ZeroDown Search
Like this project
Posted Nov 10, 2021
In 2021 we began an extensive effort to create a unique and engaging search product- something that felt somewhat familiar to Redfin and Zillow, yet totally different and more useful in content delivered. Below are 4 ongoing projects I've designed with this goal in mind-
1) ZeroDown Live, 2) Neighborhood Search, 3) Saved Searches, and 4) Home Match.
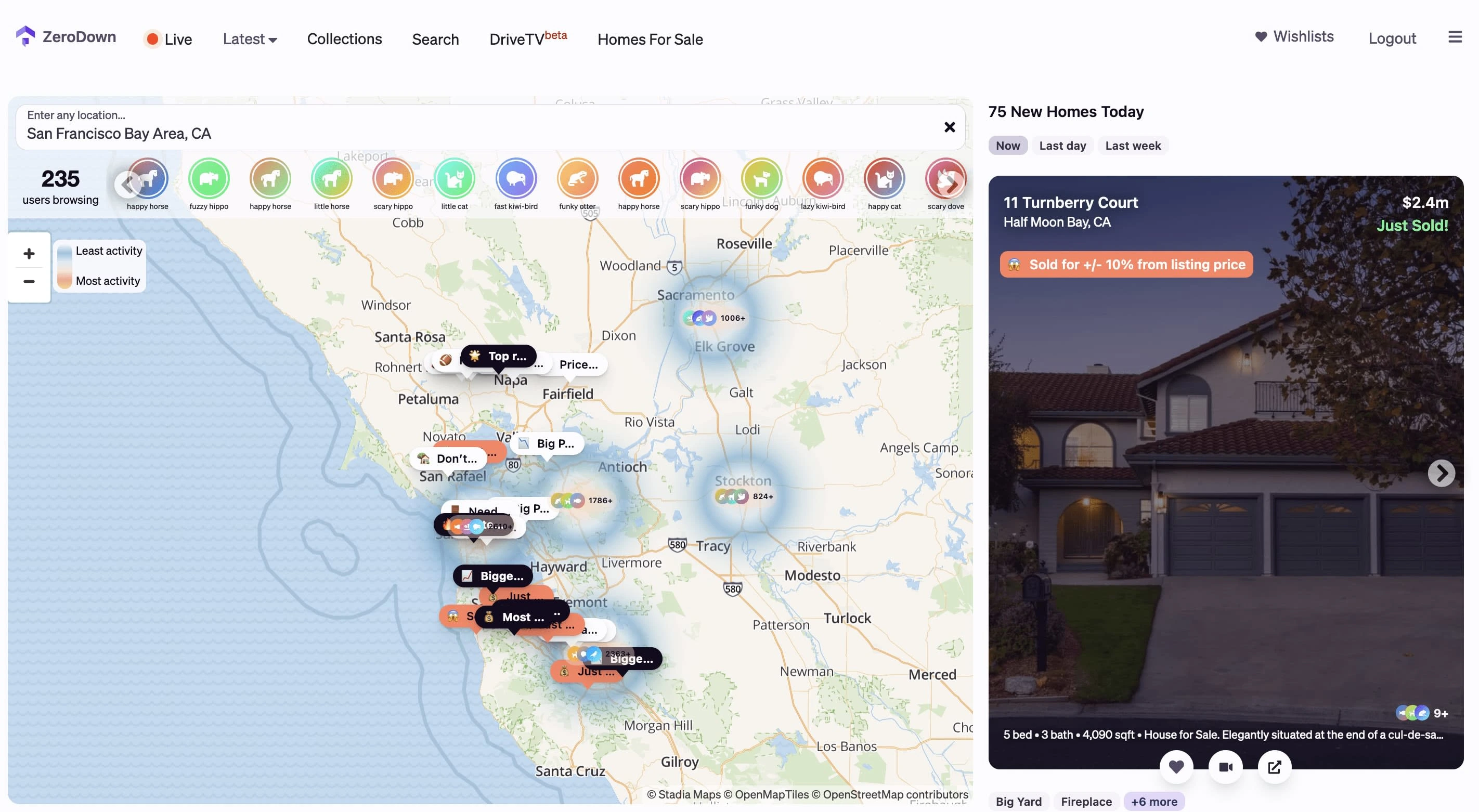
1. ZeroDown Live
As people who live and breathe in the real estate space, our team has a hunch that the market is aching for a more social and fun search experience. With the plethora of wacky Zillow re-tweets, home tour social accounts, and real estate Tik-Tok accounts that exist today, we wanted to design a social home search that feels alive and engaged.
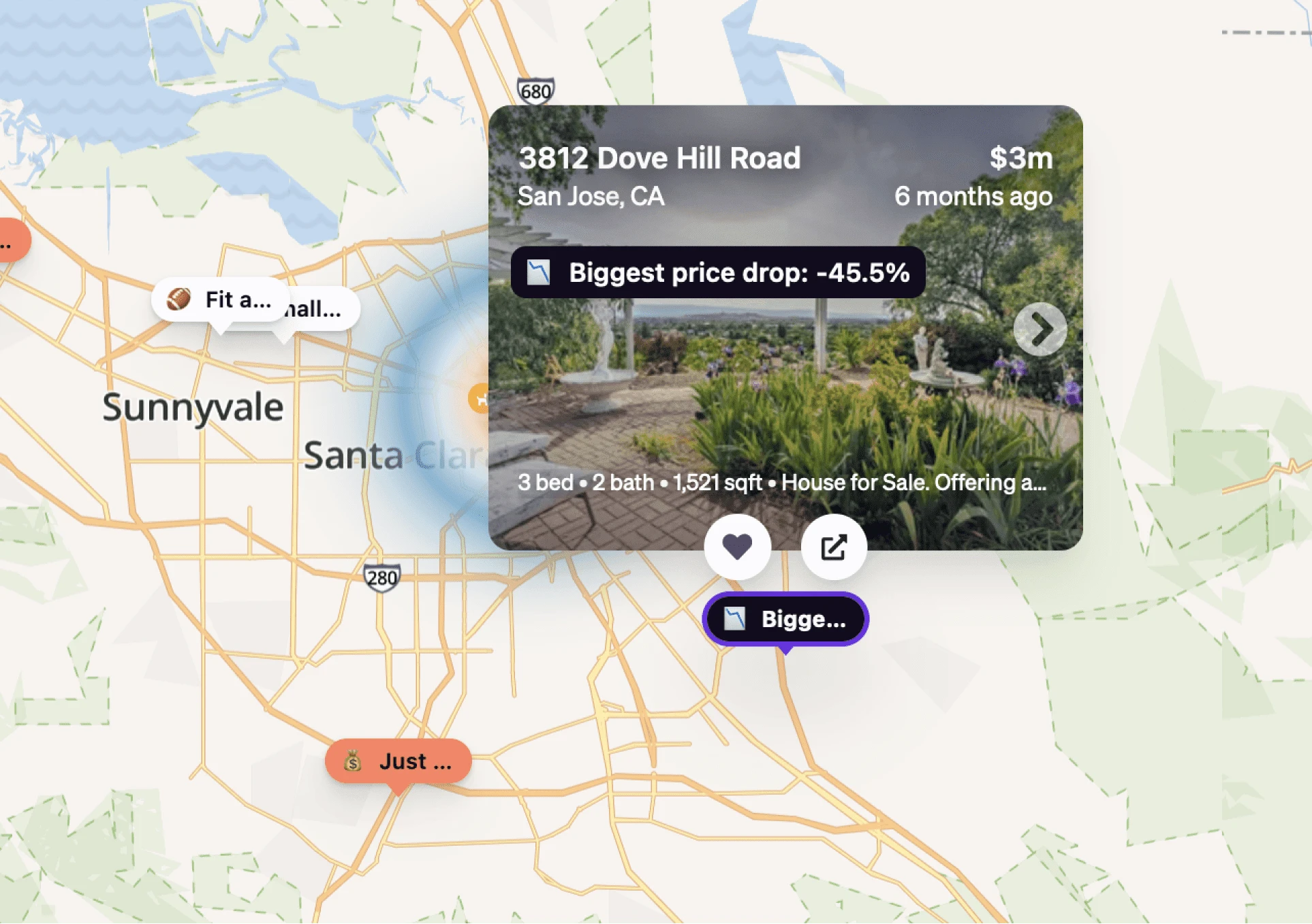
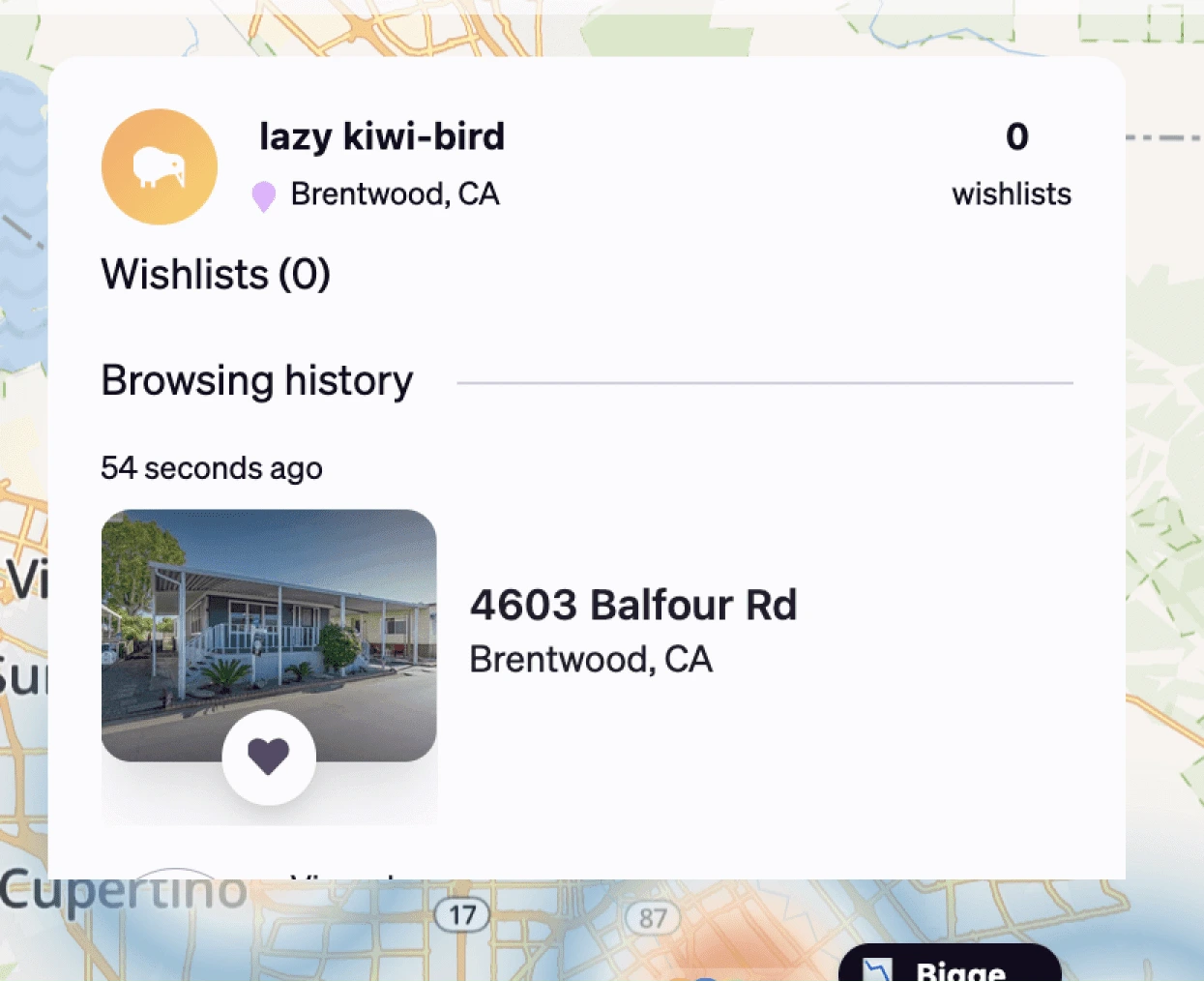
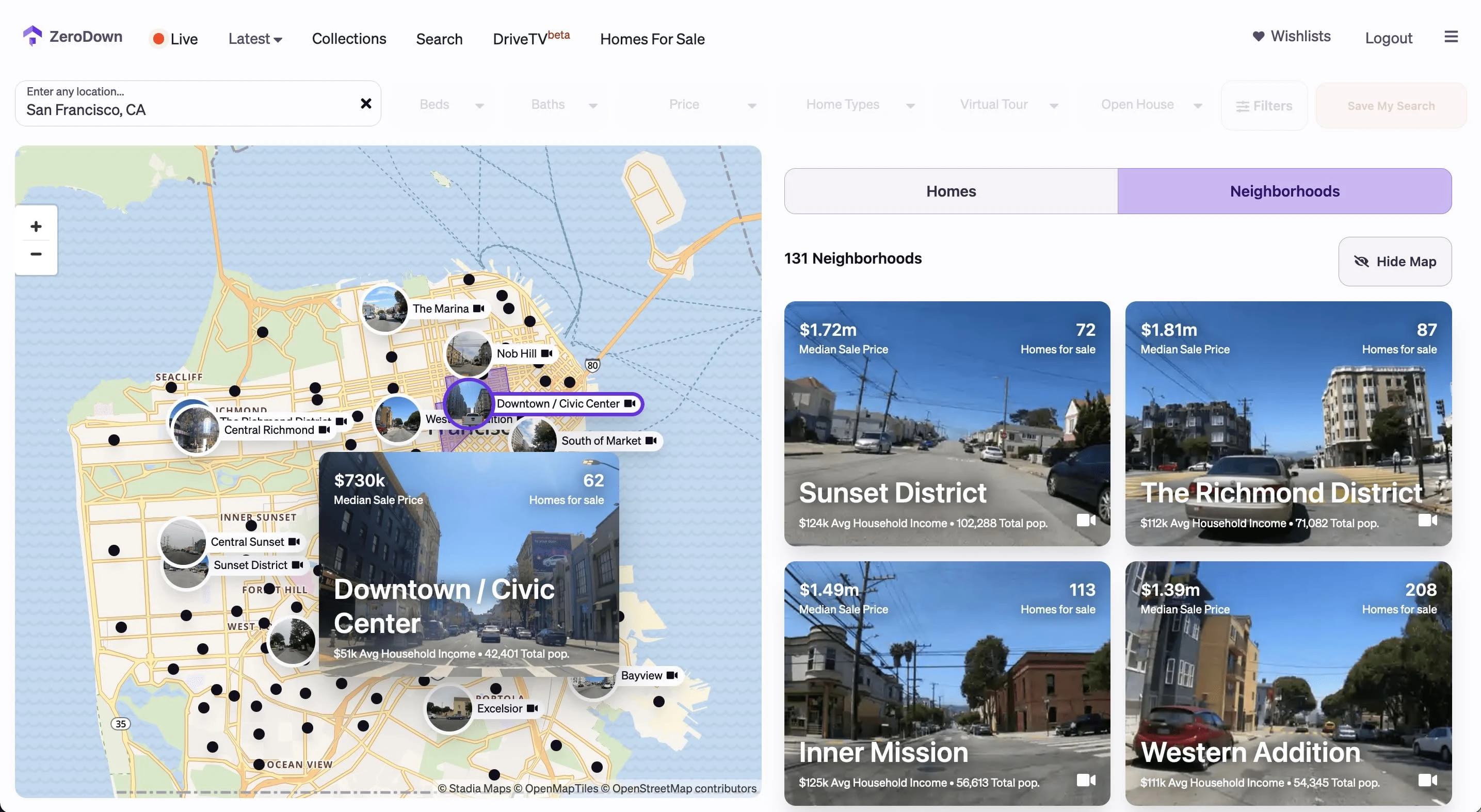
The result is ZeroDown Live, an ongoing experiment we're running (linked below). You'll see a heatmap showing where people are searching, callouts that highlight price drops and unique finds, and a row of clickable user icons that show anonymous browsing history.

Heatmaps show where searches are clustered. Callouts on the map highlight interesting tidbits.

Showcasing information beyond what a traditional listings page typically features.

See what anonymous users are browsing.
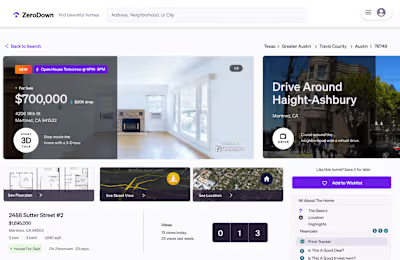
2. Neighborhood Search
Our market research suggested that users are heavily interested in neighborhood level data- what would life look like in the area around their home? Are the schools good? Are crime levels low? Does the neighborhood appreciate?
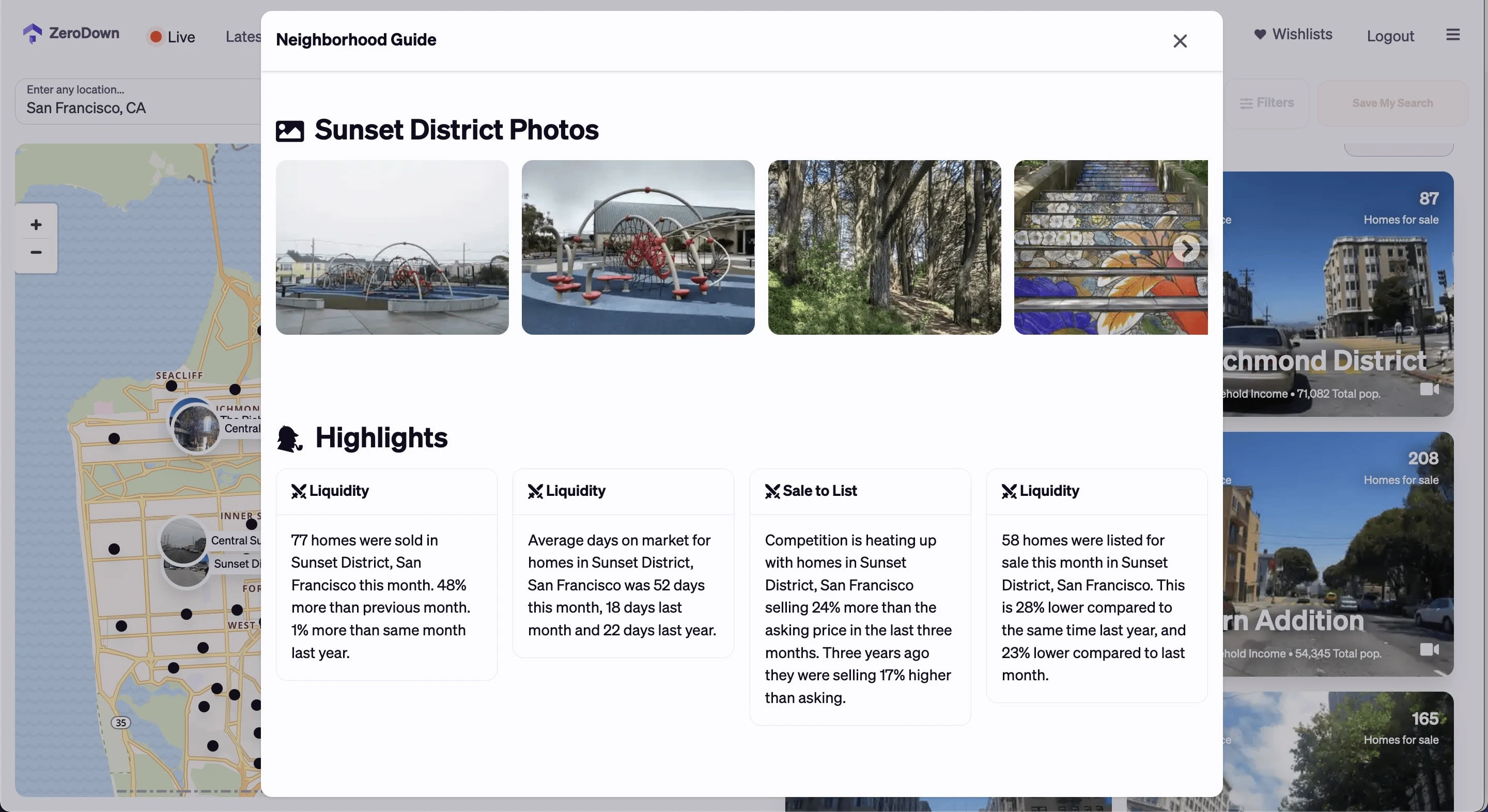
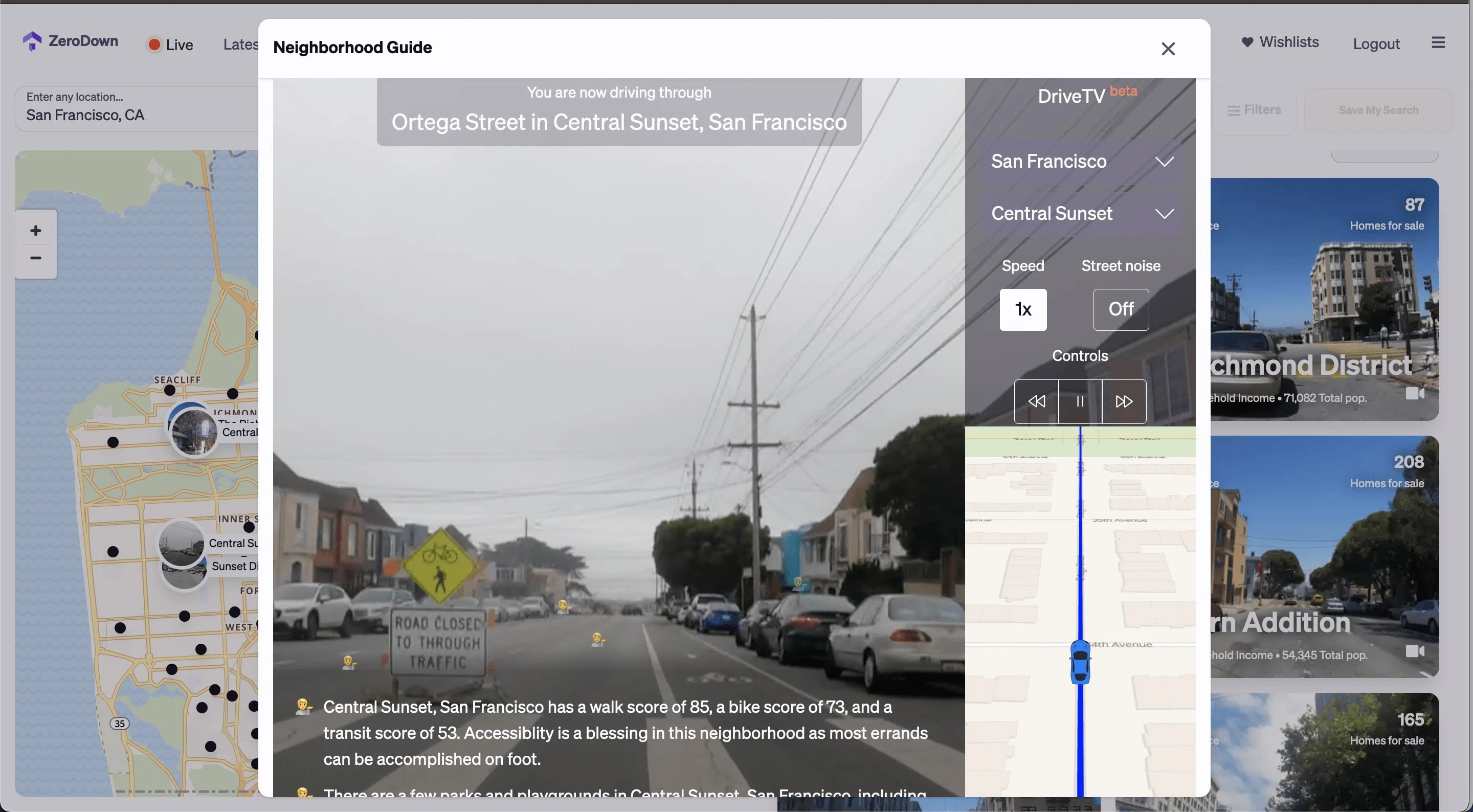
I designed a neighborhood search that's readily accessible via toggle. Upon clicking a neighborhood card, users can watch driving footage in the area, read up on market level data, and see local photography.Neighborhood SearchCheck out what we've implemented in San Francisco.

Neighborhood search. Driving footage is watchable upon tapping on the map icons.

Neighborhood photos and data highlights.

Driving footage. Users can toggle between neighborhoods and cities.
3. Saved Searches
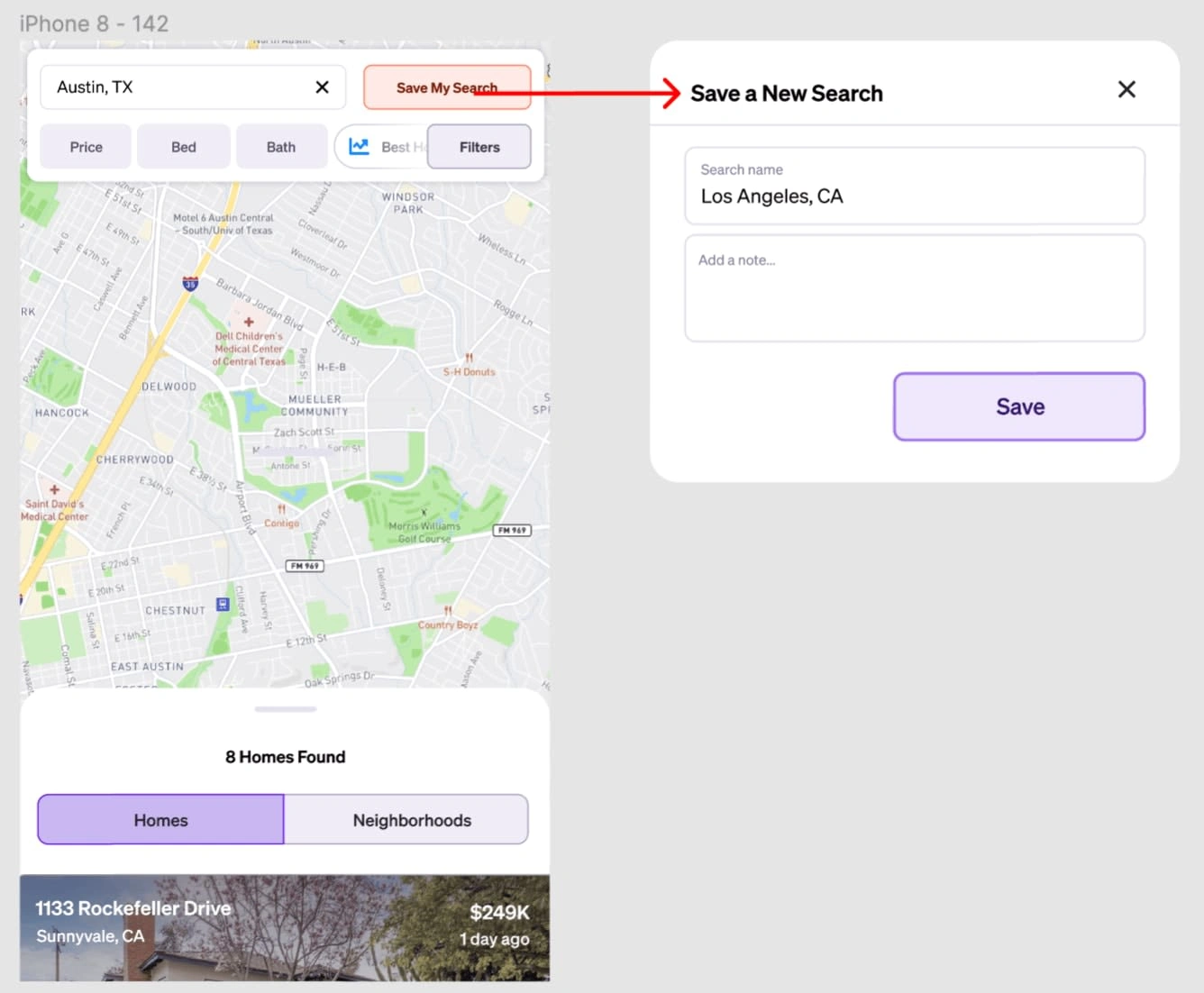
Our next goal was to design a saved search experience that's easy to use and keeps users coming back. We needed to prominently feature search saving, allow users to easily load previously saved searches, and also allow users to easily update their existing searches. We know that users want a sense of progress in their search and be notified of market updates- so making this experience simple and clean was a highest priority.

An easily accessible CTA sits sticky at the top.
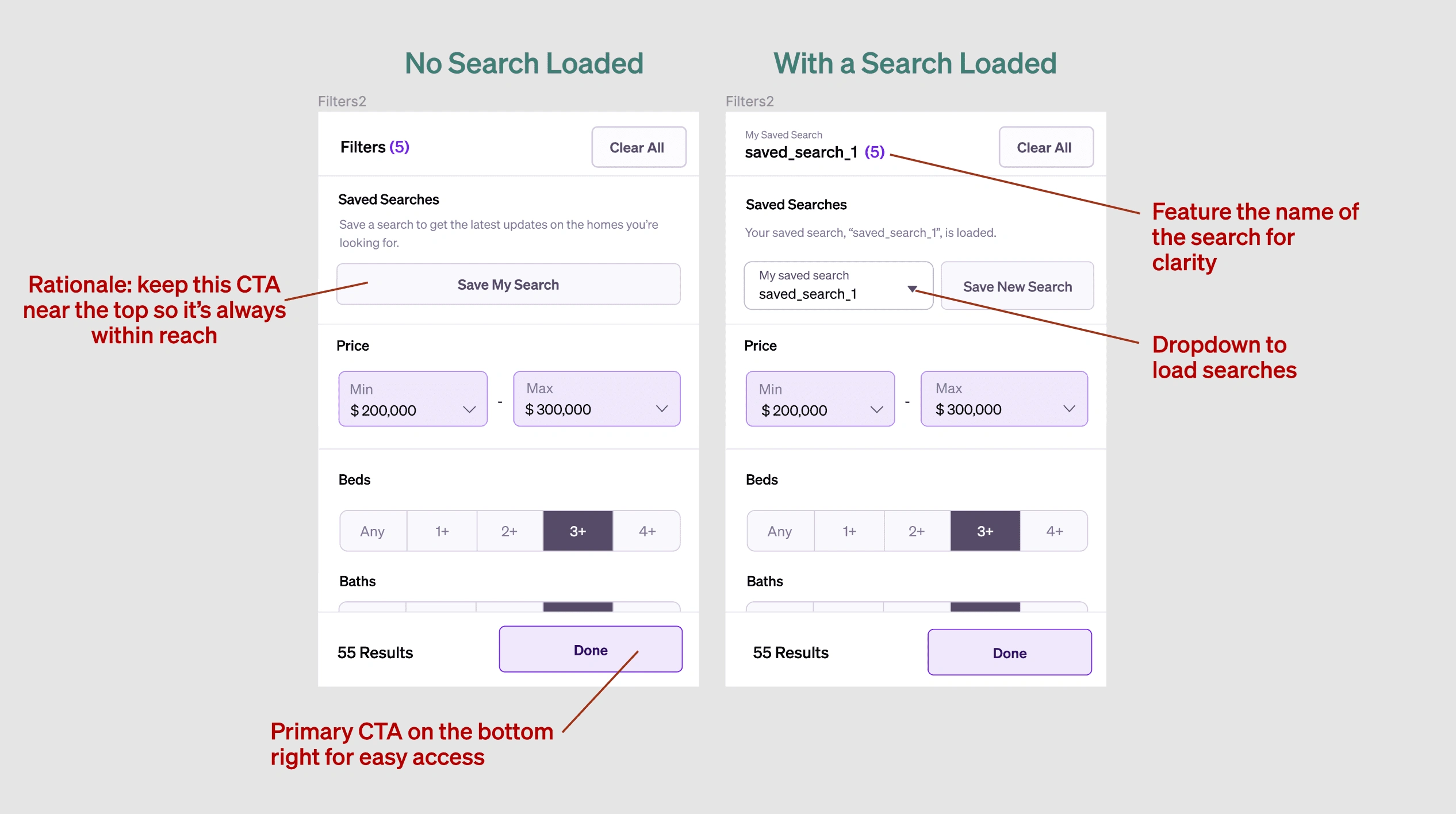
We knew that users have very high engagement with Filters- so featuring Saved Searches at the top of the filters modal was a priority:

Interacting with saved searches in the mobile Filters interface.
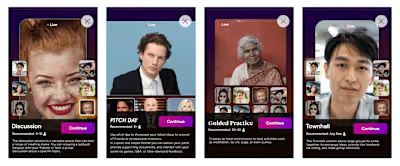
4. Home Matching
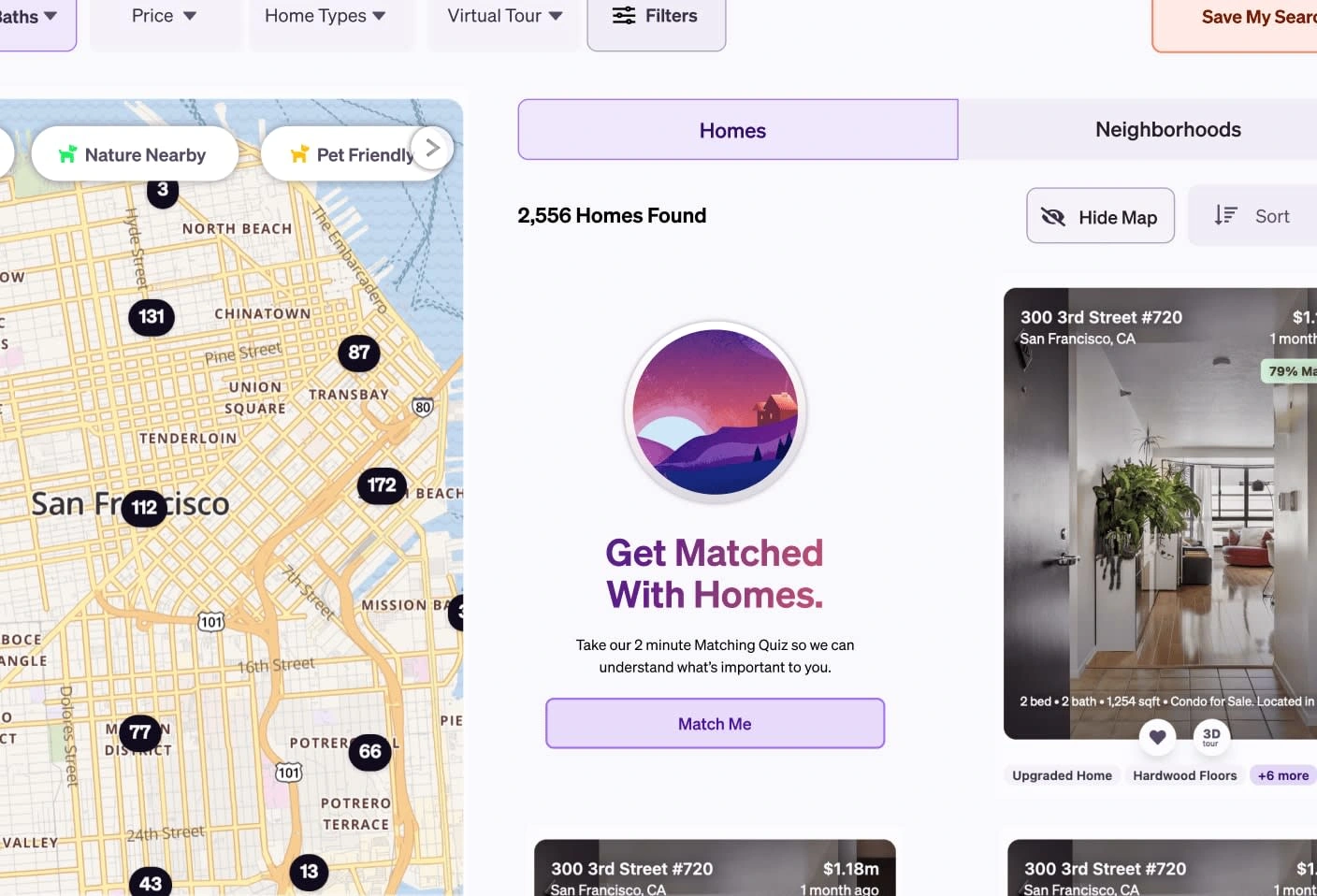
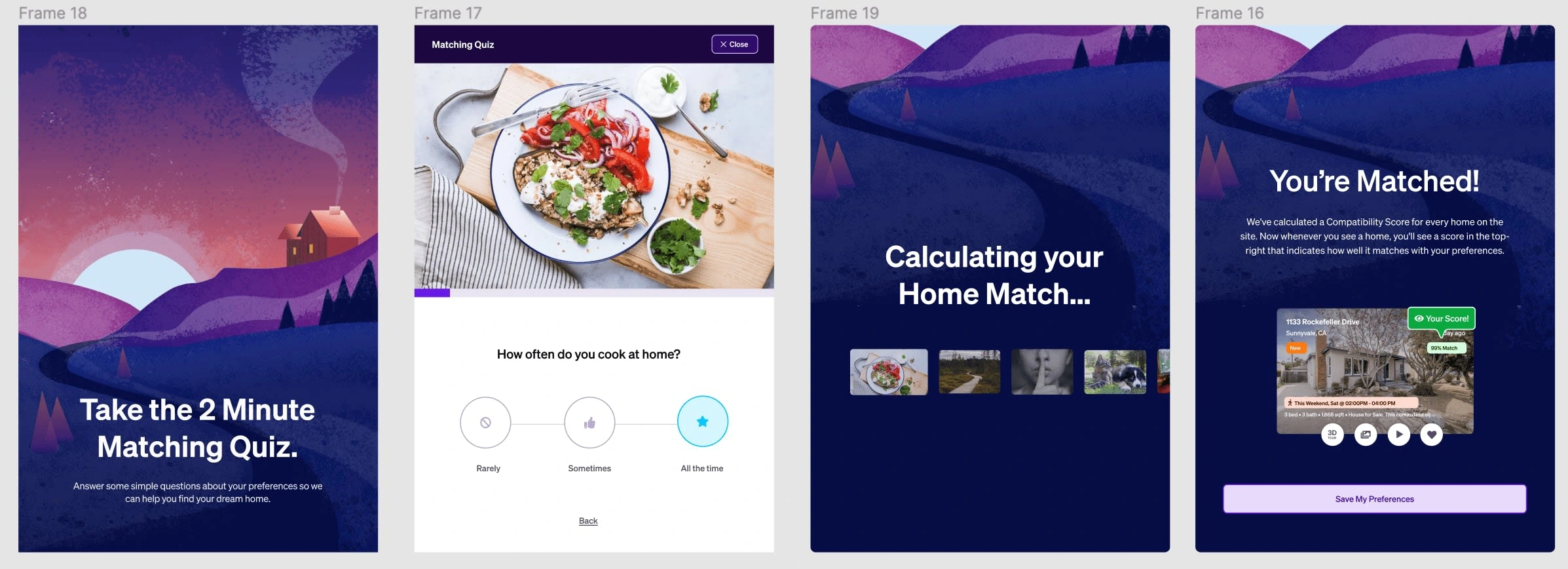
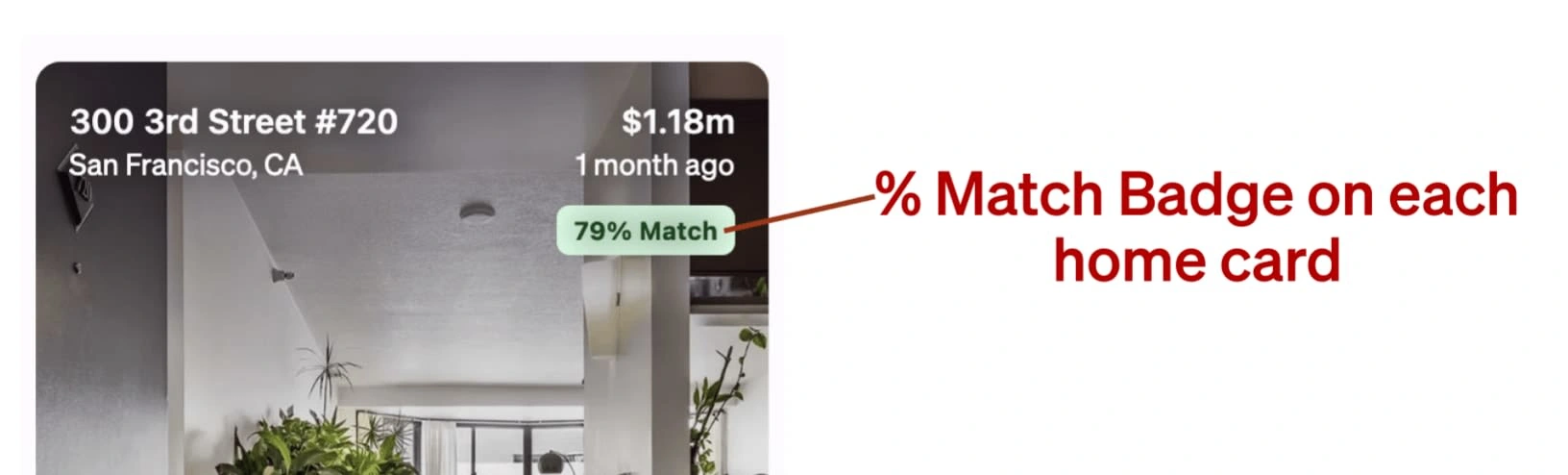
Finally, we've also implemented a home match system. First time users to our site see a large CTA in the home search. Upon clicking on this callout, they take a short preferences quiz. When they're done, they see a small % match badge next to each home they search for.

This CTA for the Home Match Quiz features prominently on the search page for first time users.

The Quiz.

% Match badges.