Neo Banking App
Like this project
Posted Feb 8, 2024
Neo Bank is a revolutionary mobile iOS banking application that aims to empower users with complete control over their finances.
Likes
0
Views
16
I had the opportunity of spearheading the mobile design of Neo Bank, a revolutionary mobile banking application, that aims to empower users with complete control over their finances. Designed for simplicity, speed, and security, the app focuses on providing an intuitive and user-friendly platform to manage money effectively, create budgets, and facilitate easy savings.
Project Scope
User Research
We kicked off the design process by carrying out primary and secondary user research, involving virtual interviews and surveys to understand the financial management needs and preferences of potential target users. We gathered quite the insight on the following:
Budgeting habits
Savings behaviors and
Expectations from a mobile banking app.
This particular process was very fun as we got to see how users view personal finance.
Market Analysis
A comprehensive analysis of the mobile banking landscape was conducted to identify key features, industry trends, and potential areas for improvement. This market analysis informed the decision-making process and positioned Neo Bank strategically in the competitive landscape.
Problem Identification
Based on user research and market analysis, key user needs were identified:
Efficient budget tracking and management.
Quick and secure savings methods, including a unique cash-saving feature.
Convenient account management with personalized alerts.
Robust security measures to ensure data and transaction safety.
Design Process
Brainstorming and Ideation
The design process kicked off with brainstorming sessions to conceptualize the features. We developed user personas and sketched potential layouts, wireframes, and user flows for an intuitive user experience.
Wireframes/Prototypes
We then went on to create low-fidelity wireframes which were developed and evolved into detailed prototypes that were used for our user testing round.
User Testing and Iteration
User testing provided valuable insights, guiding iterative refinements to enhance user experience. Feedback loops were implemented across the design process to address usability concerns and improve the overall design.
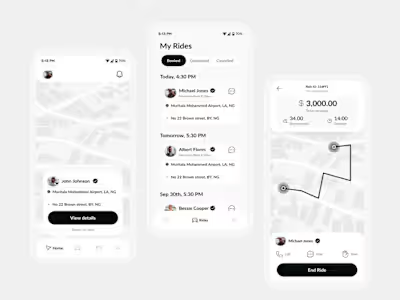
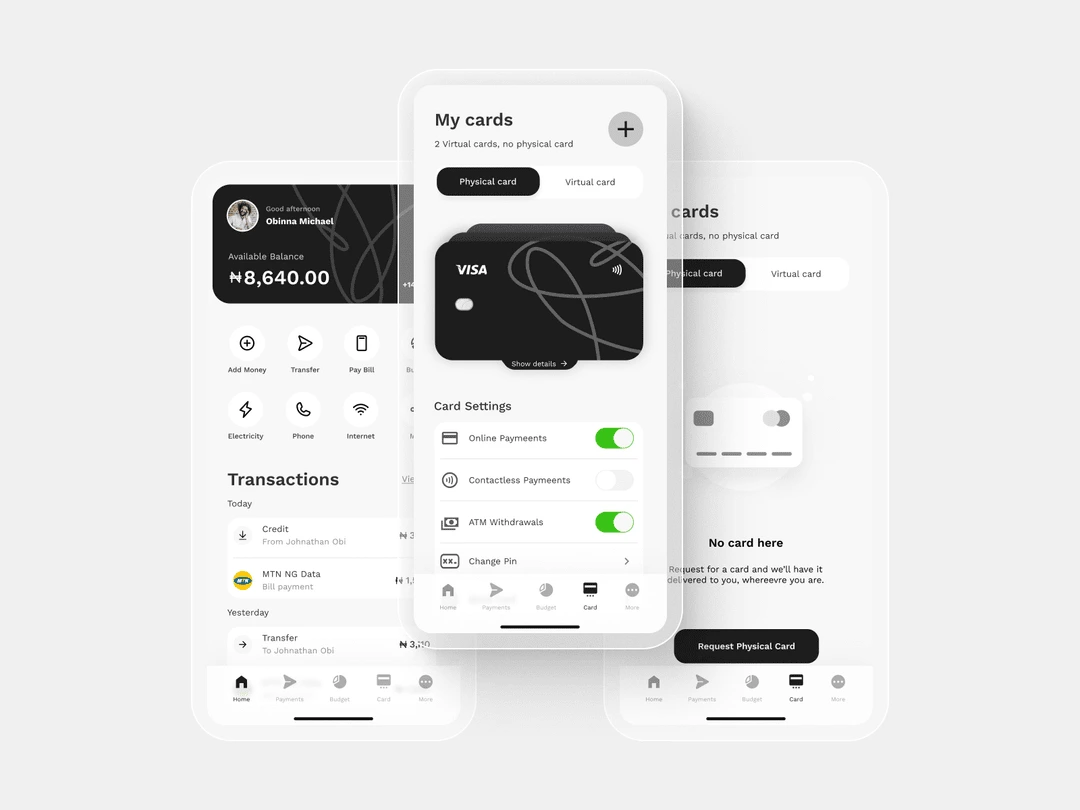
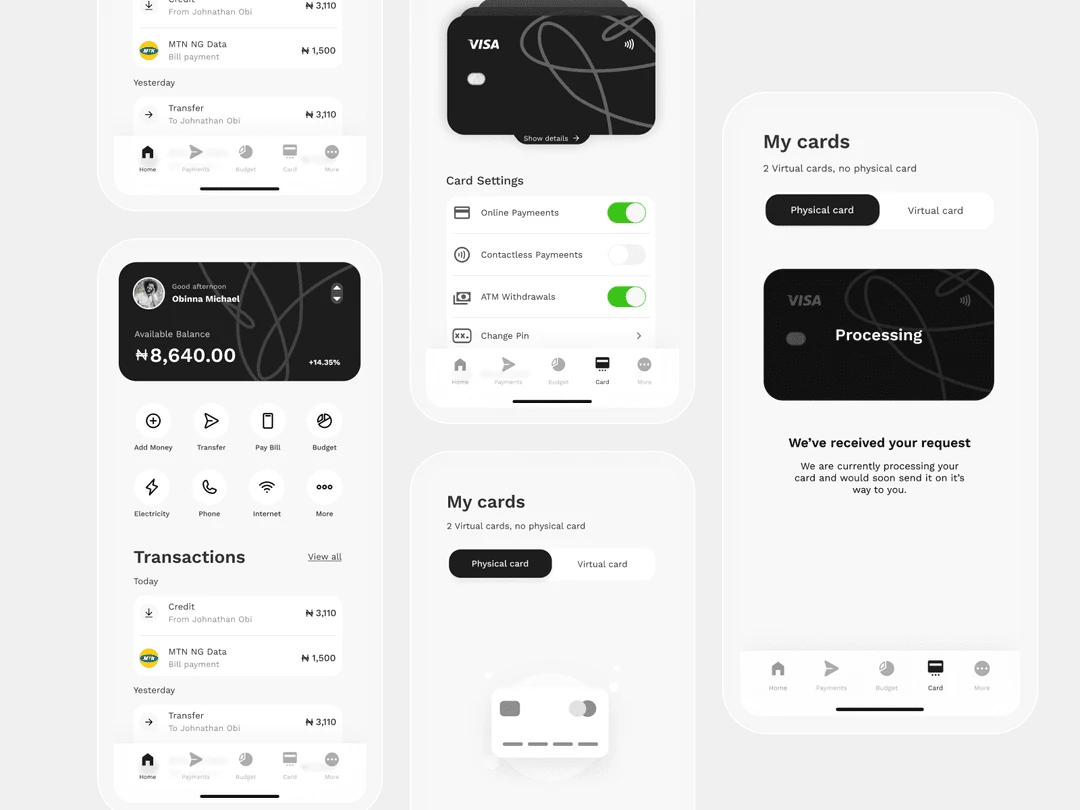
Final Design
The final design presented a visually appealing and cohesive mobile banking application. High-quality visuals showcased the simplicity of the interface, emphasizing the user-friendly nature of the app. Every design element was intentionally chosen to align with the identified user needs. The design rationale connected the visual aspects back to the user research, ensuring a seamless and purposeful user interface.


Outcome and Reflection
Results
Neo Banking application is still currently in development. Once it's launched we plan on measuring success metrics, user feedback, and real-world usage to validate the effectiveness of the user-friendly interface in simplifying attendance tracking for students.
Personal Reflection
Reflecting on the project, when designing the interface and user flows, I started out by coming up with concepts that turned out to be somewhat meaningless. They might look modern, but still meaningless. Then I started to ask myself:
what was the best flow we can come up with that can really help the user achieve the goals?
The reversed process of goal-task-designs/interactions really kept me close to the user and design meaningful interactions.