Built with Jitter
Motion AI - Make My Day Concept Design
Like this project
Posted May 9, 2025
Motion and UI design exploring Motion AI's value proposition - Its capability in detecting and prioritising your most urgent and important tasks, automatically.
Likes
31
Views
504
Timeline
Jun 13, 2025 - Jun 30, 2025
Clients

Motion
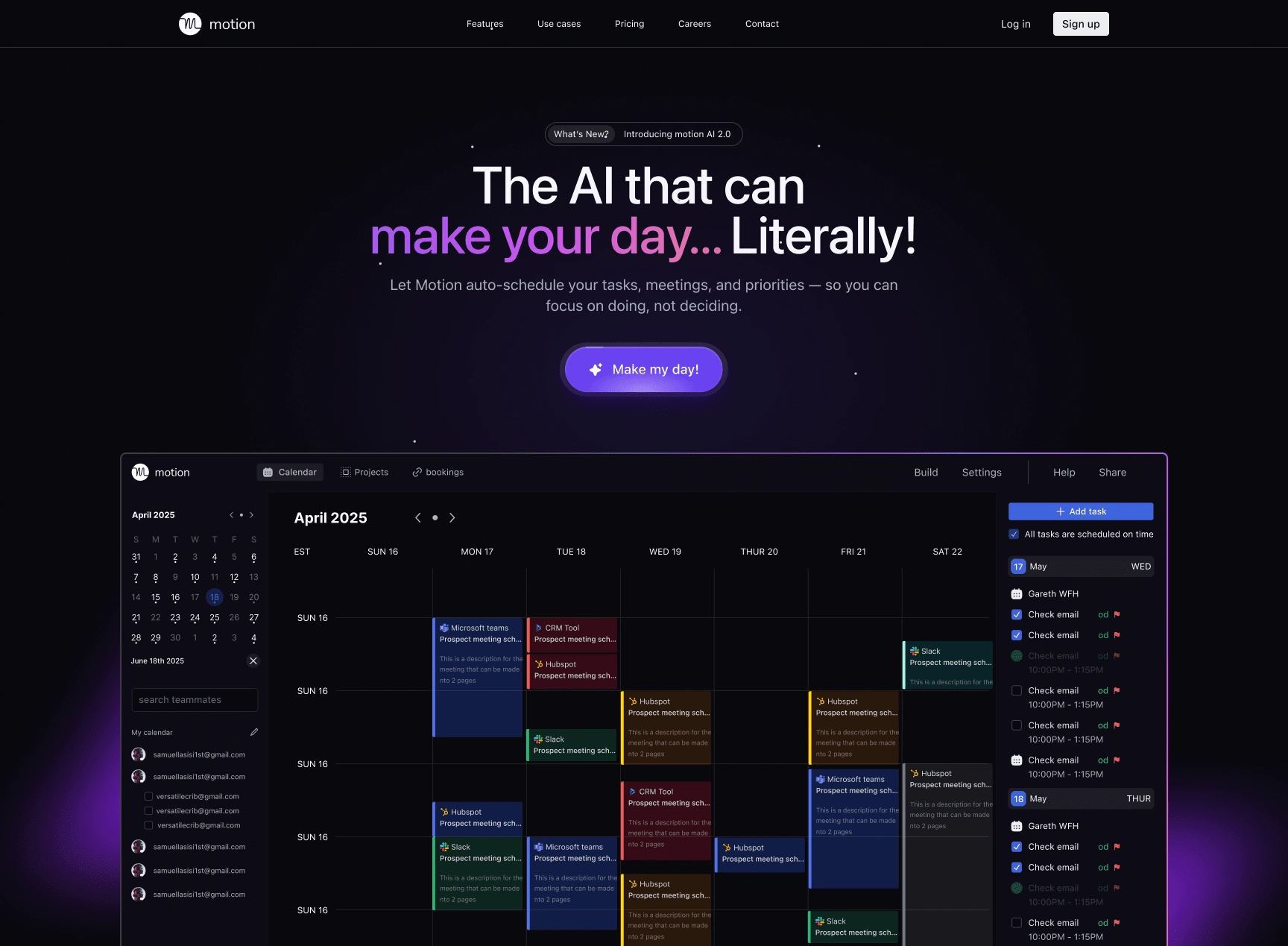
Motion AI - Make my day!
This concept piece explores the emotional and functional promise behind Motion AI — an intelligent productivity tool that doesn't just manage your schedule, it designs your day.
At its core, this project imagines what it would look like if Motion’s value proposition - automated, intelligent time management- came to life visually. It’s not just about dragging tasks onto a calendar. It envisions how pressing a single button transforms your chaos into calm.
“Make My Day” is both a literal interface moment and a symbolic gesture:
It represents the relief of offloading decision fatigue, the clarity of a well-planned day, and the quiet confidence that comes when your tools work for you.
My motion graphics submission - Keep scrolling to see how we got here!
The process
It took me a while to figure out a concrete direction for this test project because I wanted to do great work while showing the skills that give me an advantage over other candidates—my multidisciplinary design experience.
So I decided to attempt this using a combination of two lightweight, yet powerful tools, allowing me to start the actual design process and turn around quickly.
My brain - for the conceptualisation and project approach
Pinterest, Dribbble - for inspiration and design/motion direction
Pen and paper - storyboarding
Figma - designing and preparing assets for motion and web
Jitter - designing the motion
Phase 1 - Idea generation
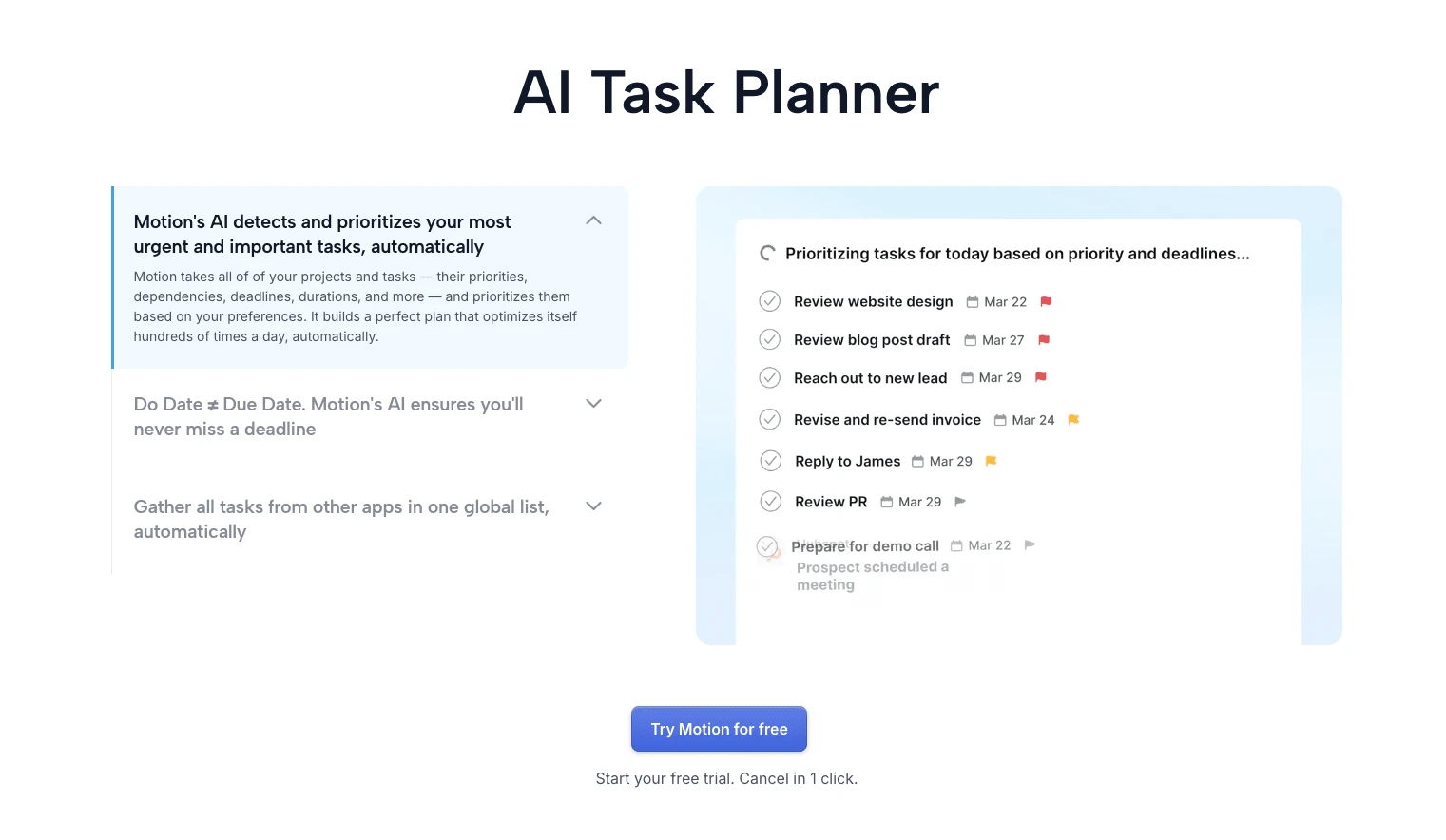
Research - It started with research - understanding the product, the features that people love, what the competitors are doing and what will make people stop and think "Oh, I should use that product!"
Conceptualisation - I knew I wanted to call out the task planner AI feature and the calendar assistant at a go as they look very interesting, so i came up with the tag - 'Make your day, literally...' cos that's what motion AI does right?

Phase 2 - Plan and design
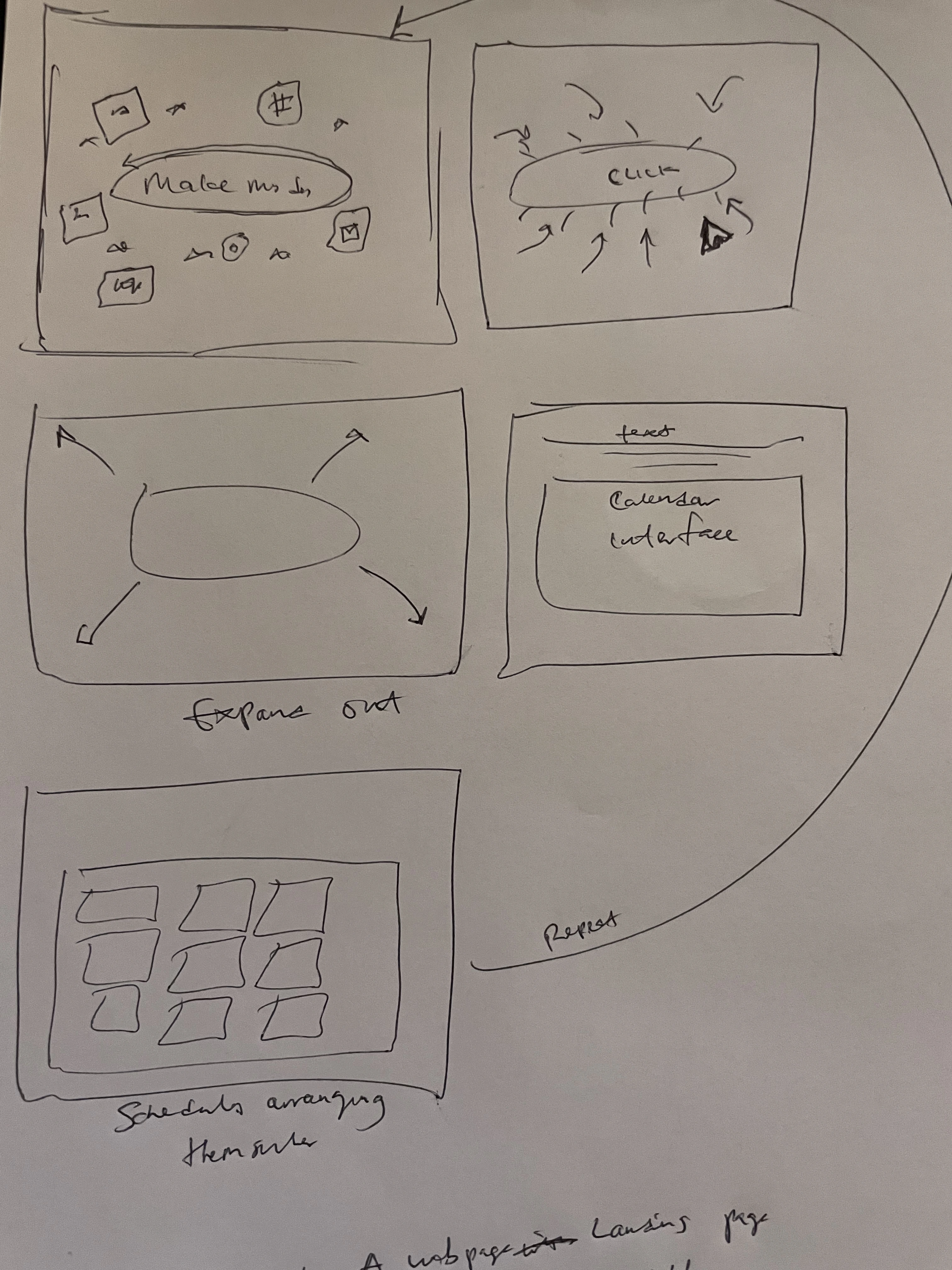
Plan - I had to bring in the pen and paper cos that's how I'll think faster. Nothing much to see here, but the image below should say something...

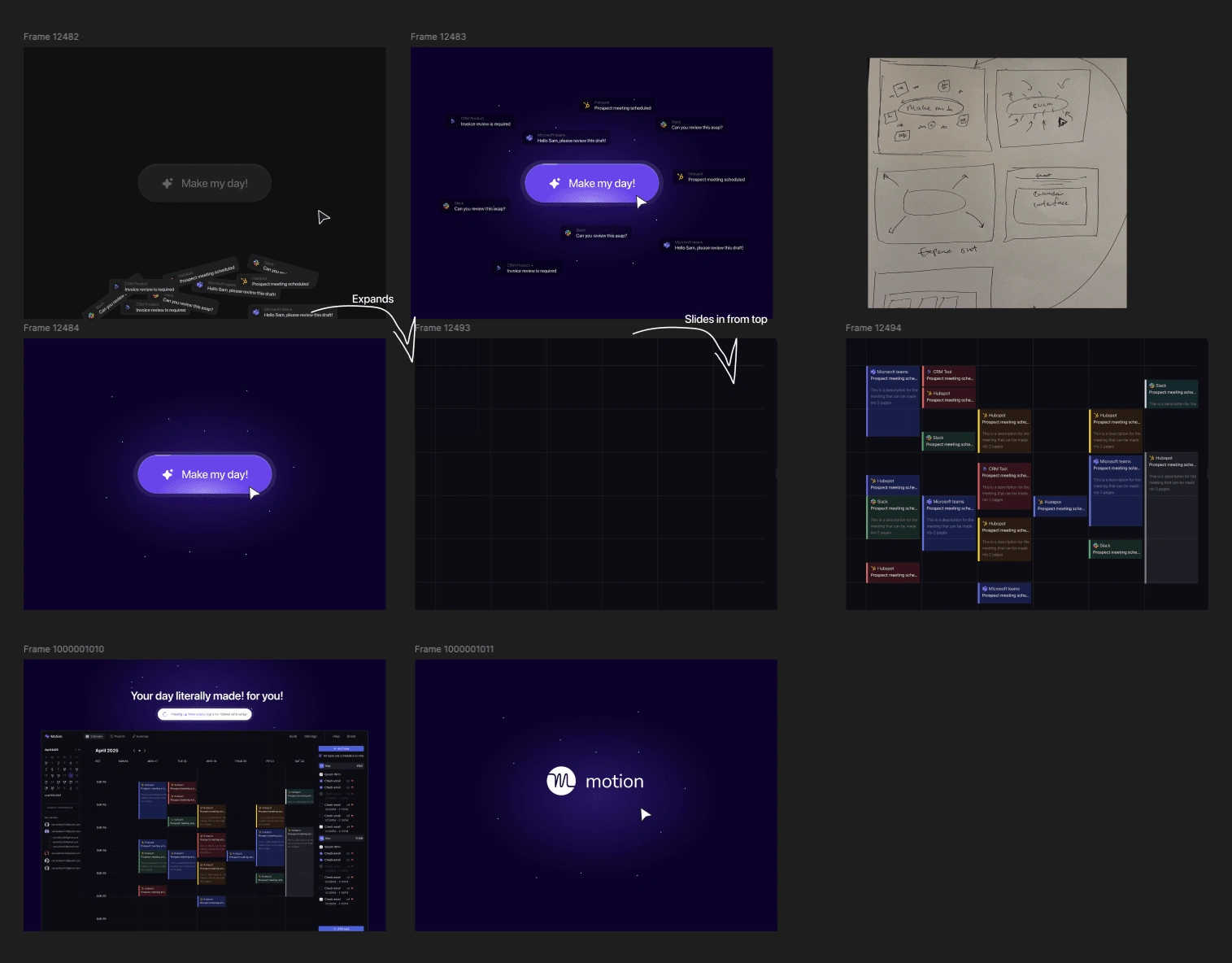
Design - I jumped right into Figma to pour everything back in! It was a really enjoyable experience! I loved every bit of it!


Phase 3 - Make it mooovvee!!!!
Tool Dilema - I feel like I'll sound like I'm bragging if I say it one more time that I can use a lot of tools! They come easily to me... This in itself is a problem, as I had to choose in my head which tool would deliver this in the shortest amount of time?? After effects? Rive? jitter? Figma prototyping?
After contemplating for a while, I went with Jitter! - It's lightweight and easily works with Figma designs.. And of course, I am a certified Jitter expert! I've got the shiny badge on my Contra profile!
Final Words
This wasn’t just about motion design.
It was about taking a powerful idea and giving it shape, story, and movement. I wanted this to feel like something a real user might experience and remember.