E-com Accelerator Site | Elementor based Wordpress + UI Design

Project Overview
E-commerce Brand Aggregation & Marketplace Selling : UI/UX Design • Custom Illustration • Web Development
Client: Ergode
_____________________________________________________________________________________
Industry: E-commerce Brand Aggregation & Marketplace Selling
_____________________________________________________________________________________
Project Type: Website Design + Development (WordPress - Elementor based)
_____________________________________________________________________________________
Tech Stack:
Design & Prototyping: Figma, Illustrator, Photoshop
Web Development: Wordpress Elementor based
Analytics & Tracking: Google Tag Manager, Google Analytics, Adsense
Cloud & Security: AWS, Semantech SSL Certificate
_____________________________________________________________________________________
Website




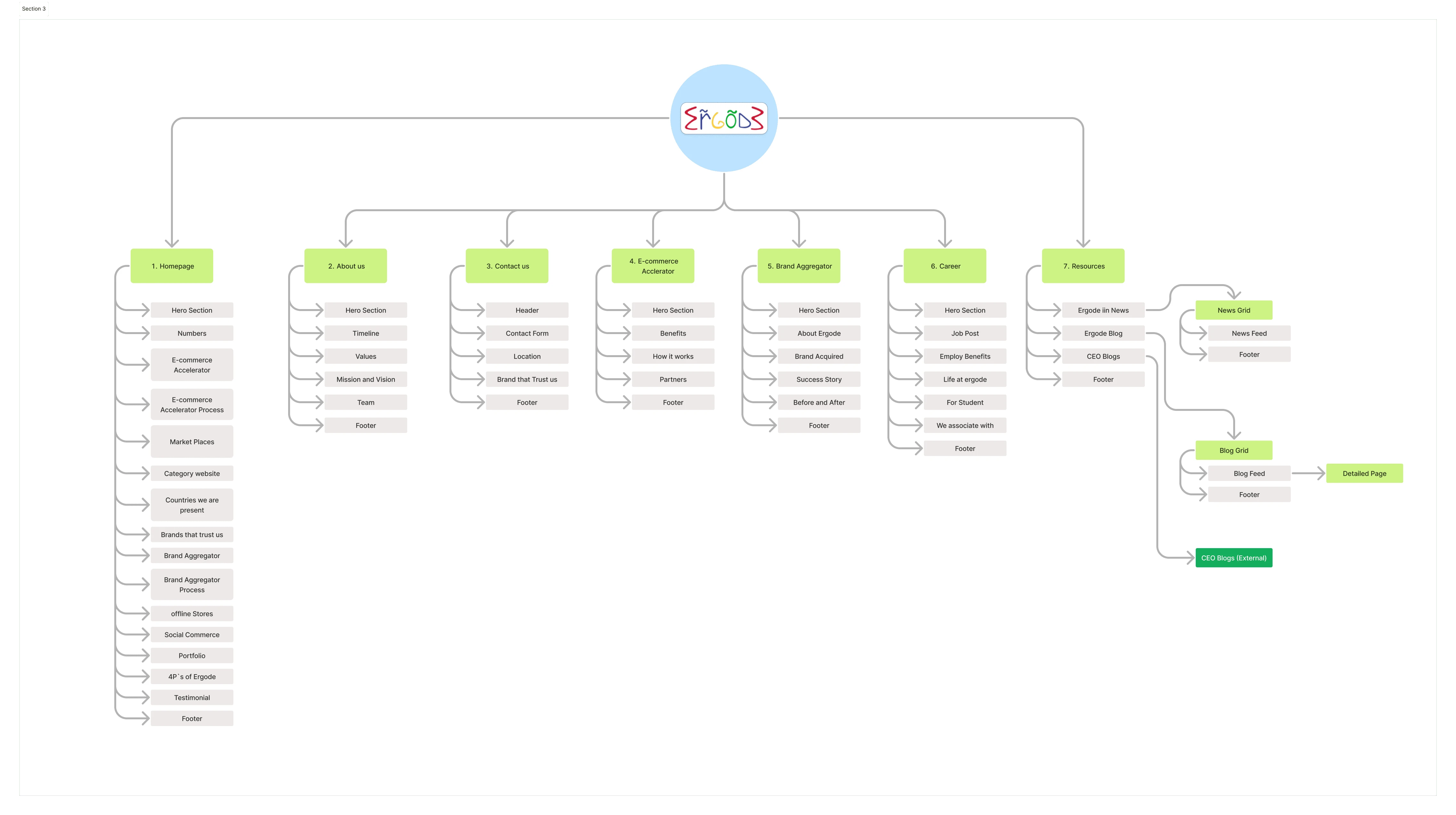
Sitemap

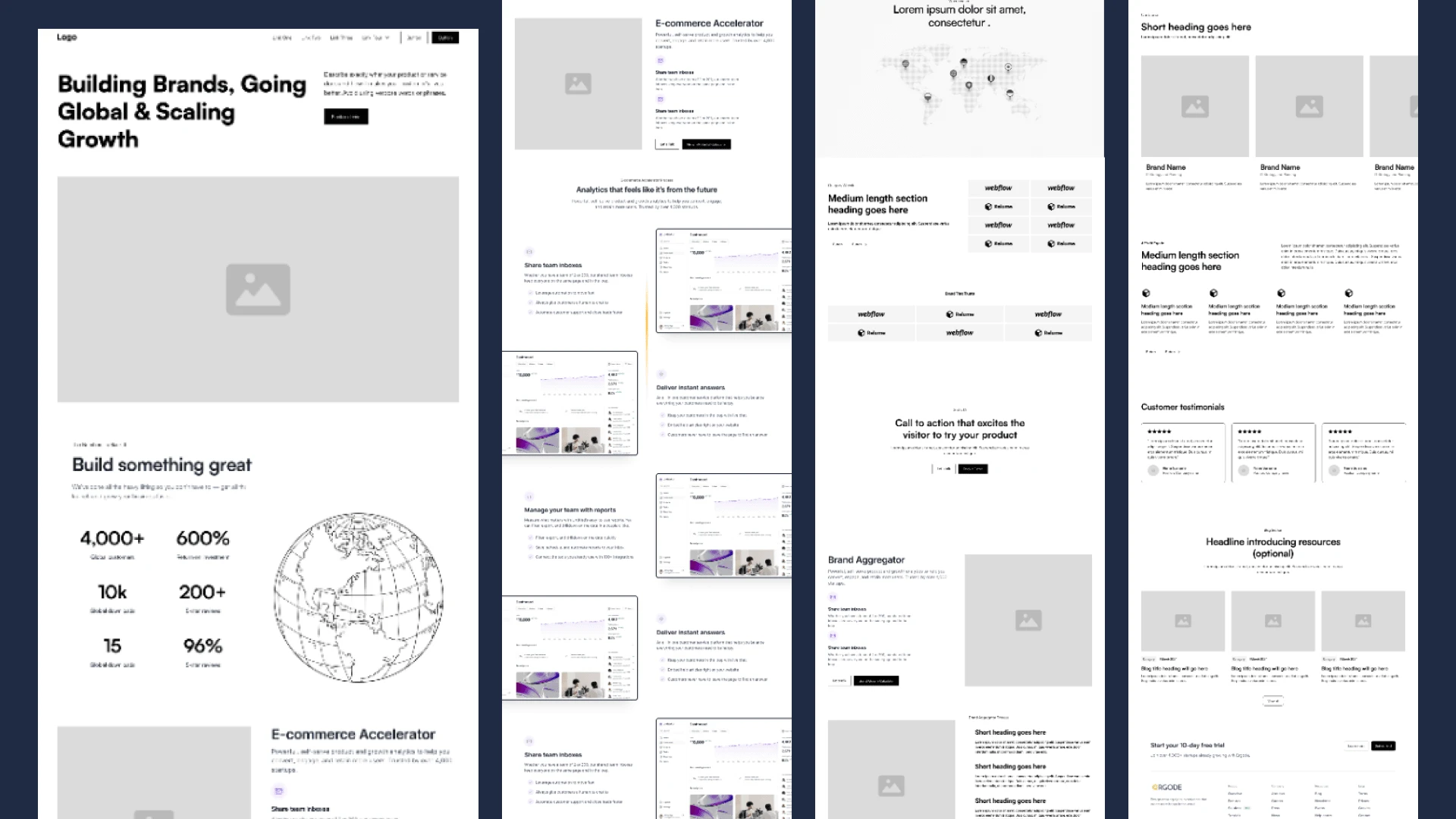
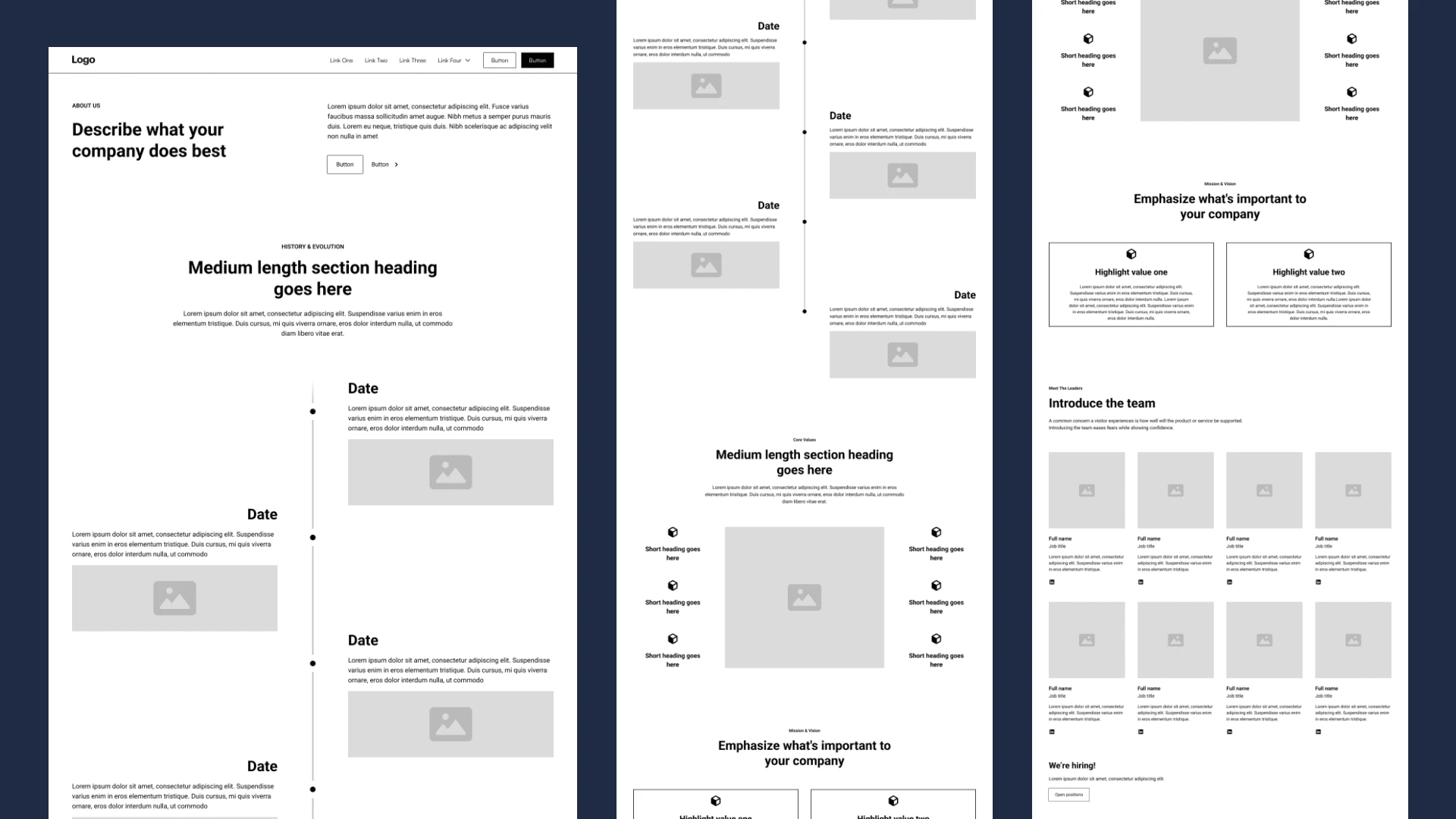
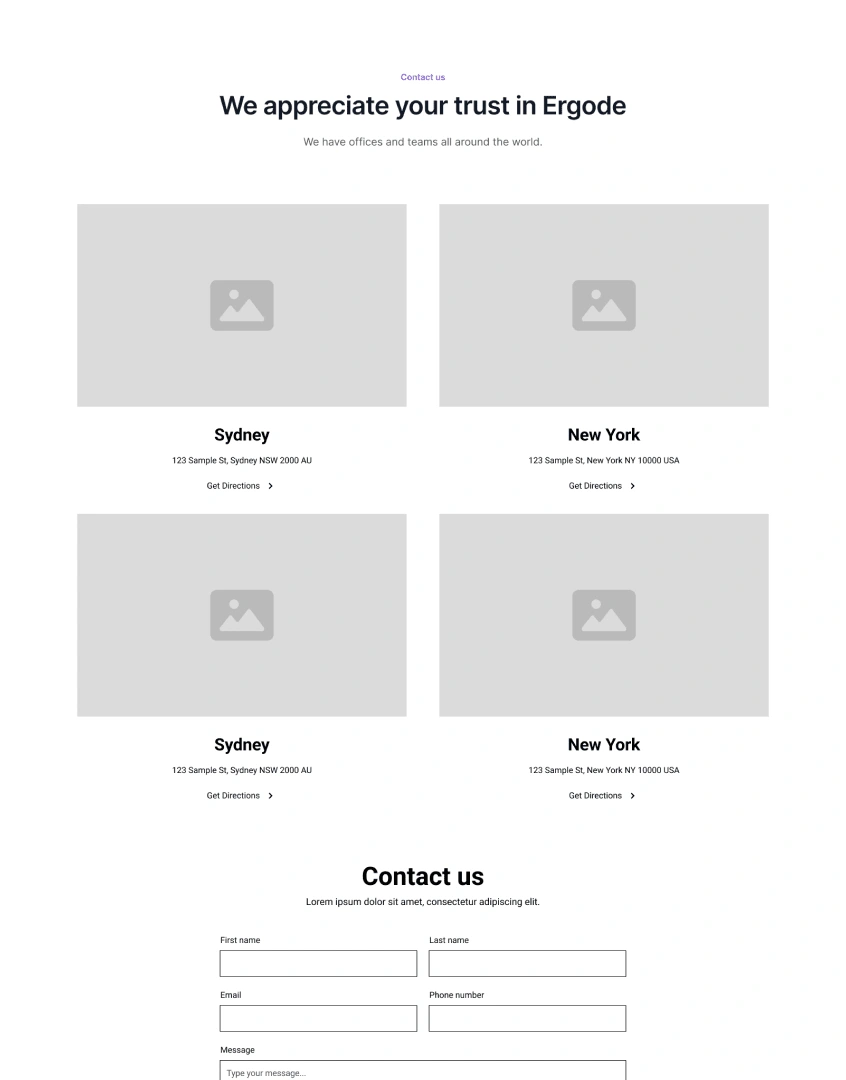
Wireframes








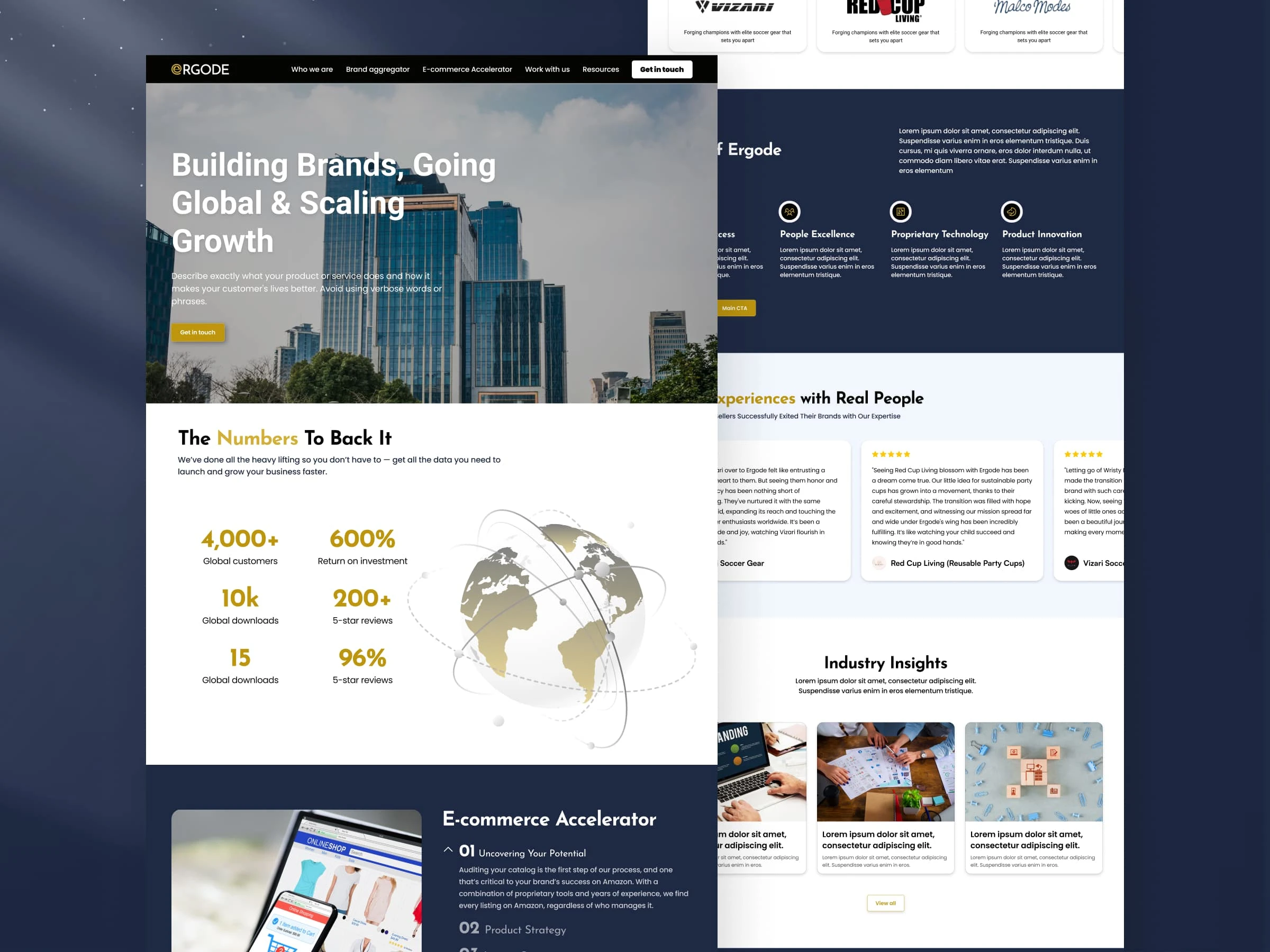
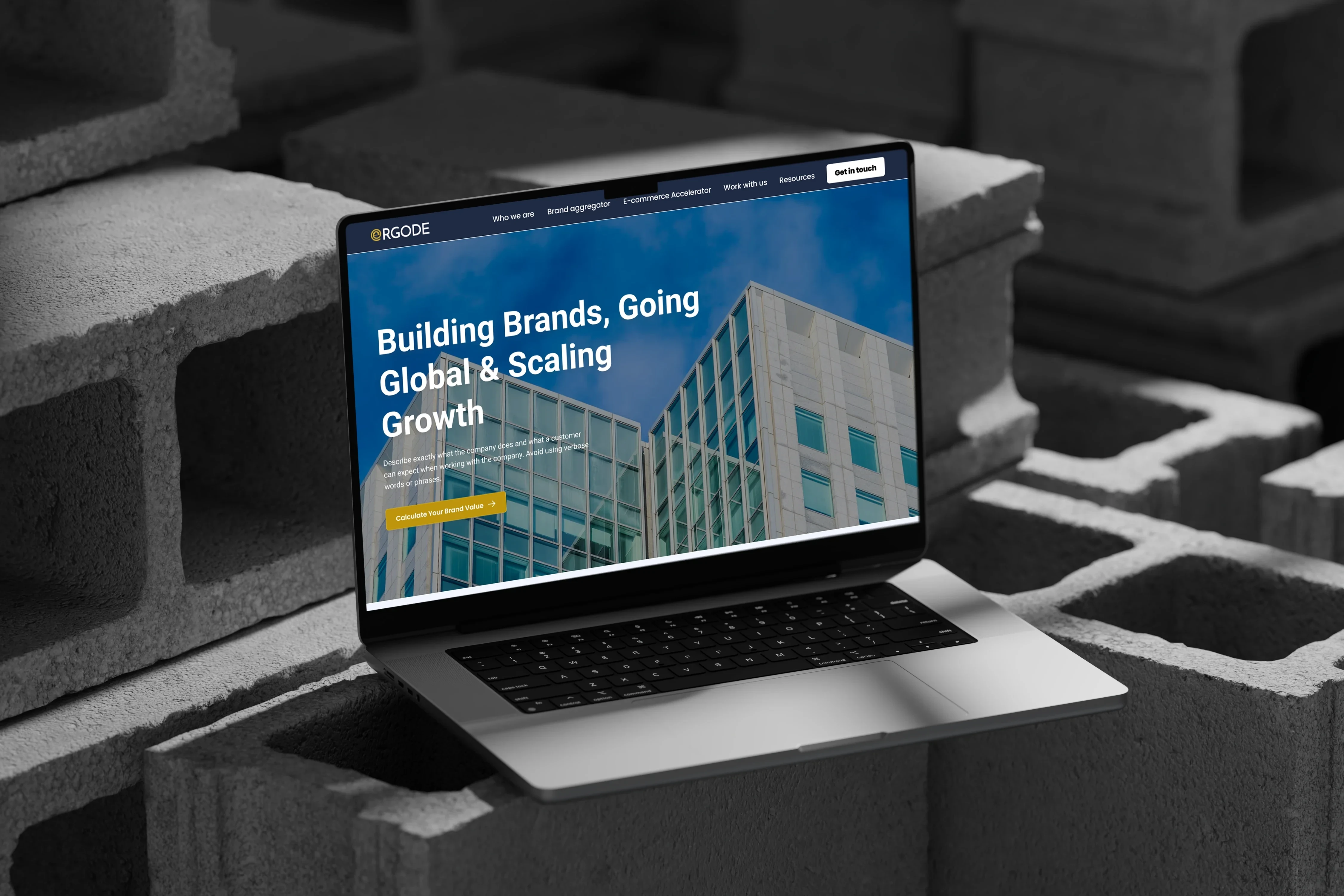
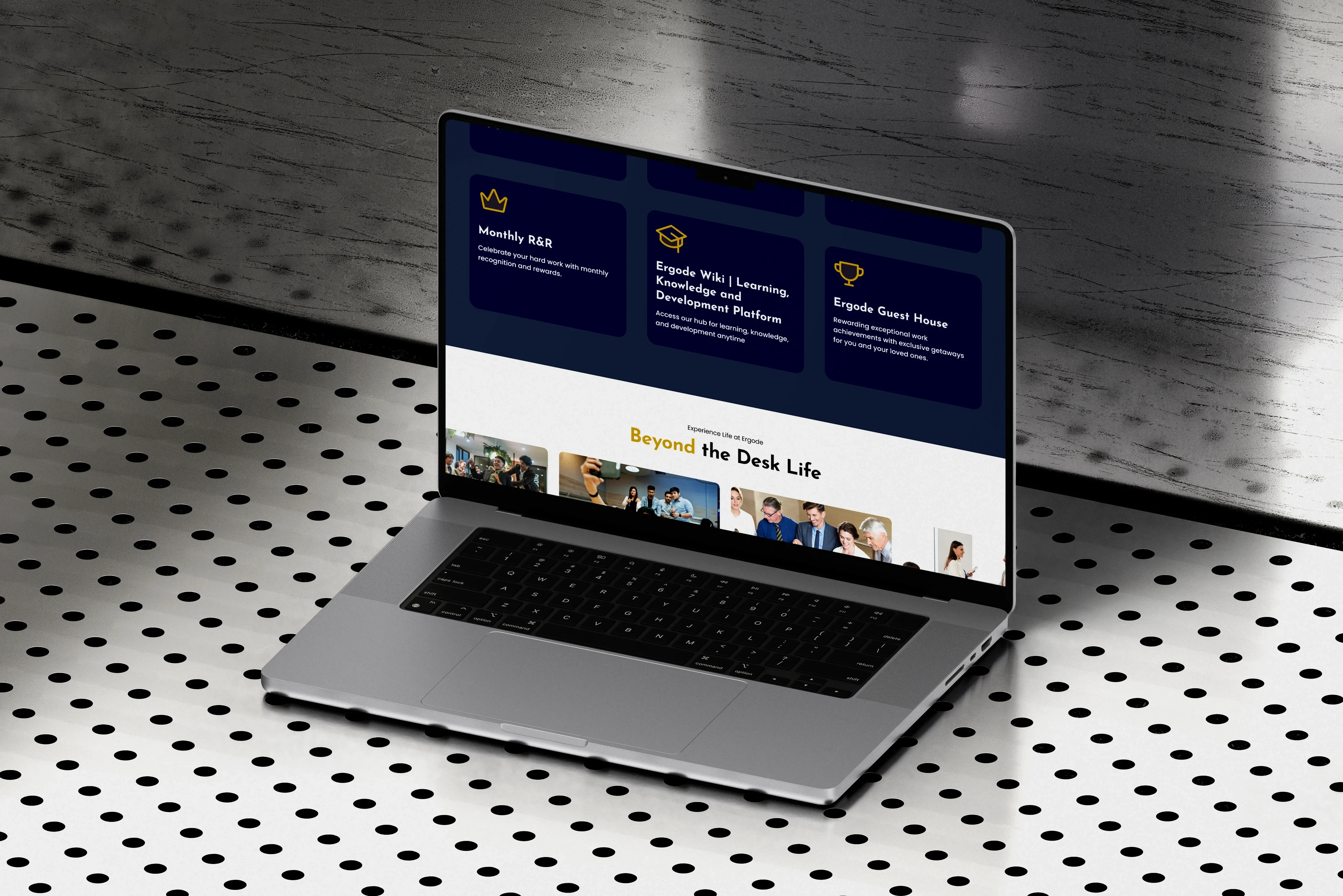
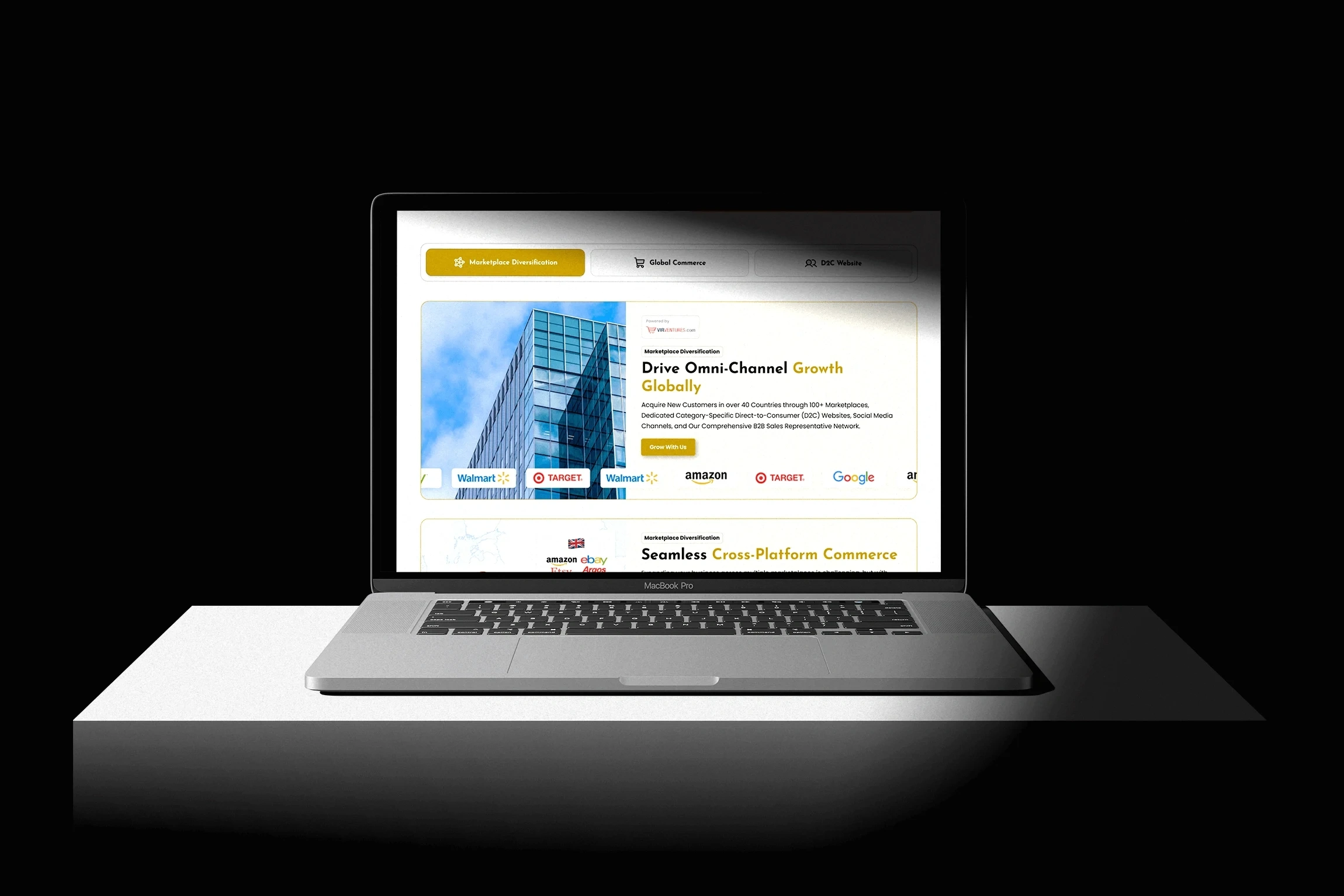
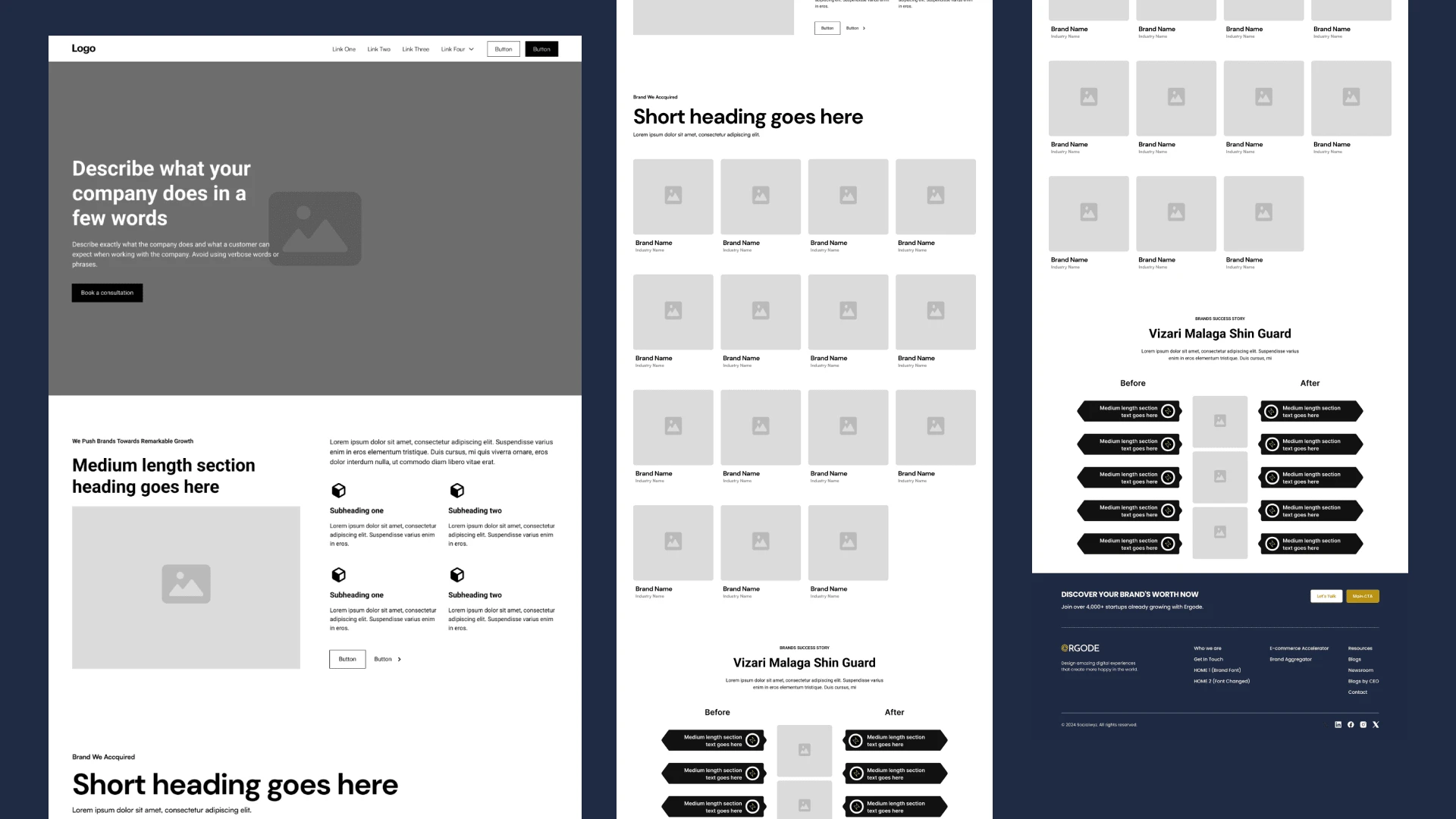
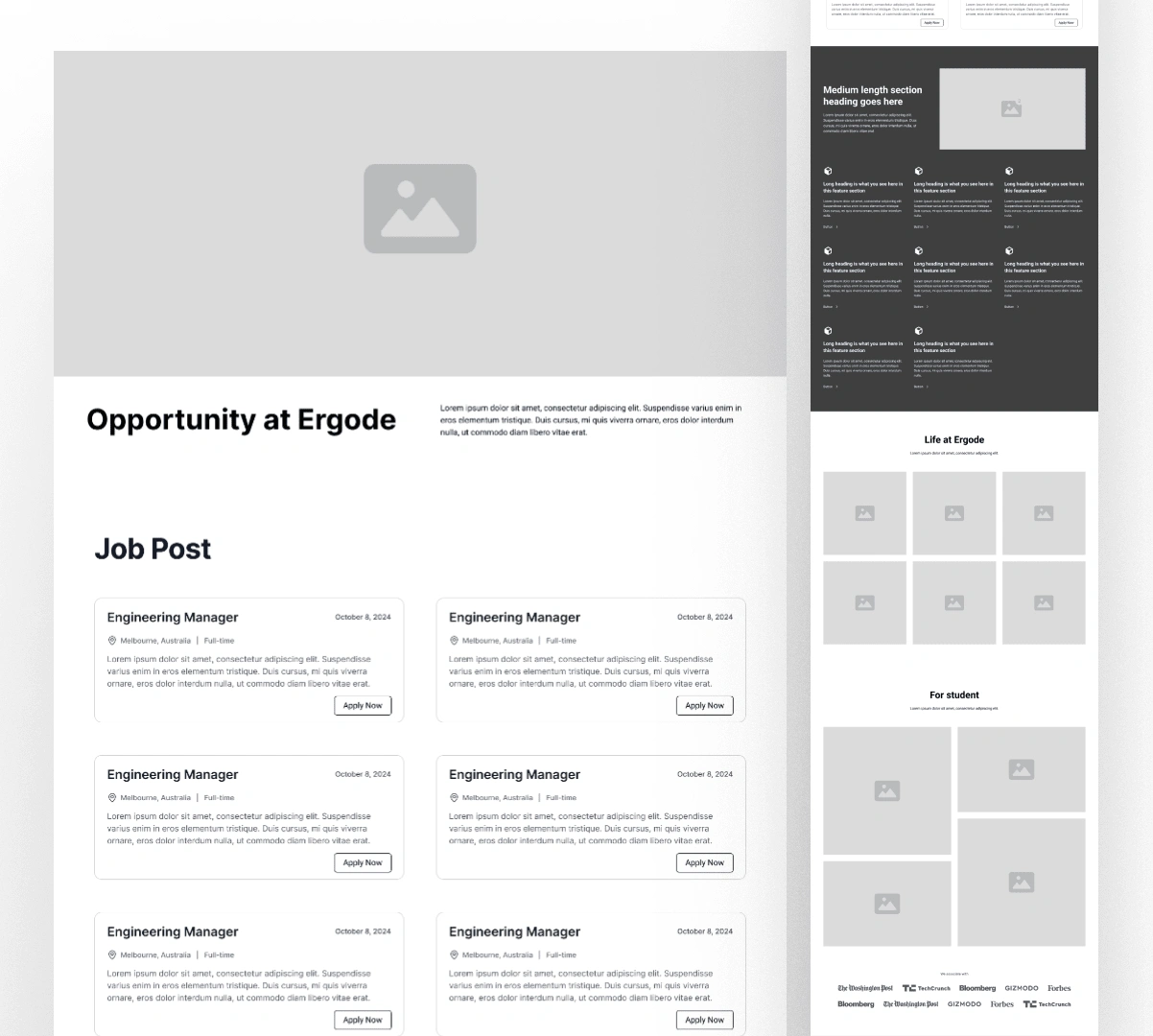
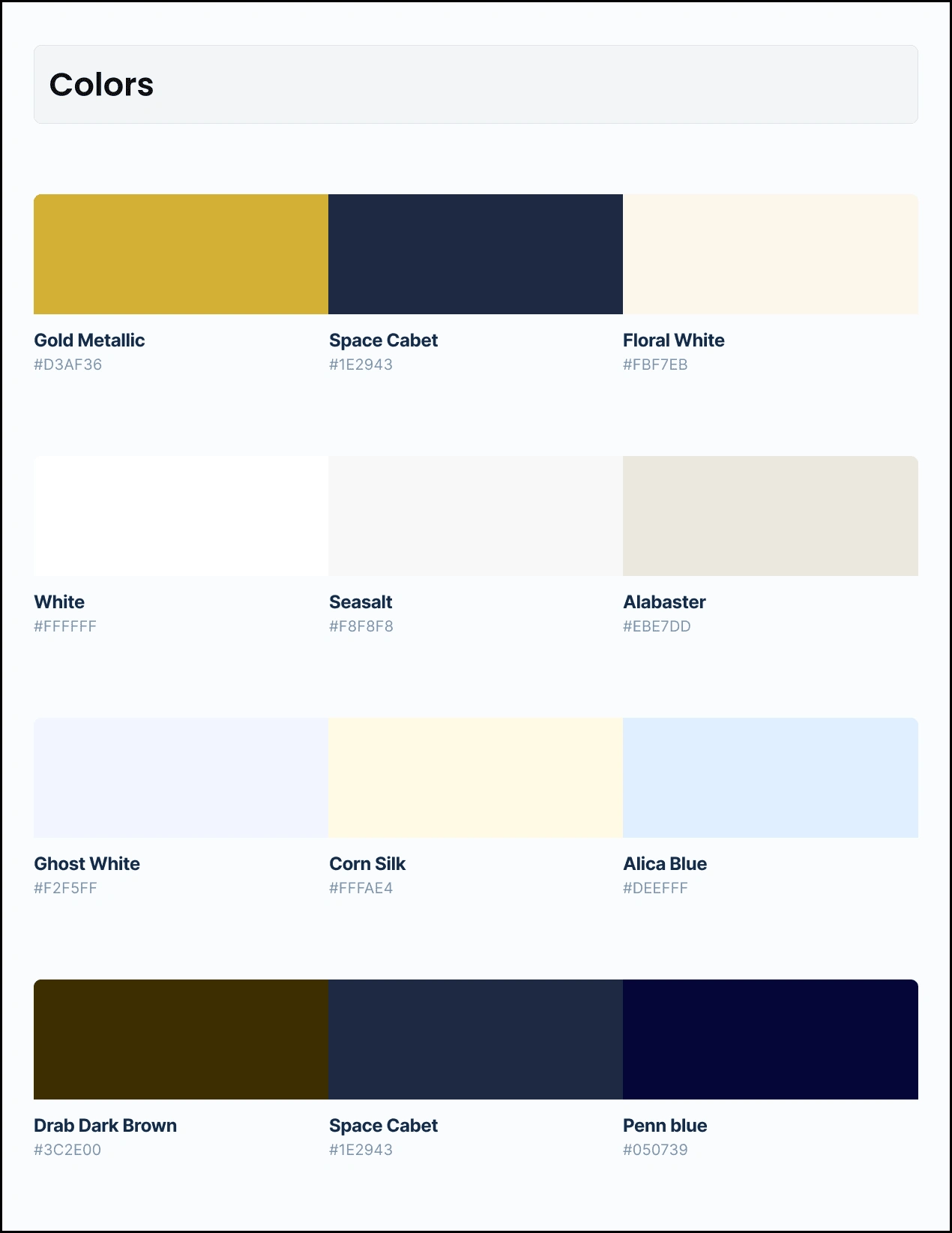
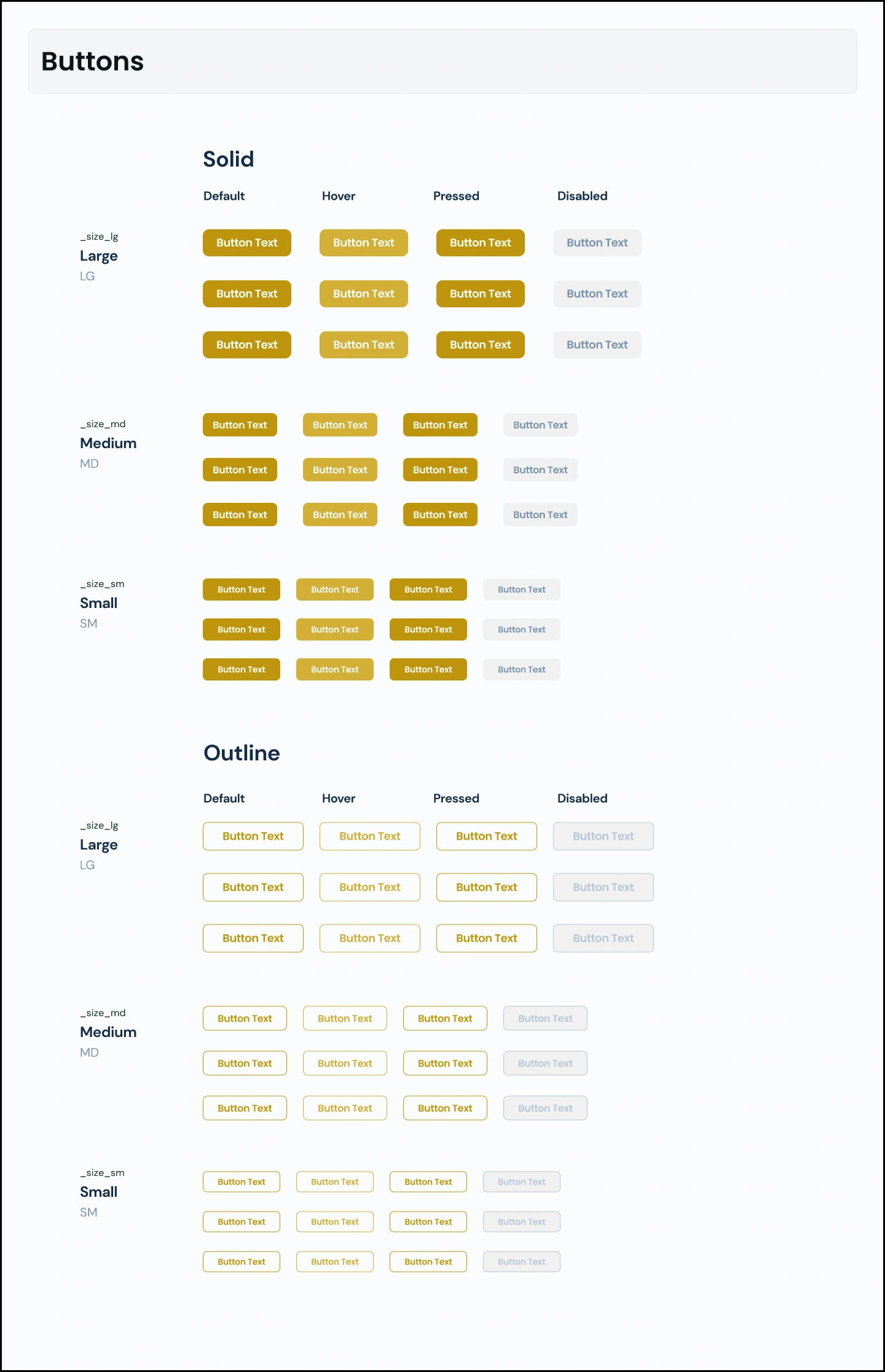
User Interface Design
Design Refinement: Continuously refining design elements based on client feedback and user testing to optimize the user experience and achieve project objectives.






Need a Website That Drives Results?
Let’s build a high-converting website that attracts leads and boosts conversions. Get in touch today!
Like this project
Posted Jun 7, 2024
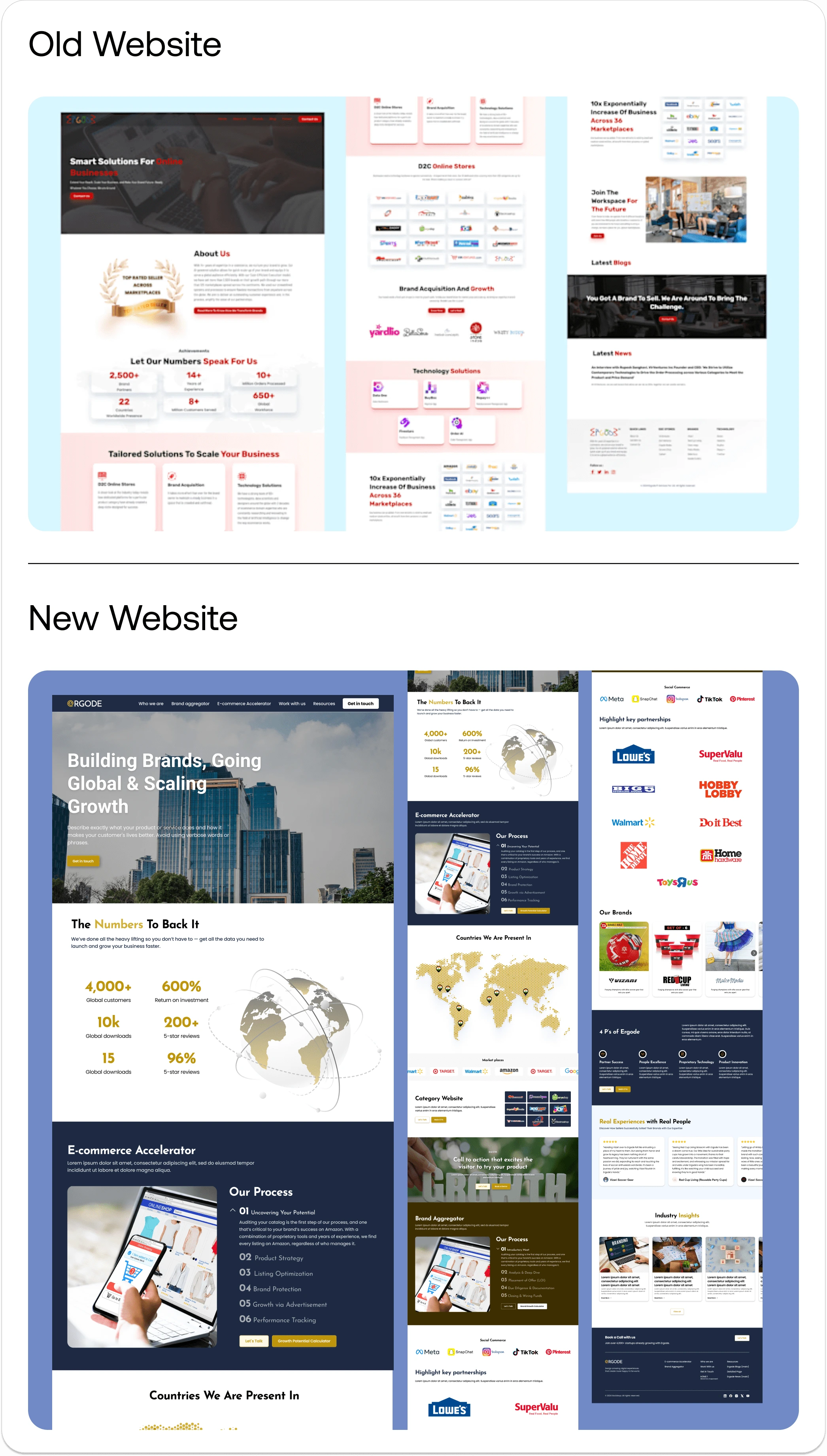
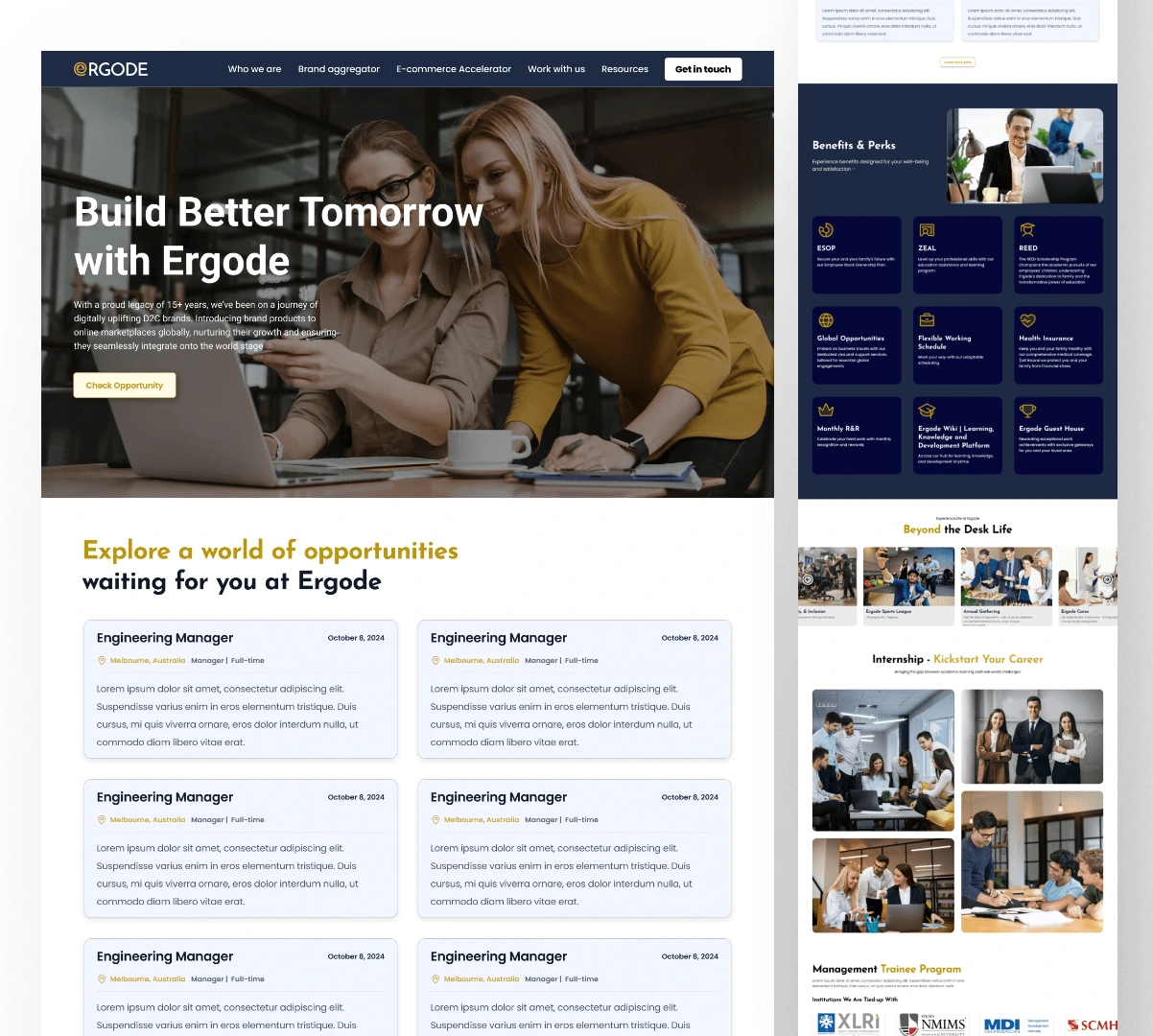
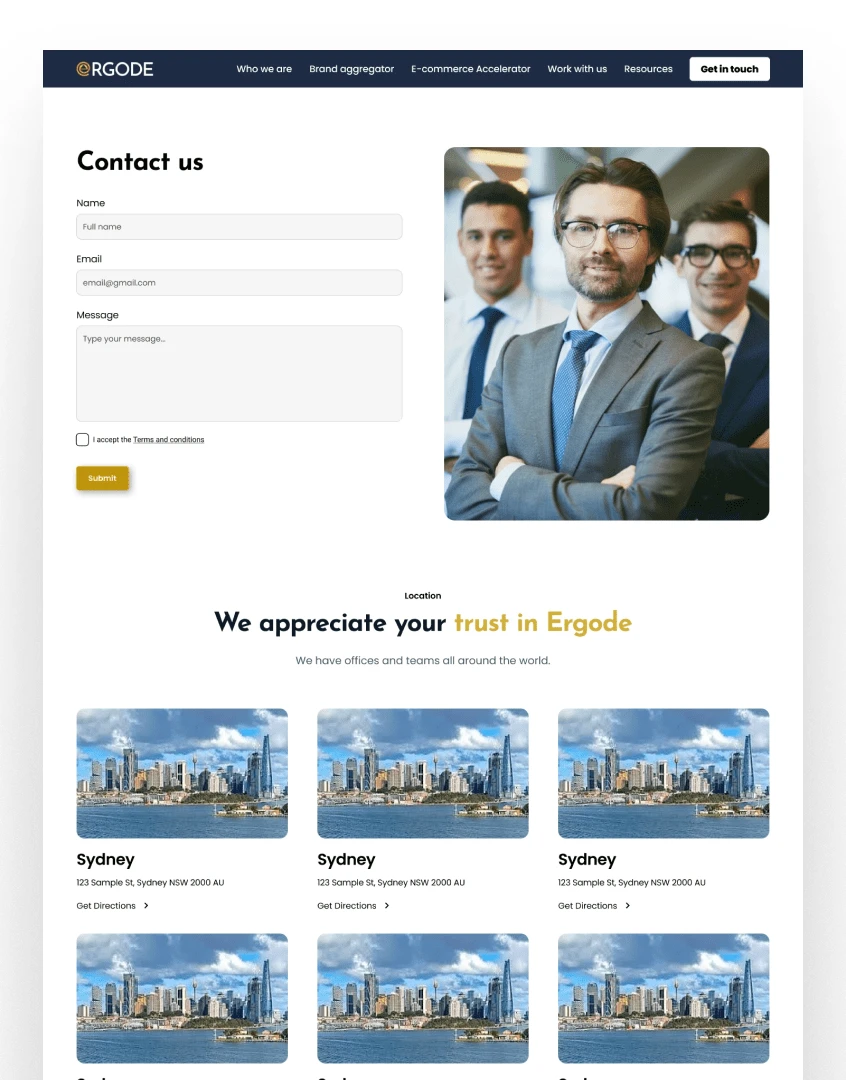
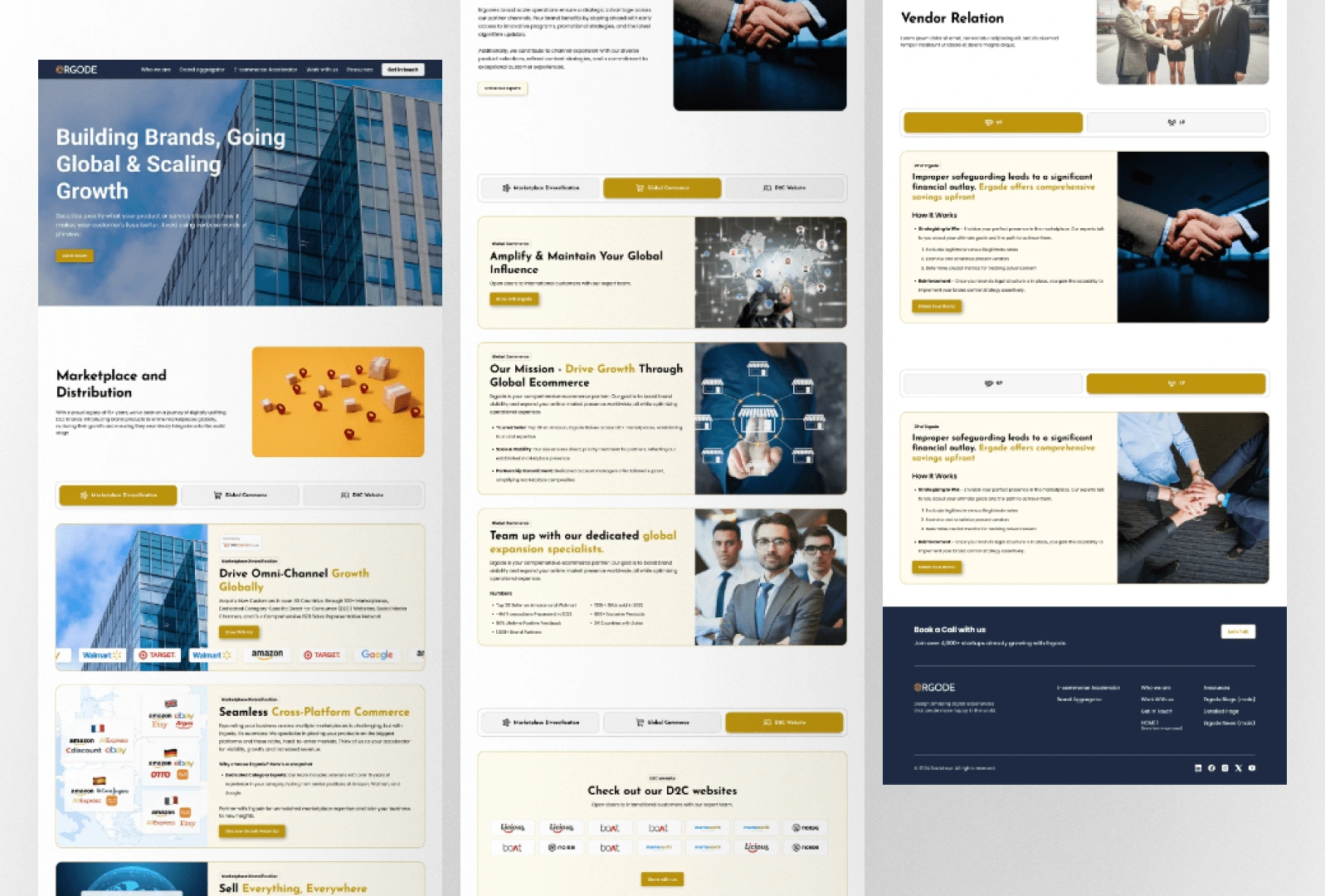
ERGODE: Revamped Ergode’s outdated website using Elementor on WordPress, enhancing UI/UX, optimizing performance, and ensuring a modern, scalable design.
Likes
1
Views
18
Clients

Ergode