Designing Boxilet's Crypto Staking Platform
Like this project
Posted May 18, 2025
Designed a user-friendly crypto staking platform for Boxilet, enhancing UX and increasing user engagement.
Likes
1
Views
0
Timeline
May 3, 2025 - May 14, 2025

Case Study: Boxilet — A Crypto Staking Platform
1. Initial Client Outreach
The Boxilet journey started when a Web3 startup founder reached out via X (formerly Twitter) after seeing my design work showcased through design threads and project highlights. They were building a crypto staking platform aimed at simplifying the staking experience for newcomers and experienced users alike.
The founder was impressed by my intuitive Web3 wallet designs and wanted a designer who understood both crypto UX and modern design systems. We quickly scheduled a call to dig deeper.
2. Discovery Call & Project Scope
During our discovery call, we explored:
The core goal: Make staking and rewards tracking easy, beautiful, and trustworthy.
Target users: Primarily crypto enthusiasts, DeFi users, and passive income seekers.
MVP features:
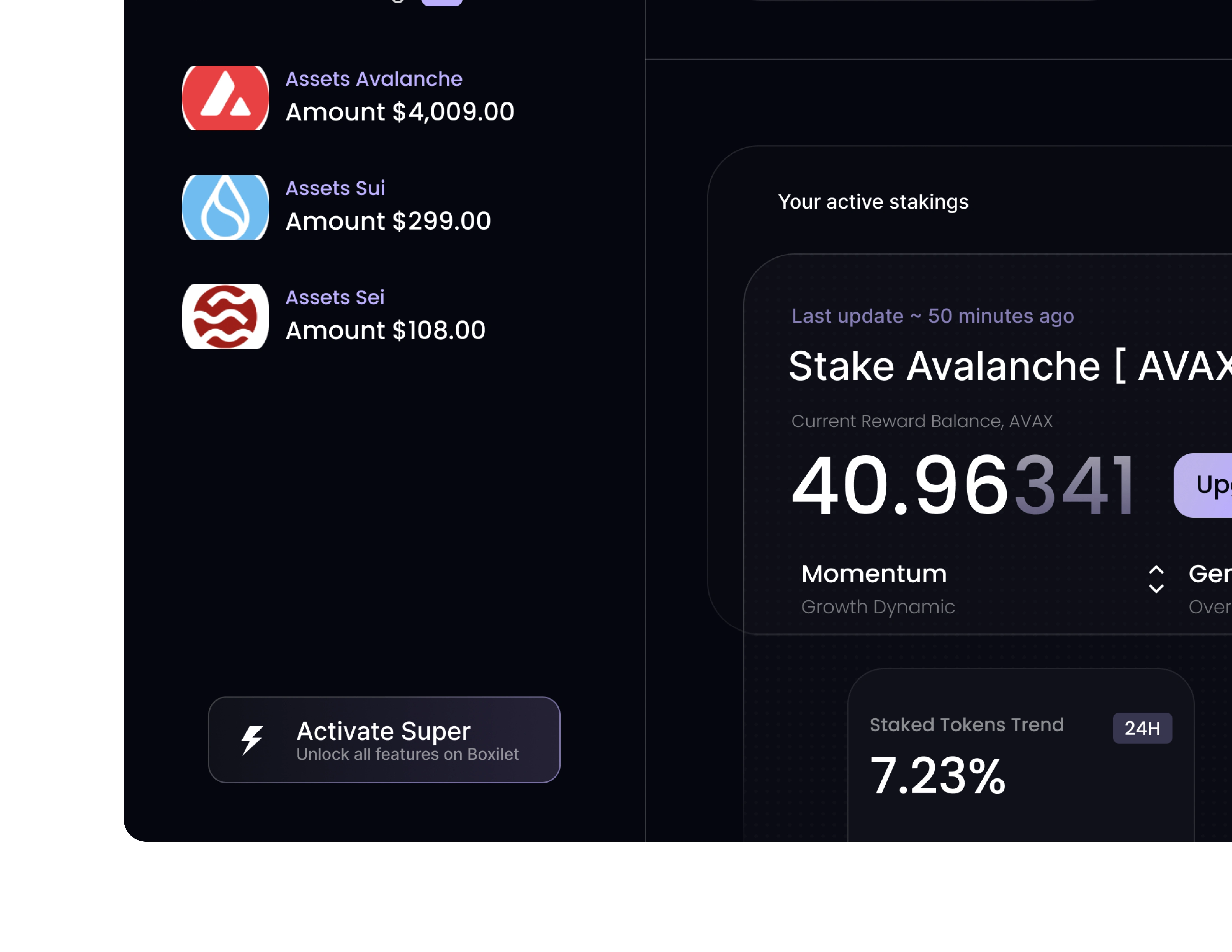
Dashboard to view staked assets
Token staking/unstaking flows
APR/APY display
Rewards tracking
Wallet connection
Need for a responsive, secure-looking, and minimal UI that aligns with Web3 expectations.

3. Design Process
Research & Inspiration
I conducted competitor research (e.g., Lido, Rocket Pool, and Marinade) and gathered UI/UX patterns users were already familiar with, while also identifying areas for improvement — like simplifying complex terminology and making APR rewards more interactive.
Wireframes
I started with low-fidelity wireframes to map out:
Stake flow (Connect Wallet → Choose Token → Stake → Confirm)
Dashboard overview (with Total Staked, Rewards Earned, Claim CTA)
Token-specific pages
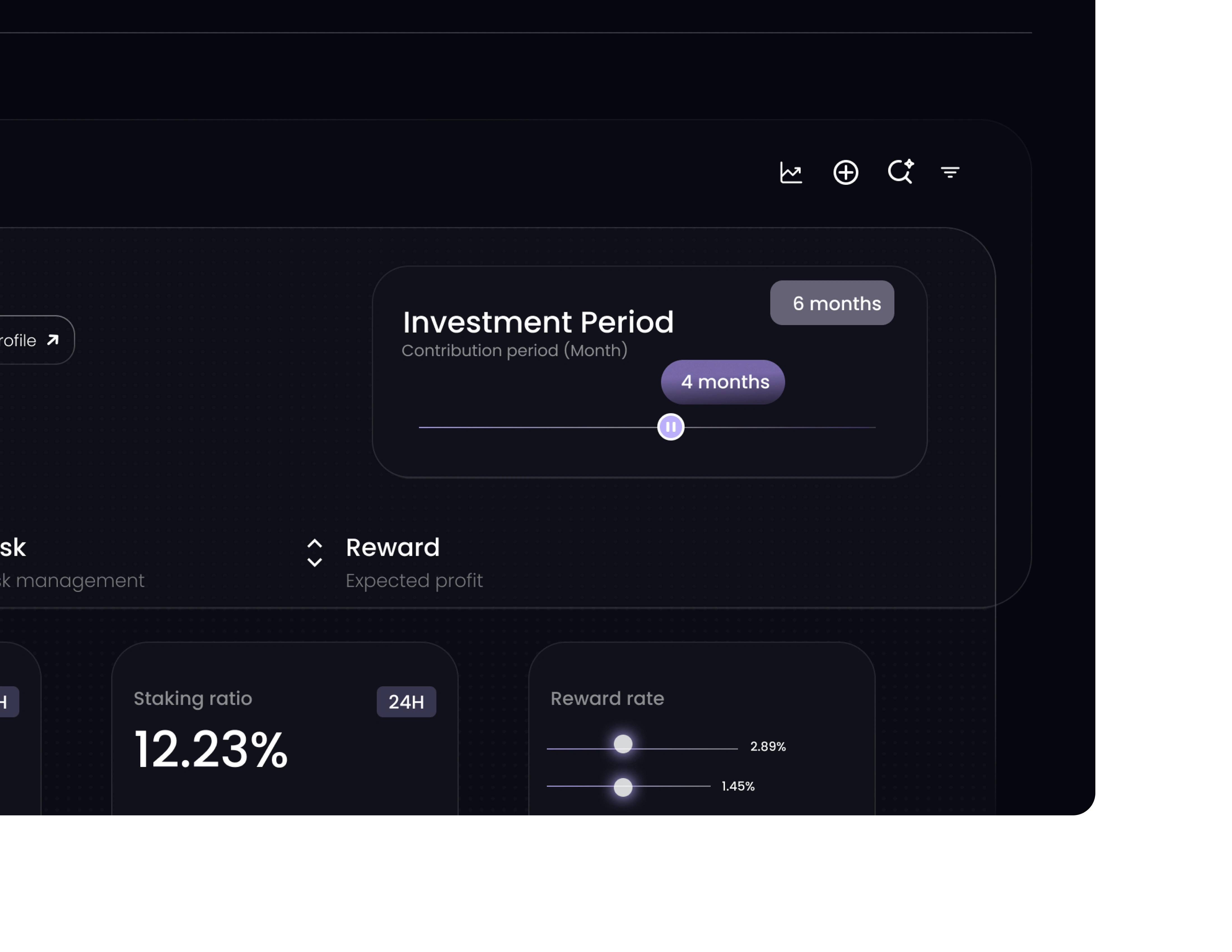
Rewards page with graphical reward tracking
These were shared for review and feedback was incorporated early to avoid misalignment.
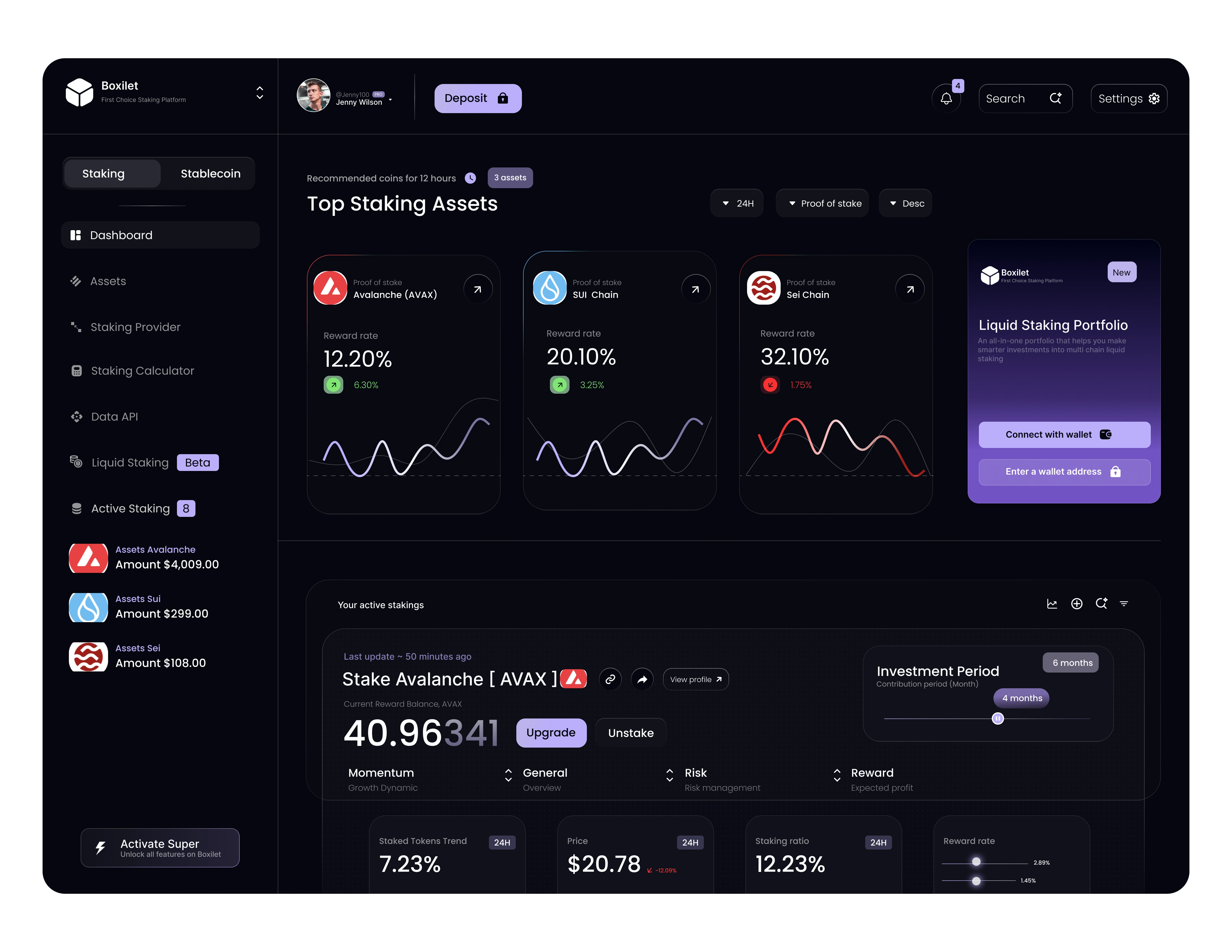
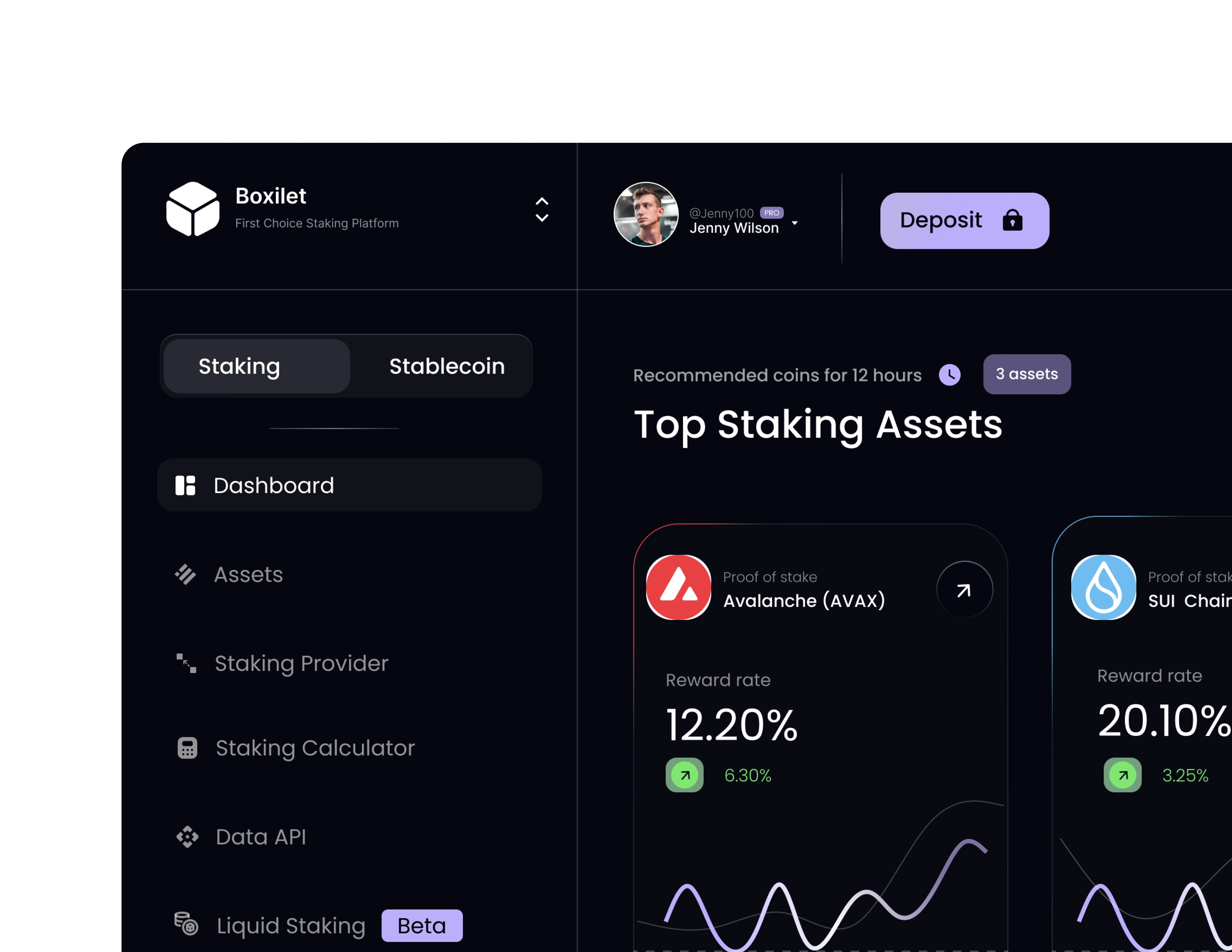
High-Fidelity Designs
Using Figma, I translated the wireframes into high-fidelity, pixel-perfect mockups featuring:
Soft gradients and modern Web3 color palettes
Token icons, chain-specific badges (e.g., Solana, Ethereum)
Frictionless wallet connection UI
Tooltips and micro-interactions for education and trust-building
4. Developer Handoff
I structured all Figma components into a design system and used auto-layouts for scalability. The developer team appreciated the structured handoff:
Clear component naming
Dev notes on interactions and logic
Responsive variants for desktop and mobile
We used Zeplin (or Figma Dev Mode if preferred) for inspection, assets, and spacing details.

5. Launch & Success Metrics
Once the MVP went live, Boxilet saw:
+1,200 early users in the first week
Increased staking volume by 38% in month two
High retention thanks to easy re-staking flows and visual rewards tracking
User feedback highlighted:
“Cleanest staking dashboard I’ve used.”
“Didn’t think staking could be this straightforward.”
6. Impact & Takeaway
Boxilet was not just another staking platform — it became a reference for how clean UX can build trust in DeFi. From outreach to delivery, it was a tight collaboration focused on clarity, security, and seamless staking.
I’m proud to have shaped the design experience that made staking accessible for all levels of crypto users.