Built with Framer
Delturn Studio Website Development
Like this project
Posted May 3, 2025
Collaborated to redesign landing page from Figma to Framer while maintaining the overall structure and content while making it responsive across all device.
Likes
2
Views
64
Timeline
Feb 2, 2025 - May 2, 2025

Client: Delturn Studio
Work: Framer Website + Brand Identity Design
Timeline: 6 weeks
Live website:
___________________________________________________________
I had the privilege of creating the website and brand identity for Delturn Studio, a new design studio. This project involved crafting a dynamic website built using Framer, and a fresh visual identity, including a logo, marketing collaterals.
___________________________________________________________
Project Overview
Delturn Studio is the world's first Canva-focused design studio specialising on branding, digital experiences, and product design, aiming to empower brands through bold, human-centered solutions. The objective was to create a website that serves as a portfolio showcase, communicates the studio’s values and amodern, cohesive brand identity that attracts clients.

Process
1. Discovery and Research
Objective: Define Delturn Studio’s vision and audience.
During the discovery and research phase, I held stakeholder interviews to uncover Delturn Studio’s mission of “Empowering brands through bold, human-centered design,” analyzed competitors to identify a unique positioning that set the studio apart, and defined the target audience as startups, mid-sized businesses, and creative entrepreneurs.
Outcome: A creative brief outlining the brand’s tone (modern, confident, approachable), visual style (minimalist, bold, vibrant accents), and website requirements (portfolio, about, contact, blog).
It was important that I started out with defining the brand identities, and brand direction, which I highly recommend for clients who wants a website without a clear brand identity and messaging, and this can make the work easier or hectic.

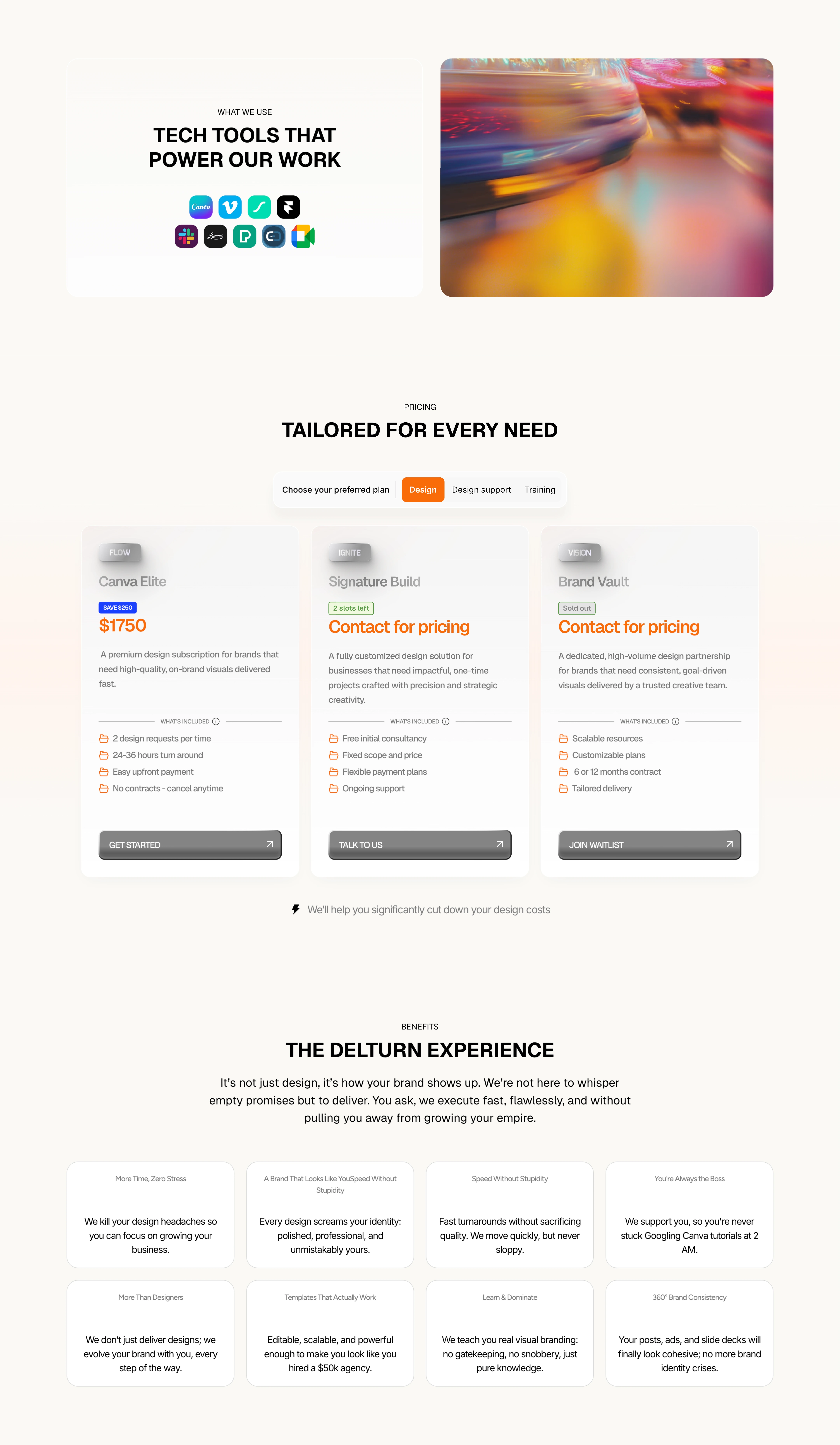
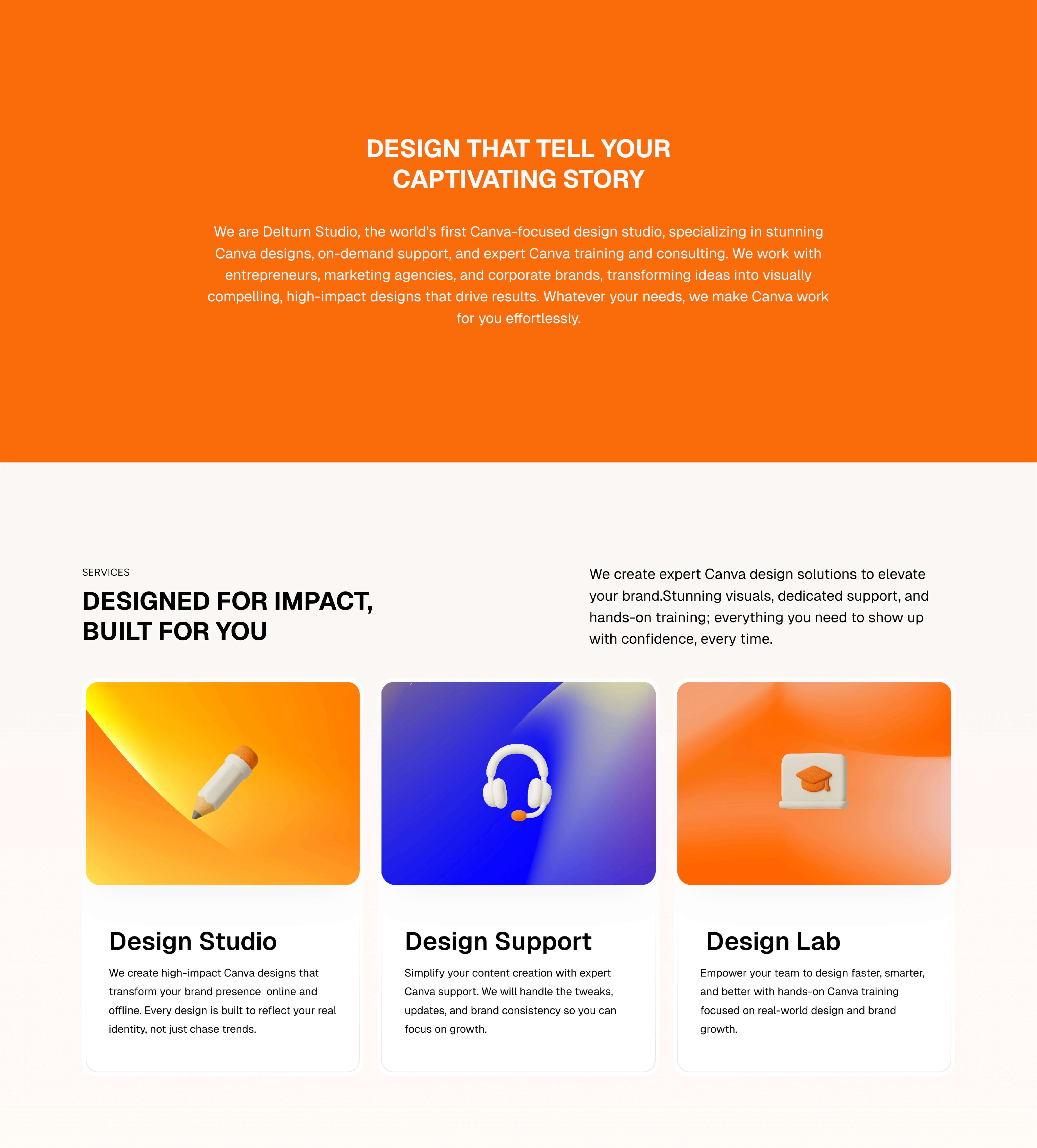
Delturn Website Section
2. Brand Identity and Logo Development
Objective: Create a logo and visual identity reflecting Delturn’s ethos.
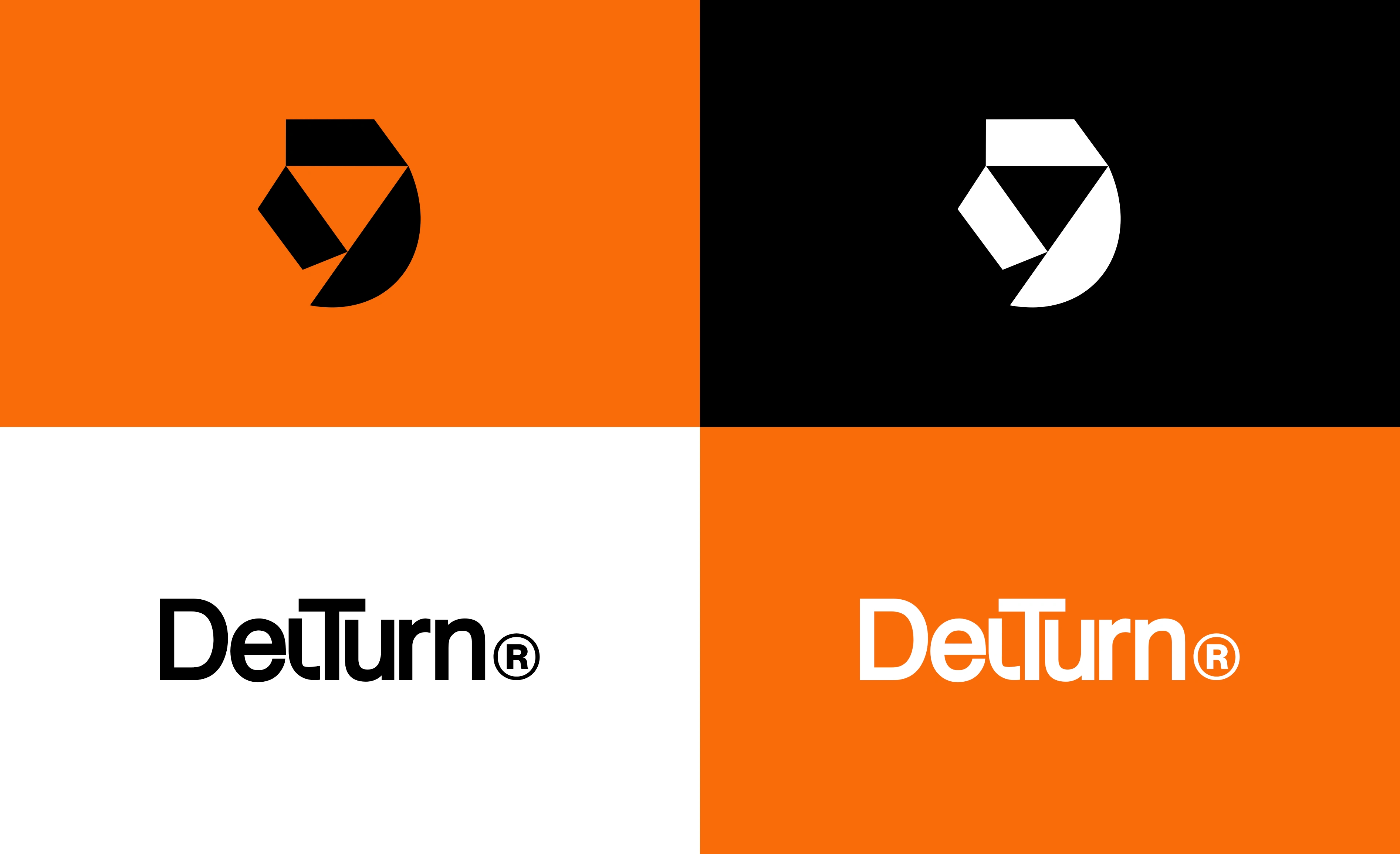
In the brand identity and logo development phase, I explored mood boards featuring geometric shapes, bold typography, and color schemes, designed the logo by iterating on the balance of shapes to ensure harmony to form an abstract letter 'D', developed a color palette with black and white as primary colors complemented by vibrant coral and teal accents, and created marketing collaterals including business cards, letterheads, and social media templates to maintain brand consistency across touchpoints.

Logo Design
Brand Identity Cap Mockup

Brand Identity Business Card

Brand Identity Billboard
Outcome: A cohesive brand identity kit with guidelines for logo usage, typography, and colors.
3. Website Design and Prototyping
Objective: Design a user-friendly, visually stunning website using Framer.
During the website design and prototyping phase, I sketched wireframes for the sections of website hinted on the top navigation, since my client wanted to use website scroll-to-sections for their initial launch. I also designed designed high-fidelity mockups for About, Portfolio, Services, Blog, and Contact pages in Figma.
The website utilises bold typography, generous white space, and custom-coded interactive elements and components, imported the designs into Framer for prototyping with a focus on animations such as hover effects and scroll transitions, and ensured mobile responsiveness and accessibility by incorporating features like color contrast and keyboard navigation.
Outcome: A fully interactive prototype ready for development.

Full Website Landing Page

Website Mobile Responsive View
4. Website Development in Framer
Objective: Build and launch the website.
In the website development phase, I used Framer’s visual editor to assemble the site, incorporating animations like parallax effects on portfolio images, integrated a CMS for the Portfolio and Blog sections to enable easy updates, added a contact form with validation and third-party integration such as Formspree, optimized performance by compressing images and minimizing code, and conducted testing across browsers and devices to ensure compatibility.
Outcome: A live website at delturnstudio.com (hypothetical) with a polished, professional look.
5. Launch and Post-Launch
Objective: Launch the brand and website, gather feedback.
During the launch and post-launch phase, I coordinated a launch announcement via social media and email, monitored analytics to track engagement, organised a mini-training session with the Delturn team on managing the Framer CMS.
Challenges
Crafting a logo that felt both creative and professional.
Ensuring CMS usability for a non-technical team.
Balancing bold visuals with performance.
Solutions
Balanced geometric shapes with a minimalist design, ensuring the logo was versatile yet distinctive.
Used Framer’s built-in tools to create impactful animations without extensive coding.
Designed a streamlined CMS interface and provided detailed training.
Optimized assets (e.g., WebP images) and prioritized key animations.
Takeaways
The logo’s minimalist design made it adaptable across collaterals, reinforcing brand consistency.
Framer’s animation capabilities brought the website to life, making the portfolio visually engaging.
Regular feedback loops ensured alignment and minimized revisions.
Early attention to accessibility saved time during testing.
Conclusion
The Delturn Studio project was a fulfilling blend of branding and web design. The logo’s conceptual depth laid a strong foundation for the brand, while Framer enabled a dynamic, user-friendly website that showcased Delturn’s creative potential. This experience underscored the importance of aligning creativity with functionality and highlighted Framer’s role as a powerful tool for modern design projects.
Got a project, contact me let's get started.