AI Surge
Like this project
Posted Feb 8, 2024
AI-Surge revolutionizes big data marketing with an AI-powered, user-friendly dashboard for a comprehensive 360-degree view of customer data
Likes
0
Views
11
I had the opportunity to lead the UX design for AI-Surge, a robust BIG DATA marketing tool harnessing the power of artificial intelligence and machine learning. The primary aim was to equip businesses with a comprehensive 360-degree view of customer data, facilitating targeted and personalized marketing strategies. My role as the UX designer was pivotal in crafting an intuitive and user-friendly dashboard interface, ensuring seamless user interaction with the wealth of data at their disposal.
User Research
To kickstart the AI-Surge dashboard designs, an extensive user research phase unfolded. We conducted Interviews with potential users to delve into and understand their needs, pain points, and expectations. Simultaneously, we also carried out a thorough competitive analysis of existing marketing tools and dashboards that provided insights into common features and design patterns. We also developed User Personas to help guide our process while we keep our users front and center.
The identified user needs included:
Holistic customer data overview,
Segmentation capabilities,
Personalized marketing recommendations and,
Real-time analytics on campaign performance.
Design Process
At this point, we had a sufficient understanding of user needs to kickstart the design process properly. Starting with low-fidelity wireframes, we gradually progressed towards high-fidelity designs. Usability testing played a crucial role at each stage fine tuning the app ensuring that the design not only met but exceeded the criteria for intuitiveness and user-friendliness.
Brainstorming and Ideation
The creative process involved numerous brainstorming sessions, we used Figma and Figjam for this task generating low-fidelity wireframes that served as the backbone for the dashboard. Our ideation focused mainly on finding the most intuitive and user-friendly design elements to enhance the overall dashboard experience. We also explored a variety of charts we could use to interpret data in a way that was not overwhelming for our users, we considered things like the chart's familiarity, interactivity and usefulness.
Wireframes/Prototypes
Along the line, the design evolved through various iterations, we moved on to the next stage by progressing the wireframes into detailed prototypes after validating that our ideas could work with our first round of usability testing. User feedback was important in this step as it helped us refined the design elements, layout, and user flow for optimal user engagement.
User Testing and Iteration
User testing was a continuous and integral part of the design process. It allowed us to gather valuable insights, refine design elements, and address any usability concerns promptly. This iterative approach ensured that the final dashboard design resonated with the expectations we found our users had.
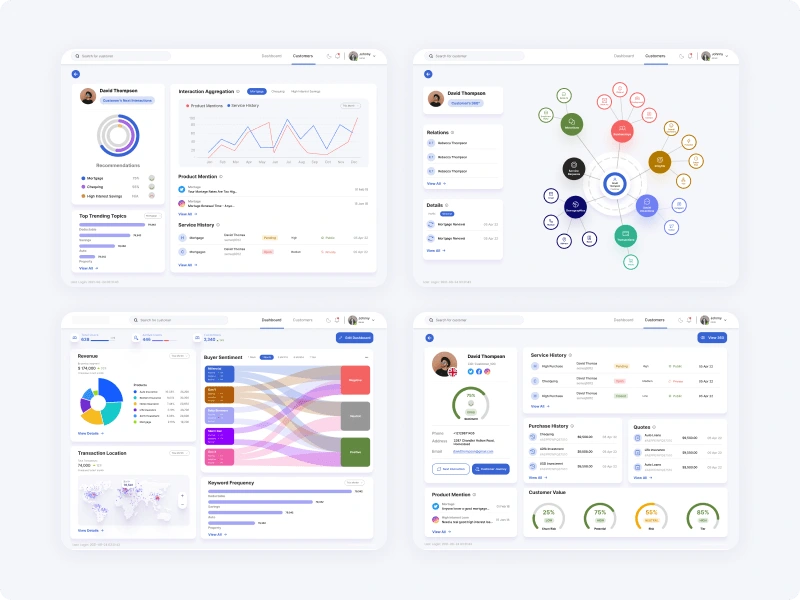
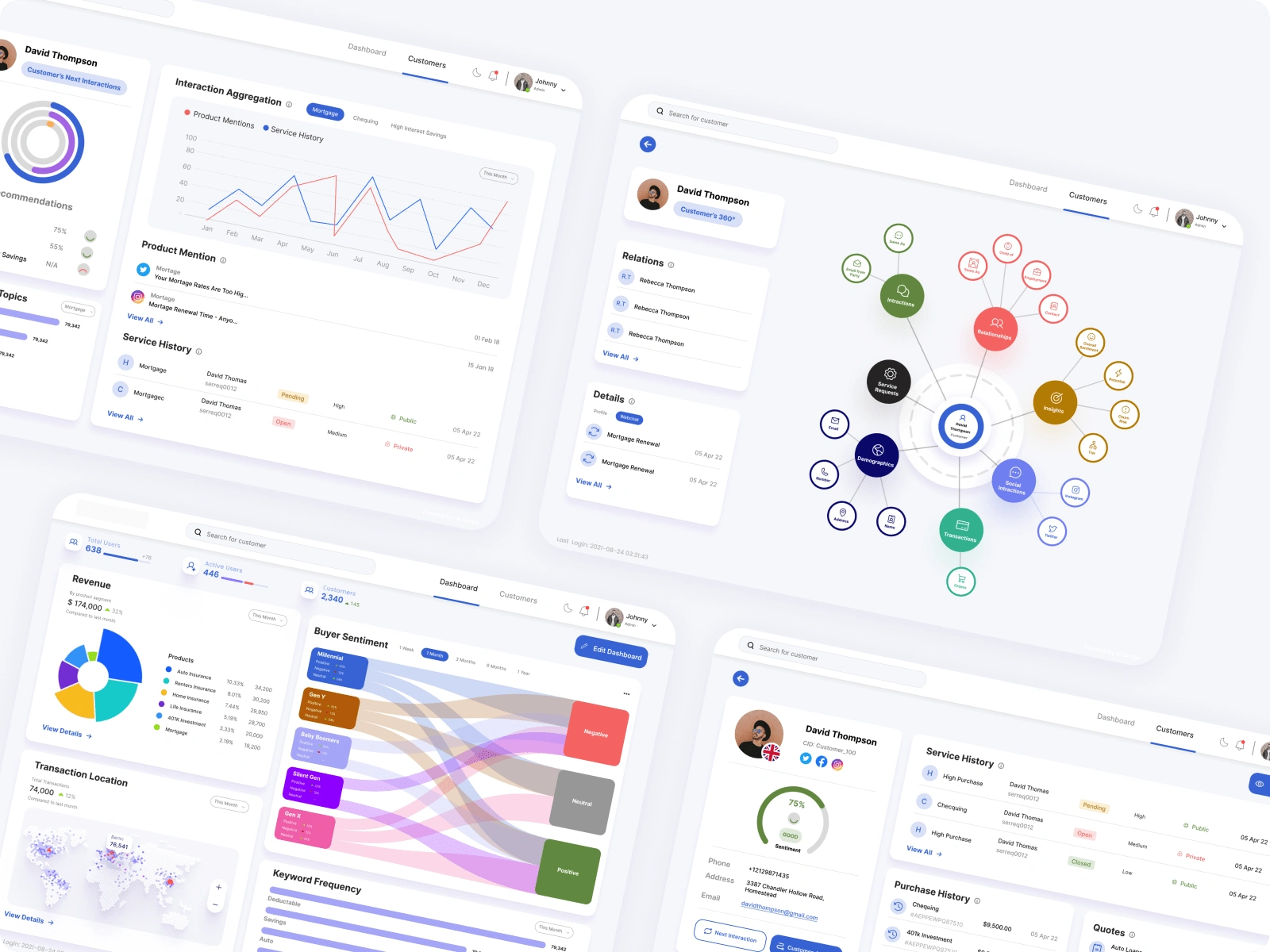
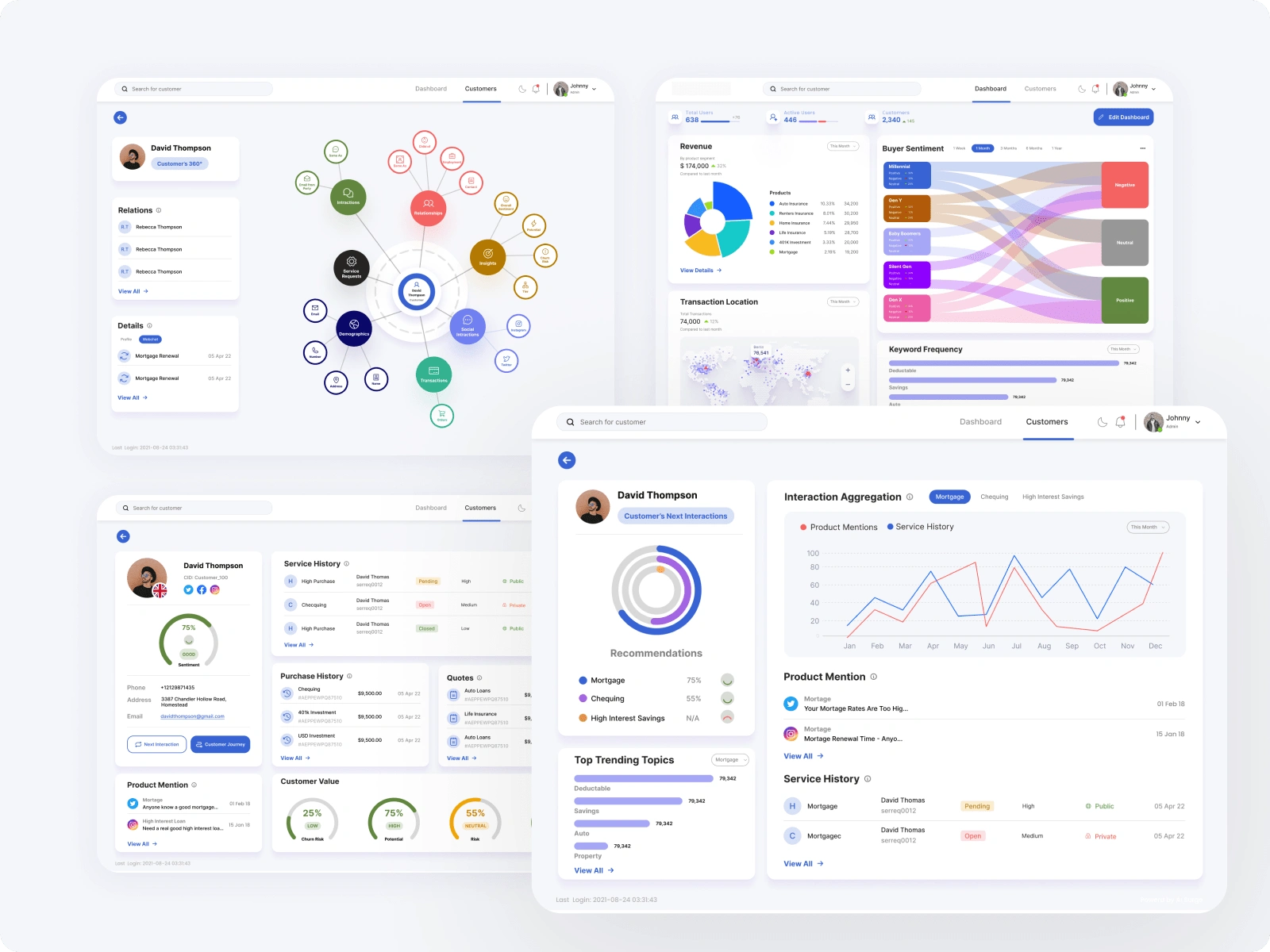
Final Design
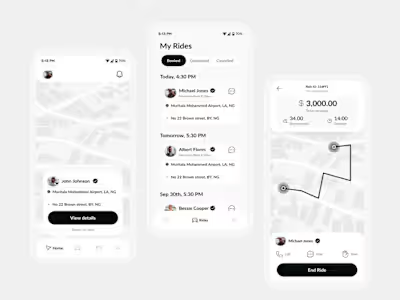
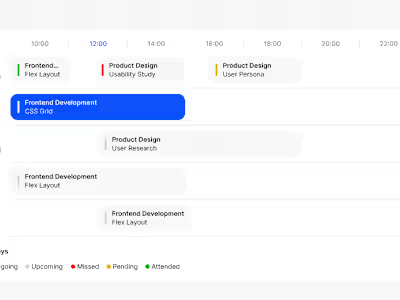
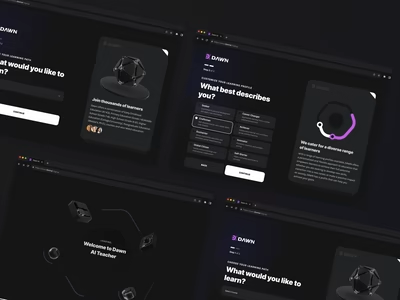
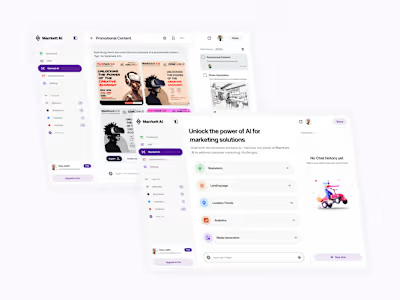
The culmination of the design process resulted in a visually appealing and highly functional dashboard. Every design choice, from color schemes to layout, was intentionally made to align with the research findings and project objectives while also taking into account the branding. We connected the design rationale of the final design elements back to the identified user needs, ensuring a cohesive and purposeful user interface was achieved.



Outcome and Reflection
Results
The AI-Surge dashboard proved to be a success, meeting and surpassing the set objectives. We had measurable success metrics, positive user feedback, and client testimonials validated the impact of the redesigned interface.
Personal Reflection
This wasn't an easy project for me as it was my first AI project. It was also confusing at the start as I had not heard of 360 data prior to this project, this made it overwhelming at first as I had to do a lot of research to first understand how 360 Data works and how AI can help improve it. The project's initiation was marked by confusion, requiring extensive research to comprehend the intricacies of 360 data and its synergies with AI applications. Fortunately, under the guidance of Raza, I navigated through this uncharted territory, transforming challenges into invaluable learning opportunities. Reflecting on the journey, I gained valuable insights into user-centric design principles and the intricate balance between creativity and functionality. Identifying areas for improvement and acknowledging the lessons learned contributed to my continuous growth as a UX designer.