Loyaly - Responsive Website design
Like this project
Posted Jul 1, 2024
Designed the UX/UI for Loyaly.com, focusing on a clear value proposition, intuitive navigation, and engaging visuals to showcase the platform's features.
💡Project Overview
✦ The product :
Loyaly is a plug-and-play loyalty platform for e-commerce shop owners. It offers customizable loyalty programs that can be tailored to match a brand's unique identity and customer behavior. Key features include points systems, membership tiers, and personalized rewards to keep customers engaged and returning. The goal was to create a website that highlights all the key features and benefits while remaining clear and concise.
✦ Duration:
1 month.
✦ The goal:
Design an engaging and user-friendly website that effectively communicates the value of Loyalys' solutions to eCommerce brands. By showcasing real-world applications & statistics, we wanted to demonstrate how our loyalty programs can drive growth, increase customer retention, and maximize lifetime value.
The UI was carefully crafted to employ a clean and modern aesthetic to make the interface visually appealing while maintaining functionality. Interactive elements and engaging visuals guide users through the site, helping users quickly find the information they need and understand how implementing a loyalty program can benefit their business.
✦ Role :
UX & UI designer, content writer.
🎨 Design & Mockups

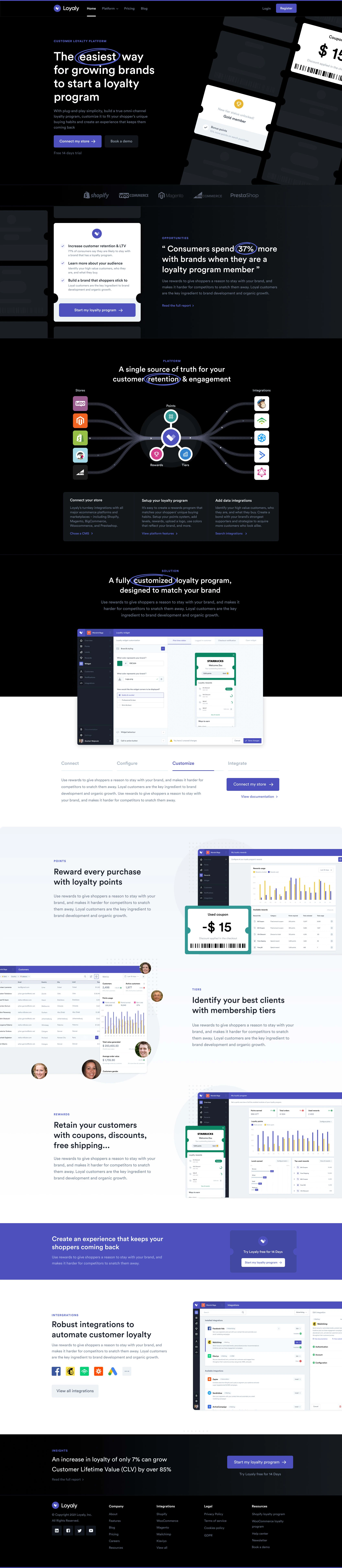
✦ Website overview:
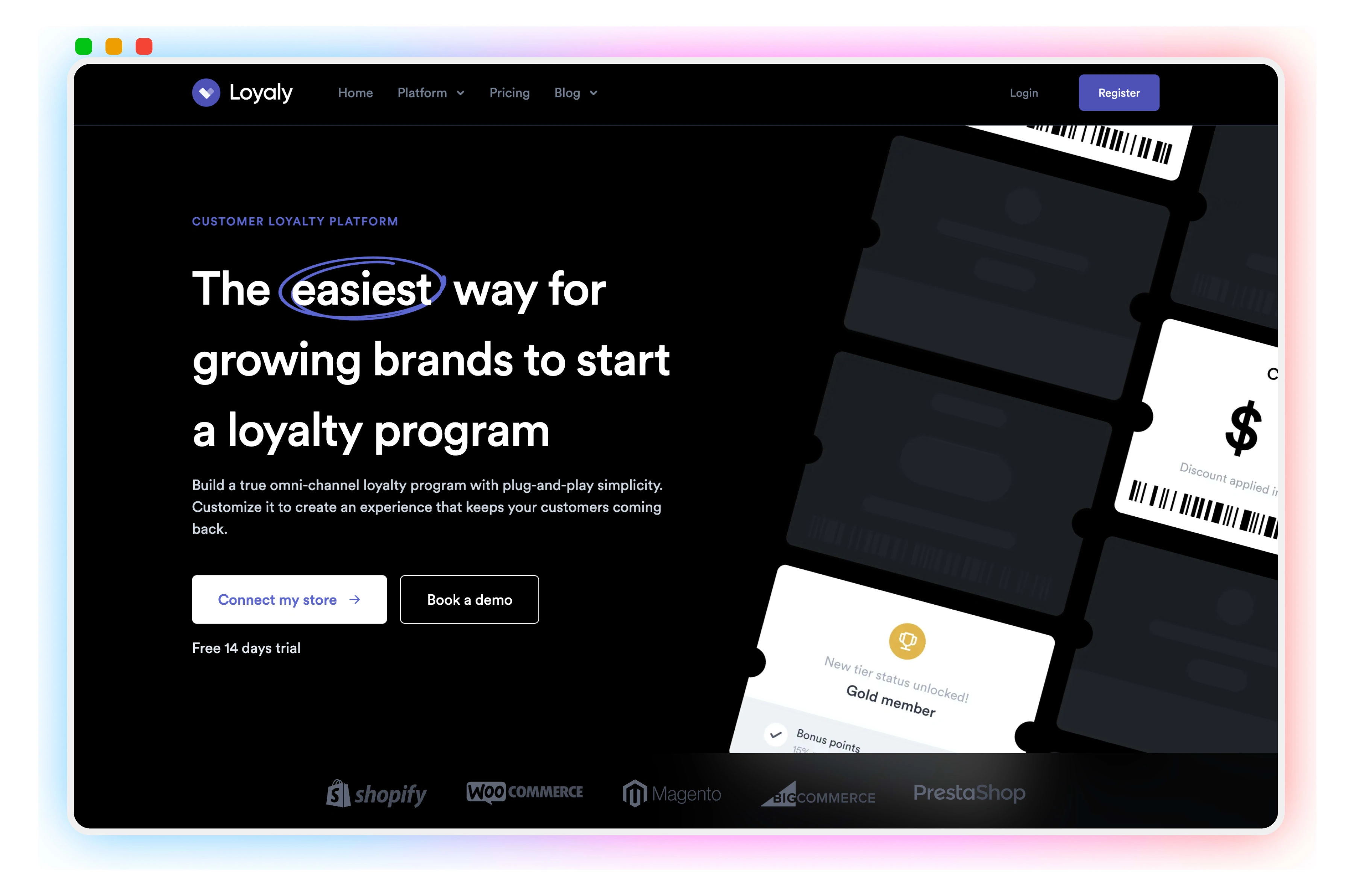
1. Home page :

✅ What worked :
A clear, benefit-focused headline that instantly conveys the product's value or unique offering.
Focus on one clear CTA, making the first action easy.
The use of headings, subheadings, and bullet points creates a clear visual hierarchy, making it easy for users to scan and understand the information.
Use of statistics to build credibility and highlight the product's effectiveness.
Key features of the platform are highlighted with descriptive text and supporting images, making it clear what the platform offers and how it benefits users.
Clear mention of integration with major eCommerce platforms like Shopify, Magento, and BigCommerce reassures users of compatibility and ease of use.
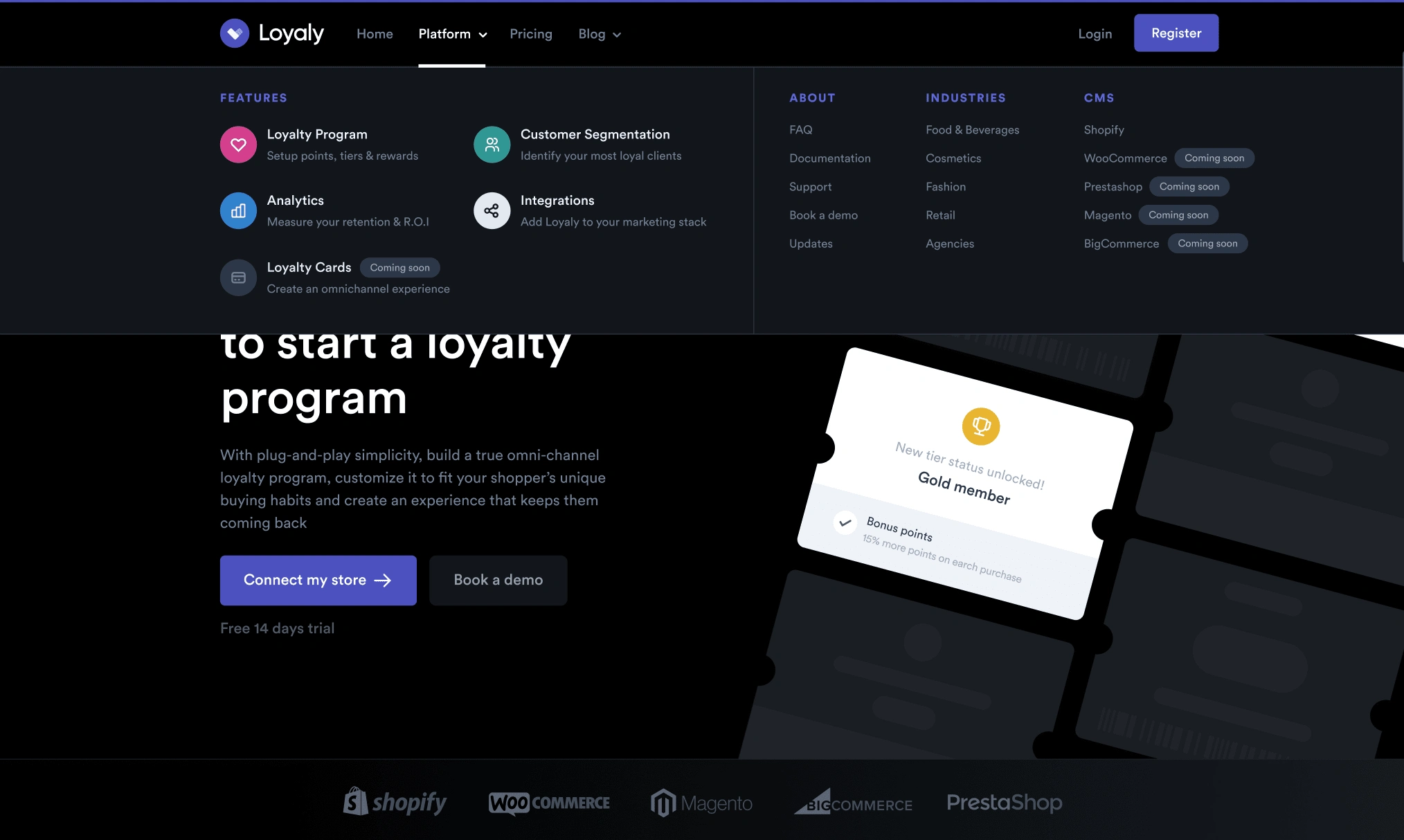
2. Navigation :

✅ What worked :
The navigation bar remains at the top of the page as users scroll, ensuring easy access to menu items at all times.
The menu contains clear and concise items like "Features," "Integrations," "Pricing," and "Resources," making it easy for users to find what they are looking for.
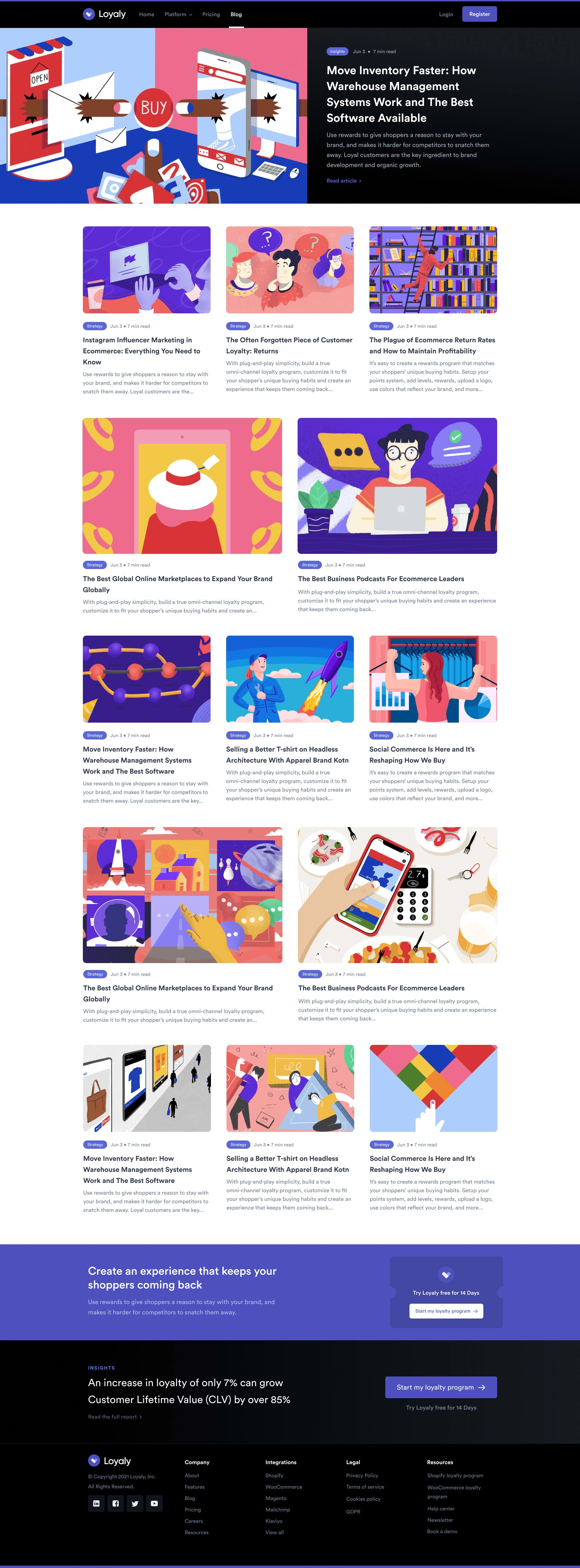
3. Blog :

✅ What worked :
The blog posts feature a clean, readable font with appropriate line spacing and font size, enhancing readability.
Each blog post starts with a featured image that visually represents the content, making the post more engaging.
Consistent use of headings, subheadings, and paragraphs breaks up the text and creates a clear structure.
At the end of each post, related articles are suggested to keep readers engaged and exploring more content on the site.