PromptGPT Extension
Like this project
Posted Dec 7, 2023
A chrome extension to turn any text field into a ChatGPT prompt and get the response right there, + Speaking and Listening abilities with ChatGPT web - GitHub …
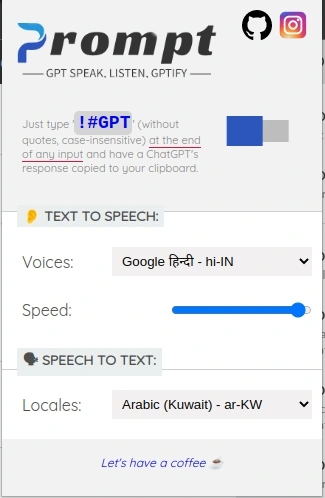
PromptGPT
Turn any text field into a ChatGPT prompt and get the response copied to your clipboard, + Speaking and Listening abilities with ChatGPT web
Usage
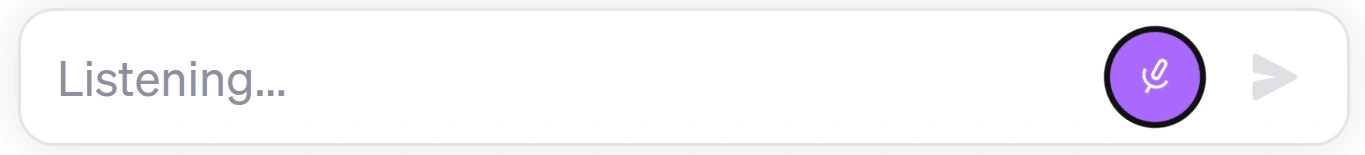
Speaking abilities with ChatGPT
GPTifying any input
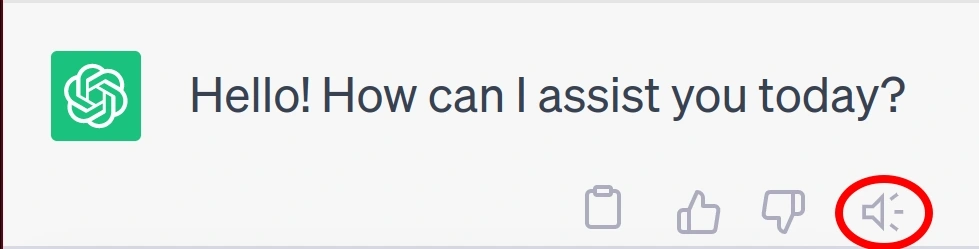
Listening ability
Start typing your prompt into any text field you see on any page (Instagram/WhatsApp chat, search bars, Description text areas, Online tests etcetra ) When your're done, just type
!#GPT or !#gpt (Case-insensitive) at the end of your text prompt. The response for your prompt will be sent to your clipboard within 2-3 seconds which you can then paste right there. (You need to give the site permission to allow copying to clipboard, when asked). On your ChatGPT Web, there will be a Speaker icon right next to the response that you can click for narration. Similarly, You can tap the Microphone icon that displays in your ChatGPT's input box for Speech Recognition.
Screenshots



Development
Clone the repository and
cd into it. git clone https://github.com/raz0229/prompt-gpt-extension.git cd prompt-gpt-extensionInstall all the dependencies
npm installLaunch the
start script. npm run startYour extension is built into
dist directory in the source of your project. You can load that unpacked extension through Chrome's Extensions page. Read more: Chrome Development BasicsAvailable Commands
| Commands | Description |
| --- | --- |
|
npm run start | build extension, watch file changes ||
npm run build | generate release version ||
npm run docs | generate source code docs ||
npm run clean | remove temporary files ||
npm run test | run unit tests ||
npm run sync | update config files |Special Thanks
Learn More
Extension Developer guides
Extension Publishing Guides