Built with Framer
Transitioning Fable.app from Next.js to Framer
Like this project
Posted Jan 15, 2024
How I transitioned Fable.app from Next.js to a full Framer website using advanced CMS tactics, employing proper accessibility and SEO strategies, and more!
Introduction
Fable wanted to transition their full-stack website built on Next.js to a Framer Website. The purpose behind this big project for the Fable team was to give their editors and designers an easier platform to manage, change content, and build on top of it.
The transition strategy involved a meticulous planning phase where we assessed the existing architecture, content structure, and functionalities of the Next.js website. This allowed us to strategize a smooth migration process while ensuring minimal disruption to the site's existing features and content.
Client Background
"Fable is how creative teams make motion together". This product is a wonderful piece of technology that allows teams to collaborate, scale, and build motion design together.
Project Overview
Scope of Work
1:1 Transition of the Design from Next.js Fable to Framer
Work closely with Chris(Co-Founder & CEO of Fable) on the build, technology, and platform.
Team
The team consisted of myself and Vaibhav working under my development studio Moving Rectangles to bring Fable to light.
Results and Achievements
Advanced CMS
One of the pivotal aspects of the project was implementing advanced CMS tactics within Framer. We customized Framer's capabilities to integrate multiple CMS collections seamlessly. Leveraging Framer's flexibility, we designed a modular CMS framework that facilitated easy content updates across various sections of the website. By optimizing the CMS structure within Framer, we empowered the Fable team with enhanced control over content management while ensuring the website's agility in adapting to evolving business needs.
Navigation Bar
Using the new Framer Relative Overlays we built an amazing Navigation bar with seamless hoverable menus and interactivity.
Responsive Design
Ensuring a seamless user experience across devices was imperative. With Framer's inherent responsive design capabilities, we meticulously crafted a layout that dynamically adjusted to various screen sizes and orientations. Rigorous testing across different devices and resolutions was conducted to ensure consistent performance and visual appeal.
SEO & Accessibility
To increase the website's visibility and search engine rankings, we built everything with SEO and accessibility in mind. We optimized metadata, streamlined URL structures, ensured proper contrast ratios, provided alt text for images, ensured an inclusive browsing experience for all via accessibility tags, and implemented structured data markup, enhancing the site's discoverability and organic search performance.
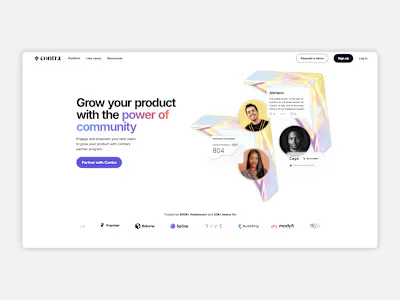
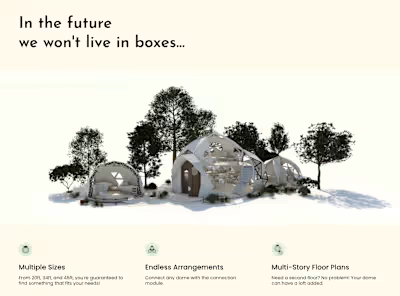
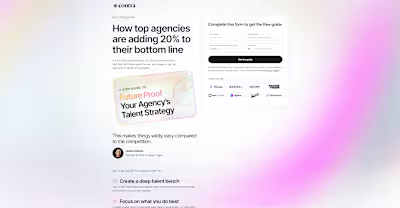
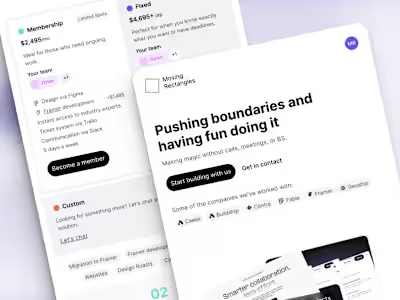
Visuals

Home Page

Documentation w/ Advanced CMS

Pricing

Navbar

Product / Create Page
Migrate your website to Framer
Moving Rectangles is a membership-based development studio specializing in both Code and No-Code solutions. I established this studio with a commitment to delivering exceptional value and top-notch quality to our members. Currently, we are in the 'pre-sale' phase, strategically assessing the market landscape and actively working on establishing a robust brand presence within this competitive industry.