Luminus • Information Architecture & Wireframes
Like this project
What the client had to say
Daniel was a pleasure to work with!


Marc Debiak, Paper Tiger
Dec 4, 2024, Client
Posted Feb 18, 2025
Redesigned Luminus’ UX with a new sitemap and wireframes, improving navigation, product discovery, and scalability for a seamless user experience.
Likes
4
Views
63
Timeline
Aug 20, 2024 - Nov 25, 2024
Clients

Paper Tiger
Luminus Website UX & Wireframing Redesign
Creating a Seamless and Scalable User Experience for a High-Tech Lighting Company
Overview
Luminus, a leader in lighting solutions, needed a full UX overhaul for their website to improve navigation, product discoverability, and user engagement. I was approached by Paper Tiger to lead the UX process, focusing on structuring a clear information architecture, designing user flows, and creating detailed wireframes.
Problem Statement
Luminus’ existing website was outdated, lacked a clear structure, and made it difficult for users to find relevant information about their products and applications. Key issues included:
• Unclear Navigation: Users struggled to find specific product categories and technical resources.
• Poor Content Organization: Important sections were buried, making product discovery inefficient.
• Lack of a Scalable System: The site wasn’t flexible enough to accommodate future content and product expansions.
• Inconsistent User Experience: Pages lacked a uniform layout and interaction patterns.
The goal was to redesign the website’s information architecture and wireframes to create a user-friendly, scalable, and structured digital platform.
Research & Strategy
To build a strong foundation, I conducted:
• Competitor Analysis: I studied leading tech and lighting industry websites to benchmark best practices.
• User Needs Assessment: Understanding how different user groups (engineers, designers, distributors) interact with Luminus’ products.
• SEO & Content Strategy Alignment: Ensuring that the structure supports discoverability and high-quality content presentation.
Key UX Goals
✔ Simplify Navigation: Make it easier for users to find relevant pages.
✔ Improve Content Hierarchy: Establish a clear structure for products, industries, and applications.
✔ Design for Scalability: Ensure the website could grow with new products and categories.
✔ Enhance User Journey: Guide visitors to key actions like product discovery, downloads, and contact.
Solution: The UX Redesign
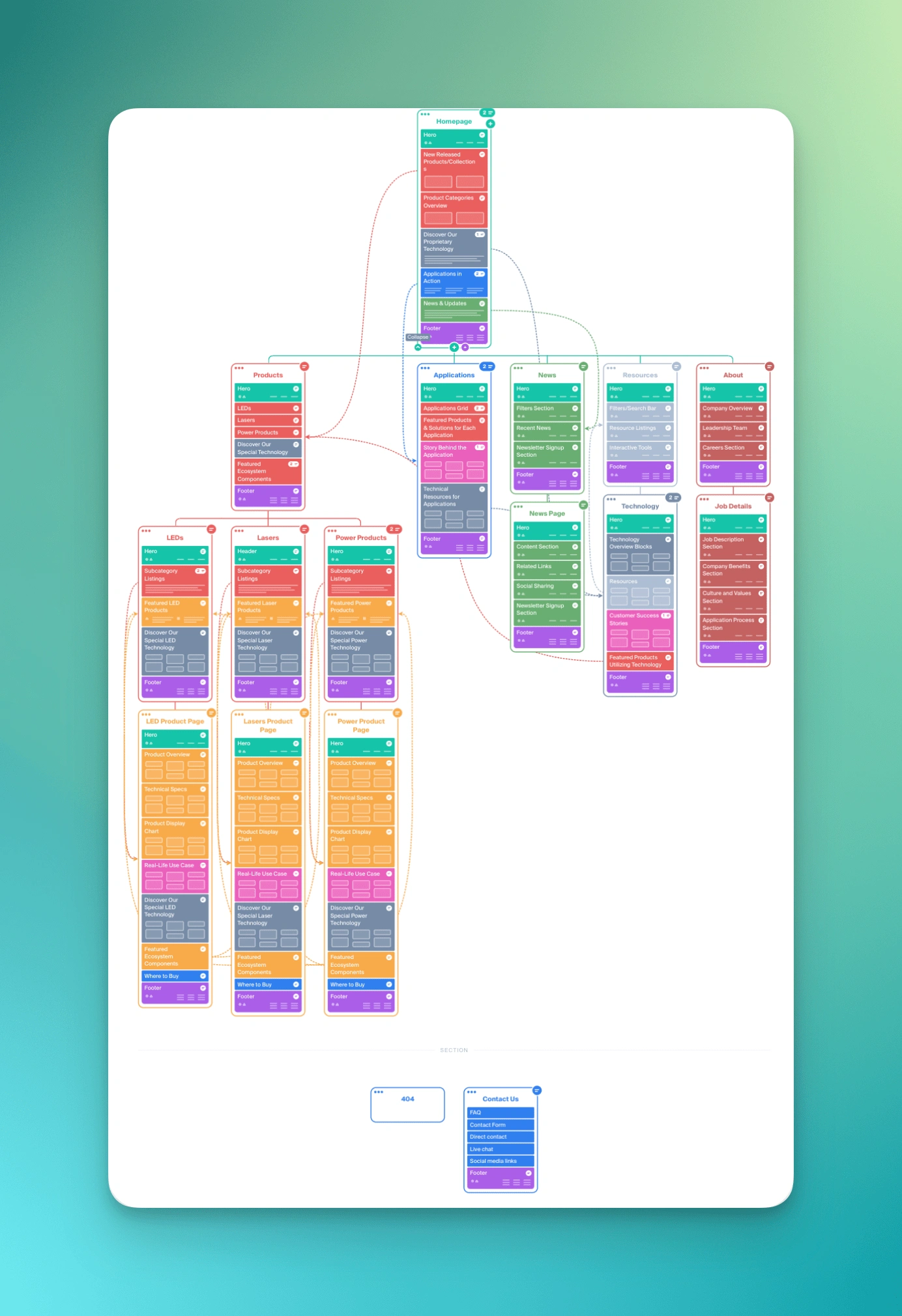
1. Sitemap & Information Architecture
I designed a new sitemap that provides logical grouping of products, applications, and resources, making navigation intuitive.
🔹 Primary Sections: Homepage, Products, Applications, Technology, Resources, News, About, Contact
🔹 Subsections: Organized into scalable categories like LED types, power solutions, industry applications, and support tools.

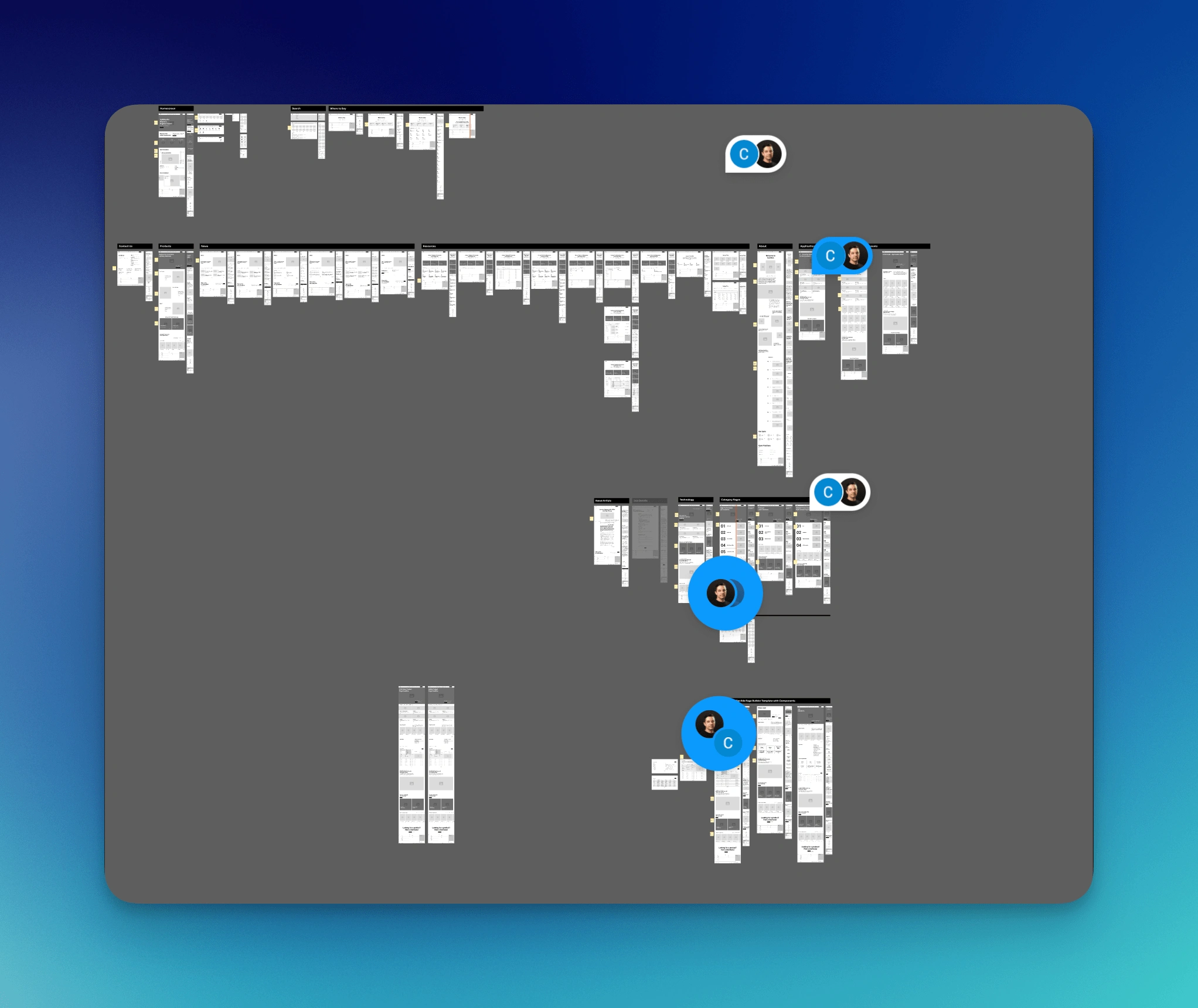
Sitemap
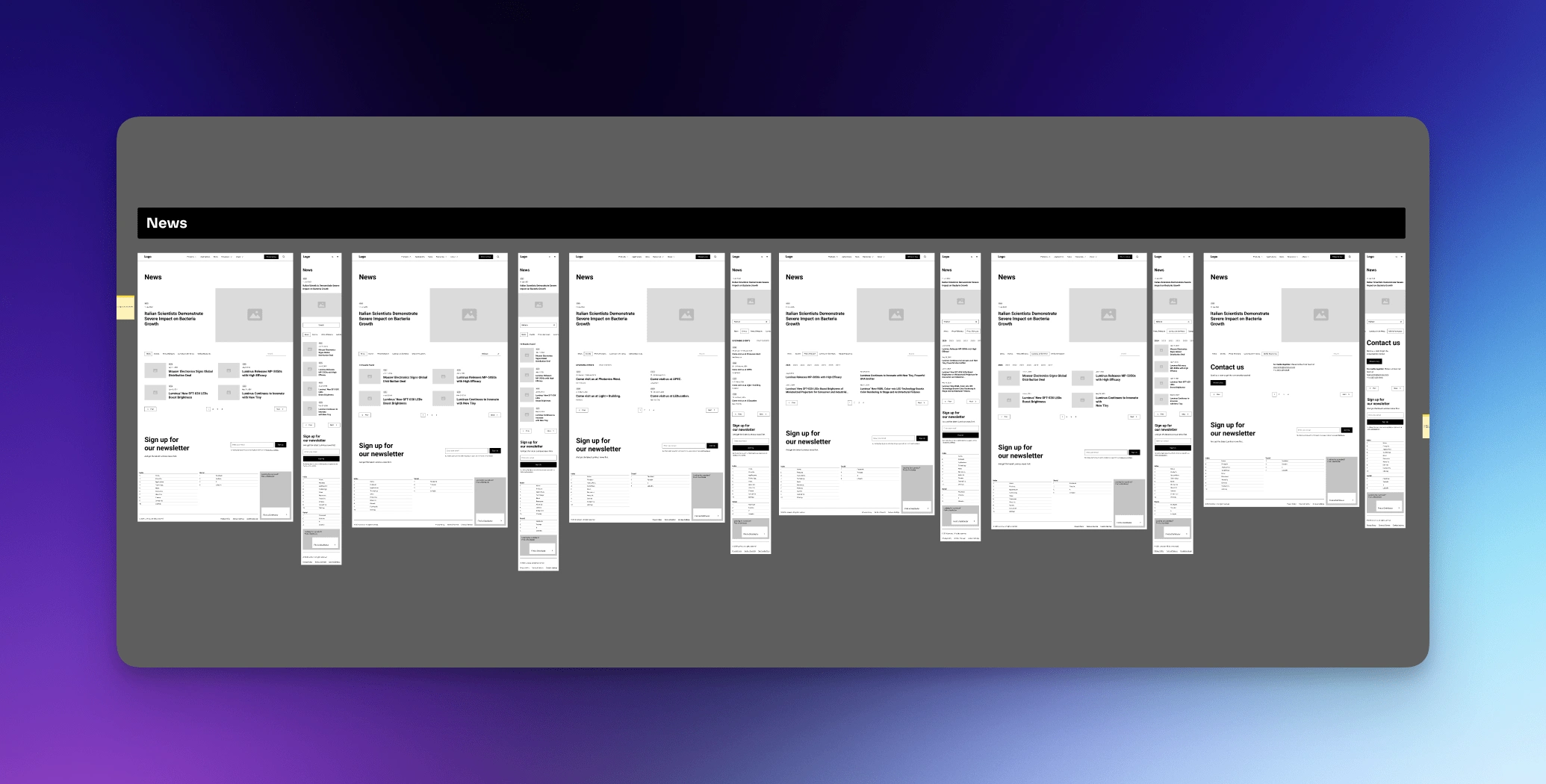
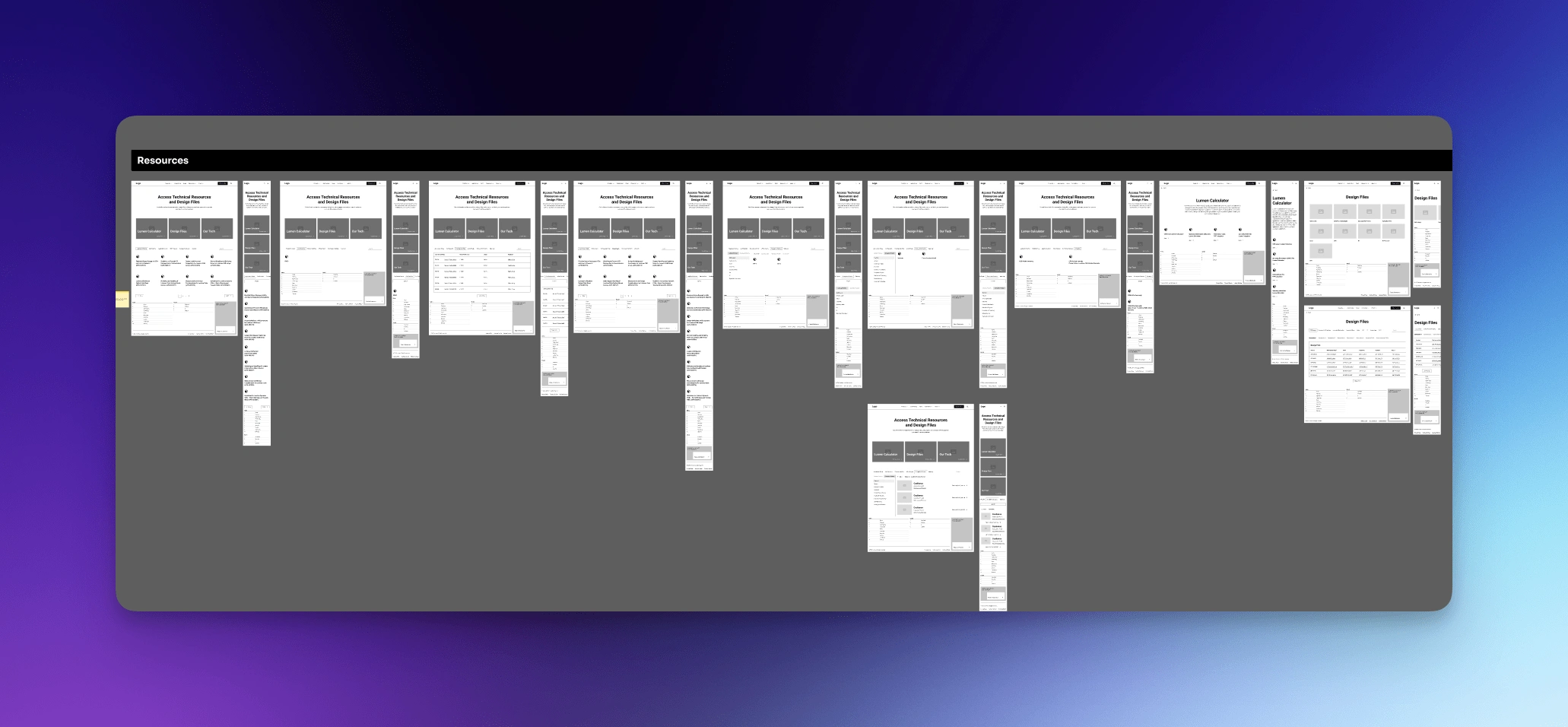
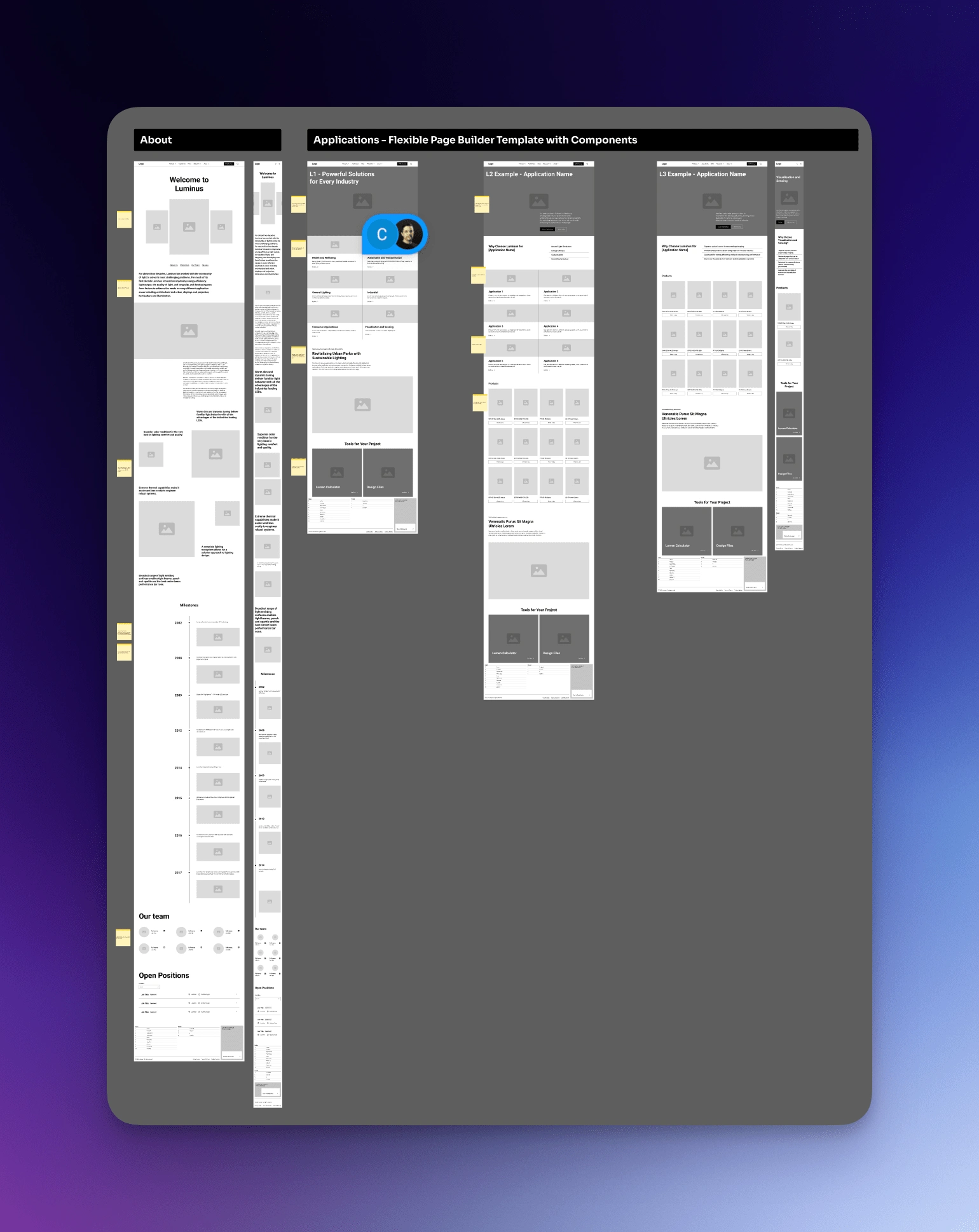
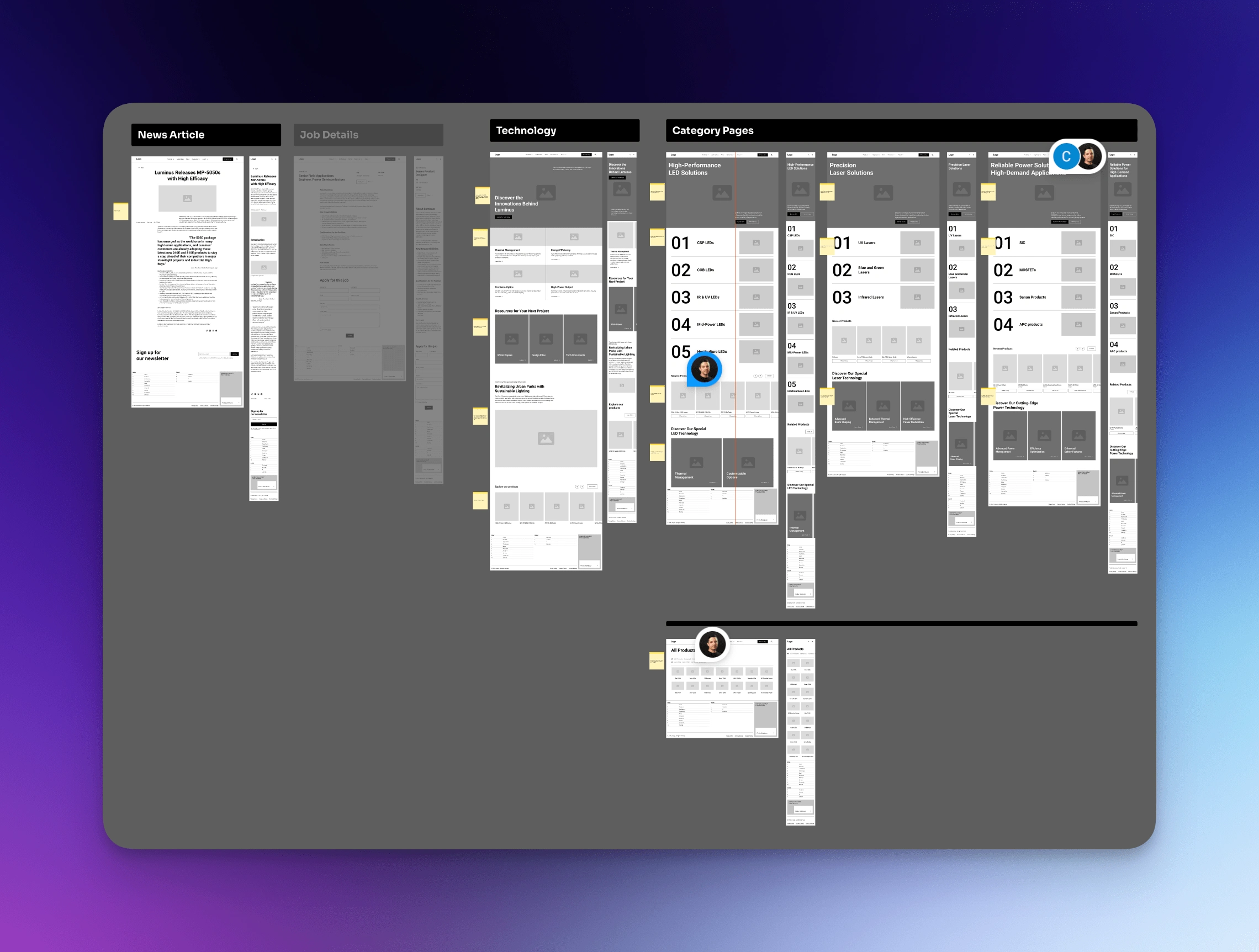
2. Wireframing: Structuring the Experience
With the sitemap finalized, I moved on to low-fidelity wireframes to establish the page structures, layouts, and user flow.
🔹 Modular Page Templates: Created flexible wireframes that could be used across different product and industry pages.
🔹 Navigation Overhaul: Redesigned the menu and filters for an intuitive browsing experience.
🔹 Product Exploration Focus: Pages were optimized to showcase technical specs, images, and product applications effectively.
🔹 Clear CTAs: Strategically placed calls-to-action for product inquiries, downloads, and contact.

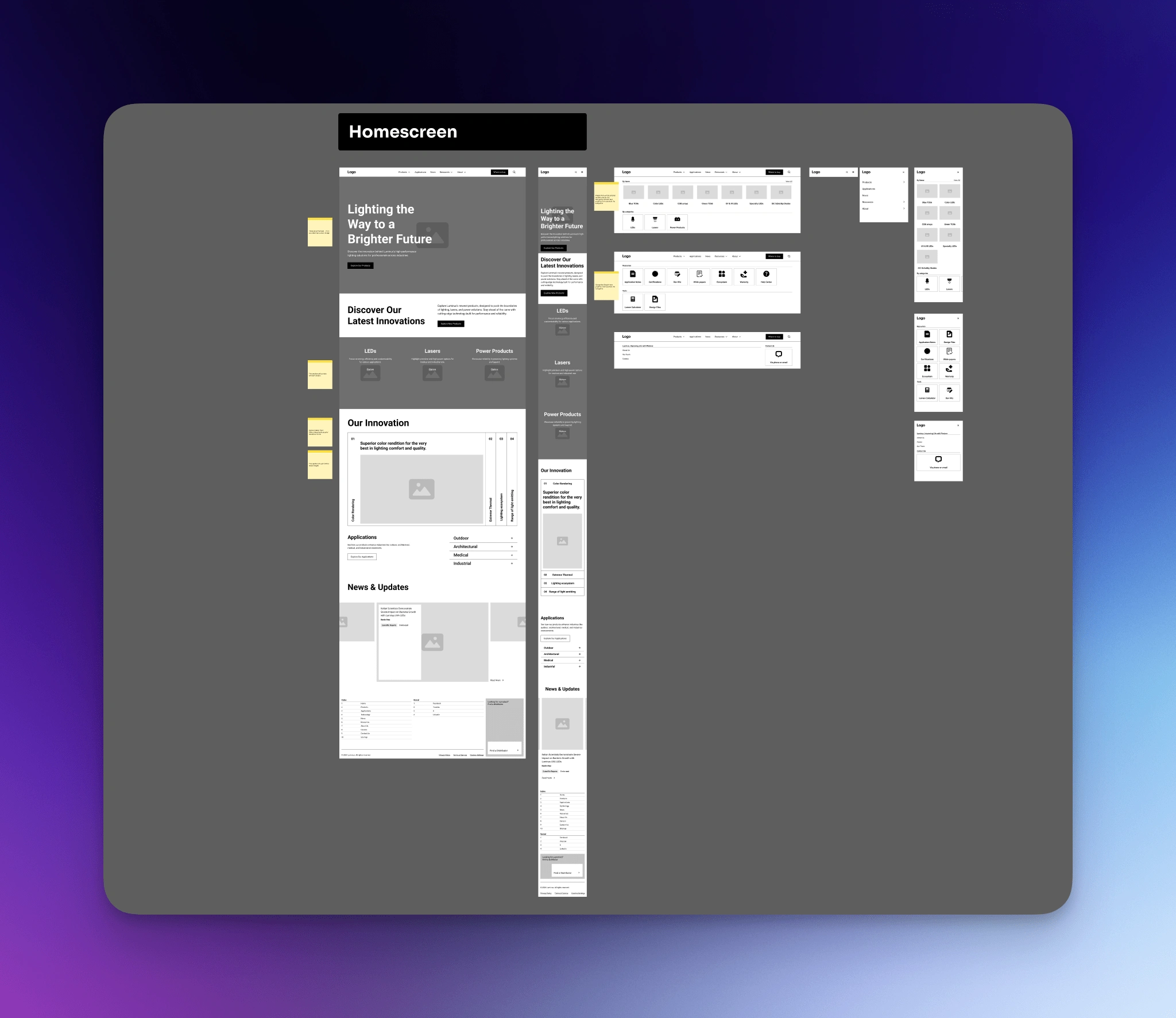
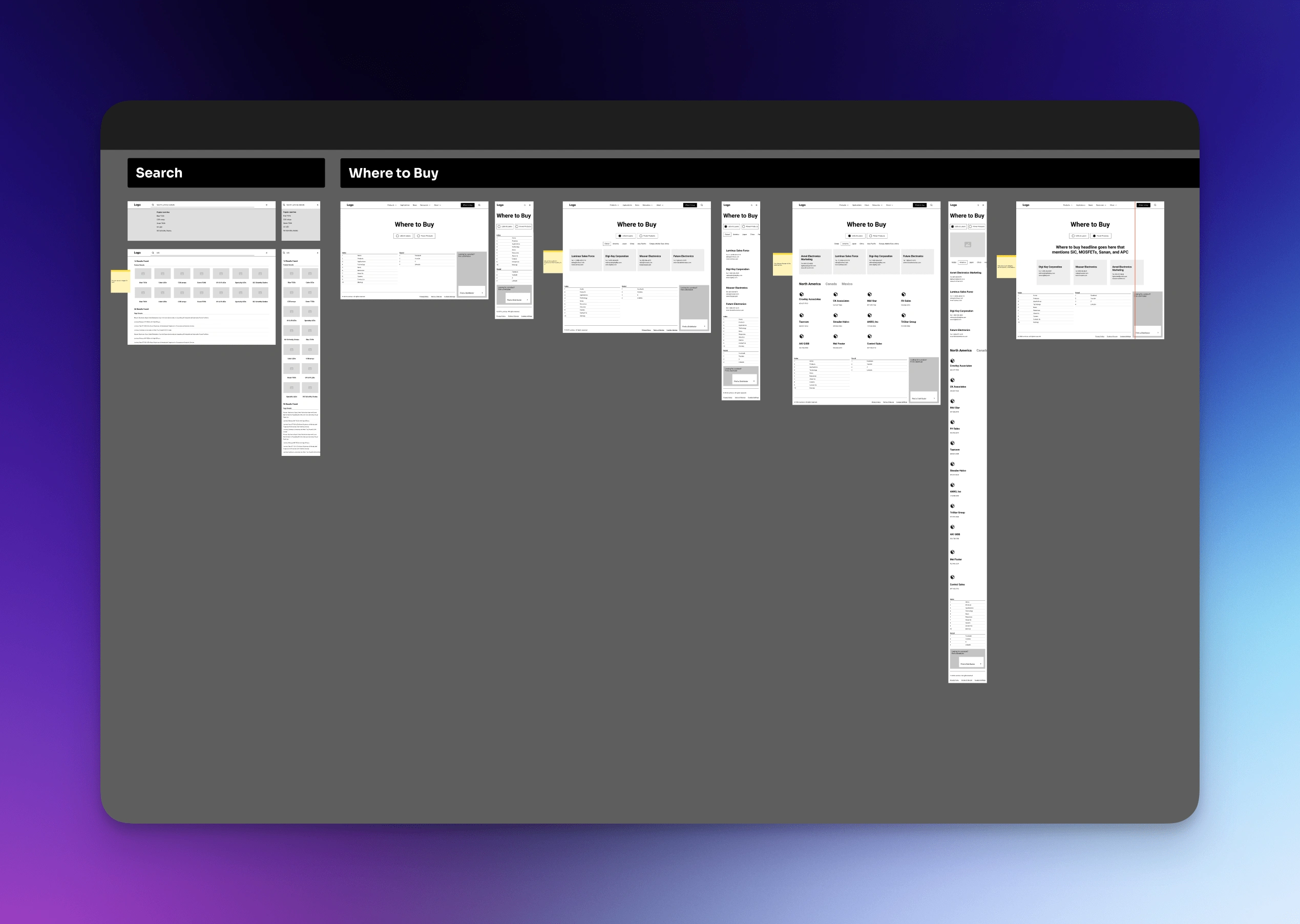
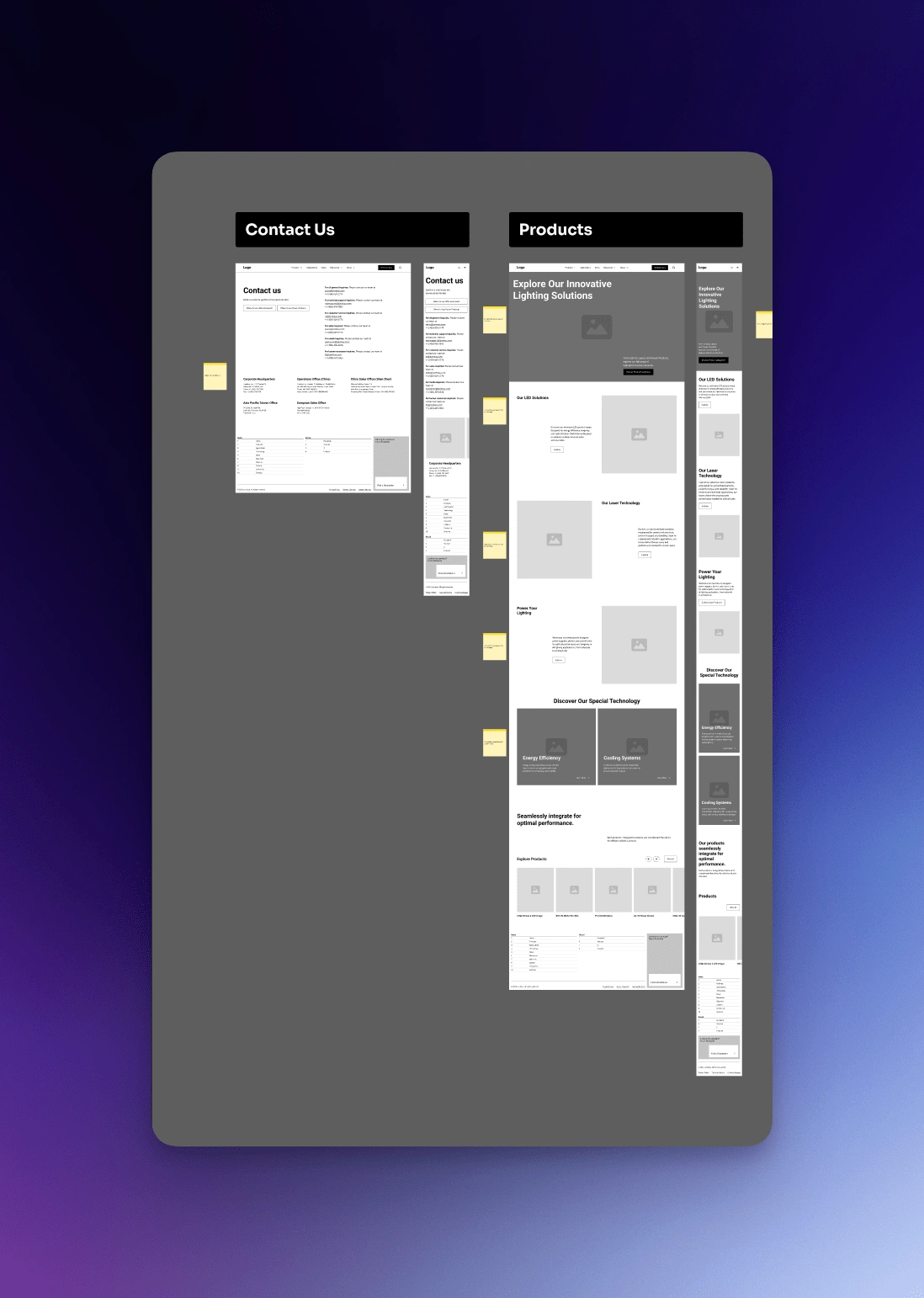
Wireframes

Wireframes

Wireframes

Wireframes

Wireframes

Wireframes

Wireframes

Wireframes
3. Key UX Improvements
✅ Simplified Navigation: Restructured the menu and internal linking for seamless exploration.
✅ Scalable Page Components: Designed templates that could adapt to new content without breaking consistency.
✅ Enhanced Product Pages: Focused on clarity, technical details, and user flow optimization.
✅ Improved Resource Section: Made technical downloads, whitepapers, and datasheets more accessible.
Impact & Next Steps
🚀 Streamlined UX: A well-structured site that makes product discovery effortless.
📈 Improved Content Organization: A scalable system for managing future products and resources.
🔍 Better User Journey: Users can now easily navigate between products, applications, and industry solutions.
Final Thoughts
This project was a deep dive into structuring complex information for a technical audience. By redefining the information architecture and wireframes, I helped Luminus achieve a more intuitive, scalable, and future-proof website.
🚀 Want to build a better digital experience for your brand? Let’s talk!