Helium edge: The Journey of Design System
Like this project
Posted Jun 2, 2024
Deliver a robust and cohesive design system that would facilitate a consistent user experience across the Helium Edge product.
Likes
0
Views
4
📢 About Project:
Redesigning the app to cater the audience with immersive reading experience anytime and anywhere on the iPad or mobile app.
1: Project Specifications
Duration: Aug - Oct, 2021
Tools:
Figma
Miro
Framer
2: My Role
Design System Expert
User Interface (UI) Designer
3: Deliverables: (Web & Mobile)
Design System
High-fidelity mockups and prototypes
📝 Project Challenge:
The Helium Edge team grappled with consistency issues stemming from the lack of a comprehensive design system. This absence resulted in disparate design approaches across different screens, forcing the designer and developers to recreate common UI elements repeatedly. Consequently, the process became time-consuming and inefficient. Furthermore, the inconsistent application of design principles led to cluttered interfaces, readability issues, and an overall suboptimal user experience.
🎯 Project Goals:
The primary objective was to deliver a robust and cohesive design system that would facilitate a consistent user experience across the Helium Edge product. By establishing clear design guidelines, patterns, and reusable components, the design system aimed to streamline the design and development processes. It should reduce the team's reliance on the designer for common UI elements and states, enabling developers to implement them independently. Ultimately, the design system should eliminate obstacles that hindered a seamless and readable user interface, ensuring a polished and harmonious experience throughout the product.

✌ Design Process
1️⃣ Discovery and Definition:
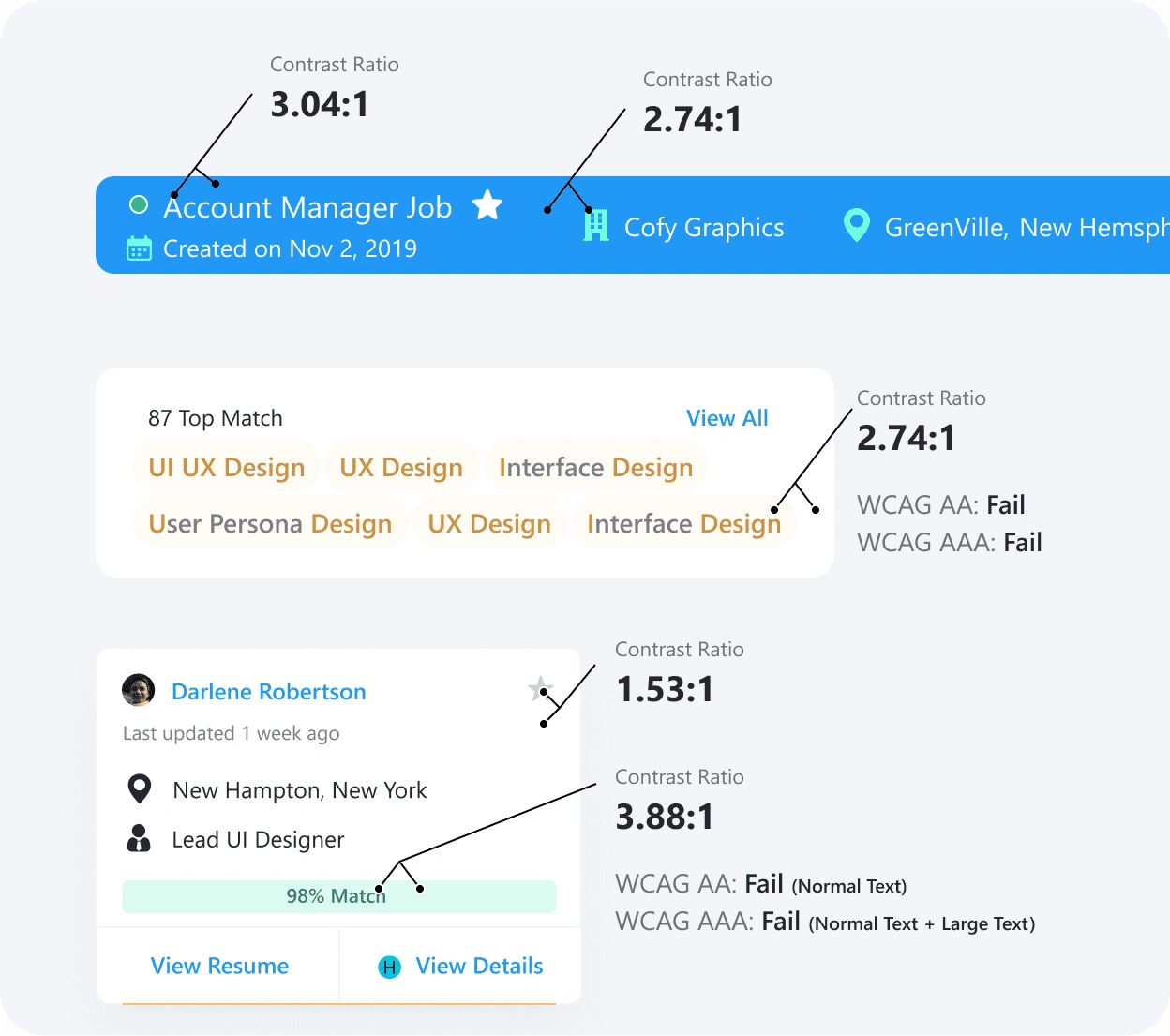
To identify areas for improvement within the Helium Edge application, a comprehensive evaluation was conducted, focusing on pinpointing inconsistencies, user pain points, and opportunities for enhancement. Regular collaborative sessions were facilitated with cross-functional teams, including designers, developers, and other key stakeholders. These sessions aimed to gain a deep understanding of their challenges, gather insightful ideas and suggestions, and explore what worked well and what needed optimization. This iterative process ensured that the application's evolution was driven by a user-centric approach, for Helium Edge team.





✌ Design Process
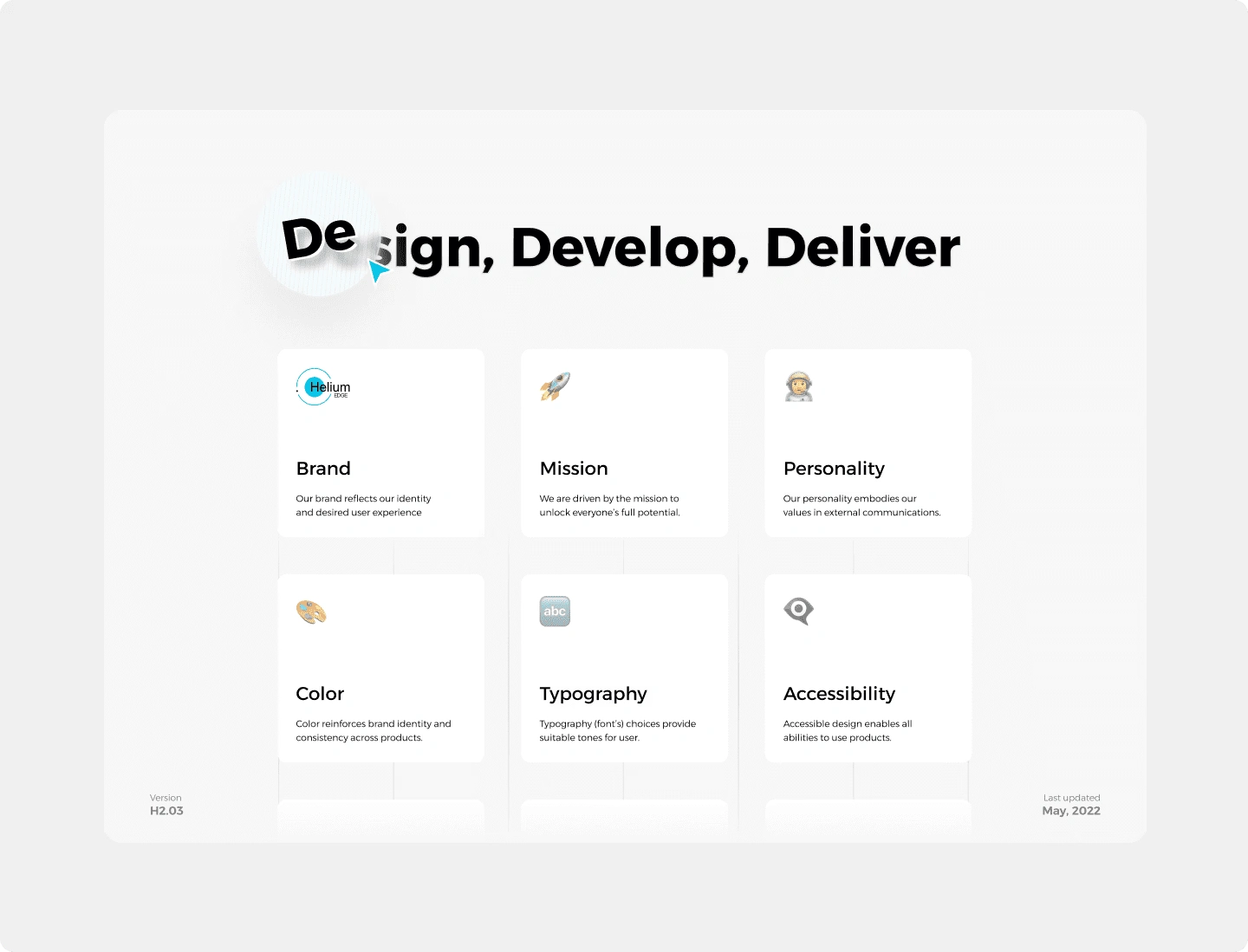
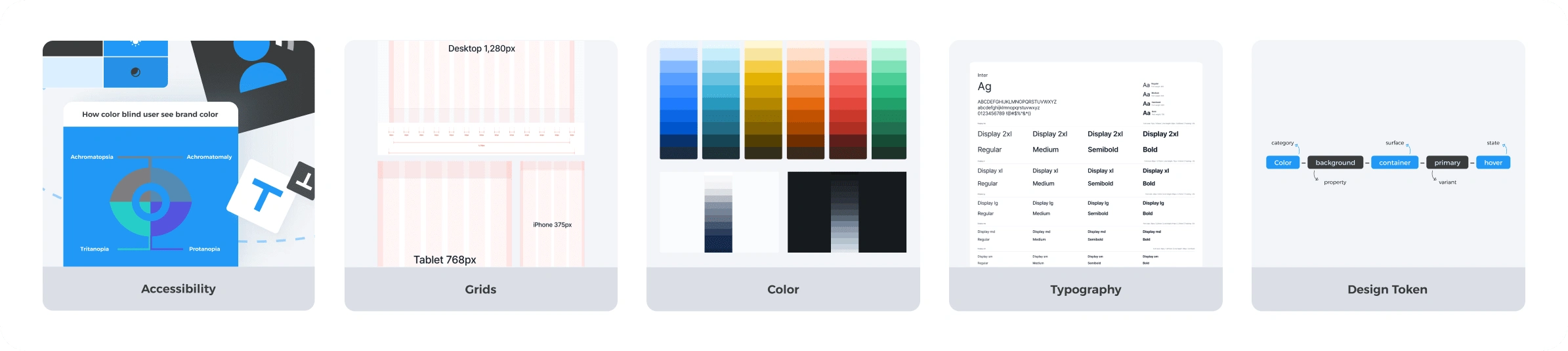
1️⃣ Design System Foundations
To drive the success of this ongoing project, I embraced an iterative and user-centric design approach, meticulously employing a comprehensive cycle of problem discovery, implementation, and revision. Guided by the principles of Atomic Design, I leveraged its simplicity and flexibility to craft a modular and scalable design system. This methodology fostered a seamless workflow, enabling rapid prototyping, efficient collaboration, and the ability to adapt swiftly to evolving requirements and user feedback.

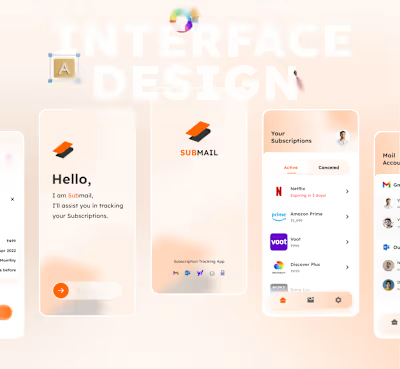
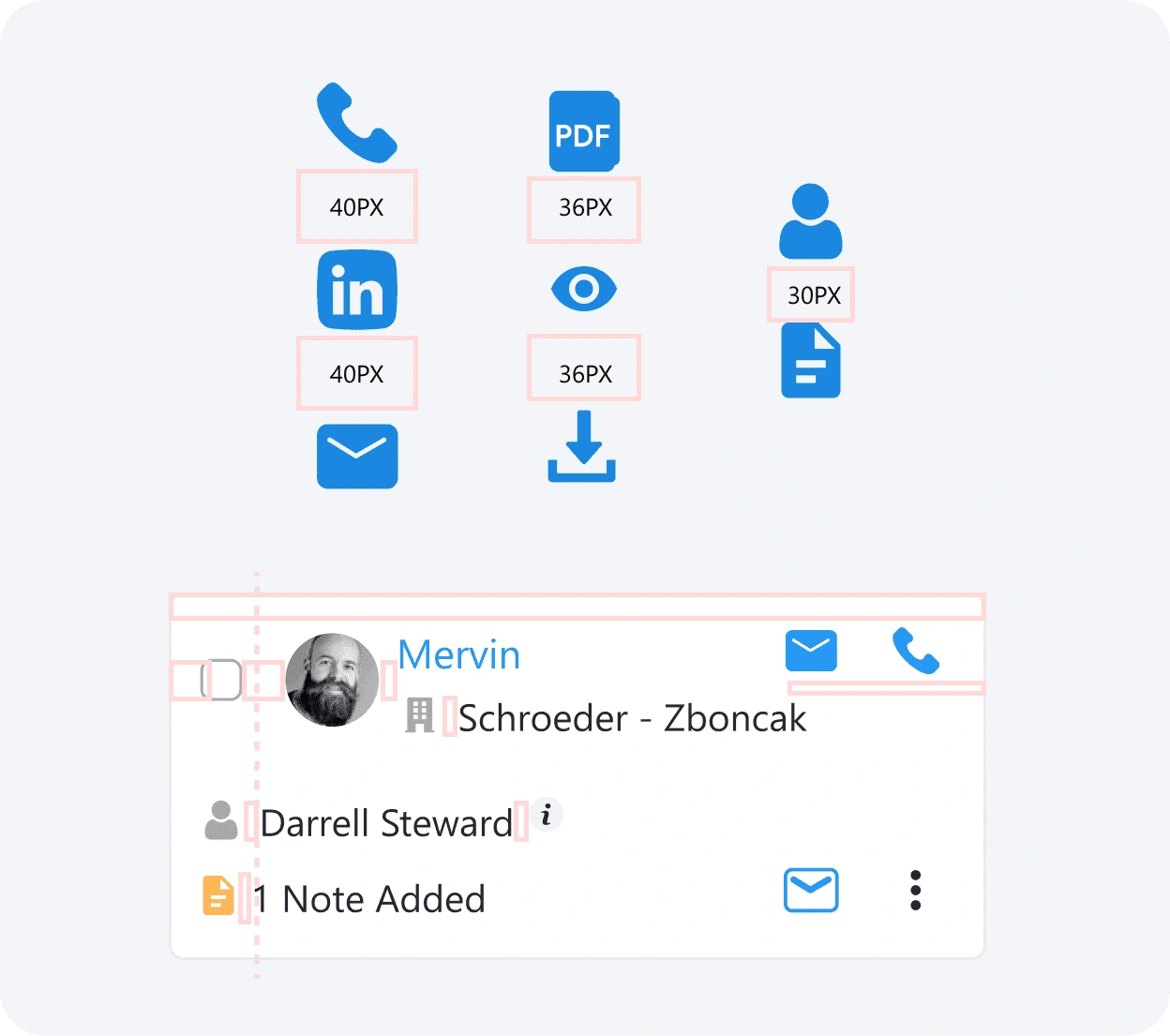
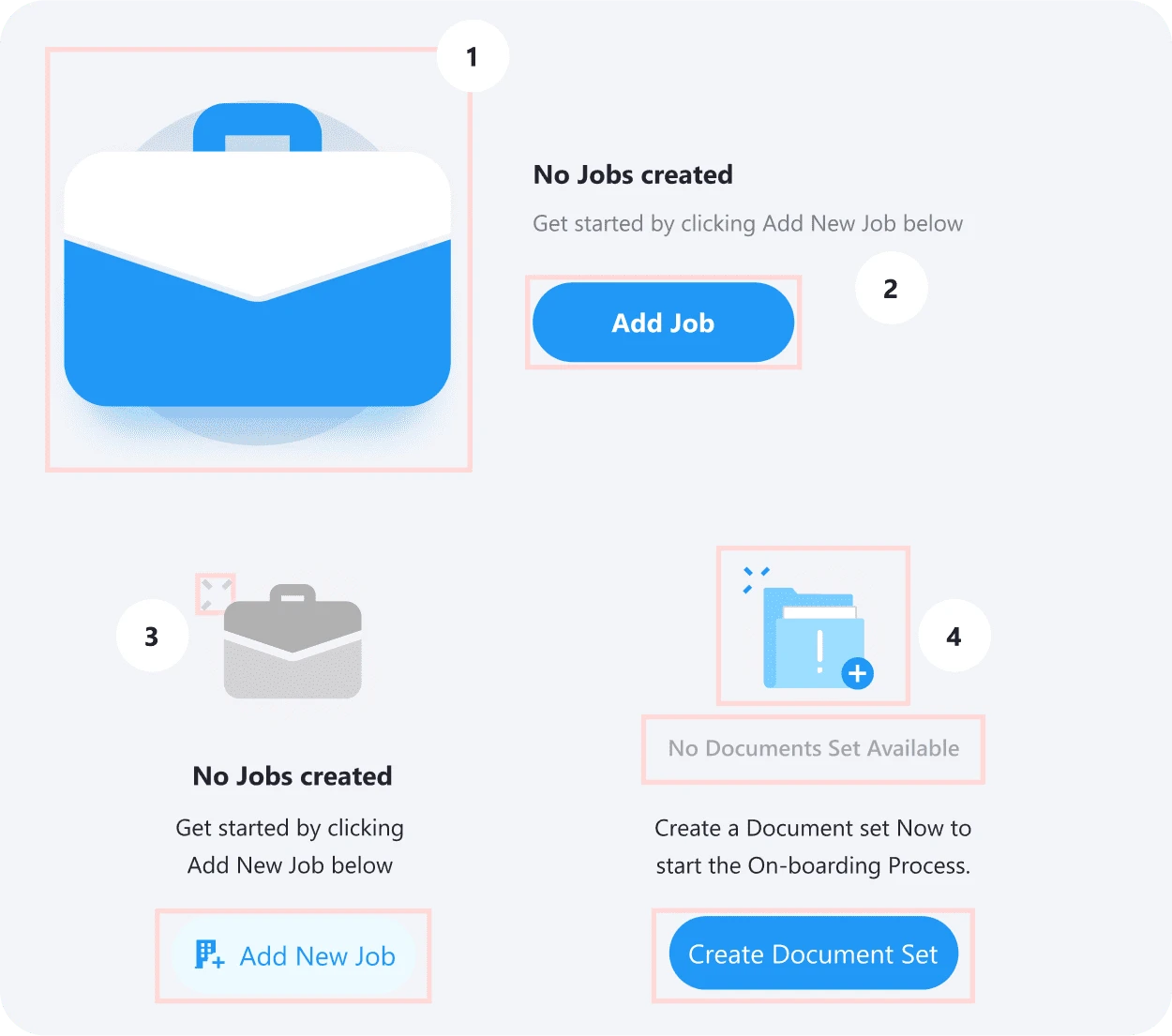
2️⃣ Creating UI Elements
Design a library of reusable UI elements that adhere to the established design principles and style guide.

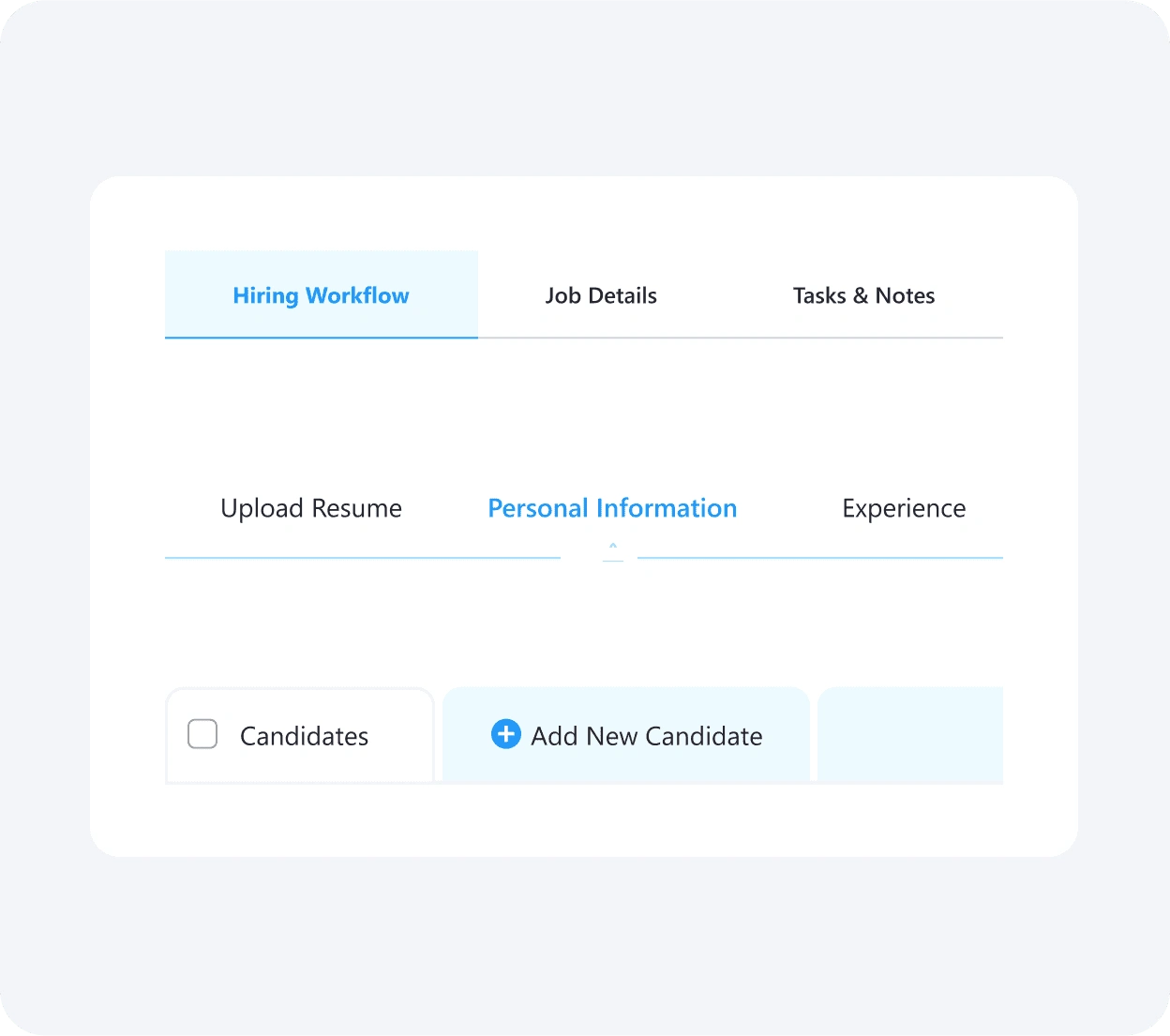
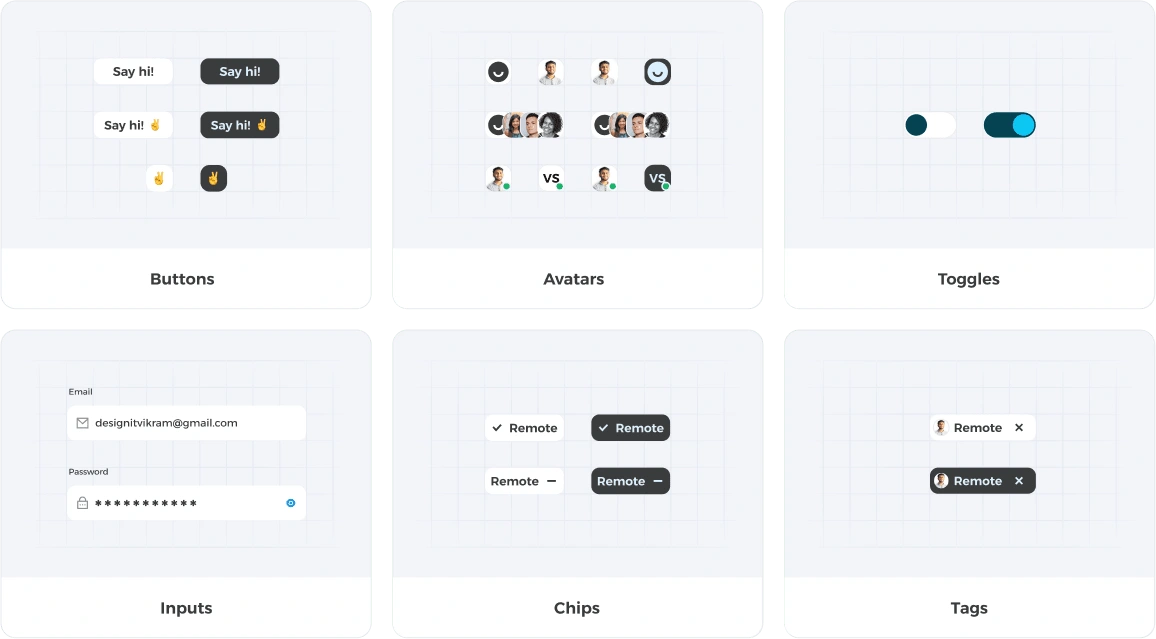
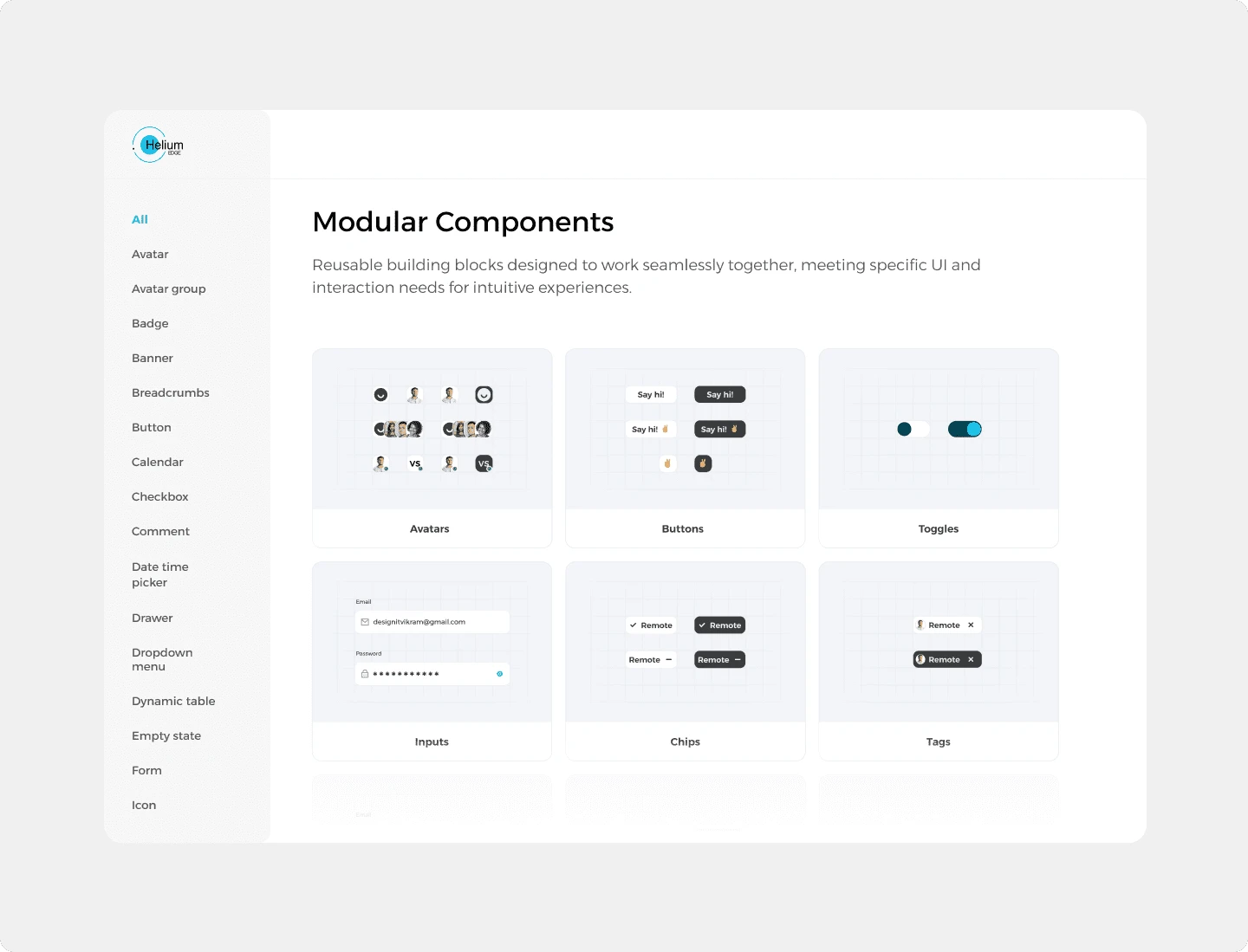
3️⃣ Building Components
Crafting a Modular UI Component Library Aligned with Design Principles and Style Guide.

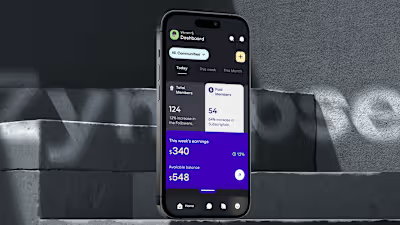
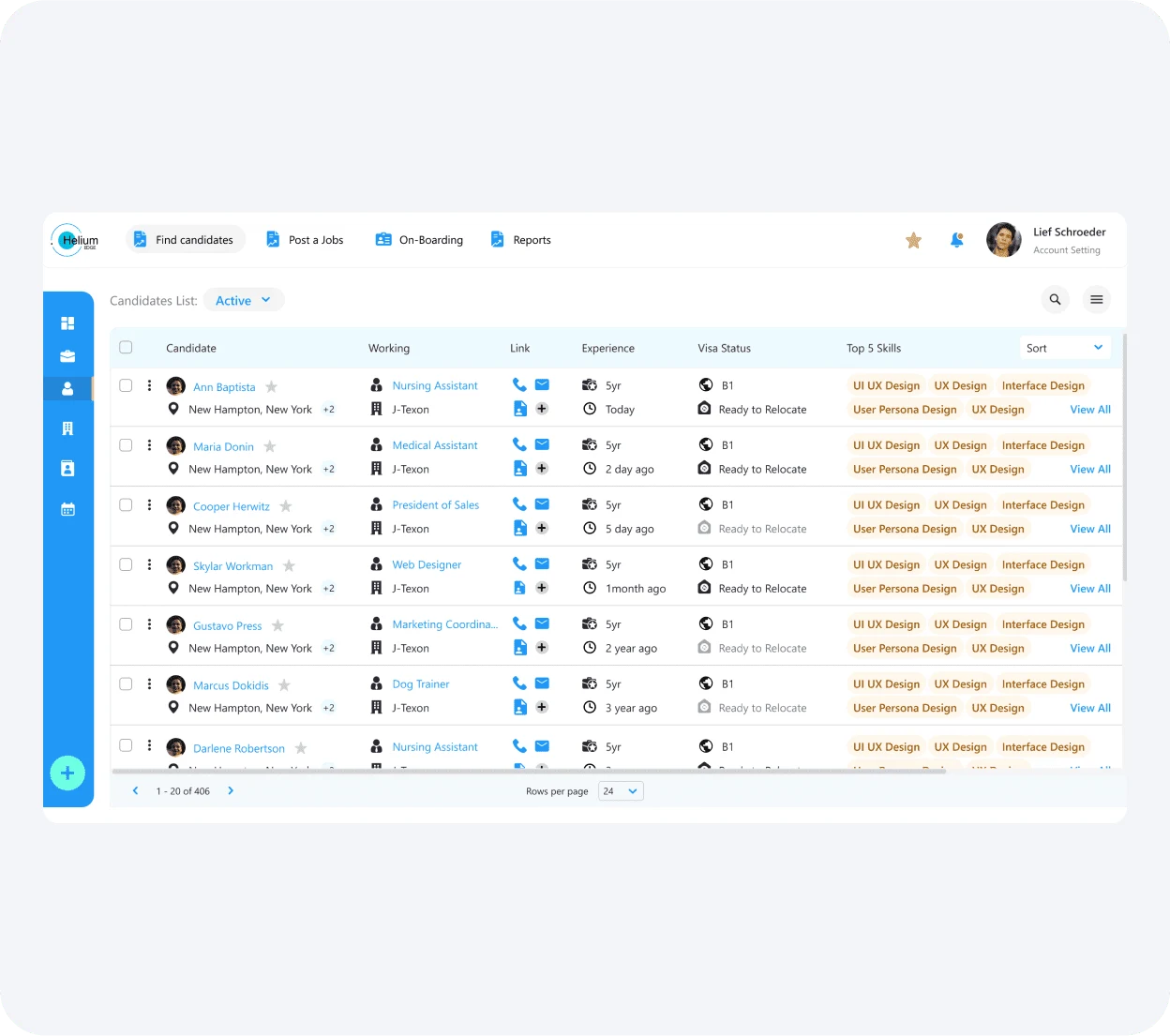
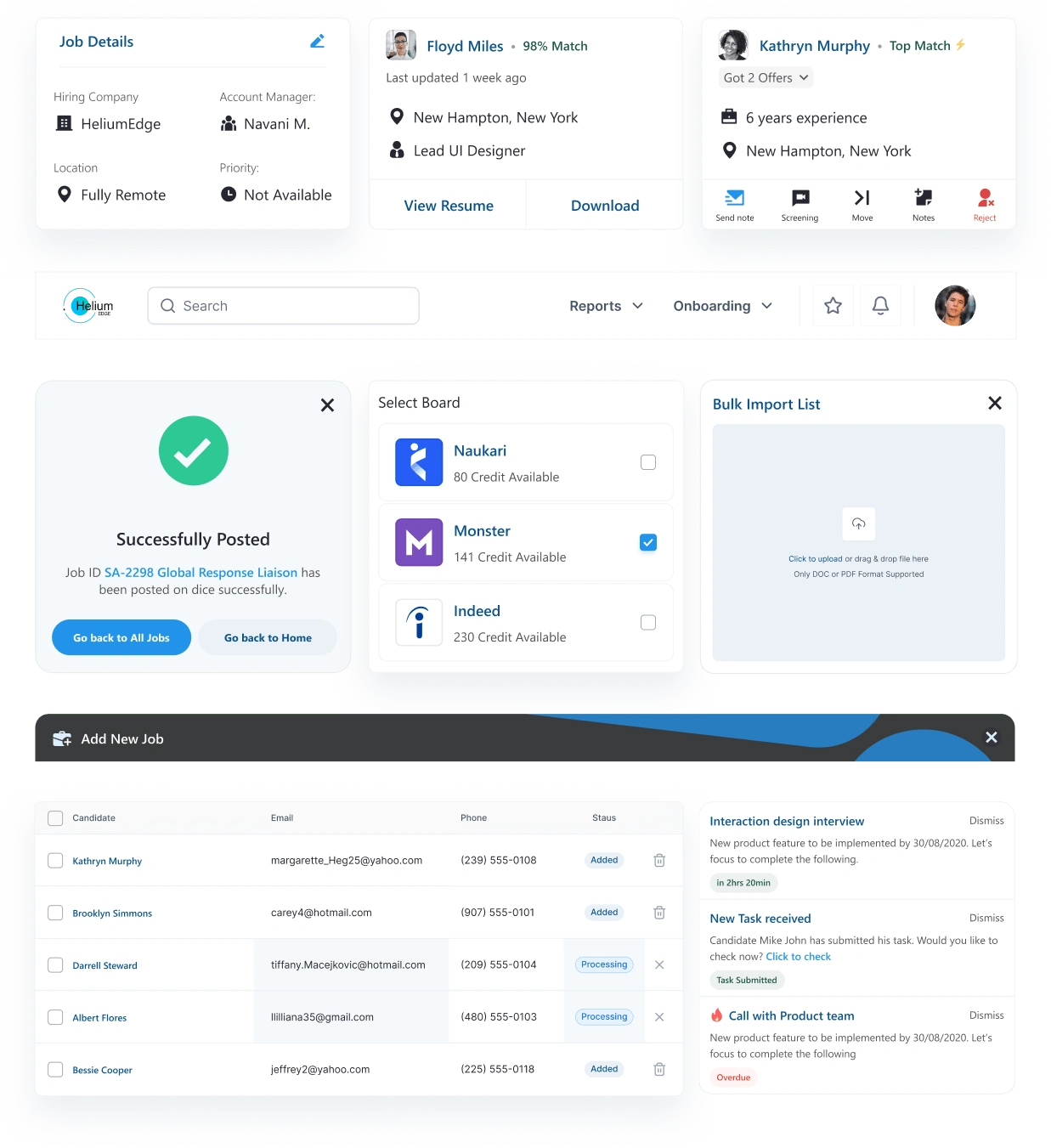
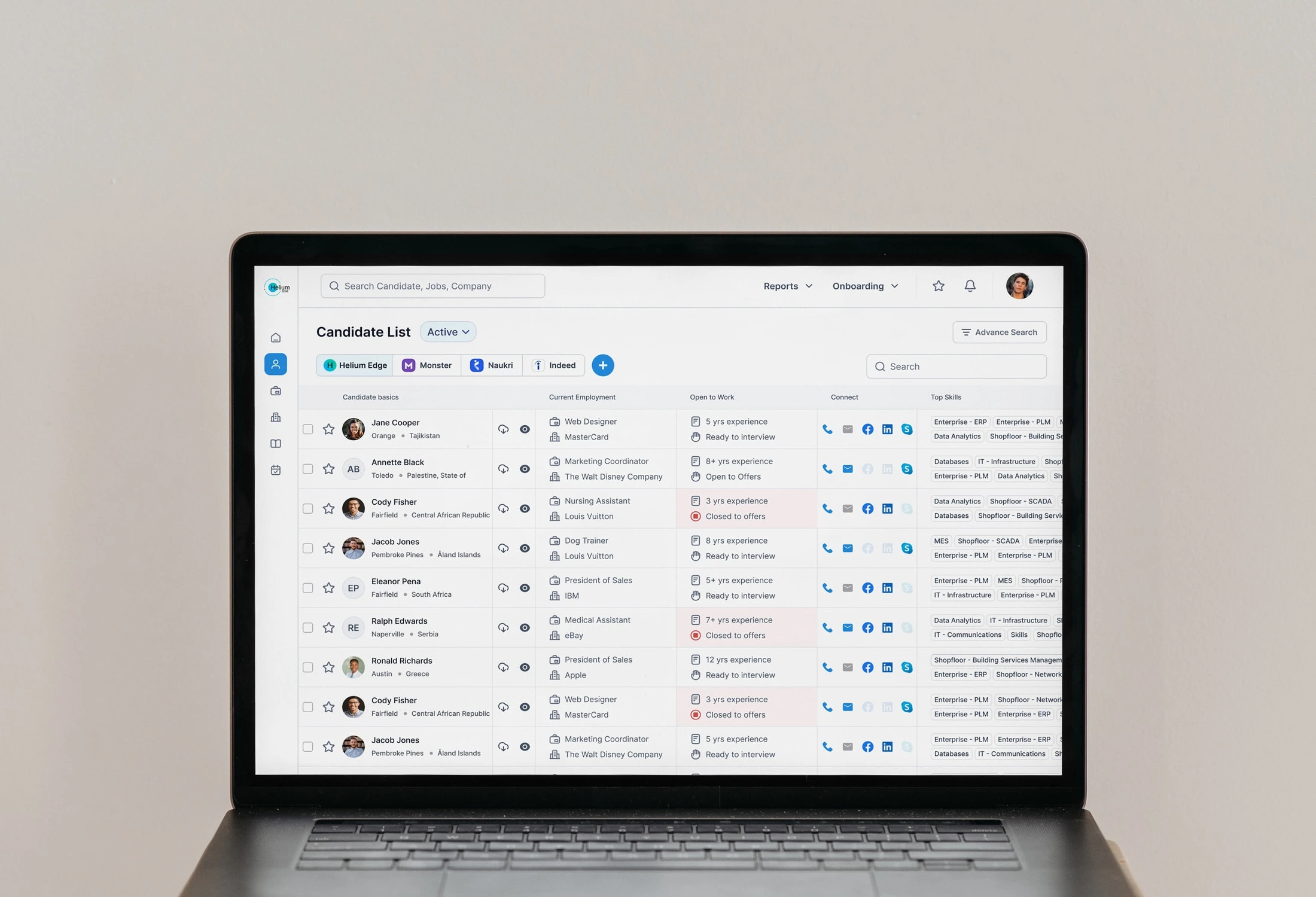
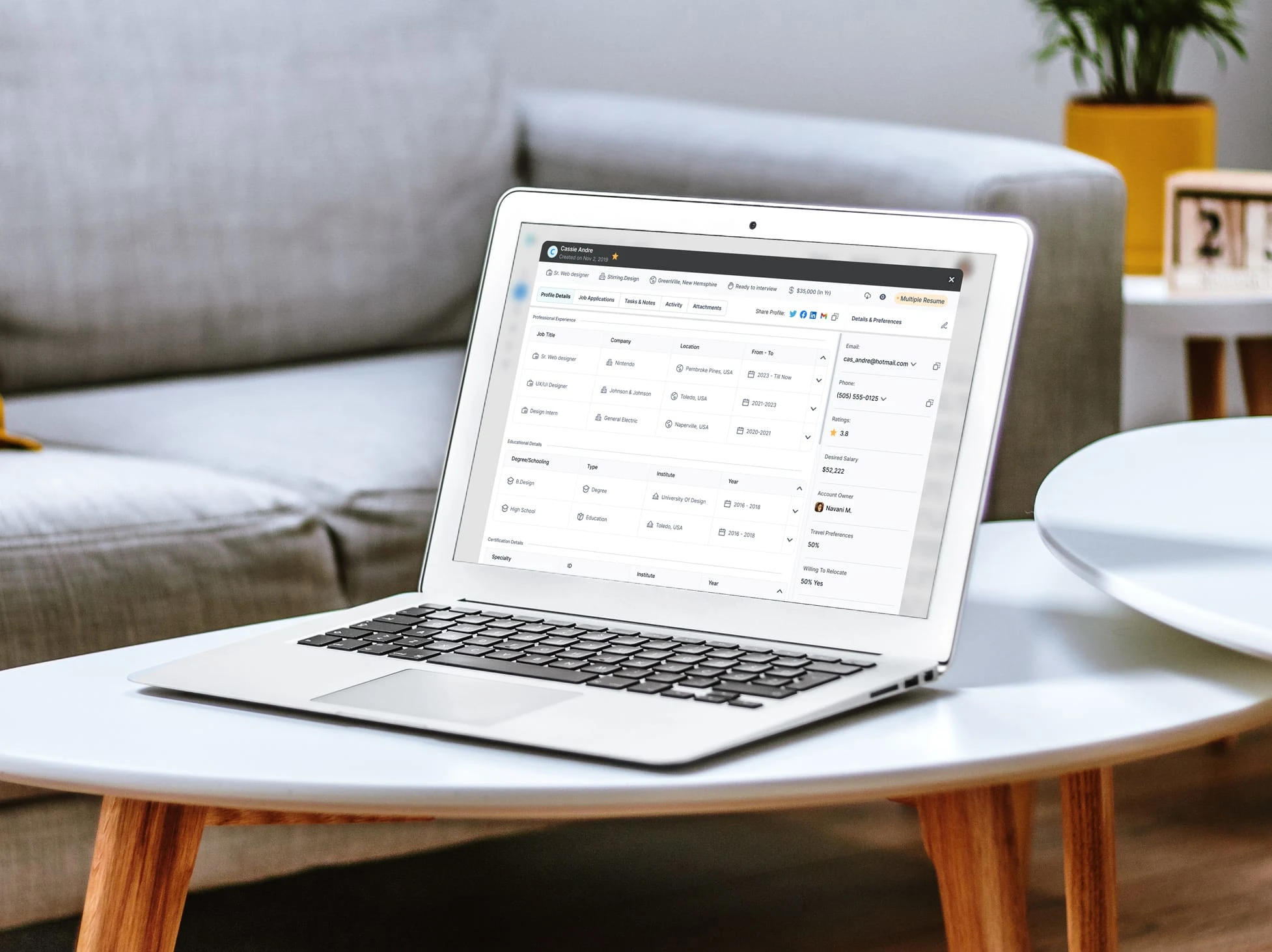
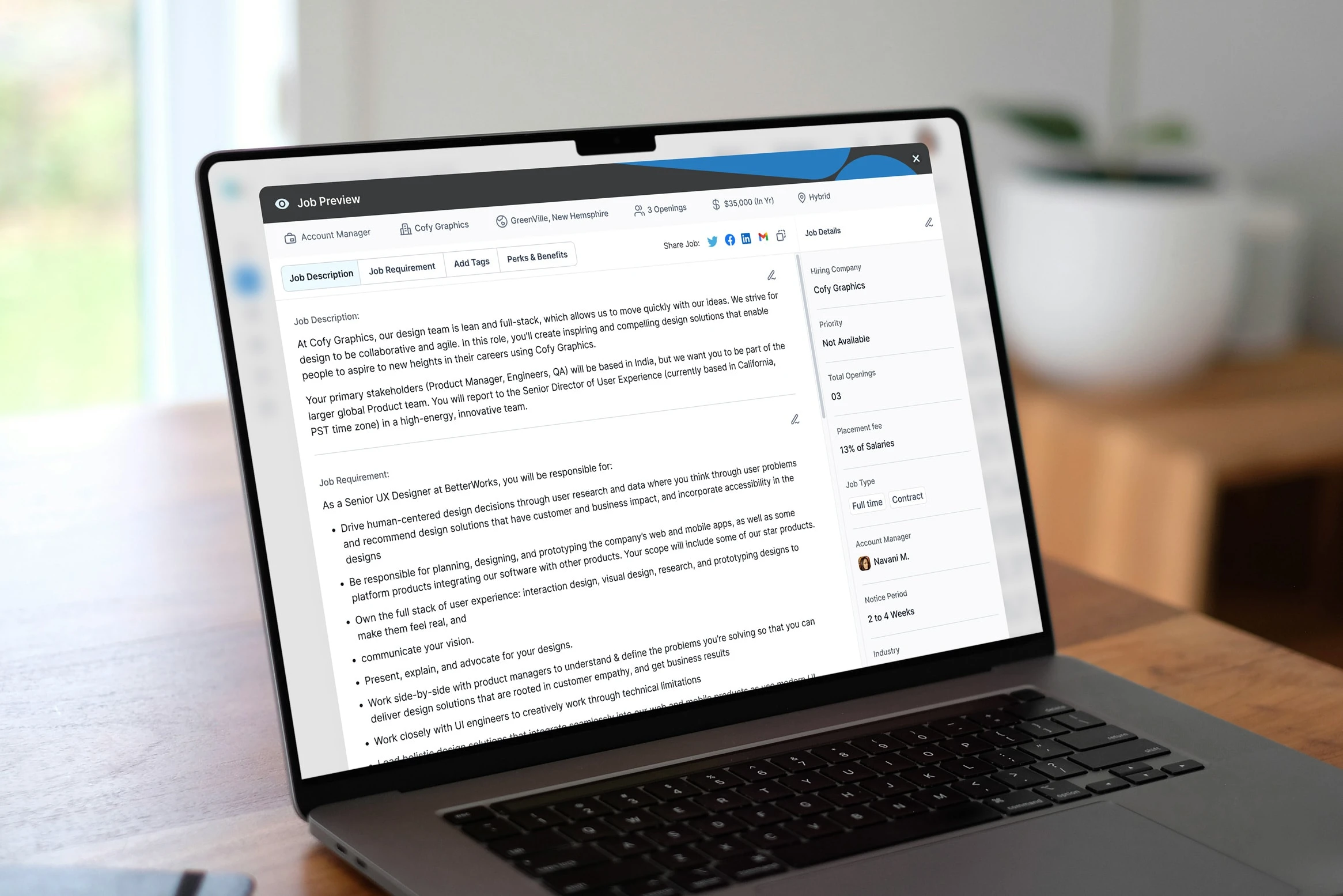
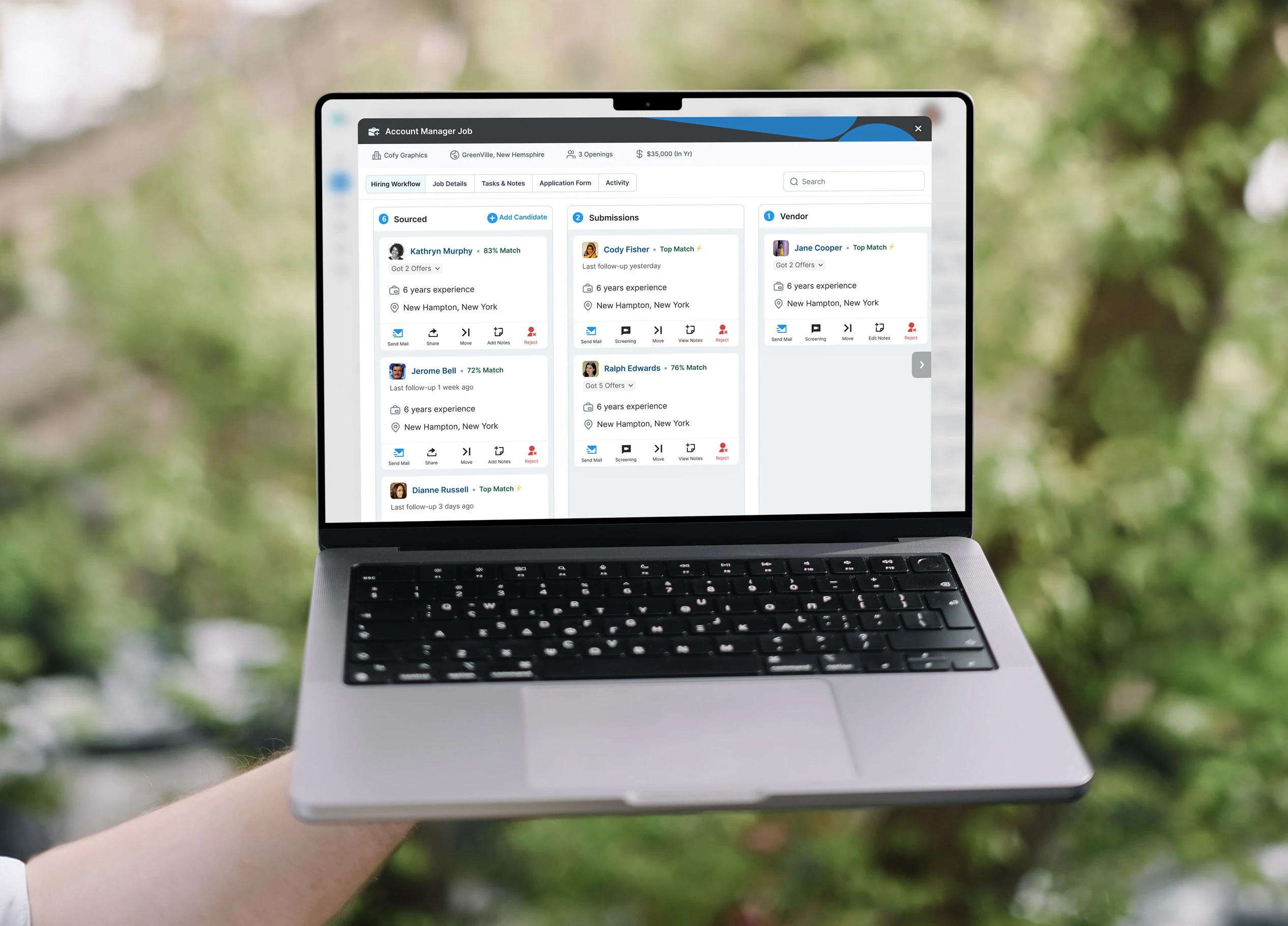
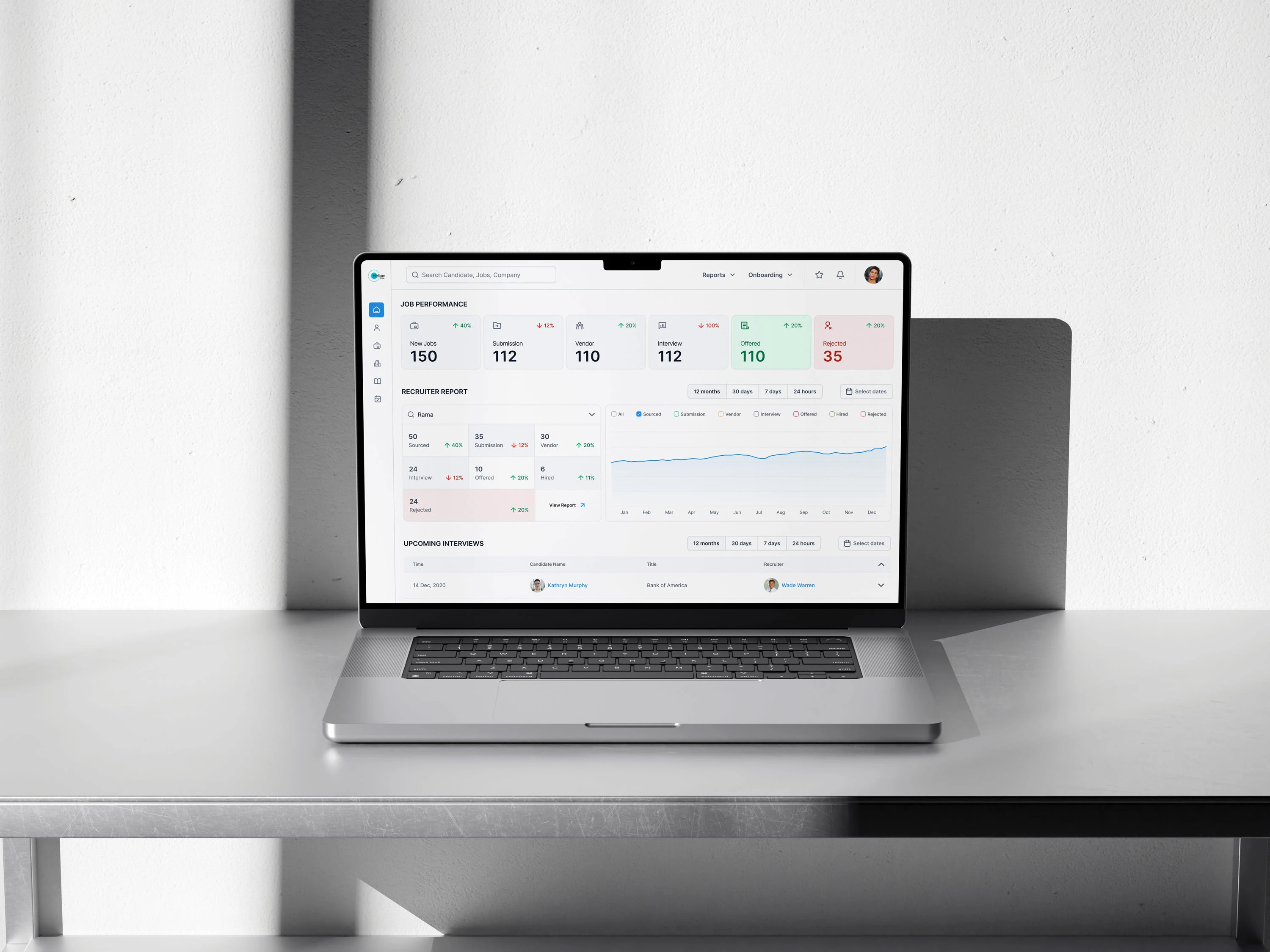
😍 Final UI screens





📄Documentation

We'll this is it for the project. Let me know about it. If you have a projects let's connect and make it a success!