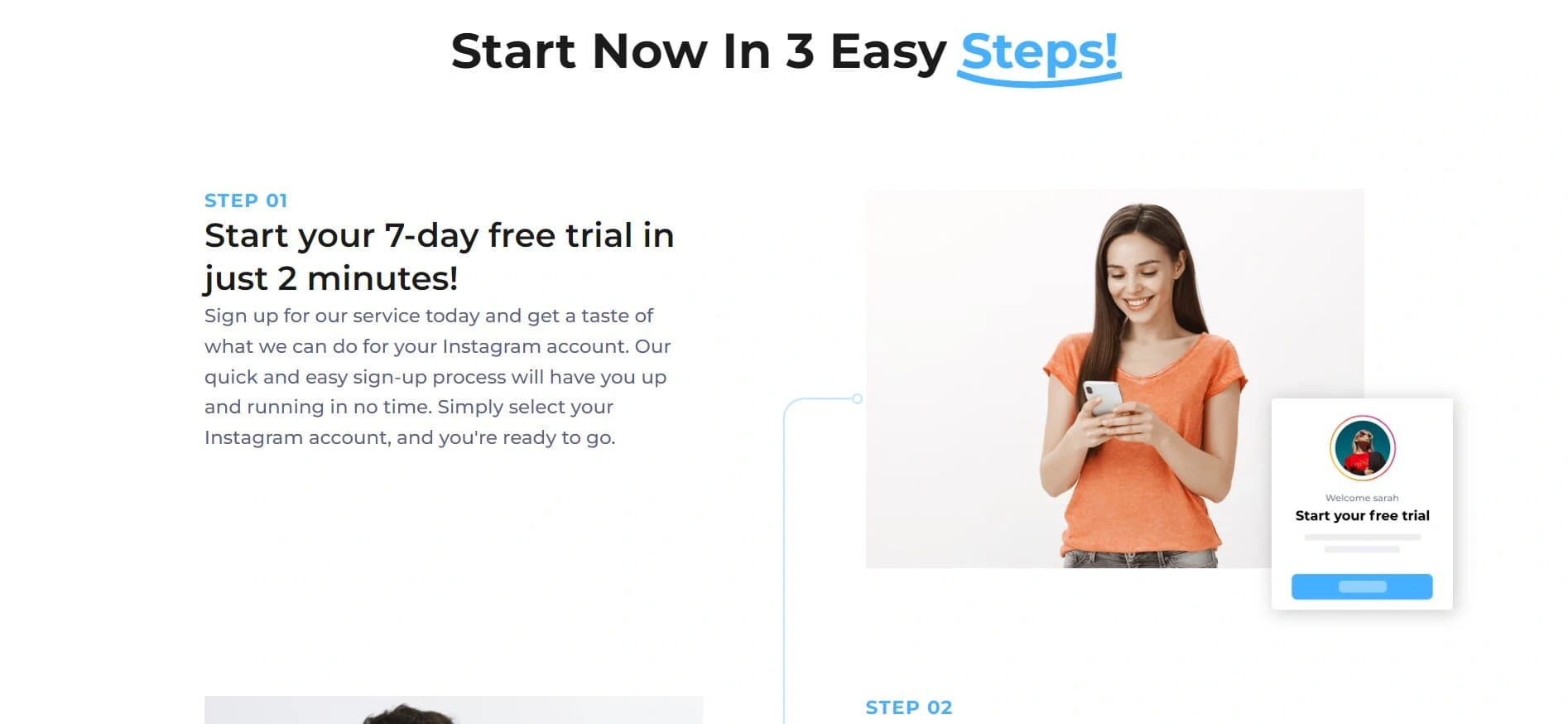
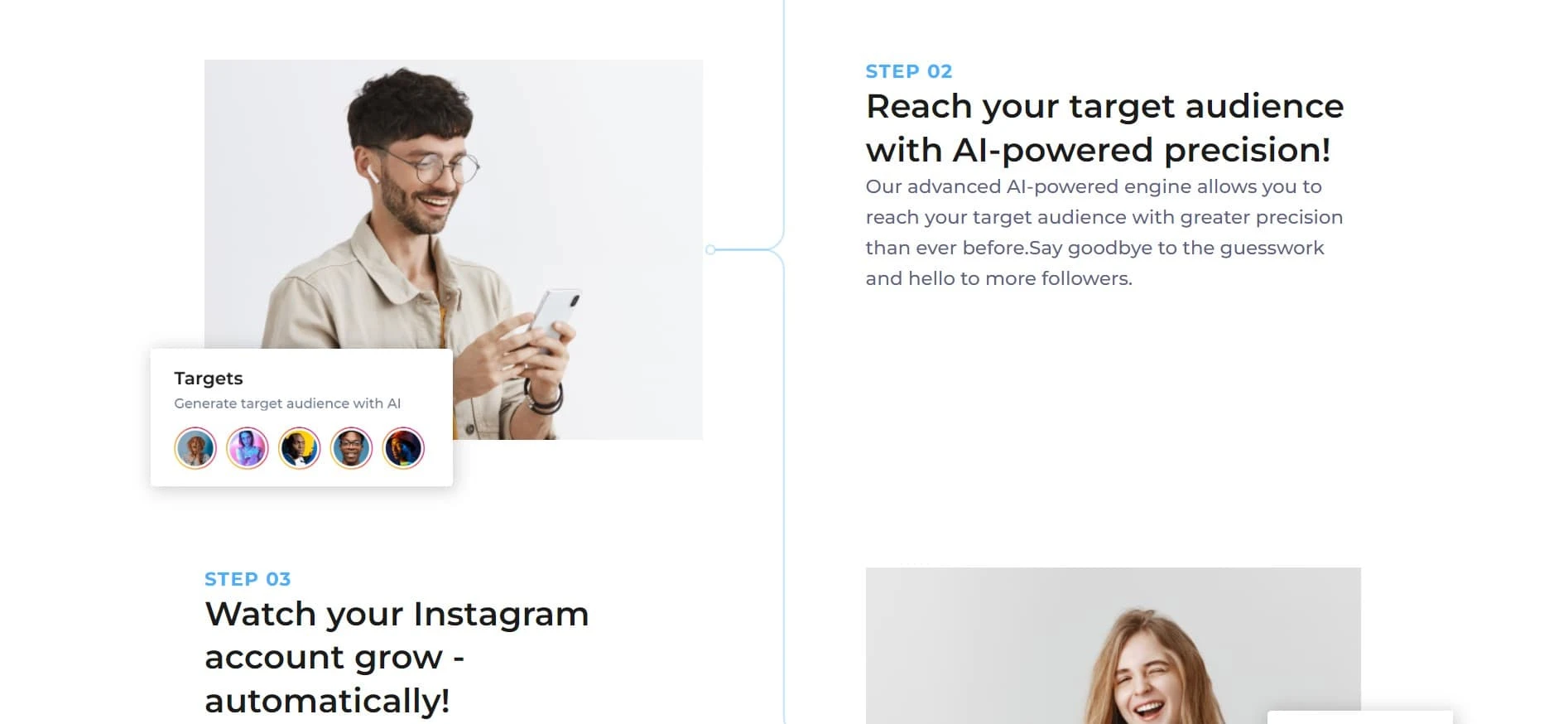
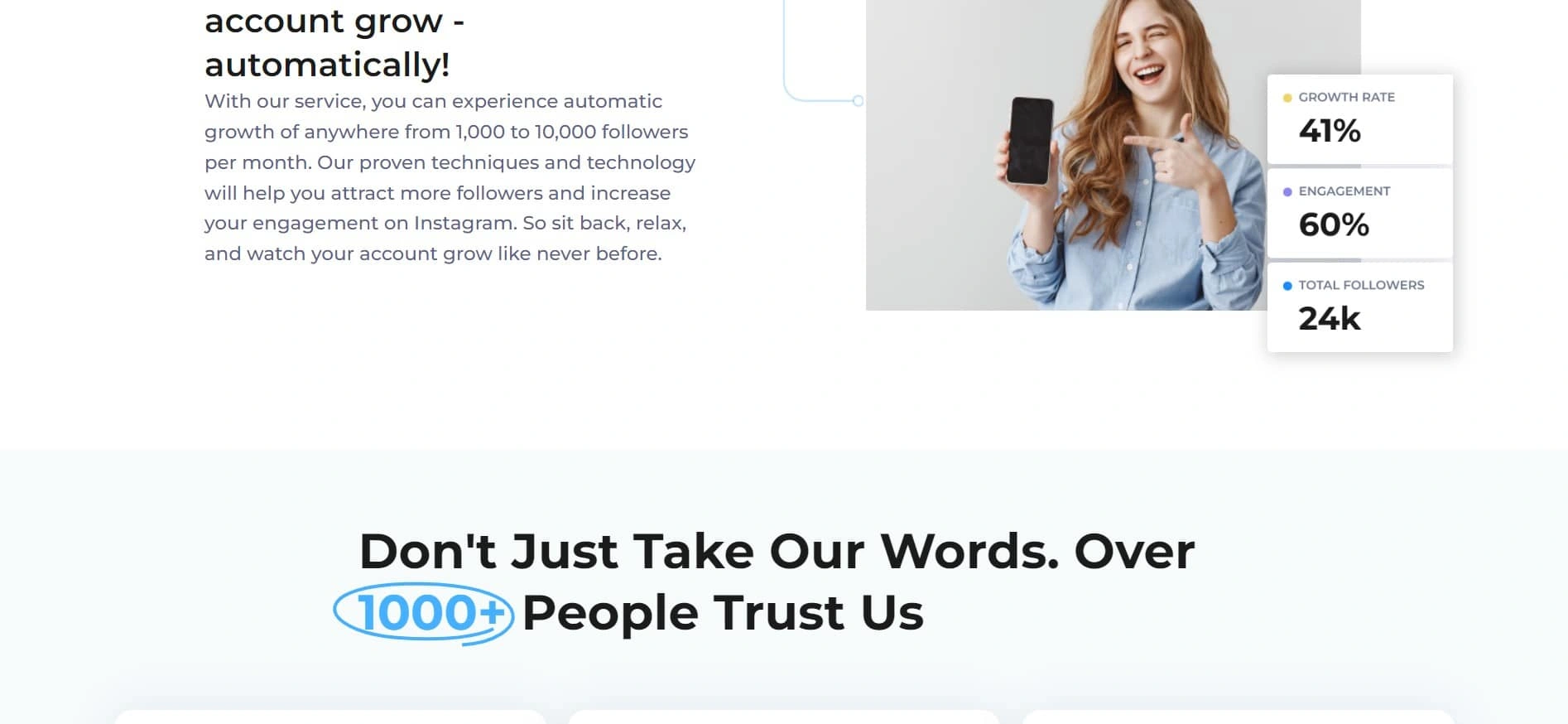
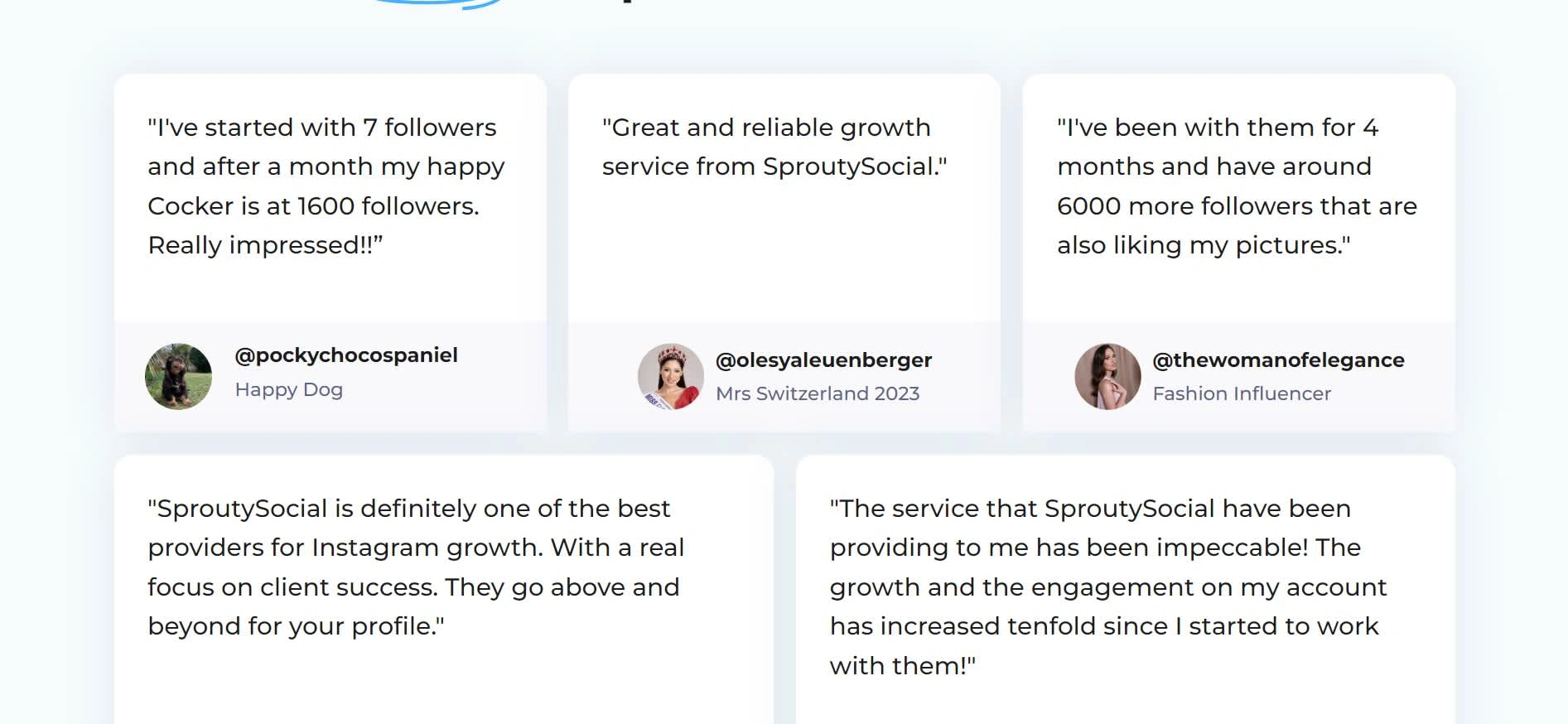
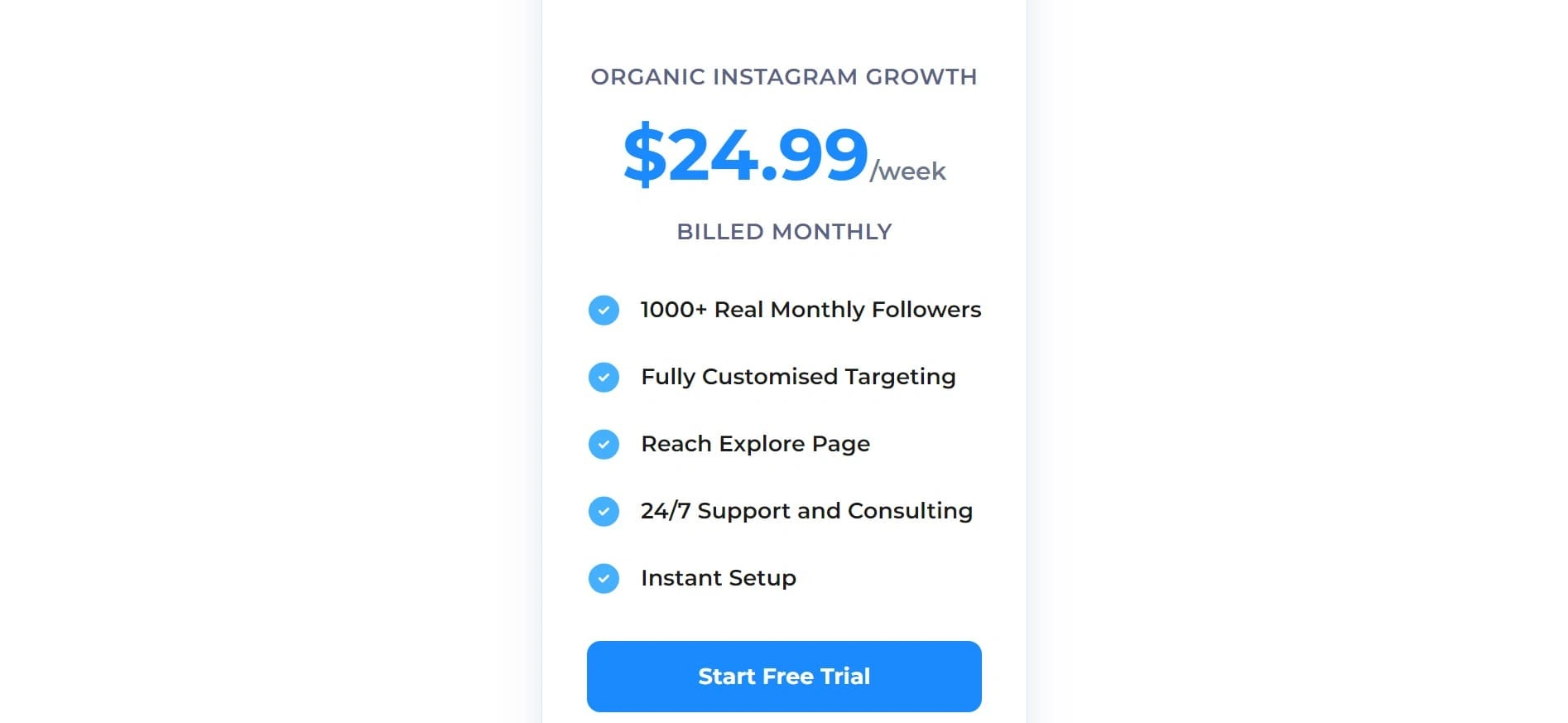
Sprouty Social is a vibrant, modern website built for a social media growth agency. The goal was to faithfully recreate the brand’s playful yet professional identity from Figma into a fully responsive Webflow site.
My Role:
Webflow Developer
Key Contributions & Process:
🎨 Figma to Webflow Conversion
Translated a high-fidelity Figma design into a pixel-perfect, responsive Webflow site using the Figma to Webflow Plugin.
Maintained the design system’s consistency — including typography, spacing, and color tokens — throughout the build.
⚡ Responsive Layouts & Interactions
Built a fully responsive layout across desktop, tablet, and mobile breakpoints.
Implemented smooth micro-interactions and hover effects to enhance user engagement and overall UX.
💡 Design-Driven Development
Collaborated closely with the design team to ensure that every visual element was implemented with attention to detail.
Optimized assets and performance to ensure fast load times and SEO compliance.
Technologies Used:
Figma (Design Source)
Webflow (Frontend Development & CMS)
Figma to Webflow Plugin (Accelerated build process)
Impact:
The final site closely mirrored the original design vision and launched successfully, helping Sprouty Social present a strong digital brand presence while offering a delightful browsing experience.