Stndby UI/UX Design
Like this project
What the client had to say
Lisa took my chaotic app vision and turned it into something clear and beautiful. She built a full Figma system that brought it to life and made the process enjoyable. She's sharp, fast, and great at balancing structure with creativity.

Morgan Melto
Jun 13, 2025, Client
Posted Jun 24, 2025
Stndby is a smart app for teams working on the events backstage. My job was to design it from scratch, using wireframes and foundation my client provided.
Likes
5
Views
57
Timeline
May 16, 2025 - Jun 13, 2025

STNDBY – Communication Tool for Live Event Crews
Role: UX/UI Designer & Strategist
Stage: MVP for pilot testing
Platform: Mobile-first (Flutterflow)
Project Summary:
STNDBY is a lightweight communication app purpose-built for freelance crew and production teams working in live events. The app solves a critical industry pain point: chaotic, disorganized communication through texts, emails, and scattered documents that frequently leads to confusion, outdated info, and wasted time.
With STNDBY, admins can easily create events, upload essential show documents, send real-time updates, and broadcast last-minute changes. For crew members, the app offers one central place to find the latest info — plus an AI assistant that answers show-specific questions directly from the current documents.
My Responsibilities
Led UX strategy definition aligned with MVP scope and production constraints
Developed user-centered flows for both Admins and Crew members
Wrote and structured JTBD statements to align design decisions with user goals
Defined the design intention, tone, and personality of the product, ensuring it speaks like someone who’s worked a thousand shows
Designed the UX structure to support a clean, distraction-free mobile interface optimized for dark environments and high-pressure situations
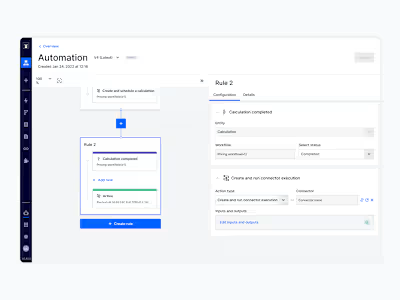
Planned the AI interaction flow to ensure fast, trustworthy, and event-specific support
Created a clear information architecture based on role-specific needs
Built a UX strategy document including research goals, feature prioritization, accessibility standards, and success metrics
The process
Before jumping into visuals, I spent time defining the problem space and setting a clear direction.
I used a Notion doc to outline:
The goals of the product
The needs of the users
And the success metrics I would use to evaluate the design
This helped me stay focused on what really mattered and gave me a strategic foundation for the next steps.
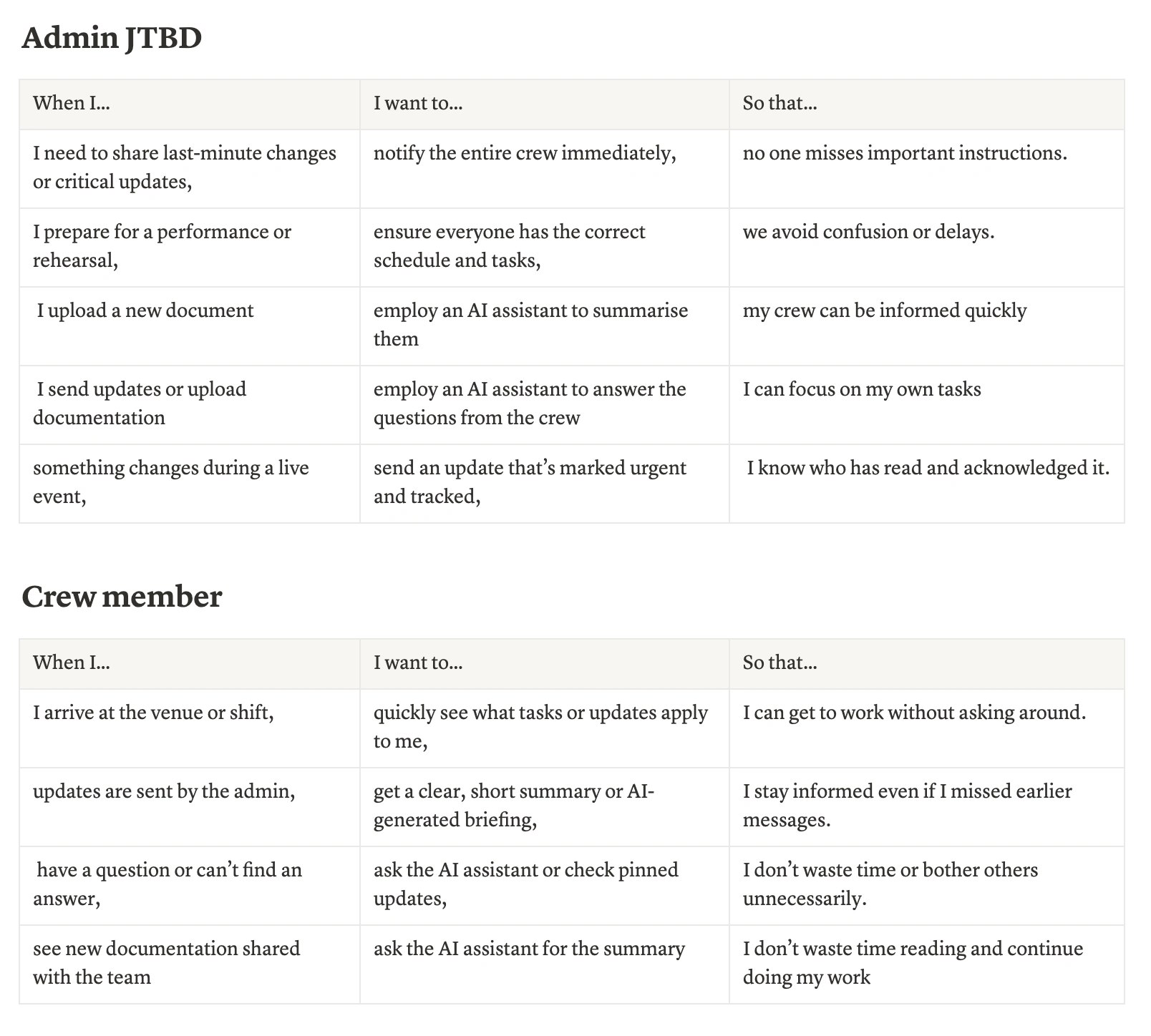
Understanding what users really want (JTBD)
Next, I explored what the users were actually trying to get done, using the Jobs To Be Done framework.

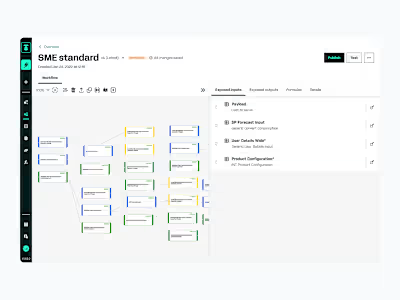
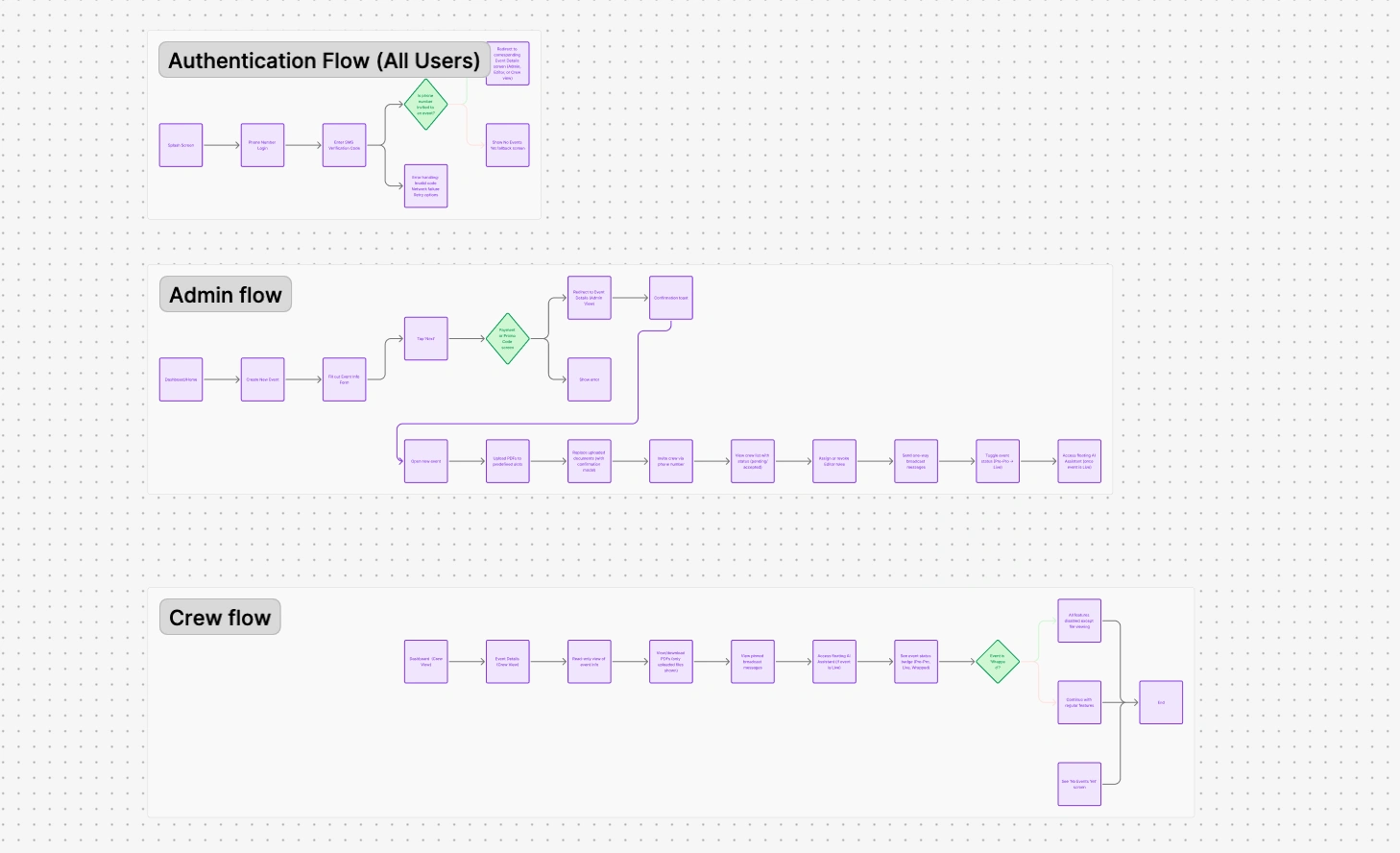
Mapping the experience
Once I had clarity on the user needs, I explored the provided Figma file to identify flows and find UX gaps. I mapped out key user flows, based on the wireframes provided by the client.

This helped me visualize the journey and identify friction points early.
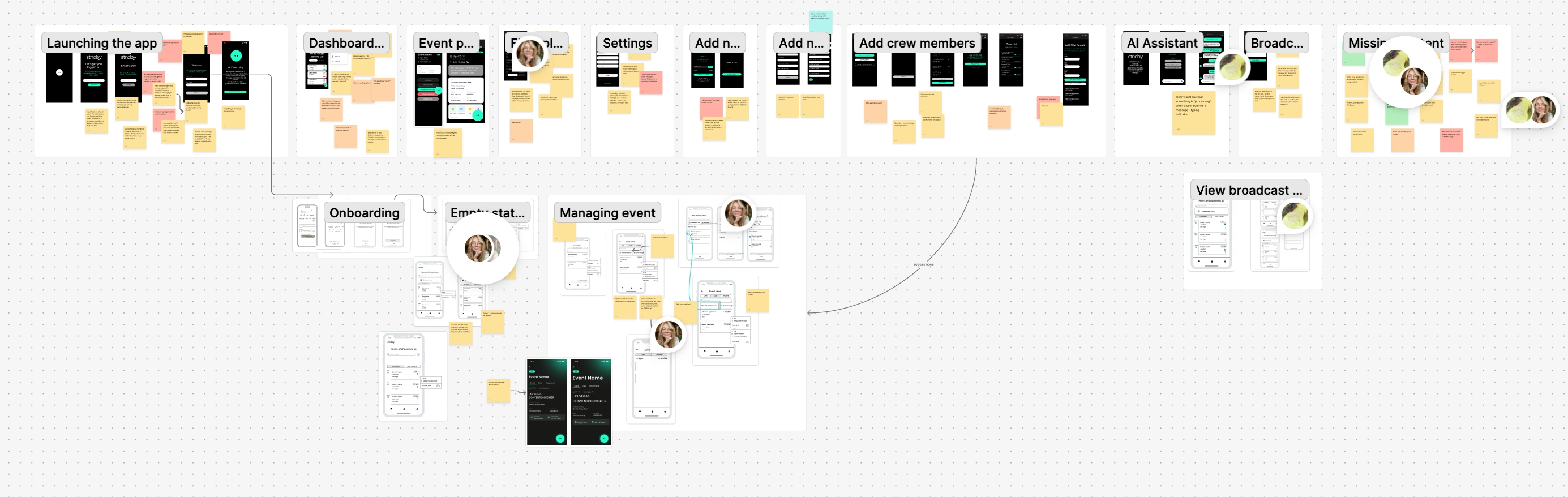
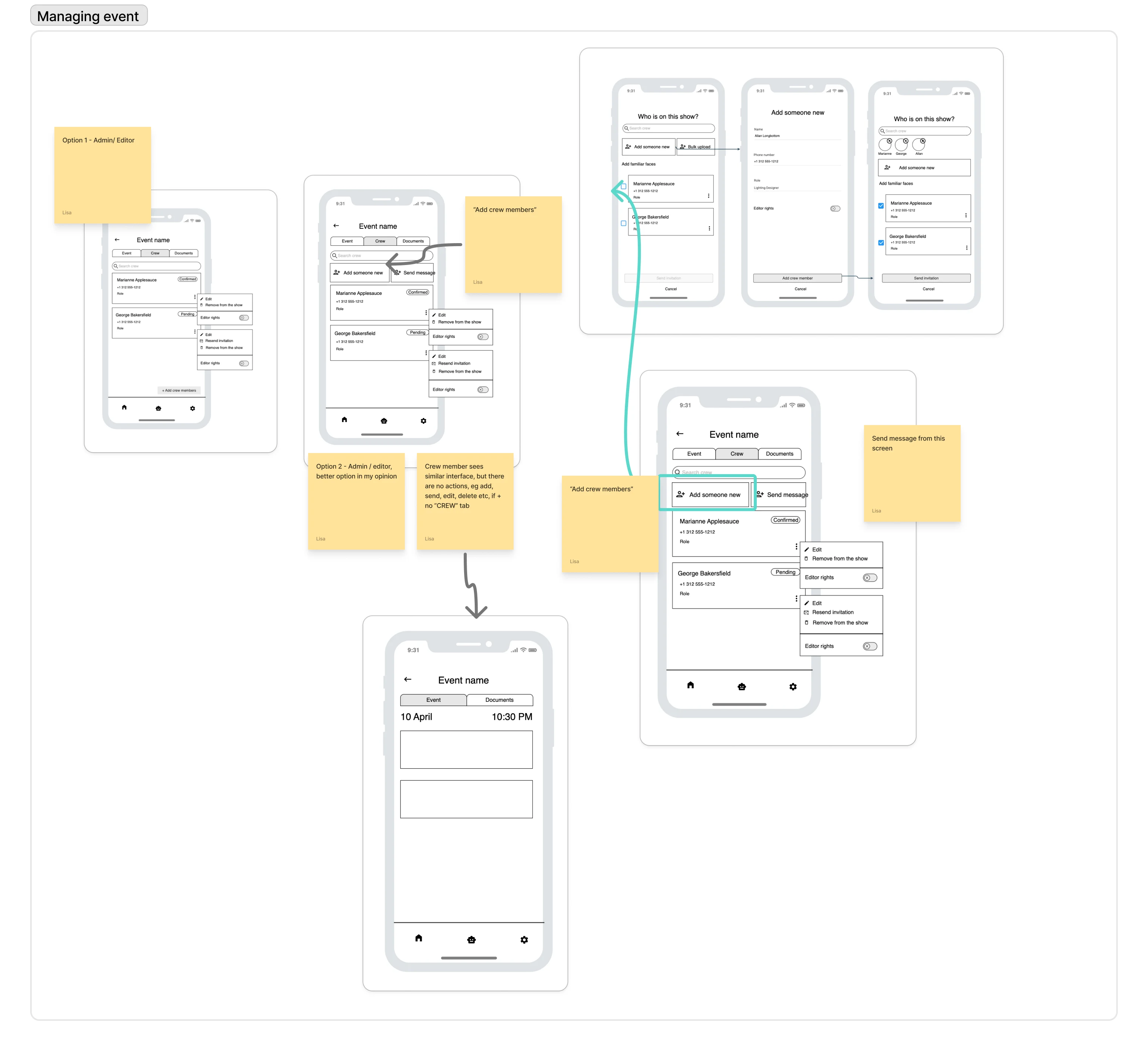
Sketching and structuring with wireframes
With the flows in place and Figma file assesed, I moved on to mid-fidelity wireframes in order to communicate ideas alternative to those that were initially there and to brainstorm on some missing features.
These helped me:

Test layout ideas quickly
Focus on functionality without being distracted by visuals
Align with the strategy and JTBD
I explored different options and made quick iterations to find the clearest structure.

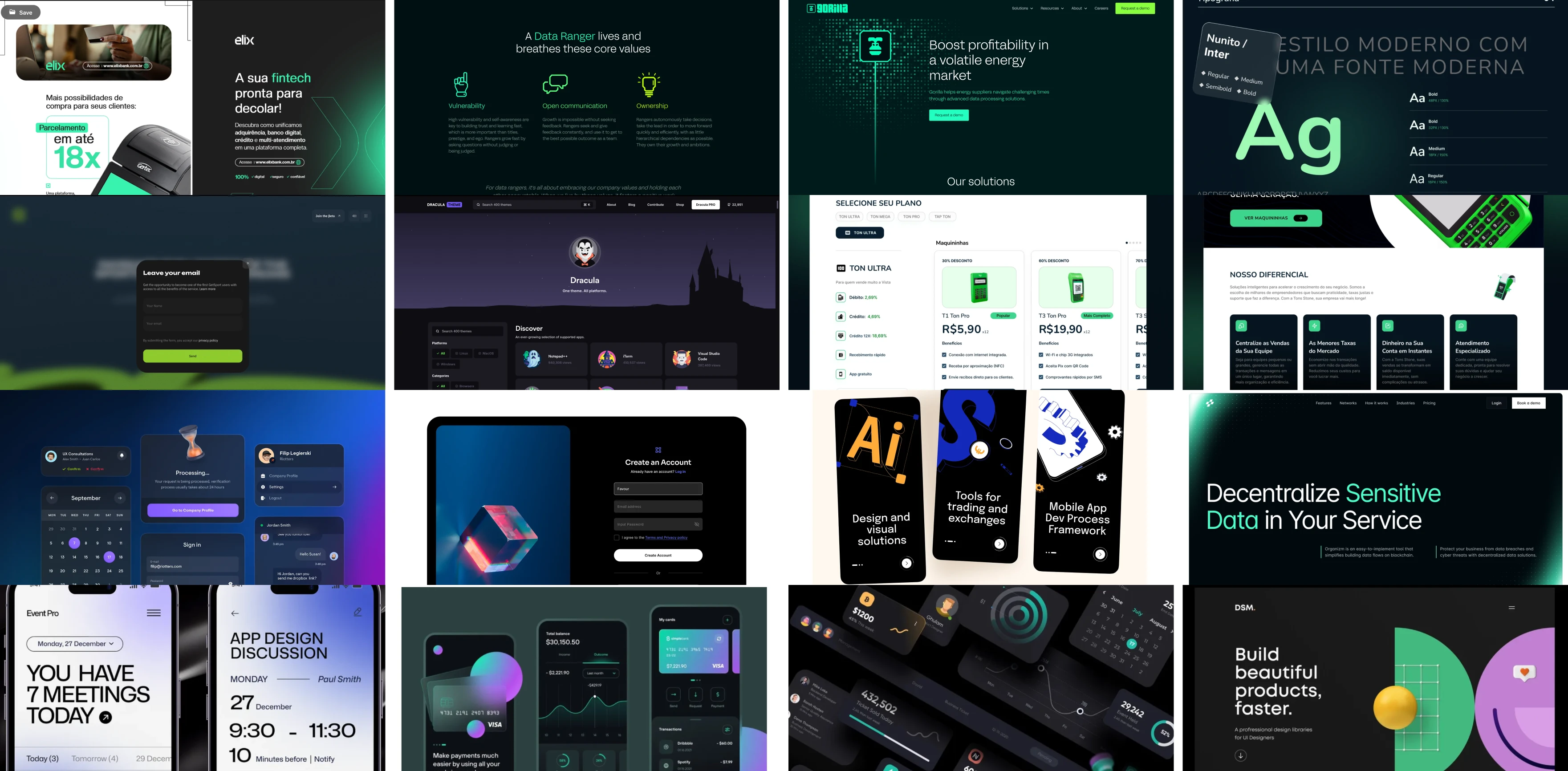
Exploring the visual language
Then came the fun part: creating the moodboard.
Together with Morgan we gathered inspiration around:
Color palettes that reflect [desired tone: calm, bold, playful, etc.]
Typography that’s clean and readable
UI patterns that enhance usability

This moodboard guided my visual decisions throughout the final design phase.
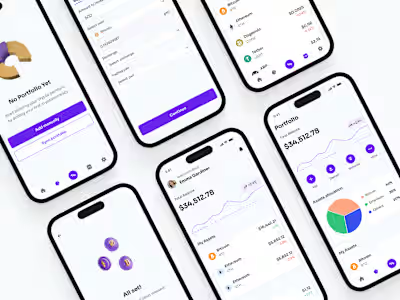
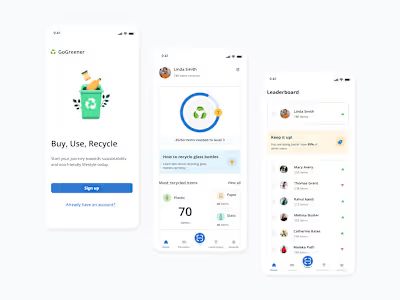
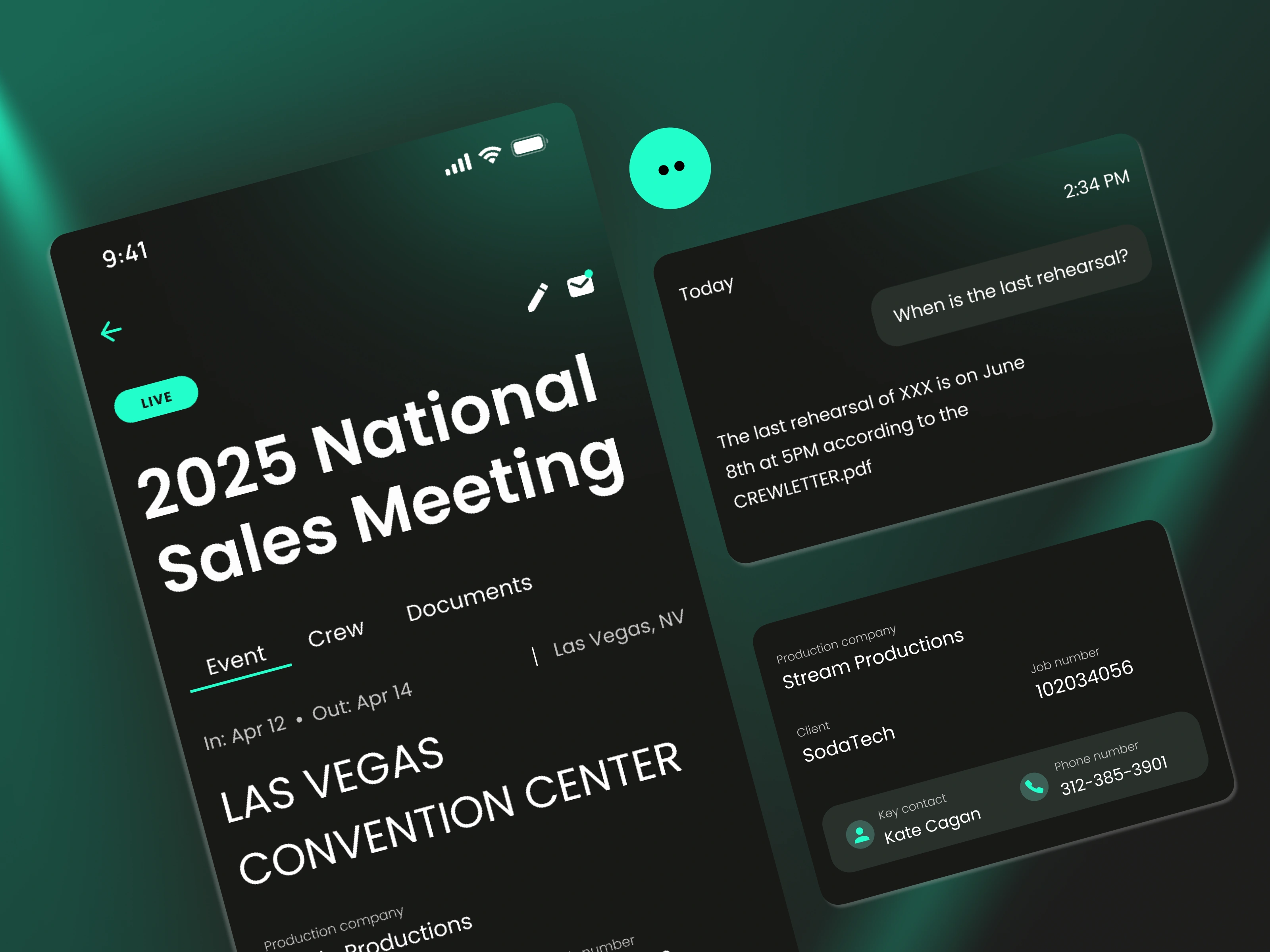
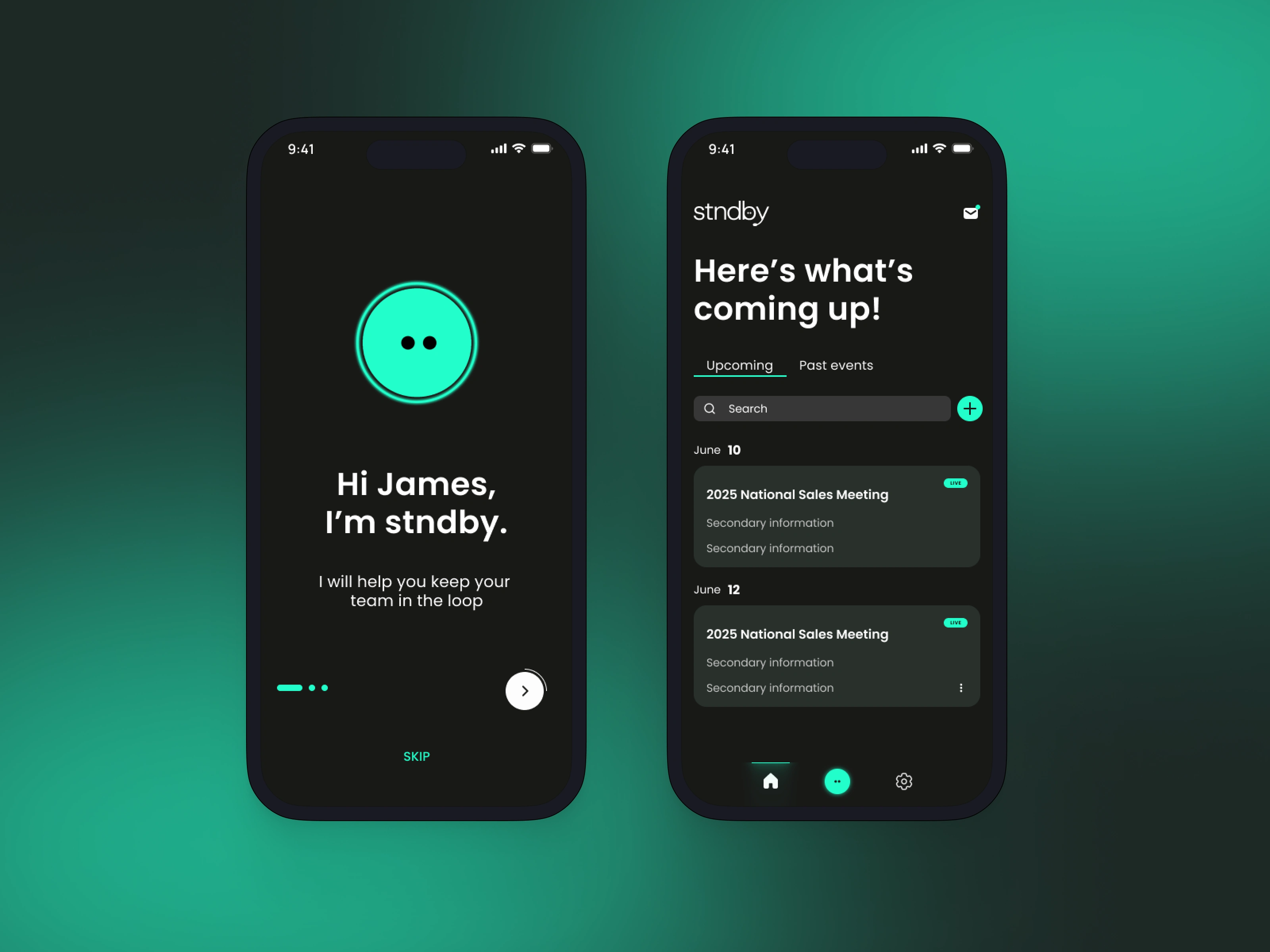
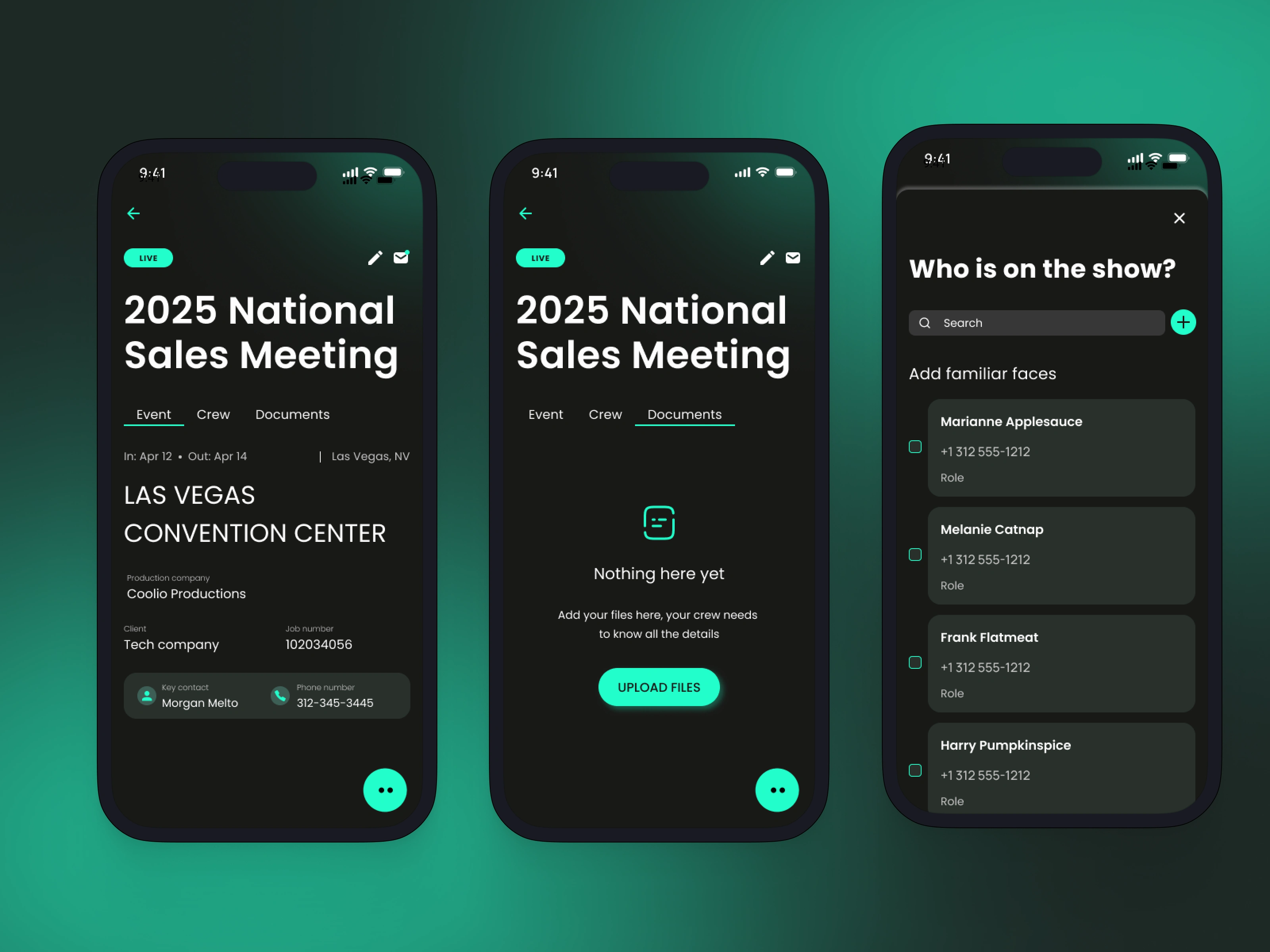
Designing the final UI
Using all the previous work, I crafted high-fidelity, dev-ready designs in Figma.
I created:
Fully designed screens
A component library for consistency


Each screen is functional, intuitive, and visually aligned with the strategy.