MINU - Live Movie Streaming App
Like this project
Posted May 19, 2023
Minu is a streaming platform for Vietnam, having the ability to share and collaborate between streaming & socializing on a single platform.
Likes
0
Views
21

1. Project overview
Product description
Minu is a streaming platform for Vietnam, having the ability to share and collaborate between streaming & socializing on a single platform.
Project duration
This project took approximately 2 months, started in Dec 2021 to Feb 2022.
Tools Used: Adobe XD, Illustrator, Trello & Google Doc.

Project Duration
Problem statement & goal
👉🏻 Users were having issues using the streaming app and it was really hard to understand the user flow.
👉🏻 Poor app design which was very unprofessionally done and halted the growth of the app.
Goal:
👉🏻 To redesign the user-experience of the app
👉🏻 To help users interact socially and enjoy the streaming process smoothly and collaborate with ease.
My role & responsibilities
Being an User Experience Designer,
📌 I led & executed the design thinking process with Minu’s team & conducted initial user research, ideated solution, designed prototype, and evaluated our designs.
📌 I worked collaboratively with the Product, Brand & Marketing team. I worked heavily with stakeholders from different teams and collaborated with them at different stages.
2. Understanding the user
User research
I set out to understand the pain points of the current streaming app by conducting interviews with a variety of users. I quickly discovered that there are a number of areas where the app could be improved.
For example, many users find the interface confusing and difficult to navigate. Others complain about the quality of the app, and some say that they have had trouble finding the shows and movies they want to watch.
However, the most common complaint by far is interaction issues. about the ads. Users reported that it is often difficult to find a show or movie without running into errors. Based on my interviews, it is clear that there are a number of ways in which the current streaming app could be improved.
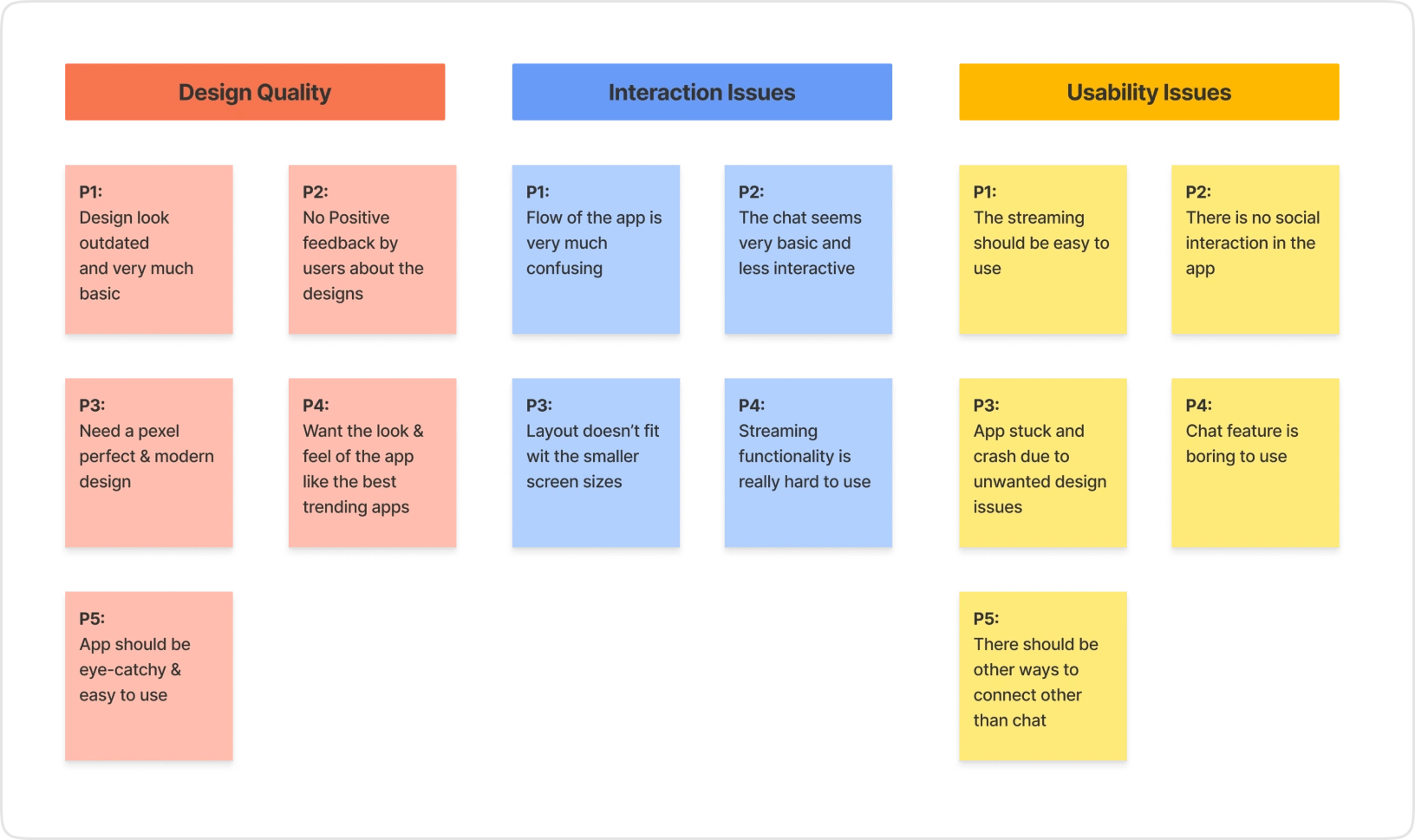
Affinity mapping
In order to better understand our target users, we created an affinity map. This map helped me to identify the pain points and unmet needs of our users. I was able to see that our users were struggling with 3 major pain points.

Affinity Mapping
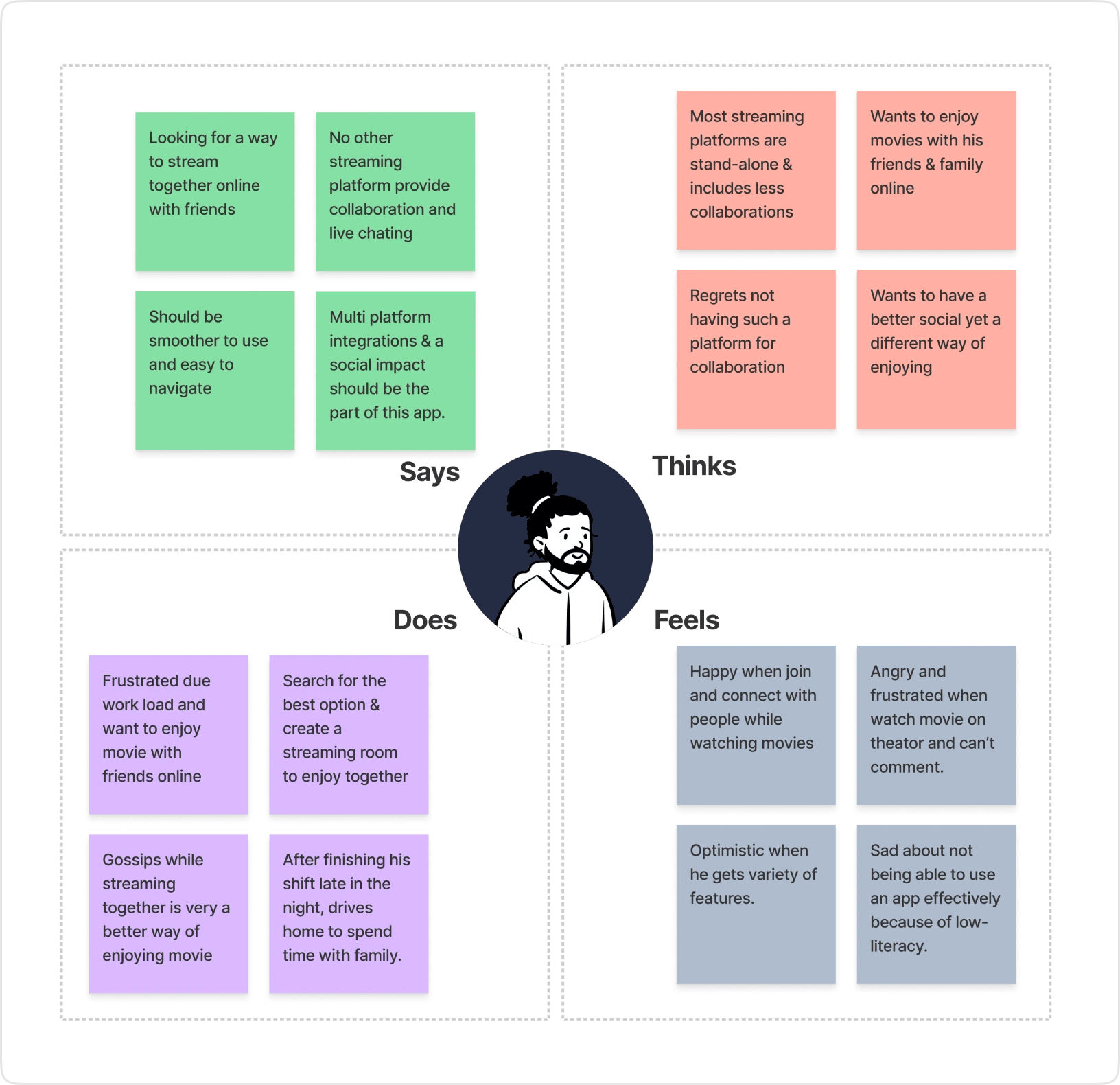
Empathy mapping
To design a streaming service that users will love, we need to put ourselves in their shoes. That's why I created an empathy map. This exercise essentially helped me build the compass for our upcoming design.

Empathy Mapping
3. Starting the design process
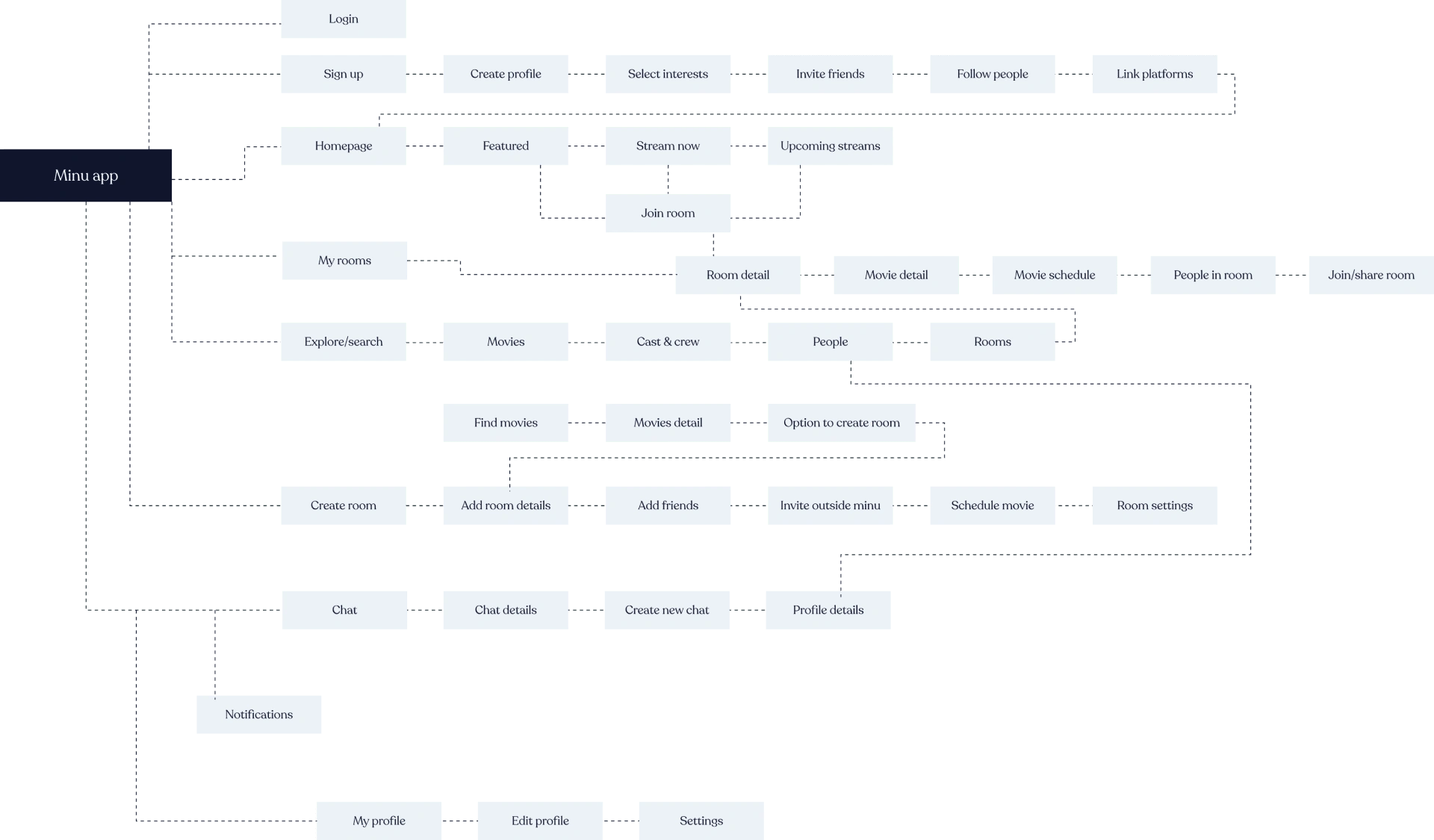
Information architechture
I learned about some crucial things from our users, and we needed to convert our learning into insights. I created this map in FigJam. From there, we came up with some pain points that we needed to focus.

App Flow Chart
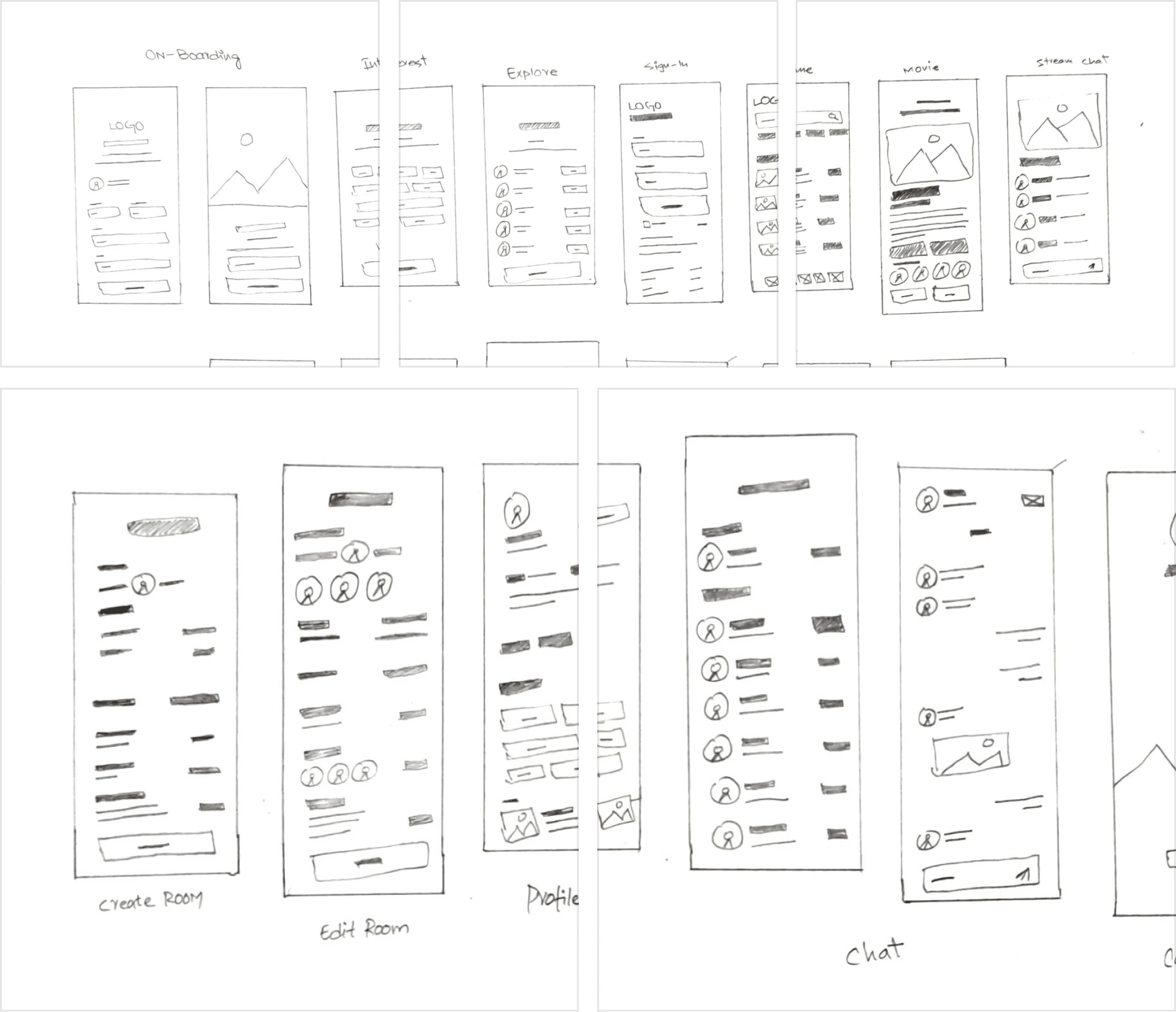
Lo-fi wireframes
Our goal was to create low-fidelity wireframes that resembles our information structure. I created these wireframes to address the pain-points uncovered by the affinity map.

Sketched Wireframes
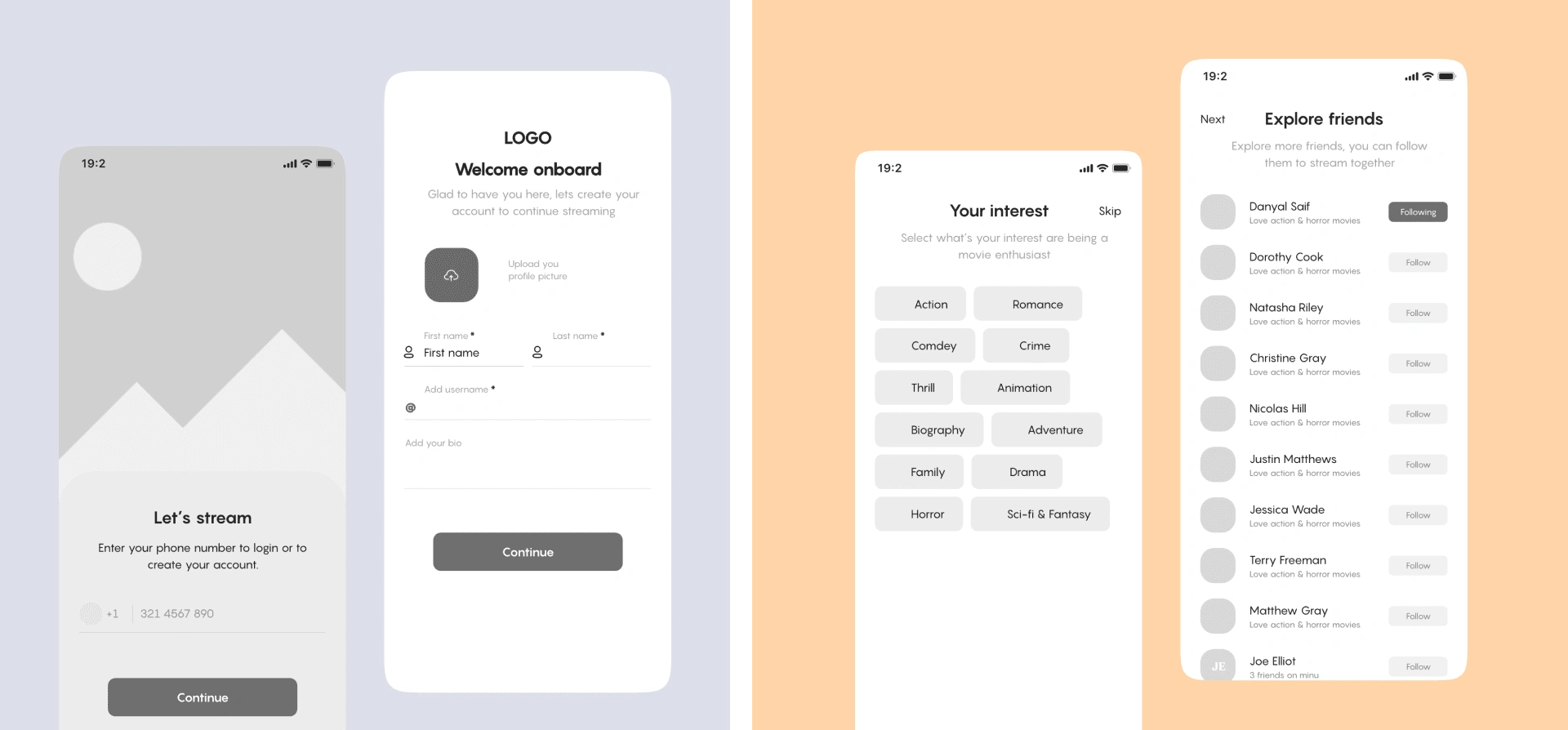
High fidelity wireframes
Before jumping into the design state, my goal was to create a better layout of the app which represents the whole structure and the features in the app screens.

After designing the wireframes for my new app, I decided to put them to the test with some users.
I recruited a few friends and colleagues to help me out, and we sat down to see how intuitive the design was. Overall, the testing went well.
The users were able to navigate through the screens without too much difficulty, and they had positive things to say about the overall look and feel of the design.
There were a few areas that need improvement, but overall I was pleased with the results. The usability testing was a valuable experience that helped me to refine the design of my app.

4. Refining the design
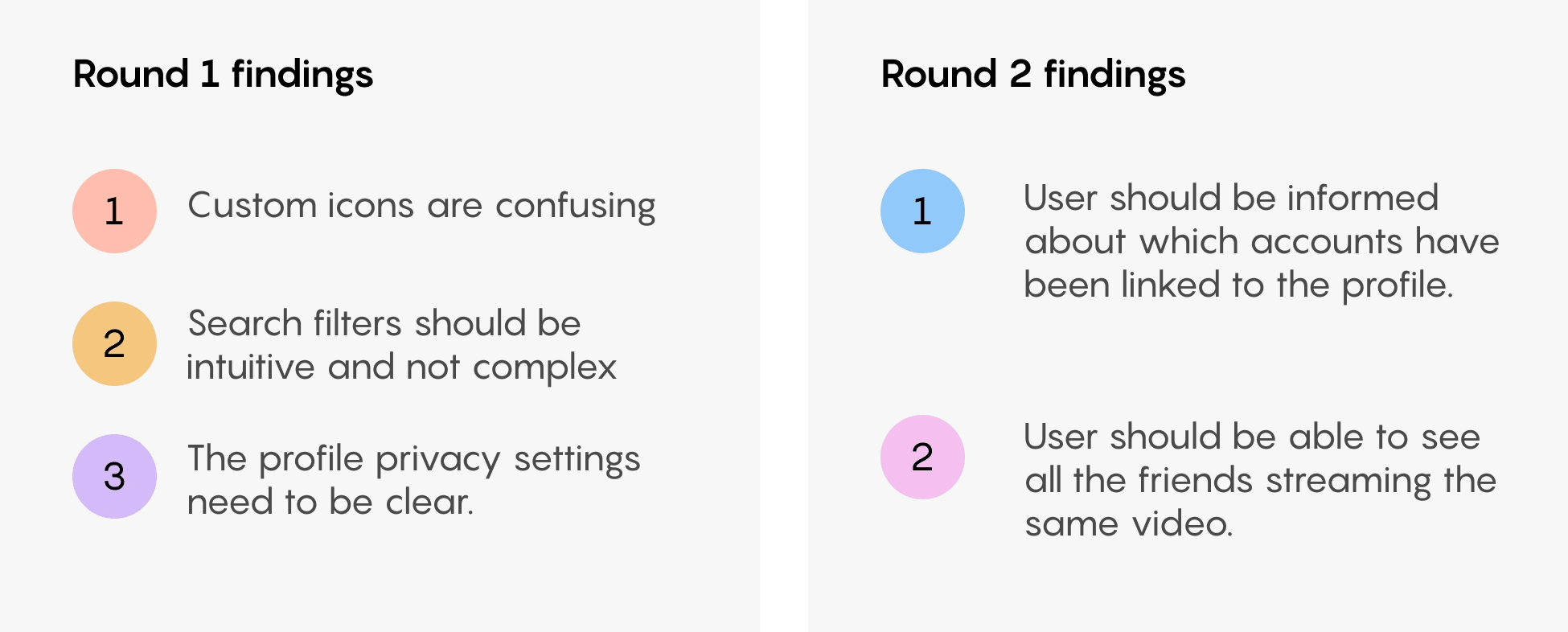
Usability study: Findings
Overall, the results were mixed. Four out of five users were able to complete the tasks successfully. However, one user struggled with using the search feature.

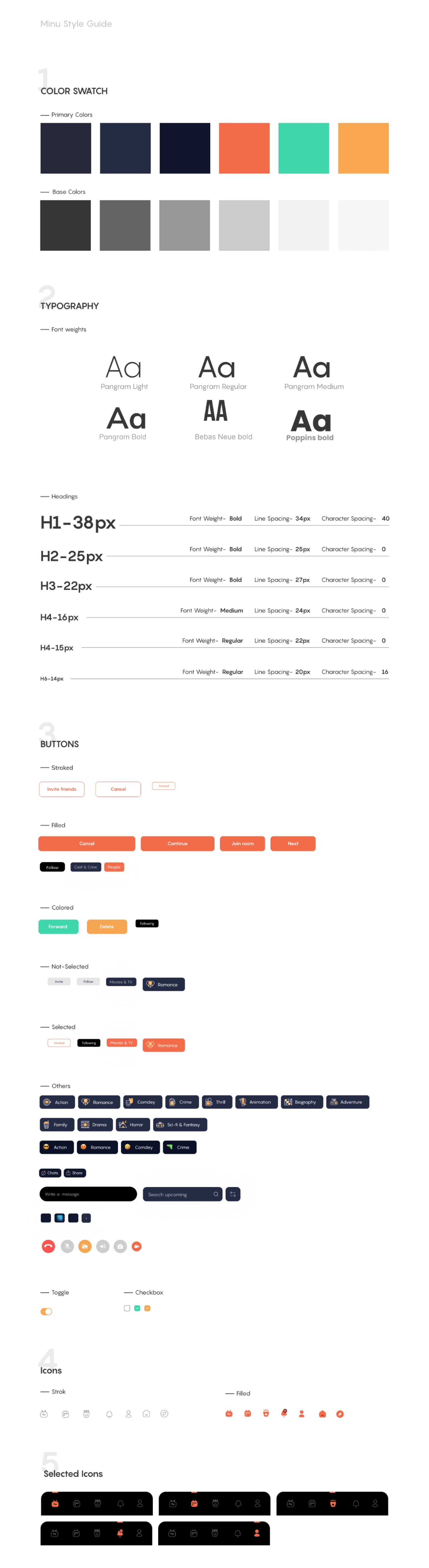
Style guideline & Components
Created the Style Guide and Component library with the help of other designer from the team. We incorporated the brand requirements within the UI components and that gave us a great starter for designing the High-Fidelity UI.

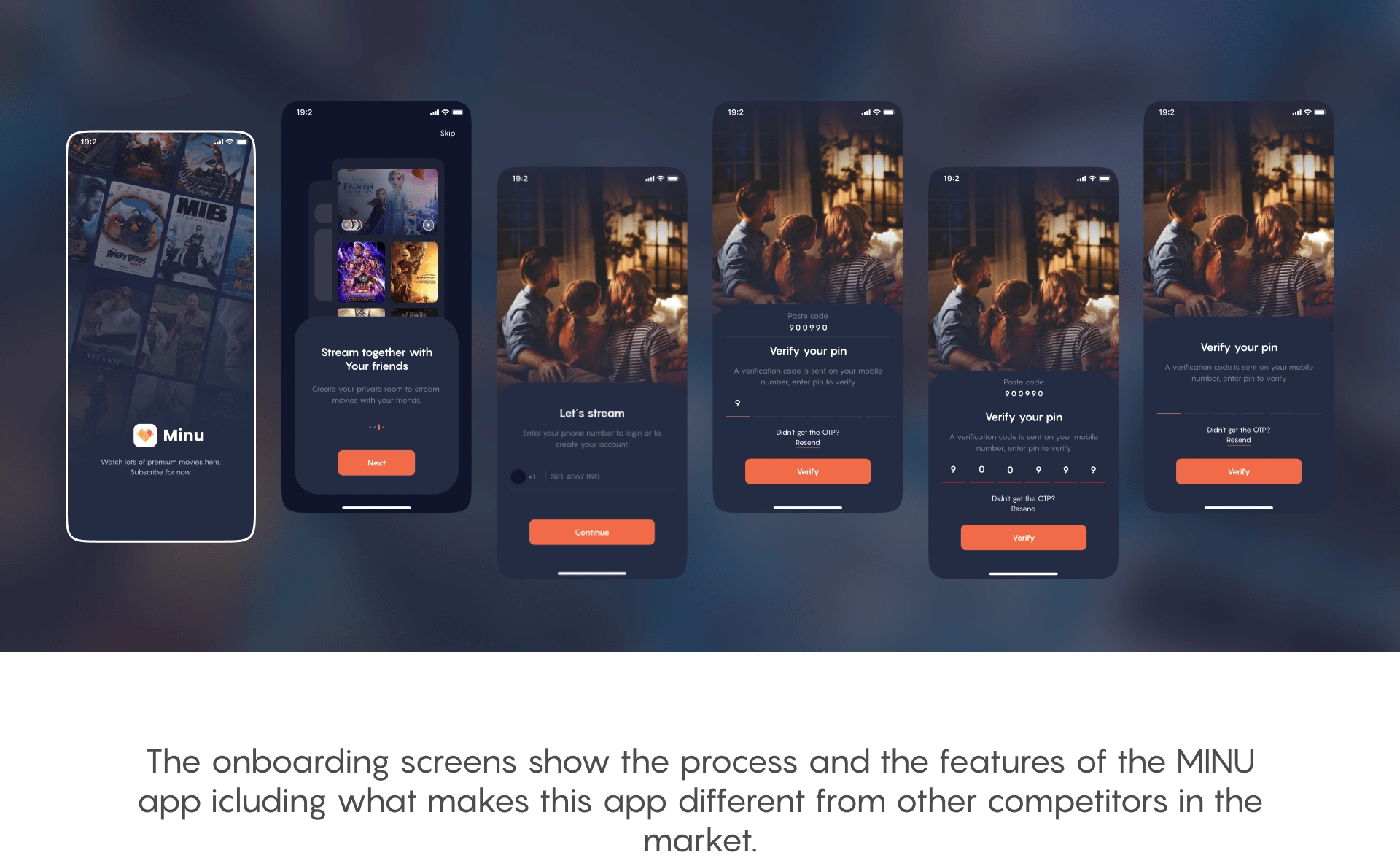
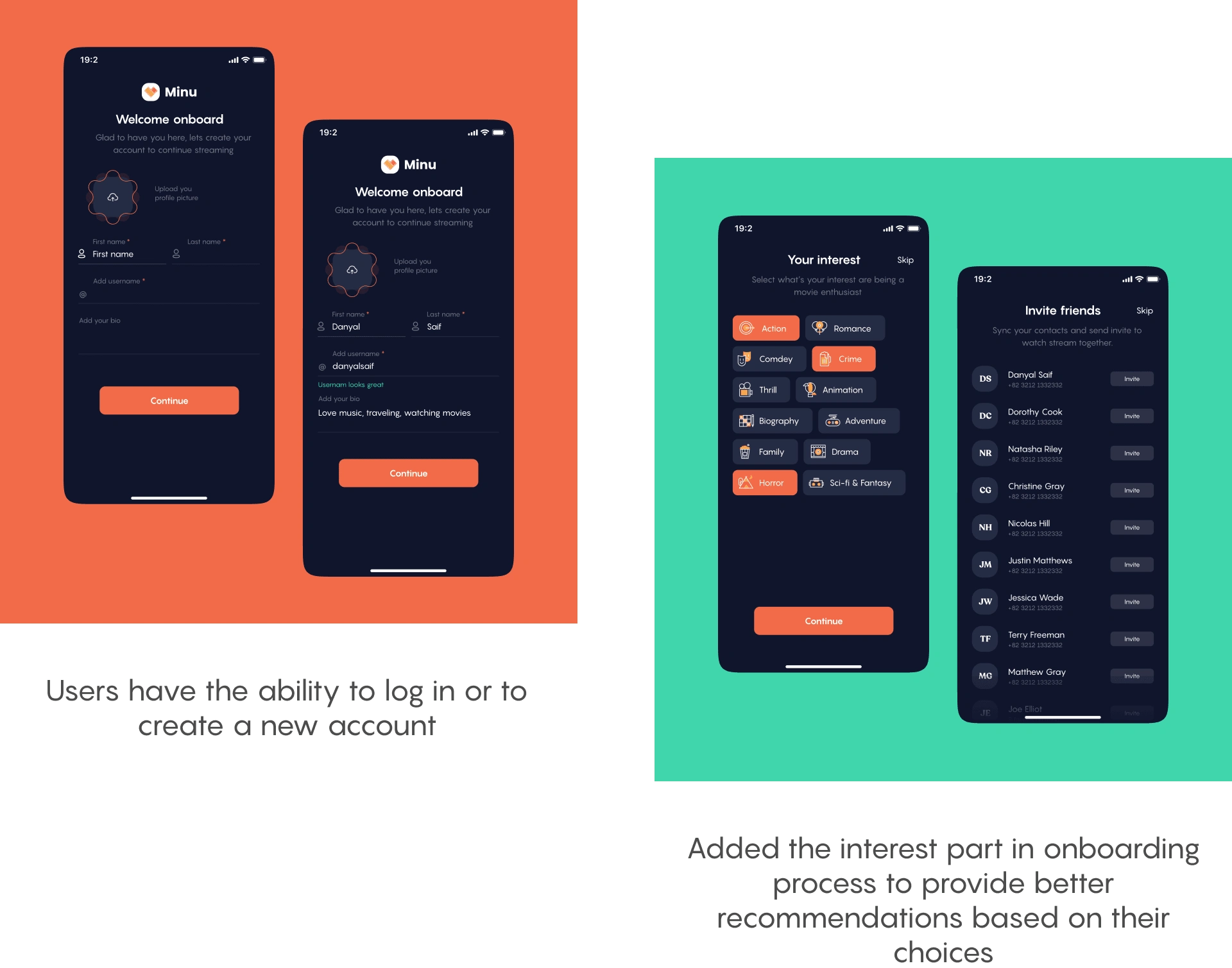
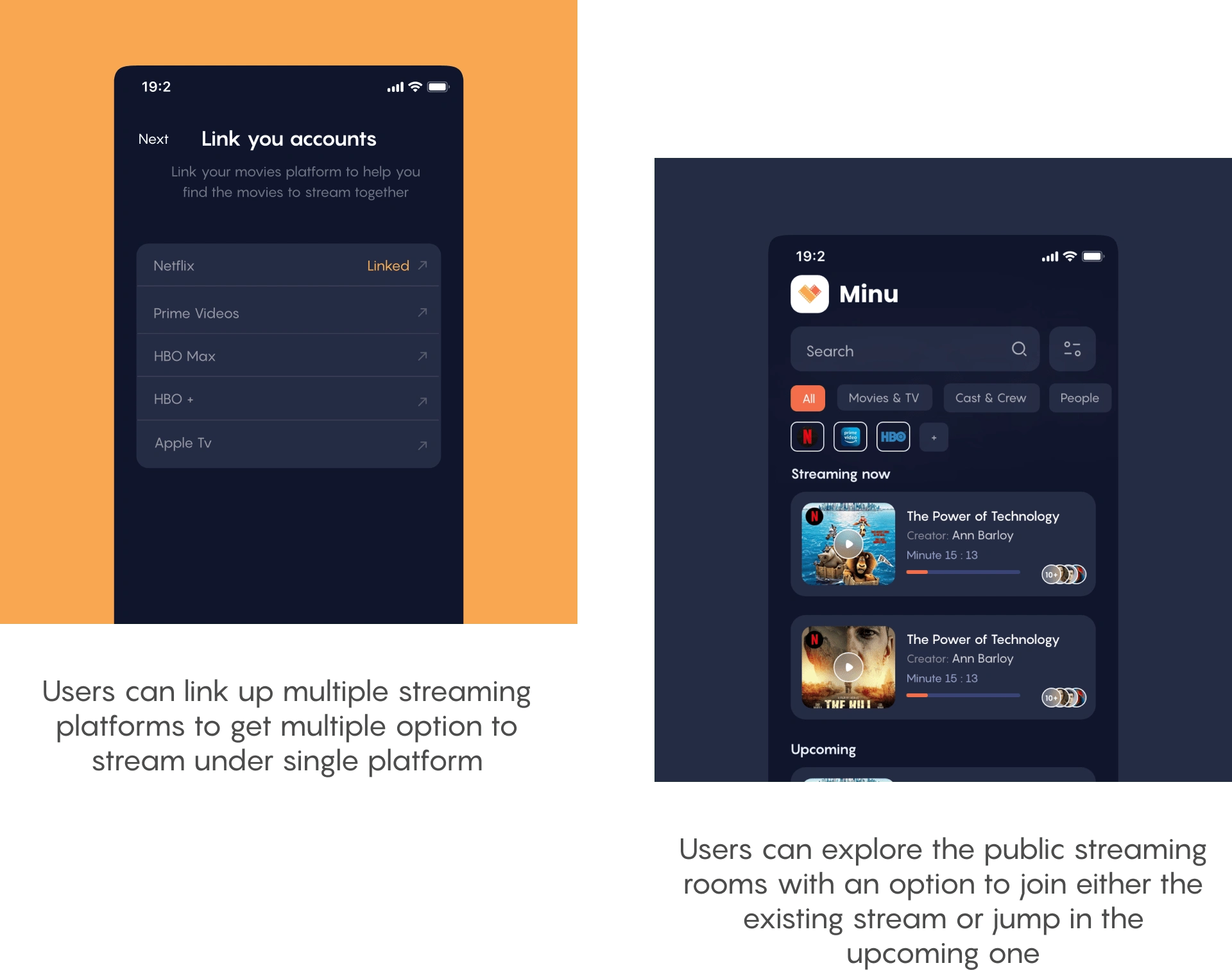
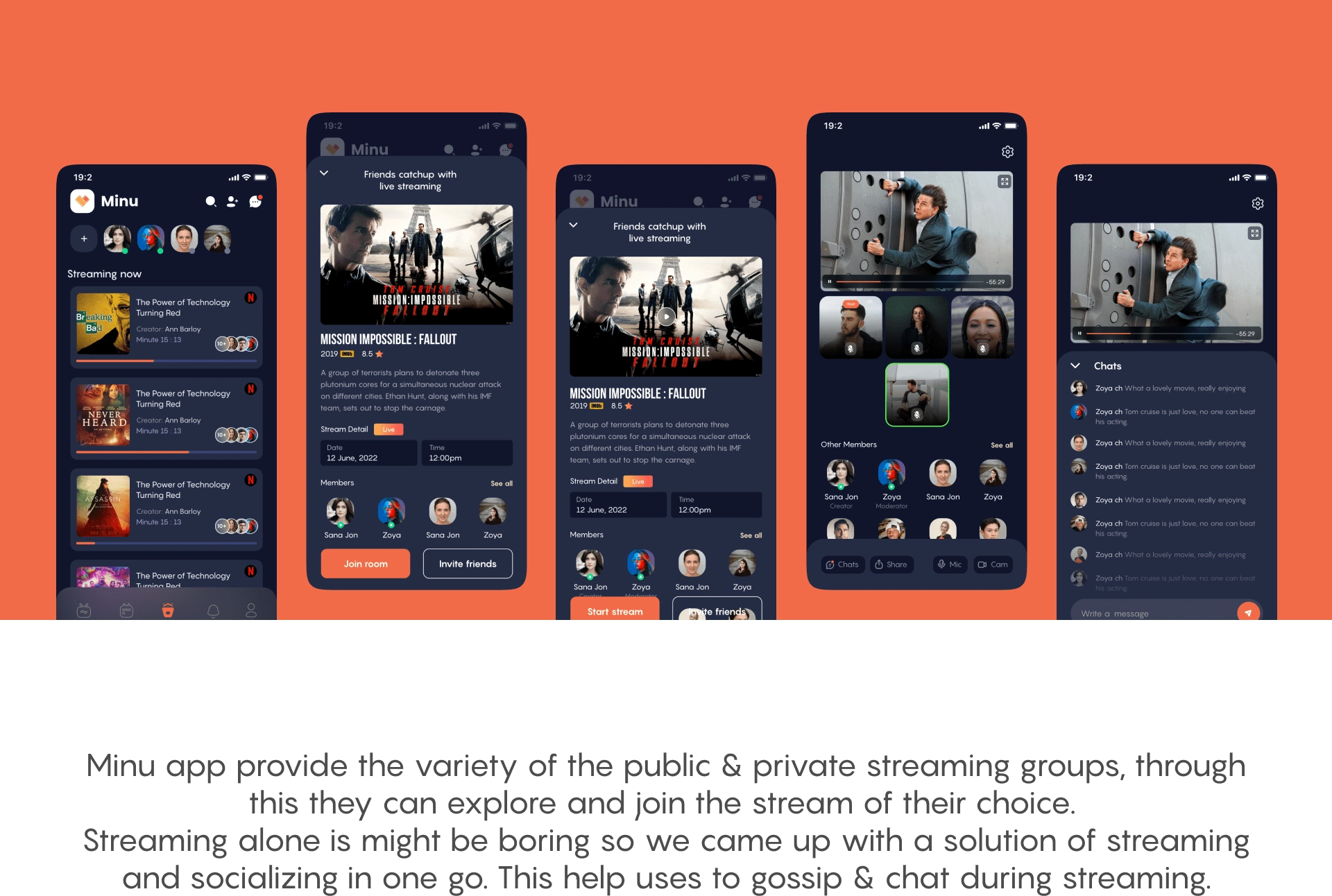
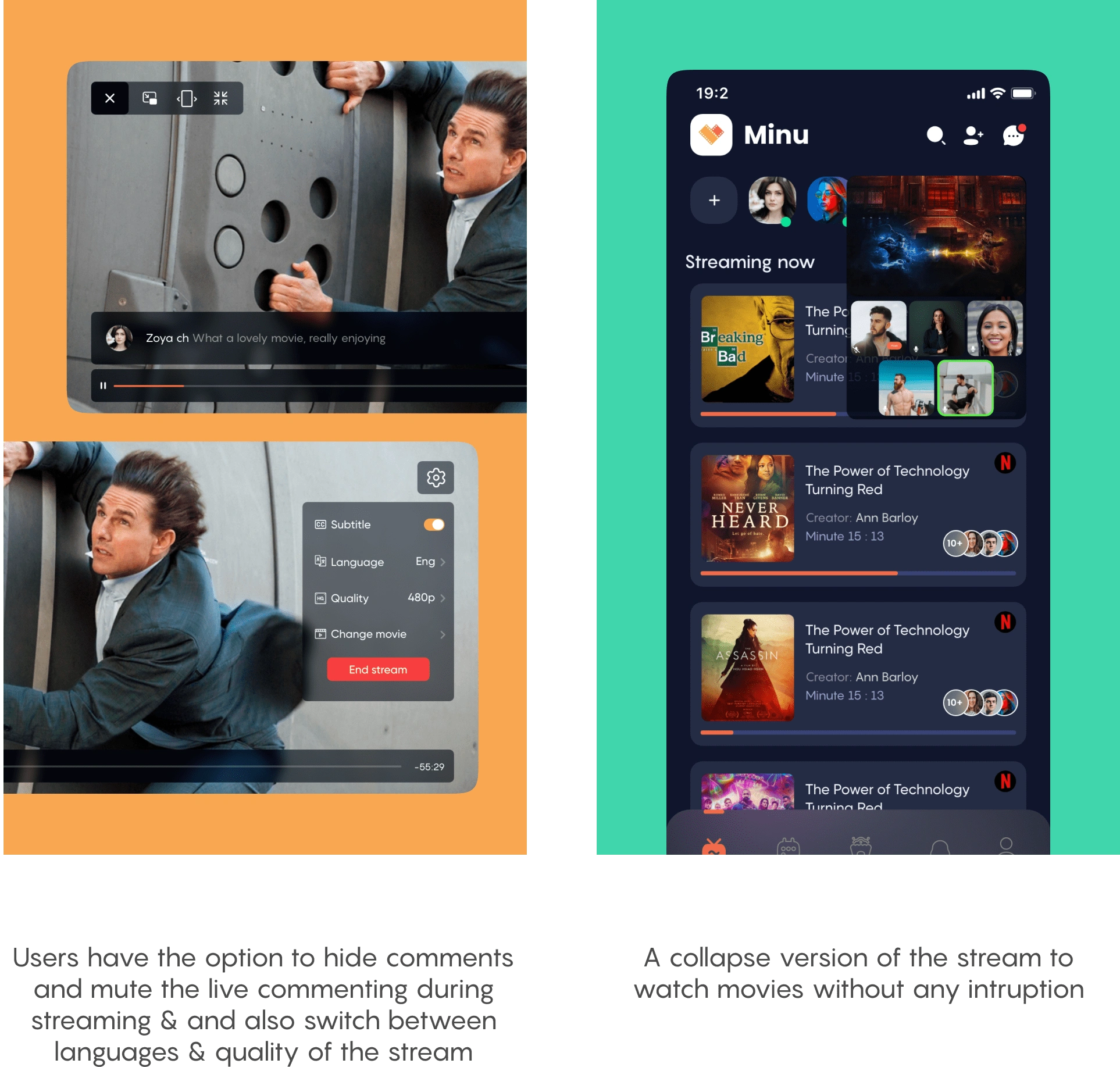
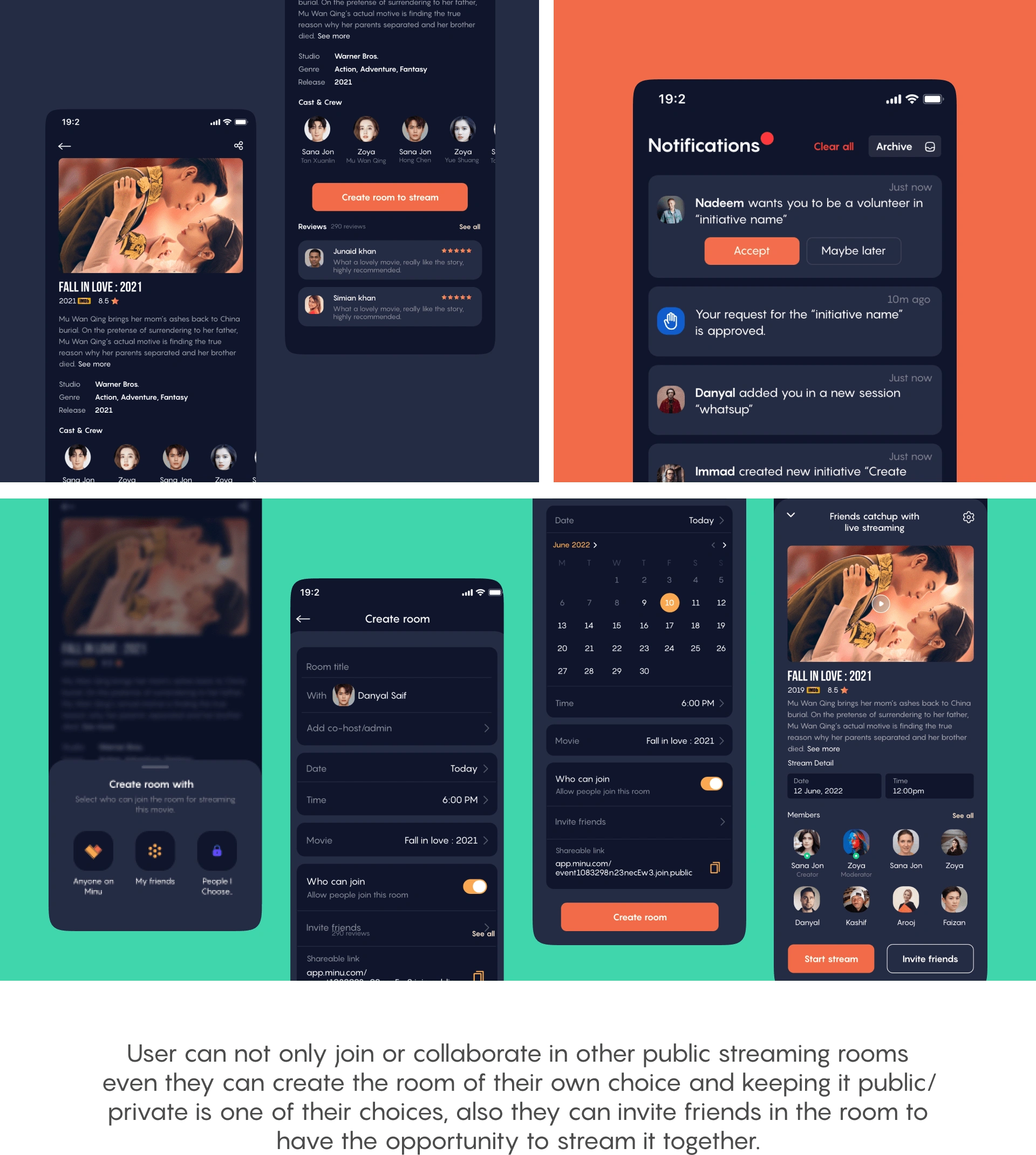
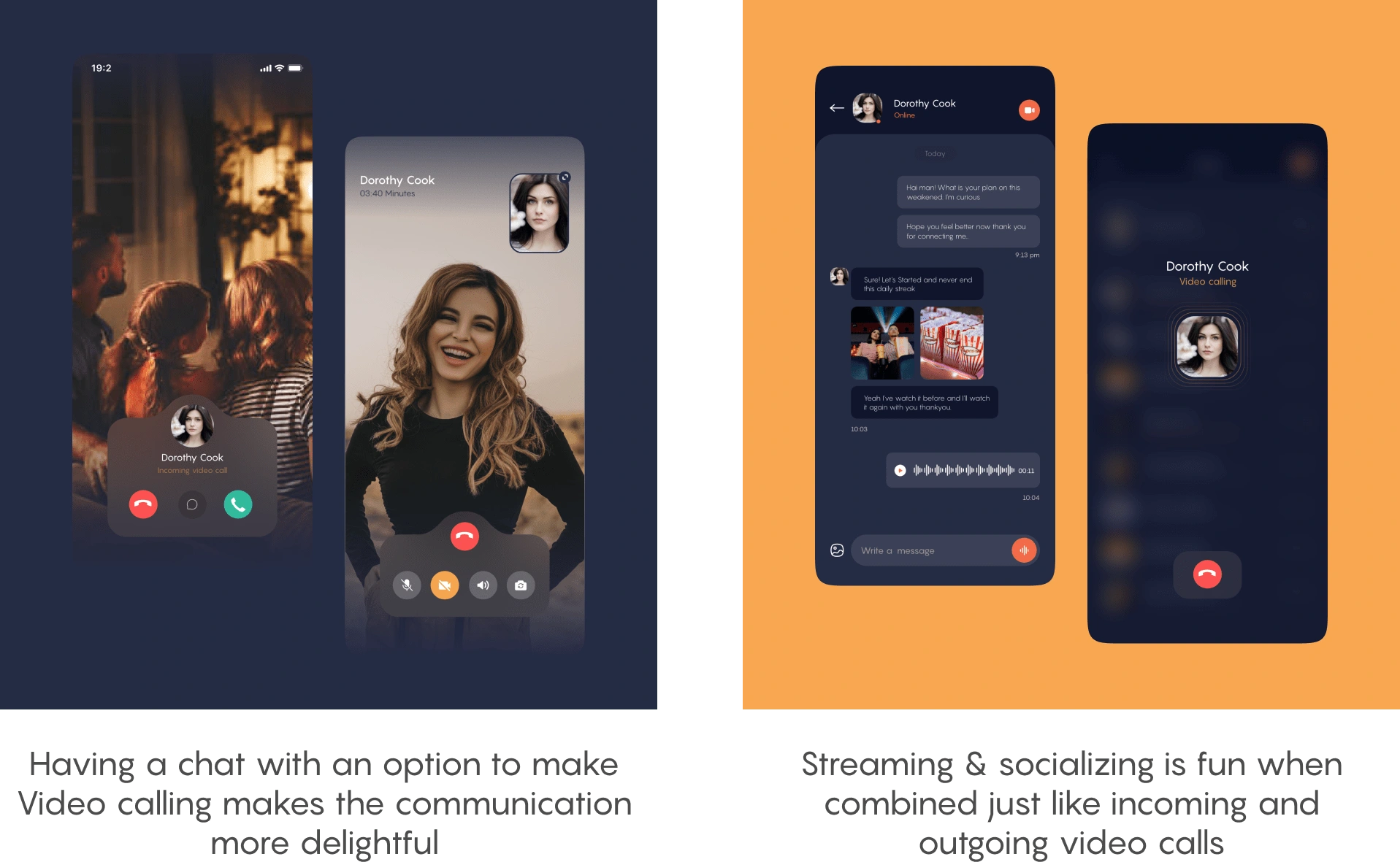
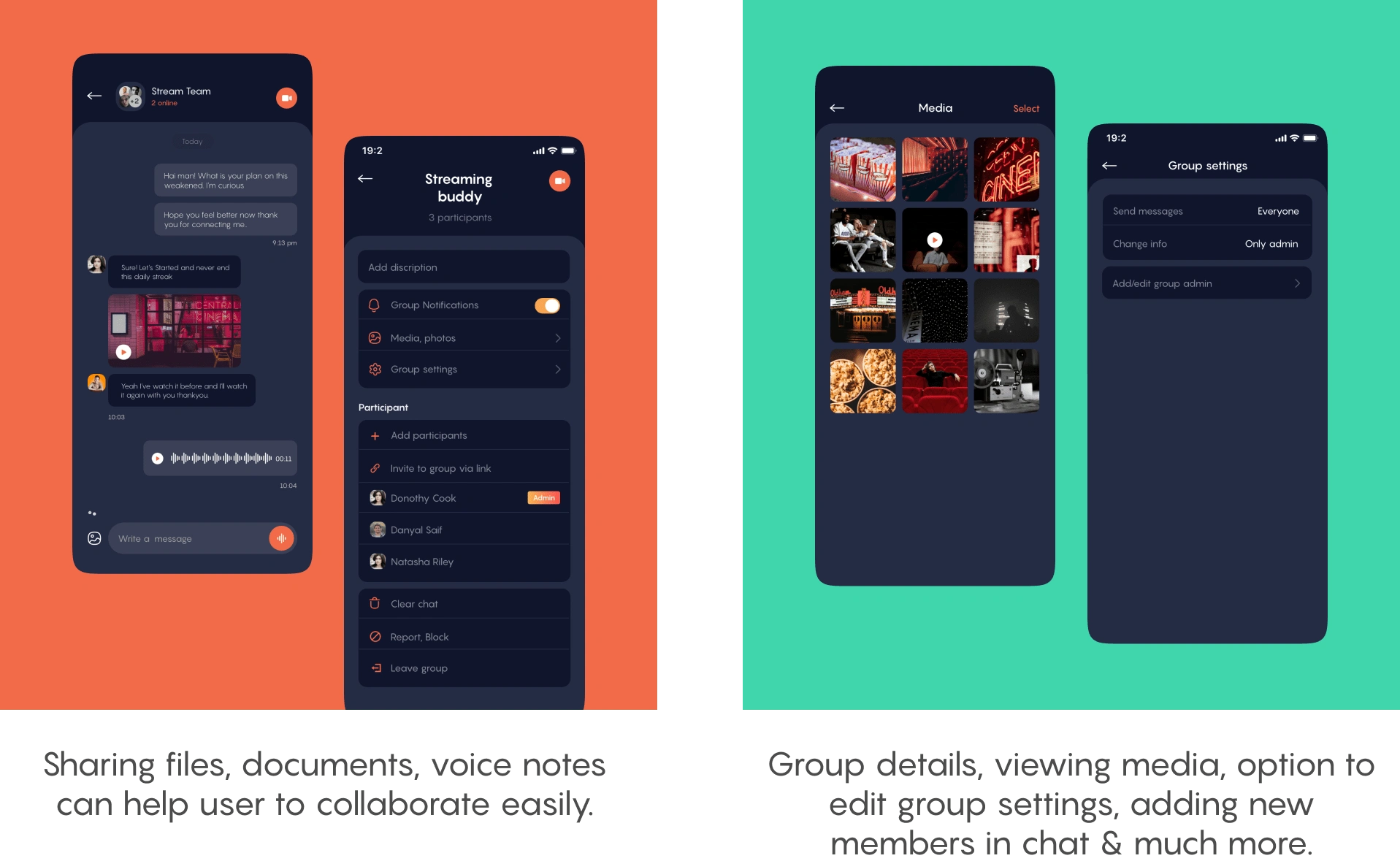
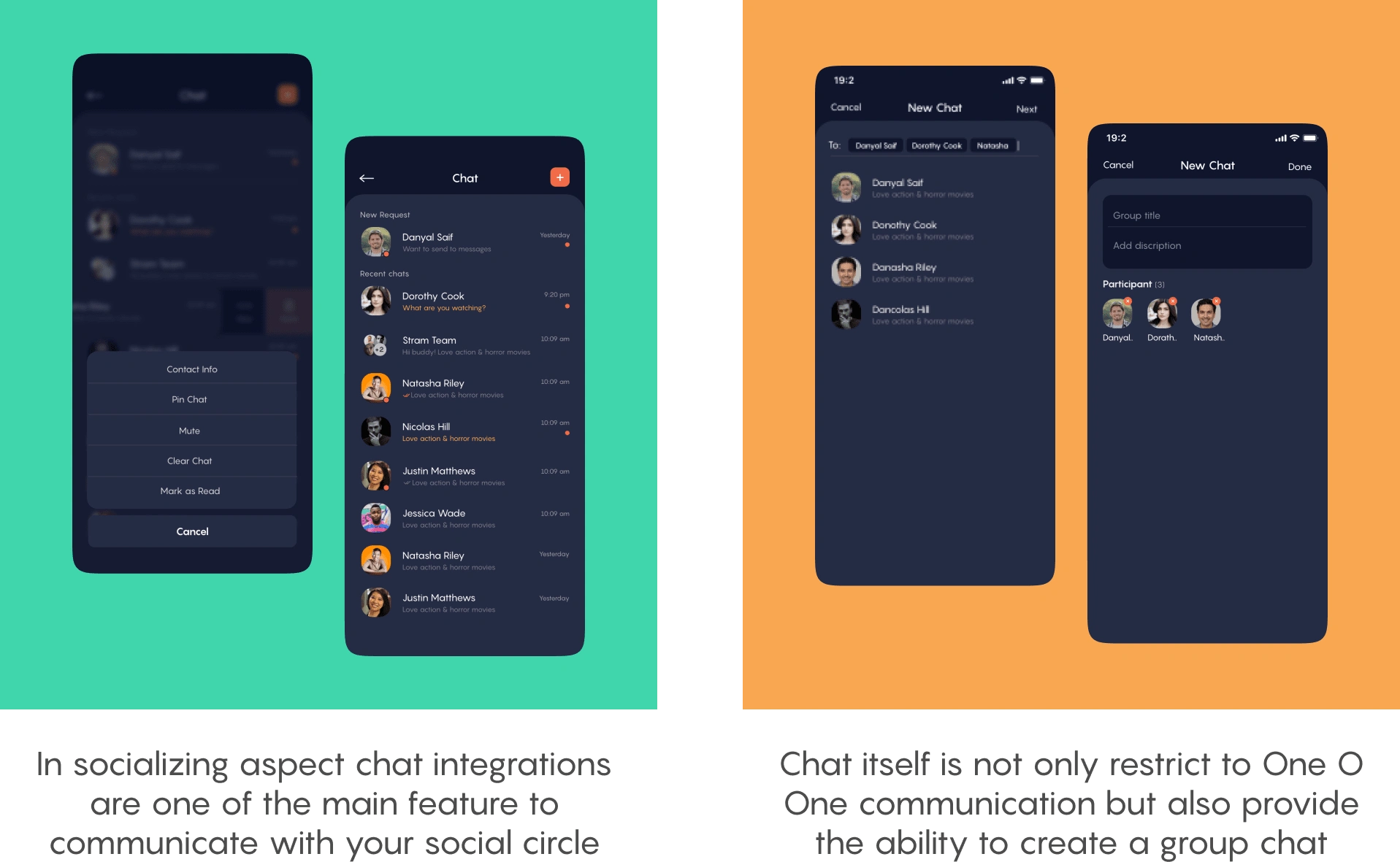
User interface designing
I created high fidelity designs informed by the findings of usability study. I shared these designs with our team members and also conducted a zoom session with clients team and shared our idea and it came out very well.





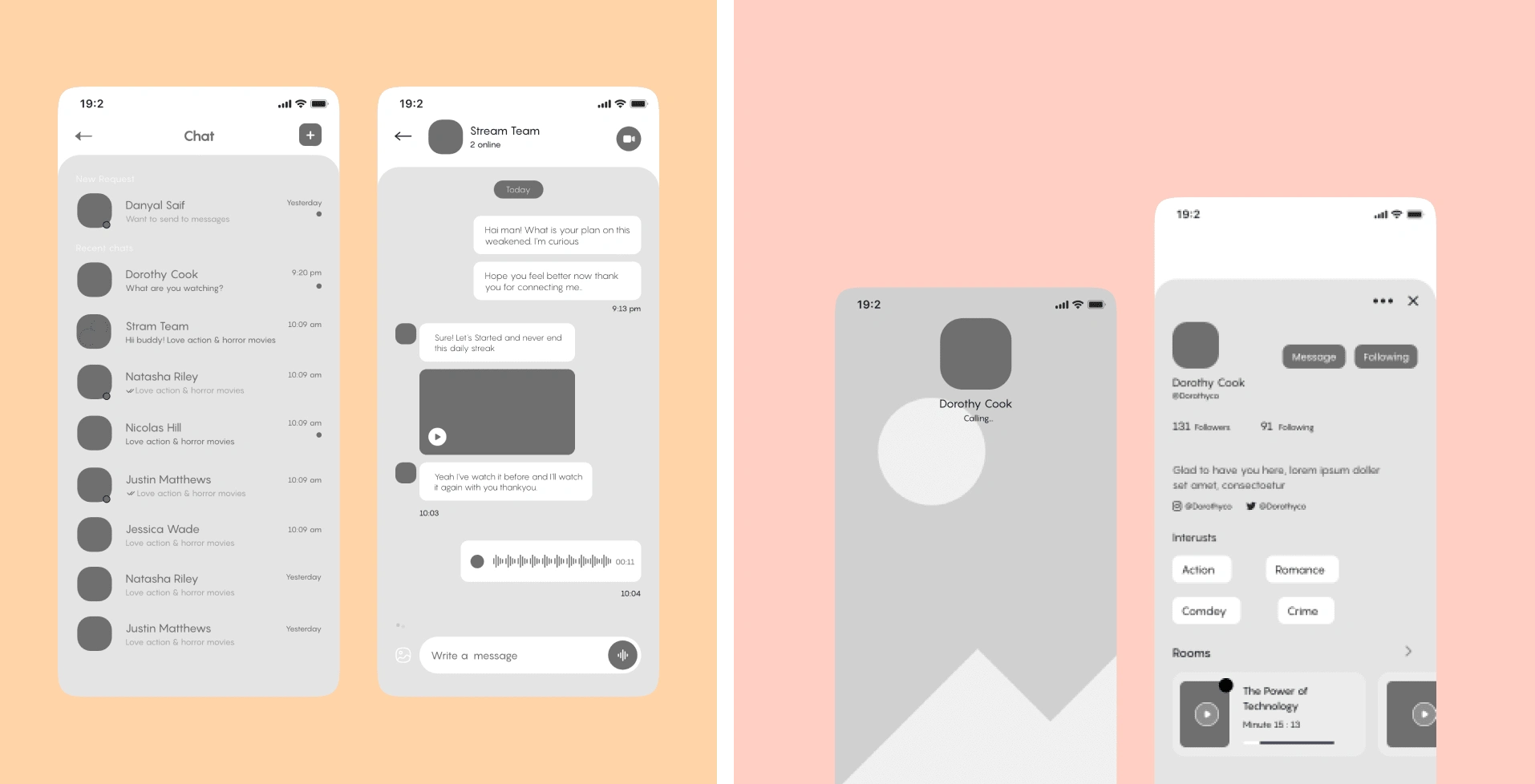
Social aspect
Minu app was mainly focused on two major aspects streaming together and socializing, so we came up with a solution to add profiles in the app to help user connect and grow their social networks.




Prototype
Minu app was mainly focused on two major aspects streaming together and socializing, so we came up with a solution to add profiles in the app to help user connect and grow their social networks.

5. Going forward
Impact
Minu’s redesign set a new benchmark in the streaming industry in Vietnam. The app is all set to revolutionise the industry and become a pioneer in social streaming.