Arugula App- Providing Growth Momentum
Like this project
Posted Apr 4, 2023
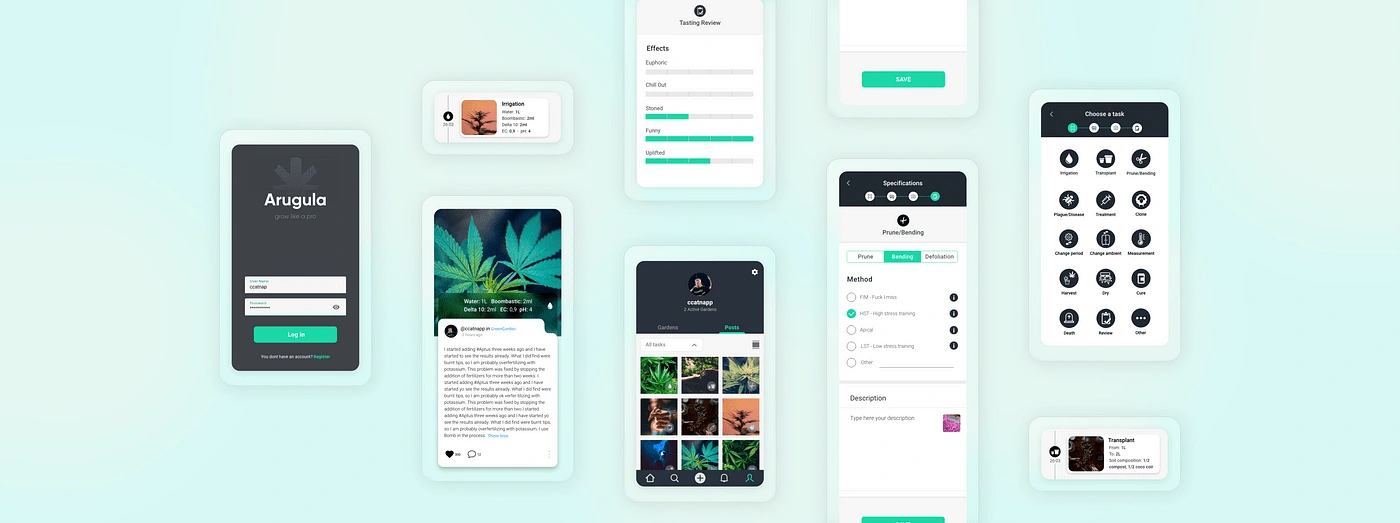
Arugula is an app, but it’s more than an app itself. The purpose of Arugula is to enhance the plant growing experience, allowing growers to learn and evolve.
Arugula is an app, but it’s more than an app itself. The purpose of Arugula is to enhance the plant growing experience, allowing growers from all levels to organize themselves, learn actively and enjoy, while providing the optimum space for a community to flourish.

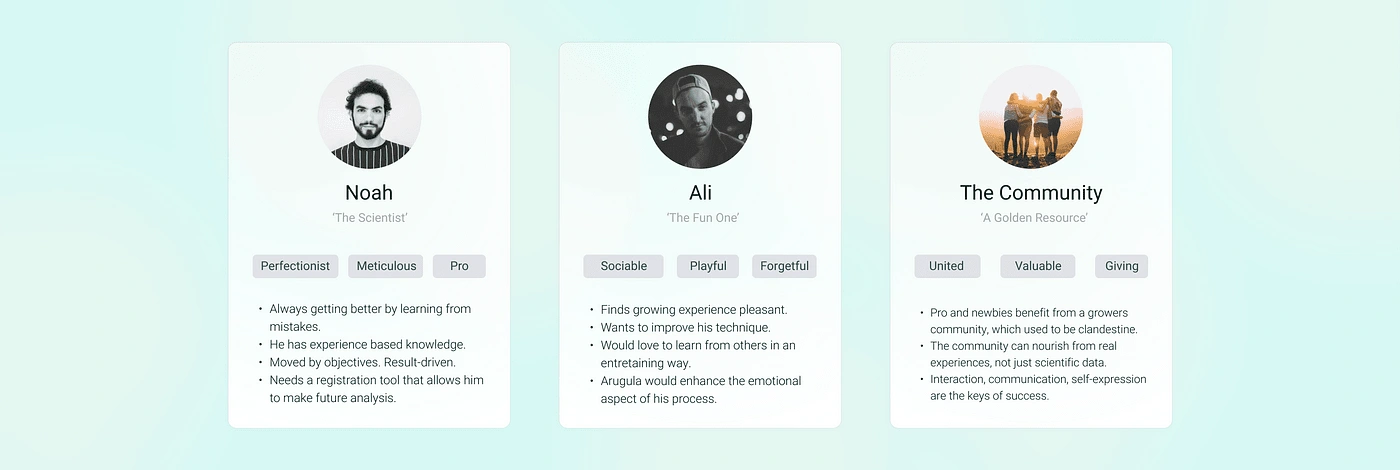
Personas
As well as our primary personas, we also figured out the role of a secondary persona or entity: “The Community” 👥 . We believe that our users are more than a sum individuals, and that what gives real power to this product is the social interaction that takes place. 🫂
All users have personal needs and wants as individuals, some of them will make use of the registration features, while other will love the social features, but all of them will benefit from authentic interaction and experiences exchange.

The problem
We noted that our users did not suffer from lack of information to carry out their growing process, but from excess of it. Forums are the most common way of getting information, and there, users experience the following issues:
🥴 They have to dive in an ocean of unverified information.
😖 Links and images constantly ‘break’.
🤔 Long waiting times until receiving an answer (if they do).
🥱 The forum experience is static, non-interactive, extremely impersonal, time-consuming and mostly BORING.
As well as this, the fact that for decades growing has been an illicit activity generated lots of difficulties when growers tried to exchange information between them, network or create an open community.
Benchmark overview
We studied lots of similar products, but we focused on seven webs or apps: Bud buds, Grow Diaries, Botana, Jane, and Bud, some forums, and instagram.
Some products helped users register and provide order to their processes, while others focused on social features. But none of them did them both.
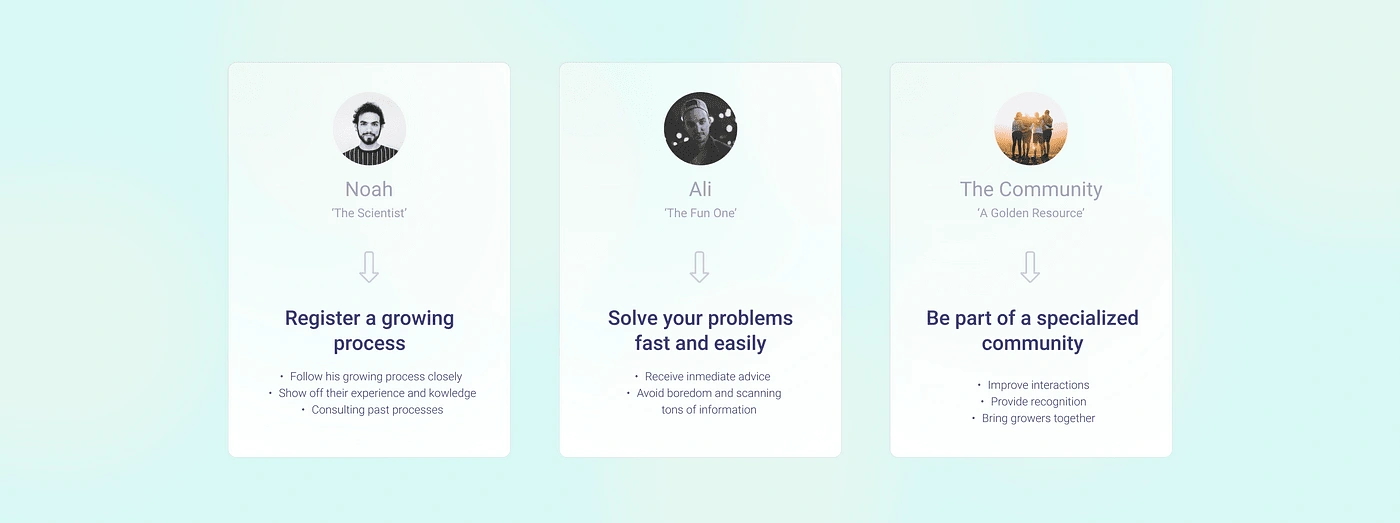
The solution 💡
We ideated three main features to meet the needs and wants of our personas:

Design Highlights
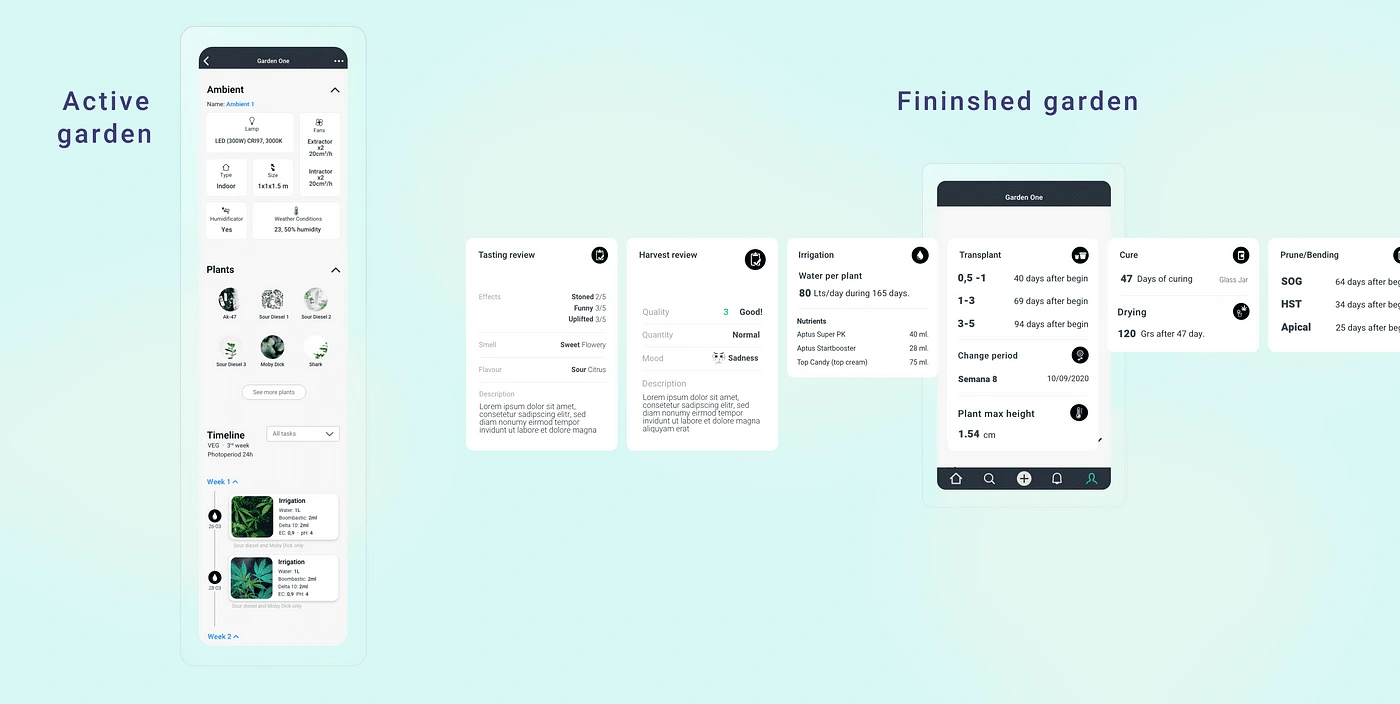
Gardens: the key of our value proposition
A garden is the main unit to follow a growing process, it is made of:
Plants
An ambient (the physical environment where plants grow)
A timeline of individual tasks
Having tasks arranged in a timeline allow anyone to extract knowledge from the process as a whole (evaluate timing, recipes, frequency of irrigations, fertilizations, and much more).
There are two garden status: active or finished.
When a garden is finished, users are also able to check out a ‘Review’ the owner made, which includes variables as yield and flavor.

Unique Input Forms to Optimize Data entry
To start a growing process, users have to go through three steps: Create a garden , then an indoor, and afterwards plant creation.
Gardens are created in three steps:
⚙️ Define the garden general aspects (cycle length, photoperiod, etc).
💧 Set watering and transplant alarms.
🌱 Add plants to your garden (specify variety, add pictures).
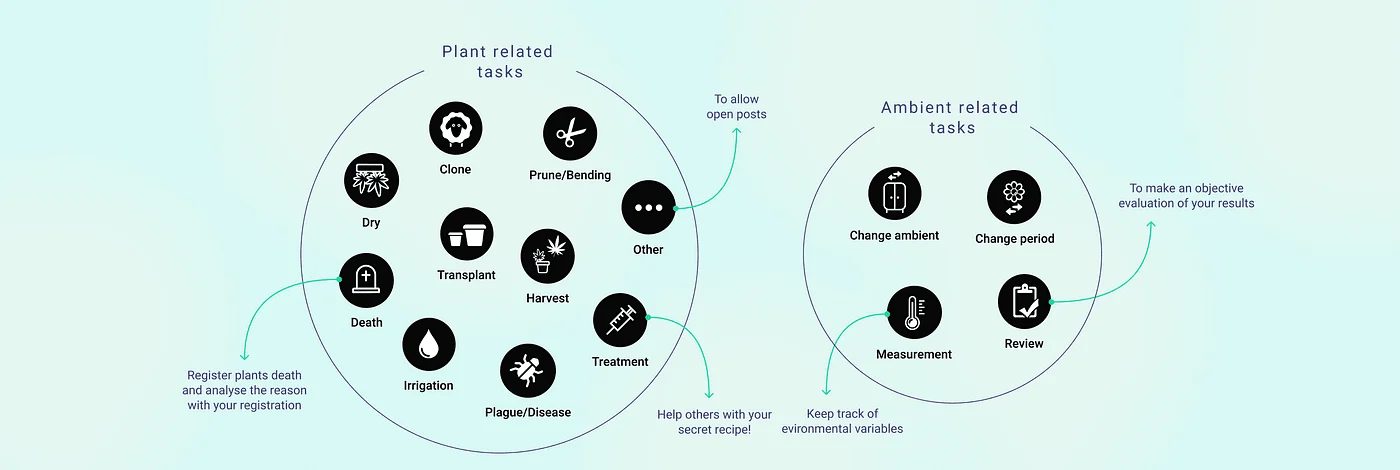
We designed this flow so that users could reduce typing to the fullest. Also, all the tasks executed in a growing process were studied and categorized, so that each one of them can have a specific form.
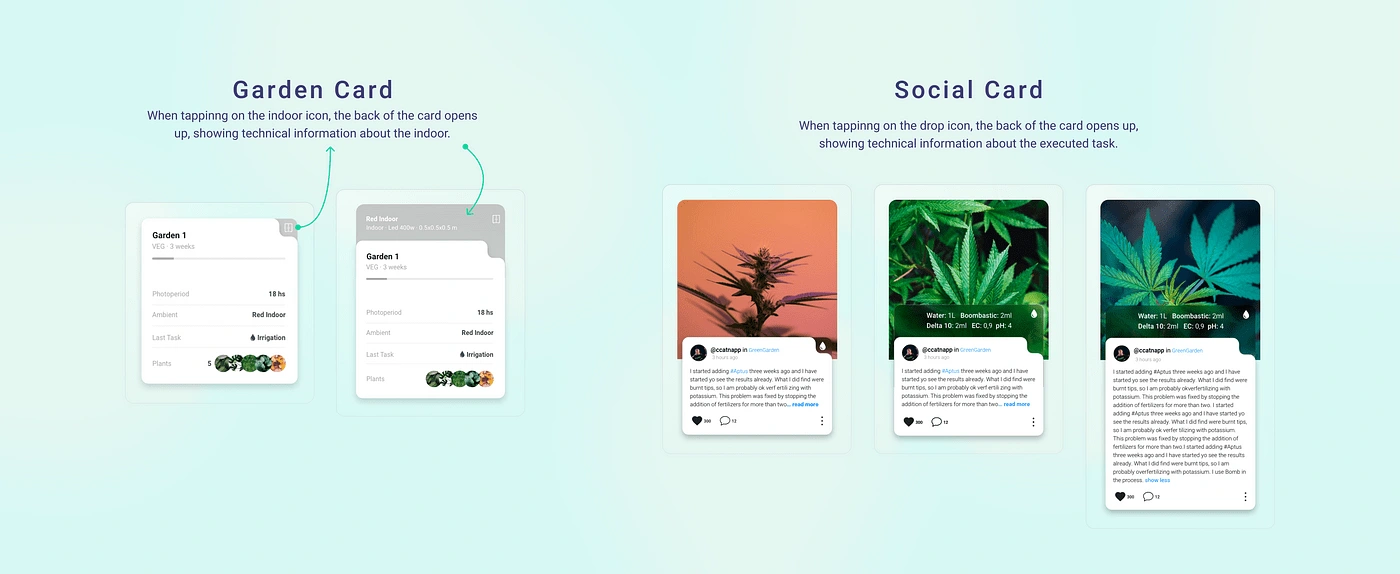
Cards design
Cards are the Apps’ protagonist. There are two main types:
Garden Card: They show the general status of gardens, with their subsequent plats and specific environmental characteristics.
Social Card: They portray a task that has been executed, made by an image, an open description and a standard specification of the task.
The challenge was the following:
How to prioritize information and achieve an interactive component design, that allows users to understand what others are doing, just with a quick glance. We hid some information behind the card, to make it available just when the user feels like reading it. This way, we came up with a unique interactive card.

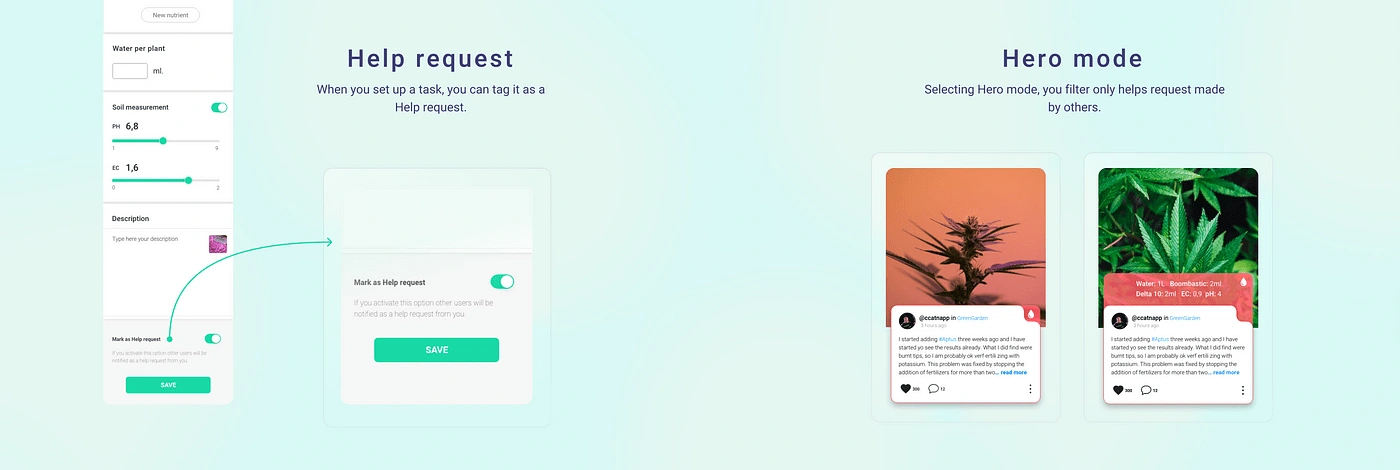
Help request & Hero mode
The objective of this feature is to increase interactions between ‘Pro’ users and ‘Newbies” or amateur growers.Users who need help from a hero just need to post their issue and turn on the “Request help” option. Other users will see this post with a red exclamation mark.Also, users can filter publications and just see the ones that have this help request activated.

Some benefits of this feature are:
⏳ The users will receive replies sooner (sooner than forums for sure).
🙌🏻 The quality of the answers will be considered (by the ‘applause’ feature)
🧲 The hero users can filter the home screen showing only others’ help requests in order to give them advice.
🫂 Give users a sense of a present and generous community.
Icon design
For the icon creation we use iOS basic icon grid.
We tried to keep it fun in some cases, but our main goal was making them super intuitive. We tested with great results. We didn’t have to make groundbreaking changes.

And finally…
The ideal thing to do is to launch this product first as an MVP, without social features and just focusing on garden tracing.
Another cool future idea is to link up Arugulas’ experience to Rootlogic App, tackling with two products a broad spectrum of needs and wants of our users.
Finally, a gamification 🥇🏆 feature could be designed to add a ludic loop to the experience and increasing user engagement.
Thank you so much for reading our work! We would love to read your opinion. Comment, clap or reach us out!








