Built with Jitter
Nextbase Starter kits
Like this project
Posted Nov 2, 2023
Designed UI library in Figma, Developed landing page in Framer + Jitter, built Next.js components & data fetching server components for Supabase postgres tables
Project details:
Designed and prototyped UI components using Figma
Developed responsive React and Next.js components
Implemented server-side data fetching for Supabase PostgreSQL tables
Created dynamic landing page with Framer
Static shots of the landing page :
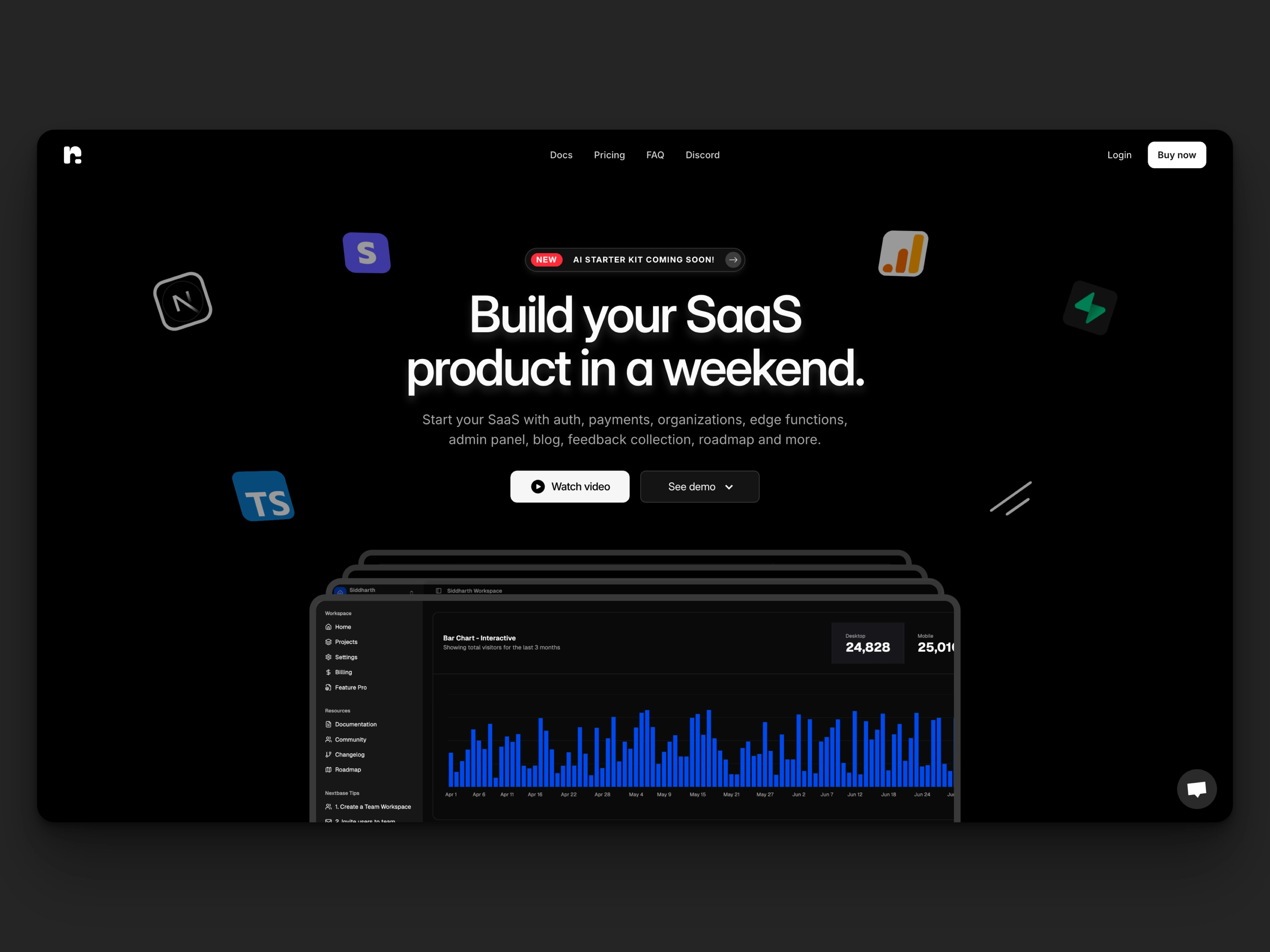
Hero section

Hero section on Nextbase Starterkits Landing page
2. Bento section
Bento Section - Nextbase Starterkits
Work in progress shorts in Jitter :
Work in progress - Jitter
Created 7 Jitter animations for each of these points :
User authentication
Admin Panel
Member Roles
In-App Notifications
Emails service
Manage subscriptions and Payments
User invites
Static shots of the dashboard of usenextbase.com :
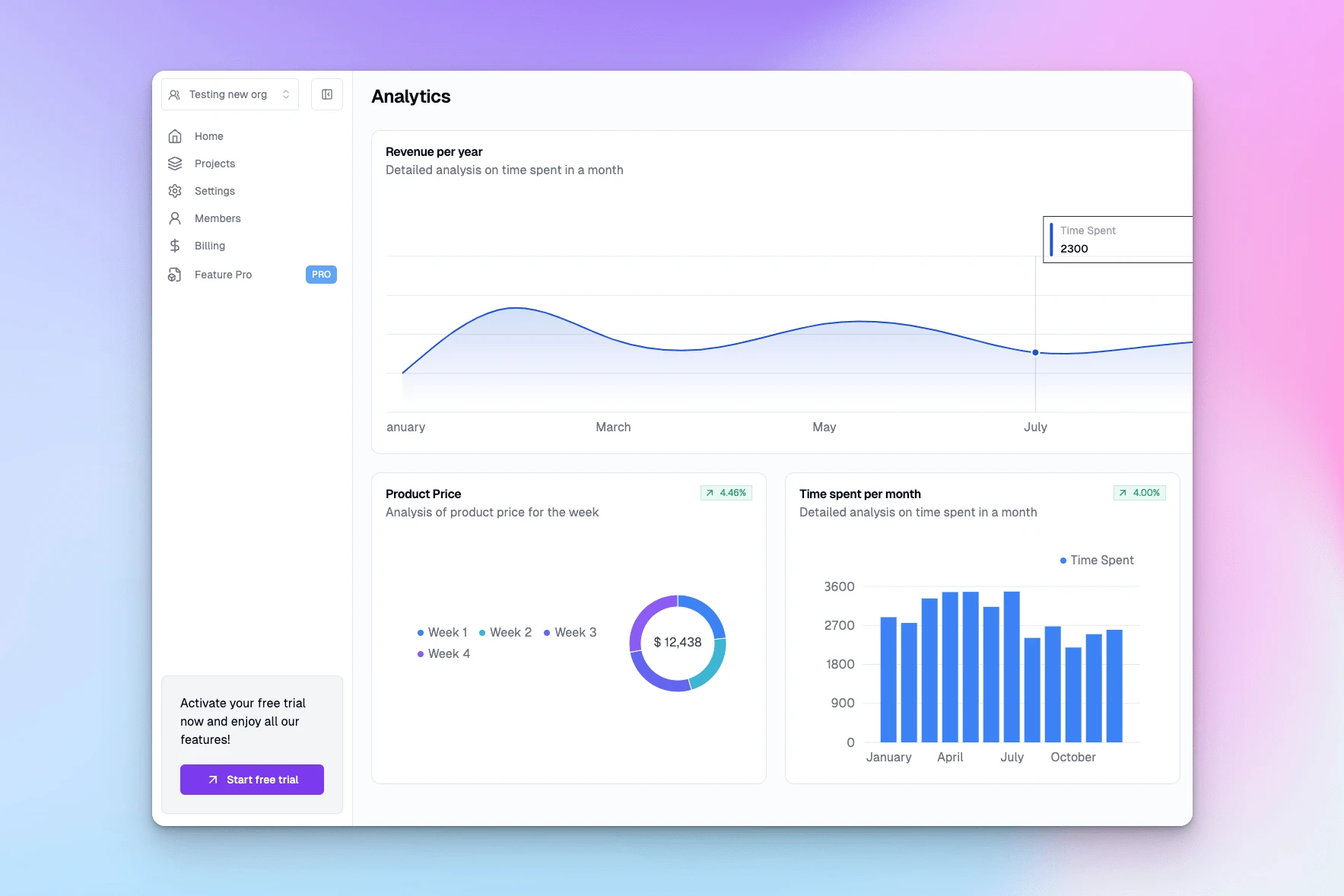
Dashboard

Dashboard - Nextbase Starter kit
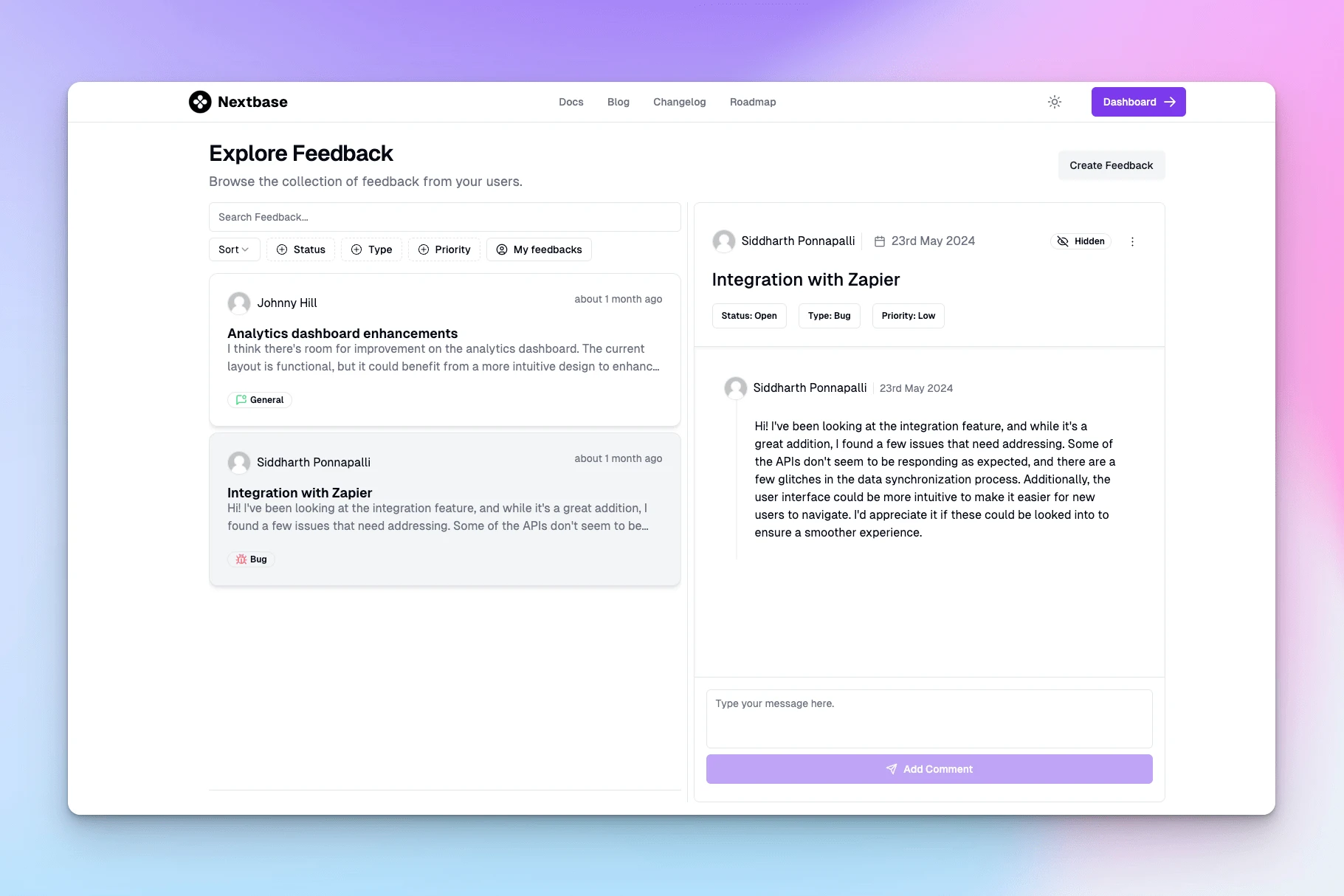
2. Feedback

Feedback page - Nextbase Starter kit
Summary :
Nextbase empowers entrepreneurs and developers to bring their ideas to market faster, ultimately saving countless hours of development time. The enthusiasm is matched only by the positive feedback from satisfied users who have experienced the joy of effortless SaaS development.
Nextbase isn't just a tool—it's a game-changer that makes the journey from concept to launch an exciting and rewarding experience.





