Built with Framer
Krystle Portfolio - Figma to Framer
Like this project
What the client had to say
I cannot recommend Harsh enough! I've worked with several freelance developers and Harsh is hands down the most reliable, communicative, and skilled I've had the pleasure of working with. 10/10 service!!

Krystle Cruz
Mar 12, 2025, Client
Posted Mar 14, 2025
Developed Krystle Cruz's sleek portfolio in Framer with animations, video pages, and responsive design.
Likes
8
Views
38
Earned
$1.1K+
Timeline
Mar 7, 2025 - Mar 12, 2025

Bringing Krystle Cruz's Portfolio to Life with Framer
I had the pleasure of working with Krystle Cruz to build her stunning portfolio website, showcasing her incredible design work. Krystle approached me with her Figma design and a clear vision of how she wanted her site to feel, elegant, interactive, and thoughtfully designed. This project was a blend of creativity and technical precision, and I’m excited to share the journey.
Figma to Framer Development
Krystle had her designs ready in Figma, and I took on the responsibility of transforming those static designs into a fully functional website using Framer. The challenge here was not only ensuring the design translated well but also enhancing the user experience with thoughtful interactions and animations.
From the start, I ensured every detail aligned with her vision, from hover interactions to seamless page transitions. Each page required its own unique attention to maintain the minimal yet sophisticated aesthetic Krystle envisioned
Building the Core Pages
The project included three key pages:
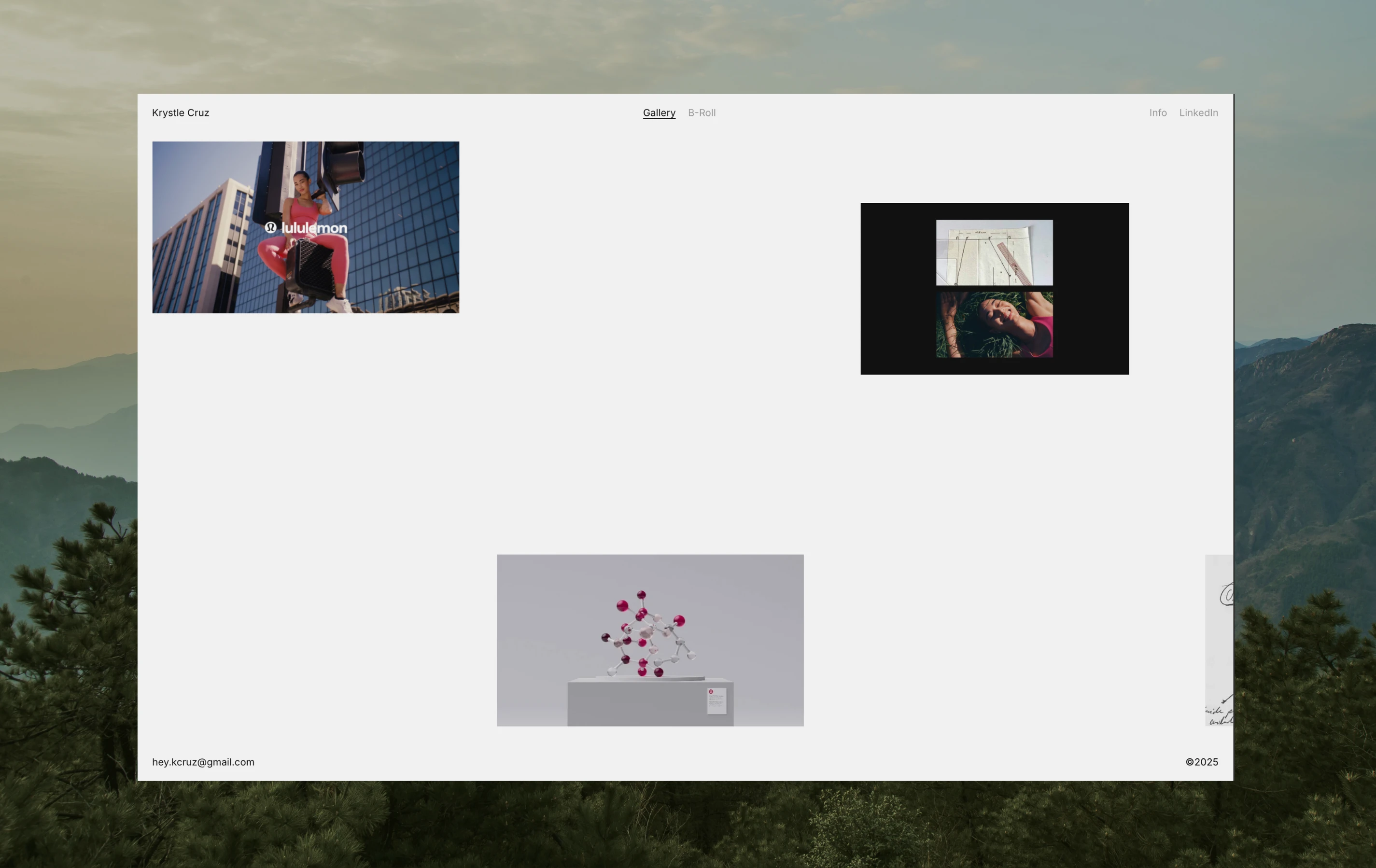
1. Global Page
I carefully structured this page to introduce Krystle’s work and personality in a visually captivating yet simple layout. The typography, spacing, and layout were all refined to ensure a clean yet impactful design.

2. B-Roll (Video) Page
This page was all about showcasing Krystle’s video content in a dynamic and engaging way. I added gentle fade-in animations for a smooth user experience and ensured videos only played when clicked to improve performance.

3. Info Page
The Info page presented Krystle’s background, experience, and featured brands in a clean, organized layout. I ensured all text styles were consistent and made refinements like adjusting the spacing and text sizes for optimal readability.

Responsiveness and Performance Optimization
Ensuring the site looked great across all devices was a priority. While Framer offers strong responsive capabilities, I spent extra time debugging an unusual scrolling issue on mobile screens. Initially, the site scrolled diagonally to the right on load, but after navigating to another page and returning home, the issue corrected itself. After extensive debugging, I reached out to the Framer team to help investigate the root cause.
I also implemented several performance optimizations to improve the website’s speed. This included optimizing images, refining animations, and ensuring content loaded efficiently.
Final Review and Launch
After multiple rounds of testing, we successfully launched her portfolio website: