What skills should a good chrome extension developer have?
A good Chrome extension developer should know JavaScript, HTML, and CSS very well. They should also understand Chrome APIs because these help build extensions. Experience in debugging and updating extensions is also important.
How do I check a developer's past work on chrome extensions?
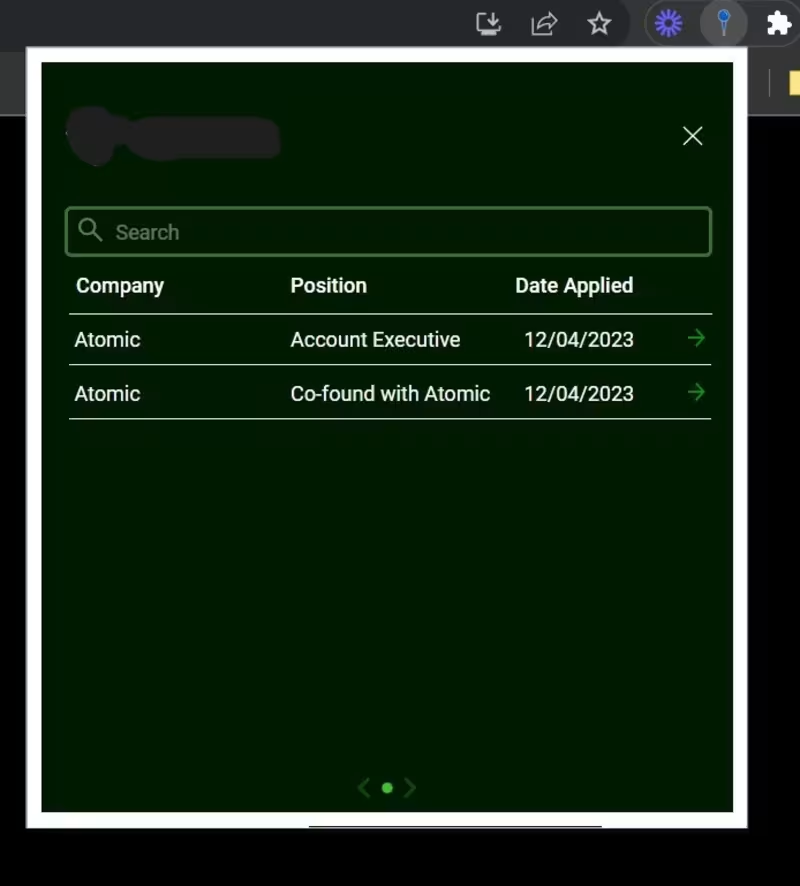
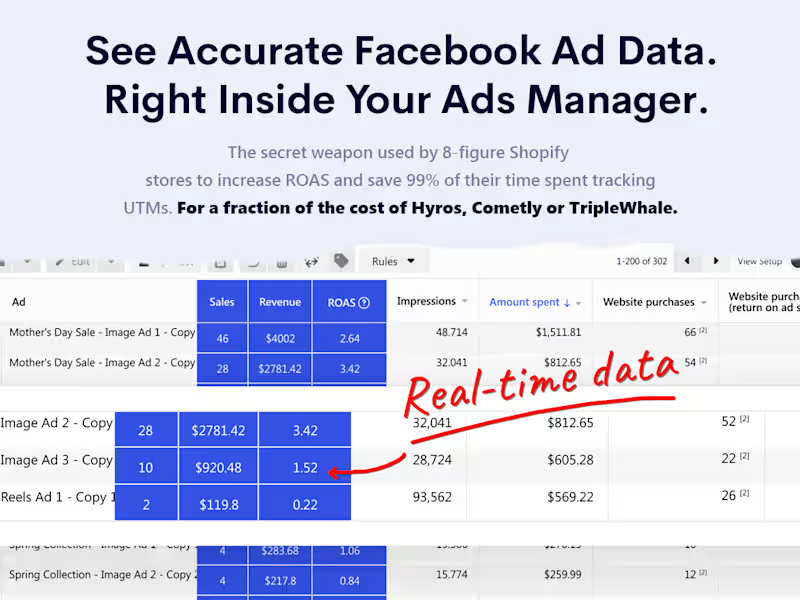
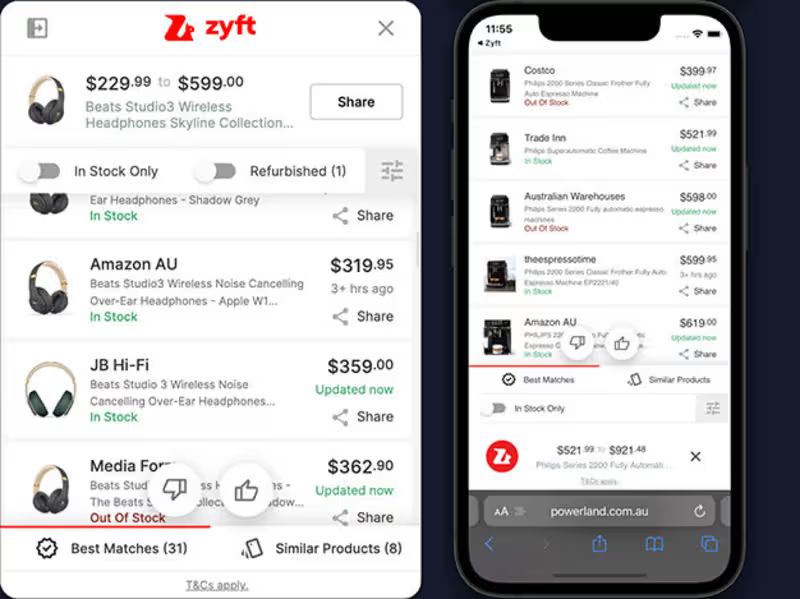
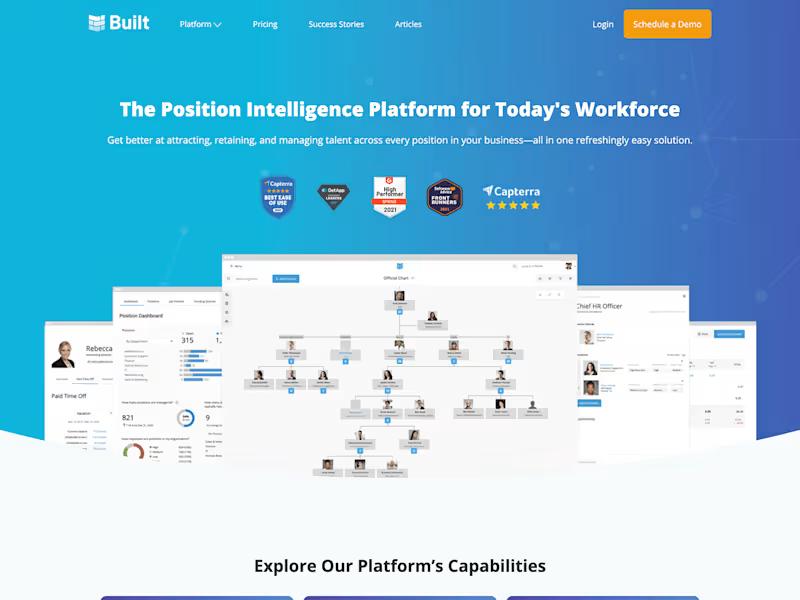
Ask the developer to show you examples of extensions they've built. They might have them in the Chrome Web Store. You can also ask for links or screenshots of their past projects.
What should be included in the scope of work for a chrome extension project?
The scope of work should list all the tasks the developer will do. Include details about the extension's features and design. Also, state any deadlines or milestones for the project.
What kind of timeline should I expect for a chrome extension project?
The timeline depends on the project's size and complexity. Small projects might take a few weeks, while larger ones could take months. Talk to the developer to agree on a realistic timeline.
How do I ensure the chrome extension meets my requirements?
Clearly communicate what you want from the start. Have regular check-ins with the developer to see progress. Use feedback sessions to make sure everything matches your expectations.
What platforms can help me manage the project with a freelance developer?
To manage a project, use platforms that offer tools for communication and tracking tasks. These tools can help you stay organized. They also help everyone stay on the same page.
How do I set up a testing phase for a chrome extension?
Decide on a plan to test the extension before it's finished. You can have users try it out and look for bugs. Make sure to set aside time for fixing any problems found during testing.
What should I prepare before starting a chrome extension project?
Before starting, have a clear idea of what the extension should do. Collect any necessary resources like images or text. It’s also helpful to have a style guide or brand colors ready.
How can I make sure the extension is user-friendly?
Discuss with the developer to focus on simple and clear design. Check if the extension is easy to use during the test phase. Gather user feedback to make improvements if needed.
What should I consider for maintenance after the extension is launched?
Plan for occasional updates or fixes after the extension is live. This could be things like handling new Chrome updates. Set up a routine to check for bugs or issues over time.
Who is Contra for?
Contra is designed for both freelancers (referred to as "independents") and clients. Freelancers can showcase their work, connect with clients, and manage projects commission-free. Clients can discover and hire top freelance talent for their projects.
What is the vision of Contra?
Contra aims to revolutionize the world of work by providing an all-in-one platform that empowers freelancers and clients to connect and collaborate seamlessly, eliminating traditional barriers and commission fees.
Explore projects by Chrome Extension Developers on Contra
Top services from Chrome Extension Developers on Contra

JavaScript
Chrome Extension Developer
Software Engineer
Browser Extension Development
$100/hr

CSS
Software Engineer
Chrome Extension Developer
+5
Custom Browser Extension Development - From Concept to Store
$25/hr

React
Chrome Extension Developer
Web Developer
+2
Developing and Optimizing Chrome Extension
Contact for pricing