Driver M8
Like this project
Posted Mar 13, 2023
A driver companion app for InfoCabs’ fleet management solutions
Likes
0
Views
15
Clients

Infocabs Global Ltd

0. My Design Process:
My design process is grounded in Design Thinking, however the structure of this case study is divided into 5 sections: I started the design process with understanding the user, and made my way forward to low-fi design, then refining the design based on usability studies and eventually making the high-fi designs.
Here’s an overview of the structure of the case study:

1. Project overview:
Product description: Driver Mate is a driver companion app by InfoCabs, and one of their fleet management solutions for UK based cab companies.
Duration: This project took approximately 5 months, from Feb, 2022 to July, 2022.
Problem statement: Drivers in the cab companies need a friendly and accessible companion app, because they are low-literate and are tech savvy.
Goals: Our driver-companion app will let users drive easily with an app which will affect cab-drivers by allowing them to maximise their earning potential while following the best practices. We will measure effectiveness by analyzing the number of rides completed by drivers.
My role & responsibilities: I led & executed the design thinking process there – conducted initial user research, ideated solution, designed prototype, and evaluated our designs. I worked collaboratively with the Product, Brand & Marketing team. I worked heavily with stakeholders from different teams and collaborated with them at different stages.
2. Understanding the user
User research:
In order to understand what drivers need in a driver companion app, we conducted user research. We talked to a lot of drivers, and it quickly became apparent that there are a few key things that they need. First and foremost, they need an app that is easy to use and navigate. They also need an app that is reliable and accurate. Finally, they need an app that is accessible.
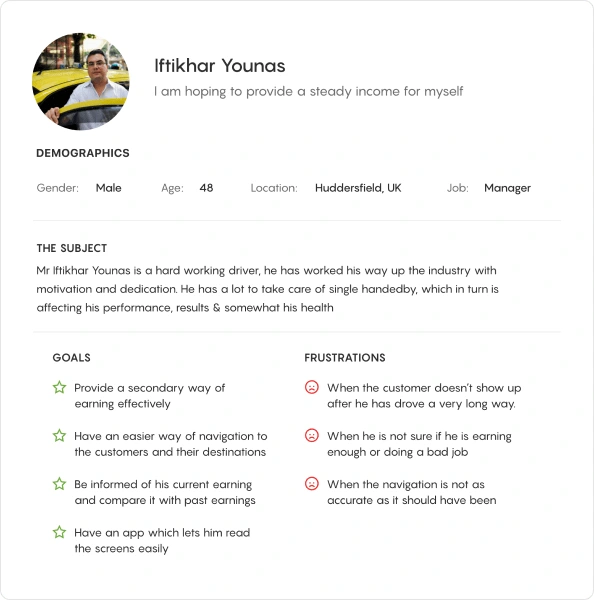
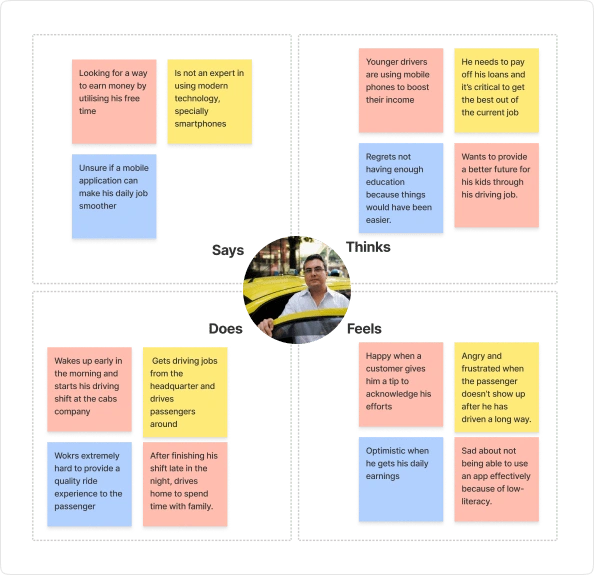
Personas & Empathy Mapping
To help us empathise with these drivers, we created personas and empathy maps. We imagined what their lives might be like, what their hopes and fears were, and what motivates them. This exercise helped us to see the situation from their perspective and to understand how our product could make their lives just a little bit easier.


Pain points:
👉🏻 Cab-drivers need a mobile companion app which is easy to use for low-literate people like them and accessible as well.
👉🏻 The onboarding process needs to be better because it takes weeks to get approved.
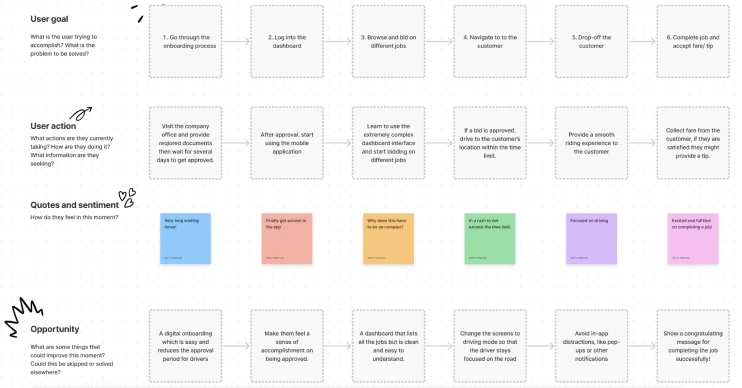
User journey map:
User journey maps are an essential tool for understanding how users interact with your product. In the case of the driver app, they helped to uncover opportunities for improvement that resulted in a better experience for users.

3. Starting the design process:
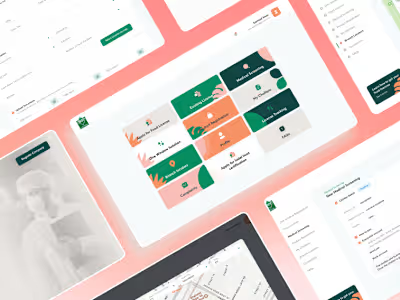
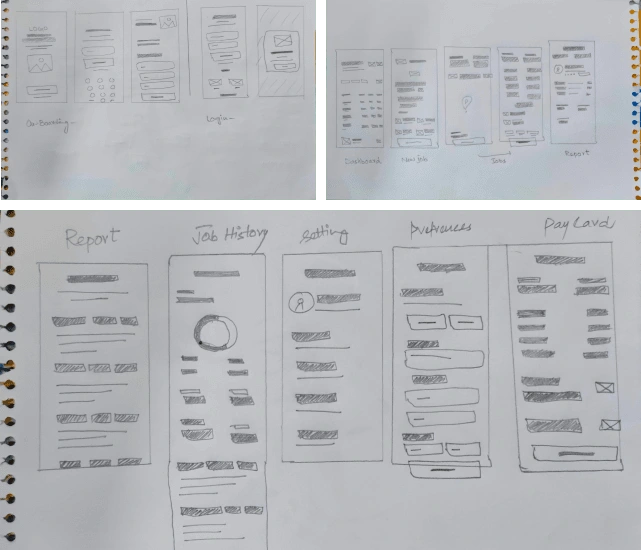
Low fidelity wireframes:
I created paper wireframes to quickly map out the basic structure of our driver app without getting bogged down in details. Plus, it was a great way to get everyone on the same page about the app's overall direction.

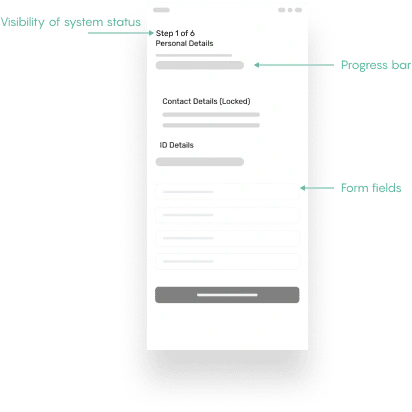
Digital wireframes:
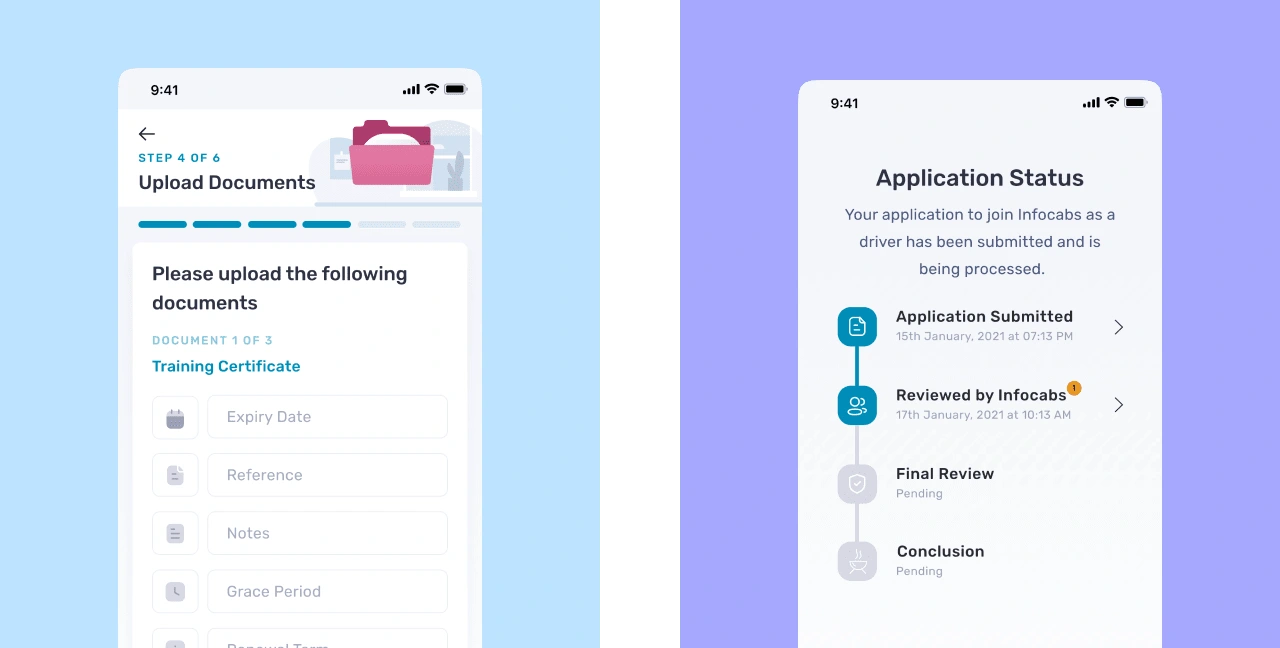
During our research, when we first started looking into the onboarding process, we quickly realized that something needed to change. The manual process was taking weeks to get approved, and it was clear that applicants were getting frustrated.
Not only is this process more efficient, but it also follows NN/G's Usability Heuristic #1: Visibility of System Status. This means that applicants can see exactly where they are in the process, and they don't have to worry about getting lost in the shuffle. As a result, we've been able to dramatically improve the onboarding experience for our customers.

4. Refining the design:
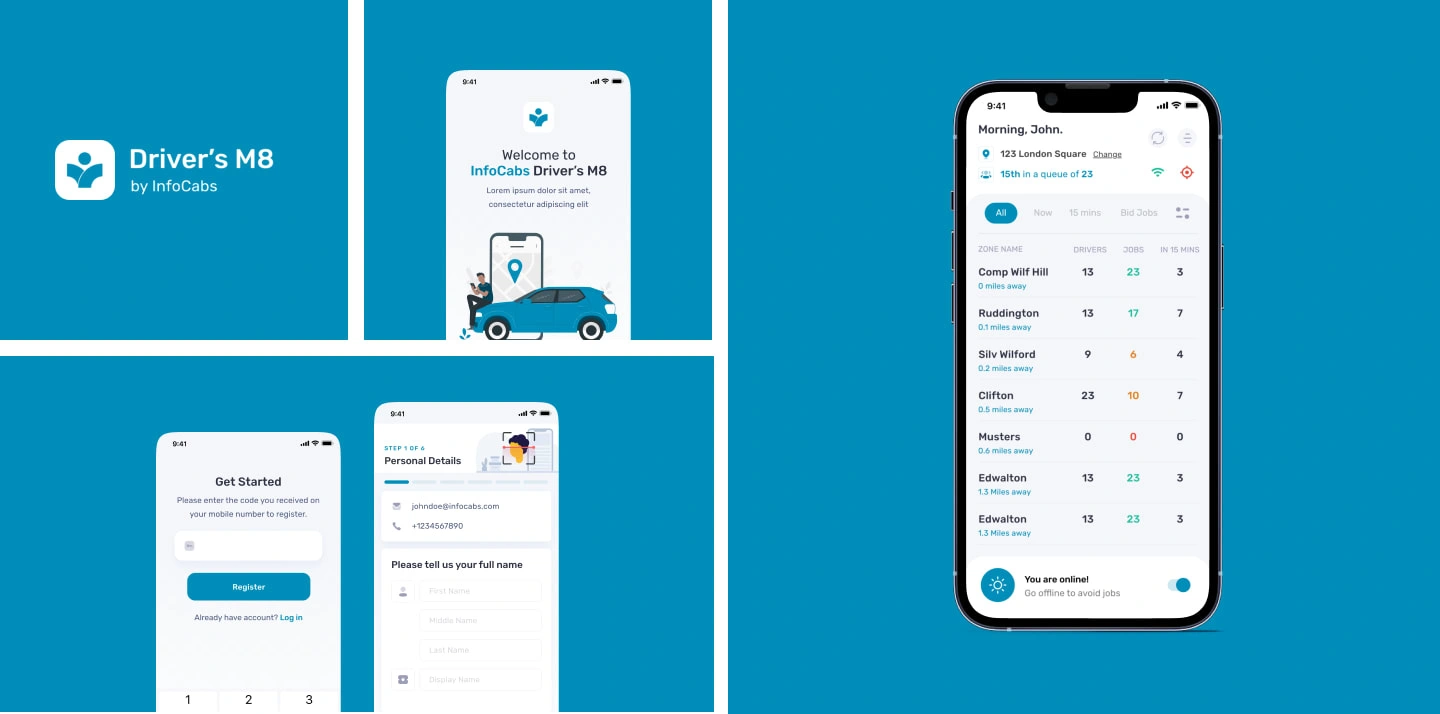
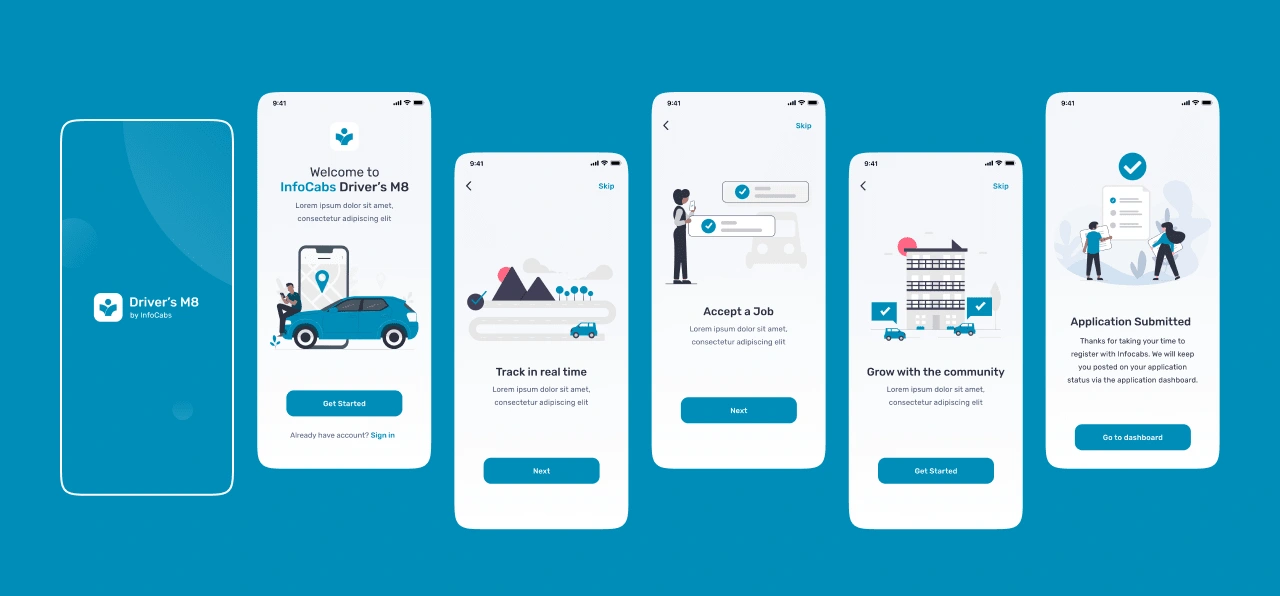
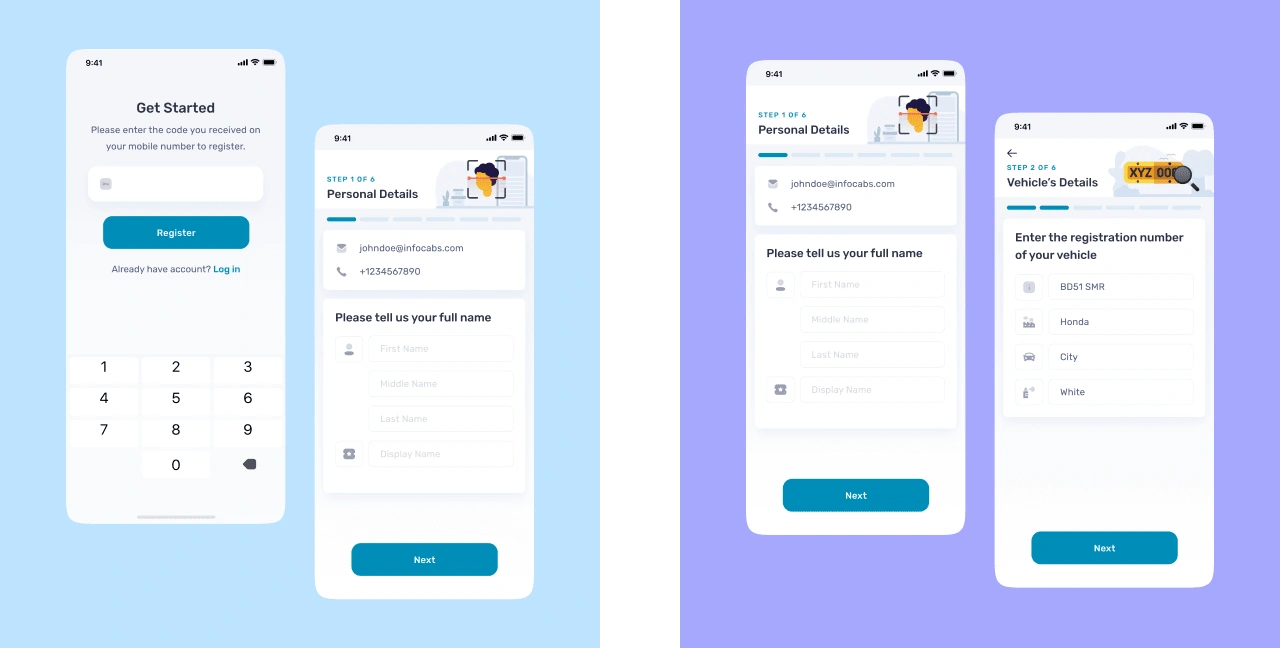
Onboarding process:
The onboarding screens show the process and the features of the DriverM8 app icluding what makes this app different from other competitors in the market.

Drivers are assigned a unique ID which helps them on getting logged in directly or to create a new drivers’ account.
Basic information is registered before providing the unique ID, and user/drivers can upload all necessary details.

Drivers onboarding process include multiple documents verification process like licenses, certifications, insurance and many more.
Before getting the job every driver’s details are verified to avoid any misuse and for safety purposes.

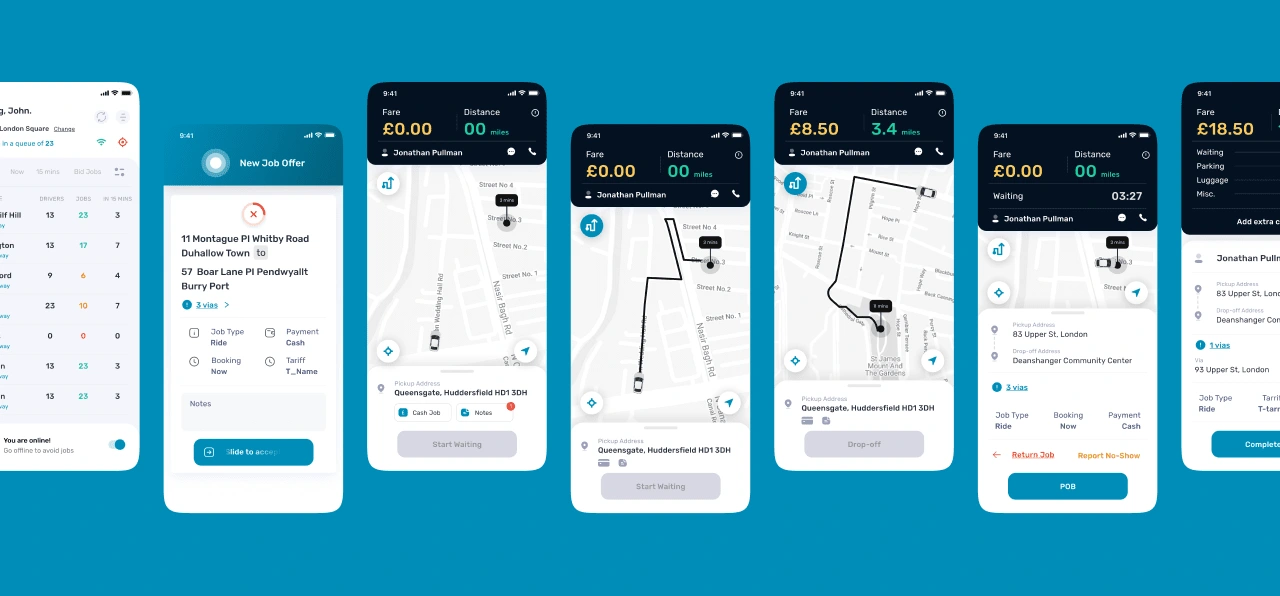
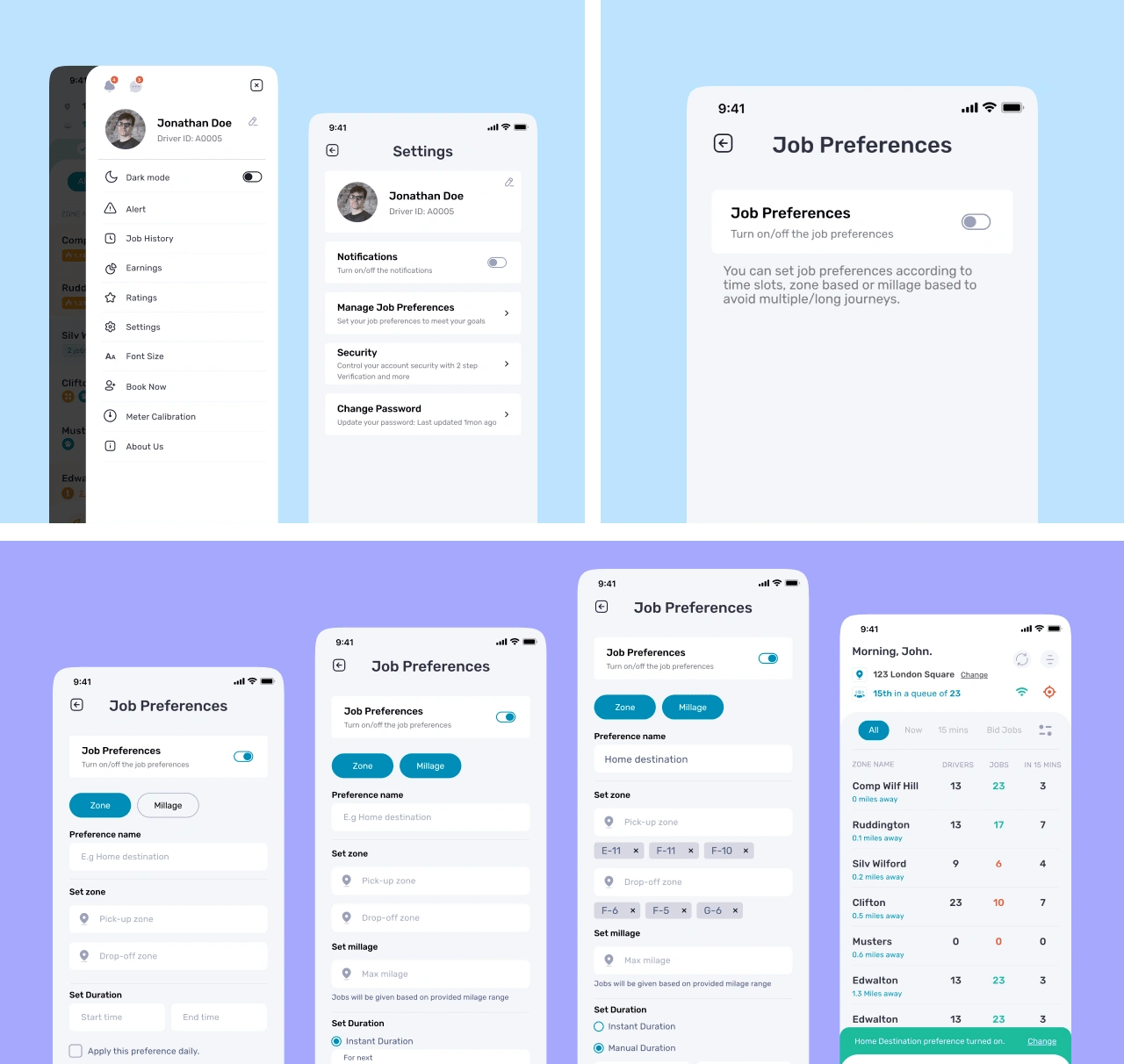
Navigation:
Based on research, I added a job preferences for the drivers, this help drivers to add a customized job route plan to get the exact job they are heading upto, through this process if a driver is going to point B from point A they’ll be able to receive the job in between those cordinates.

Job preferences:
Based on our research, we added a job preferences for the drivers, this help drivers to add a customized job route plan to get the exact job they are heading upto, through this process if a driver is going to point B from point A they’ll be able to receive the job in between those cordinates.

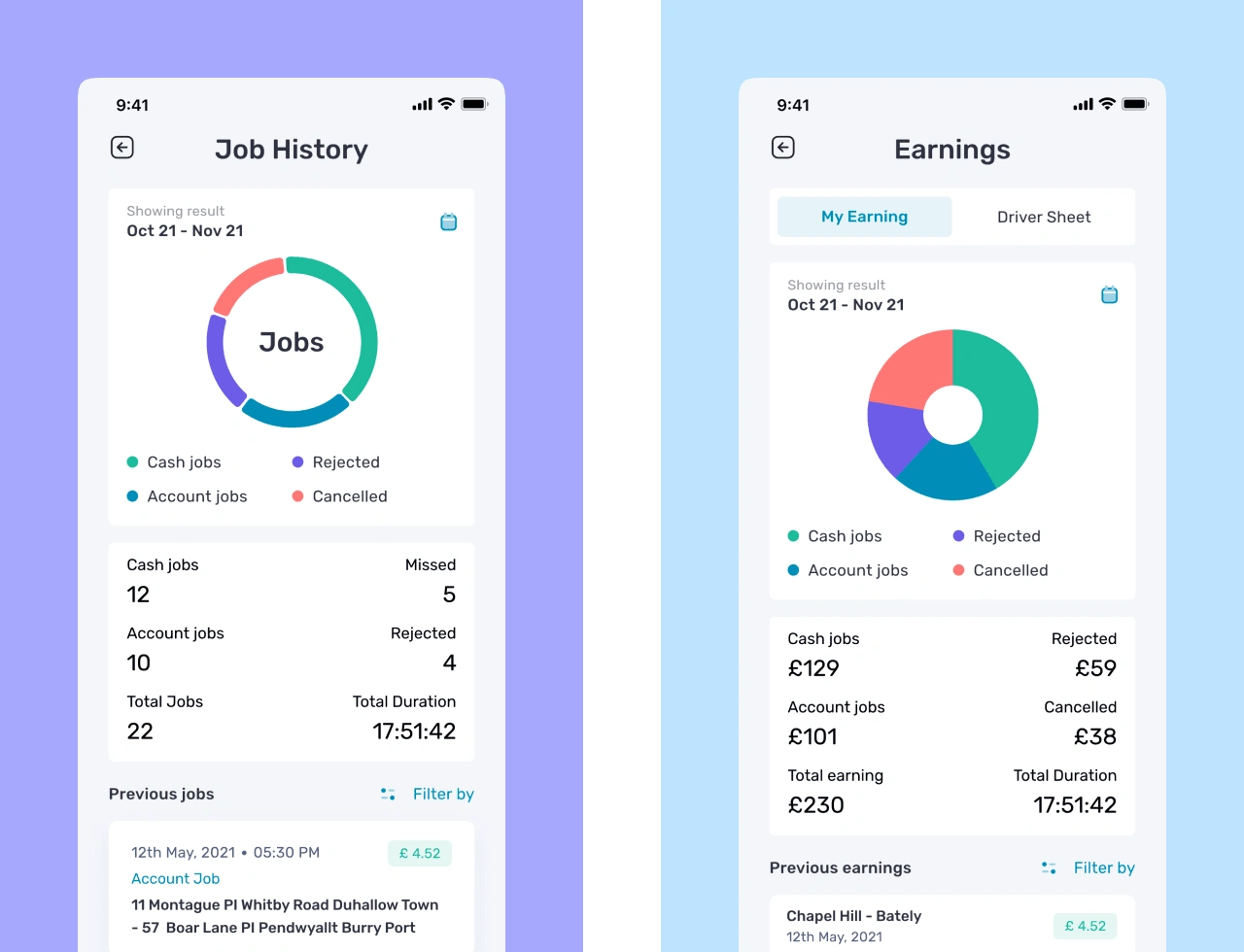
Earning Reports:
Ability to see their job history including cash jobs, account jobs, total duration spend on jobs. Ability to filter the job history based on date, earning & zones.

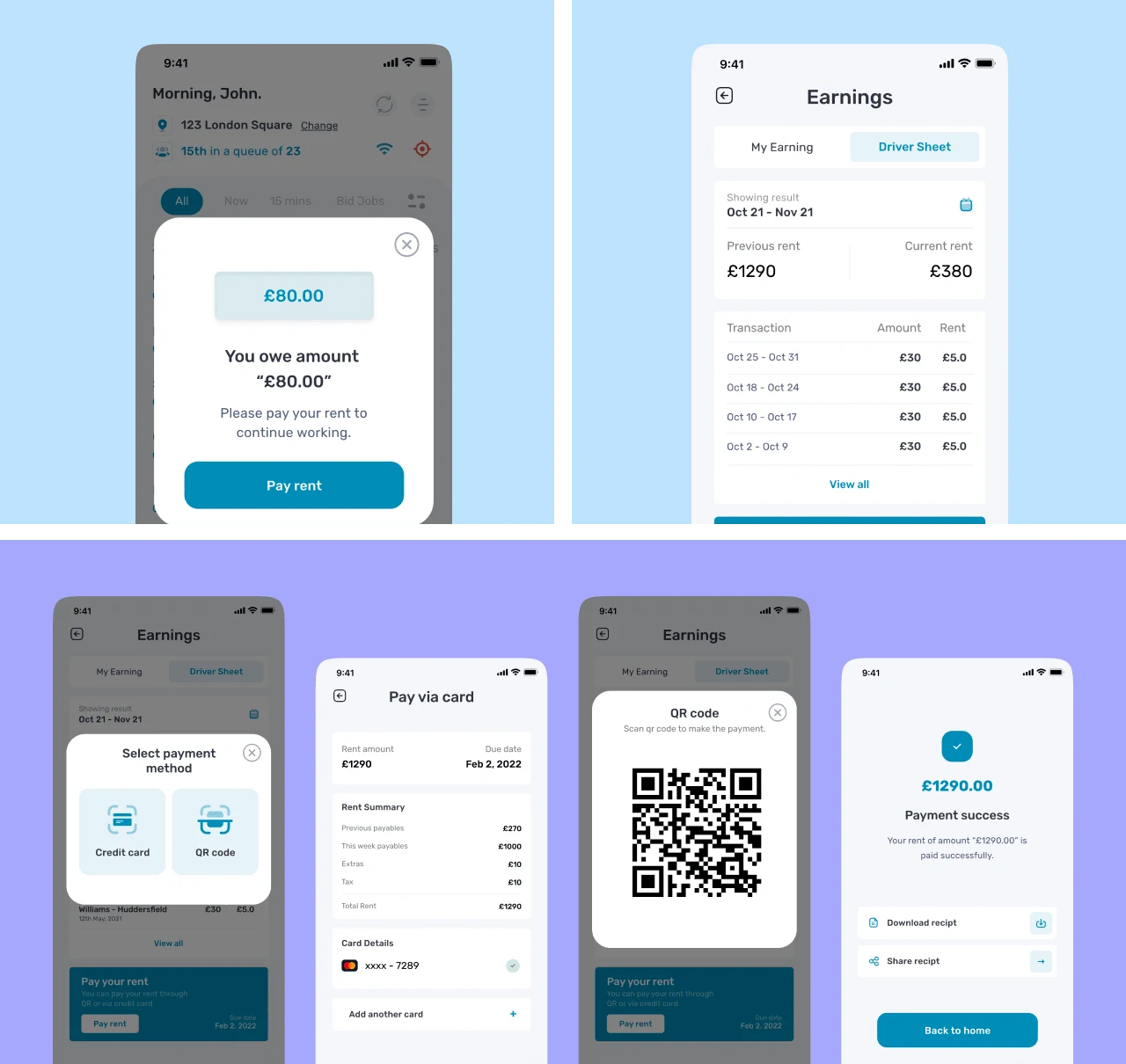
Earning clearance:
As InfoCabs DM8 is the platform to provide taxi dispatching services, so on every job driver earns X amount, owes Y amount to the company. These screen shows the process of how much a driver owe and they have the option to pay via card or via scanning the QR infront of a cash collecting machine.

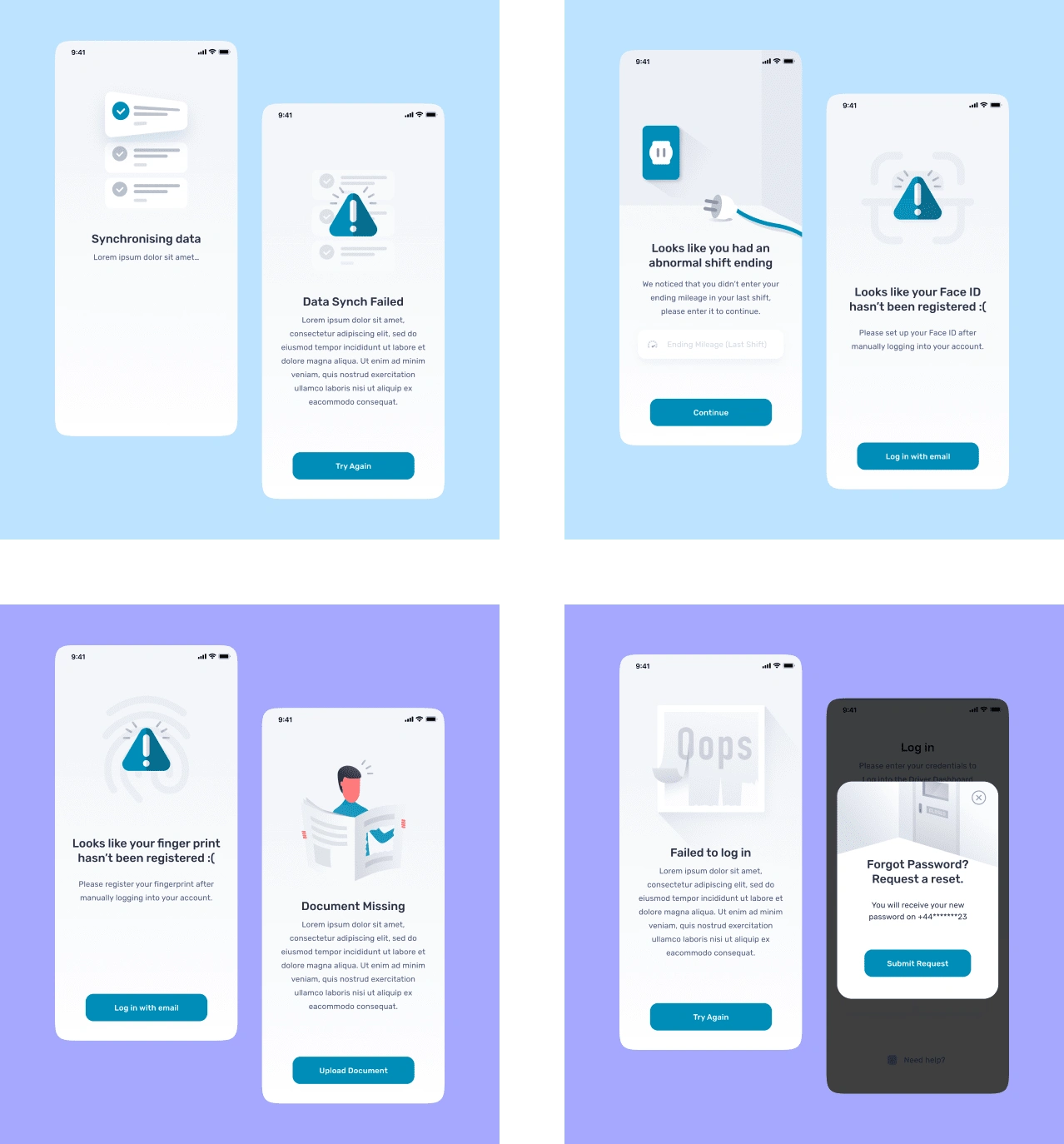
Empty state screens:
In order to create an accessible and delightful experience, I added empty-state screens to the design, these screens represent the moments in a user's experience with a product where there is nothing to display.

Accessibility considerations:
I wanted to make the app accessible for low-literate users, so I considered the following aspects based on the interviews and usability study findings.

5. Impact:
After releasing the new app, InfoCabs’ client base upgraded from smaller cab companies to bigger companies.
The company also saw a 88% growth in the number of their daily active users.