Built with Framer
Framer Design and Development - 7seers
Like this project
Posted Jun 6, 2024
Crafting the agency website through Framer wasn't just a project, from idea to development read all the details about it.
Likes
2
Views
15
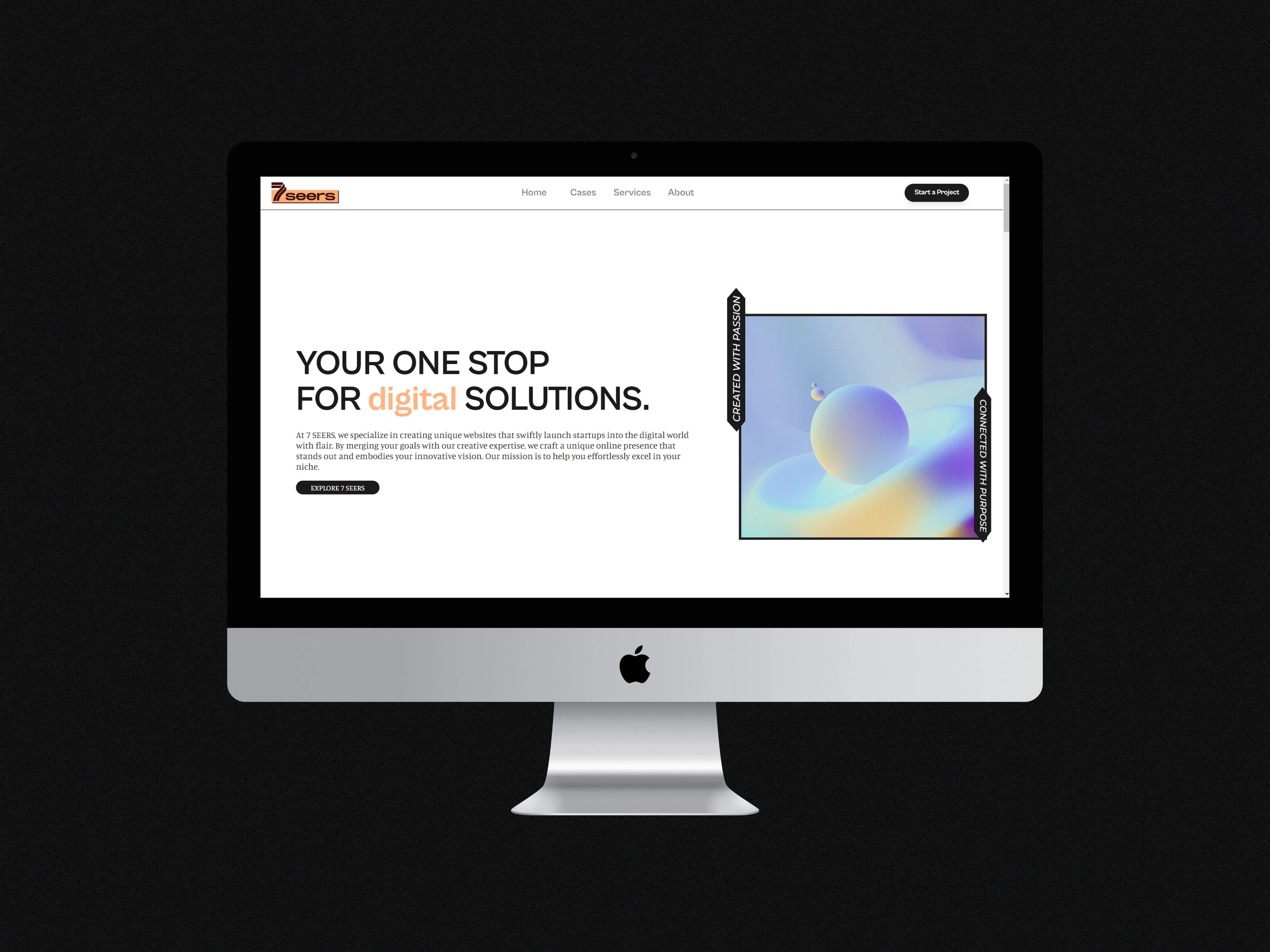
Framer-Powered 7 seers

7 seers framer website
I harnessed the power of framer to bring our agency website 7seers, live. Starting with a detailed design phase for which we used the tool Figma, we carefully planned the structure of our website from services to our strengths. Then with Framer, we injected life into our site incorporating dynamic elements and 3d features that makes us stand out.
Why Framer? it's not just a tool, it's our secret weapon for seamless design to development transitions. It transforms concepts into visual stunning and interactive realities. Imagine having the power to give your projects life with dynamic animations, seamless transitions and interactive elements all three in one place. Push the boundaries of what's possible in web development.
Before we show you more of our website let us talk about our process
Conception and Inspiration
It began with a vision - the 7 "seered" vision, with our mind set on design and technology, we began creating an idea that mirrors who we are and what we believe in, a website that reflects our identity and principles.
Sketching and Brainstorming
With our vision on mind, we then turned to the drawing board. Sketching and brainstorming we sifted through ideas and concept to find the best way to bring our vision to fruition.
Figma : Concept and Design
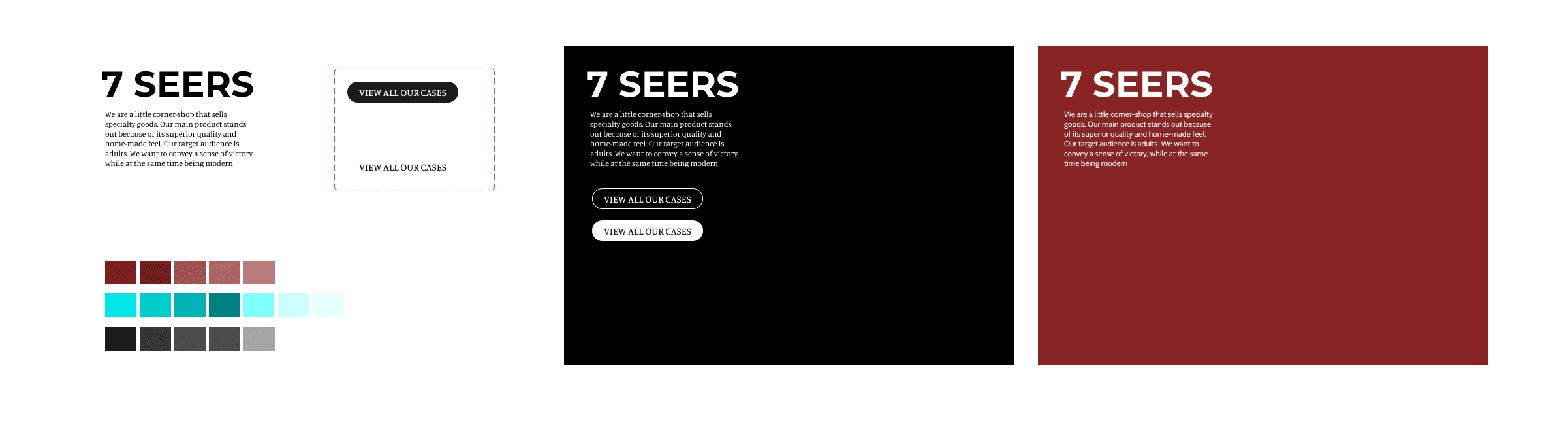
Enters Figma, our trustworthy companion when it comes to designing. With it's powerful features and intuitive interface, we converted our initial sketches into digital prototypes. As we worked, we polished the layout, selected right color schemes and adjusted typography to achieve the desired look and feel.
Dynamic elements and 3D
To make our website even better, we started adding dynamic elements and effects. Through interactive animations and elements, we ensured that every aspect of our site is engaging and hold the interest of our visitors.
Transition to Framer
Once the design was finalized in figma, we smoothly moved to framer to add functionality and interactivity to our creations. With the help of framer we made sure our website was easy to use, enjoyable, user-friendly, engaging and pleasant at the same time.
Testing and Optimization
But it didn't end there, we conducted rigorous testing, gathering feedback from friends, colleagues, and users to identify areas for improvement. With each iteration, we fine-tuned our design, striving for perfection.
Successful Launch
And finally, the moment was here, the launch of 7Seers. Yet, our story doesn't conclude here. We're still growing and perfecting our website, dedicated to precision and innovation.
The Mood-board of excellence

7 seers mood-board
Your aspirations, your goals
Your aspirations, your goalsWe're constantly refining and enhancing our website based on the valuable feedbacks we get. We are open to your thoughts.
Let's push the boundaries of design and innovation to create something truly extraordinary.
Your vision is our inspiration, and your satisfaction is our ultimate goal.Let's Keep Evolving Together!
Check out the live website 👇🏻