Built with Framer
Meka Paranormal (Framer Blog Website)
Like this project
Posted Sep 12, 2023
Magically crafted the Meka Paranormal Blog Collection in Framer, a hauntingly immersive experience for paranormal enthusiasts. 🌑✨
Project Overview: Meka Paranormal Blog Website
👻🕯️🔮🪄🦇🎃

Development Methodology: Framer No-Code Development
Project Description:
I had the incredible opportunity to craft a captivating online presence for Meka Paranormal, an engaging blog that delves into the enigmatic world of the supernatural. Here's a breakdown of the key components and my role in bringing this eerie haven to life.
Framer No-Code Development:
For the foundation of Meka Paranormal's website, I harnessed the power of Framer's no-code development platform. This versatile tool allowed me to construct a user-friendly and visually compelling website without the need for coding.
Content Creation:
I was responsible for creating both captivating imagery and descriptive content that set the eerie tone for Meka Paranormal. From spooky visuals to engaging narratives, I ensured that every element resonated with the blog's paranormal theme.
CMS Customization:
To facilitate seamless content management, I customized the Content Management System (CMS) for the blog section from a template. This allowed for easy updates, additions, and alterations to blog posts, ensuring a consistently fresh flow of paranormal tales.
Content Upload:
I meticulously handled the content upload process, ensuring that each blog post, image, and description was flawlessly integrated into the website. This meticulous approach guaranteed that visitors would have an immersive and uninterrupted reading experience.
SEO Optimization:
To enhance the blog's visibility and accessibility, I meticulously optimized each page and image for search engines. This strategy aimed to ensure that anyone seeking paranormal content would find their way to Meka Paranormal's intriguing tales.
Client Contact Form:
For seamless communication between the blog and its readers, I integrated a client contact form using Formspark. This feature enabled readers to reach out to Meka Paranormal effortlessly, fostering a sense of community and engagement. I guided the client through Zoom on how to create a Formspark account and form. Afterward, they sent me the ID to integrate their form into the site.
Framer CMS-Powered Blog:
The heart of the website is its blog, powered by Framer's CMS and template customization. This dynamic system empowers Meka Paranormal to curate, manage, and present their collection of spooky tales with ease.
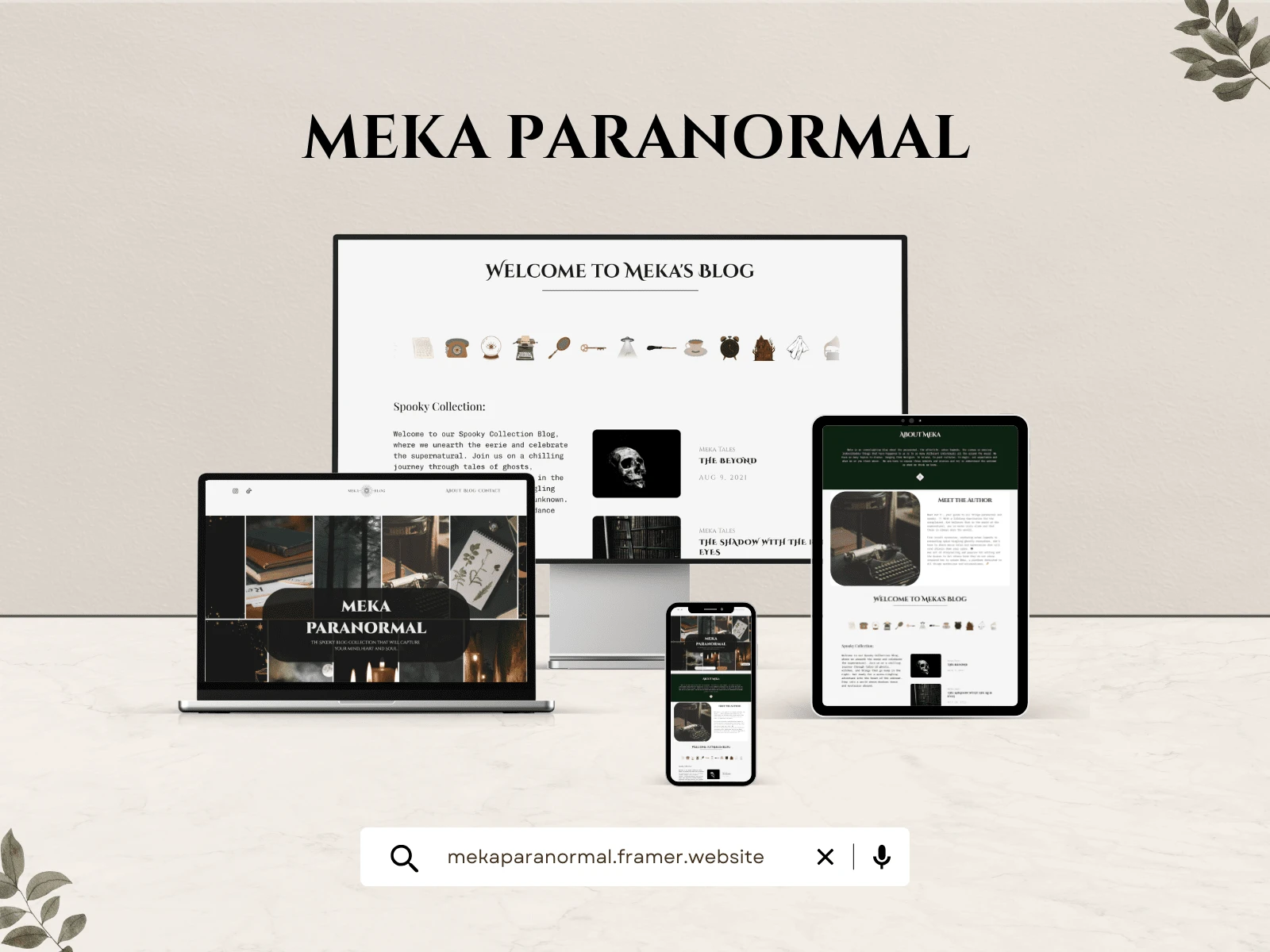
Homepage Design:
The homepage is the portal to the supernatural world of Meka Paranormal. I meticulously crafted several sections, including:
About: A brief introduction to the blog's eerie focus.
Meet the Author: An inviting section introducing the enigmatic Kat C., the blog's creator and storyteller.
Moving Ticker with Spooky Figures: An attention-grabbing element that keeps visitors engaged and intrigued.
Responsive Design: I rigorously tested the website's responsiveness on tablet and cellphone screens, ensuring an optimal viewing experience across devices.
In conclusion, the Meka Paranormal Blog Website was a thrilling project that seamlessly blended creativity and technology to bring the world of the supernatural to curious readers. It was an eerie delight to work on, and I'm proud to have contributed to this intriguing online space.
🎃 Join the spooky 👇