Aside ❍
Like this project
Posted Sep 25, 2023
UI/UX Design | Brand Identity | Landing Page – ASIDE is a money saving tool created for who wants to achieve their goals.
Overview
Aside is a money saving tool created for anyone who wants to achieve their goals: their dream vacation, to get a degree or to buy the latest video-game console. ASIDE takes its name from a colloquial Italian phrase referring to the act of saving, taking care and make money grow.


BRAND IDENTITY
LOGO
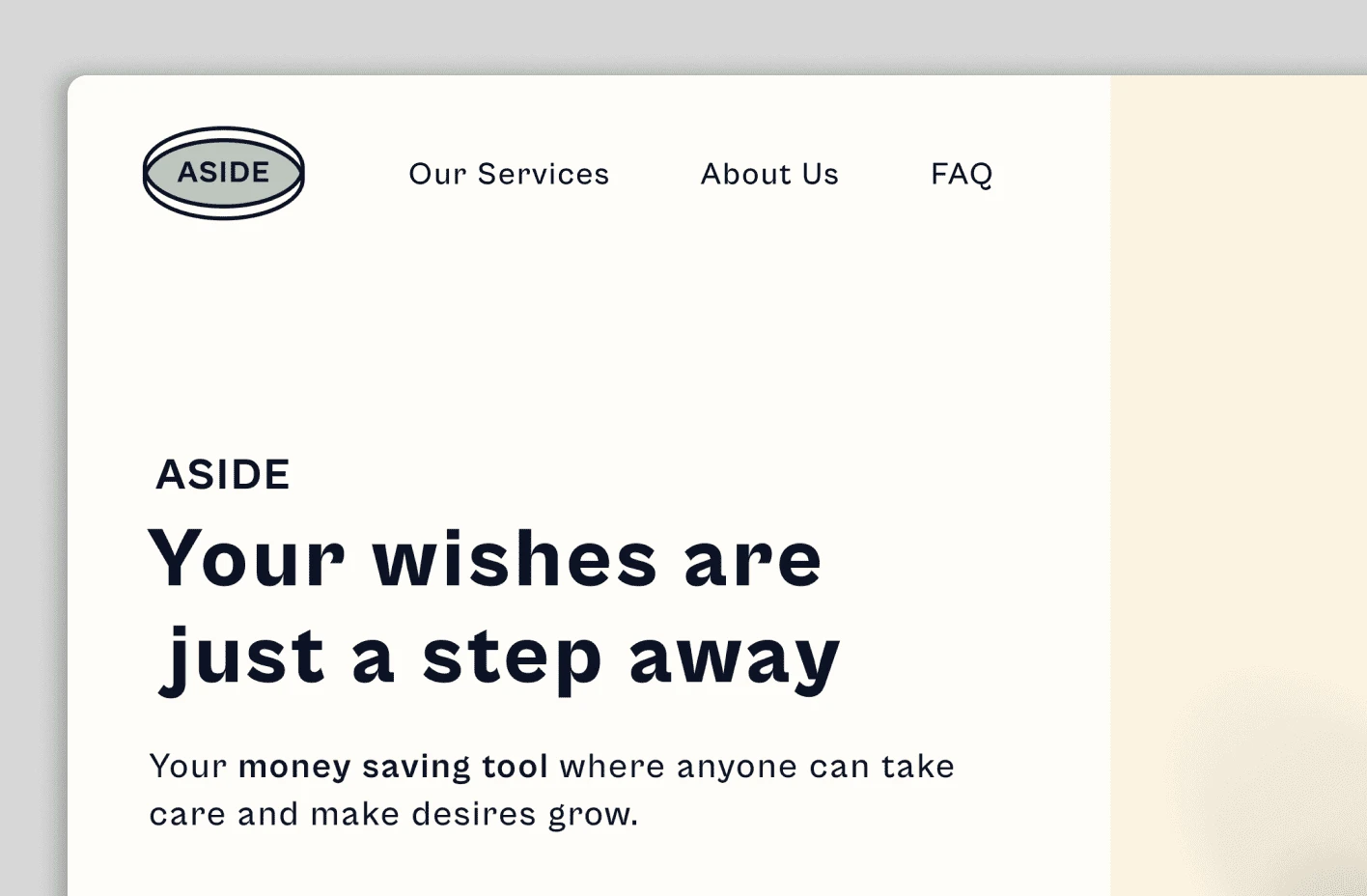
Aside’s logo talks through its simplicity. Reminiscent of a coin, it still has the materiality of a small penny in one's pocket, while symbolising a digital piggy bank.


[INSTRUCTION USAGE, PROPORTIONS AND POSITIONING GUIDELINES]
HOW TO USE
We have only one main logo and it should be used in all instance. Given its small size, it should be used in its integral version also for partnerships.
We prefer to use our logo in its black and green version because we think it works best, so we encourage you to use it this way.
Please, leave a minimum of 35px space around the logo to allow it to breathe sufficiently.

In case the context in which the logo will be used includes colours that make the ASIDE’s logo unreadable or do not fit well, you can opt for the positive or negative version.

IMAGERY
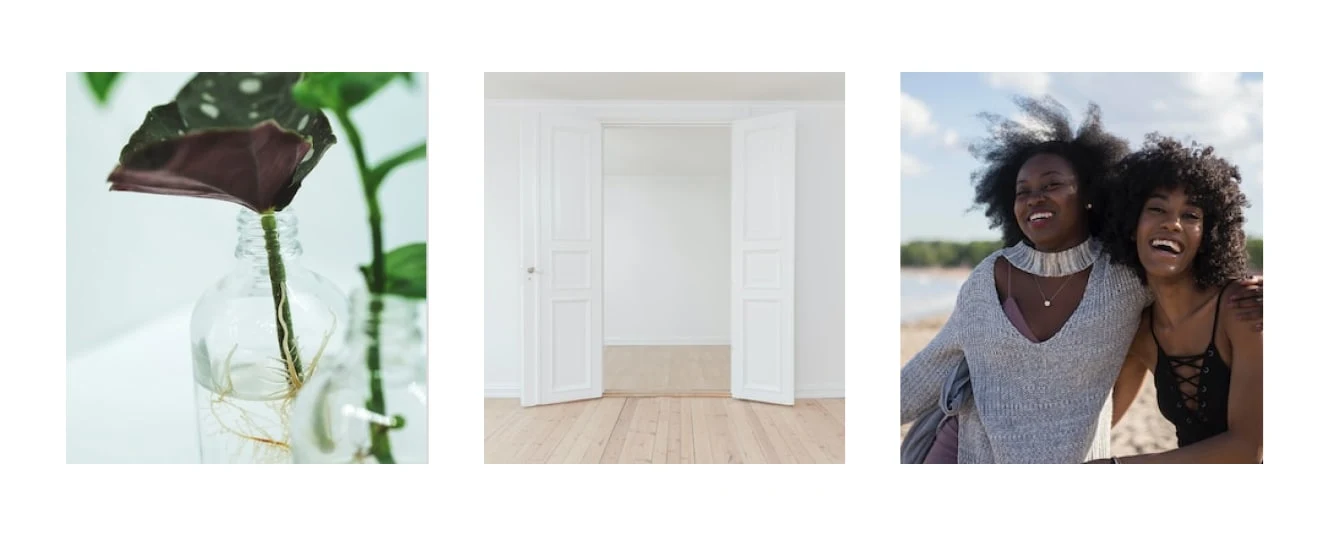
The imagery try to give an emotion. The images should talk about something that is growing and evoke the concept of ‘caring’. Minimalism, brightness and the human contact are the elements we want to use to give a realistic idea of what it means to save money: to have a desire, to feed it, step by step.

PLEASE DON'T

Please, avoid images that they are part of the business world, the work hard philosophy and do not choose money photos or shiny coins, so that you are closer to our thinking in which the slowness of saving should be accepted and normalised.
TYPOGRAPHY
Type in use: Cabinet Grotesk Variable. Used both for headlines and body copy in its different weights, it gives a fresh touch to the overall product.


PALETTE
Cream white, Deep blue, Relaxed green. Three simple colours that embody safeness, reliability and seriousness.



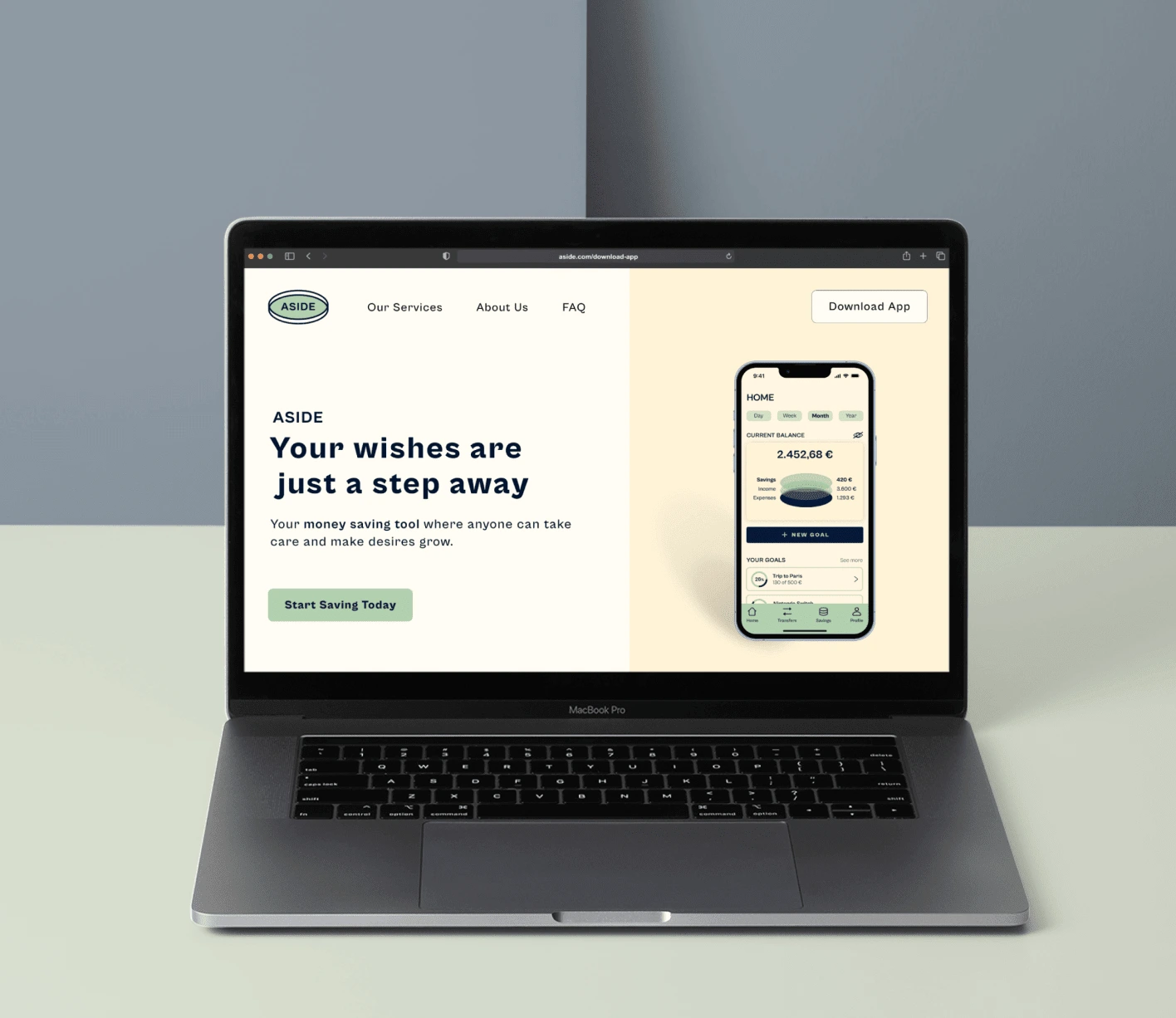
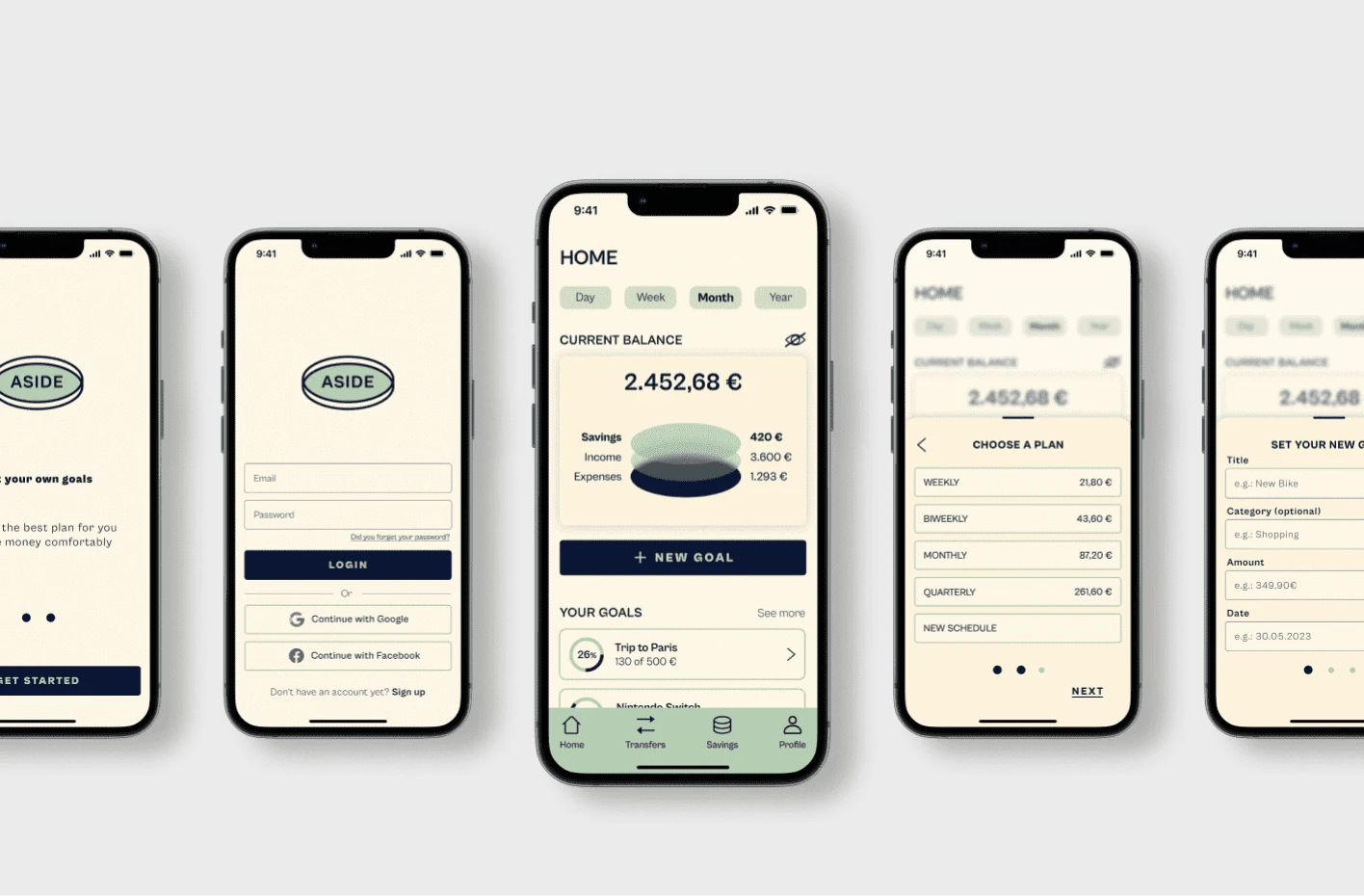
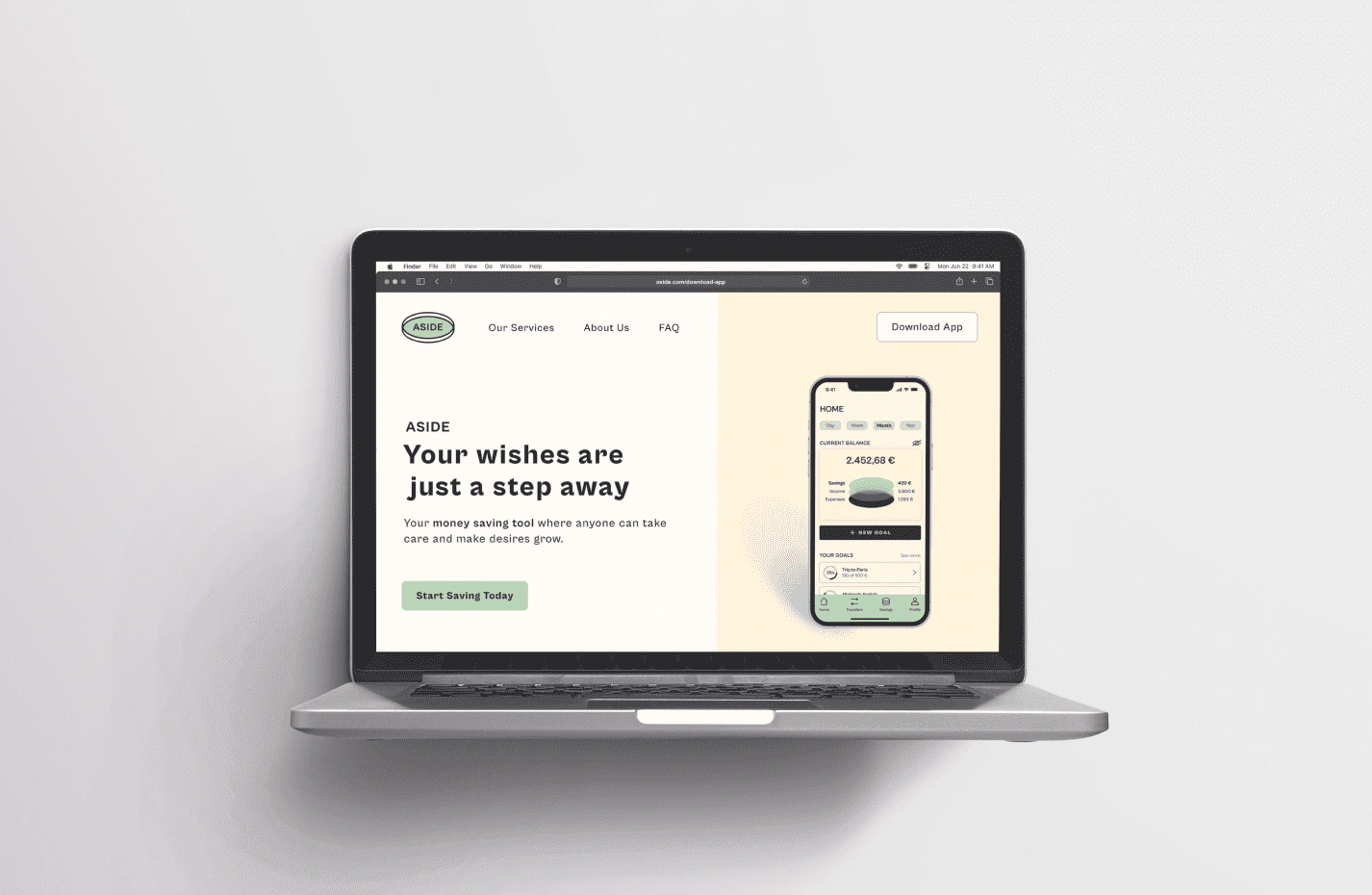
MOBILE & DESKTOP VERSION


PROTOTYPE
A user story was selected to develop this prototype. Imagine: as a user, you need to be able to tell the tool what your savings goal is and you want to know how quickly you reach your goal. Try the functionalities to accomplish you task.
You will navigate through:
- the login process;
- see a dashboard of finances clearly and visually;
- add & set new goals;
- choose a plan;
- have an overview of you goal;